WordPressでサイトマップを作成する方法!必要性や登録方法も

WordPressでWebサイトを公開したあと、「検索結果に自分のサイトが出てこない」と感じたことはありませんか?
原因のひとつとしてよくあるのが、サイトマップの未設定です。
サイトマップとは、検索エンジンにサイトの構造を正しく伝えるための基本的な仕組みです。
しかし、WordPress初心者にとっては「そもそもサイトマップとは何か」「どうやって作るのか」が分かりづらく、後回しにされがちです。
本記事では、WordPressでサイトマップを作成・登録する方法を、初心者の方にもわかりやすく解説します。
サイトマップの種類や必要性、Googleサーチコンソールへの登録方法もご紹介するので、ぜひ最後までご覧ください。
また、これからサイトを立ち上げる方には、月額390円から使える高コスパな「コアサーバーV2プラン」がおすすめです。
WordPressの自動インストール機能を使えば、最短1分半でサイト構築が可能。ドメイン永久無料の特典もあるため、初期コストを抑えて始めたい方に最適です。
サイトマップとは
サイトマップとは、サイト全体のどのようなコンテンツが存在するかを示す地図のようなものです。
WordPressでサイトマップを作成すると、以下のようなメリットがあります。
- ユーザー(訪問者)がサイト内のコンテンツを把握しやすくなる
- Googleなどの検索エンジンがサイト内のコンテンツを把握しやすくなる
このように、サイトマップはユーザーと検索エンジンの双方にメリットがあります。
ただし、WordPressでサイトマップを作成したからといって、直接的にSEO評価が向上して順位が上がるわけではありません。
しかし、ユーザーや検索エンジンがコンテンツを見つけやすくなることで、間接的なSEO効果が期待できます。この点を理解しておきましょう。
そもそも「サイトマップとは何か?」をしっかり理解しておきたい方は、以下の記事もぜひご覧ください。
サイトマップの種類
サイトマップの種類には、大きく分けて以下の2つがあります。
- HTMLサイトマップ【ユーザー向け】
- XMLサイトマップ【検索エンジン向け】
それぞれ役割が異なるため、ここからそれぞれのサイトマップの違いについて、1つずつ詳しく解説していきます。
HTMLサイトマップ【ユーザー向け】
HTMLサイトマップとは、Webサイト内のページリンクを一覧で表示した専用ページのことです。
ユーザーがサイト内で目的のページを簡単に見つけられるようにし、利便性を高めることを目的としています。
例えば、下記のように項目ごとにページリンクを整理し、サイトマップとしてまとめると、読者が目的のページにたどり着きやすくなります。

HTMLサイトマップを作成することで、ユーザーの回遊率が向上し、結果としてサイト全体の閲覧数が増加します。
XMLサイトマップ【検索エンジン向け】

XMLサイトマップとは、Googleなどの検索エンジンのクローラーがサイト構造を正確に把握できるようにするためのファイルです。
ページが検索結果に表示されるためには、まずクローラー(インターネット上を巡回するロボットのようなプログラム)がサイトの情報を取得し、データベースに登録する必要があります。
その際に役立つのが、XML形式で作成されたサイトマップです。これをGoogleサーチコンソールに登録することで、検索エンジンにページの存在を素早く認識させ、インデックスされやすくなります。
インデックスとは? Googleなどの検索エンジンのデータベースにページが登録されることを指します。
検索エンジンに適切に情報を伝えるためには、XMLサイトマップを正しく作成・管理し、クローラーに確実にページの存在を知らせることが重要です。
サイトマップを作成する必要性
サイトマップは、WordPressを立ち上げた直後に必ずしも優先して作成する必要はありません。
特にWordPressを立ち上げた直後ではページ数が少ないため、50〜100記事程度に増えてからサイトマップを作成しても問題ありません。
ただし、以下のような場合は、XMLサイトマップの作成・登録がおすすめです。
| 条件 | 理由 |
|---|---|
| サイトの規模が大きい ※目安:500ページ以上 | 一部のページが内部リンクされず、クローラーが見つけにくくなるため |
| 新しいサイトで外部リンクが少ない | 他サイトからのリンクがないと、クローラーに検出されにくいため |
| リッチメディアやGoogleニュース対応 | サイトマップにより追加情報が提供でき、検索結果に反映されやすくなるため |
HTMLサイトマップは、ユーザーが目的のページにスムーズにたどり着けるように作成されるものです。
一方で、XMLサイトマップは、検索エンジンのクローラーにページの存在を伝える役割を担っています。
とはいえ、サイト内の各ページが適切にリンクされていれば、Googleはほとんどのページを自動的に検出できます。
ここでいう「適切にリンクされている」とは、ナビゲーションメニューや内部リンクによって、すべての重要なページへアクセスできる状態を指します。
サイトの各ページが適切にリンクされていれば、Googleは通常、サイトのほとんどのページを検出できます。適切にリンクされているというのは、なんらかのナビゲーション(ページに配置したサイトのメニューやリンクなど)によって重要なすべてのページに移動できる状態を指します。
Google検索セントラル
XMLサイトマップの必要性については、Google検索セントラルでは以下のように説明されています。
次の場合にサイトマップが必要になることがあります。
・サイトのサイズが大きい。一般的にサイズが大きなサイトでは、すべてのページがサイト上の他のページ(少なくとも 1 ページ以上)からリンクされていることを確認するのは難しくなります。その結果、Googlebot が新規のページの一部を検出できない可能性が高くなります。
Google検索セントラル
・サイトが新しく、外部からのリンクが少ない。Googlebot などのウェブ クローラーは、以前にクロールしたページにある URL にアクセスしてウェブをクロールします。そのため、他のサイトからのリンクがないページは Googlebot に検出されないことがあります。
・サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている。Google 検索でサイトマップの追加情報が考慮されます。
サイトの規模が大きいとは、一般的に500ページ以上が目安とされています。
このように、サイトの構造や成長段階に応じて、XMLサイトマップを適切に導入することが、検索エンジンへの正確な情報伝達とインデックス最適化に繋がります。
とくに新しいサイトでは、外部リンクの少なさを補う目的で、早い段階でのXMLサイトマップ登録をおすすめします。
WordPressでサイトマップを作成する5つの方法
WordPressでサイトマップを作成する方法としては、以下の5つが挙げられます。
表は横スクロールできます→
| 作成方法 | プラグインの有無 | おすすめの人 | 説明 |
|---|---|---|---|
| WordPressの標準機能を利用する | プラグインでない | シンプルなサイト運営をしたい初心者 | WordPressが標準で提供するサイトマップ機能を使う方法。 複雑な設定が不要で初心者向け。 |
| WP Sitemap Pageを利用する | プラグイン | 固定ページや投稿をサイトマップとして見せたい人 | HTML形式のサイトマップを簡単に作れるプラグイン。 訪問者にサイト構造を視覚的に伝えられる。 |
| XML Sitemap & Google Newsを利用する | プラグイン | Googleニュースに対応したサイトを運営する人 | XML形式のサイトマップを作成。 Googleニュース向けのサイトマップ生成にも対応。 SEOに効果的。 |
| All in One SEOを利用する | プラグイン | SEOを幅広く強化したい人・初心者〜中級者 | XML・HTML形式のサイトマップを作成。 SEO対策を総合的に行える。 簡単な設定画面が特徴。 |
| Yoast SEOを利用する | プラグイン | 詳細なSEO設定を行いたい中級者〜上級者 | XML形式のサイトマップを作成。 SEO対策を詳細かつ細かく管理可能。 設定項目が豊富で自由度が高い。 |
どの方法でも、無料でサイトマップを作ることが可能です。
ここからそれぞれの作成方法について、1つずつ詳しく解説していきます。
WordPressの標準機能を利用する【初心者向け】
| 名称 | なし |
|---|---|
| サイトマップの種類 | XMLサイトマップ |
WordPress初心者におすすめなのが、標準機能を使ってXMLサイトマップを自動生成する方法です。
実は、WordPressには初期状態でXMLサイトマップを作成する機能が備わっており、特別な設定やプラグインのインストールは不要です。
そのため、WordPressを立ち上げたばかりの段階では、この標準機能のXMLサイトマップだけで十分対応できます。
標準機能で作成されるXMLサイトマップのURLは、以下の通りです。
| WordPressアドレス | XMLサイトマップURL |
|---|---|
| https://example.com | https://example.com/wp-sitemap.xml |
| https://example.com/●●● | https://example.com/●●●/wp-sitemap.xml |
※「●●●」のように、WordPressアドレスにディレクトリパスが含まれている場合は、その直下にサイトマップが設置されます。
このURLは、Googleサーチコンソールへの登録時に必要になるため、あらかじめ控えておくと便利です。
WordPressの標準サイトマップ機能は便利ですが、更新頻度やページの優先順位など、細かい設定はできません。
そのため、より詳細な制御を行いたい場合や、SEO効果を意識したい場合は、専用のプラグインを使ってXMLサイトマップを作成する方法も検討するとよいでしょう。
WP Sitemap Pageを利用する【HTMLサイトマップ作成】

| 名称 | WP Sitemap Page |
|---|---|
| サイトマップの種類 | HTMLサイトマップ |
| 作者 | Tony Archambeau |
| ダウンロードページ | https://ja.wordpress.org/plugins/wp-sitemap-page/ |
「WP Sitemap Page」は、簡単にHTMLサイトマップを作成できるプラグインです。
有効化するだけで自動的にHTMLサイトマップを作成できるため、手軽にHTMLサイトマップを作成したい人におすすめできます。
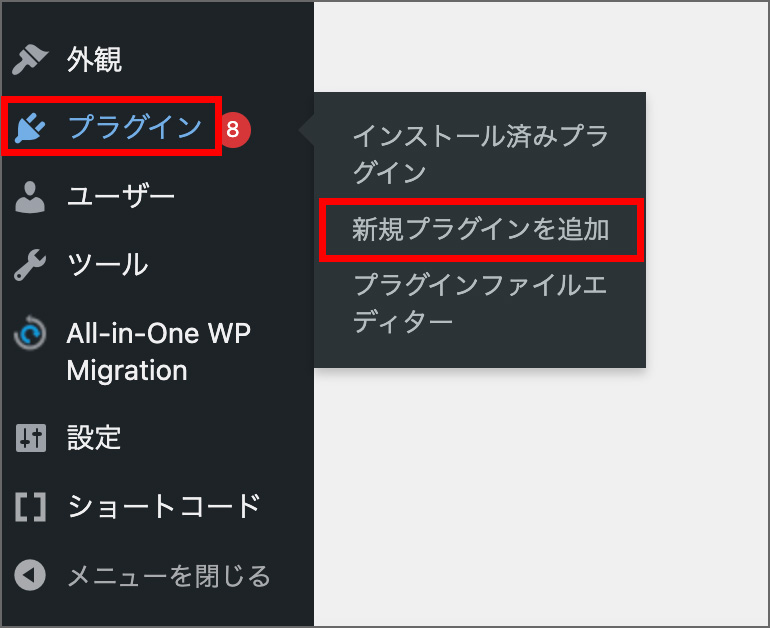
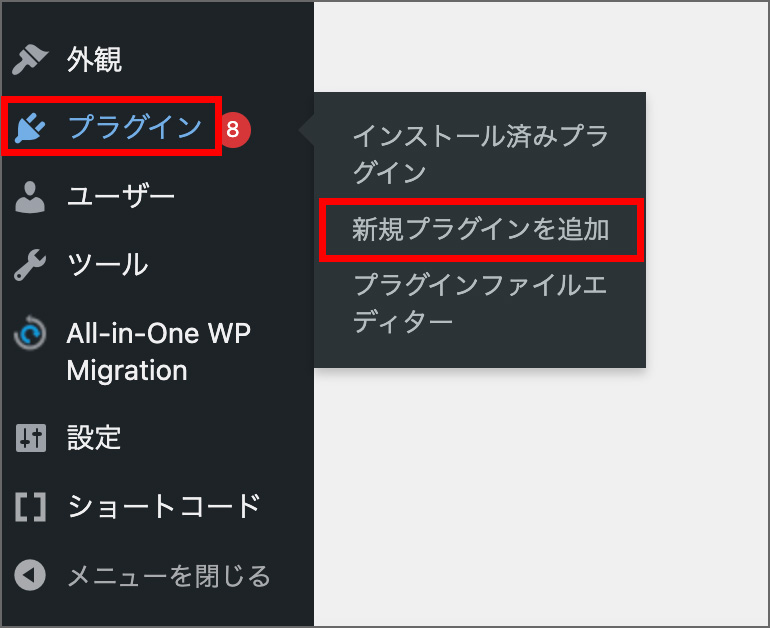
- WordPress左メニューから、「プラグイン」→「新規プラグインを追加」をクリックします。

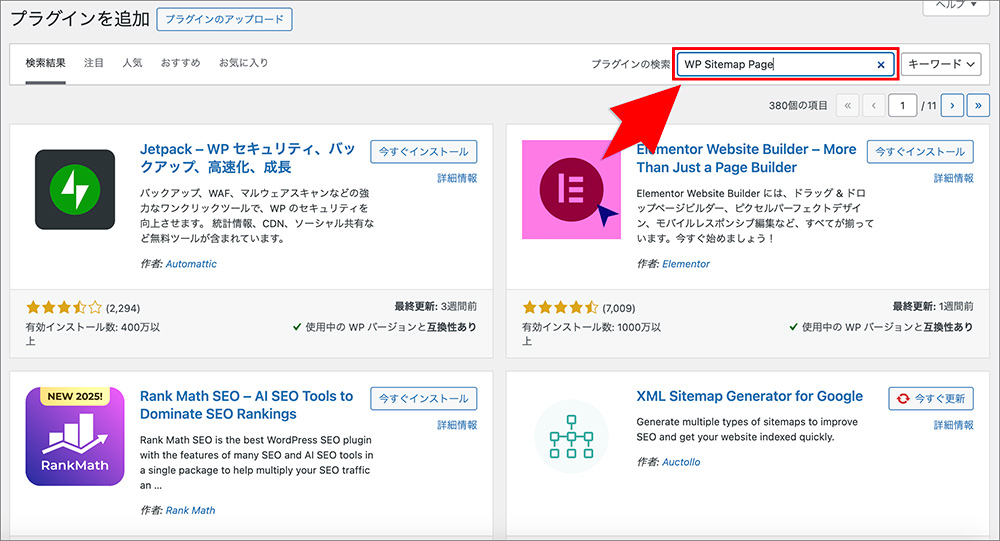
- 検索窓に「WP Sitemap Page」を入力してください。

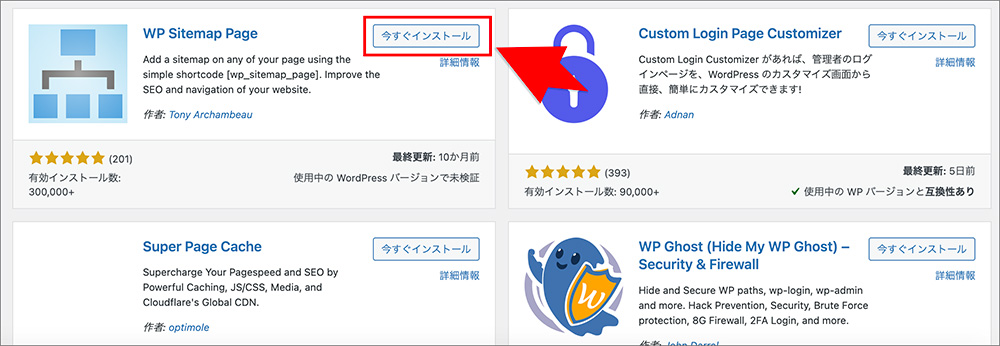
- プラグインが表示されたら、「今すぐインストール」をクリックします。

- インストール完了後、「有効化」をクリックします。
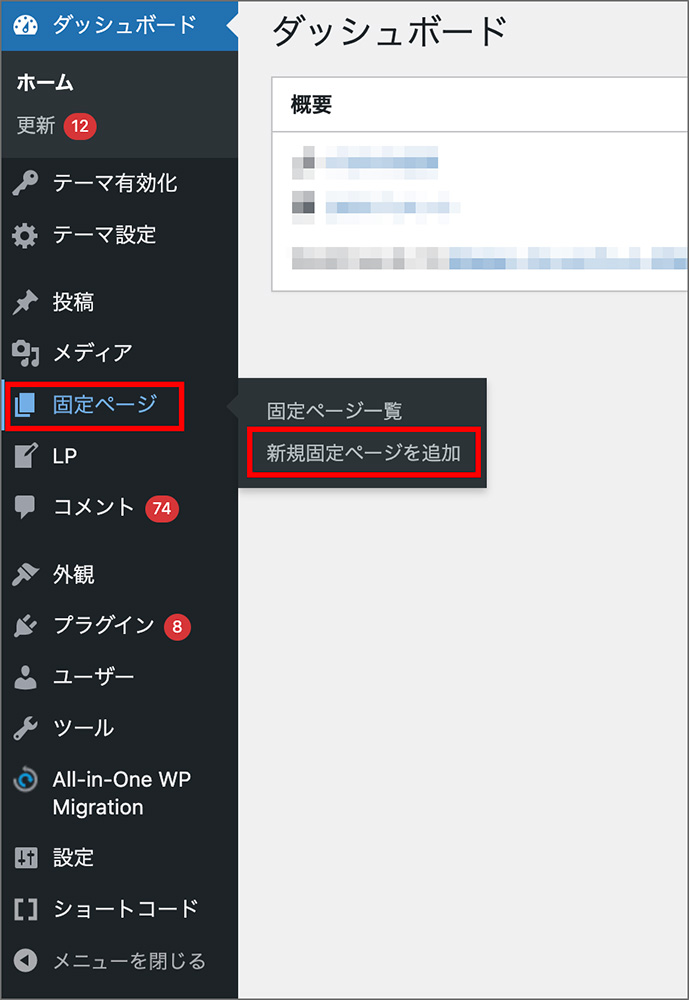
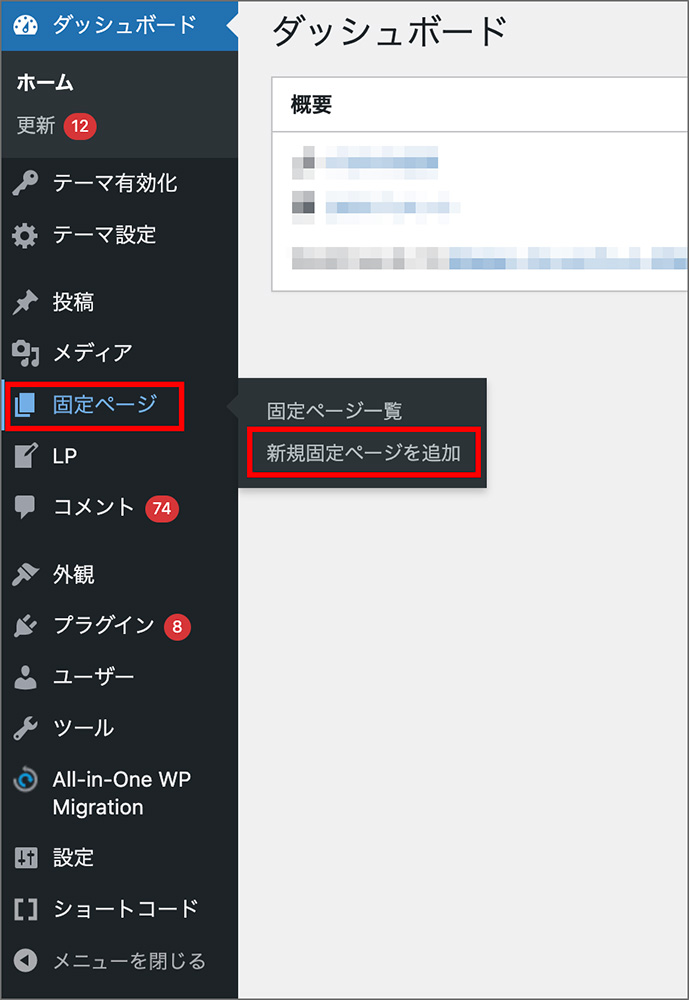
- WordPressの左メニューから「固定ページ」→「新規固定ページを追加」をクリックします。

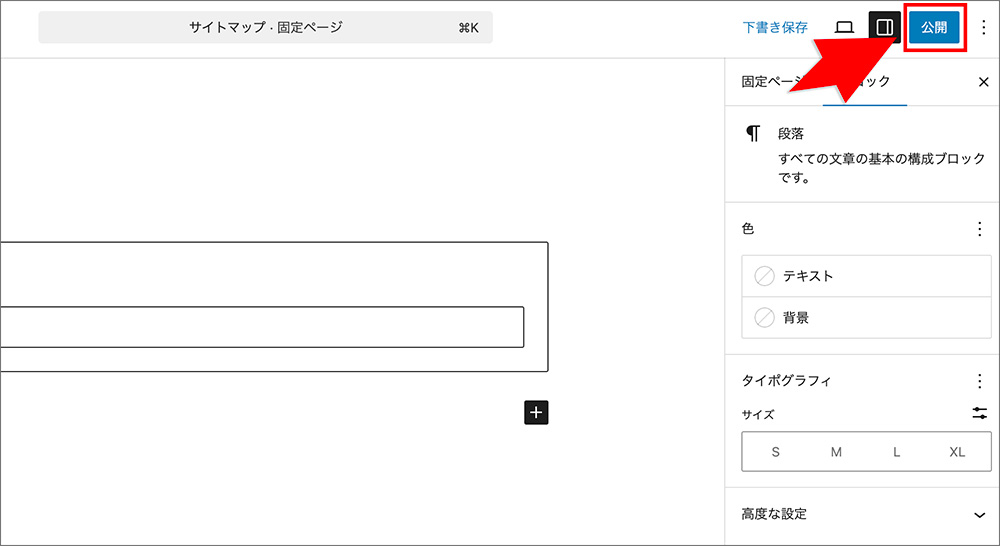
- ブロック検索で「ショートコード」を検索し、[wp_sitemap_page]を貼り付けます。

- 「公開」ボタンをクリックします。

公開されたページを確認すると、HTMLサイトマップが自動作成されています。

手間なくHTMLサイトマップを作成したい人は、ぜひ「WP Sitemap Page」を試してください。
XML Sitemap & Google Newsを利用する【簡単にXMLサイトマップを作成】

| 名称 | XML Sitemap & Google News |
|---|---|
| サイトマップの種類 | XMLサイトマップ |
| 作者 | Rolf Allard van Hagen |
| ダウンロードページ | https://wordpress.org/plugins/xml-sitemap-feed/ |
「XML Sitemap & Google News」は簡単にXMLサイトマップを作成できるプラグインです。
- WordPress管理画面から、「プラグイン」→「新規プラグインを追加」をクリックします。

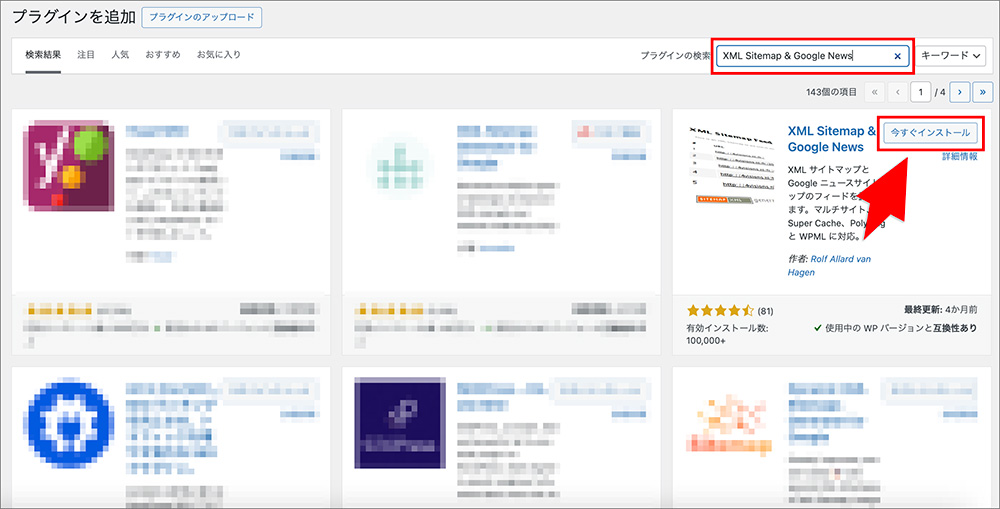
- 検索窓に「XML Sitemap & Google News」と入力し、「今すぐインストール」をクリックします。

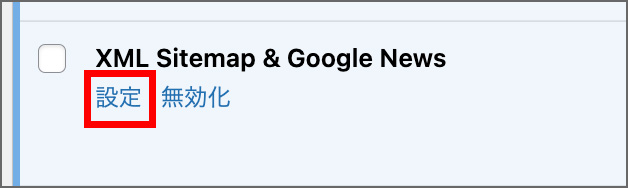
- 「プラグイン一覧」より、「設定」をクリックします。

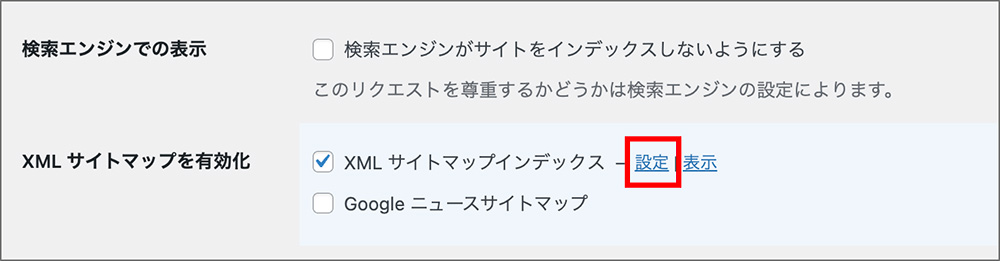
- 「XMLサイトマップを有効化」の「設定」をクリックします。

- 上部タブの「タクソノミー」をクリックし、「カテゴリー」「タグ」にチェックを入れ、「変更を保存」をクリックします。

- XMLサイトマップは、「https://〇〇.com/sitemap.xml」で確認できます。
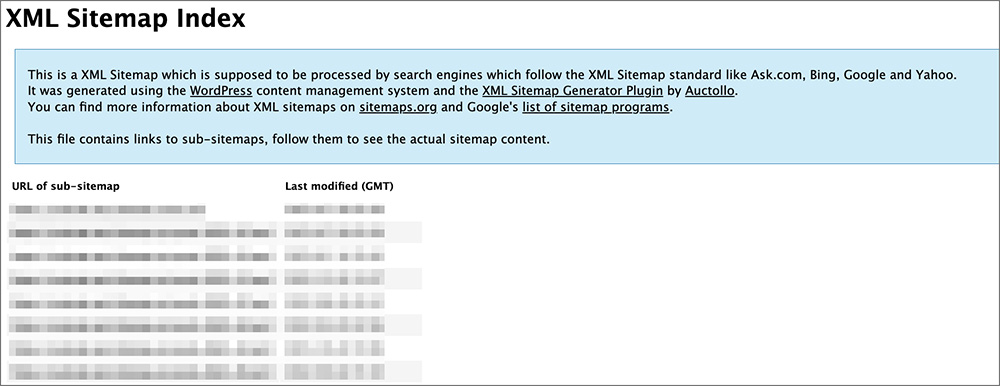
URLにアクセスし、XMLサイトマップを確認できれば作成完了です。

URLはGoogleサーチコンソールへの登録時に使用します。
All in One SEOを利用する【直感操作でXMLサイトマップを作成】

| 名称 | All in One SEO |
|---|---|
| サイトマップの種類 | XMLサイトマップ、HTMLサイトマップなど |
| 作者 | Syed Balkhi |
| ダウンロードページ | https://ja.wordpress.org/plugins/all-in-one-seo-pack/ |
「All in One SEO」は、SEO全般を強化できるプラグインです。
「All in One SEO」をインストールすれば、XMLサイトマップとHTMLサイトマップの両方を作成できます。
ここからそれぞれの作成方法について、解説していきます。
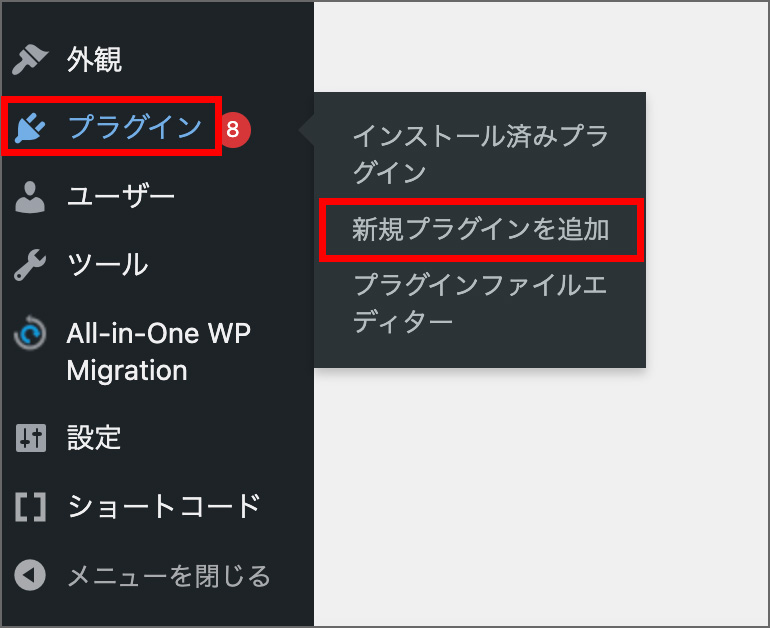
- WordPress管理画面から、「プラグイン」→「新規プラグインを追加」をクリックします。

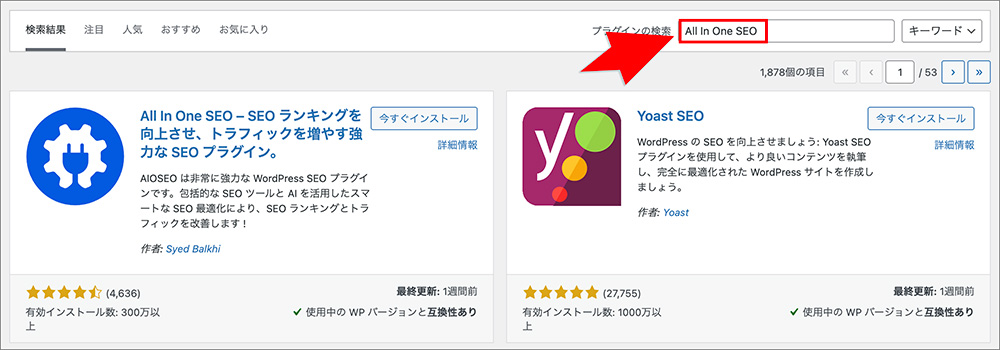
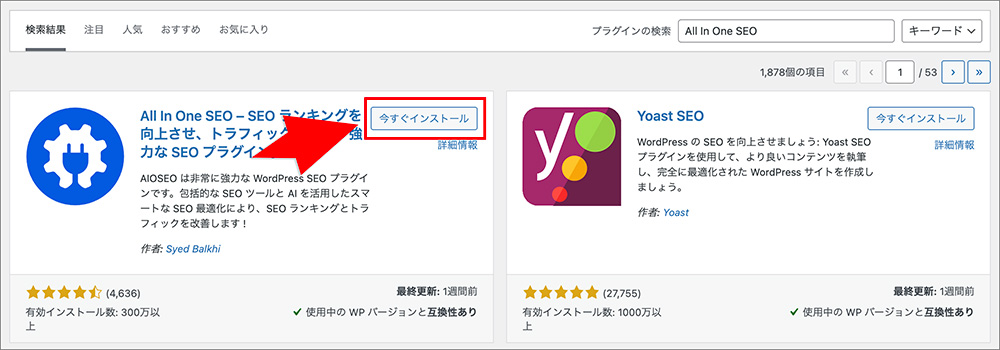
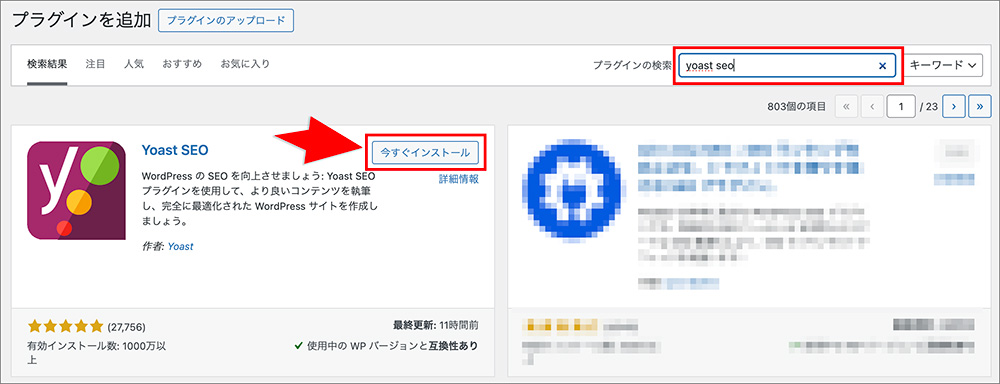
- 検索窓に「All in One SEO」と入力し、「今すぐインストール」→「有効化」をクリックします。


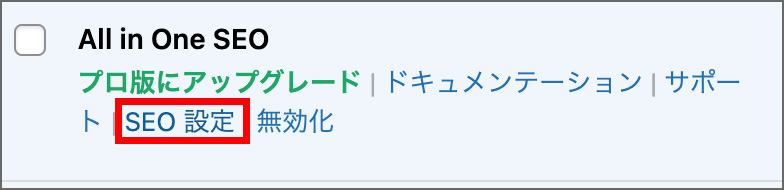
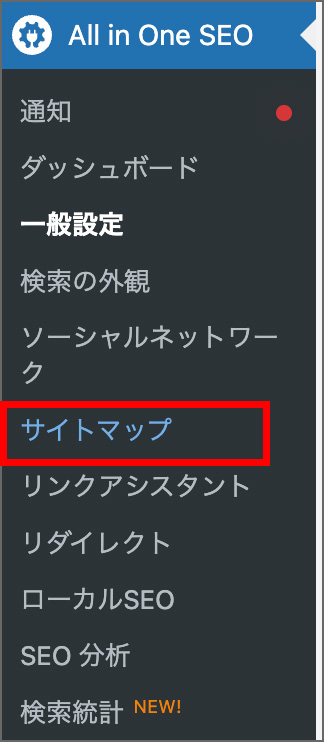
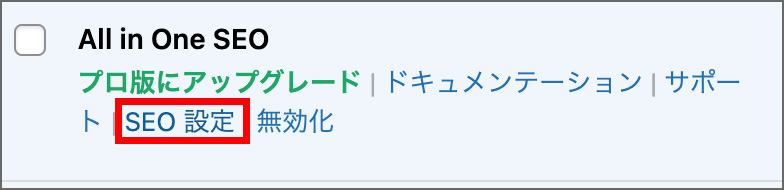
- プラグイン一覧画面から「All in One SEO」→「SEO設定」をクリックします。

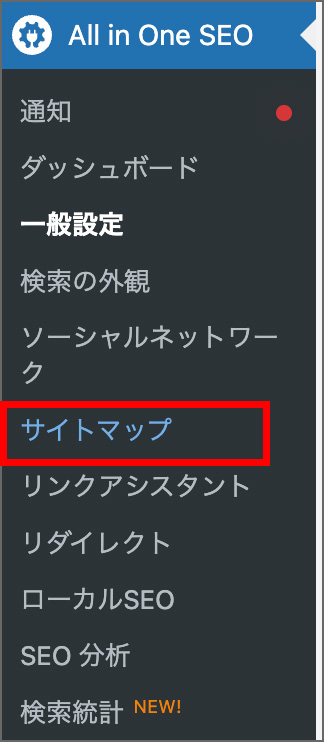
- 「サイトマップ」をクリックします。

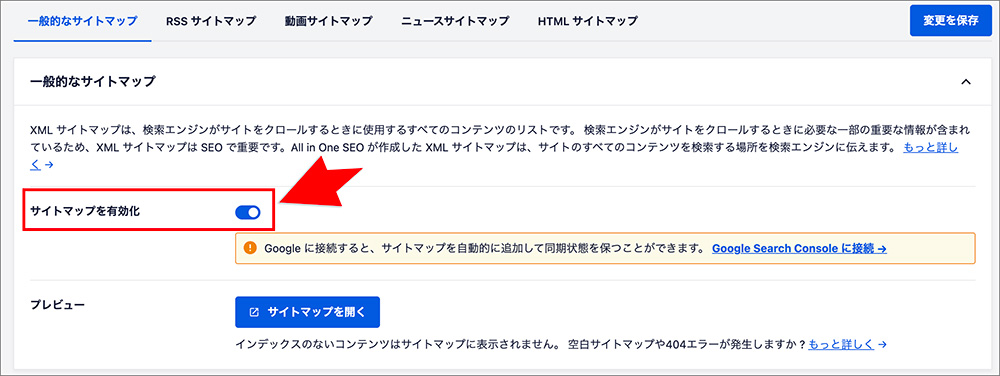
- 「一般的なサイトマップ」で「サイトマップを有効化」がオンになっているのを確認します。

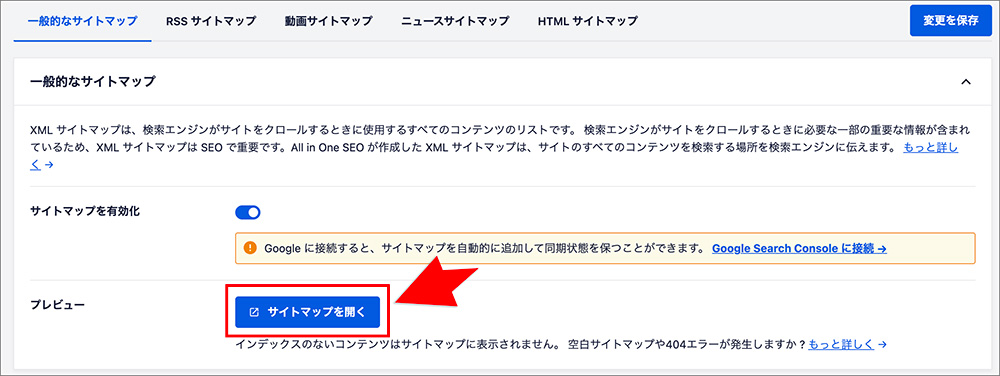
- 最後に「サイトマップを開く」をクリックし、サイトマップが問題なく表示されれば設定完了です。

- 「All in One SEO」の「SEO設定」をクリックします。

- 「サイトマップ」をクリックします。

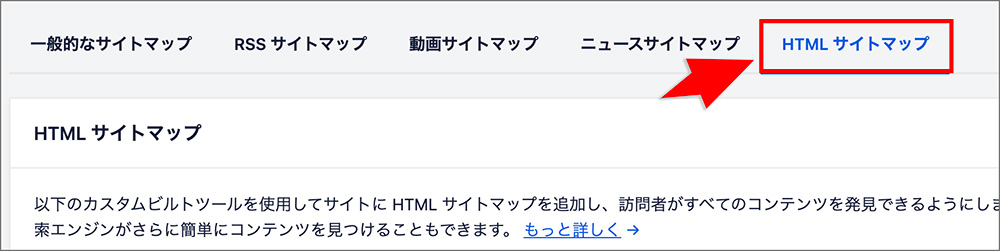
- 上部タブから「HTMLサイトマップ」をクリックします。

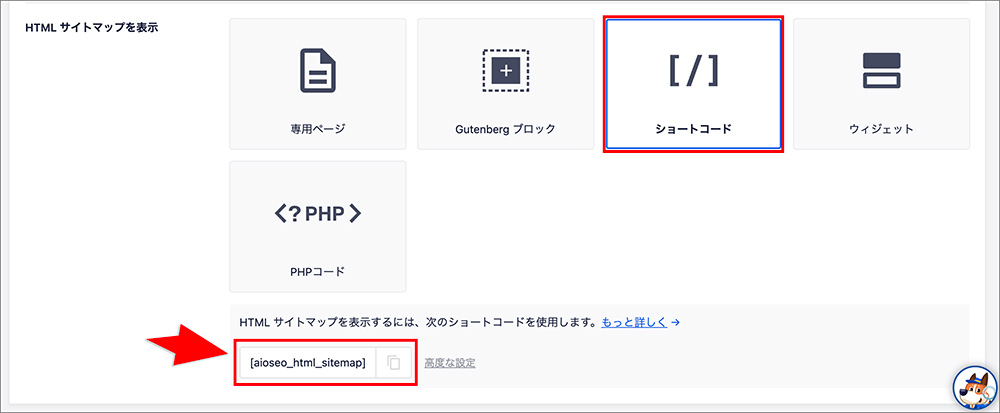
- 「ショートコード」をクリックして、コードをコピーします。

- 「固定ページ」→「新規固定ページを追加」をクリックします。

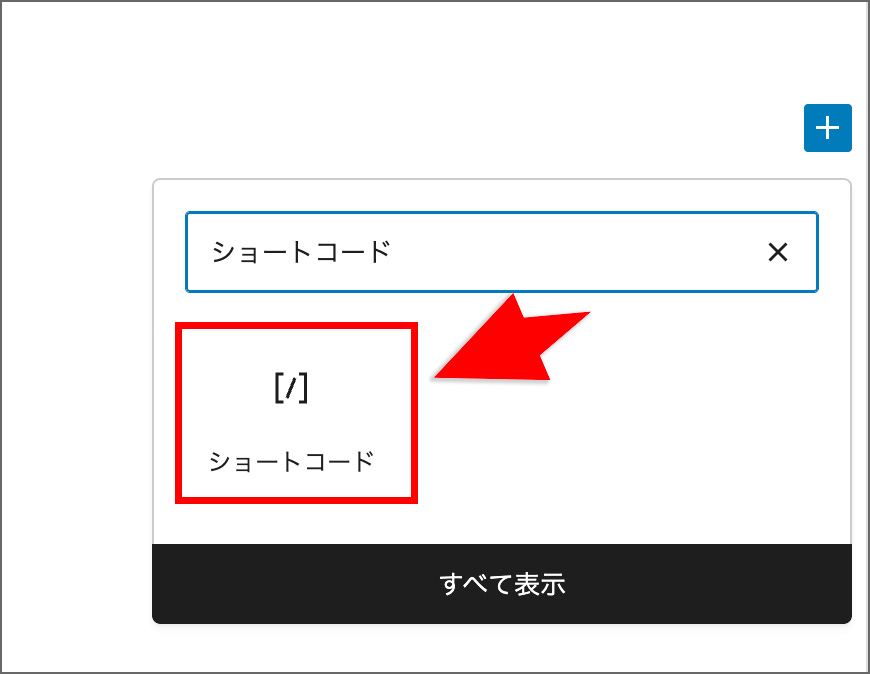
- 「ショートコード」のブロックを選択します。

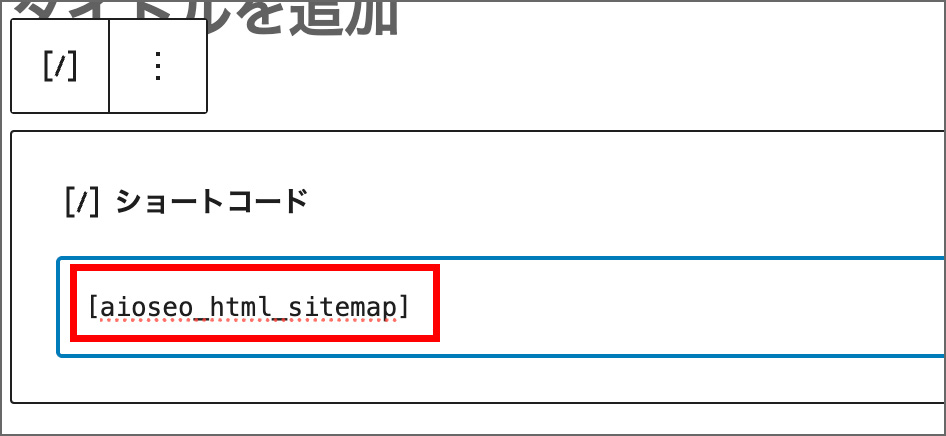
- [aioseo_html_sitemap]のショートコードをコピーして貼り付けます。

- 固定ページの公開後、サイトマップページを確認します。
Yoast SEOを利用する【XMLサイトマップでSEO効果を最大化】

| 名称 | Yoast SEO |
|---|---|
| サイトマップの種類 | XMLサイトマップ |
| 作者 | Yoast |
| ダウンロードページ | https://ja.wordpress.org/plugins/wordpress-seo/ |
「Yoast SEO」は、SEO全般を強化してくれるプラグインです。
インストールすると、自動的にXMLサイトマップを生成してくれます。
- 「Yoast SEO」をインストールして、有効化します。

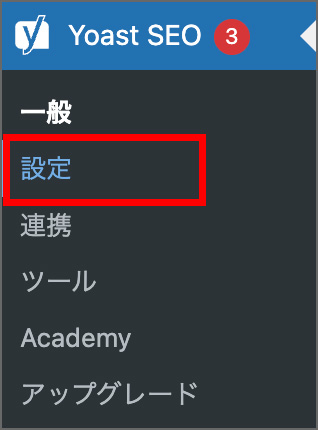
- WordPress左メニューから、「Yoast SEO」→「設定」をクリックします。

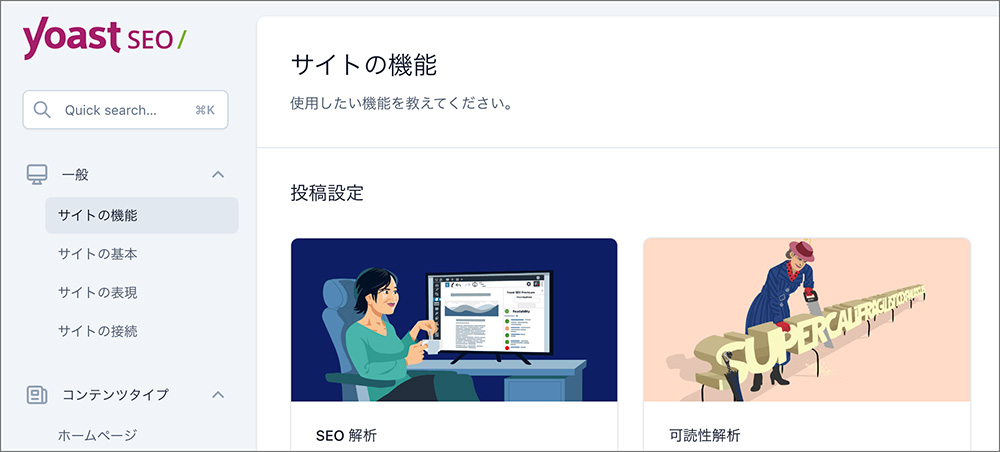
- 「サイトの機能」ページが表示されます。

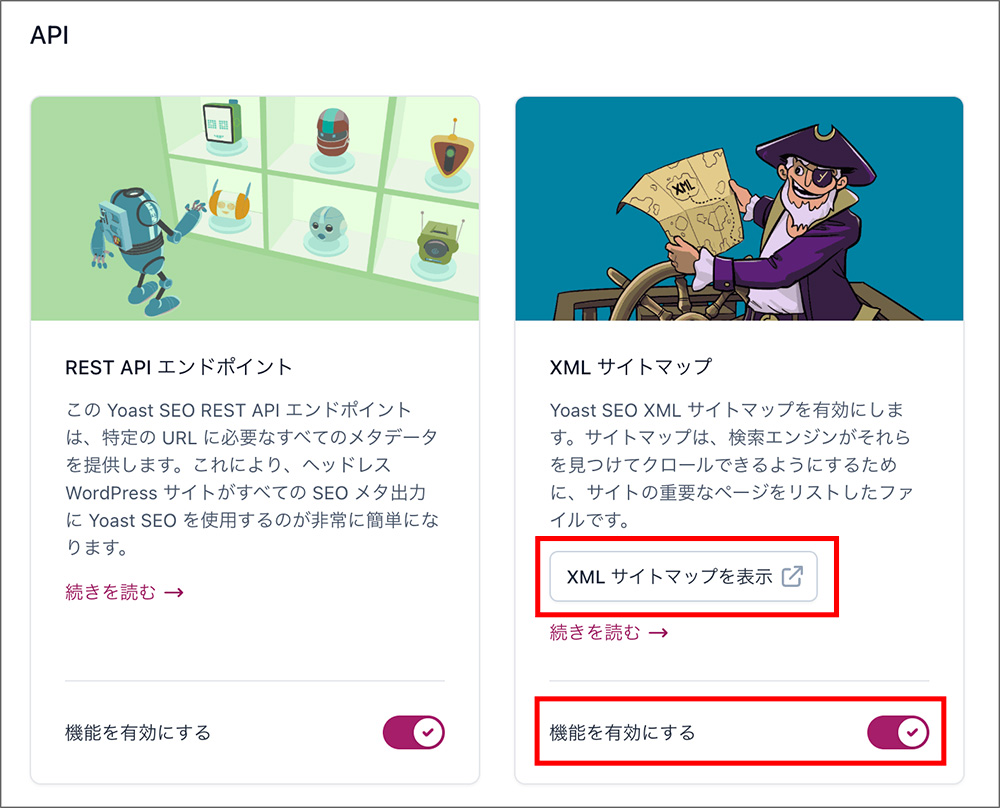
- 画面下部の「API」から、「XMLサイトマップ」を確認します。
- 「機能を有効にする」をオンにして、「XMLサイトマップを表示」をクリックします。

- サイトマップページとURLを確認できます。

XMLサイトマップのURLは、Googleサーチコンソールへの登録時に使用します。
GoogleサーチコンソールでXMLサイトマップを登録する手順
XMLサイトマップの作成が完了したら、続いてGoogleサーチコンソールでXMLサイトマップを登録します。
- Googleアカウントを作成する
- サーチコンソールを利用開始する
- WordPressとサーチコンソールを連携する
- サーチコンソールへサイトマップを登録する
すでにGoogleサーチコンソールを利用している場合、①〜②は飛ばして問題ありません。
ここからそれぞれの手順について、1つずつ詳しく解説していきます。
Googleアカウントを作成する
まずはGoogleアカウントを作成しましょう。
サーチコンソールを利用するためには、Googleアカウント(Gmail)を作成する必要があります。
Googleアカウントの作り方は、以下の記事でも詳しく解説しています。
サーチコンソールを利用開始する
Googleアカウントにログインした状態で、サーチコンソールにアクセスします。
「今すぐ開始」をクリックしてください。

WordPressとサーチコンソールを連携する
Googleサーチコンソールを利用するためには、WordPressとの連携を行う必要があります。
WordPressとGoogleサーチコンソールを連携する方法は、以下の3つです。
- プラグインを利用する(All in One SEO、Yoast SEO)
- HTMLタグで連携する
- FTPでファイルをアップロードする
最も簡単なのは、プラグインを利用した連携方法です。
ここからそれぞれの方法について、1つずつ解説していきます。
プラグインを利用する
「All in One SEO」と「Yoast SEO」であれば、設定画面からGoogleサーチコンソールとの連携を行うことができます。
All in One SEOの場合
- WordPress左メニューの「All in One SEO」から「一般設定」をクリックします。

- 「ウェブマスターツール」から「Google Search Console」をクリックします。

- 「Google Search Consoleに接続」をクリックします。

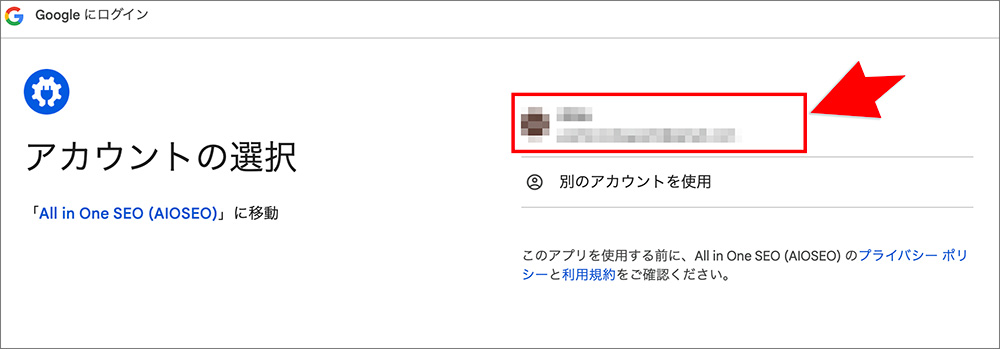
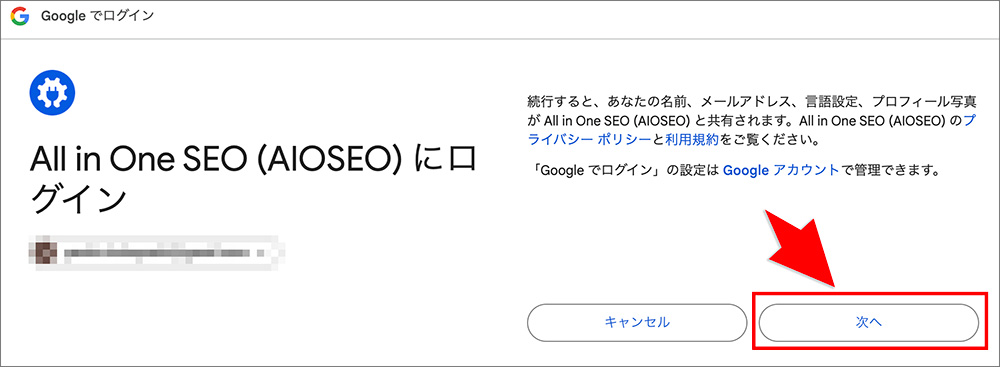
- Googleアカウントへログインします。

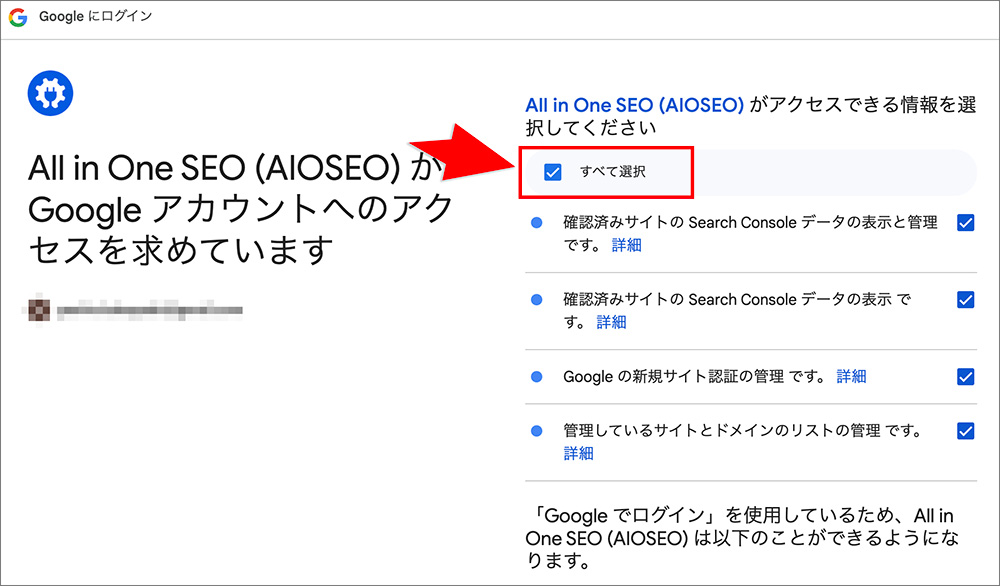
- Googleアカウントへのアクセスを許可します。

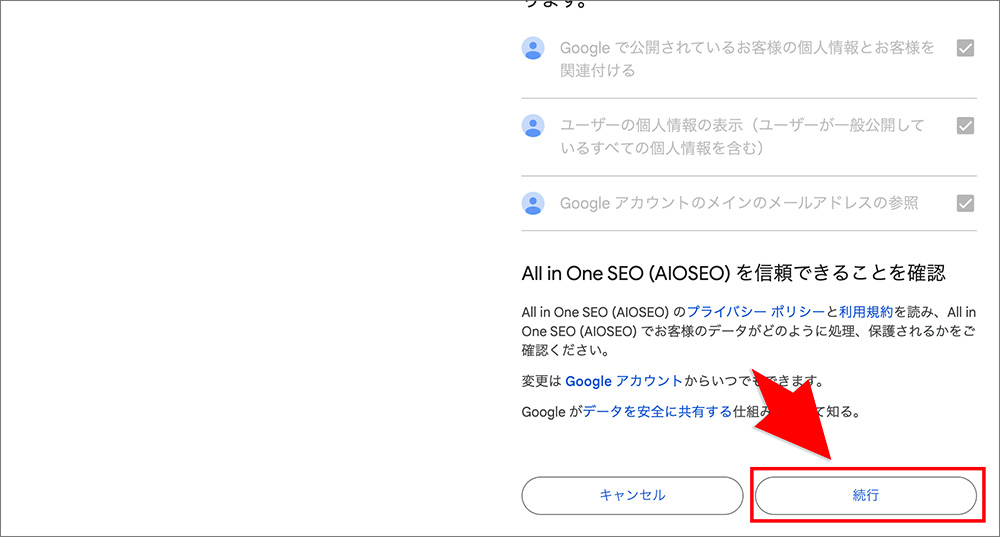
- 「すべて選択」にチェックを入れ、「続行」をクリックします。


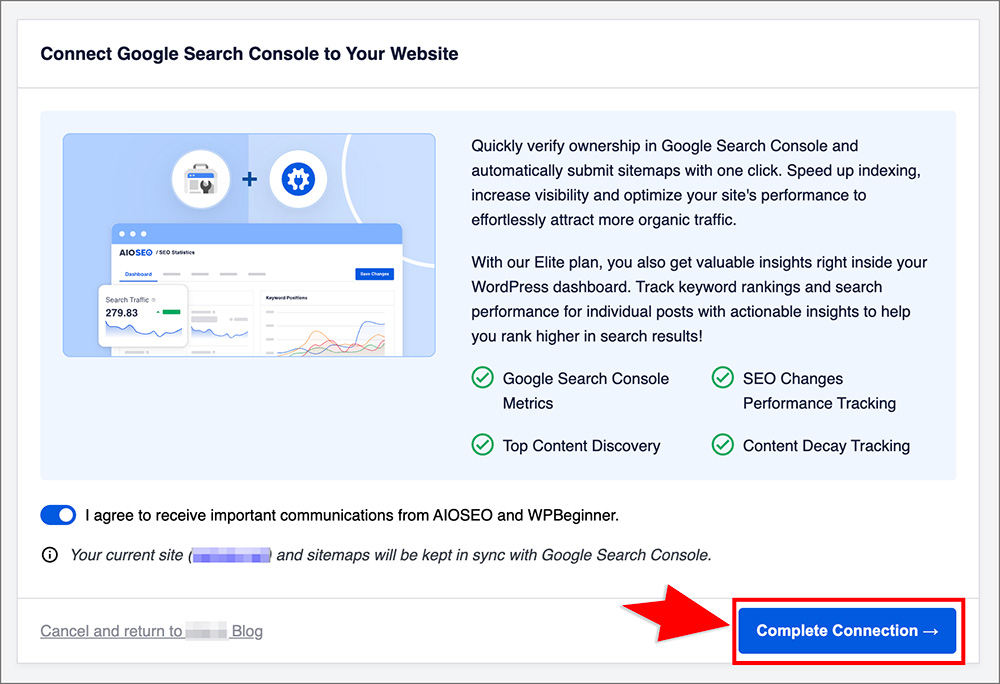
- 「Complete Connection」をクリックします。

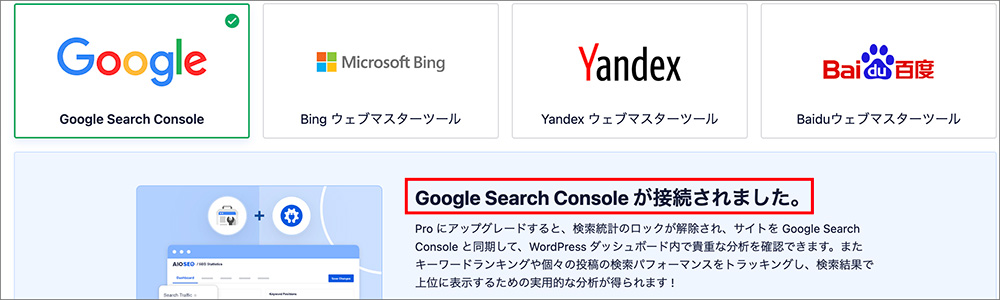
- 「Google Search Consoleが接続されました」と表示されれば連携完了です。

Yoast SEOの場合
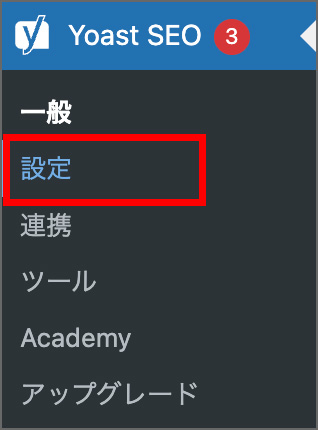
- 左メニューの「Yoast SEO」から「設定」をクリックします。

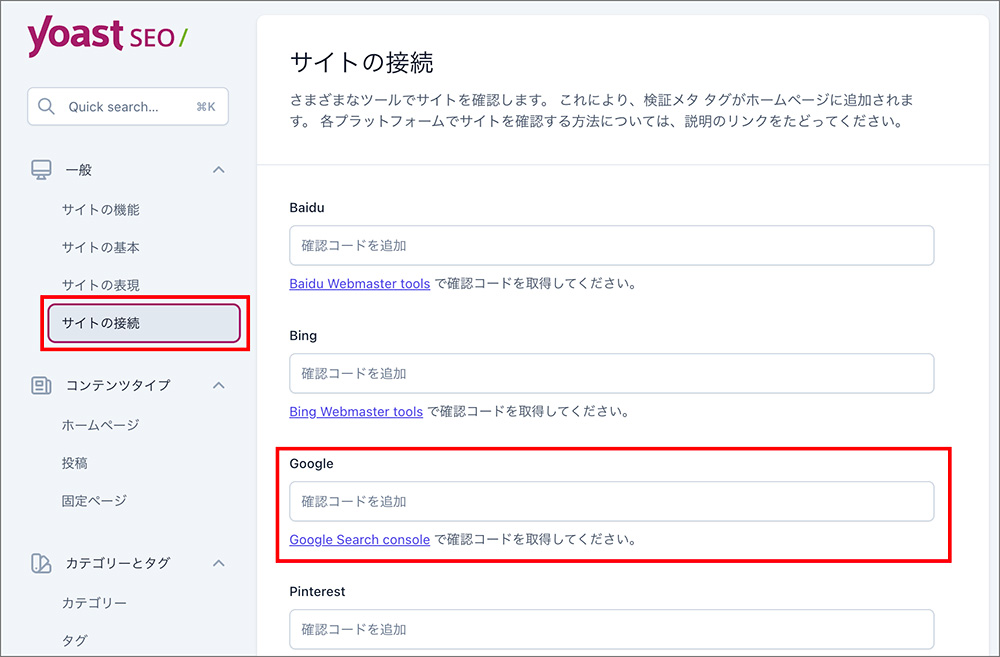
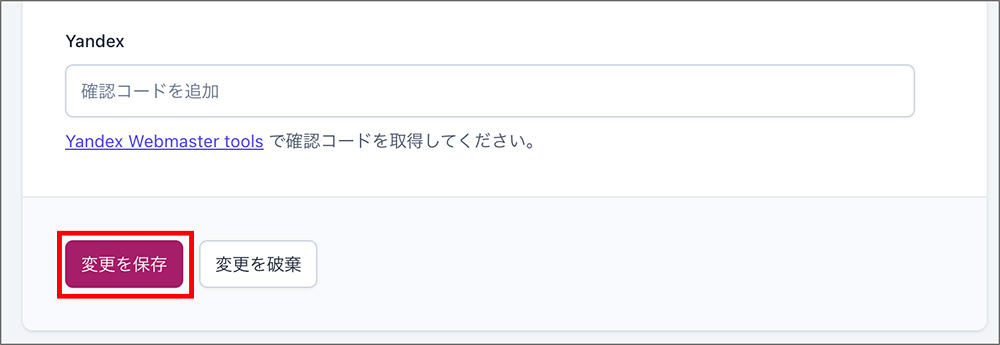
- 「サイトの接続」をクリックし、「Google」の欄に認証コードを入力します。

※認証コードはHTMLタグ(メタタグ)のcontent=以降の「"」を除いた部分です。
- 「変更を保存」をクリックすれば、連携完了です。

HTMLタグで連携する
HTMLの知識があるなら、HTMLタグを使った連携もおすすめです。
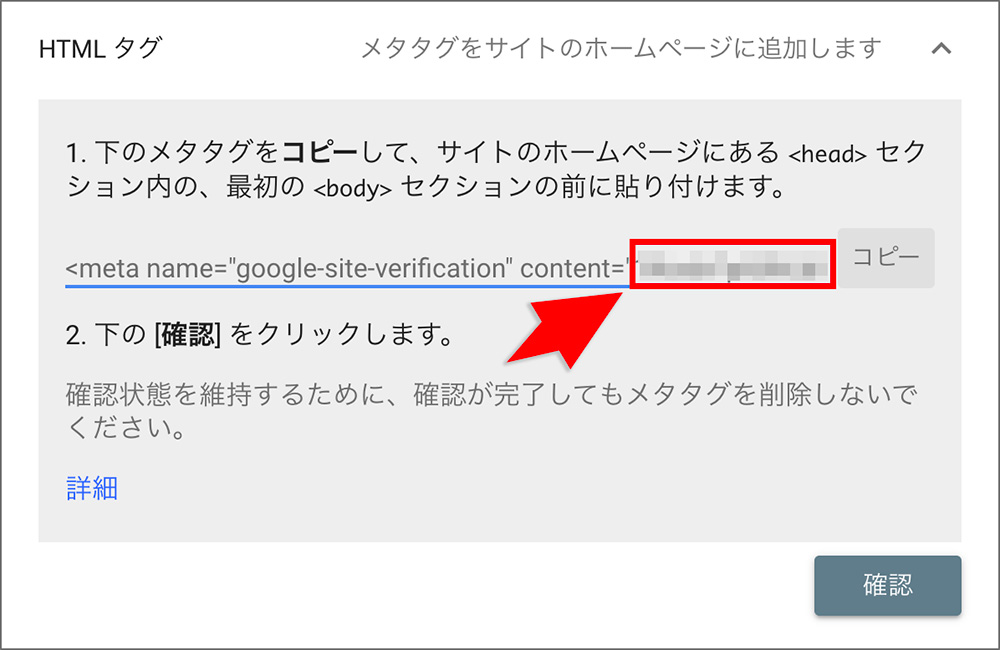
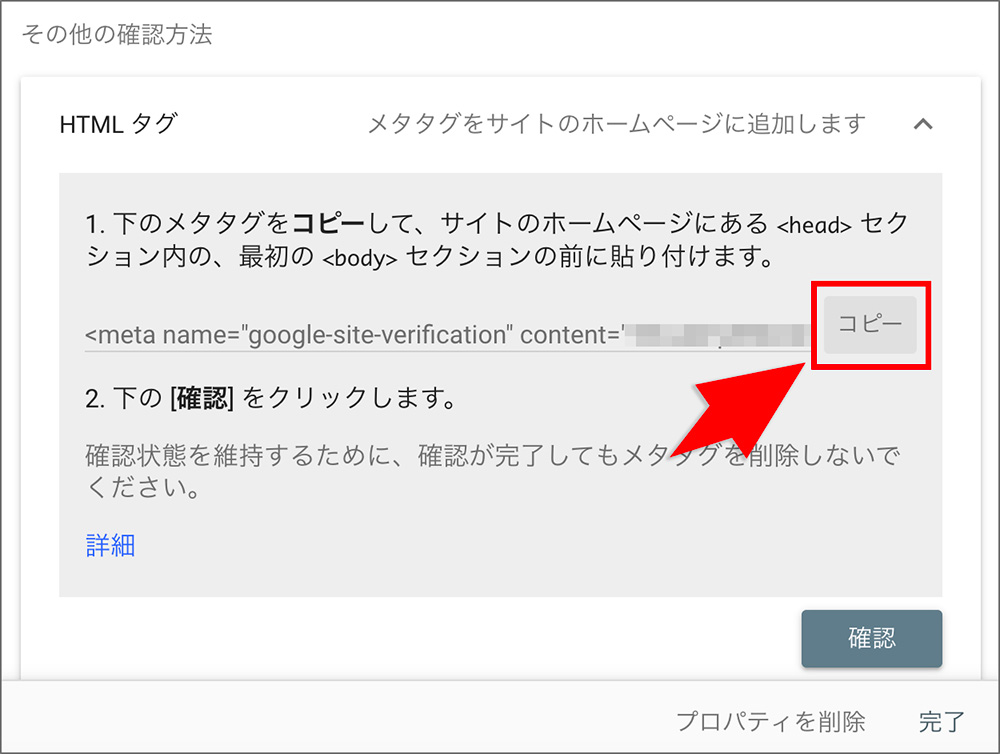
- Googleサーチコンソールから、HTMLタグ(メタタグ)をコピーしてください。

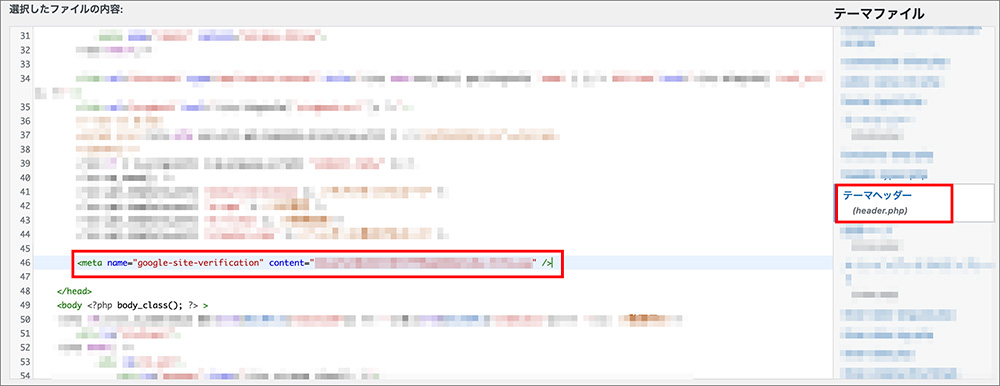
- WordPress管理画面の「外観」から「テーマエディター」を開き、「header.php」をクリックします。
- </head>タグの直前に、HTMLタグを貼り付ければ完了です。

必要なタグを消してしまうと、サイトが表示されなくなる可能性があるため注意してください。
FTPでファイルをアップロードする
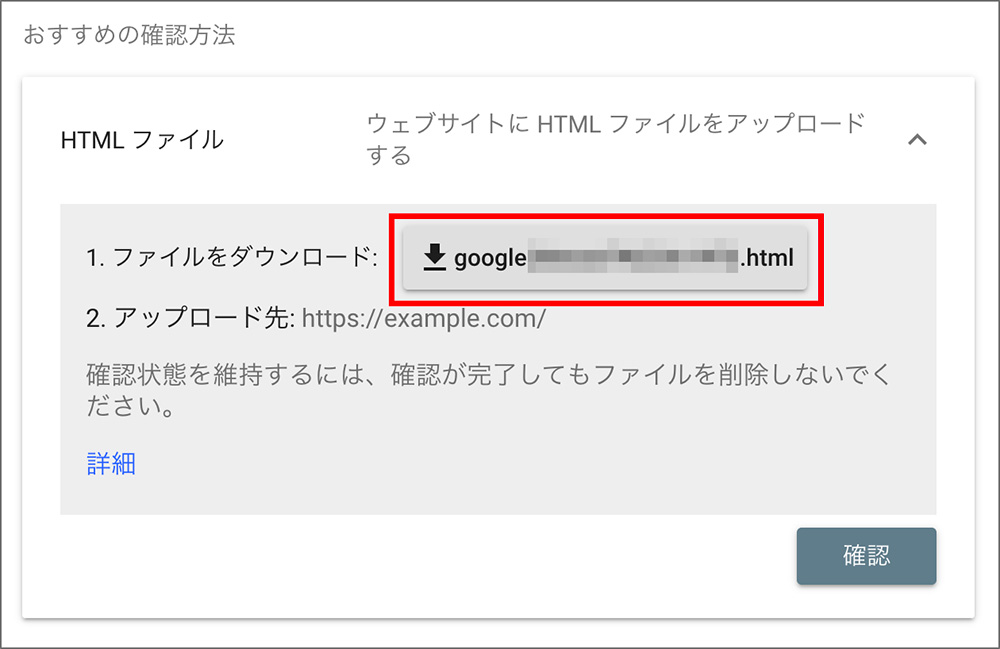
FTPを利用できるなら、Googleサーチコンソールで認証用のHTMLファイルをダウンロードして、サイト直下にアップロードする方法もおすすめです。
- Googleサーチコンソールで「HTMLファイル」から「ダウンロード」をクリックします。

- FTPでサーバーに接続し、ドメイン直下にHTMLファイルをアップロード
- アップロード後、Googleサーチコンソールで確認して完了
サーチコンソールへサイトマップを登録する
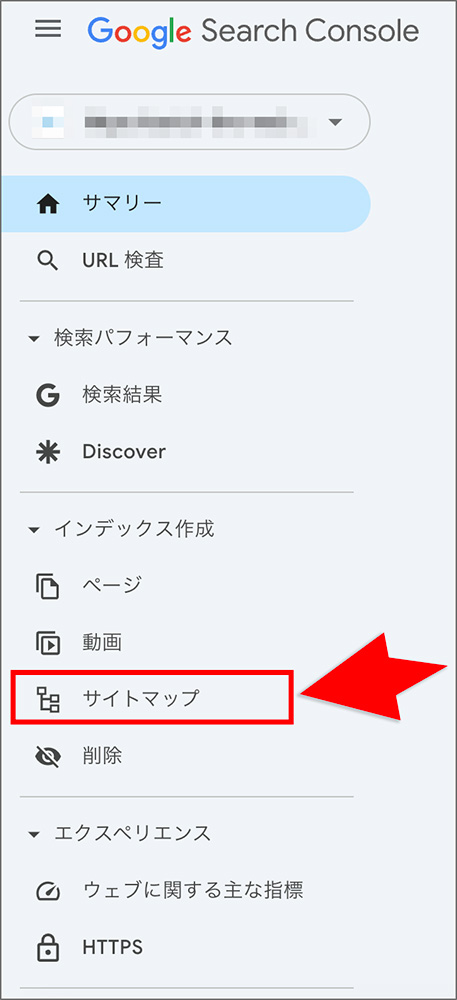
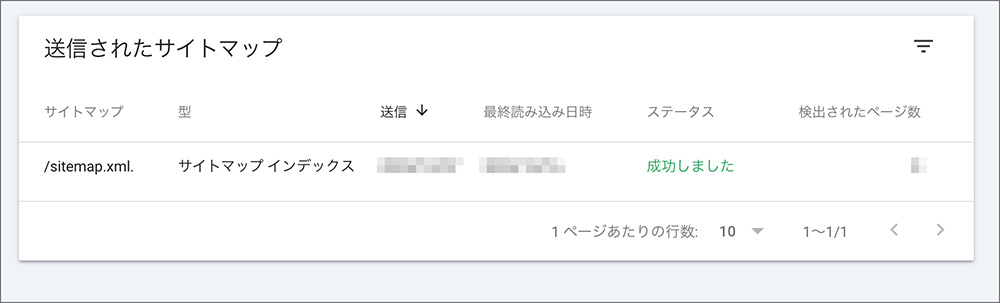
- Googleサーチコンソールへのログインが完了したら、左メニューの「サイトマップ」をクリックします。

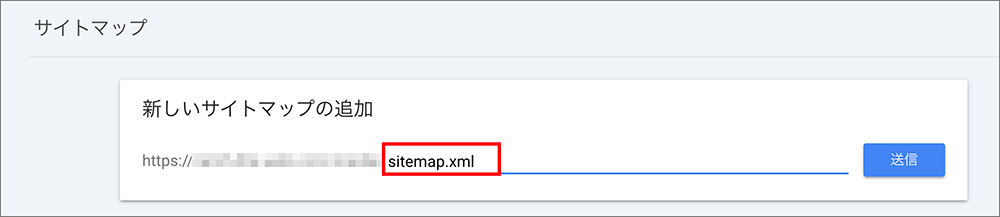
- 「新しいサイトマップを追加」に以下のURLを入力

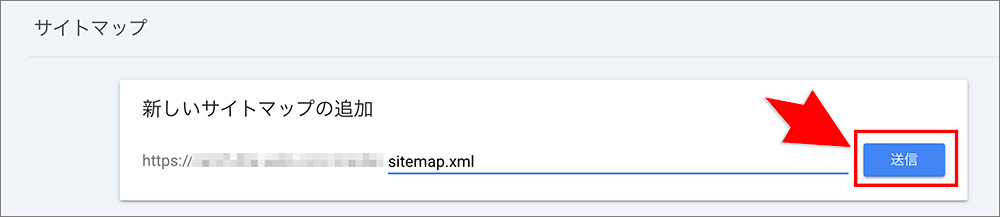
- 「送信」をクリック

- 「送信されたサイトマップ」に「成功しました」と表示されれば登録完了です

XMLサイトマップが送信できない原因と対処法
XMLサイトマップが送信できない原因として、以下の点が考えられます。
- XMLサイトマップのURLが間違っている
- HTMLサイトマップのURLを入力している
- XMLサイトマップが正しく作成されていない
使用するプラグインによってXMLサイトマップのURLが異なるため、事前に確認してください。
また、HTMLサイトマップのURLを指定するとエラーになるため、必ずXMLサイトマップのURLを入力しましょう。
プラグインをインストールしてもサイトマップが生成されていない場合があるため、サイトマップのURLにアクセスし、XMLサイトマップが正しく表示されるか確認してください。
WordPressサイトのサイトマップに関するQ&A

WordPressのサイトマップに関する、よくある疑問は以下のとおりです。
- WordPressはサイトマップを自動生成できる?
- WordPressでサイトマップを確認する方法は?
- WordPressでサイトマップ作成におすすめのプラグインは?
- WordPressでサイトマップを自作する方法は?
ここから、それぞれの疑問について1つずつ解説していきます。
WordPressはサイトマップを自動生成できる?
WordPressはバージョン5.5以降で、XMLサイトマップの自動生成機能が標準搭載されています。
自動生成されるサイトマップURLは、以下のとおりです。
| WordPressアドレス | https://example.com |
|---|---|
| XMLサイトマップURL | https://example.com/wp-sitemap.xml |
手間なくXMLサイトマップを作成したい人は、WordPressで自動生成されるサイトマップを活用するのがおすすめです。
WordPressでサイトマップを確認する方法は?
WordPressでサイトマップを確認するためには、ブラウザのアドレスバーにサイトマップURLを入力する必要があります。
サイトマップURLについて、下記の一覧表にまとめました。
| サイトマップ作成方法 | サイトマップURL |
|---|---|
| WordPressの標準機能 | https://example.com/wp-sitemap.xml |
| XML Sitemap & Google News | https://example.com/sitemap.xml |
| All in One SEO | https://example.com/sitemap.xml |
| Yoast SEO | https://example.com/sitemap_index.xml |
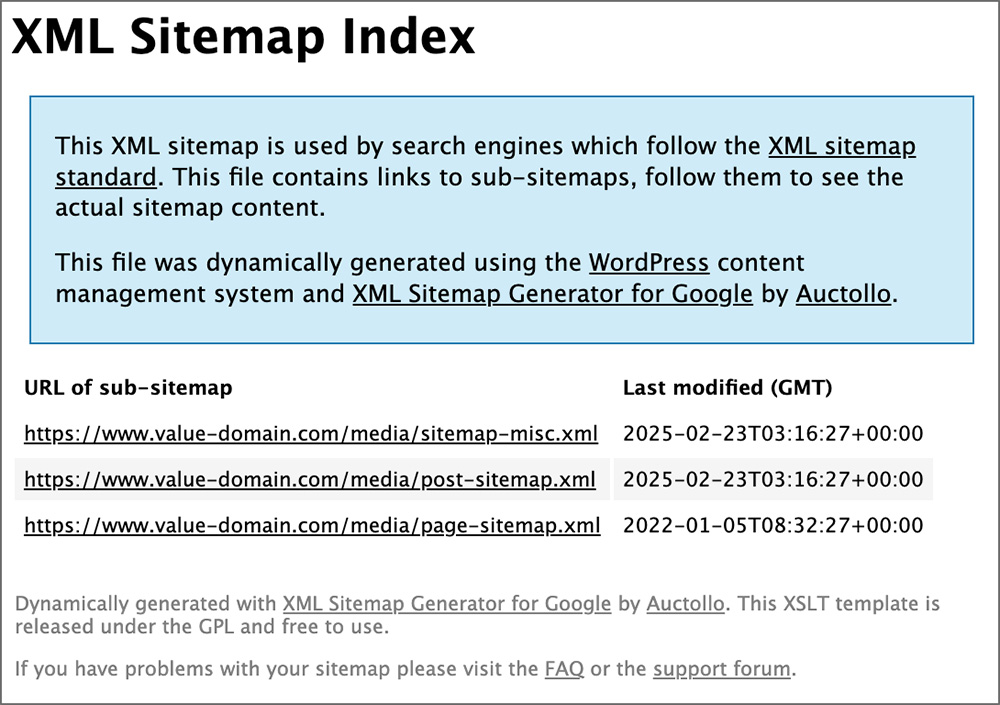
例えばWordPressの標準機能の場合、サイトマップURLにアクセスすると下記のようなページが表示されます。
あなたがサイトマップを作成した方法に合わせて、サイトマップURLを確認してください。
WordPressでサイトマップ作成におすすめのプラグインは?
WordPressでサイトマップ作成におすすめのプラグインは、以下のとおりです。
プラグインを利用すれば、WordPressで簡単にサイトマップを作成できるため、ぜひチェックしてください。
WordPressでサイトマップを自作する方法は?
できるだけプラグインに頼らずにサイトマップを作成したいなら、自分でコードを書いてサイトマップを自作する方法もあります。
まず、メモ帳などのコードエディターを用意し、「sitemap.xml」のような名前でファイルを作成してください。
あとは下記のような形で、コードを記述します。
<!-- created with free sitemap generation system www.sitemapxml.jp -->
<url>
<loc>https://〇〇.jp/</loc>
</url>
<url>
<loc>https://〇〇.jp/blog/</loc>
</url>
<url>
<loc>https://〇〇.jp/about/</loc>
</url>
</urlset>サイトマップに登録したいページ数分、URLを記述してください。
「sitemap.xml Editor」というツールを使うと、URLを入力するだけでページ数分のコードを出力してくれるので便利です。
あとはFTPツールやレンタルサーバーのファイルマネージャーを使用して、「sitemap.xml」ファイルをドメイン直下にアップロードすれば作成できます。
まとめ:WordPressでサイトマップを作成してみよう
ここまで、WordPressでサイトマップを作成する方法や、Googleサーチコンソールへの登録方法について詳しく解説してきました。
WordPressでサイトマップを作成する方法には、標準機能を利用する方法やプラグインを利用する方法があります。
プラグインを活用すれば、専門知識がなくてもSEOに最適化されたサイトマップが作成できるためおすすめです。
サイトマップを作成すれば、ユーザーと検索エンジンの双方がサイト内のコンテンツを把握しやすくなります。ぜひ本記事の内容を参考にしていただき、WordPressでサイトマップの作成を実践してください。
これからWordPressサイトを立ち上げるなら、高機能かつコスパ抜群の「コアサーバー」がおすすめです。
- 月額390円から使える低価格プラン
- WordPressの自動インストールで最短1分半でサイト構築
- サーバーと同時申し込みでドメインが永久無料になる特典あり
コアサーバーなら、サイトマップ作成やSEO対策をスムーズに始められる環境が整っています。
この機会に、ぜひチェックしてみてください。
ドメインが実質0円(年間最大3,882円お得)になるサーバーセット割特典、
V2プランが初期費用無料・20%OFF(月額390円→312円)春のネットスタート応援SALEを展開中です。
最新のキャンペーンはこちらから
ドメイン・サーバー同時契約でドメイン更新費用永久無料(年間最大3,858円お得)
是非、お得なこの機会にご利用ください。最新のキャンペーンはこちらから













 目次へ
目次へ