サイトマップとは?種類や作成するメリット、作り方を初心者向けに解説

サイトマップとは、サイト内のページを一覧で整理し、検索エンジンやユーザーに分かりやすく伝える「Webサイトの地図」のようなものです。
サイトマップを作成することで、検索エンジンがサイトの構造を正しく認識し、SEO対策に役立つだけでなく、訪問者が目的のページを見つけやすくなるメリットがあります。
サイトマップとは何なのか、サイトマップの種類、作成するメリット、作り方について初心者向けに解説していきます。
Webサイトの運営をスムーズに始めたい方は、ぜひ本記事を参考にサイトマップを作成してみてください!
また、これからWebサイトを作るなら、高コスパなレンタルサーバー「コアサーバー」がおすすめです。月額390円〜の低コストでハイスペックなサーバーを利用でき、ドメインを同時申し込みすると更新費用が永久無料になる特典付きです。
同じ仕様のレンタルサーバーと比較して圧倒的にコストを抑えてWordPressブログを始められるので、ぜひチェックしてみてください。
サイトマップとは?
サイトマップとは、その名の通り「サイトの地図」のようなものです。
検索エンジンや検索ユーザー向けに、サイト全体の構造をわかりやすく伝えるのがサイトマップの目的・役割です。
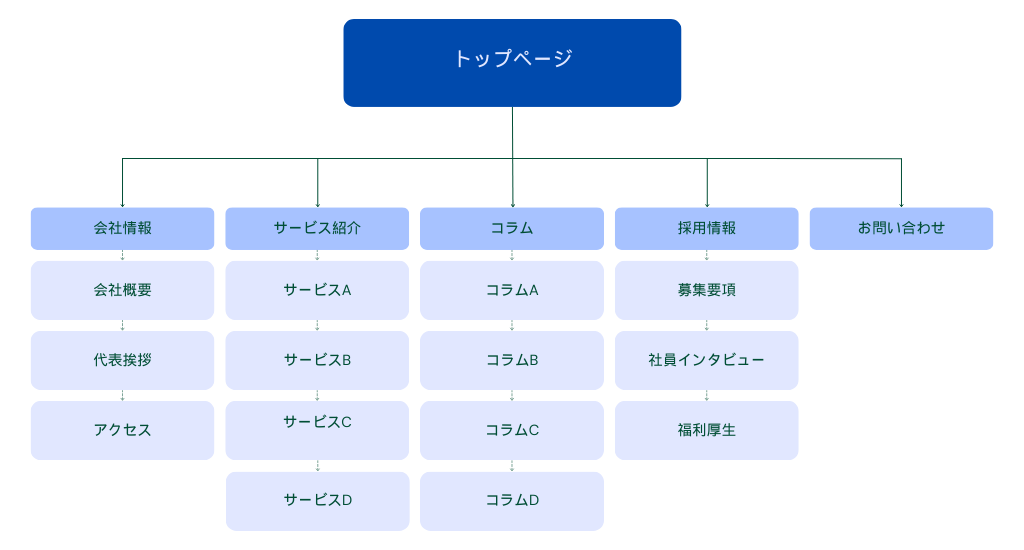
例えば、以下の会社のホームページの図では、トップページを中心に5つのカテゴリー(会社情報、サービス紹介など)があり、その下に個別の記事ページで構成されています。このように、サイト全体のページ構成を整理して示したものが「サイトマップ」です。

サイトマップには、検索エンジン向けと検索ユーザー向けの2種類が存在します。次の章では、それぞれを詳しく解説していきます。
サイトマップの種類
サイトマップには大きく分けて、検索エンジン向けのXMLサイトマップと検索ユーザー向けのHTMLサイトマップの2種類があります。
| XMLサイトマップ | HTMLサイトマップ | |
|---|---|---|
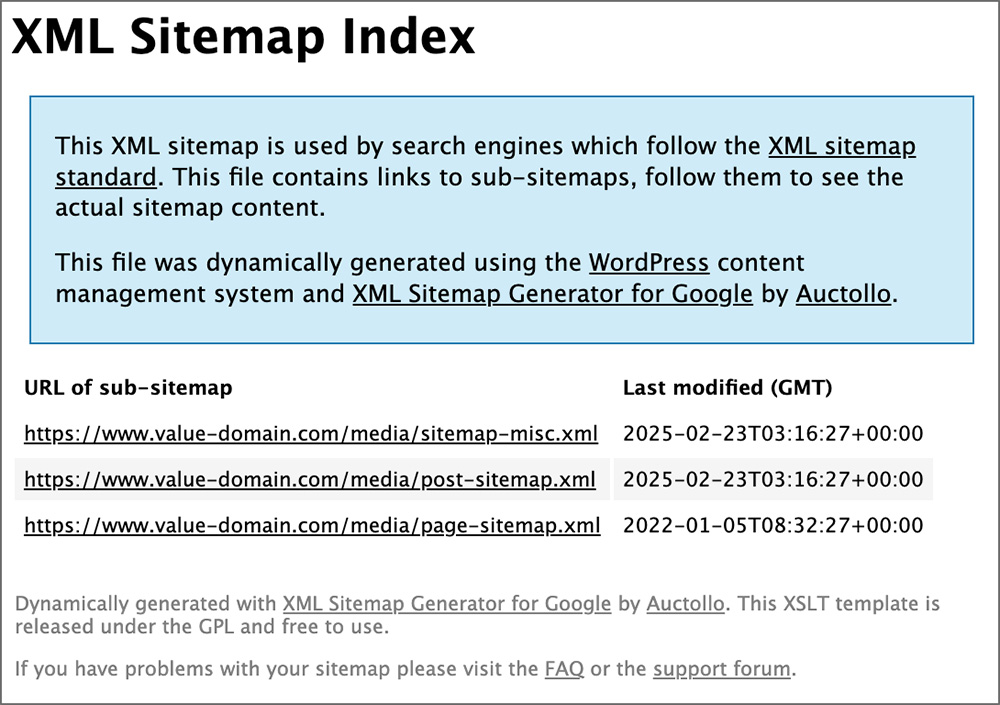
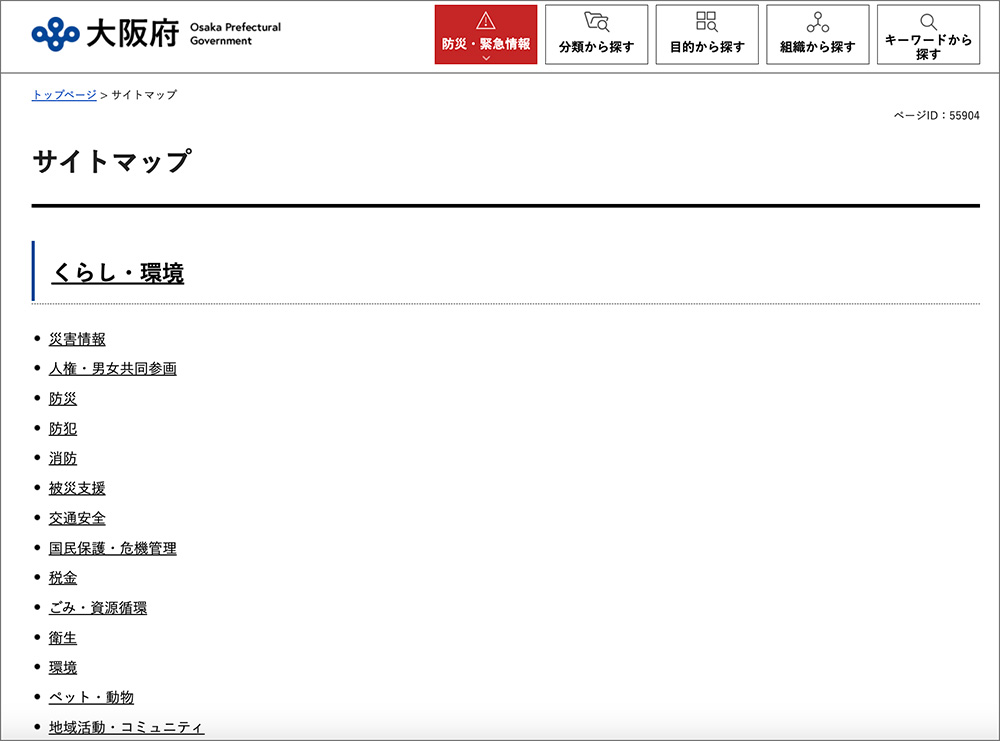
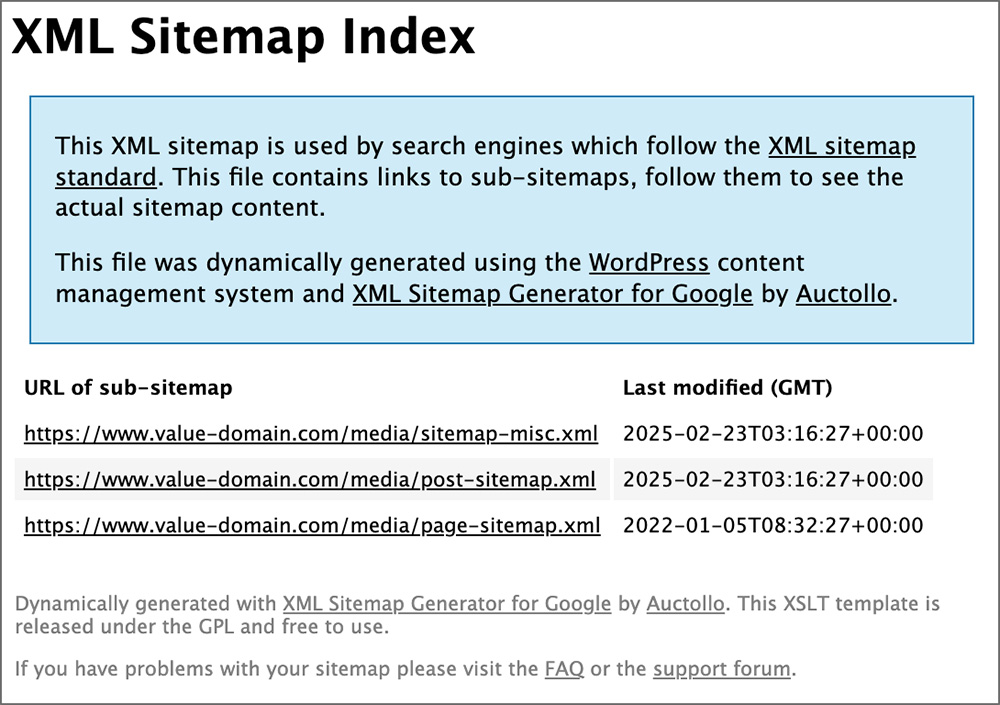
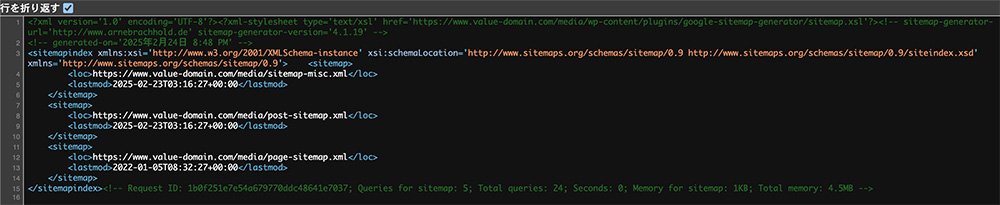
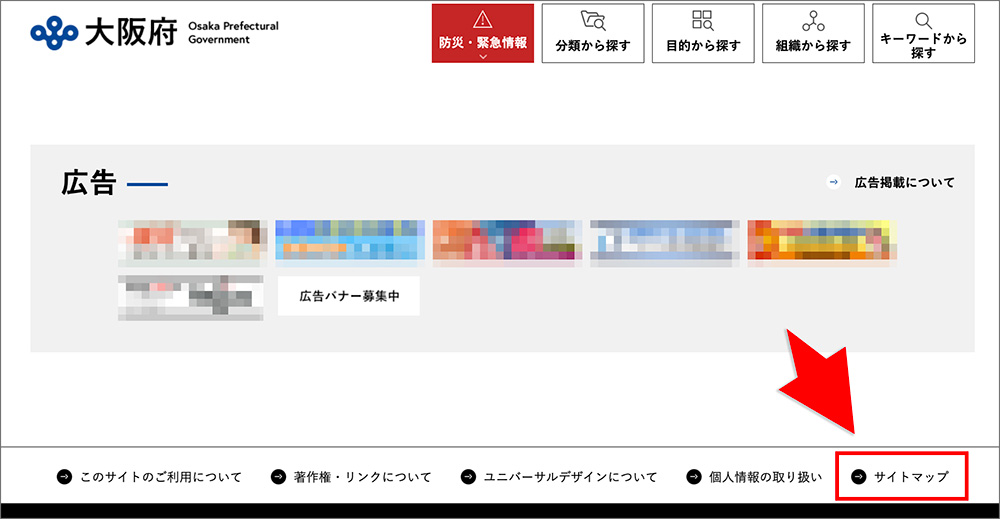
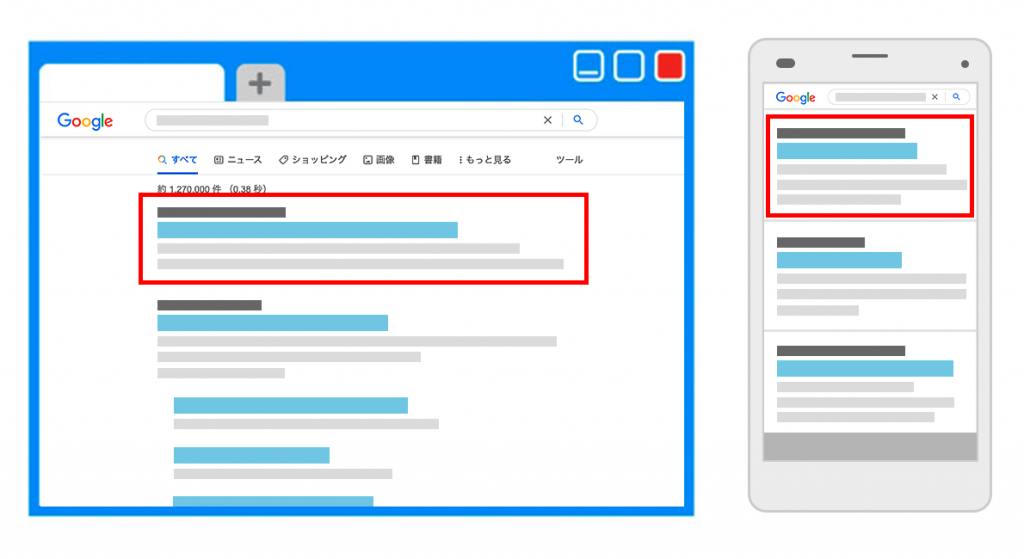
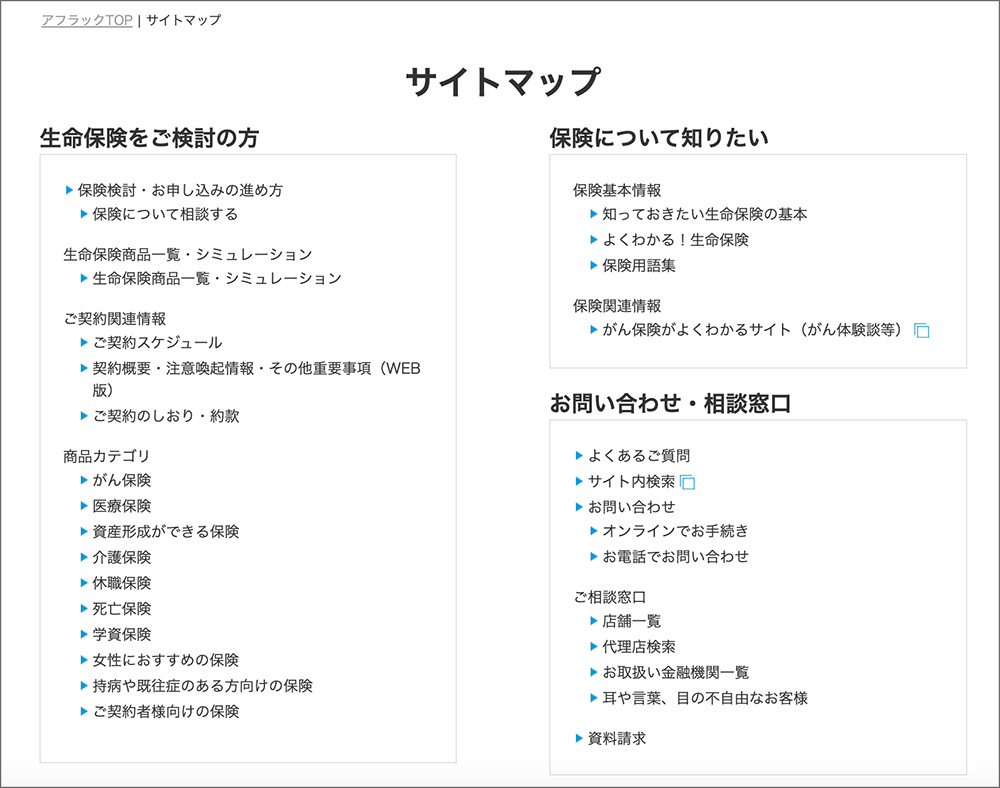
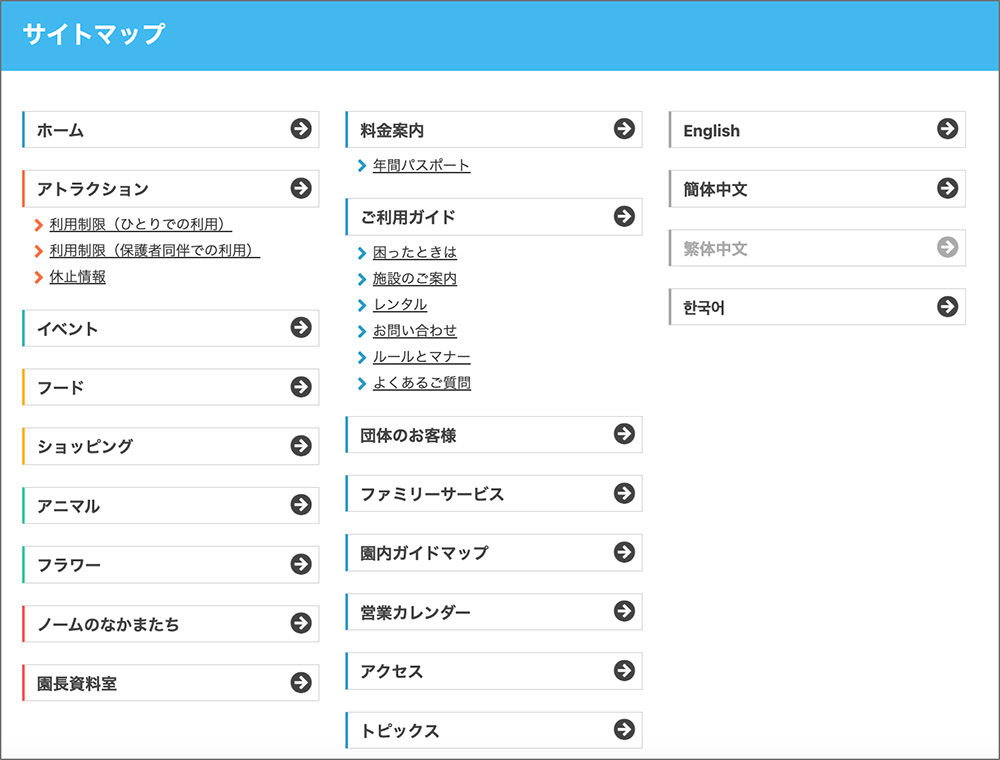
| 表示例 |  |  |
| 対象 | 検索エンジン向け | 検索ユーザー向け |
| 形式 | XMLファイル | HTMLページ |
| 役割 | 検索エンジンにページを正しく認識させる | ユーザーが目的のページを見つけやすくする |
| SEO効果 | 高い (検索エンジンがページをクロールしやすくなる) | 低い (間接的に良い影響がある) |
ここからそれぞれのサイトマップの種類について、1つずつ詳しく解説します。
XMLサイトマップ
XMLサイトマップは、検索エンジンのクローラー(ロボット)がページ情報を読み取るために作成するためのファイルです。
通常、検索エンジンのクローラーはサイト内のリンクをたどってページを見つけます。
しかし、リンクが少ないページや作成されたばかりのページはクローラーに発見されにくいことがあります。
XMLサイトマップをGoogleに送信することで、検索エンジンにページの存在を確実に伝えることができます。
Googleは以下のような場合に、サイトマップが必要になると公表しています。
サイトのサイズが大きい。
Google検索セントラル
サイトが新しく、外部からのリンクが少ない。
サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている。
XMLサイトマップは通常、サイトのルートディレクトリに「sitemap.xml」というファイル名で設置されます。
例えば、本サイト「バリューノート」(value-domain.com/media/)では、以下のURLでサイトマップを確認できます。

以下は、実際のソースコードです。

HTMLサイトマップ
HTMLサイトマップとは、Webサイト内のページを一覧で整理し、訪問者が目的のページを探しやすくするためのページです。
XMLサイトマップは検索エンジン向けに作成されますが、HTMLサイトマップはユーザー向けに作られます。これにより、サイト内の構造が一目で分かり、スムーズに移動できるようになります。
例えば、多くの企業サイトや自治体のホームページでは、フッター部分に「サイトマップ」というリンクが設置されています。
以下の大阪府の公式ホームページには、フッターに「サイトマップ」というメニューがあります。

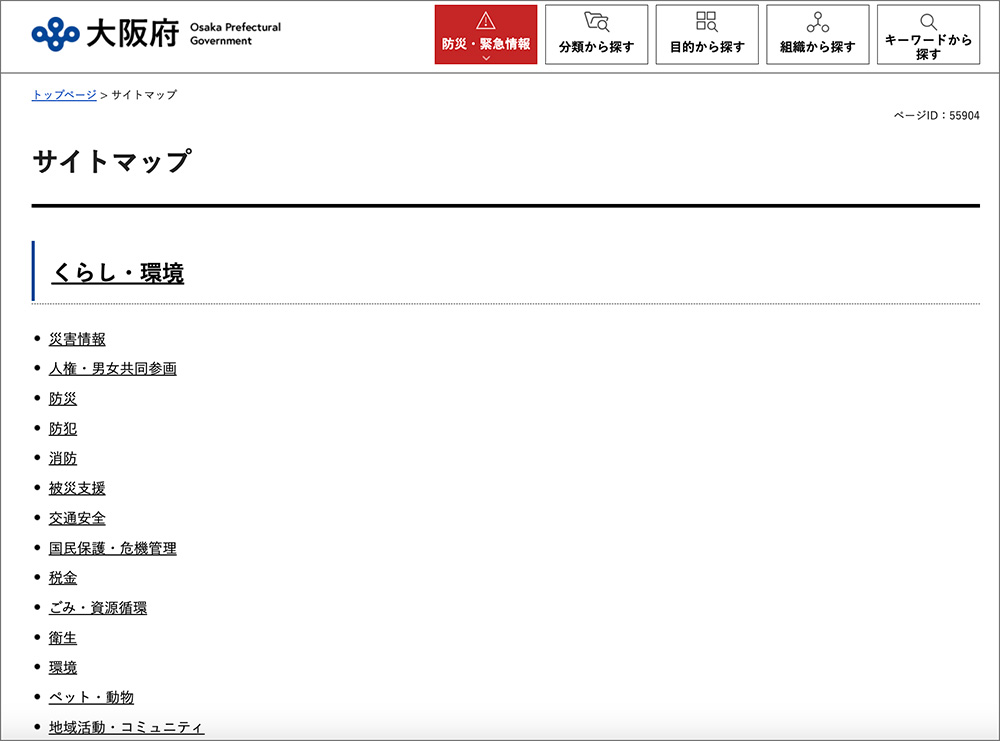
「サイトマップ」には、サイト内のページがカテゴリーごとに整理され、サイト内の情報を簡単に見つけられるようになっています。

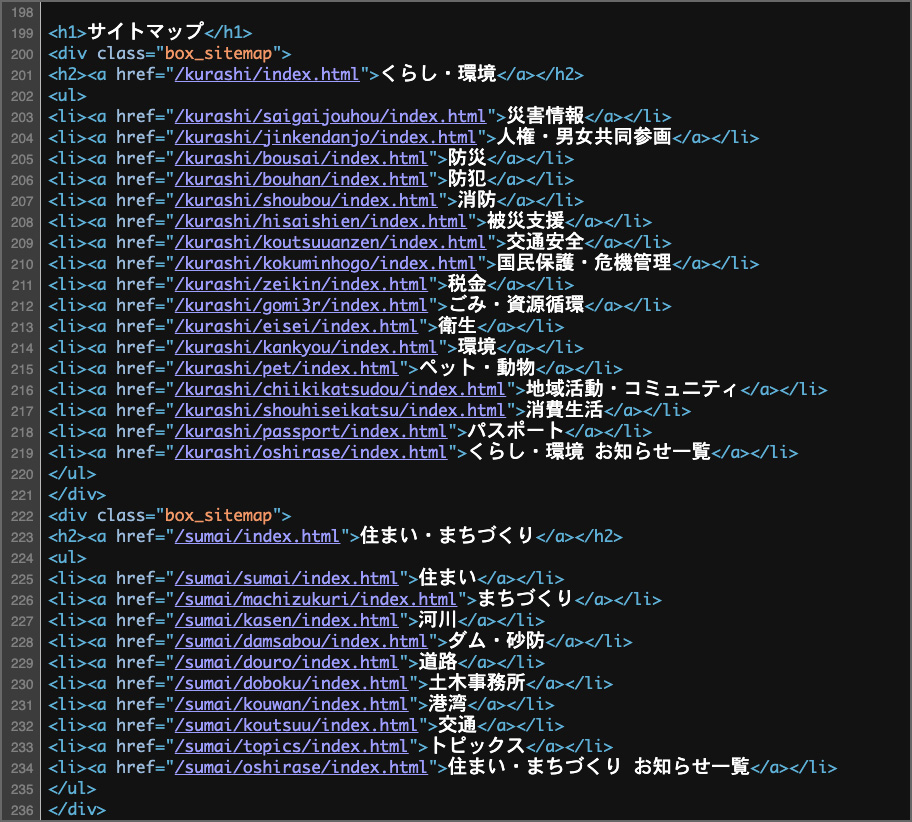
ページのソースを確認すると、通常のHTMLで記述されているのが分かります。

このようにHTMLサイトマップは、サイト内のメインページから下層ページをリスト化し、訪問者がワンクリックで目的のページに到達できるようにするためのページです。
特に、数千ページ以上を抱えるような大規模サイトでは、カテゴリーメニューや検索機能だけでは目的のページを探しにくくなることがあります。
HTMLサイトマップを設置することで、訪問者がサイト内で目的のページへスムーズにアクセスできるようになります。
サイトマップを作成するメリット

サイトマップを作成するメリットについて、「XMLサイトマップ」と「HTMLサイトマップ」に分けて解説します。
| XMLサイトマップのメリット | 検索エンジンのクロールを助ける インデックス登録のスピードが上がる SEO評価が向上する |
|---|---|
| HTMLサイトマップのメリット | ユーザーが目的のページを簡単に見つけられるようになる 内部リンクが増え、間接的にSEO評価が向上する |
サイトマップの種類によってメリットが異なるため、どのような場面でどのサイトマップを使用すべきかを理解しておきましょう。
ここから、それぞれのメリットについて1つずつ詳しく解説します。
XMLサイトマップを作成するメリット
XMLサイトマップを作成するメリットは以下のとおりです。
- 検索エンジンのクロールを助ける
- インデックス登録のスピードが上がる
- SEO評価が向上する
XMLサイトマップを作成すると、GoogleやBingなどの検索エンジンがウェブサイト内を効率的にクロールできるようになります。
さらに、新しく作成したページや更新を行ったページがすぐに検索エンジンに認識され、インデックス登録までのスピードが向上します。
インデックス登録とは?検索エンジンにページが認識され、検索結果に表示されるようになること。
検索エンジンがクロールしやすくなり、インデックス登録のスピードが上がることで、SEO評価が向上し、検索順位が上がる可能性も高くなるでしょう。
SEO対策を行う上で、XMLサイトマップは非常に重要な役割をもっています。
WebサイトのSEO評価を高めたいなら、基本的にXMLサイトマップの作成は必須です。
HTMLサイトマップを作成するメリット
HTMLサイトマップを作成するメリットは、以下のとおりです。
- ユーザーが目的のページを簡単に見つけられるようになる
- 内部リンクが増え、間接的にSEO評価が向上する
HTMLサイトマップを作成すると、訪問者がサイト全体の構造をひと目で把握できるようになります。
目的のページにすぐにアクセスできるため、迷うことなくウェブサイトを閲覧可能です。
さらに、HTMLサイトマップには複数のページへの内部リンクが含まれており、ページ間のつながりを強化できます。
内部リンクとは?同じサイト内の別のページへつながるリンクのこと。
検索エンジンのクローラーが内部リンクをたどることで、サイト内をスムーズに巡回しやすくなり、間接的にSEO評価の向上も期待できるでしょう。
XMLサイトマップの作り方3つ
XMLサイトマップの作り方は、以下の3つが挙げられます。
- WordPressプラグインを利用する
- 自動生成ツールを利用する
- コードを手動で記述して作成する
ここからそれぞれの作り方について、1つずつ詳しく紹介していきます。
WordPressプラグインを利用する
WordPressでWebサイトやホームページを作成しているなら、WordPressプラグインを使って簡単にXMLサイトマップを作成できます。
XMLサイトマップを作成できるプラグインには、以下が挙げられます。
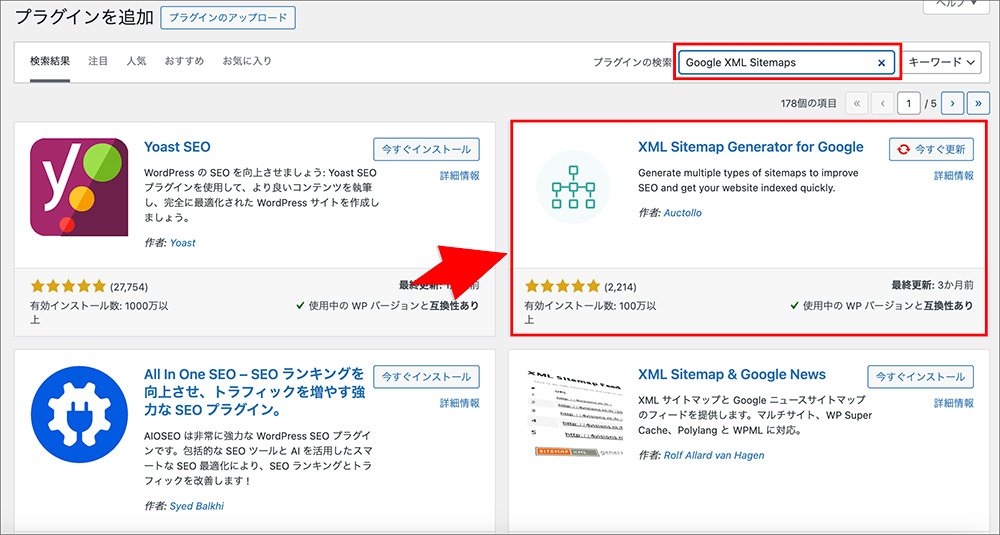
今回は、XMLサイトマップの作成に特化したシンプルなプラグインであるGoogle XML Sitemapsを例に、作り方を解説します。
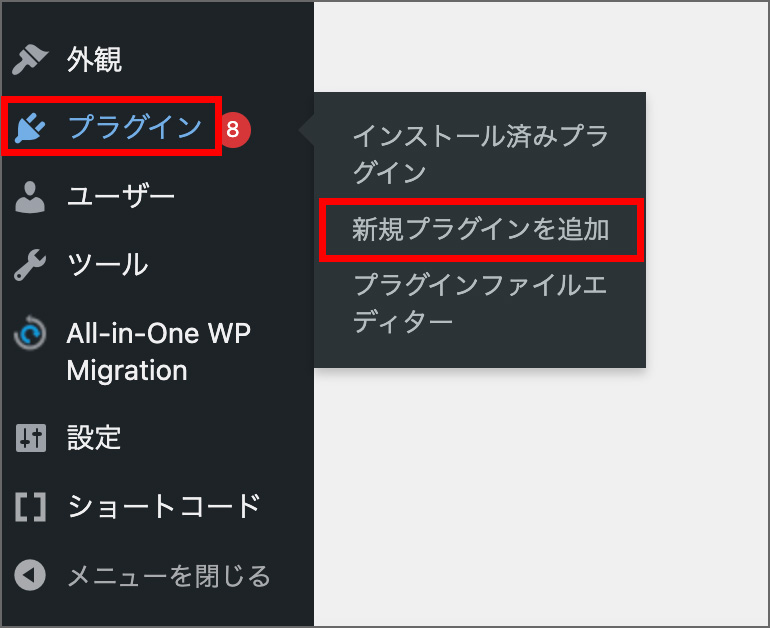
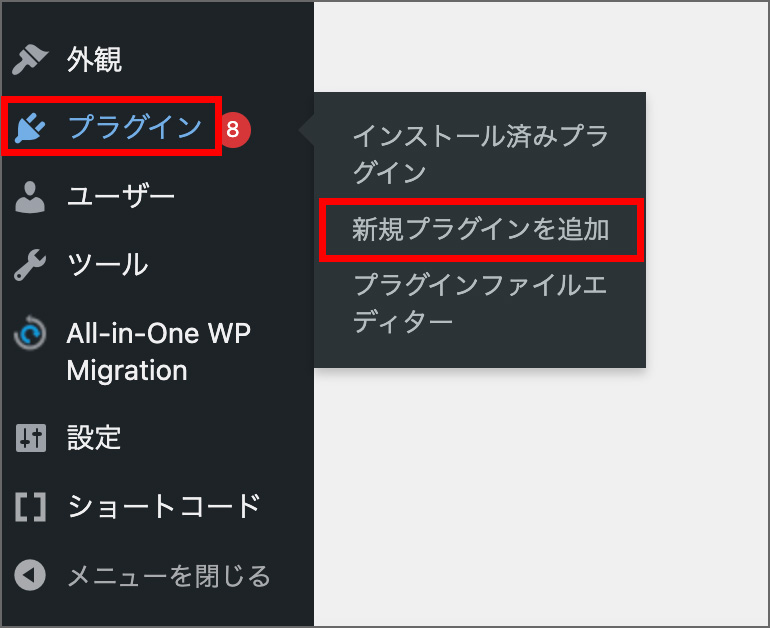
- 「プラグイン」→「新規プラグインを追加」をクリックします。

- 「Google XML Sitemaps」を検索し、インストールして有効化します。

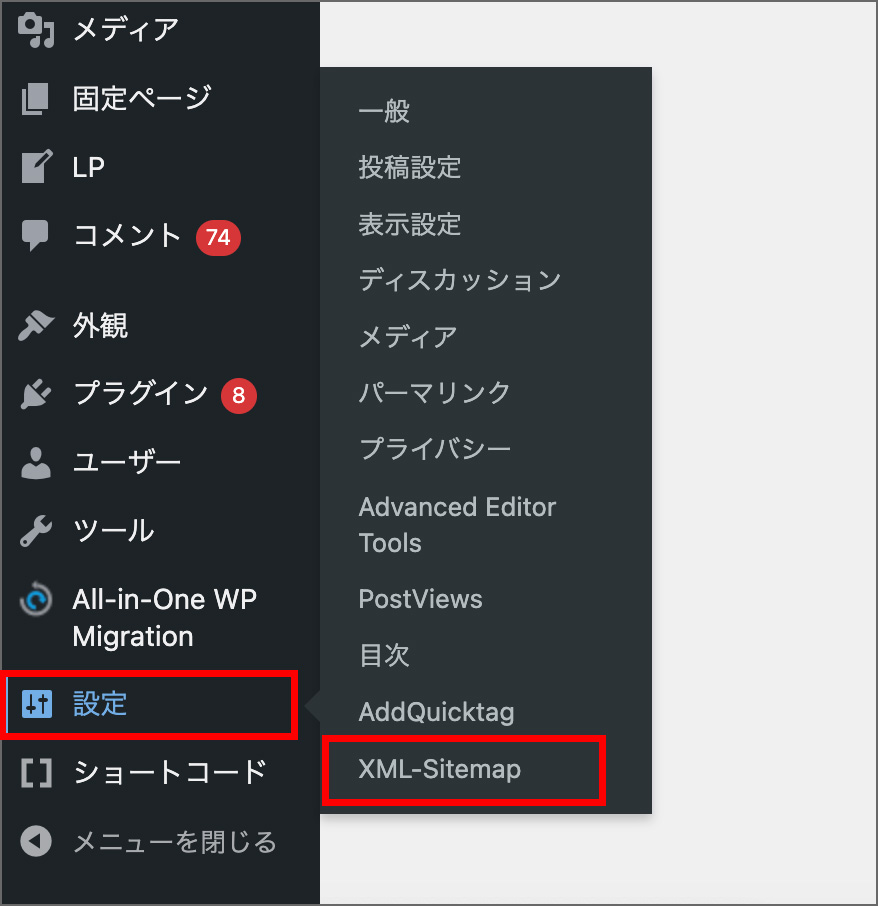
- 左メニューの「設定」→「XML サイトマップ」をクリックします。

- サイトマップのURLを確認します。

通常、以下のようなURLが生成されます。
サイトマップのURL例:https://example.com/sitemap.xml
WordPressで簡単にXMLサイトマップを作成したい場合は、プラグインを利用する方法を試してみるとよいでしょう。
自動生成ツールを利用する
オンラインでXMLサイトマップを自動生成できるツールを利用するのもおすすめです。
おすすめの自動生成ツールは以下のとおりです。
- XML-Sitemaps.com
無料で最大500ページまで対応。 - Screaming Frog SEO Spider
詳細なサイトマップを生成できます。 - Inspyder Sitemap Creator
Windows用の有料ツール。
今回は、無料で利用できるXML-Sitemaps.comを使った方法を解説します。
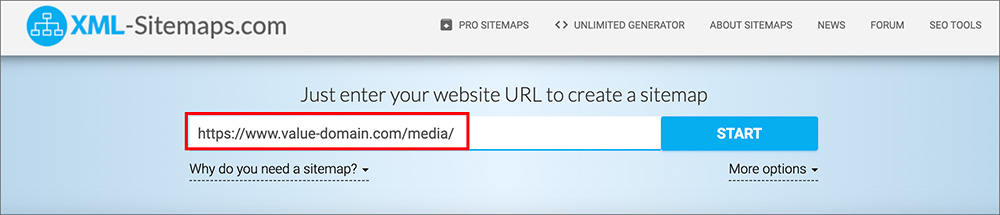
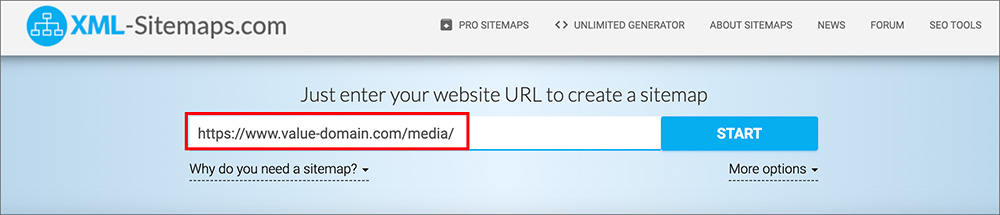
- 「XML-Sitemaps.com」にアクセスします。
- 自サイトのURLを入力します。

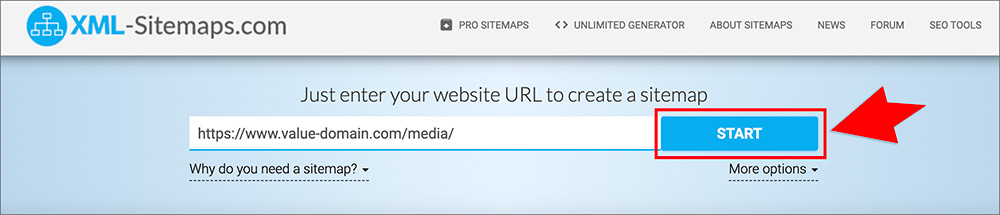
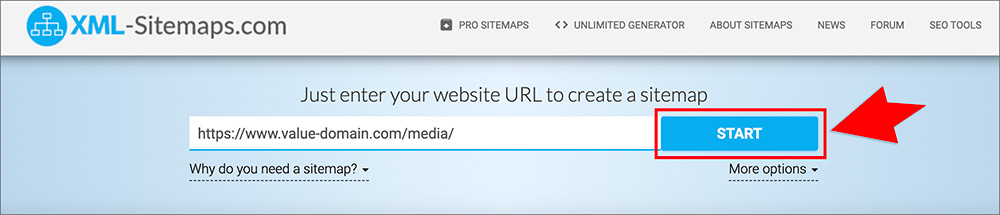
- 「Start」ボタンをクリックします。

- サイトのクロールが完了するまで待ちます。
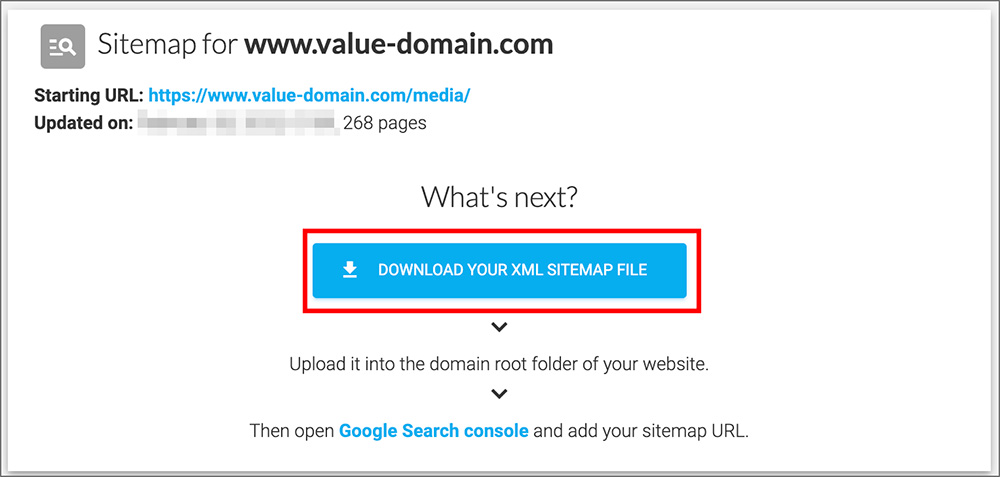
- 生成された「sitemap.xml」をダウンロードします。

- 自分のサイトのルートディレクトリにファイルをアップロードします。
例えば、https://example.com/sitemap.xml のようなURLが生成されます。
ファイルをアップロードする際は、FileZillaのようなFTPツールや、レンタルサーバーのファイル管理ツールを利用してください。
コードを手動で記述して作成する
XMLサイトマップは、コードを手動で記述して作成することも可能です。
不要なページの除外やページごとの優先度の指定など、細かいカスタマイズをしたい場合は、手動でコードを記載してXMLサイトマップを作成することを検討してください。
基本的なXMLサイトマップの記述方法は、<urlset> タグで囲み、各URLを <url> タグで指定します。
<url>
<loc>https://example.com/</loc>
<lastmod>2025-02-26</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://example.com/about</loc>
<lastmod>2025-02-20</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>https://example.com/blog</loc>
<lastmod>2025-02-15</lastmod>
<changefreq>weekly</changefreq>
<priority>0.7</priority>
</url>各タグの意味について、以下の一覧表にまとめました。
表は横スクロールできます→
| タグ | 説明 | 例 |
|---|---|---|
| <urlset> | サイトマップ全体を囲むタグ(必須) | <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> |
| <url> | 各ページの情報を含むタグ(必須) | <url>…</url> |
| <loc> | ページのURL(必須) | <loc>https://example.com/</loc> |
| <lastmod> | 最終更新日(オプション) | <lastmod>2025-02-26</lastmod> |
| <changefreq> | 更新頻度の目安(オプション) | always, hourly, daily, weekly, monthly, yearly, never |
| <priority> | 重要度(オプション, 0.0~1.0) | <priority>1.0</priority> |
メモ帳やVS Code、Notepad++などのテキストエディタを開き、上記のXMLコードを記述します。
「sitemap.xml」というファイル名で保存しましょう。
FileZillaなどのFTPツールや、レンタルサーバーのファイル管理ツールを使い、サイトのルートディレクトリにファイルをアップロードします。
たとえば、https://example.com/sitemap.xml のようなURLにアクセスし、正しくXMLサイトマップが表示されれば成功です。
Googleにサイトマップ送信する手順
XMLサイトマップを作成したら、Googleにサイトマップを送信しましょう。
Google Search ConsoleからXMLサイトマップを送信することで、サイト全体が適切にクロールされやすくなります。
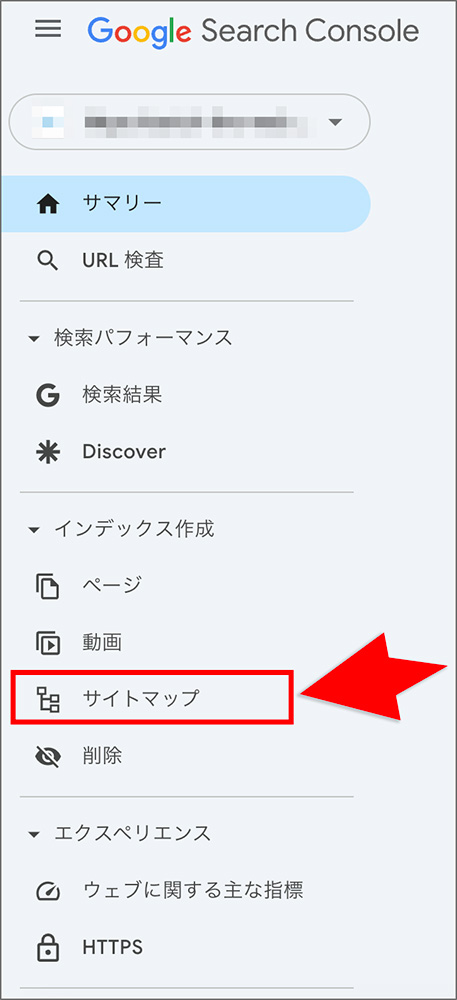
- 「Google Search Console」にアクセスします。
- 「サイトマップ」メニューをクリックします。

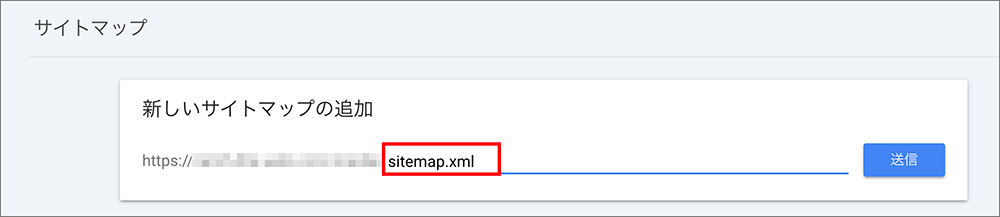
- 「新しいサイトマップの追加」に「sitemap.xml」のURLを入力します。

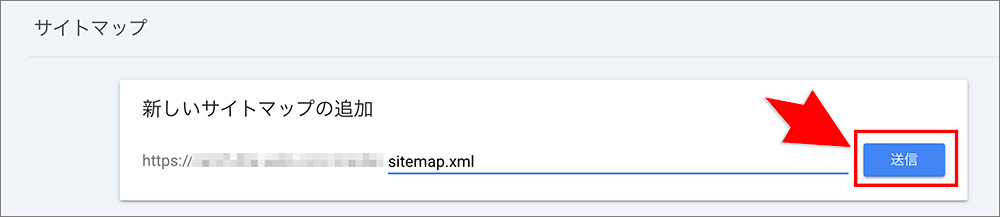
- 「送信」ボタンをクリックします。

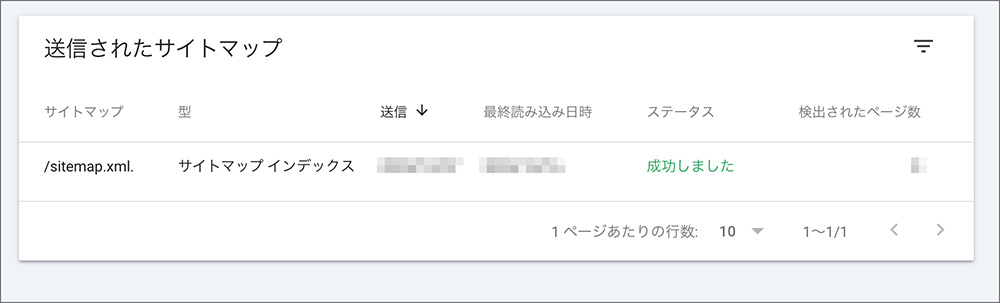
- クロールステータスを確認し、ステータスが「成功」と表示されていれば送信完了です。

HTMLサイトマップの作り方3つ
HTMLサイトマップの作り方は、以下の3つです。
- WordPressプラグインを利用する
- 自動生成ツールを利用する
- コードを手動で記述して作成する
ここからそれぞれの作り方について、1つずつ詳しく解説していきます。
WordPressプラグインを利用する
WordPressでWebサイトやホームページを作成しているなら、HTMLサイトマップを作成する最も簡単な方法は、プラグインを使うことです。
HTMLサイトマップを作成できるプラグインは、以下のとおりです。
- WP Sitemap Page
簡単&軽量。 - Simple Sitemap
デザインカスタマイズが可能。 - Hierarchical HTML Sitemap
ページやカテゴリーを階層構造で表示可能。
今回は、最もシンプルで簡単なWP Sitemap Pageを使った方法を解説します。
- WordPress管理画面から、「プラグイン」→「新規追加」をクリックします。

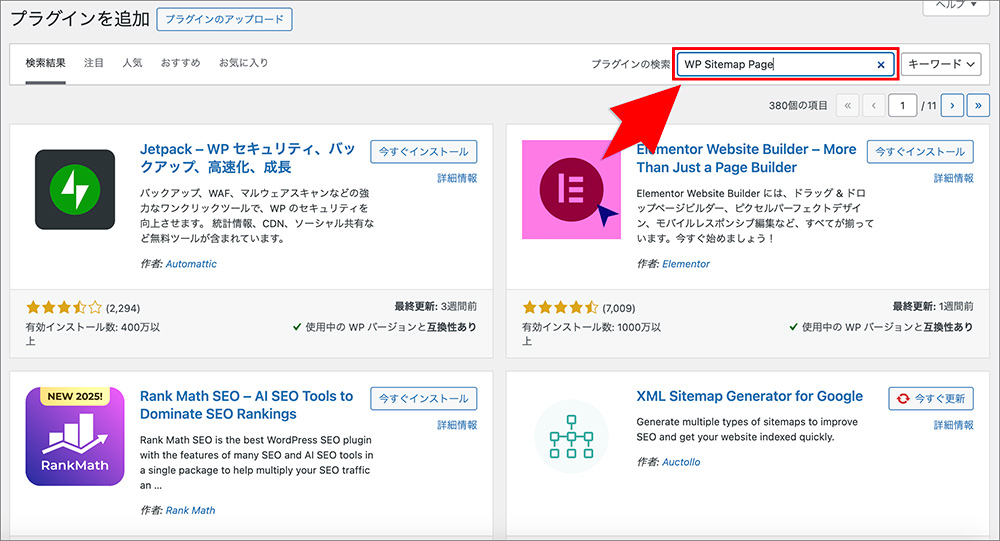
- 「WP Sitemap Page」を検索します。

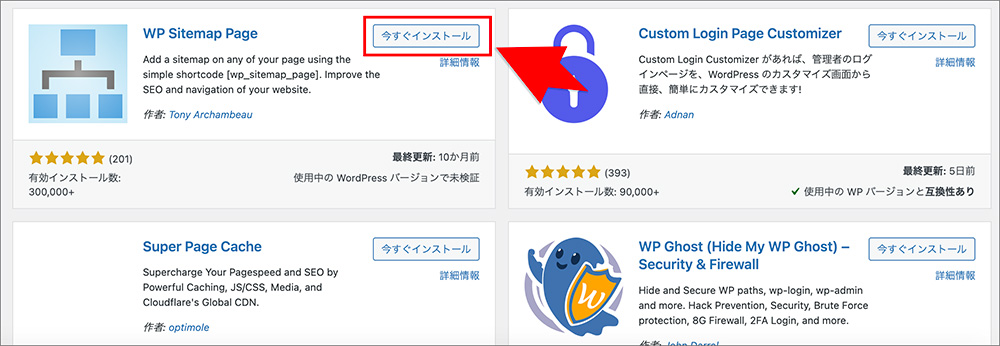
- 「今すぐインストール」→「有効化」をクリックします。

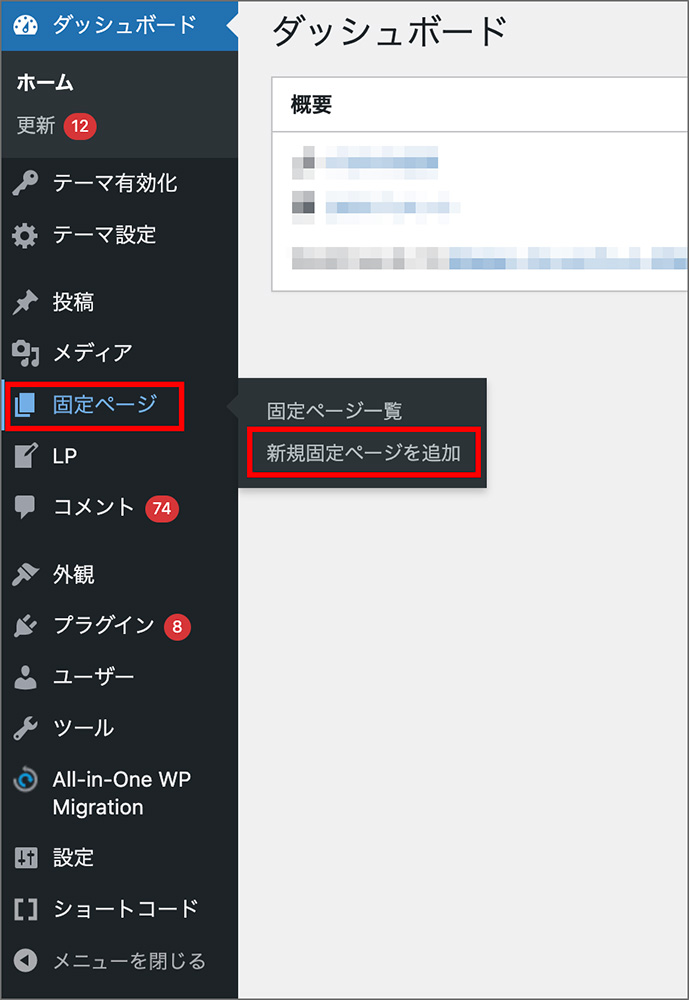
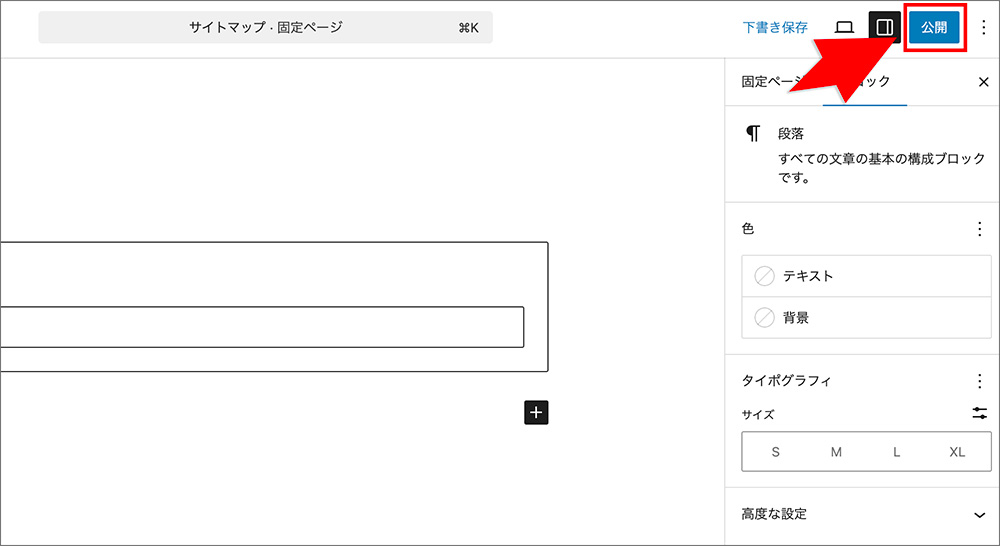
- 「固定ページ」→「新規固定ページを作成」をクリックします。

- 固定ページの本文に、「[wp_sitemap_page]」のショートコードを追加します。

- 「公開」ボタンをクリックします。

- 投稿ページと固定ページが自動的にリスト化されます。

CSSを使えばスタイルのカスタマイズも可能なので、必要に応じて調整してください。
自動生成ツールを利用する
オンライン自動生成ツールを使えば、HTMLサイトマップを簡単に作成できます。
HTMLサイトマップを作成するのにおすすめのオンライン自動生成ツールを以下にまとめました。
- XML-Sitemaps.com
HTMLサイトマップの作成も可能。無料で最大500ページまで対応。 - Screaming Frog SEO Spider
最大500ページまで無料で利用できます。 - Inspyder Sitemap Creator
Windows用の有料ツール。
今回は、XML-Sitemaps.com を使ってHTMLサイトマップを作成する方法を解説します。
- 「XML-Sitemaps.com」にアクセスします。
- サイトのURLを入力します。

- 「Start」ボタンをクリックします。

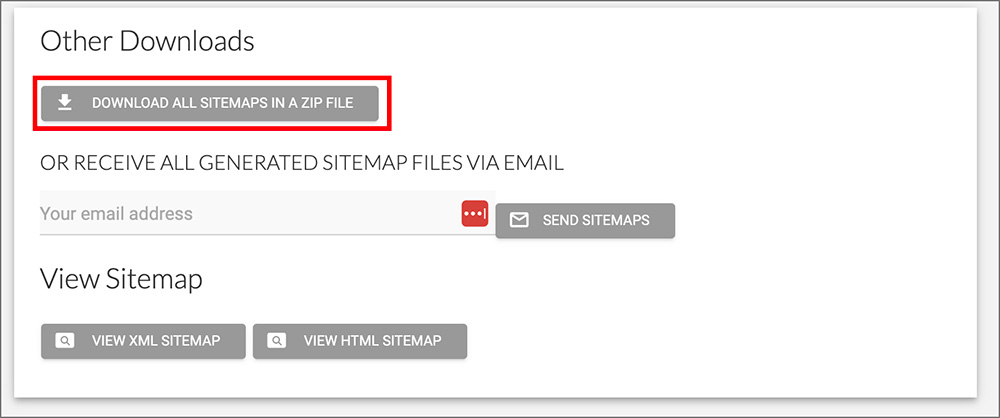
- クロール完了後、「Download ALL Sitemap In a Zip File」をクリックします。

- ダウンロードした「sitemap.html」ファイルをルートディレクトリにアップロードします。
例えば、https://example.com/sitemap.html のようなURLになります。 - サイトのフッターやナビゲーションメニューにサイトマップページへのリンクを設置します。
コードを手動で記述して作成する
HTMLの知識があれば、コードを手動で記述してHTMLサイトマップを作成できます。
HTMLサイトマップでは、リスト(<li>)やテーブル(<table>)を使ってページ一覧を整理します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイトマップ</title>
</head>
<body>
<h1>サイトマップ</h1>
<ul>
<li><a href="https://example.com/">ホーム</a></li>
<li><a href="https://example.com/about">会社概要</a></li>
<li><a href="https://example.com/services">サービス</a>
<ul>
<li><a href="https://example.com/service1">サービス1</a></li>
<li><a href="https://example.com/service2">サービス2</a></li>
</ul>
</li>
<li><a href="https://example.com/blog">ブログ</a>
<ul>
<li><a href="https://example.com/blog/post1">記事1</a></li>
<li><a href="https://example.com/blog/post2">記事2</a></li>
</ul>
</li>
<li><a href="https://example.com/contact">お問い合わせ</a></li>
</ul>
</body>
</html>大規模なサイトを見やすく整理したい場合は、表形式(テーブル)でまとめるのもおすすめです。
<table border="1">
<tr>
<th>ページ名</th>
<th>URL</th>
</tr>
<tr>
<td>ホーム</td>
<td><a href="https://example.com/">https://example.com/</a></td>
</tr>
<tr>
<td>会社概要</td>
<td><a href="https://example.com/about">https://example.com/about</a></td>
</tr>
</table>上記のコードをメモ帳やVS Codeなどのテキストエディタに記述し、「sitemap.html」という名前で保存します。
FileZillaなどのFTPツールやレンタルサーバーのファイル管理ツールを使い、サイトのルートディレクトリにファイルをアップロードします。
「https://example.com/sitemap.html」にアクセスし、HTMLサイトマップが正しく表示されることを確認してください。
サイトマップを作成する際の注意点
サイトマップを作成する際の注意点は、以下のとおりです。
- 定期的に更新する
- 検索結果に表示させないURLは含めない
- 容量が大きい場合はファイルを分割する
ここからそれぞれのポイントについて、1つずつ詳しく解説していきます。
定期的に更新する
XMLサイトマップとHTMLサイトマップの両方は、一度作成するだけでなく定期的に更新してください。
ウェブサイトのコンテンツを追加や更新を行った際に、サイトマップを更新しないと検索エンジンが新しいページを素早くインデックスできない可能性があります。
特に定期的に更新するブログサイトやECサイト、ニュースサイトの場合は、頻繁にサイトマップを更新したほうがよいでしょう。
毎回手動で更新するのは手間がかかると感じるなら、「Google XML Sitemaps」や「Yoast SEO」などのプラグインを使えば、自動的にXMLサイトマップが更新されます。
検索結果に表示させないURLは含めない
サイトマップを作成する際に、検索結果に表示させたくないページのURLは含めないようにしましょう。
誤って不要なページをサイトマップに登録してしまうと、評価の低いページが検索エンジンに登録され、SEOに悪影響を与える可能性があります。
例えば、以下のようなページは検索エンジンに登録されると低評価を受ける可能性があります。
- ログインが必要なページや会員限定ページ
- サイト内検索結果ページ
- 管理画面
- プライバシーポリシーや利用規約
- テストページや開発中のページ
XMLサイトマップから不要なページを削除するには、メタタグに「noindex」を設定したり、プラグインの設定を変更したりする方法があります。
- WordPress管理画面から「設定」→「XML-Sitemap」をクリックします。
- 「Sitemapコンテンツ」を探します。
- 削除したい投稿タイプを選択します。
- 「変更を保存」をクリックします。
サイトマップに不要なページを含めないようにすることで、SEOの評価を向上させることができるでしょう。
容量が大きい場合はファイルを分割する
サイトの規模が大きくなると、XMLサイトマップの容量が増え、検索エンジンのクロールに悪影響を与える可能性があります。
Googleは1つのサイトマップに含めることができるURLの数を50,000件(または50MB)までに制限しており、これを超えるとクロールされなくなります。
サイトマップのサイズに関する制限: どの形式についても、1 つのサイトマップに対してサイズに関する上限(圧縮していない状態で 50 MB)と URL の件数に関する上限(50,000 件)が設けられています。
Google検索セントラル
Webサイトの規模が大きい場合には、分割したサイトマップファイルである「サイトマップインデックスファイル」を作成し、Googleに送信するようにしてください。
サイトマップに関するQ&A
サイトマップに関するよくある疑問は、以下のとおりです。
- サイトマップファイル送信時にエラーが起こる原因は?
- サイトマップを確認できるツールは?
- サイトマップページのデザイン例は?
- XMLサイトマップをエクセルで作る方法は?
ここからそれぞれの疑問について、1つずつ詳しく解説していきます。
サイトマップファイル送信時にエラーが起こる原因は?
サイトマップファイル送信時にエラーが発生する原因として、以下が考えられます。
- サイトマップのURLが間違っている
- サイトマップが検索エンジンにブロックされている
- サイトマップのサイズが大きすぎる
Google Search Consoleに入力したサイトマップのURLが間違っていると、エラーの原因となります。
「https://example.com/sitemap.xml」のように、サイトのルートディレクトリに正しくサイトマップが配置されているかどうかを確認しましょう。
また、「robots.txt」ファイルによってサイトマップのクロールが禁止されている可能性もあります。
「robots.txt」ファイルを確認し、「Disallow: /sitemap.xml」のようなブロック設定がないか確認してください。
さらに、サイトマップのサイズが大きすぎると、エラーが発生する可能性があります。
サイトマップのURL数が50,000件、またはファイルサイズが50MBを超えているとエラーが発生するため、サイトマップを分割して送信してください。
サイトマップを確認できるツールは?
ウェブサイトにサイトマップが設置されているか、エラーが発生していないかを確認できるツールは以下のとおりです。
これらのツールを利用すれば、ウェブサイトにサイトマップが正しく設置されているか、検索エンジンによって適切に読み込まれているかを確認できます。
また、エラーの有無やリンクが正しく機能しているかも検証できます。
自サイトのサイトマップが正しく設置されているかをチェックしたい場合は、上記のツールを活用してください。
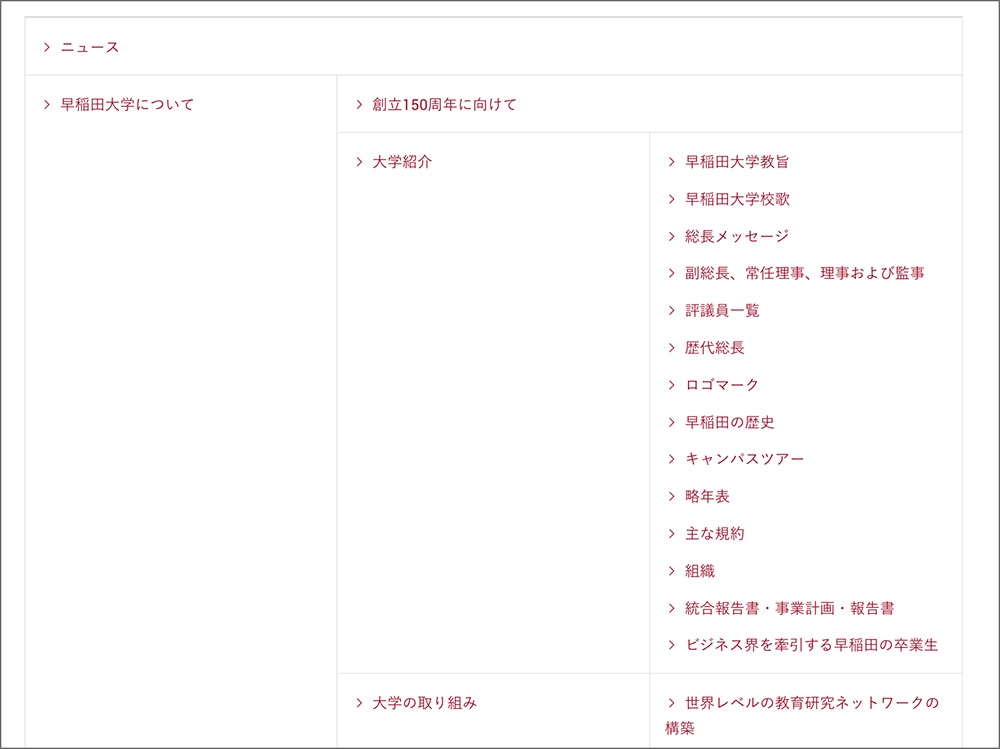
サイトマップページのデザイン例は?
サイトマップページのデザイン事例は、以下のとおりです。
どのサイトマップページも、訪問者にとって分かりやすく設計されており、目的のページにアクセスしやすくなっています。
これからHTMLサイトマップページを作成しようと考えている場合は、これらのデザイン例も参考にしてください。
XMLサイトマップをエクセルで作る方法は?
Excelを使ってXMLサイトマップを作成することができます。
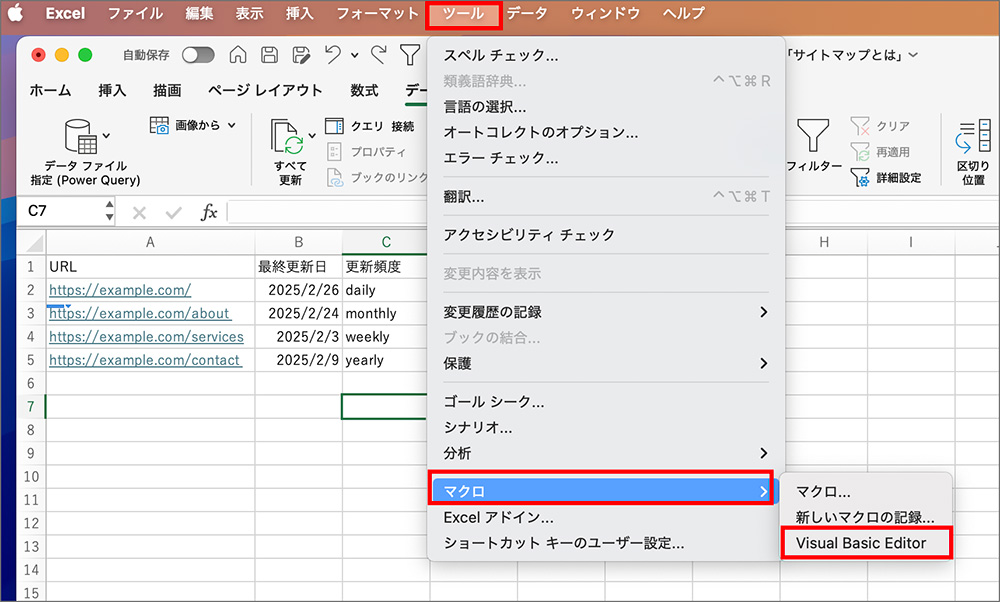
まずは以下のような形式で、サイトマップのリストを作成しましょう。

続いて、ExcelのVBA(マクロ)を使ってXMLファイルを生成します。
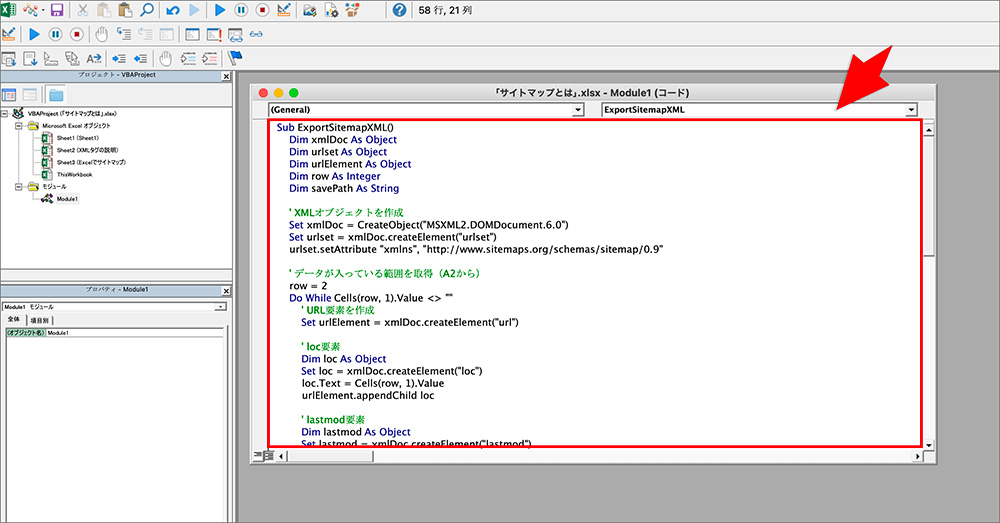
Excelの「ツール」→「マクロ」→「Visual Basic Editor」をクリックしてください。

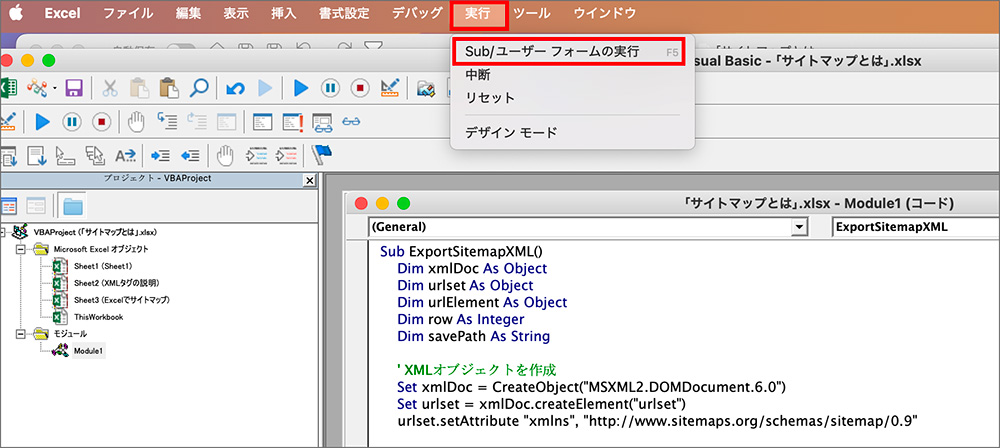
次に、以下のコードを貼り付けます。
Sub ExportSitemapXML()
Dim xmlDoc As Object
Dim urlset As Object
Dim urlElement As Object
Dim row As Integer
Dim savePath As String
' XMLオブジェクトを作成
Set xmlDoc = CreateObject("MSXML2.DOMDocument.6.0")
Set urlset = xmlDoc.createElement("urlset")
urlset.setAttribute "xmlns", "http://www.sitemaps.org/schemas/sitemap/0.9"
' データが入っている範囲を取得(A2から)
row = 2
Do While Cells(row, 1).Value <> ""
' URL要素を作成
Set urlElement = xmlDoc.createElement("url")
' loc要素
Dim loc As Object
Set loc = xmlDoc.createElement("loc")
loc.Text = Cells(row, 1).Value
urlElement.appendChild loc
' lastmod要素
Dim lastmod As Object
Set lastmod = xmlDoc.createElement("lastmod")
lastmod.Text = Cells(row, 2).Value
urlElement.appendChild lastmod
' changefreq要素
Dim changefreq As Object
Set changefreq = xmlDoc.createElement("changefreq")
changefreq.Text = Cells(row, 3).Value
urlElement.appendChild changefreq
' priority要素
Dim priority As Object
Set priority = xmlDoc.createElement("priority")
priority.Text = Cells(row, 4).Value
urlElement.appendChild priority
' URLセットに追加
urlset.appendChild urlElement
row = row + 1
Loop
' ルート要素を追加
xmlDoc.appendChild urlset
' デスクトップに保存(書き込み権限があるフォルダを指定)
savePath = Environ("USERPROFILE") & "\Desktop\sitemap.xml"
' XMLをファイルとして保存(エラーハンドリング)
On Error Resume Next
xmlDoc.Save savePath
If Err.Number <> 0 Then
MsgBox "XMLの保存に失敗しました: " & Err.Description, vbCritical
Exit Sub
End If
On Error GoTo 0
' メッセージを表示
MsgBox "サイトマップが作成されました! 保存先:" & savePath, vbInformation
End Sub
「実行」→「Sub ユーザーフォームの実行」をクリックすると、指定フォルダにsitemap.xmlが出力されます。

出力されたXMLファイルを、FileZillaなどのFTPツールやレンタルサーバーのファイルマネージャーを使って、ルートディレクトリにアップロードしてください。
これでExcelで作成したXMLサイトマップを、ウェブサイトにアップロードすることができました。
まとめ:サイトマップとはサイト全体の構成を示す地図
ここまで、サイトマップとは何か、種類、作成するメリット、作り方について詳しく解説してきました。
サイトマップとは、サイト全体の構成を示す地図のようなもので、検索エンジン向けに作成するXMLサイトマップと、ユーザー向けに作成するHTMLサイトマップの2種類があります。
サイトマップを作成すると、検索エンジンのクロールを効率化でき、訪問者が目的のページをすぐに見つけられるというメリットがあります。
サイトマップを作成する方法はいくつかありますが、WordPressプラグインを利用すれば簡単に作成可能です。
ぜひ本記事の内容を参考にして、更新したページが検索エンジンにすぐ反映されるサイトを目指しましょう。
これからWebサイトを作成するなら、高コスパなレンタルサーバー「コアサーバー」の利用がおすすめです。
- 月額390円~の低コストでハイスペック環境
- サーバーとドメインを同時申し込みで、ドメインが永久無料!
- WordPressの自動インストール機能で、最短1分半でサイト構築可能!
コストを抑えて、効率的にWebサイトを運営したいなら、ぜひコアサーバーをチェックしてみてください!
ドメインが実質0円(年間最大3,882円お得)になるサーバーセット割特典、
V2プランが初期費用無料・20%OFF(月額390円→312円)春のネットスタート応援SALEを展開中です。
最新のキャンペーンはこちらから
ドメイン・サーバー同時契約でドメイン更新費用永久無料(年間最大3,858円お得)
是非、お得なこの機会にご利用ください。最新のキャンペーンはこちらから














 目次へ
目次へ