Windows上でLinux仮想環境を構築【WSL2でお気楽Web開発】

皆さんはWeb開発にどのような環境をお使いでしょうか。
開発専用の実サーバーを用意できれば良いのですが、コストが掛かるため難しい場合もあります。
Macであれば、ApacheなどWebサーバーをMacにインストールして利用できますが、WindowsでもWindows10バージョン2004以降およびWindows11では、簡単にLinux仮想環境を構築できます。
今回はその手順を詳しく説明します。また、インターネット上での公開が簡単にできるレンタルサーバーの活用についてもご紹介します。
WindowsとLinuxの基本的な違い
WindowsとLinuxは、広く利用されるオペレーティングシステムです。
| 特徴 | Windows | Linux |
|---|---|---|
| 利用範囲 | 一般家庭やビジネス用途に適している | 主にサーバー環境で使用される |
| 使いやすさ | ユーザーフレンドリー | セキュリティが高い |
| 価格 | 有料 | 無料 |
| インターフェース | GUIが主流 | コマンドラインインターフェースが多用 |
| 使用目的 | 一般家庭、ビジネス | サーバー、開発 |
Windowsはユーザーフレンドリーで、一般家庭やビジネス用途に適しています。Linuxはオープンソースであり、セキュリティが高く、主にサーバー環境で使用されます。
Windowsは有料ですが、Linuxは無料で利用可能です。
WindowsはGUIが主流なのに対し、Linuxはコマンドラインインターフェースが多用されます。
それぞれのOSは利用目的に応じて使い分けが重要です。
Windows上でLinuxを使う理由
Windows上でLinuxを使う理由を解説します。
Windowsの使いやすさとLinuxの安定性やセキュリティを両立できるため、効率的な作業環境を構築できます。
例えば、Windows上でLinuxを使用することで、豊富な開発ツールやコマンドラインインターフェースを活用できます。さらに、WSLを利用すれば、Windows上で直接Linuxを実行できるため、環境構築や開発作業がスムーズになります。
これにより、作業効率を向上させることができます。
開発環境の統一性
開発環境の統一性を実現するためには、WindowsとLinuxの両方に対応した環境整備が不可欠です。
開発者が使い慣れた環境で作業できることは生産性向上につながります。
特にクラウドサービスを利用する場合、異なるOSに対応することで柔軟性を高めることができます。開発環境の統一性はチーム全体の効率向上にもつながります。
Windows Subsystem for Linux(WSL)とは
Windows Subsystem for Linux(WSL)は、Windows10/11で提供される機能で、Windows上でLinux環境を実行できます。
WSLは、WindowsとLinuxの利点を組み合わせ、開発者にとって便利なツールです。
WSL2はその改良版で、仮想マシンを使用するため性能が向上し、Dockerなどのツールもサポートしています。
WSL2のインストール手順
WSL2のインストール手順を説明します。
- Windowsの機能「WSL2」を有効化
- Microsoft StoreからLinuxディストリビューションを選んでインストール
- 初期設定を行い、必要なパッケージを更新
ここから手順についてくわしく説明します。
必要なシステム要件
Windows10バージョン2004以降(ビルド19041以降)またはWindows11
Windowsにログインするユーザーが管理者権限を有すること
WSL2を利用するためには、Windows10バージョン2004以降またはWindows11が必要です。最低限のシステム要件は、64ビットのプロセッサ、4GB以上のRAM、および数GBの空きストレージです。
WSL2のインストール方法
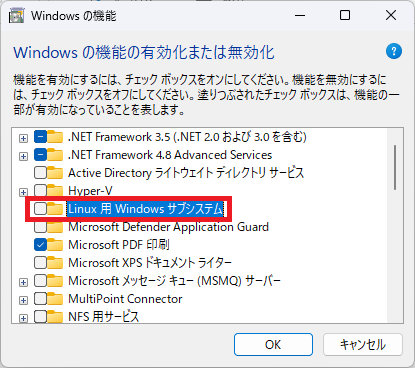
1.「Windows」キー→「設定」→「システム」→「オプション機能」→「Windowsのその他の機能」と開いていき、「Linux用Windowsサブシステム」のチェックが外れているのを確認する。チェックが入っていれば、チェックを外す。

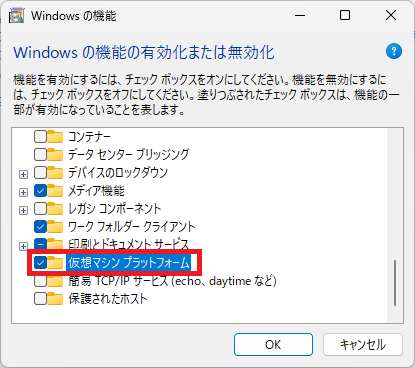
2.同じ画面で「仮想マシンプラットフォーム」にチェックが入っているのを確認する。チェックが入っていなければチェックを入れ、「OK」ボタンを押す(再起動を促されるので、Windows を再起動する)。

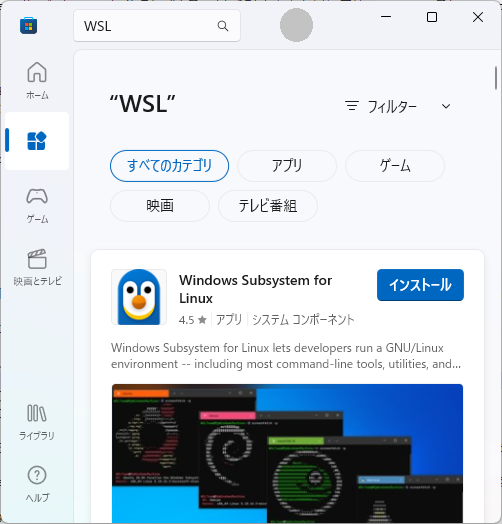
3.https://aka.ms/wslstorepage を開いて「Microsoft Store」アプリを開き、「Windows Subsystem for Linux」をインストールする。

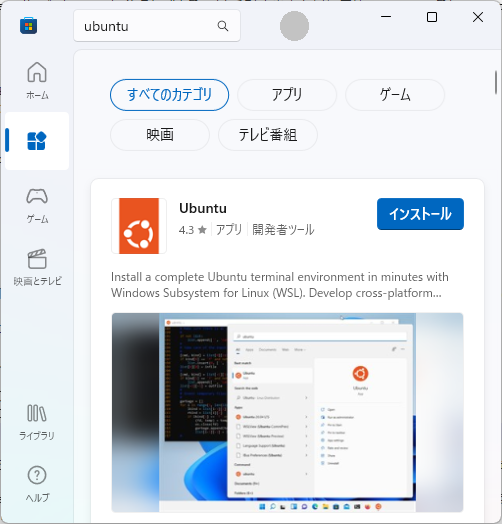
4.「Microsoft Store」アプリを開き、「ubuntu」で検索、インストールする。
※)今回はUbuntuを前提に説明しますが、他にも幾つかのディストリビューションが見つかります。

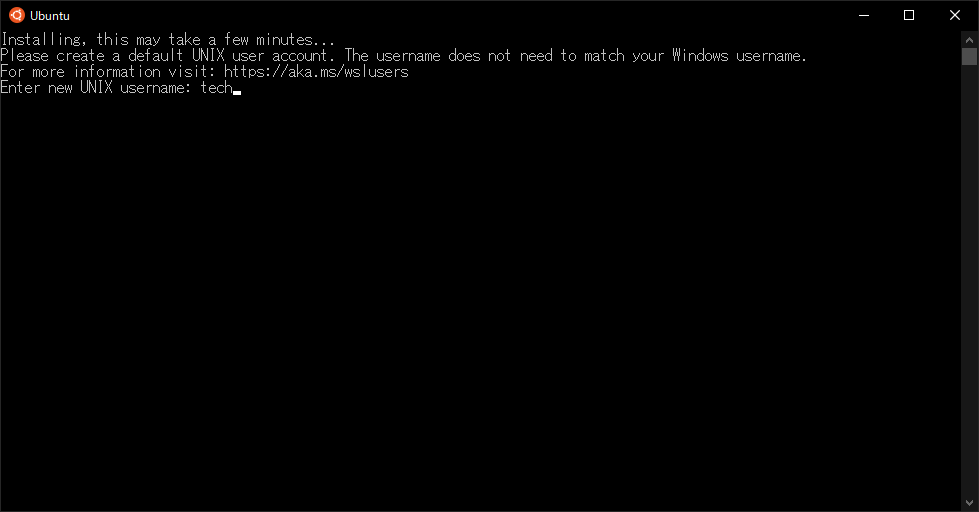
5.インストールした「Ubuntu」を開くと、Ubuntuのターミナル画面が開き、「Installing, this may take a few minutes…」と表示されるので、数分待つ。
6.「Enter new UNIX username:」が表示されたら、Ubuntu上で使う一般ユーザー名を決めて入力、Enterキーを押す。
※)今回は一般ユーザー名として「tech」を使用しています。

7.「New password:」と聞かれるので、一般ユーザー名のパスワードを決めて入力、「Retype new password:」と表示されるので、同じく一般ユーザー名のパスワードを再入力する。
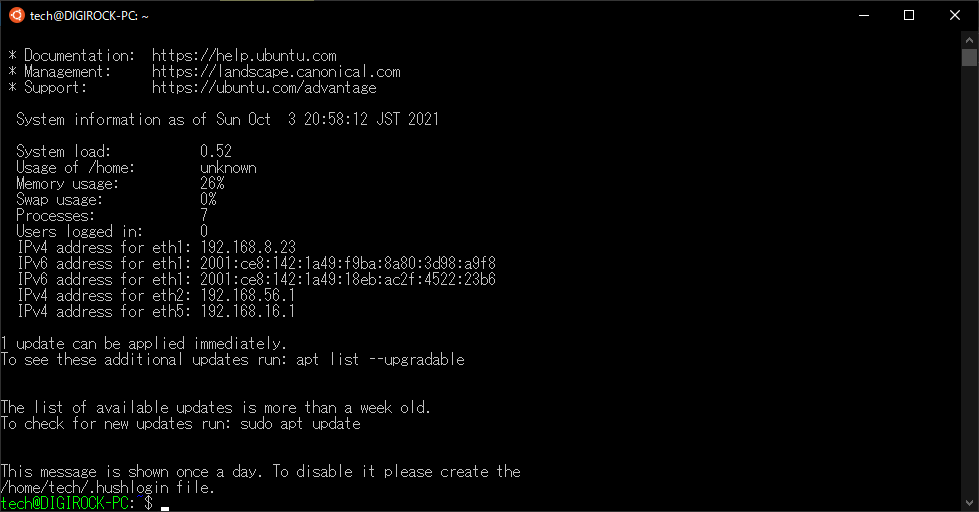
8.「一般ユーザー名@PC名:~$」が表示されたらインストール完了!
※)今回の例では「tech@DIGIROCK-PC:~$」

これでLinux仮想環境の準備は終了です。簡単でしたね。
この後、早速Web開発環境を整えたい……ところですが、まずはUbuntuを構成している各種パッケージを最新版にアップしておきましょう。
開発環境の整備
Ubuntu環境のアップデート
1.パッケージデータベースを更新
tech@DIGIROCK-PC:~$ sudo apt update※パスワードを聞かれたら「tech」のパスワードを入力
2.アップデートがあるパッケージを一気に更新
tech@DIGIROCK-PC:~$ sudo apt upgrade※Yes/Noを聞かれたら「y」
次に、このままではUbuntuは英語環境なので、日本語環境に切り替え、ついでにman(各種コマンドのマニュアル)も日本語に切り替える手順を紹介します。
ここは好みの問題でもあるので、必要無い方は飛ばしていただいても結構です。
ロケール&manページ日本語化
1.ロケール日本語化
tech@DIGIROCK-PC:~$ sudo apt install language-pack-ja
tech@DIGIROCK-PC:~$ sudo update-locale LANG=ja_JP.UTF-8
tech@DIGIROCK-PC:~$ exit※いったんUbuntuのターミナル画面を閉じて開きなおします。
tech@DIGIROCK-PC:~$ date
2021年 10月 5日 火曜日 21:49:29 JST※↑日時が日本語で表示されれば完了!
2.manページ日本語化
tech@DIGIROCK-PC:~$ sudo apt install manpages-ja
tech@DIGIROCK-PC:~$ man ls※↑適当にmanページを呼びだして日本語化されていれば完了!
さて、いよいよWebサーバーであるApacheをインストールし、Web開発環境の土台を作ります。
そして、エクスプローラーなどのWindowsアプリからアクセスできる場所にApacheのドキュメントルートを変更します。
これにより、WindowsのエディターアプリケーションやDreamweaverやVisual Studio Codeなど好みのアプリケーションで直接ドキュメントルート以下のファイルを編集出来るようになります。
Apacheインストール
1.Apacheのインストール
tech@DIGIROCK-PC:~$ sudo apt update※パスワードを聞かれたら、一般ユーザー名「tech」のパスワードを入力
tech@DIGIROCK-PC:~$ sudo apt install apache2※Yes/Noを聞かれたらy
2.Apacheの起動
tech@DIGIROCK-PC:~$ sudo service apache2 status
* apache2 is not running
tech@DIGIROCK-PC:~$ sudo service apache2 start
* Starting Apache httpd web server apache2 [Tue Oct 03 21:52:58.916983 2021] [core:warn] [pid 943:tid 140673627327552] (92)Protocol not available: AH00076: Failed to enable APR_TCP_DEFER_ACCEPT
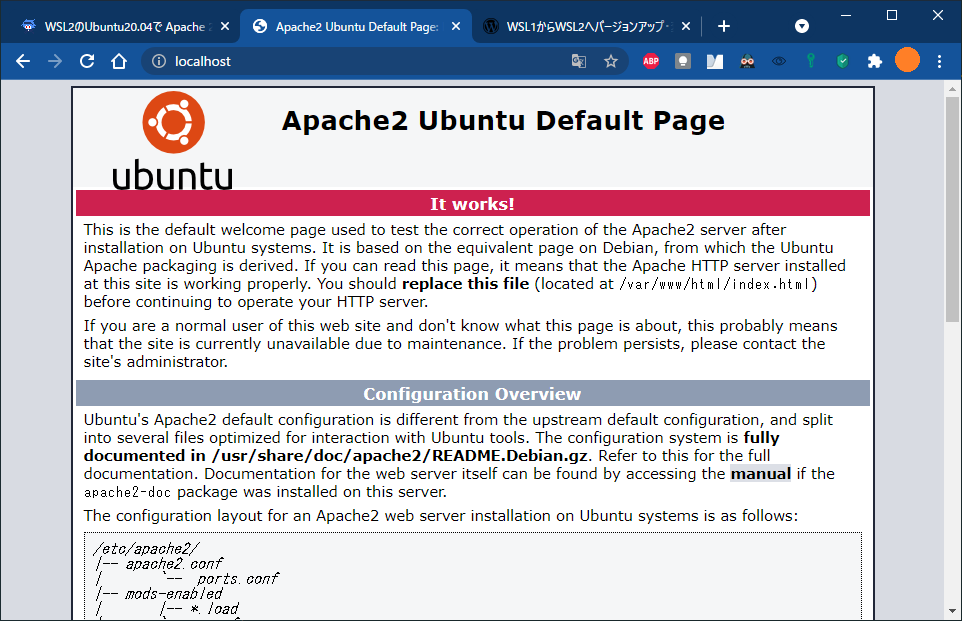
3.動作確認のためWebブラウザより「http://localhost/」アクセスする

Apacheドキュメントルート変更
1.ドキュメントルートとなるディレトクリを一般ユーザー名「tech」のホームディレクトリ内に作成
tech@DIGIROCK-PC:~$ mkdir public_html
tech@DIGIROCK-PC:~$ chmod 707 public_html2.Apacheに「userdir」モジュールを追加の上、「tech」のホームディレクトリの権限を修正
tech@DIGIROCK-PC:~$ sudo a2enmod userdir
tech@DIGIROCK-PC:~$ chmod 751 /home/tech※「tech」の部分は、設定した一般ユーザー名に置き換える
3.Apache再起動により変更内容を適用
tech@DIGIROCK-PC:~$ sudo service apache2 restart4.Windowsエクスプローラーで「\wsl.localhost\Ubuntu\home\tech\public_html」を開き、エディターなどで適当な内容の「index.html」を記述、保存
5.動作確認のためWebブラウザより「http://localhost/~tech/」にアクスする
※作成した「index.html」の内容が表示されれば成功!
これで、エクスプローラーやエディターなどWindowsのアプリから直接ドキュメントルート配下のファイルを編集し、即座にWebブラウザから結果を確認出来るようになりました。
次は、Web開発に欠かせないPHPをインストールする手順を紹介します。
PHPインストール
1.PHPと拡張モジュール(必要に応じて)をインストールする
tech@DIGIROCK-PC:~$ sudo apt install php php-common php-cli php-fpm php-mysql php-dev php-mbstring php-zip2.PHP-FPMをApacheに組み込む
tech@DIGIROCK-PC:~$ sudo a2enmod proxy_fcgi
tech@DIGIROCK-PC:~$ sudo a2enconf php8.1-fpm
tech@DIGIROCK-PC:~$ sudo a2dismod php8.1
3.MPM_EVENT機能を有効にする
tech@DIGIROCK-PC:~$ sudo a2dismod mpm_prefork
tech@DIGIROCK-PC:~$ sudo a2enmod mpm_event
4.PHP-FPMサービス、及びApacheを再起動
tech@DIGIROCK-PC:~$ sudo service php8.1-fpm start
tech@DIGIROCK-PC:~$ sudo service apache2 restart
5.PHP動作確認
Windowsエクスプローラーで「\wsl.localhost\Ubuntu\home\tech\public_html」を開き、下記内容の「phpinfo.php」を配置
<?PHP
phpinfo();
?>
Webブラウザで「http://localhost/~tech/phpinfo.php」にアクスし、phpinfoページが表示されれば成功!

これでWindows上でPHPを使用したサイトの開発環境が整いました。
サーバーの自動起動・停止設定
後はバリバリ開発を……と行きたいところですが、一点、注意すべき事があります。
それは、ApacheとPHP-FPMはUbuntuターミナルを閉じただけでは自動では終了しないことです。
つまり、Apacheが常に動き続けており、PCのリソースを消費したり、またPCのIPアドレスが知られてしまうと外部から不正アクセスを受ける危険性がある、と言うことです。
従って、
・ubuntuターミナルを閉じる前
tech@DIGIROCK-PC:~$ sudo service php8.1-fpm stop
tech@DIGIROCK-PC:~$ sudo service apache2 stop・Ubuntuターミナルに入った直後
tech@DIGIROCK-PC:~$ sudo service php8.1-fpm start
tech@DIGIROCK-PC:~$ sudo service apache2 startと手動で実行する必要があります。これは面倒くさいですね。これを自動化するには、「.bashrc」と「.bash_logout」ファイルに手を加えます。
・エクスプローラーで「\wsl.localhost\Ubuntu\home\tech」を参照、「.bash_logout」をテキストエディターにて開いて下記を一行目以下に挿入
# PHP Apace2 停止
/usr/bin/sudo /usr/sbin/service php8.1-fpm stop
/usr/bin/sudo /usr/sbin/service apache2 stop※Ubuntuターミナルを抜けるときは、必ず「exit」コマンドで抜ける必要があります。Ubuntu ターミナルウィンドウの「X」で閉じたときは自動停止されません。
・エクスプローラーで「\wsl.localhost\Ubuntu\home\tech」を参照、「.bashrc」をテキストエディターにて開いて下記を最後尾に追加
# PHP Apace2 起動
/usr/bin/sudo /usr/sbin/service php8.1-fpm start
/usr/bin/sudo /usr/sbin/service apache2 startこれでWindows上でPHPを使用したサイトの開発環境が整いました。
注1:Apache ドキュメントルート変更の部分など、簡略化のため、サーバー設定の定石を敢えて外している部分があります。定石通りに設定いただいても問題ございません。
注2:Ubuntu アプリをアンインストールすると、全てのデータは破棄されてしまいますので、アンインストールは必要に応じてバックアップを取ってから行う必要があります。
レンタルサーバーの活用
手元で開発が済んだテーマやプラグインを公開する際には、レンタルサーバーを使うとさらに便利です。
レンタルサーバーを利用することで、次のようなメリットがあります。
- 簡単な公開設定:インターネット上での公開が簡単に行えます。
- 高い信頼性:トラフィックの増加やセキュリティのリスクにも対応。
レンタルサーバーを利用するならコアサーバーがおすすめです。コアサーバーV2プランは、レンタルサーバー最高クラスのコストパフォーマンスを誇るレンタルサーバーです。
コアサーバーV2のXプランは、
月額:390円~
WEB容量(NVMe SSD) :500GB
大容量のストレージで、データの保存も安心。
転送量:無制限
トラフィックを気にせずに利用できます。
データベース:無制限
プロジェクトごとにデータベースを分けて管理できます。
メモリ:6GB
十分なメモリで快適な動作を実現。
これらの特徴があります。コアサーバーは高い信頼性とコストパフォーマンスを提供します。ぜひコアサーバーをご利用ください。
まとめ
WSL2を利用して、Windows上でLinuxを実行する方法を理解し、より柔軟で効率的な開発環境を構築しましょう。
また、レンタルサーバーを活用することで、手元で開発が済んだテーマやプラグインを簡単に公開できます。
皆様の素晴らしいサイト開発のお役の一助となれば幸いです。
ドメインが実質0円(年間最大3,882円お得)になるサーバーセット割特典を展開中です。
最新のキャンペーンはこちらから

GMOデジロック インフラエンジニア
ボケもツッコミも下手な関西人。Windows98で動作するWebサーバーを使用した自宅サーバー構築から初めて、紆余曲折を経て今に至る。
▽登壇実績
https://ct-study.connpass.com/event/55305/
https://gmohoscon.connpass.com/event/102401/










 目次へ
目次へ