WordPressテーマ「SWELL」を徹底レビュー!評判や使い方を解説

WordPressテーマのSWELLは、国内の有料WordPressテーマの中でもトップクラスの人気を誇ります。
機能性・操作性・デザイン性のすべてに優れ、利用者からの口コミ・評判も高評価が多数!
実際に、弊社のメディアサイト「CORESERVER Media」でもSWELLを採用しており、記事作成のしやすさを実感しています。
最初は無料テーマでWordPressに慣れるのも一つの方法ですが、サイト運営を本格化するなら、早めにSWELLへ移行するのがおすすめです。
途中でテーマを変更すると、デザインの崩れや再設定の手間が発生し、SEOにも影響を与える可能性があります。
ページ数が増えるほど移行が大変になるため、早い段階で高機能なテーマを導入するのがスムーズな運営につながります!
本記事では、WordPressテーマ「SWELL」を徹底レビューしていきます。
実際にSWELLを使ったユーザーの評判・口コミ、そして使い方についても解説するので、これからSWELLを使おうか迷っている人はぜひ参考にしてください。
高機能なテーマを最大限活かすには、安定した高性能サーバーが欠かせません。そこでおすすめなのが、コストパフォーマンス最強の「コアサーバーV2プラン」!
- 月額390円~の高コスパでSWELLを快適に運用
- 高性能&安定したサーバー環境でストレスなし
- サーバーと同時申し込みでドメイン永久無料
- WordPress自動インストール機能付きで初心者も安心
SWELL(スウェル)とは?

SWELL(スウェル)とは、株式会社LOOSが2019年3月にリリースした有料WordPressテーマです。
機能性・操作性・デザイン性など、あらゆる面で圧倒的に優れたWordPressテーマであり、ブログサイトだけでなく企業ホームページにも利用されています。
さらに、最新のGutenberg(ブロックエディター)に完全対応しており、直感的な操作でスムーズに記事を作成できます。
実際にSWELLで記事作成を行ってみると、抜群の使いやすさに驚くはずです。
また、最新のWeb技術をいち早く取り入れ、継続的にアップデートを行っている点も魅力です。
さらに、表示速度が非常に速いのも特長の一つです。
SWELLの基本情報を以下にまとめました。
| 商品名 | SWELL(スウェル) |
|---|---|
| 販売価格 | 17,600円(税込) |
| 販売元 | 株式会社LOOS |
| 動作環境 | PHP 7.3 以上。 WordPress 5.9 以上。 (推奨:6.1 ~) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | GPL100%テーマ。 ライセンス制限はなく、複数サイトで自由に利用可能。 |
| 公式サイトURL | https://swell-theme.com/ |
SWELLを実際に使った評判・口コミ
SWELLを実際に使ったユーザーの評判・口コミを徹底調査し、良い評価から悪い評価までまとめました。
X(旧Twitter)でユーザーのリアルな声をリサーチしているので、SWELLの導入を迷っている方はぜひ参考にしてください。
SWELLの悪い評判・口コミ
SWELLの悪い評判・口コミの中で、代表的なものを以下にまとめました。
- 値段がやや高い
- 個人で開発しているので少し心配
- HTML・CSSで作成するとやや使いにくい
- 初心者へのサポートが冷たい
- 機能が多くて使いこなせない
悪い評判はあまり見当たりませんでしたが、価格がやや高い点や、個人開発であることを気にする人もいました。
また、SWELLを使えばHTMLやCSSの知識がなくてもデザイン性の高いブログを作成できますが、HTMLやCSSをメインに使っている人には、やや使いにくい側面もあるようです。
そのほかにも、初心者へのサポートが手薄である点や、機能が多すぎて使いこなせないという声もありました。
これからSWELLの導入を検討している方は、上記のような悪い評判や口コミも参考にしてください。
SWELLの良い評判・口コミ
SWELLの良い評判・口コミの中で、代表的なものを以下にまとめました。
- 導入しただけでサイトのデザインが整う
- 表示速度が速い
- コミュニティで疑問を解決できる
- 機能が豊富でプラグインを入れる必要がない
- 更新頻度が高く、頻繁にアップデートされる
- 細かい部分までカスタマイズができる
デザインに苦手意識があっても、SWELLを導入するだけで、サイトのデザインが整うという声がありました。
そのほかにも、表示速度の速さや、ユーザーコミュニティで疑問をすぐに解決できる点が高く評価されていました。
さらに、テーマ自体に搭載されている機能が豊富で、追加のプラグインを入れる必要がない点や、更新頻度の高さを評価する声もありました。
細部までカスタマイズできる点を評価している人もいます。
これからSWELLの導入を検討している方は、上記のような良い評判や口コミも参考にしてください。
SWELLのメリット7つ
SWELLのメリットは、以下の7つが挙げられます。
- 記事執筆がスムーズに行える
- 専門知識がなくてもデザインが整ったサイトを作れる
- サイトの表示スピードが速い
- 利用者が多くWeb上の情報量が多い
- 買い切り型で複数サイトで利用可能
- アップデート(更新)頻度が多い
- フォーラムで不明点を相談できる
ここからそれぞれのメリットについて、1つずつ詳しく紹介していきます。
記事執筆がスムーズに行える

SWELLは、WordPressでの記事執筆をスムーズに行える点が大きなメリットです。
WordPressの標準エディターであるブロックエディターに完全対応しており、執筆しやすいように最適化&工夫されています。
例えば、記事執筆画面では、よく使う装飾やカスタマイズボタンが直感的に操作できる位置に配置されているため、スムーズに記事を作成できます。
もし、「ブログ記事を書くのが面倒で継続できない」と感じているなら、SWELLを使うことで執筆が楽しくなるかもしれません。
筆者も実際にSWELLを導入してから、簡単に華やかな記事が作れるようになり、記事作成がより楽しくなりました
専門知識がなくてもデザインが整ったサイトを作れる
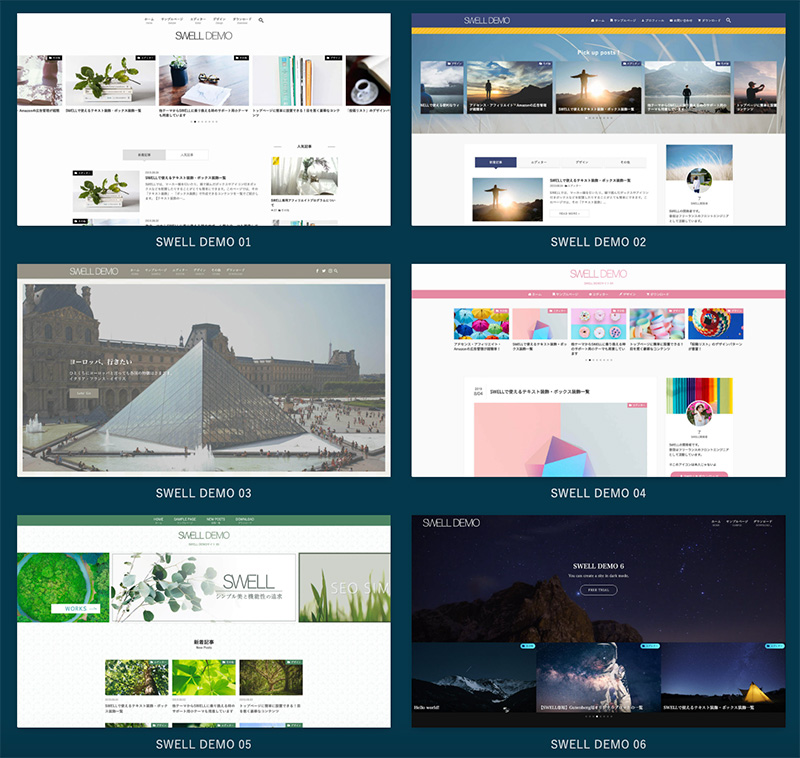
SWELLは、デザイン性の高さにも定評があり、専門知識がなくても簡単におしゃれなWebサイトを作成できます。
デザインに苦手意識がある人でも、SWELLを使えば簡単にサイトのデザイン性を向上させることができます。
また、SWELL公式サイトではデザインテンプレートが配布されており、シンプルなデザインから可愛らしいデザインまでワンクリックで実装可能です。

もし、自分でWordPressのデザインをおしゃれにしようとすれば、HTMLやCSSなどのWeb制作に関する専門知識が必要になります。
SWELLを使えば、難しいWebデザインの専門知識がなくても、簡単におしゃれなWebサイトを作成できます。
サイトの表示スピードが速い
SWELLは多機能でありながら、サイトの表示スピードが速い点がメリットです。
SWELLは、WordPressの高速化や保守管理を専門とする「スキルシェア」と顧問契約を結んでいます。
SWELLの高速化・CWV(Core Web Vitals)対策をより一層強化していくため、「スキルシェア」さんと顧問契約を締結させていただきました。
WordPressテーマ SWELL
プロによるWordPress高速化の技術が、SWELLにも搭載されています。
具体的には、以下のような高速化機能がSWELLに取り入れられています。
- 画像の遅延読み込み機能(Lazy Load)
- 不要なCSSやJavaScriptの遅延読み込み機能
- 記事ごとにキャッシュを自動生成する機能
- ページ間の遷移を高速化する機能(pjax)
Googleは、ページの表示速度をサイトの評価基準に含めると公表しており、SEOにも良い影響が期待できます。
読み込み速度これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
Google検索セントラル
検索エンジンで上位表示を狙うなら、表示速度の改善は必須です。
サイトの表示速度を改善したいと考えているなら、ぜひSWELLの導入を検討してみてください。
テーマの性能を最大限活かすには、サーバーの性能も重要です。
そこでおすすめなのが、LiteSpeed採用の「コアサーバーV2プラン」!
LiteSpeed環境を月額390円~で導入可能。SEO対策&サイトの高速化を実現したいなら、ぜひご検討ください。
利用者が多くWeb上の情報量が多い
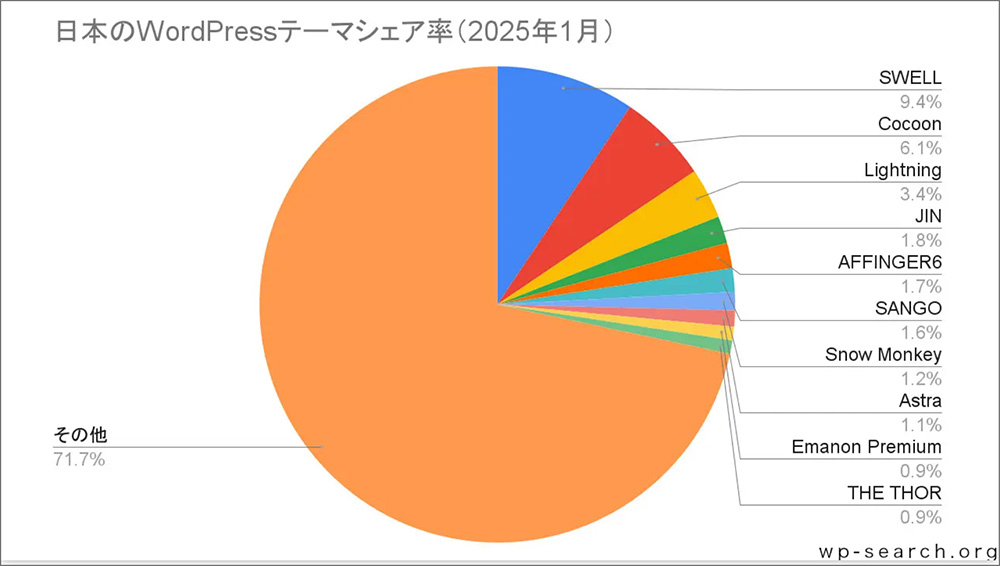
SWELLは、国内で利用者が多いWordPressテーマであり、Web上で調べると多くの情報が見つかります。
Webサイトの情報解析サービスであるWP-Searchの2025年の調査によると、SWELLはWordPressテーマの国内シェアランキングで1位となっていました。
MANUON
SWELLは、多くの個人ブログや企業サイトで利用されているため、わからない点があってもWeb検索で解決しやすいです。
さらに、SWELL公式サイトには設定マニュアルが用意されているため、WordPressに詳しくない人でも使いこなせるでしょう。
利用者が少ないWordPressテーマでは、Web検索をしても情報がほとんど見つからないことがあります。
WordPressやWebに詳しくない方は、情報量が豊富なSWELLを選ぶと安心です。
買い切り型で複数サイトで利用可能
SWELLは、17,600円(税込)の買い切り型WordPressテーマであり、一度購入すれば複数のサイトで利用できます。
高機能なWordPressテーマの中には、月額制や年額制のサブスクリプション形式のものもあります。
一度購入すれば、さまざまなサイトでSWELLを利用できる点もメリットです。
SWELLを利用するには、公式サイトでユーザー認証を行う必要があるため、購入後は忘れずに認証を行ってください。
アップデート(更新)頻度が多い
SWELLはアップデート(更新)の頻度が高い点もメリットです。
アップデートが頻繁に行われないと、WordPress本体が更新された際に、テーマ側でエラーが発生することがあります。
直近1年間で4回のアップデートが行われており、開発者の「常にSWELLを快適に使ってほしい」という熱意が伝わります。
SWELLのアップデートでは、主に以下のような対応が行われています。
- 最新のWordPressバージョンへの対応
- バグの修正
- 新機能の追加
ユーザーフォーラムに寄せられた要望がアップデートに反映されることもあり、SWELLは常に進化を続けているWordPressテーマといえるでしょう。
フォーラムで不明点を相談できる
SWELLを使っていてわからないことや疑問が出てきたら、「SWELLERS'」と呼ばれるユーザーフォーラムで相談できる点もメリットです。
SWELLの開発者である了さんや、他のSWELLユーザーが質問に回答してくれるため、わからないことがあっても解決しやすいです。
また、過去の質問もすべて閲覧できるため、同じ疑問がすでにフォーラムで質問されていれば参考になります。
フォーラムでは、主に以下のような内容について質問できます。
- SWELLの機能や仕様に関する質問
- SWELLの不具合に関する質問
- SWELLに対する要望
多くのSWELLユーザーがフォーラムで活発に交流しているため、利用中にわからないことがあっても、すぐに解決できるでしょう。
SWELLのデメリット2つ
SWELLのデメリットとしては、以下の2つが挙げられます。
- 値段がやや高い
- 他サイトとデザインが被りやすい
ここからそれぞれのデメリットについて、1つずつ詳しく解説していきます。
値段がやや高い
SWELLの価格は17,600円(税込)で、やや高めの設定なのがデメリットといえます。
WordPressテーマには無料で利用できるものもあるため、初心者にとっては手を出しにくい価格といえます。
SWELLと他の有名なWordPressテーマの価格を比較しました。
| テーマ名 | 価格 |
|---|---|
| 賢威 | 27,280円(税込) |
| JIN:R | 19,800円(税込) |
| DIVER | 17,980円(税込) |
| SWELL | 17,600円(税込) |
| THE THOR | 16,280円(税込) |
| SANGO | 14,800円(税込) |
| AFFINGER6 | 14,800円(税込) |
| STORK19 | 11,000円(税込) |
| THE SONIC | 1,078円(税込)/月 または8,580円(税込)/年 |
SWELLは、他の有料WordPressテーマと比較しても、平均的な価格帯といえます。
さらに、SWELLには標準でほとんどの機能が搭載されているため、追加プラグインを購入する必要がありません。
初心者にとってはやや高めの価格ですが、機能や今後のアップデートを考えると、決して高い買い物ではなく、むしろコストパフォーマンスが高いといえます。
他サイトとデザインが被りやすい
SWELLは、多くの個人ブロガーや企業サイトで利用されている人気のWordPressテーマで、利用者が急増しています。
そのため、インターネット上ではSWELLを使用したブログやサイトが増えており、デザインが他のサイトと似てしまう点がデメリットとして挙げられます。
しかし、SWELLはカスタマイズの自由度が高いため、工夫次第でオリジナリティのあるデザインを作ることも可能です。
人気テーマならではの課題ともいえますが、独自性を重視する場合は、カスタマイズにこだわるか、別のテーマを検討するのも選択肢の一つでしょう。
実際にSWELLを使ってみた感想を本音レビュー
弊社では、『CORESERVER Media』というオウンドメディアサイトでSWELLを導入しています。

私はこれまで、以下のWordPressテーマを使用した経験がありますが、SWELLはどのテーマよりも使いやすいと感じました。
SWELLには記事を書く際の装飾機能が豊富に用意されており、ボックスなどのデザインも細かくカスタマイズできます。
個人的には、テーブル(表)を横スクロールさせたり、それぞれのセルに「◯」や「△」などのアイコンを挿入できる機能が気に入っています。
他のテーマではプラグインを導入しないと実現できない機能が、SWELLにはすべて標準搭載されている点が素晴らしいと思いました。
SWELLの主な機能11選【使い方を解説します】
SWELLの主な機能について、以下にまとめました。
- 文字装飾
- ボックス(囲み)デザイン
- キャプションボックス
- 目次の自動生成
- テーブル(表)ブロック
- 関連記事ブロック
- ボタンブロック
- ふきだしブロック
- FAQブロック
- ステップブロック
- アコーディオンブロック
SWELLには独自のブログパーツが多数搭載されており、時短で様々な種類の装飾を設置可能です。
ここからそれぞれの機能について、使い方も含めて解説していきます。
SWELLの購入を検討している人は、これらの機能についてもぜひ参考にしてください。
文字装飾
SWELLにはテキストを装飾する機能が搭載されており、伝えたい部分や要点を強調できます。
装飾が一切ない文章は要点を理解しにくいですが、文字装飾が施されていると重要な部分がひと目でわかるでしょう。
SWELLには、以下のような文字装飾機能が搭載されています。
- テキスト色の変更
- 背景色の変更
- マーカー線
- フォントサイズの変更
個人的には、「マーカー線」の文字装飾が気に入っており、要点を強調しつつも文章の読みやすさを損なわないデザインになっていると思います。
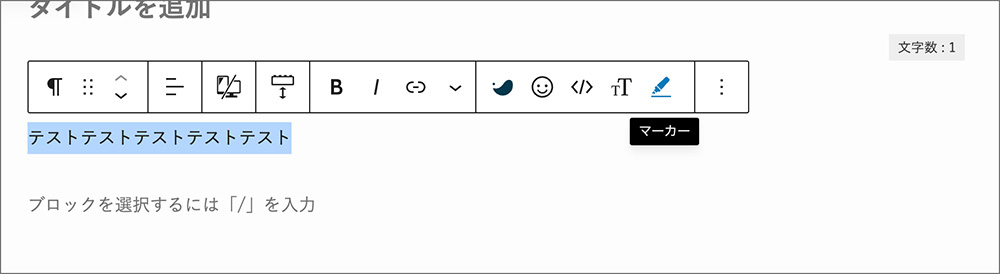
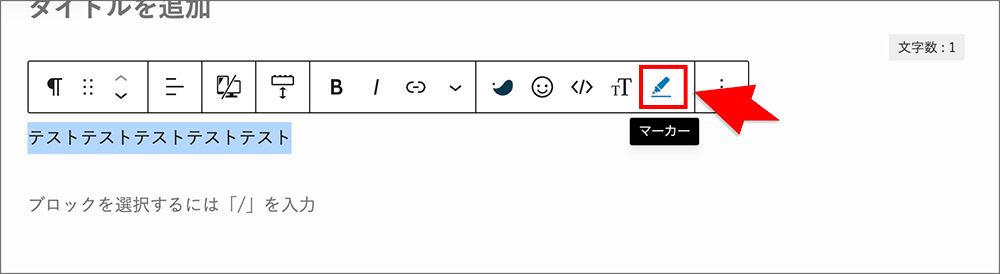
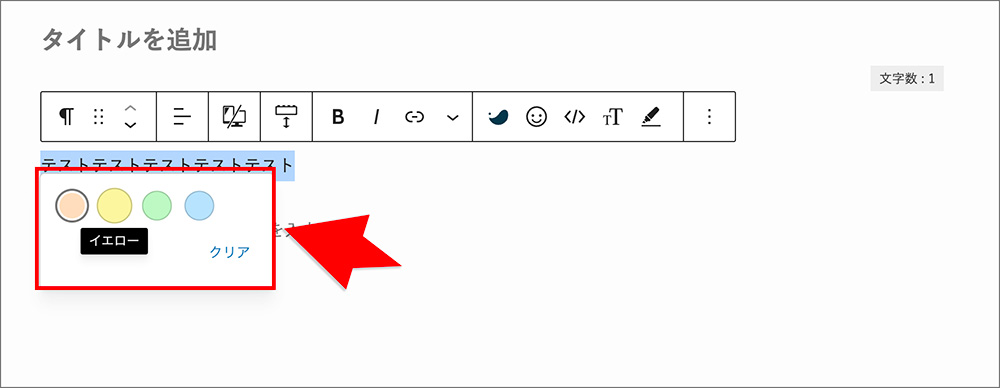
- 装飾したい文字をドラッグ選択します。

- 「マーカー」をクリックします。

- マーカー線の色を指定します。

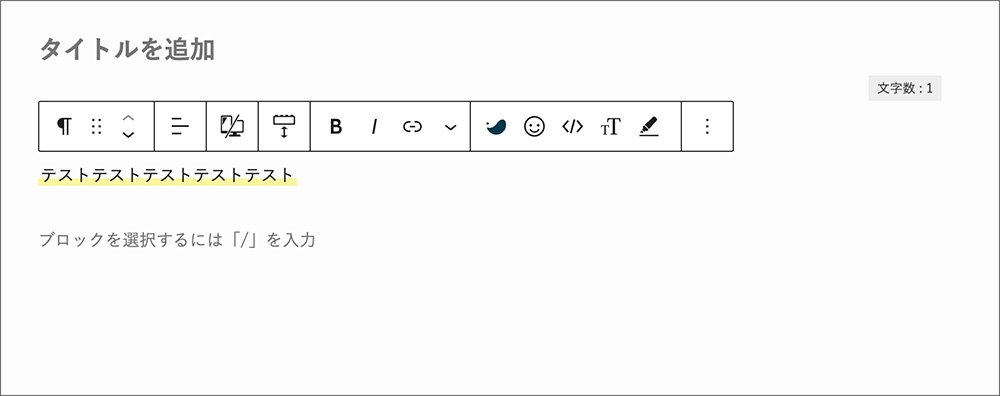
- テキストにマーカー線の装飾が適用されます。

SWELLで使えるテキスト装飾機能については、以下の公式マニュアルページも参考にしてください。
ボックス(囲み)デザイン
SWELLは、ボックス(囲み)デザインも充実しています。
記事内のポイントとなる部分をボックスで囲むことで、内容を強調できます。
すべてシンプルでおしゃれなデザインのため、どれを選んでも洗練された雰囲気のサイトに仕上がります。
例えば、以下がシンプルなボックスデザインの例です。

以下は、アクセント付きのボックスデザインの例です。

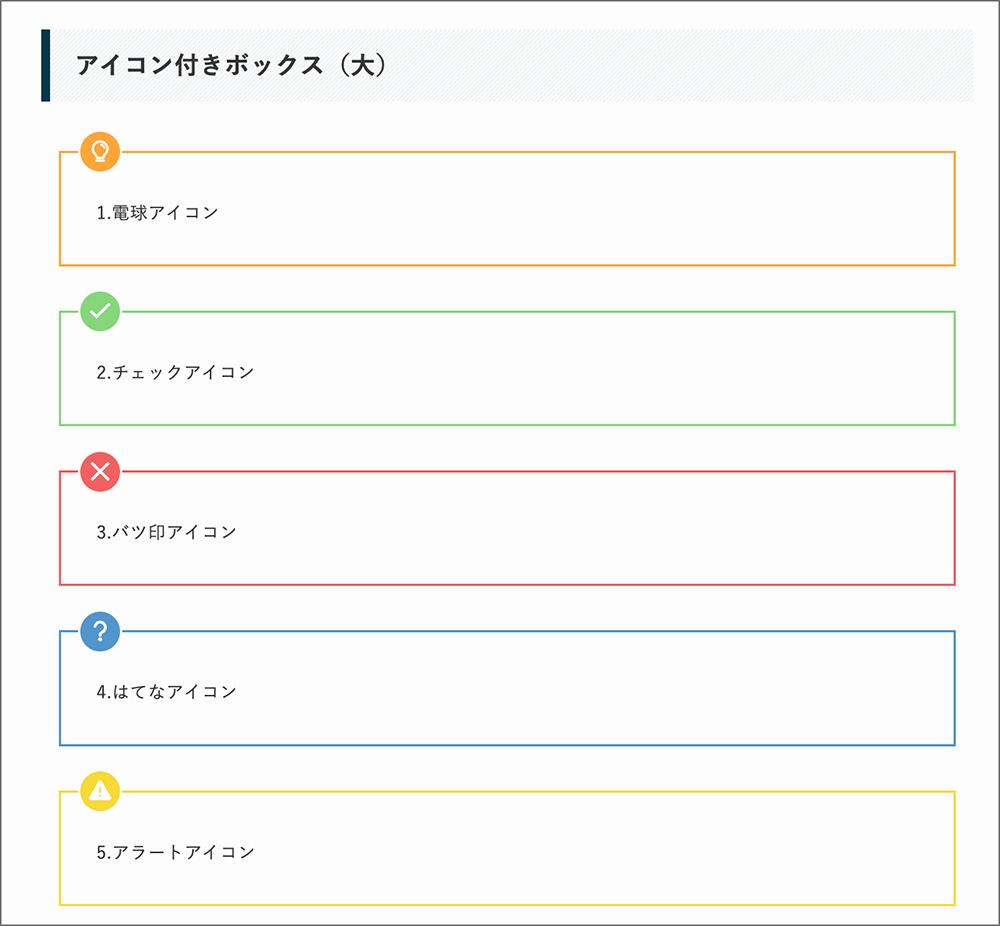
このようなアイコン付きのボックスも標準搭載されています。


これだけボックスデザインが揃っていれば、好みのデザインを簡単に実現できます。
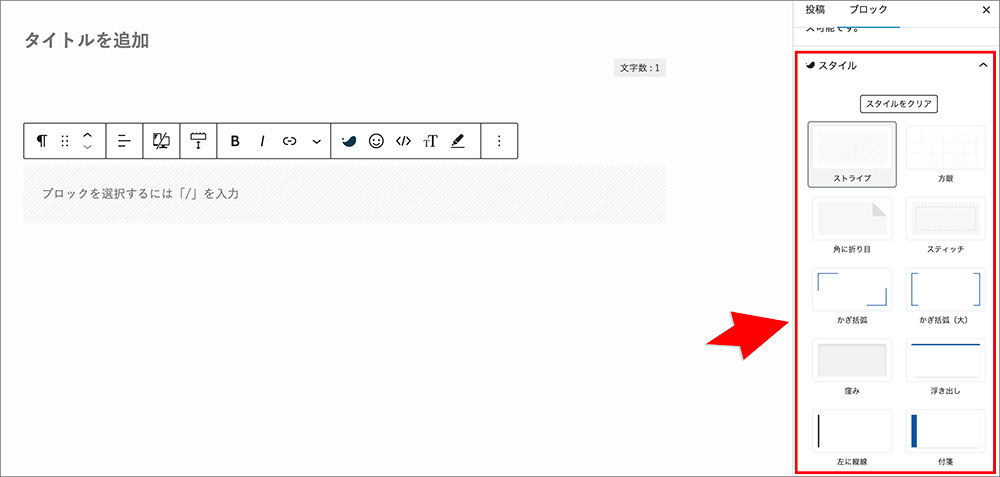
また、編集画面の右側メニューからデザインを選択すれば、簡単に囲みデザインを記事に反映できます。

デザインの豊富さに加え、直感的な操作でデザインを実装できる点もSWELLの魅力です。
SWELLで使えるボックス装飾の使い方については、以下の公式マニュアルページも参考にしてください。
キャプションボックス
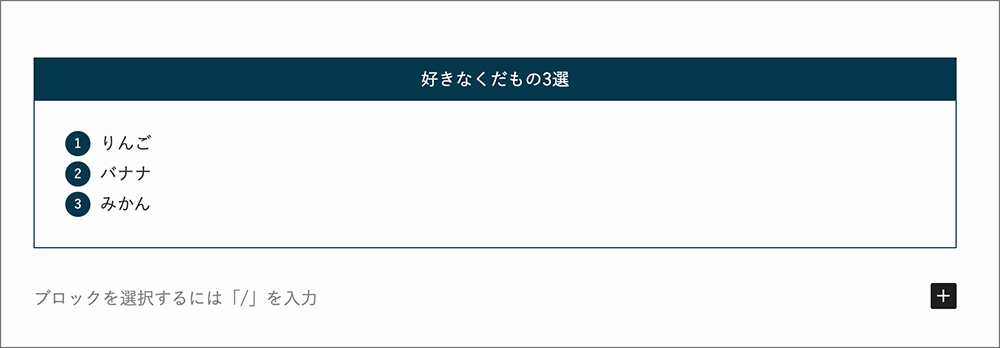
キャプションボックスでは、タイトル付きのボックスデザインを挿入できます。
よく使われる場面としては、キャプションボックス内に箇条書きリストを入れ、目立たせる方法があります。

ボックスの色や箇条書きリストのデザインもワンクリックで変更できるため、SWELLの中でも特に便利な機能の一つです。
SWELLのキャプションブロックの使い方については、以下の公式マニュアルページもぜひ参考にしてください。
SWELLの「キャプション付きブロック」の使い方はこちら>>
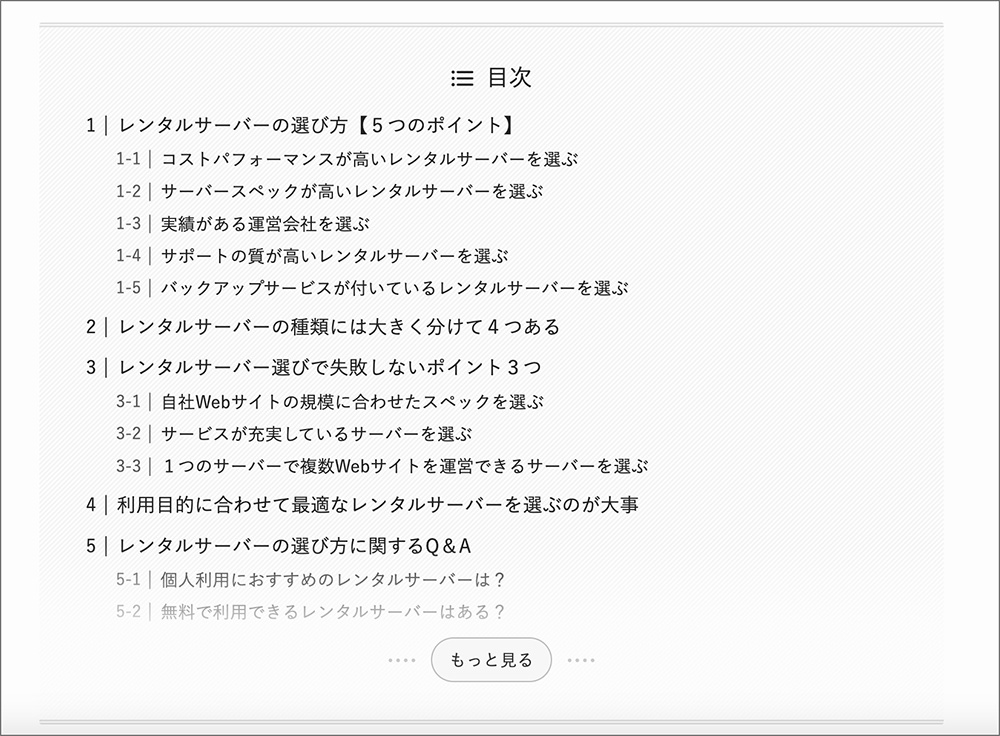
目次の自動生成
SWELLには、記事のh2見出しやh3見出しを自動的に目次として生成する機能が搭載されています。

数年前までは、WordPressで目次を自動生成するには、プラグインを導入する必要があるテーマがほとんどでした。
プラグインを多く導入するとサイトが重くなる可能性もあるため、SWELLのように自動で目次が生成されるのは大きなメリットといえます。
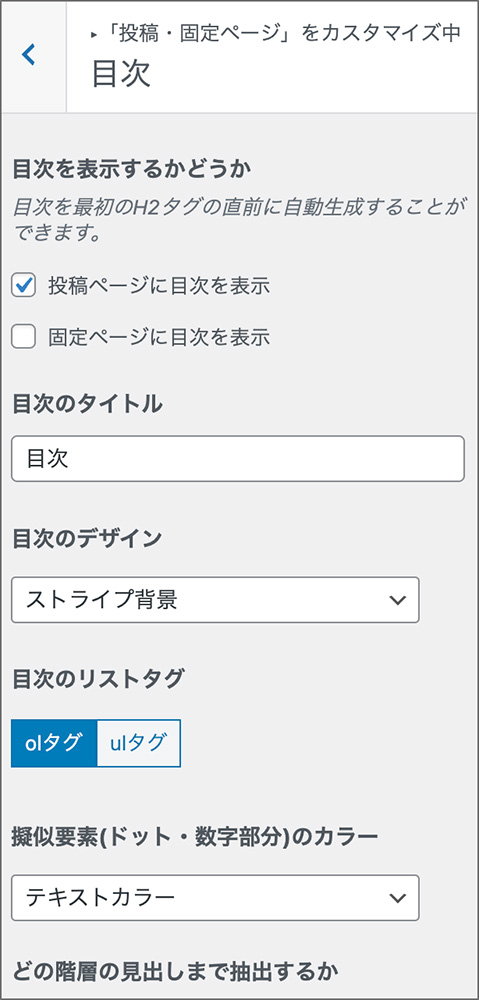
さらに、WordPressの管理画面から「外観」→「カスタマイズ」→「投稿・固定ページ」→「目次」と進めば、目次のデザイン変更や、表示する階層の設定など、細かい調整が可能です。

SWELLの目次設定方法については、以下の公式マニュアルページもぜひ参考にしてください。
テーブル(表)ブロック
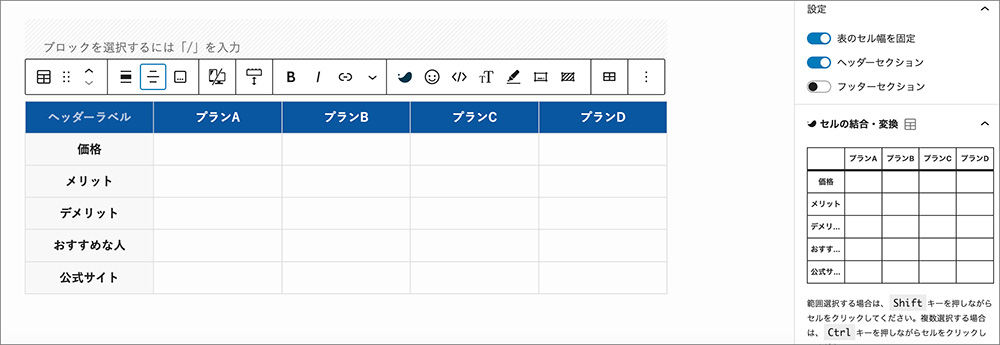
SWELLのテーブル(表)ブロックでは、見やすいテーブルを直感的な操作で作成できます。
「テーブル」ブロックを選択し、列と行の数を指定して、セル内にテキストを入力すれば、簡単におしゃれな表を作成できます。

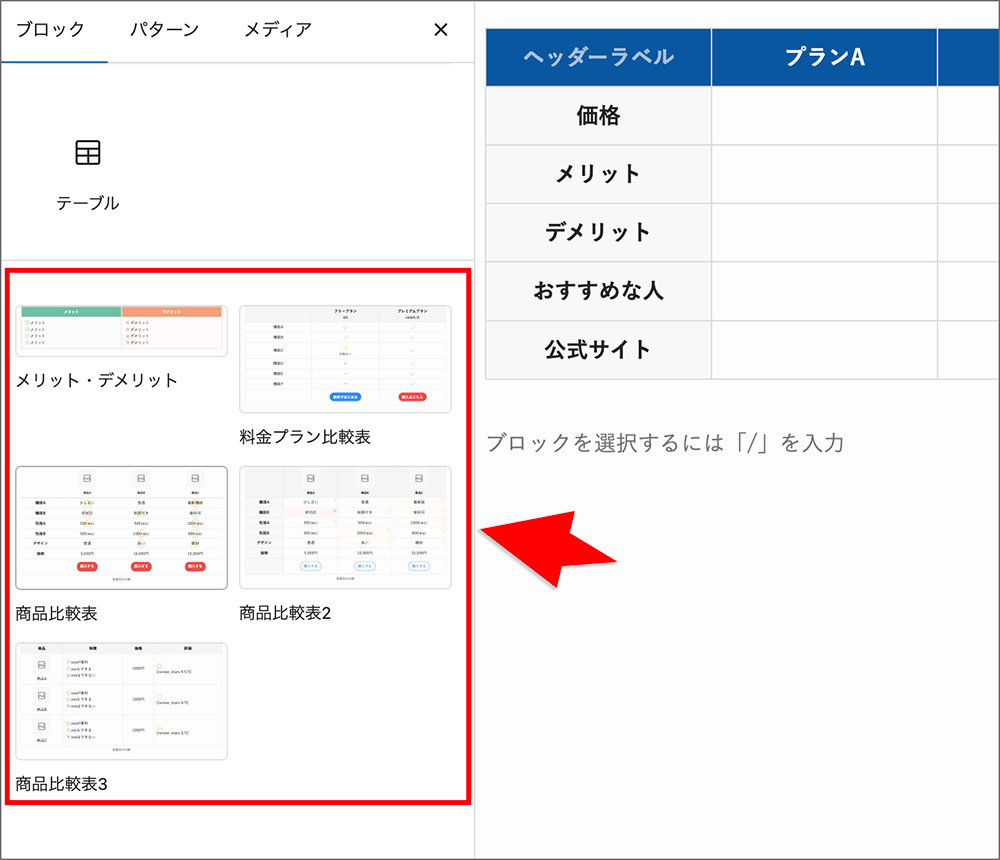
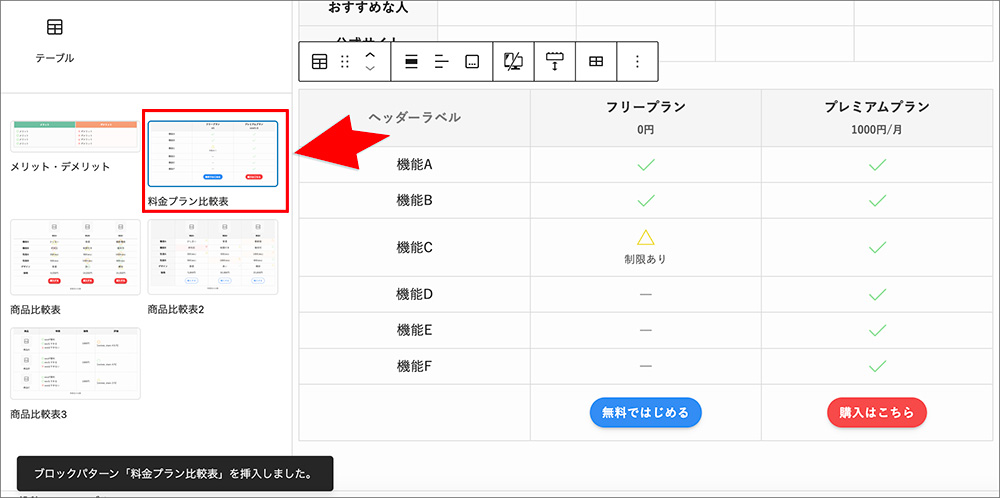
さらに、SWELLには、あらかじめ用意されたテーブルデザインも備わっています。

よく使う表のデザインをワンクリックで呼び出せるため、ゼロから作らなくても簡単に作成できます。

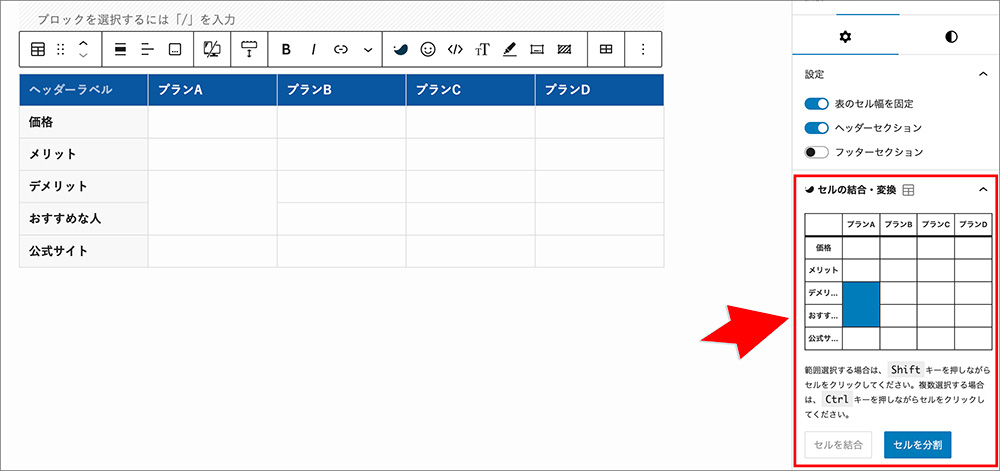
また、SWELL独自の機能として、編集画面上でセルの結合や分割が簡単に行える点が挙げられます。

表を作成していると、「セルを1つにまとめたいけれど、やり方がわからない……」という場面があります。しかし、SWELLなら編集画面から簡単にセルを結合できます。
この機能も、他のテーマではプラグインを導入しないと実現できないため、まさにかゆいところに手が届く機能といえるでしょう。
SWELLのテーブルブロックについては、以下の公式マニュアルページも参考にしてください。
「テーブルブロック」で使えるSWELLのオリジナル機能はこちら>>
関連記事ブロック
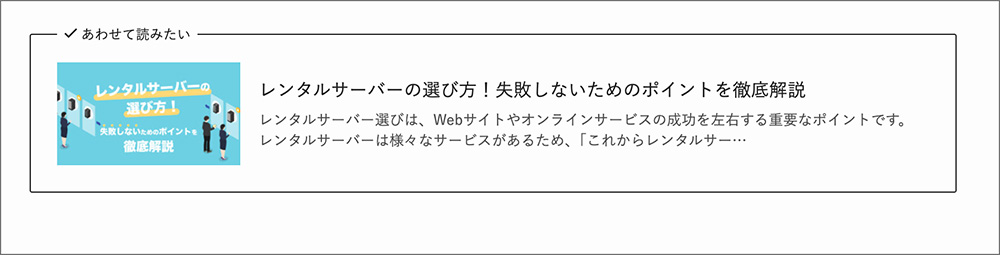
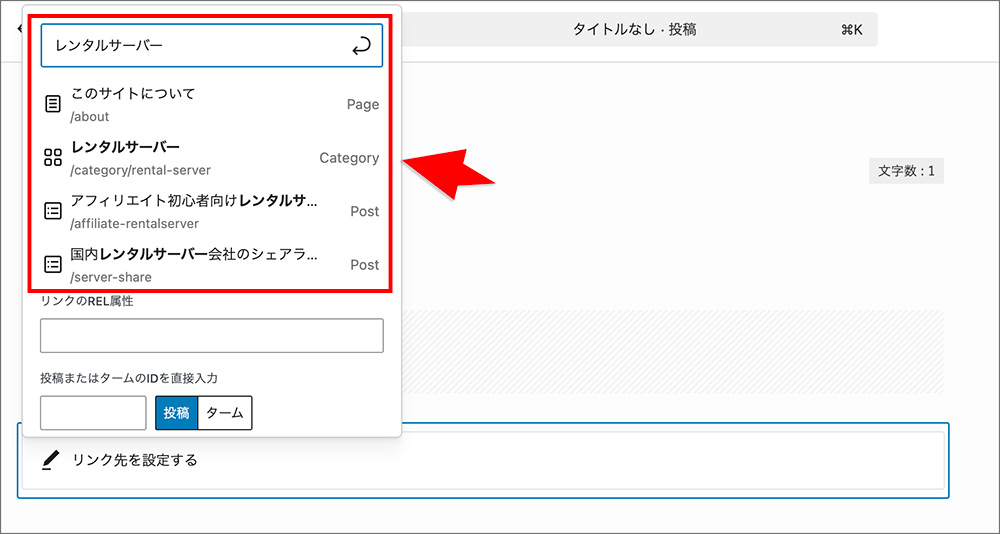
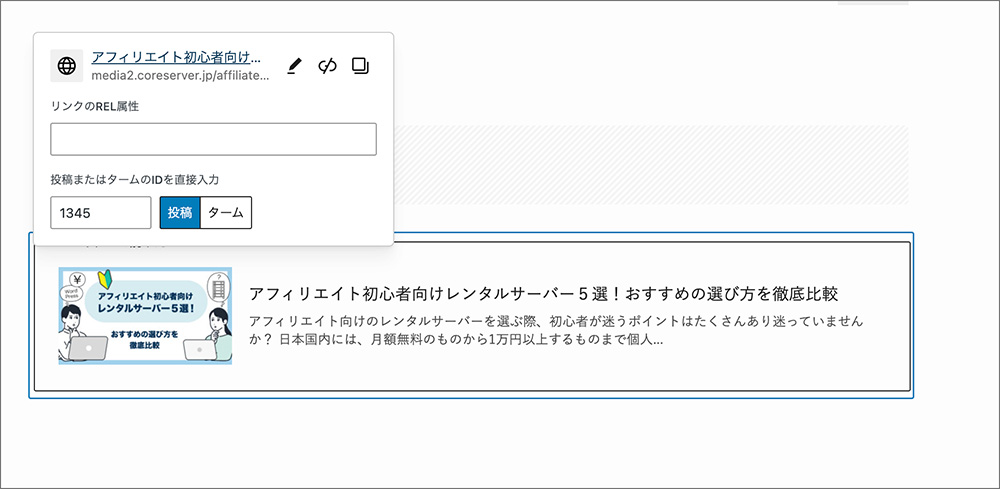
SWELLの「関連記事」ブロックでは、過去記事のタイトルを検索バーに入力するだけで、簡単にブログカード型の内部リンクを作成できます。
ブログカードとは、記事タイトル・概要・アイキャッチ画像が表示されたリンクのことです。

「あわせて読みたい」のテキストも、設定で変更できます。
過去記事を調べてリンクを設定するのは意外と手間のかかる作業ですが、SWELLの「関連記事」ブロックには検索機能が備わっています。


簡単に関連記事リンクを挿入できるのも、SWELLの魅力だといえるでしょう。
ボタンブロック
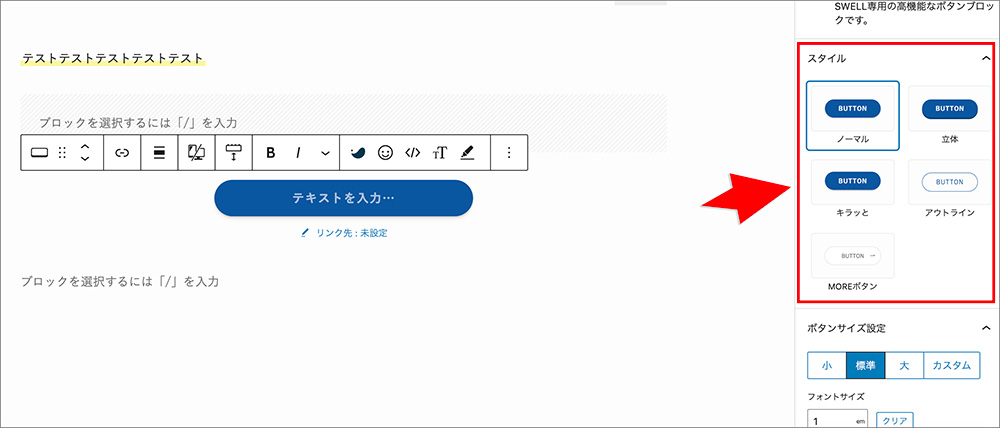
ボタンブロックでは、SWELL独自のデザインボタンを設置できます。
以下の5つのスタイルから、好みのボタンデザインを選択できます。
- ノーマル
- 立体
- キラッと
- アウトライン
- MOREボタン

テキストの変更やアイコンの挿入、ボタンのクリック数の計測もできます。
さらに、ボタンのリンク設定にアフィリエイトリンクを指定すれば、ボタン自体をASPのアフィリエイト広告として活用し、収益化も可能です。
ボタンは、ユーザーが商品やサービスを購入するかどうかを左右する重要な要素のため、SWELLで細かくデザインを調整できるのは魅力的な機能といえます。
SWELL専用ボタンブロックの使い方は、以下の公式マニュアルページも参考にしてください。
ふきだしブロック
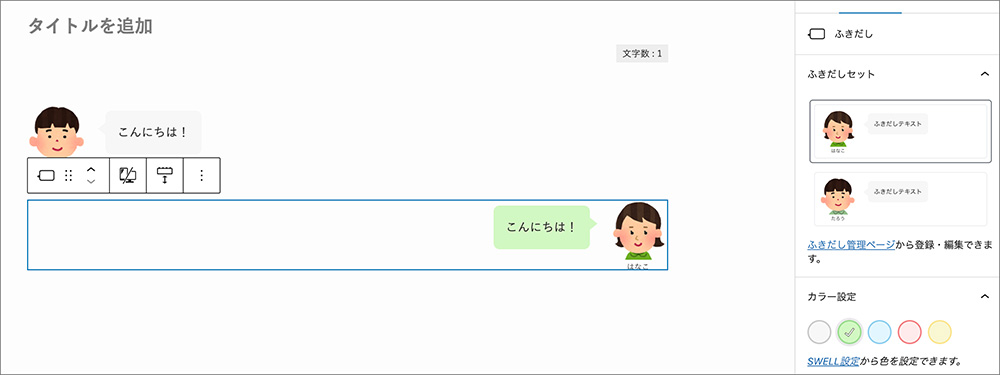
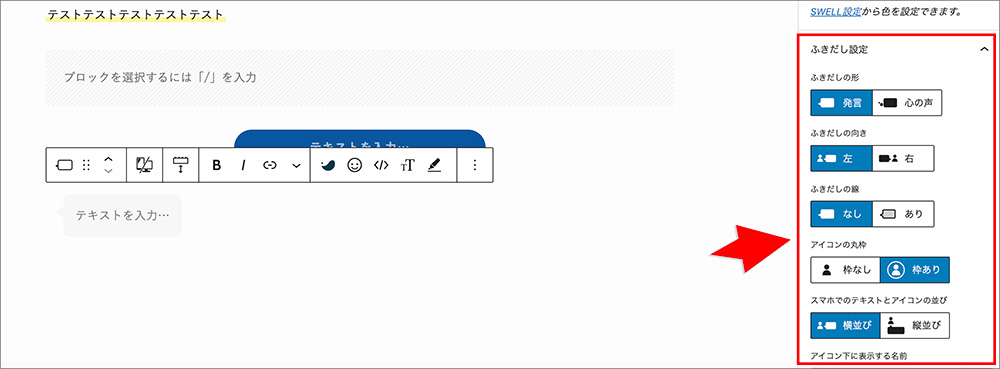
SWELLのふきだしブロックを使えば、キャラクターが記事内で会話しているようなデザインを実装できます。
ふきだしを利用すれば、文字だけの記事よりも読みやすくなり、文章の流れに変化をつけられるというメリットがあります。

ふきだしを挿入できるWordPressテーマは多いですが、SWELLはワンクリックで簡単にふきだしを呼び出せる点が魅力です。
さらに、ふきだしの向きや形状、色を編集画面上で自由に変更できるため、直感的な操作でデザインを調整できます。

ただし、ふきだしだけで記事を作成したり、ふきだし内の文字数が多すぎると、かえって読みにくくなる可能性があります。
要所要所でふきだしを活用し、文章の流れに変化をつけるのがおすすめです。
SWELLのふきだし機能の使い方については、以下の公式マニュアルページも参考にしてください。
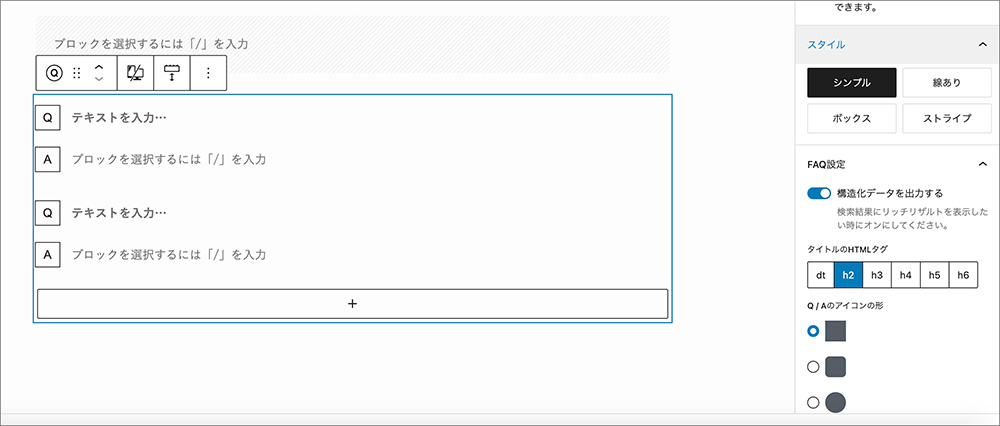
FAQブロック
FAQブロックとは、Q&A形式のデザインを簡単に設置できる機能です。
ブログ記事内で「よくある質問」のようなコンテンツを作成する際に、非常に便利な機能です。
FAQの形状やデザインも編集画面上で簡単に変更できるため、オリジナルのFAQデザインを作成できます。

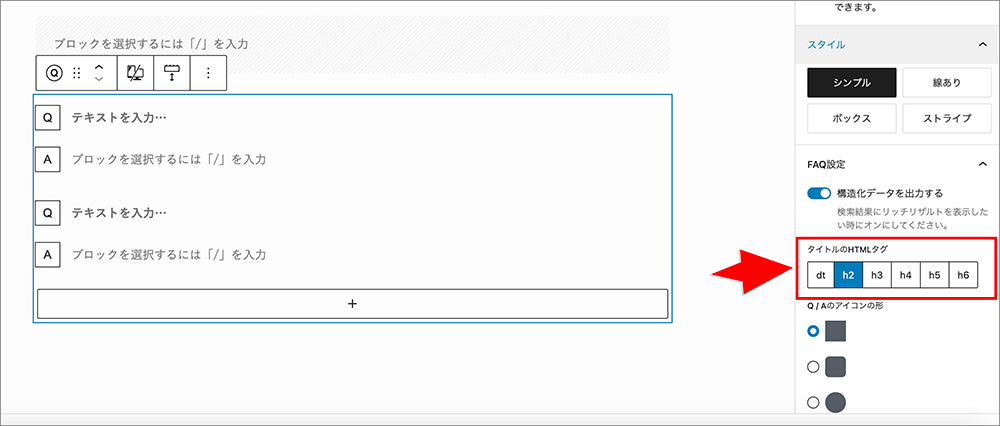
さらに、Qの部分をH2タグに設定できる機能もあるため、SEO的にも評価が向上しやすくなっています。

SWELLのFAQブロックの使い方については、以下の公式マニュアルページも参考にしてください。
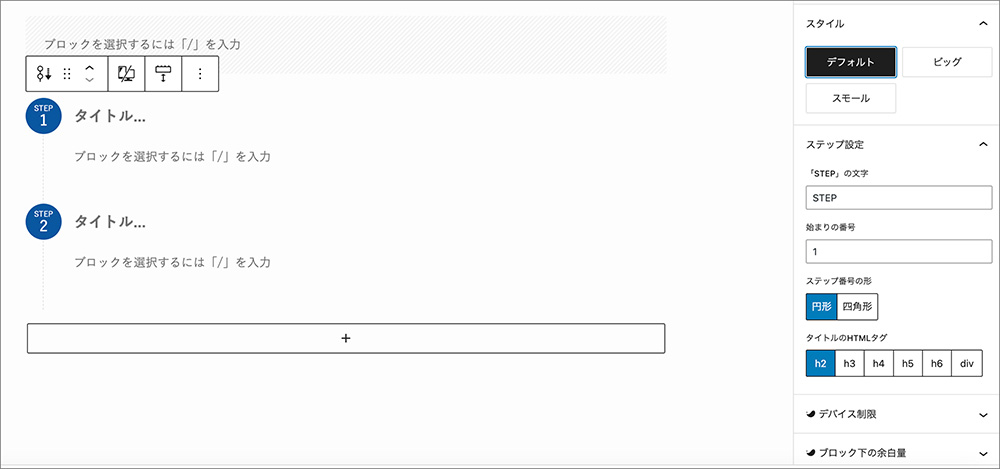
ステップブロック
SWELLのステップブロックを使えば、設定手順や申し込み手順などを分かりやすく説明できます。

さらに、デザインもシンプルでおしゃれなため、読者に好印象を与えられるでしょう。
デザインは、「デフォルト」「ビッグ」「スモール」の3種類から選択でき、STEPの内容をHタグとして設定できるSEOを考慮した機能も搭載されています。
SWELLのステップブロックの使い方については、以下の公式マニュアルページもぜひ参考にしてください。
アコーディオンブロック
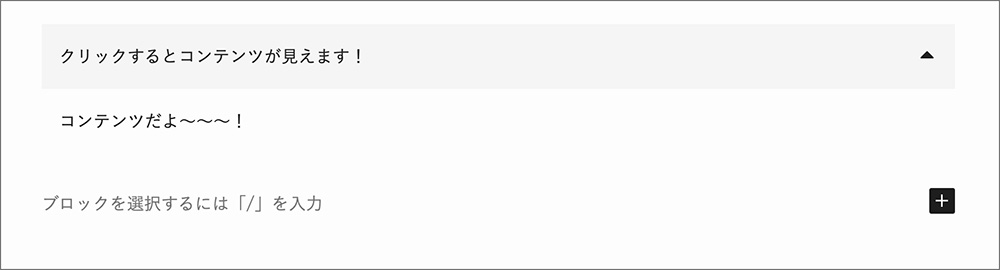
SWELLのアコーディオンブロックを使用すれば、クリックで詳細が表示されるデザインを簡単に実装できます。
常に表示する必要はないが、一部の読者に伝えたい情報を記事内に入れる際に便利な機能です。
具体的には、以下のように設定すると、「クリックするとコンテンツが見えます!」の部分をクリックすることで、テキストが表示されます。

読者が記事を読みやすくするために役立つ機能なので、ぜひ活用してみてください。
SWELLのアコーディオンブロックについての詳しい説明は、以下の公式マニュアルページも参考になります。
SWELLの導入方法を5ステップで解説
SWELLの導入方法は、以下の5ステップです。
- SWELLの公式サイトからテーマを購入する
- 会員登録を行う
- テーマファイルをダウンロードする
- WordPressにテーマファイルをインストールする
- ユーザー認証を行う
上記の手順で進めれば、あなたのWebサイトにSWELLを導入できます。
ここからそれぞれのステップについて、1つずつ詳しく解説していきます。
SWELLの公式サイトからテーマを購入する
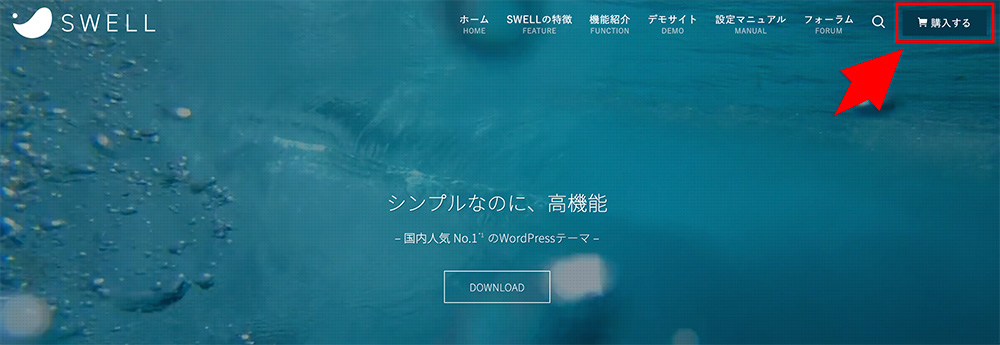
まず、SWELLの公式サイトにアクセスし、テーマを購入します。
公式サイトの右上にある「購入する」ボタンをクリックしてください。

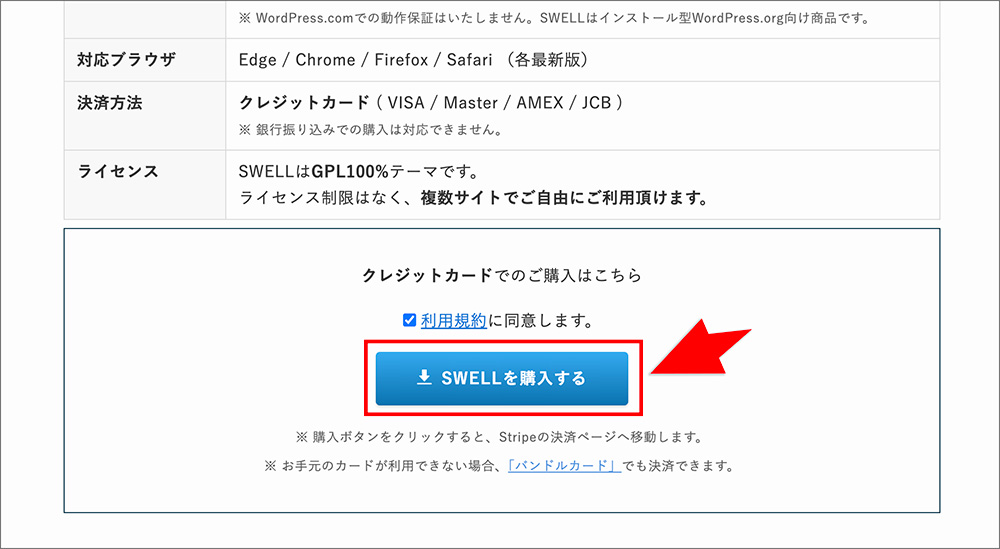
利用規約にチェックを入れて、「SWELLを購入する」ボタンをクリックします。

個人情報と決済情報を入力し、購入が完了すると、登録したメールアドレスに決済完了メールが届きます。
会員登録を行う
SWELL本体をダウンロードする前に、会員登録を済ませておきましょう。
新規会員登録ページにアクセスし、「ユーザー名」「メールアドレス」「パスワード」を入力してください。
会員登録をすると、子テーマのダウンロードやテーマ本体のアップデートが可能になります。
最初の段階で、忘れずに会員登録を済ませておきましょう。
テーマファイルをダウンロードする
会員登録が完了したら、会員ページからSWELL本体をダウンロードします。
テーマをカスタマイズする場合は、子テーマも一緒にダウンロードしておきましょう。
ファイルは「zip」形式でダウンロードされますが、WordPressにインストールする際は、そのままの形式でアップロードします。
ファイルは解凍や展開をせず、「zip」形式のままにしておきましょう。
WordPressにテーマファイルをインストールする
SWELL本体のダウンロードが完了したら、WordPressにテーマファイルをインストールします。
インストール手順は以下のとおりです。
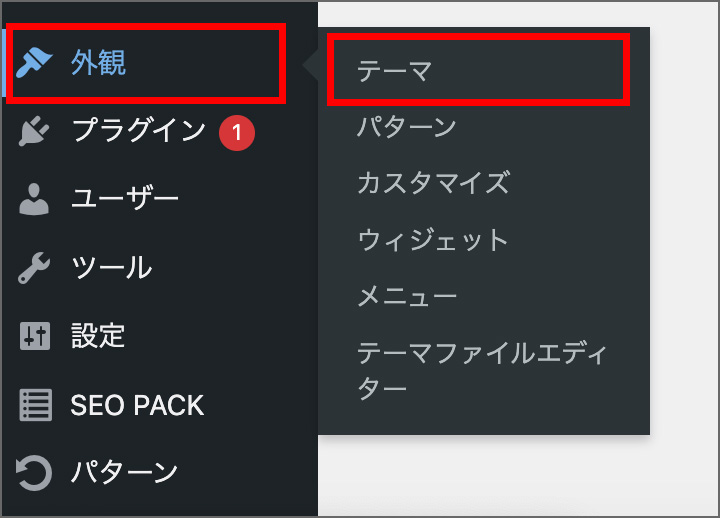
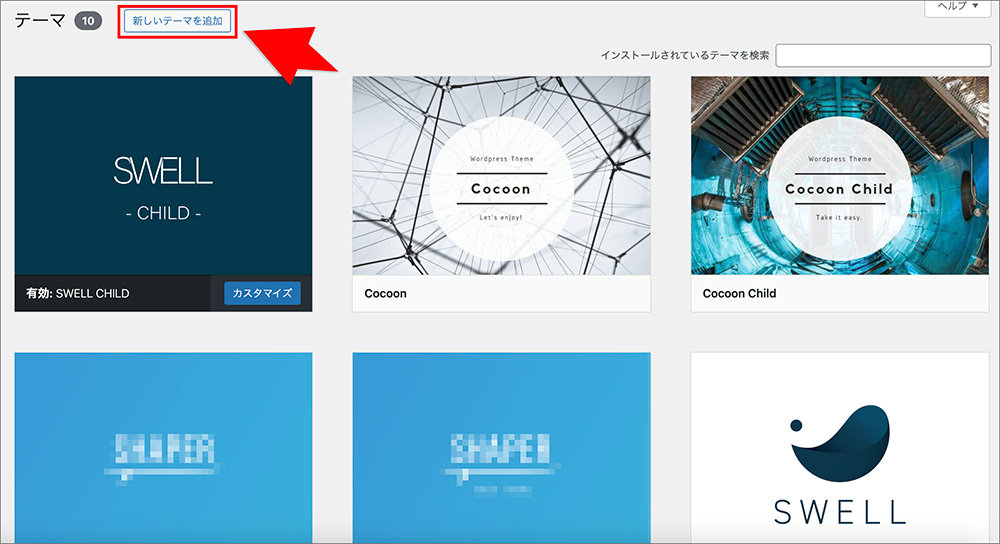
- WordPressの管理画面から、「外観」→「テーマ」をクリックします。

- 「新しいテーマを追加」をクリックします。

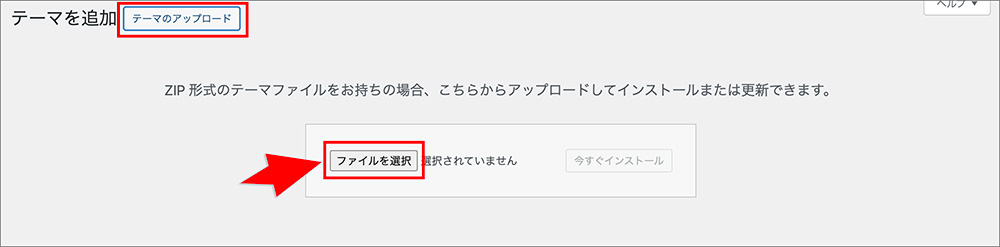
- 「テーマのアップロード」→「ファイルを選択」をクリックします。

- SWELLの親テーマ(SWELL)を選択します。
- 「今すぐインストール」をクリックします。

- 子テーマ(SWELL CHILD)が必要な場合は、同様の手順でインストールします。

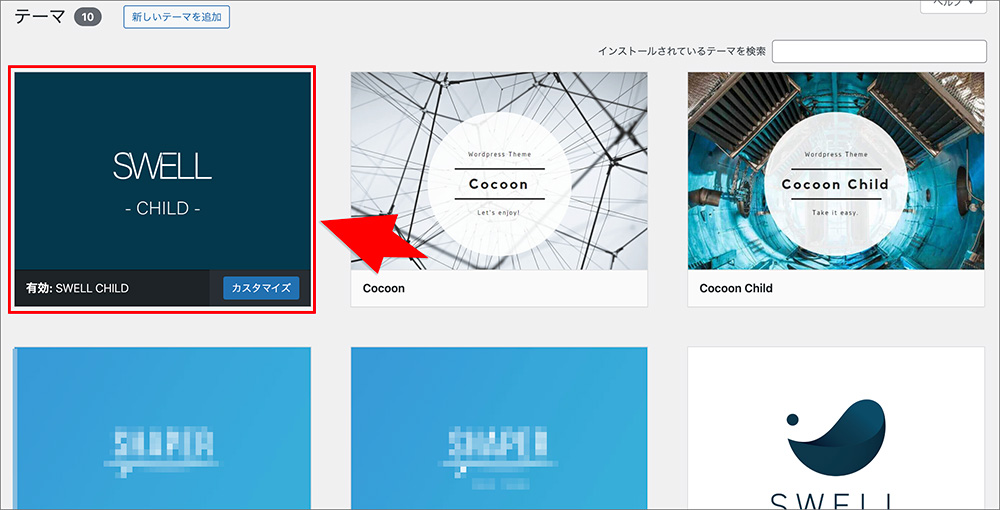
- 「有効化」をクリックします。

- 「SWELL」または「SWELL CHILD」が有効になっていれば、インストールは完了です。

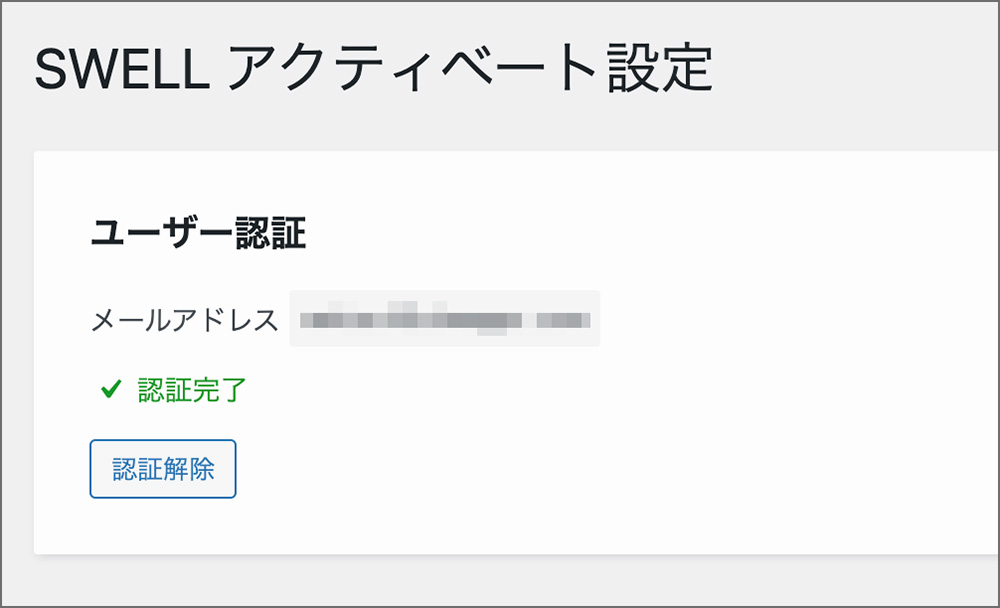
ユーザー認証を行う
SWELLは、有効化後にユーザー認証を行わないと、アップデートができません。
最新版のテーマを利用するために、必ずユーザー認証を済ませておきましょう。
SWELLのユーザー認証の手順は、以下のとおりです。
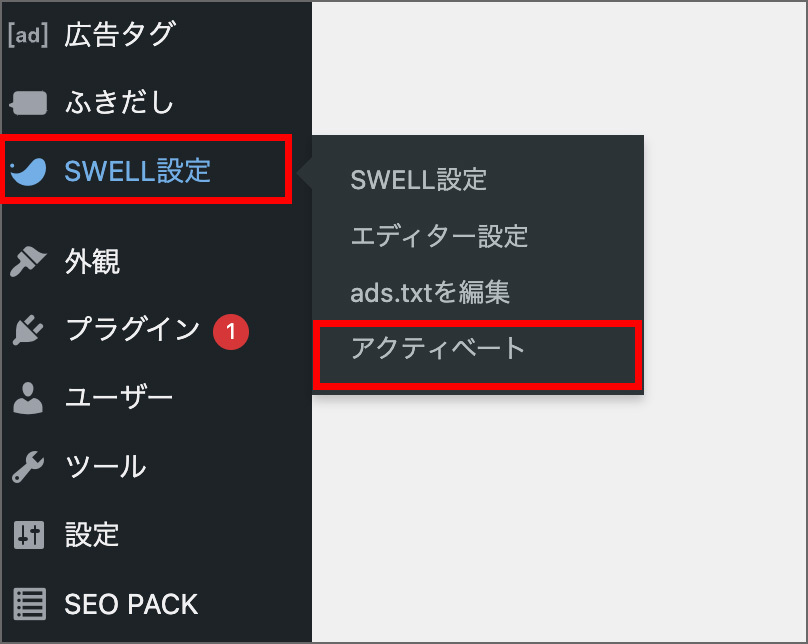
- WordPressの管理画面から、「SWELL設定」→「アクティベート」をクリックします。

- 会員登録したメールアドレスを入力し、「認証リクエストを送信」ボタンをクリックします。
- 届いたメール内の認証URLをクリックすれば、認証は完了します。

SWELLはこんな人におすすめ
SWELLをおすすめするのは、以下のような人です。
- HTMLやCSSなどの専門知識がない人
- 簡単におしゃれなサイトを作りたい人
- サイトを高速表示させたい人
- 機能性に優れたテーマを使いたい人
SWELLは、国内でNo.1の人気を誇るWordPressテーマで、HTMLやCSSなどの専門知識がなくても、簡単におしゃれなWebサイトを作成できます。
サイトの高速表示機能が搭載されているため、できるだけ速くページを表示させたい人にもおすすめです。
最新のSEO機能も、いち早くアップデートで取り入れているため、本気でブログやサイトのアクセスを伸ばしたい人にとって最適なテーマといえるでしょう。
SWELLに関するQ&A
SWELLに関するよくある疑問は、以下のとおりです。
- SWELLを使っているホームページの参考事例は?
- SWELLを安く買う方法は?
- SWELLにデザインテンプレートはある?
- SWELL利用者におすすめのプラグインは?
ここからそれぞれのポイントについて、1つずつ詳しく解説していきます。
SWELLを使っているホームページの参考事例は?
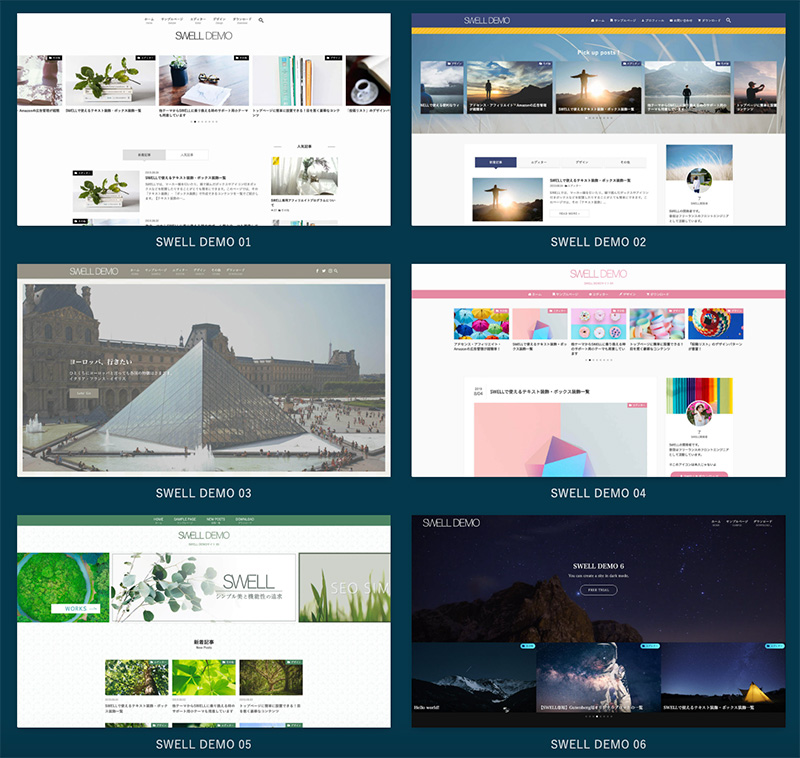
SWELLを使って作成された、ホームページの参考事例は以下のとおりです。
企業のコーポレートサイトから個人ブログまで、幅広いサイトでSWELLが利用されていました。
これからサイトやブログを立ち上げたいと考えているなら、上記の事例もぜひ参考にしてください。
SWELLを安く買う方法は?
SWELLを安く購入する方法として、公式サイトのセールを利用することが考えられます。
しかし、SWELLの開発者・了さんが以下のような投稿をしており、現在セールが開催される可能性は低いと考えられます。
公式サイト以外でSWELLが定価よりも安く販売されていることがありますが、テーマのアップデートができなかったり、ウイルスが組み込まれているリスクがあるため、おすすめできません。
SWELLの定価は17,600円(税込)で、初心者にとってはやや高めの価格設定です。
しかし、安く購入して失敗するリスクを考えると、公式サイトから購入するのが安全です。
SWELLにデザインテンプレートはある?
SWELLには、あらかじめデザインが整えられたテンプレートが用意されています。

ログインした状態で以下の会員ページにアクセスすると、データファイルをダウンロードできます。
デザインテンプレートをインポートするには、『Customizer Export/Import』というプラグインが必要なため、事前にインストールしておきましょう。
SWELL利用者におすすめのプラグインは?
SWELLの公式で推奨されているプラグインは、以下のとおりです。
上記のプラグインは、公式にアナウンスされているため、安心して利用できます。
しかし、プラグインを多く導入するとサイトが重くなり表示速度が遅くなるため、入れすぎには注意が必要です。
SWELL公式マニュアルの以下ページにも、推奨・非推奨プラグインについて解説されていました。
【SWELL公式】推奨プラグインと非推奨・不要・注意すべきプラグインについて
まとめ:「SWELL」は評判の高い人気のWordPressテーマ
ここまで、大人気のWordPressテーマ「SWELL」の評判や使い方を徹底レビューしました。
SWELLは、国内No.1の人気を誇るWordPressテーマで、HTMLやCSSの知識がなくても簡単におしゃれなサイトを作成できるのが魅力です。
機能面も非常に充実しており、頻繁なアップデートにより、常に最新機能が追加されています。
筆者も実際にSWELLを使用しましたが、細部まで配慮された設計の素晴らしさを実感しています。
しかし、高機能なテーマを最大限活かすには、サーバーの性能も重要です。
SWELLの高速表示やSEO対策をさらに強化するなら、LiteSpeed搭載の「コアサーバーV2プラン」が最適!
- LiteSpeed採用でSWELLのパフォーマンスを最大化
- 月額390円~の高コスパ&高性能サーバー
- サーバーと同時申し込みでドメイン永久無料
- WordPress自動インストール機能付きで初心者も安心
「SWELL × コアサーバー」で、快適で高速なWordPressサイトを構築しましょう!
ドメインが実質0円(年間最大3,882円お得)になるサーバーセット割特典、
V2プランが初期費用無料・20%OFF(月額390円→312円)春のネットスタート応援SALEを展開中です。
最新のキャンペーンはこちらから

 ブログをやりながら誰かのブログに助けられる!ブログって素晴らしい
ブログをやりながら誰かのブログに助けられる!ブログって素晴らしい















 目次へ
目次へ