Windows上にLinux仮想環境構築【WSLでお気楽Web開発】

こんにちは!
皆さんは Web 開発にどのような環境をお使いでしょうか。
開発専用に実サーバーを用意できるなら良いのですが、コストが掛かってしまうため、中々難しいこともあるかと思います。
Mac であれば、Apache 等 Web サーバーを Mac にインストールして……ということも出来ますが、実は Windows でも Windows 10 バージョン 2004 以降 (ビルド 19041 以降) 以降、及び Windows 11 であれば、簡単に Linux 仮想環境を Windows 上に用意することができます。今日はその手順を説明して行きたいと思います。
さらに進化したWSL2の詳細なインストール手順や利点については、以下の記事をご覧ください。
WSLのインストール手順
WSLのインストール手順を説明します。
必要なシステム要件
Windows10 バージョン2004以降(ビルド19041以降)またはWindows11
Windowsにログインするユーザーが管理者権限を有すること
エディション Windows 10 Pro
バージョン 21H1
OS ビルド 19043.1266
WSL2のインストール方法・Ubuntu 環境を用意する
-
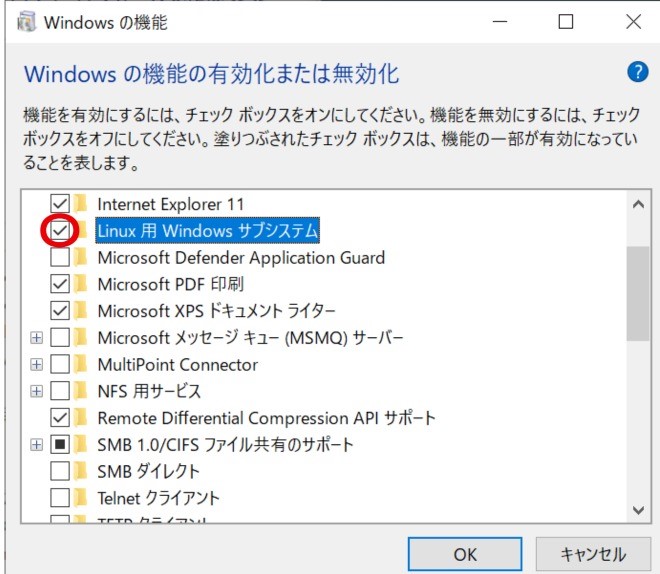
「Windows」キー→「設定」→「アプリ」→関連設定「プログラムと機能」→「Windows の機能の有効化または無効化」と開いていき、「Linux 用 Windows サブシステム」にチェックを入れ、「OK」ボタンを押す(再起動を促されるので、Windows を再起動する)。

-
「Microsoft Store」アプリを開き、「ubuntu」で検索、インストールする。
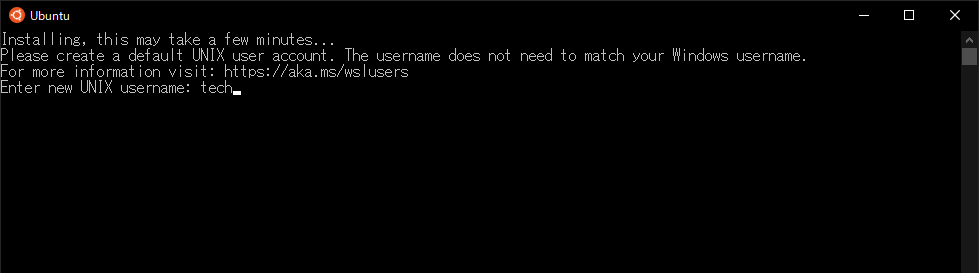
※)今回は Ubuntu を前提に説明しますが、他にも幾つかのディストリビューションが見つかります。 - インストールした「Ubuntu」を開くと、Ubuntu のターミナル画面が開き、「Installing, this may take a few minutes...」と表示されるので、数分待つ。
-
「Enter new UNIX username:」が表示されたら、Ubuntu 上で使う一般ユーザー名を決めて入力、Enter キーを押す。
※)今回は一般ユーザー名として「tech」を使用しています。
-
「New password:」と聞かれるので、一般ユーザー名のパスワードを決めて入力、「Retype new password:」と表示されるので、同じく一般ユーザー名のパスワードを再入力する。
-
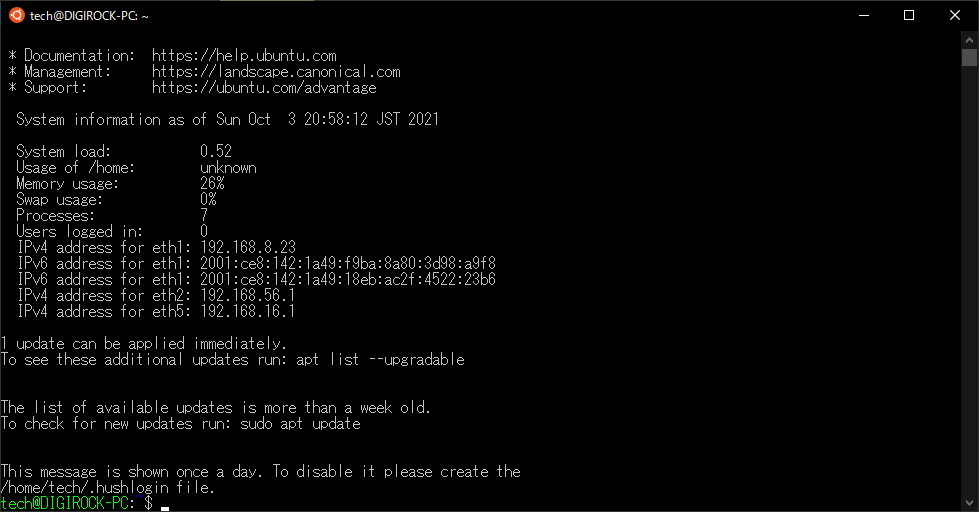
「一般ユーザー名@PC名:~$」が表示されたらインストール完了!
※)今回の例では「tech@DIGIROCK-PC:~$」

これで Linux 仮想環境の準備は終了です。
簡単でしたね。
開発環境の整備
この後、早速 Web 開発環境を整えたい……ところですが、まずは Ubuntu を構成している各種パッケージを最新版にアップしておきましょう。
Ubuntu環境を最新版にする
パッケージデータベースを更新
tech@DIGIROCK-PC:~$ sudo apt update※)パスワードを聞かれたら tech のパスワードを入力
アップデートがあるパッケージを一気に更新
tech@DIGIROCK-PC:~$ sudo apt upgrade※)Yes/No を聞かれたら「y」
次に、このままでは Ubuntu は英語環境なので、日本語環境に切り替え、ついでに man(各種コマンドのマニュアル)も日本語に切り替える手順を紹介します。
ここは好みの問題でもあるので、必要無い方は飛ばしていただいても結構です。
ロケール&man ページ日本語化
-
ロケール日本語化
tech@DIGIROCK-PC:~$ sudo apt install language-pack-ja
tech@DIGIROCK-PC:~$ sudo update-locale LANG=ja_JP.UTF-8
tech@DIGIROCK-PC:~$ exit※)いったん Ubuntu のターミナル画面を閉じて開きなおします。
tech@DIGIROCK-PC:~$ date
2021年 10月 5日 火曜日 21:49:29 JST※)↑日時が日本語で表示されれば完了!
-
man ページ日本語化
tech@DIGIROCK-PC:~$ sudo apt install manpages-ja
tech@DIGIROCK-PC:~$ man ls※)↑適当に man ページを呼びだして日本語化されていれば完了!
さて、いよいよ Web サーバーである Apache をインストールし、Web 開発環境の土台を作ります。
そして、エクスプローラー他、Windows アプリからアクセスできる場所に Apache のドキュメントルートを変更します。
これにより、Windows のエディターアプリケーションや Dreamweaver や Visual Studio Code など好みのアプリケーションで直接ドキュメントルート以下のファイルを編集出来るようになります。
Apache インストール
-
Apache のインストール
tech@DIGIROCK-PC:~$ sudo apt update※)パスワードを聞かれたら、一般ユーザー名「tech」のパスワードを入力
tech@DIGIROCK-PC:~$ sudo apt install apache2※)Yes/No を聞かれたら y
-
Apache の起動
tech@DIGIROCK-PC:~$ sudo service apache2 status
* apache2 is not running
tech@DIGIROCK-PC:~$ sudo service apache2 start
* Starting Apache httpd web server apache2
[Tue Oct 03 21:52:58.916983 2021] [core:warn] [pid 943:tid 140673627327552] (92)Protocol not available: AH00076: Failed to enable APR_TCP_DEFER_ACCEPT※)「AH00076」エラーが発生するがいったん無視
-
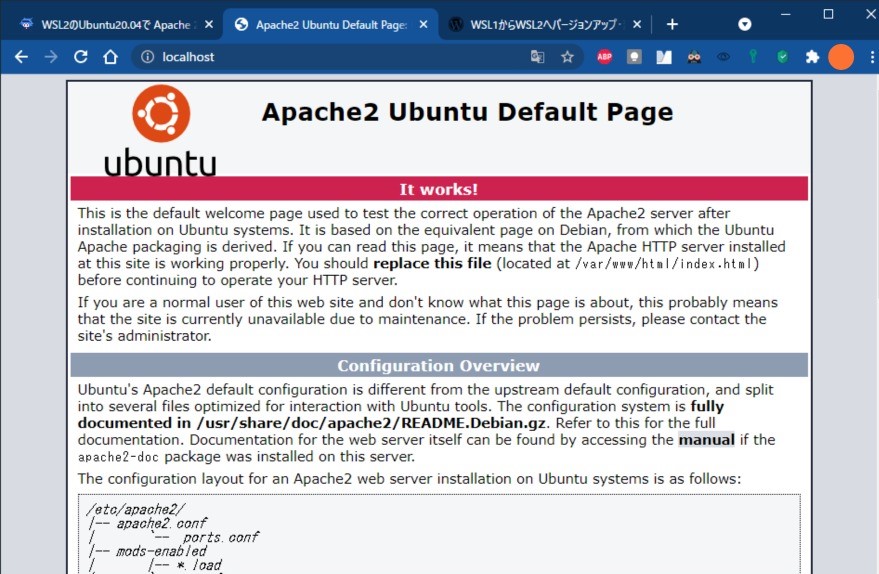
動作確認のため Web ブラウザより「http://localhost/」にアクスする

-
Apache 起動時の「AH00076」エラーが気になる場合は apache2.conf に「#Fix AH00076」以下3行を最後尾に追記
※)ここでは vi を使っていますが、nano 等他のエディターでも可tech@DIGIROCK-PC:~$ sudo vi /etc/apache2/apache2.conf#Fix AH00076
AcceptFilter http none
AcceptFilter https none
Apache ドキュメントルート変更
ドキュメントルートとなるディレトクリを一般ユーザー名「tech」のホームディレクトリ内に作成
tech@DIGIROCK-PC:~$ mkdir public_html
tech@DIGIROCK-PC:~$ chmod 707 public_htmlApache に「userdir」モジュールを追加の上、設定ファイルにてドキュメントルートの設定を変更
tech@DIGIROCK-PC:~$ sudo a2enmod userdir
tech@DIGIROCK-PC:~$ sudo vi /etc/apache2/sites-available/000-default.conf
DocumentRoot /var/www/html
↓
DocumentRoot /home/tech/public_html/
※)DocumentRoot の「tech」の部分は、設定した一般ユーザー名に置き換えるApache 再起動により変更内容を適用
tech@DIGIROCK-PC:~$ sudo service apache2 restartWindows エクスプローラーで「\\wsl$\Ubuntu\home\tech\public_html」を開き、エディターなどで適当な内容の「index.html」を記述、保存
動作確認のため Web ブラウザより「http://localhost/」にアクスする
※)作成した「index.html」の内容が表示されれば成功!
これで、エクスプローラーやエディターなど Windows のアプリから直接ドキュメントルート配下のファイルを編集し、即座に Web ブラウザから結果を確認出来るようになりました。
次は、Web 開発に欠かせない PHP をインストールする手順を紹介します。
PHP インストール
PHP と拡張モジュール(必要に応じて)をインストールする
tech@DIGIROCK-PC:~$ sudo apt install php php-common php-cli php-fpm php-mysql php-dev php-mbstring php-zipPHP-FPM を Apache に組み込む
tech@DIGIROCK-PC:~$ sudo a2enmod proxy_fcgi
tech@DIGIROCK-PC:~$ sudo a2enconf php7.4-fpm
tech@DIGIROCK-PC:~$ sudo a2dismod php7.4MPM_EVENT機能を有効にする
tech@DIGIROCK-PC:~$ sudo a2dismod mpm_prefork
tech@DIGIROCK-PC:~$ sudo a2enmod mpm_eventPHP-FPM サービス、及び Apache を再起動
tech@DIGIROCK-PC:~$ sudo service php7.4-fpm start
tech@DIGIROCK-PC:~$ sudo service apache2 restartPHP 動作確認
Windows エクスプローラーで「\\wsl$\Ubuntu\home\tech\public_html」を開き、下記内容の「phpinfo.php」を配置<?PHP
phpinfo();
?>
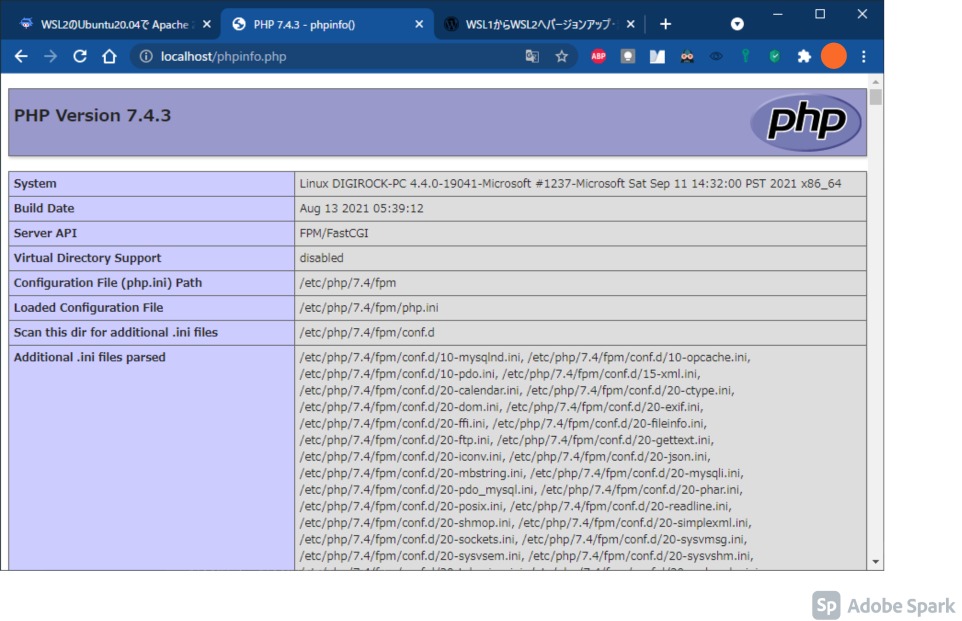
Webブラウザで「http://localhost/phpinfo.php」にアクスし、phpinfo ページが表示されれば成功!
これで Windows 上で PHP を使用したサイトの開発環境が整いました。
サーバーの自動起動・停止設定
後はバリバリ開発を……と行きたいところですが、一点、注意すべき事があります。
それは、Apache と PHP-FPM は Ubuntu ターミナルを立ち上げただけでは自動では起動しないこと、また Ubuntu ターミナルを閉じただけでは自動では終了しないことです。
Ubuntu ターミナルに入った直後
tech@DIGIROCK-PC:~$ sudo service php7.4-fpm start
tech@DIGIROCK-PC:~$ sudo service apache2 startubuntu ターミナルを閉じる前
tech@DIGIROCK-PC:~$ sudo service php7.4-fpm stop
tech@DIGIROCK-PC:~$ sudo service apache2 stop
と手動で実行する必要があります。これは面倒くさいですね。これを自動化するには、「.bashrc」と「.bash_logout」ファイルに手を加えます。
エクスプローラーで「\\wsl$\Ubuntu\home\tech」を参照、「.bashrc」をテキストエディターにて開いて下記を最後尾に追加
# PHP Apace2 起動
/usr/bin/sudo /usr/sbin/service php7.4-fpm start
/usr/bin/sudo /usr/sbin/service apache2 startエクスプローラーで「\\wsl$\Ubuntu\home\tech」を参照、「.bash_logout」をテキストエディターにて開いて下記を一行目以下に挿入
# PHP Apace2 停止
/usr/bin/sudo /usr/sbin/service php7.4-fpm stop
/usr/bin/sudo /usr/sbin/service apache2 stop
※)Ubuntu ターミナルを抜けるときは、必ず「exit」コマンドで抜ける必要があります。Ubuntu ターミナルウィンドウの「X」で閉じたときは自動停止されません。
これで一通り Web 開発環境が整いました。
皆様の素晴らしいサイト開発のお役の一助となれば幸いです。
注2)Ubuntu アプリをアンインストールすると、全てのデータは破棄されてしまいますので、アンインストールは必要に応じてバックアップを取ってから行う必要があります。
ドメインが実質0円(年間最大3,882円お得)になるサーバーセット割特典を展開中です。
最新のキャンペーンはこちらから

GMOデジロック インフラエンジニア
ボケもツッコミも下手な関西人。Windows98で動作するWebサーバーを使用した自宅サーバー構築から初めて、紆余曲折を経て今に至る。
▽登壇実績
https://ct-study.connpass.com/event/55305/
https://gmohoscon.connpass.com/event/102401/











 目次へ
目次へ