Notionを使ったホームページ作成! 独自ドメインでの公開方法も解説

ノートアプリとして多くのユーザーに支持されるNotion。最近ではホームページ作成ツールとしても注目を集めています。
本記事では、Notionの概要からNotionでのホームページ作成のメリットとデメリット、実際のホームページ作成、独自ドメインでの公開方法まで詳しく解説します。
Notionとは?

Notionは、米サンフランシスコを拠点とするスタートアップ企業「Notion Labs」が開発したクラウド型の多機能ツールです。ドキュメント作成はもちろん、Wikiの作成、タスク管理、データベースなど、さまざまなシーンで活用できる機能を備えています。
チームでの作業にも対応しており、コンテンツを共同制作したり、メモをデータベース化することで情報共有したりすることができます。
また、Webブラウザはもちろん、デスクトップアプリも用意されており、さまざまなシステム/デバイスで利用できるのもポイントです。
Notionの料金
Notionの料金プランは、フリー/プラス/ビジネス/エンタープライズの4種類があります。
| フリー | プラス | ビジネス | エンタープライズ | |
|---|---|---|---|---|
| 料金 | 無料 | 2000円 | 3000円 | 4150円 |
フリーはその名のとおり無料で利用できるプラン。それ以外は有償となっており、プラスなら2,000円、ビジネスなら3,000円、エンタープライズなら4,150円(いずれも月額/メンバー1人あたり)となっています。
各プランには、1年分の一括払いによる割引サービスもあります。
この他、クリエイティブな作業をサポートしてくれるNotion AIや、独自ドメインを利用する場合のアドオンなど、別途料金が発生するオプションもあります。
Notionの基本的な使い方
Notionでは、"ワークスペース"と呼ばれる専用のコンソールにてページ(以降はNotionページと呼称します)を用意し、"ブロック"と呼ばれる最小単位の機能を追加することでコンテンツを作っていきます。
"ブロック"には、テキストや画像、リンク、テーブル(表)、動画、地図など、さまざまな種類があり、多彩な表現が可能となっています。
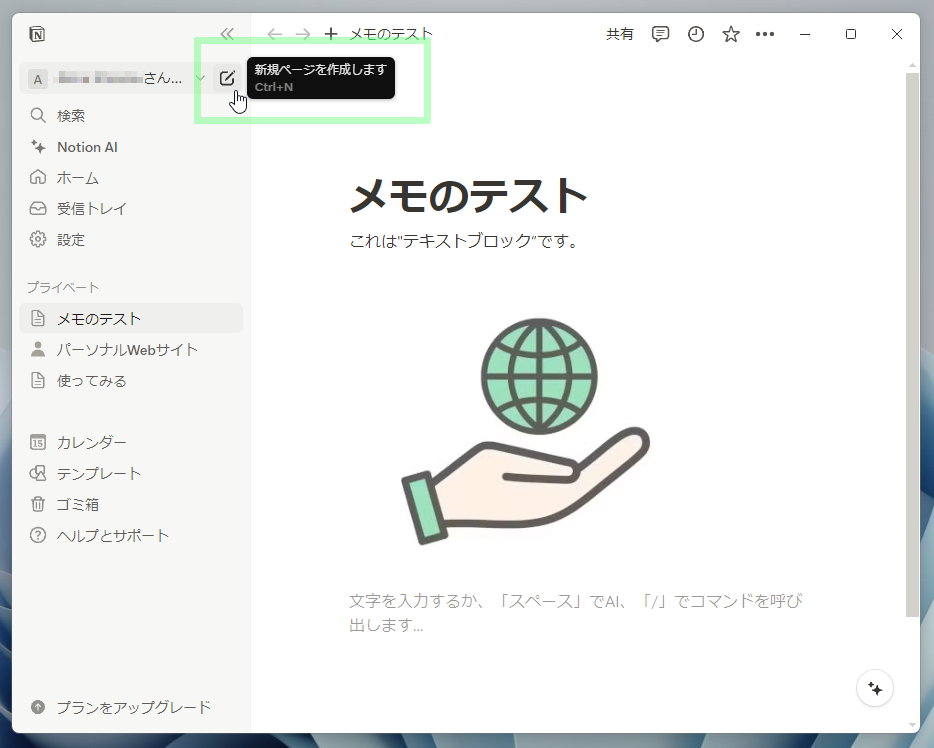
Notionページを作るおおまかな流れとしては、以下の通りです。まず、ユーザー名の並びにある鉛筆アイコンをクリックして"新規ページ"を作成します。

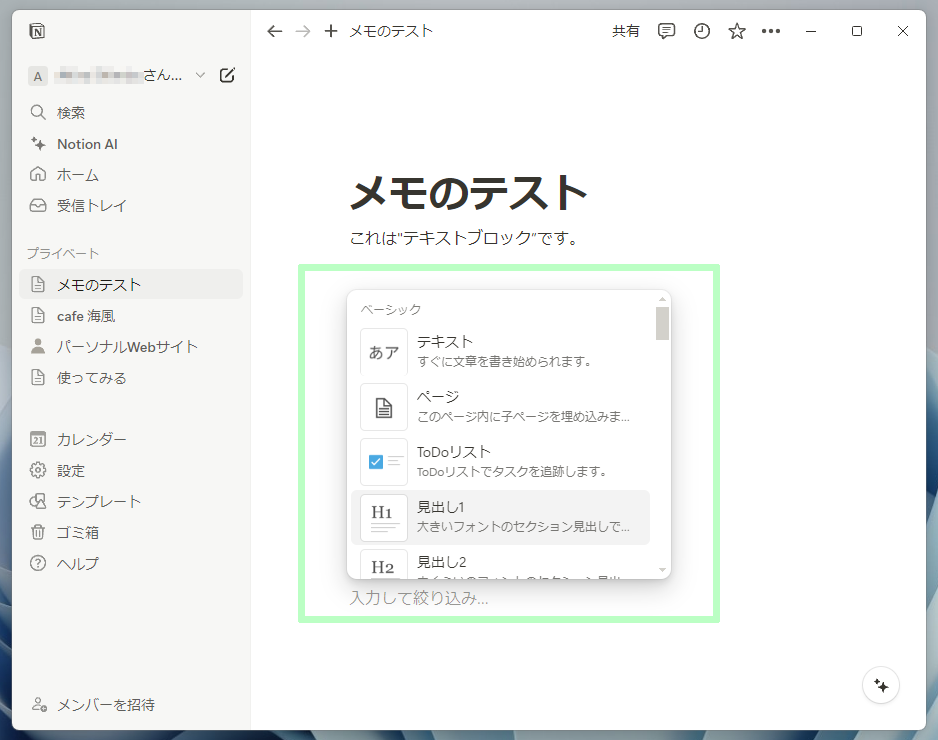
Notionページ上の適当な場所をクリックすると、ブランクのテキストブロックが配置されます。そのテキストブロックをマウスでポイントすると現れる"プラス型のアイコン"をクリックすると、ブロックの種類を変更できます。

このように、ブロックを追加し、その種類を指定したら、ブロックの中身を記述したりコピー&ペーストするなどしてひとつのブロックを完成させます。その繰り返しでページを作り上げていく訳です。
このように、Notionでは直感的にコンテンツが作成でき、しかも画面で見るそのままのレイアウトで保存されるため、高い作業性を実現しているのです。
ということで、ここからはNotionを使ってホームページを作成する方法をくわしく紹介していきます。まずは「ホームページ作成にNotionを使うのはアリ?ナシ?」について考えてみましょう。
Notionでホームページを作成するメリットとデメリット
機能的にはNotionでのホームページ作成は可能です。問題は、それが有用であるか否か。その判断のため、メリット/デメリットを比較してみます。
Notionでホームページを作成するメリット

Notionでは、HTMLなど各種コードの知識を必要とせず、画面上で見たままのレイアウトでホームページが作成できます。
HTMLでホームページを作成する方法については下記で紹介しています。
加えて、豊富なテンプレートが用意されており、ビジネス用から個人用まで幅広いニーズに対応しています。
また、チームでの共同作業も考慮されており、ホームページ作成の分業も可能。さらに、タスク管理を活用すれば、より効率的に作業が進められます。
Notionはクラウド型のアプリであるため、リモートワークで問題なく利用できるのもポイントです。
- 見たままのレイアウトでホームページ作成が可能(HTMLなどのコード知識が不要)
- 豊富なテンプレートが用意されている
- ビジネス用から個人用まで幅広いニーズに対応
- チームでの共同作業が可能(ホームページ作成の分業が可能)
- タスク管理機能で効率的な作業進行が可能
- クラウド型アプリでリモートワークでも利用可能
Notionでホームページを作成するデメリット

Notionの場合、ホームページ作成に特化した他のツールに比べてカスタマイズ性が低いと言えます。特に、ビジュアルにこだわるなら、Notionのテンプレートやカスタマイズ機能には限界があります。
また、SEO(Search Engine Optimization:検索エンジン最適化)対策が不十分なのもデメリットのひとつ。メタタグやキーワードの設定が制限されており、検索順位が上がりにくい可能性があります。
さらに、複雑な機能やインタラクティブ要素を持たせたい場合にも不向きです。このような要素を含む場合、専用のホームページ作成ツールを使用した方が良いでしょう。
- カスタマイズ性が低い
- ビジュアルにこだわると限界がある
- SEO対策が不十分メタタグやキーワード設定に制限がある
- 検索順位が上がりにくい
- 複雑な機能やインタラクティブ要素に不向き
- 専用のホームページ作成ツールの方が適している場合がある
SEO対策もしつつ、より自由にホームページを作成したいのであればWordPressでのホームページ作成がおすすめです。
WordPressでのホームページ作成方法を下記で詳しく紹介しています。ぜひご覧ください。
Notionホームページ作成の判断に迷ったら

ホームページ作成にNotionを使うか否か迷ったら、最初に考慮すべきは手軽さです。Notionは直感的な操作が可能で、コードの知識も不要。さらに、豊富なテンプレートが用意されており、より手軽にホームページが作れます。
次にコストパフォーマンス。Notionではホームページ作成に必要な機能を無料で使えるため、コストを抑えたい場合にも効果的。ただし、独自ドメインを使いたい場合、追加コストが必要になる点も忘れてはなりません。
なお、ドメインを無料で利用できるレンタルサーバーを活用すれば、独自ドメインのコストを抑えることも可能です。
最後はセキュリティ。Notionではデータの安全性が確保されており、ユーザーに不安を与えることなく、快適な閲覧体験を提供できます。
これらの特長に魅力を感じるなら、Notionでホームページを作成するのはアリと言えるでしょう。
Notionでホームページを作成する方法
ここからは、Notionの機能を使ったホームページ作成の流れを紹介します。今回はテンプレートを利用することで、手軽さを追求してみました。
Notionの機能を使ったホームページ作成
Notionには、さまざまなシーンで利用できる豊富なテンプレートが用意されています。さらに、検索機能を利用すれば良さげなテンプレートを素早く見つけることができます。
ここからは、実際のホームページ作成手順を紹介していきます。
テンプレートをワークスペースに読み込む
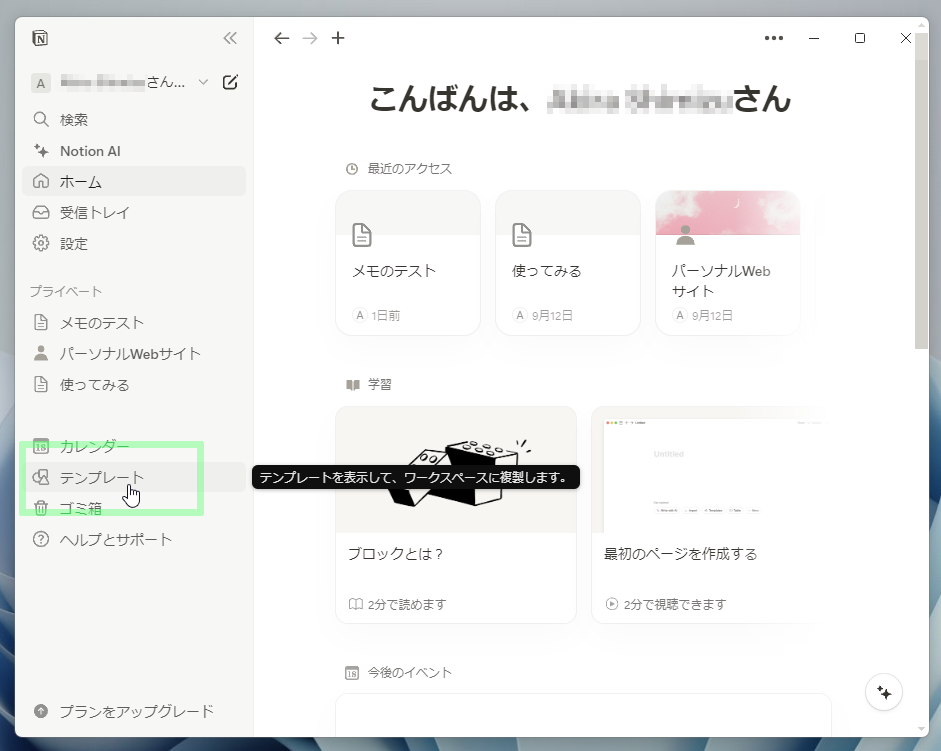
テンプレートを利用するには、Notionのワークスペースを開き、サイドメニューにある"テンプレート"を選択します。

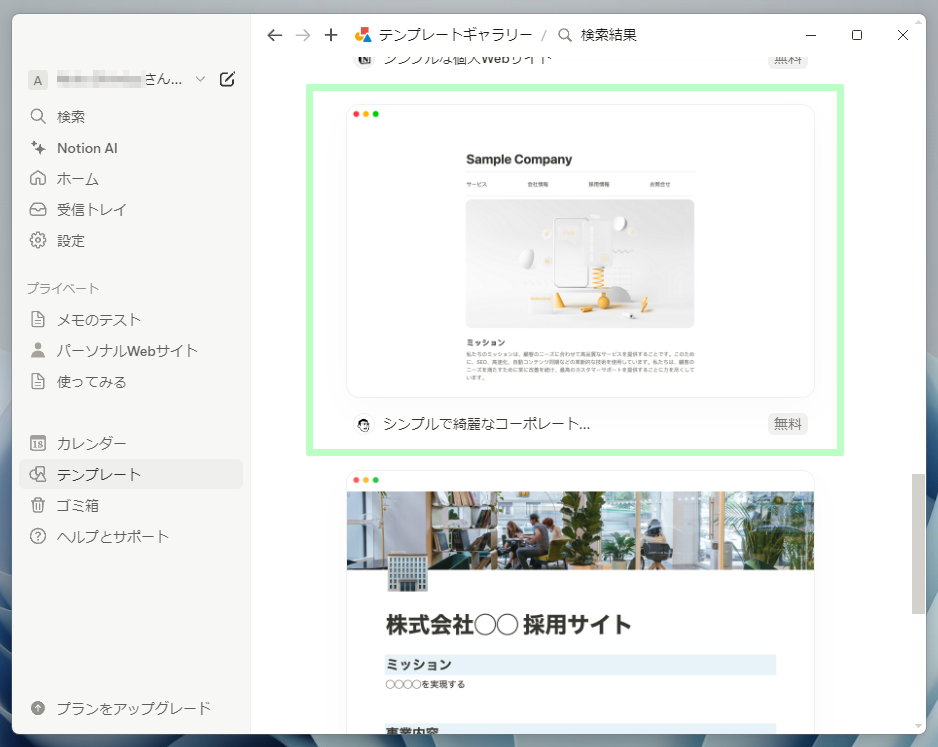
画面はテンプレートギャラリーへと移行するので、この中から好みのテンプレートを選択します。今回は"シンプルで綺麗なコーポレートサイト(企業ホームページ)"を使ってみます。
このテンプレートは簡素なデザインで汎用性が高く、一般的な会社はもちろん、工夫次第で商店や飲食店への応用が可能です。

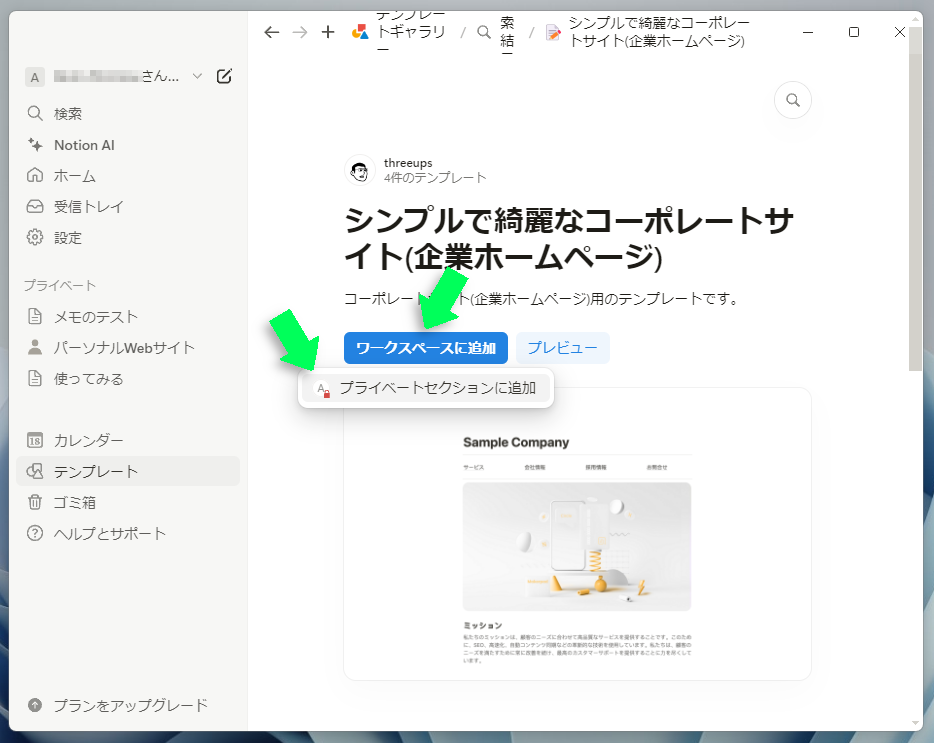
テンプレートのサムネイル画像をクリックすると、その詳細が表示されます。テンプレートをワークスペースに読み込むため、"ワークスペースに追加"ボタン、続けて"プライベートセクションに追加"をクリックします。

テンプレートがワークスペースに追加されると、ユーザーによる加工や編集が可能となります。
テンプレートを編集する(1) -テキスト-
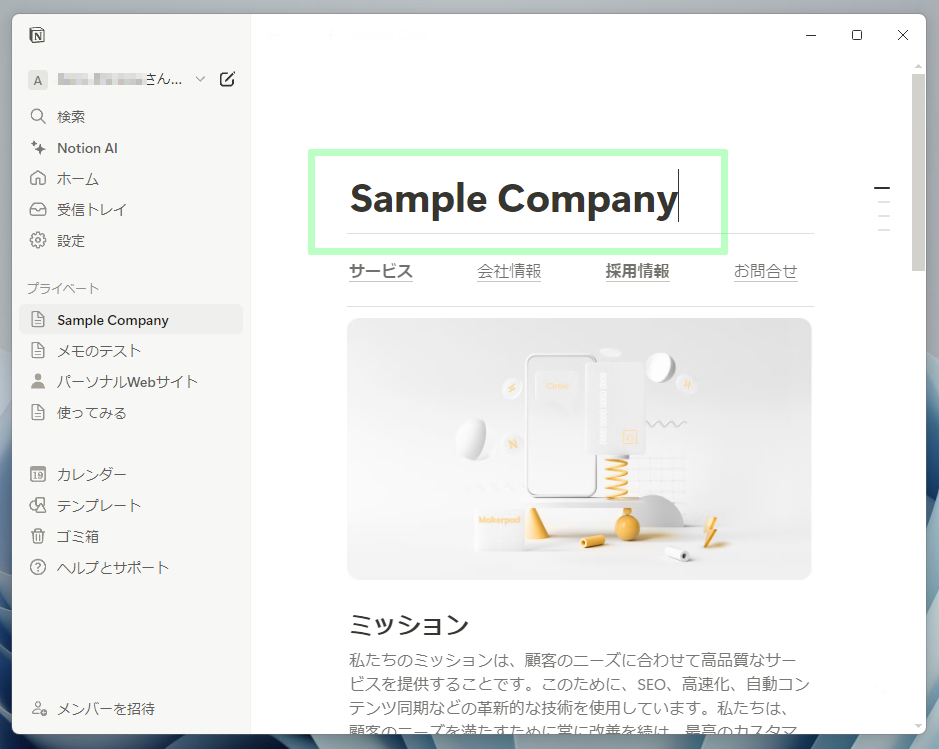
サンプルとして、ここではページタイトルを編集してみます。テンプレートに配置済みのテキストブロックを編集する場合、対象のテキストをクリックします。

あとは、ワープロソフトと同様にキーボード入力にて、文字を削除したり書き換えたりすればOK。タイトルの変更により、サイドメニューの名称表示もリアルタイムで変わります。

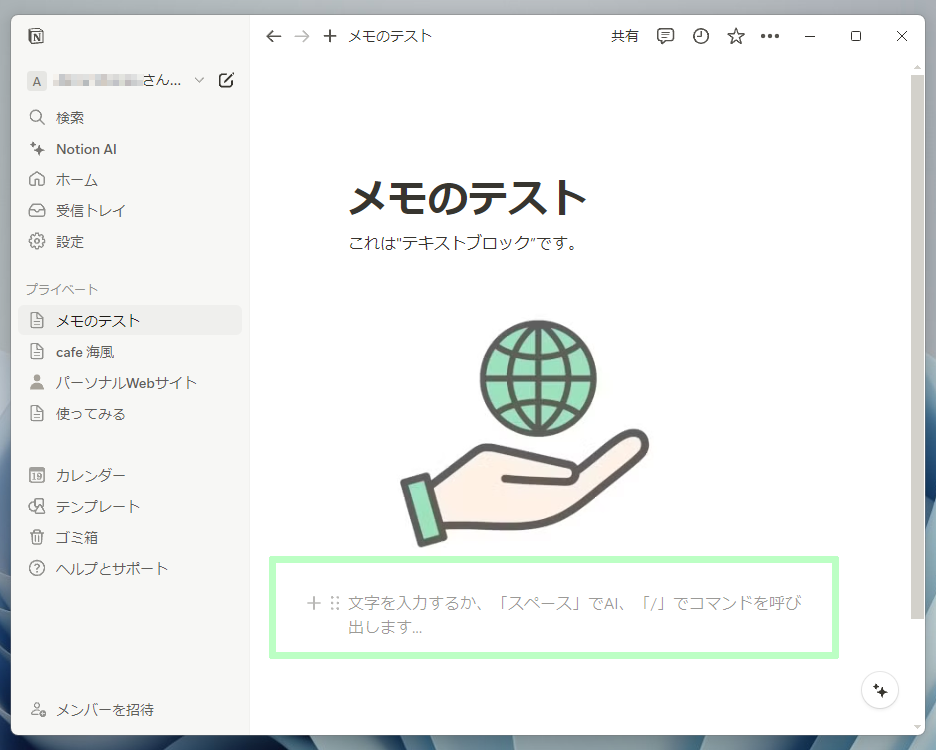
新たにテキストブロックを追加する場合、ページ内の余白部分をクリックすることで、ブランク(空白)のテキストブロックを配置できます。

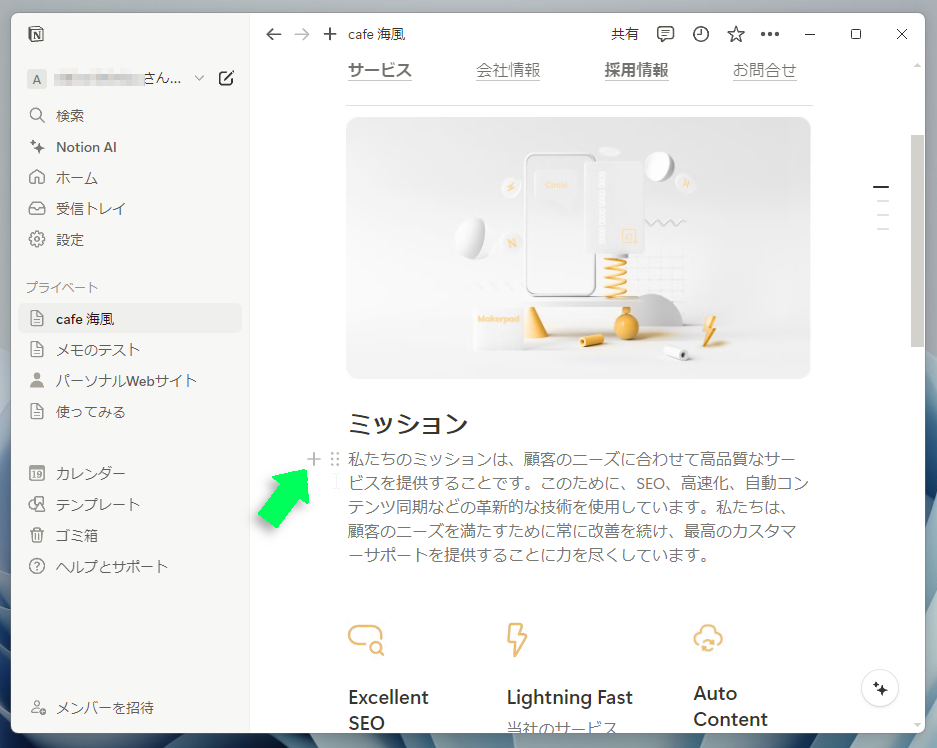
また、既存ブロックの直後に新規ブロックを挿入したい場合、対象となるブロックをマウスでポイントすると出現する"プラス型のアイコン"を使用します。

"プラス型のアイコン"をクリックすると表示されるメニューにて、目的のブロックを選択します。ここでテキストブロックを選択すれば、対象ブロックの直後に新たなテキストブロックが配置されます。

テンプレートを編集する(2) -画像-
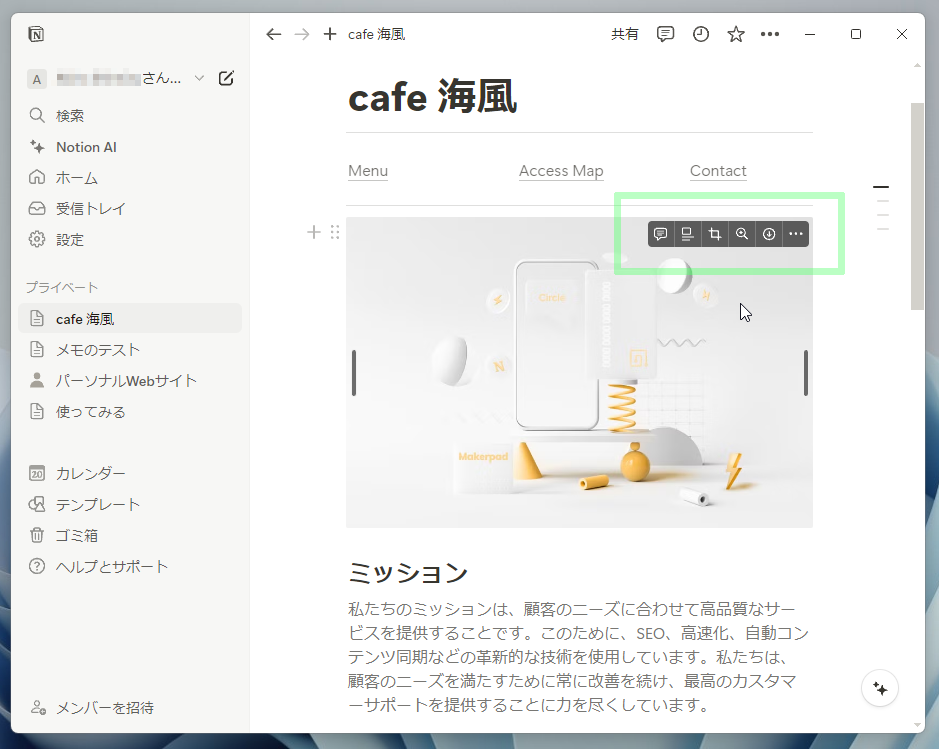
テンプレートに配置済みの画像を変更するには、対象の画像をマウスでポイントします。すると、画像の右上にメニューバーが現れます。

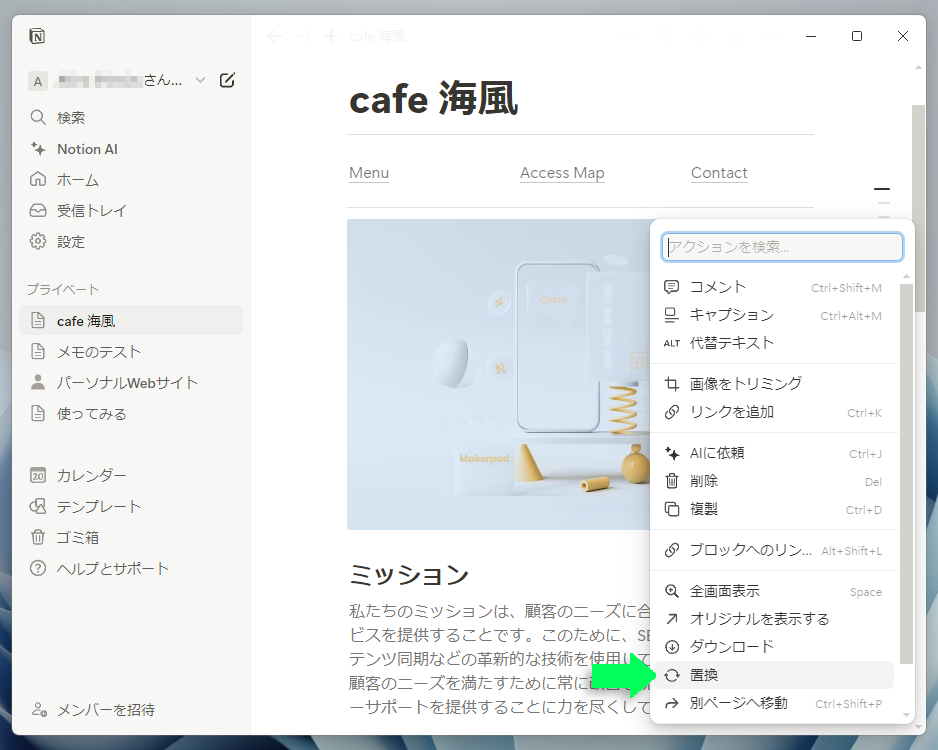
メニューバーの"…"をクリックするとドロップダウンメニューが表示されるので、その中から"置換"を選択します。

画面下部のダイアログにて、"ファイルをアップロード"をクリックし、手元のPCに保存されている入れ替え用の画像を選択します。

置換機能を使用すれば、画像の位置やサイズはテンプレートと同じ状態になります。このため、レイアウトが崩れる心配もありません。

新たに画像を追加する場合、ドラッグ&ドロップが利用可能。挿入したい画像ファイルをNotionページ上にドラッグすると、挿入可能な場所に水色のラインが示されます。

そのままマウスのボタンを離してドロップすれば、その場所に画像が挿入されます。

テンプレートを編集する(3) -Notionページ/ブロックの削除-
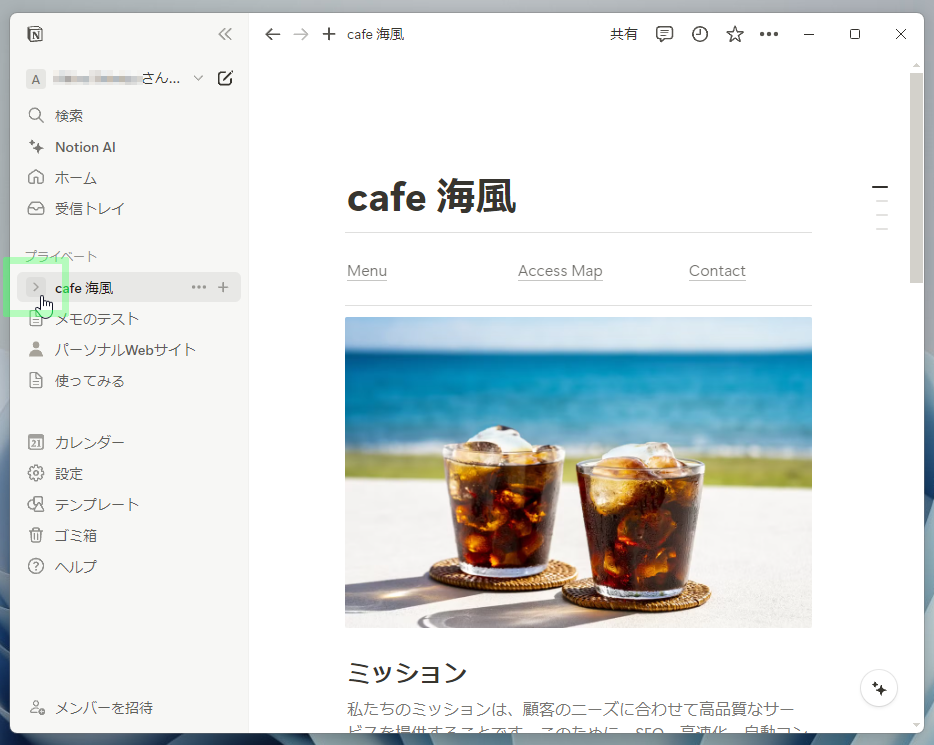
テンプレートの不要なNotionページを削除するには、サイドメニューの該当ページをマウスでポイントした際に名称の前に現れる">"アイコンをクリックします。

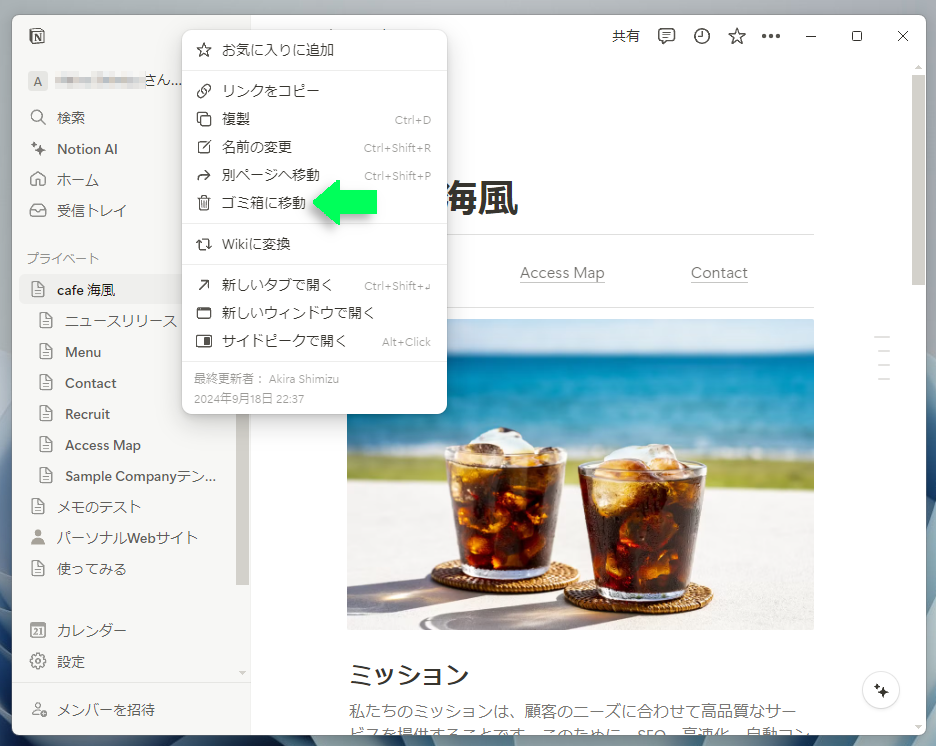
すると、選択したテンプレートのすべてのNotionページが見えるようになります。削除対象の並びにある"…"をクリックしてメニューを出し、"ゴミ箱に移動"を選択すればそのNotionページは削除されます。

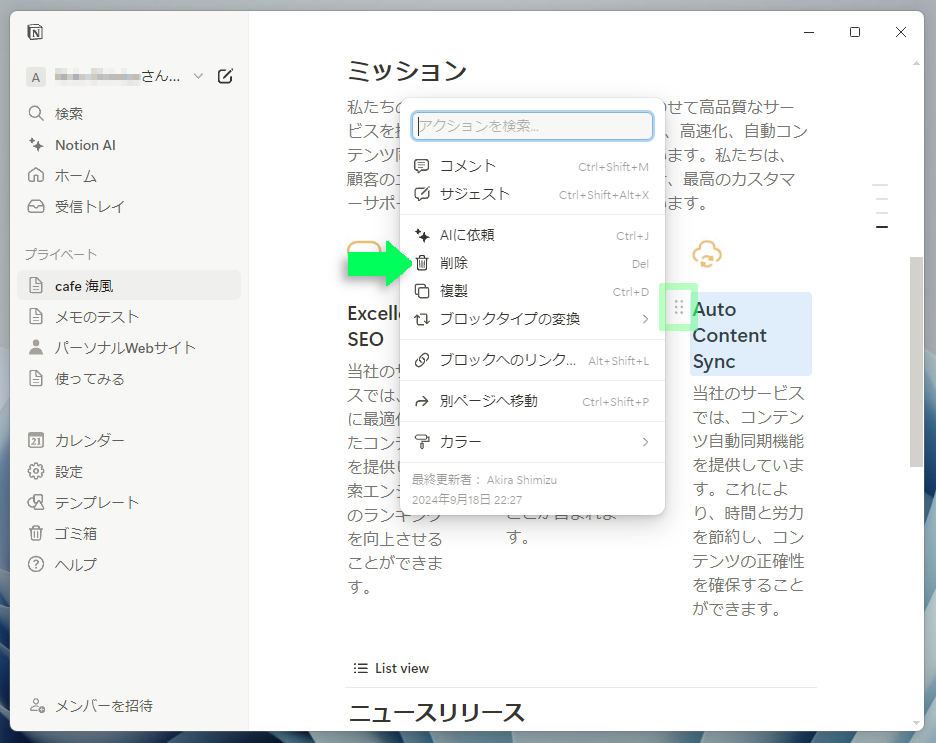
また、テキストや画像のブロックを削除する場合、対象ブロックをマウスでポイントすると左横に現れる"点が6つ並んだアイコン"をクリックしてメニューを出し、その中の"削除"を選択します。

テンプレートを編集する(4) -Notionページの追加-
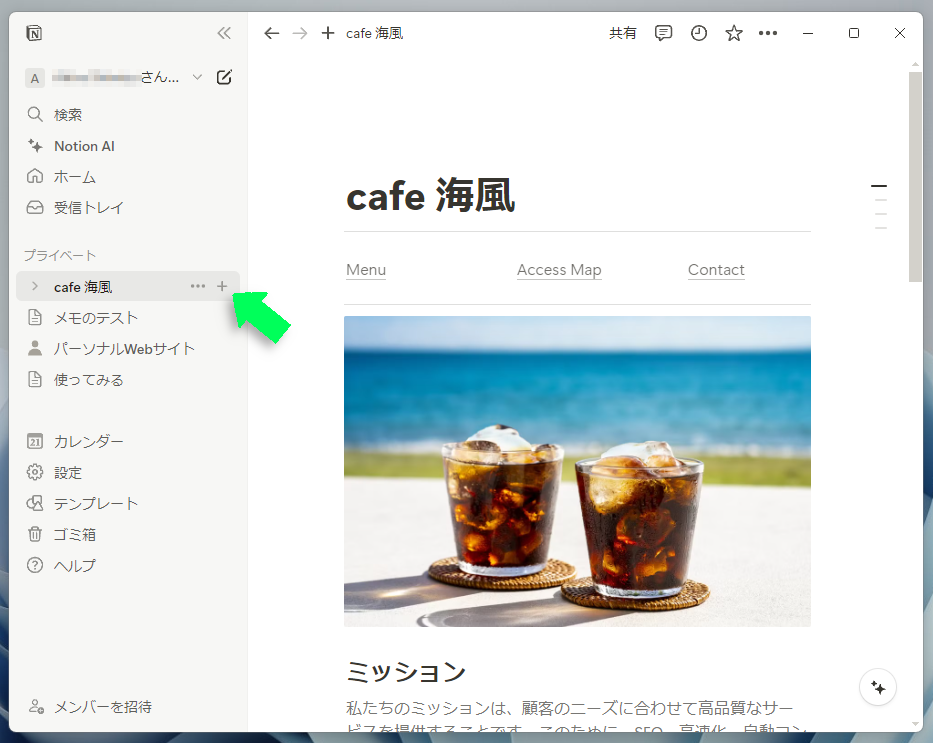
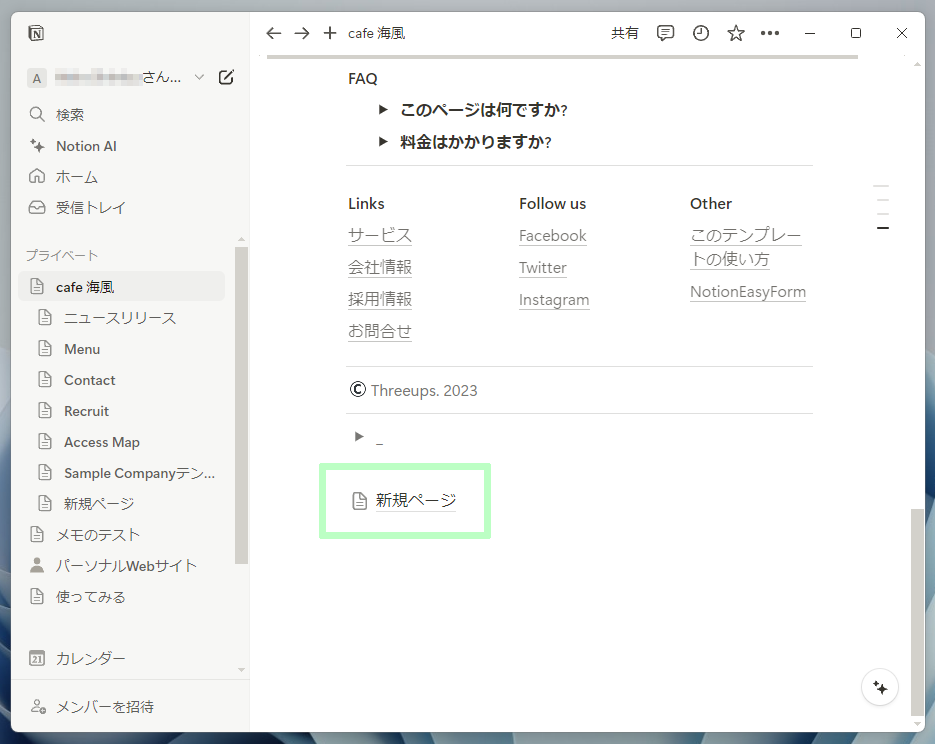
任意のNotionページの下位階層にNotionページを追加する場合、サイドメニューから対象となるNotionページ名をマウスでポイントし、"プラス型のアイコン"をクリックします。

新たにNotionページを追加すると、上位階層のNotionページの最下部に自動でリンク付きの"ページブロック"が追加されます。

テンプレートを編集する(5) -リンクの設置-
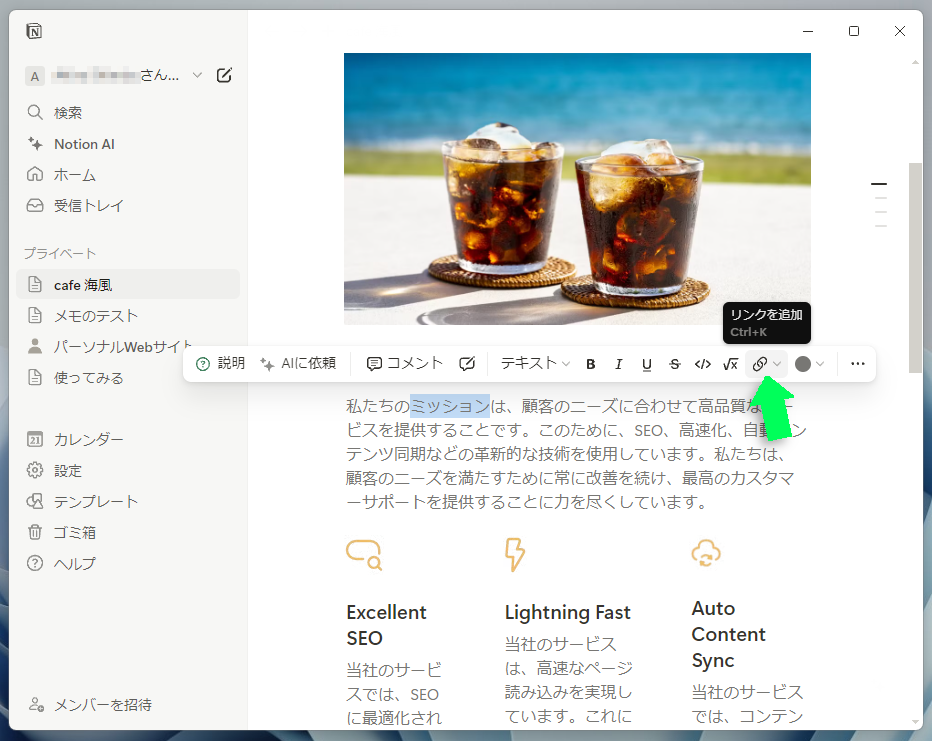
テキストブロック内の任意の文字列にリンクを設置する場合、文字列をマウスドラッグで選択し、直上に現れたメニューバーの"リンクを追加"を使用します。

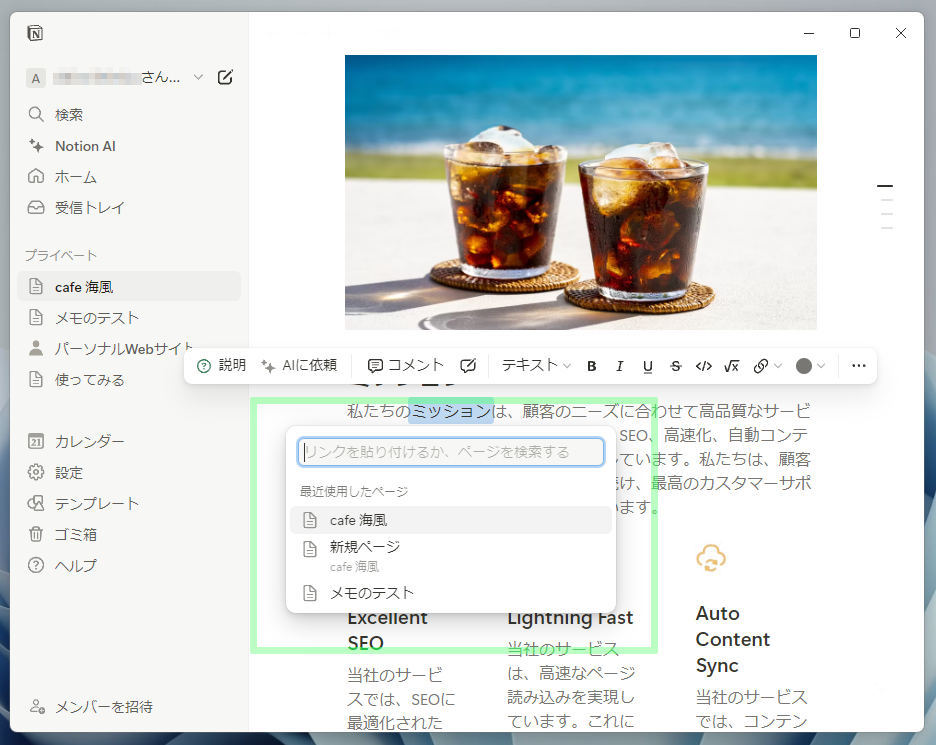
"リンクを追加"をクリックすると、ダイアログが現れます。そのテキストボックス内にURLを記述すれば外部リンクを、"最近使用したページ"から選択すれば内部リンクを設置できます。

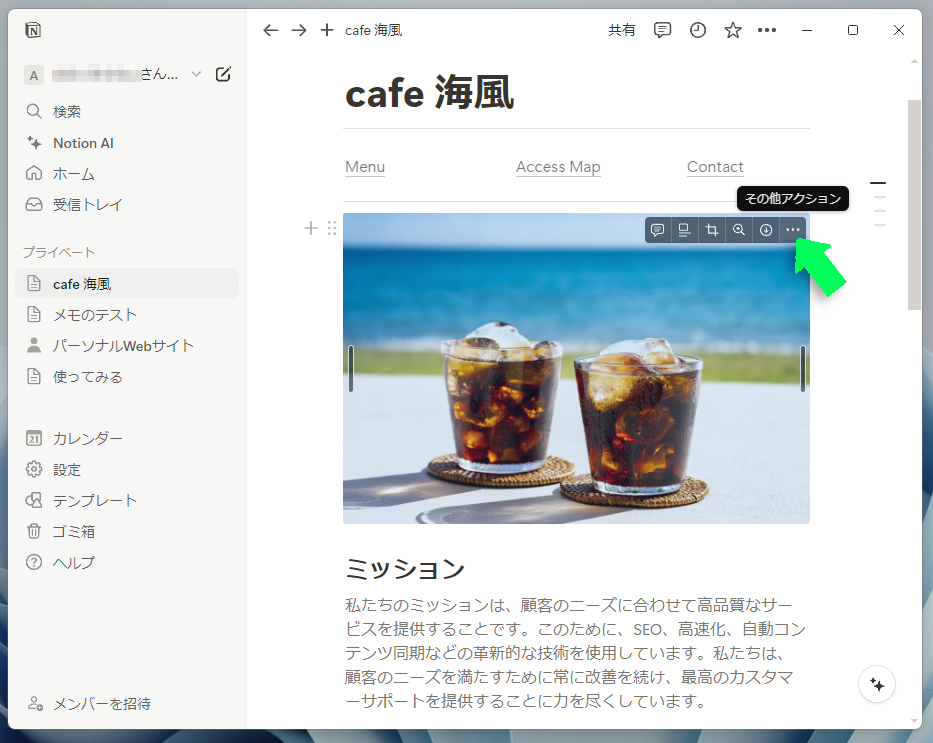
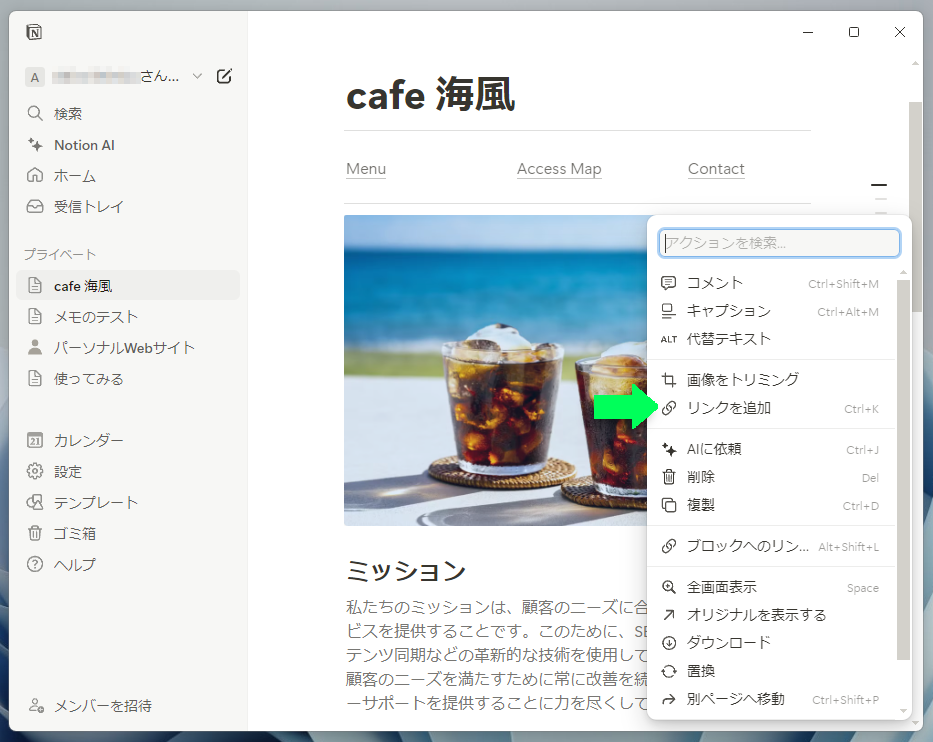
また、画像にリンクを設置する場合、対象となる画像をマウスでポイントすると現れるメニューバーの"その他アクション"を使用します。

"その他アクション"をクリックするとメニューが現れるので、その中から"リンクを追加"を選択します。あとは、テキストリンクと同様にリンク先を設定すればOKです。

Notionで作成したホームページの公開 -デフォルトドメイン編-
作成したNotionページは、インターネット上に公開できます。つまり、Notionページをホームページとして利用できるのです。はじめに、デフォルトドメインを使用したホームページの公開、次に独自ドメインを使ったホームページの公開を紹介します。
フリープランでも利用可能
Notionのユーザー登録をすると、自動的に◯◯◯◯.notion.siteというNotionのサブドメインが貸与されます。◯◯◯◯には各ユーザーに割り当てられたユニークな文字列が入ります。この貸与されたドメインのことを「デフォルトドメイン」と呼びます。
フリープランのユーザーは、デフォルトドメインを使ってサイトを公開することになります。有料プランなら独自ドメインも利用可能ですが、その話はまた後ほど。
完成したページを公開する場合、メニューの"共有"を使用します。

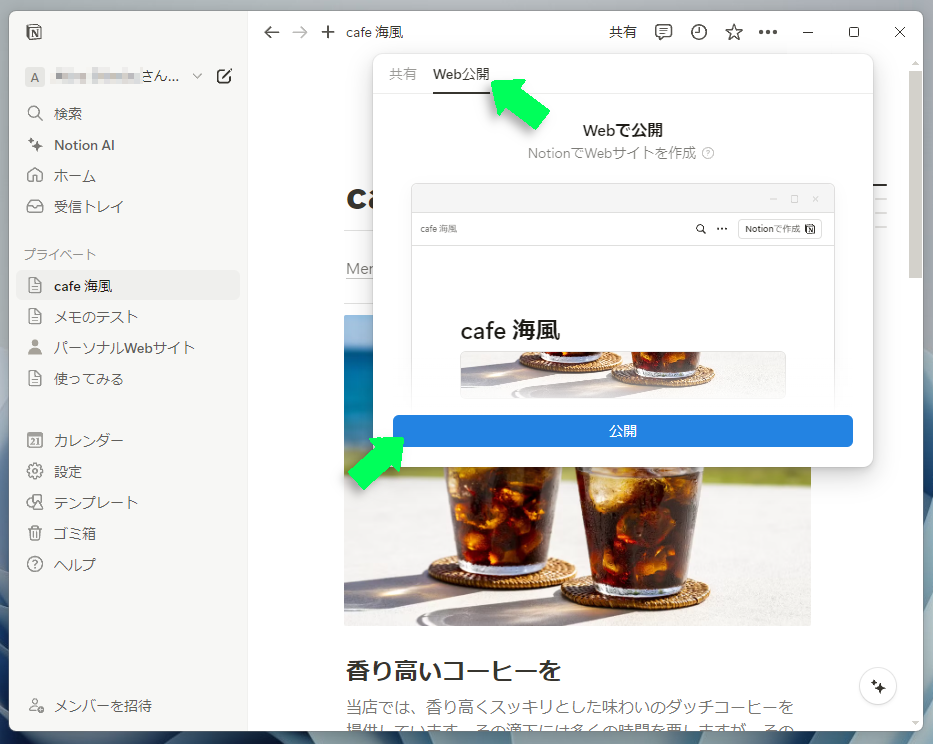
"共有"をクリックするとダイアログが現れるので、"Web公開"のタブに切り替え、"公開"をクリックします。

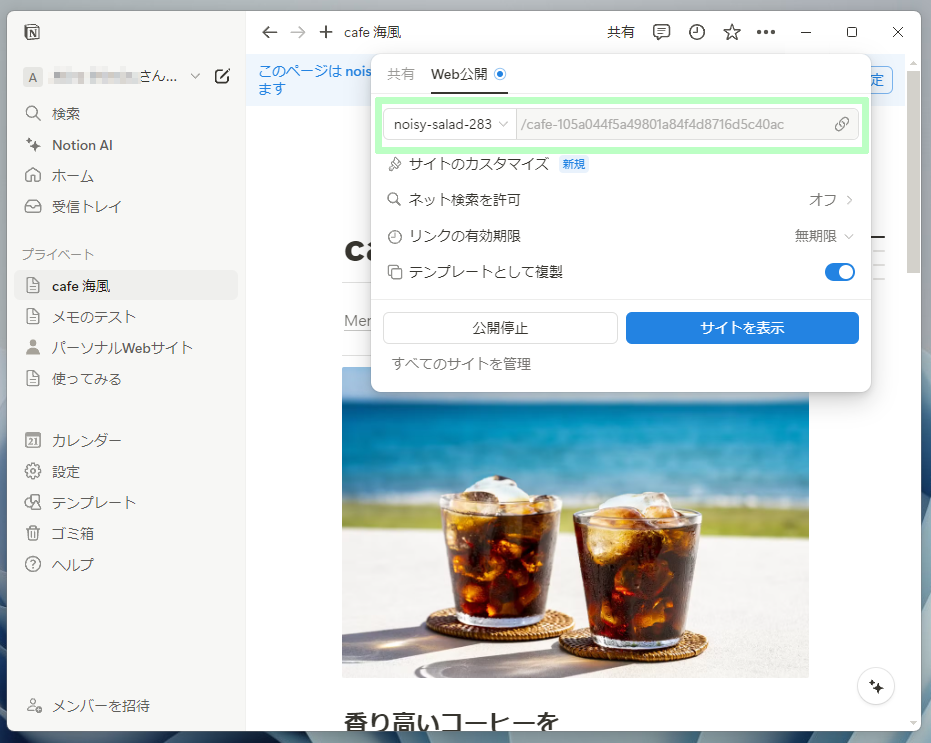
ダイアログ内容が更新され、公開されたページの情報が確認できます。上部にはURLが表示され、右端のコピーボタンを使用すれば、URLをクリップボードにコピーできます。

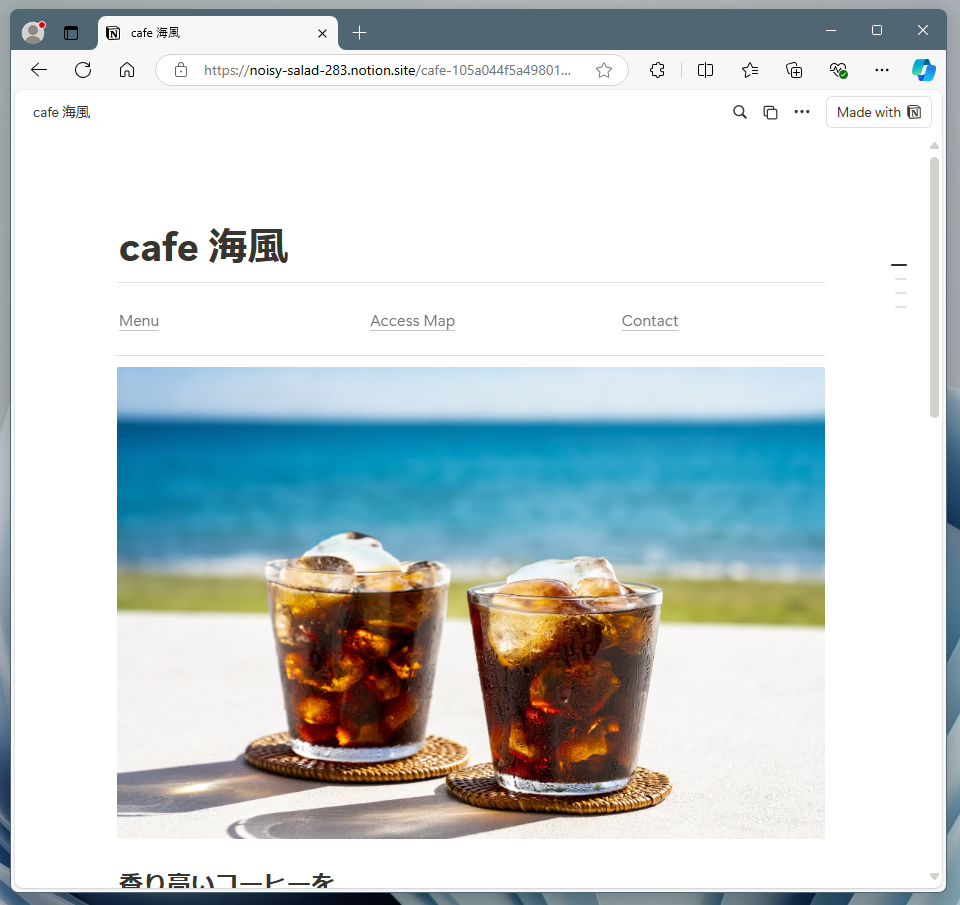
また、"サイトを表示"をクリックすれば、PCのWebブラウザによるインターネット経由での表示を確認できます。

Webブラウザのアドレスバーを見ると、デフォルトドメインで公開されているのがわかります。
Notionで作成したホームページの公開 -独自ドメイン編-
Notionで作ったホームページは、手持ちの独自ドメインで公開することもできます。そのためには、いずれかの有料プランに加入し、かつ1ドメインあたり月額$10の追加料金が必要となります。
Notionで独自ドメインを利用する手順は以下のとおりです。なお、ここではバリュードメインで管理する独自ドメインを使用した場合の流れを紹介します。
Notionにて独自ドメインを登録する
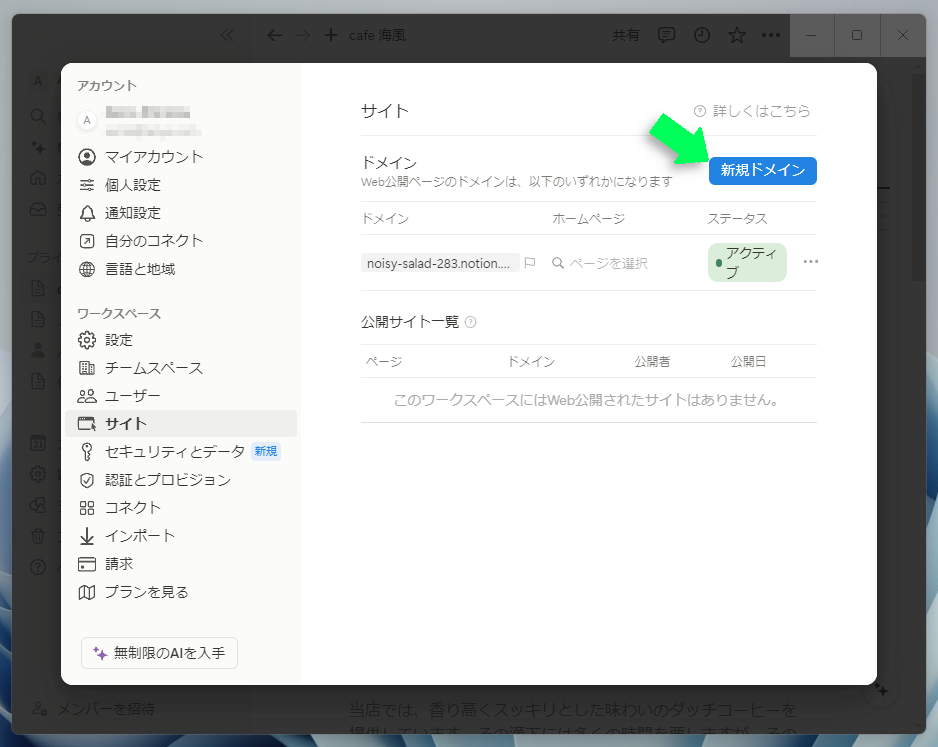
サイドメニューの"設定"→"サイト"と選択し、"新規ドメイン"をクリックします。

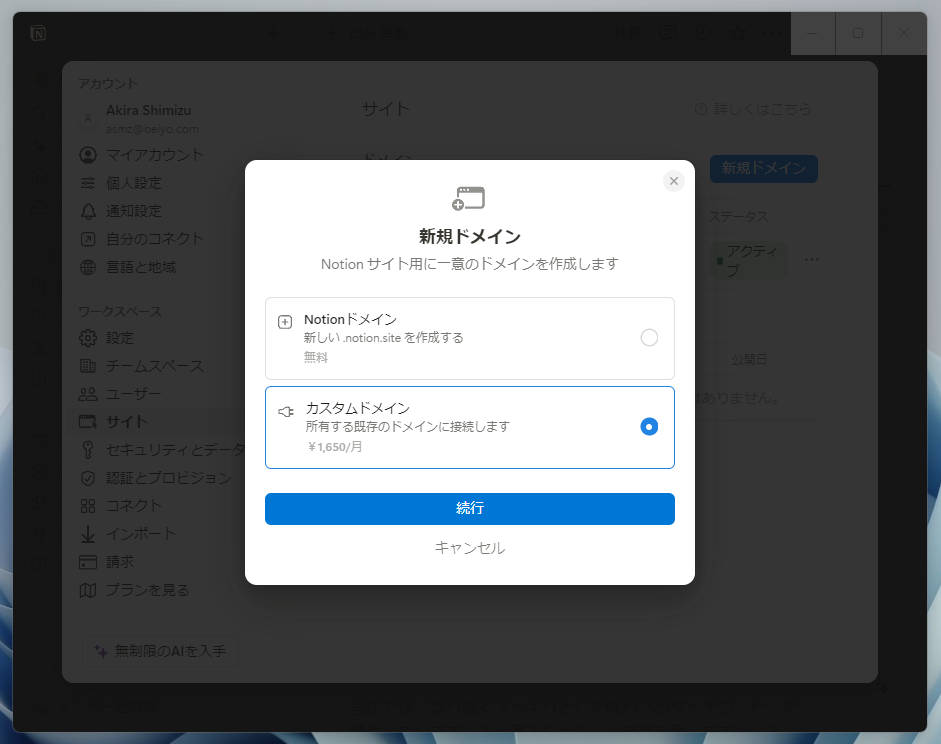
すると、新規ドメインの作成ダイアログが表示されるので、"カスタムドメイン"を選択して"続行"をクリックします。

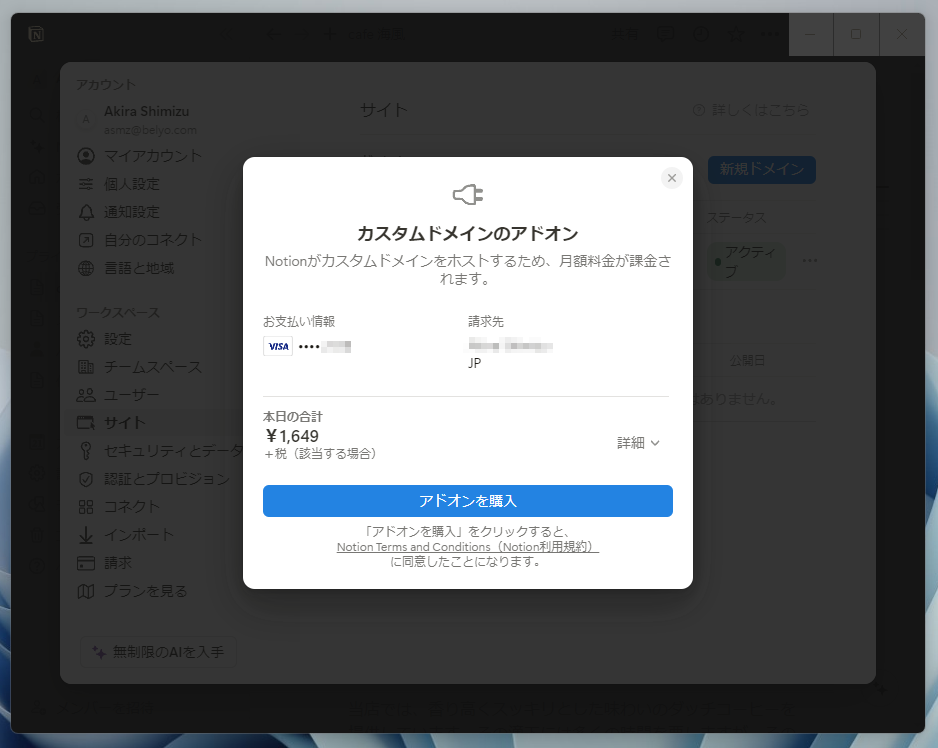
初回利用時や複数ドメインの登録時には、独自ドメインのアドオンに対する支払いが発生します。

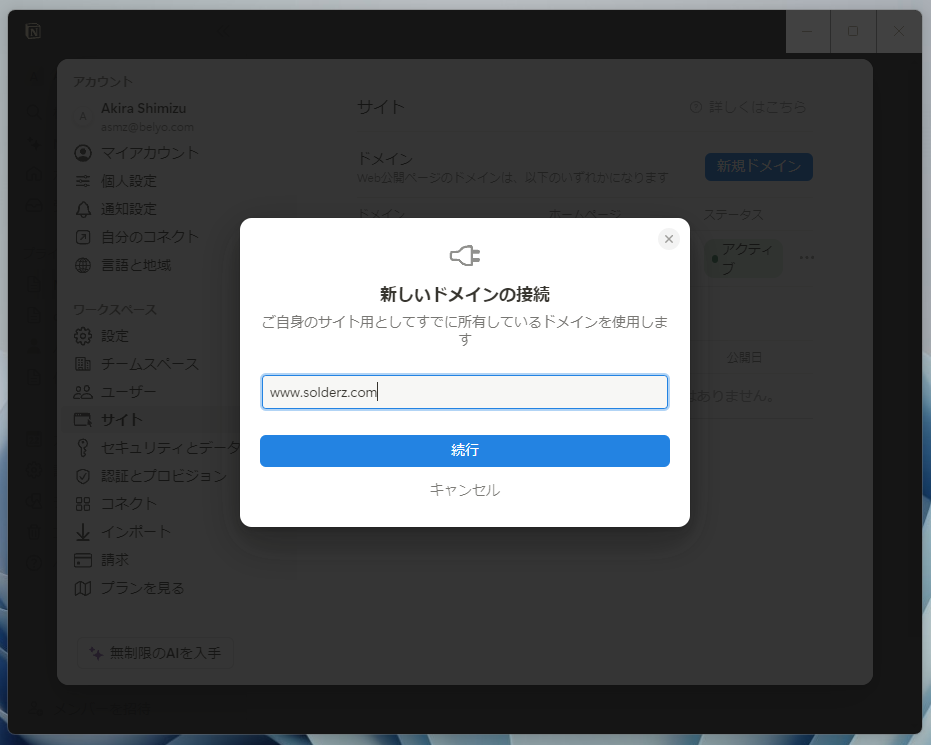
アドオンの支払いが完了すると、ダイアログは"新しいドメインの接続"へと変わるので、テキストボックスに手持ちの独自ドメイン名を入力します。
ドメイン名にはサブドメインの指定が必須となっています。ここでは、サンプルとして"www.solderz.com"を指定しました。なお、サブドメインは必ず"www"である必要はなく、別の文字列でもOKです。
ドメイン名を入力したら、ダイアログ最下部の"続行"をクリックします。

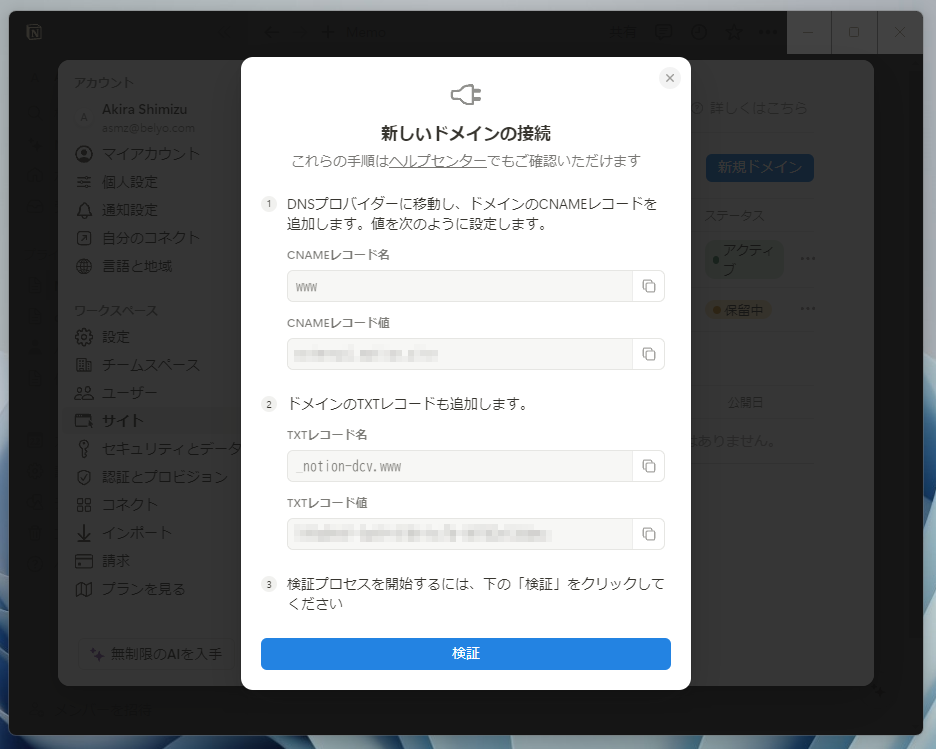
ダイアログ内容が更新され、DNSレコードへの登録内容が表示されます。指示された2つのレコードをバリュードメインのコントロールパネルにて登録します。

この後は一時的にバリュードメインにて作業を実施しますが、後ほどこの画面に戻って再開します。
バリュードメインにてDNS設定を変更する
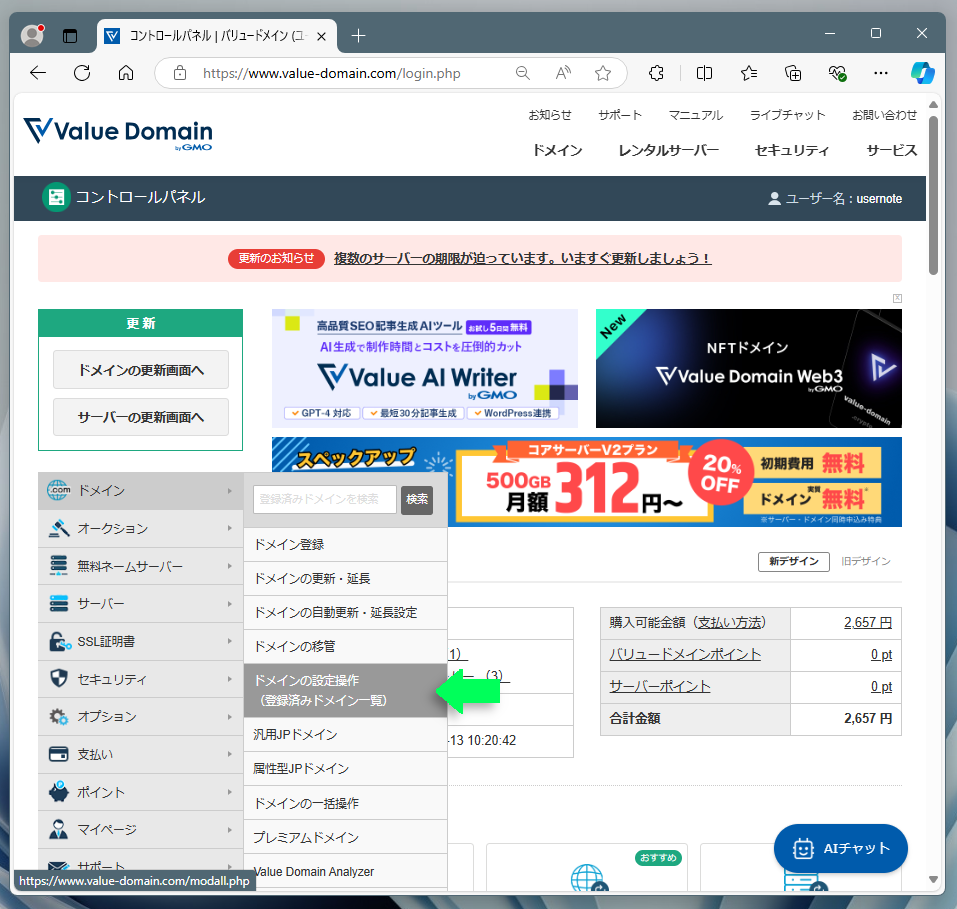
ここからは、バリュードメインでの操作になります。Webブラウザにてコントロールパネルを開き、サイドメニューの"ドメイン"→"ドメインの操作設定(登録済みドメイン一覧)"を選択します。

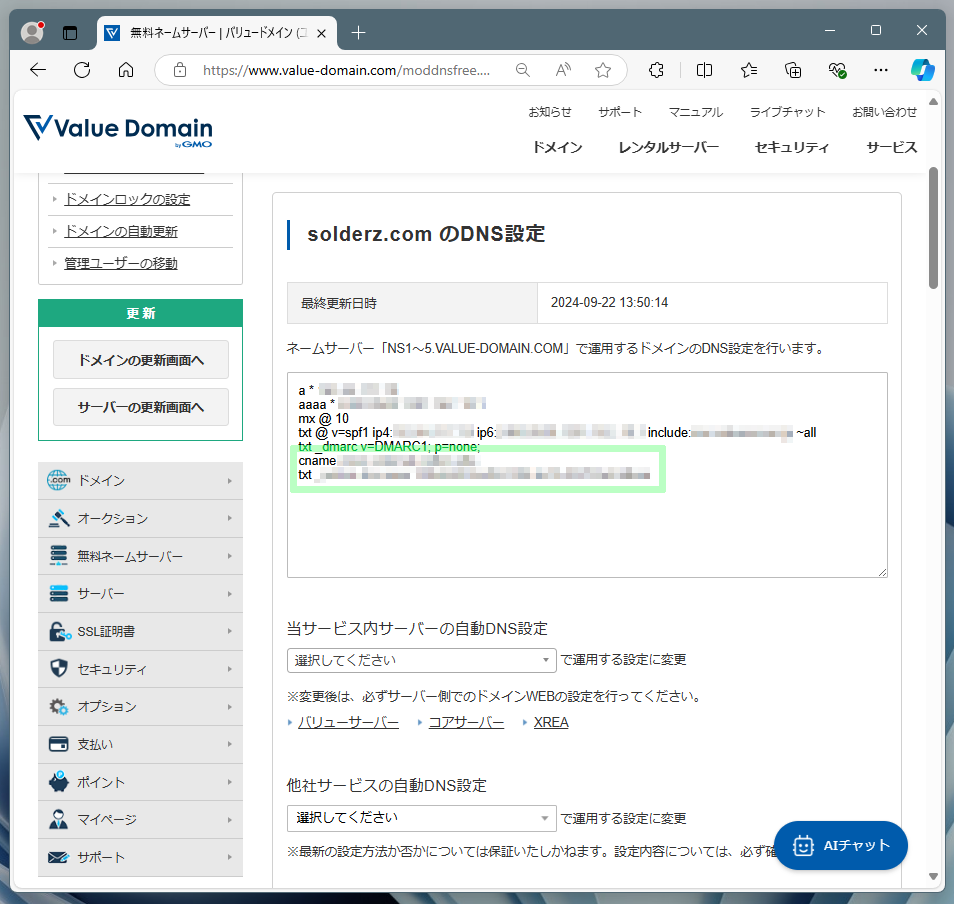
登録済み独自ドメインのリストが表示されるので、対象ドメインの"DNS/URL"アイコンをクリックします。ここではサンプルとして"solderz.com"という独自ドメインを使用します。

ページはDNS設定へと移行するので、ネームサーバーの設定にcnameとtxtの2レコードを追加します。それぞれの値は、Notionの指示に従って設定します。

最後に、ページ最下部の"保存"ボタンをクリックすれば、DNS設定の変更は完了です。バリュードメインのコントロールパネル操作はこれにて終了となります。
Notionに戻って設定を再開する
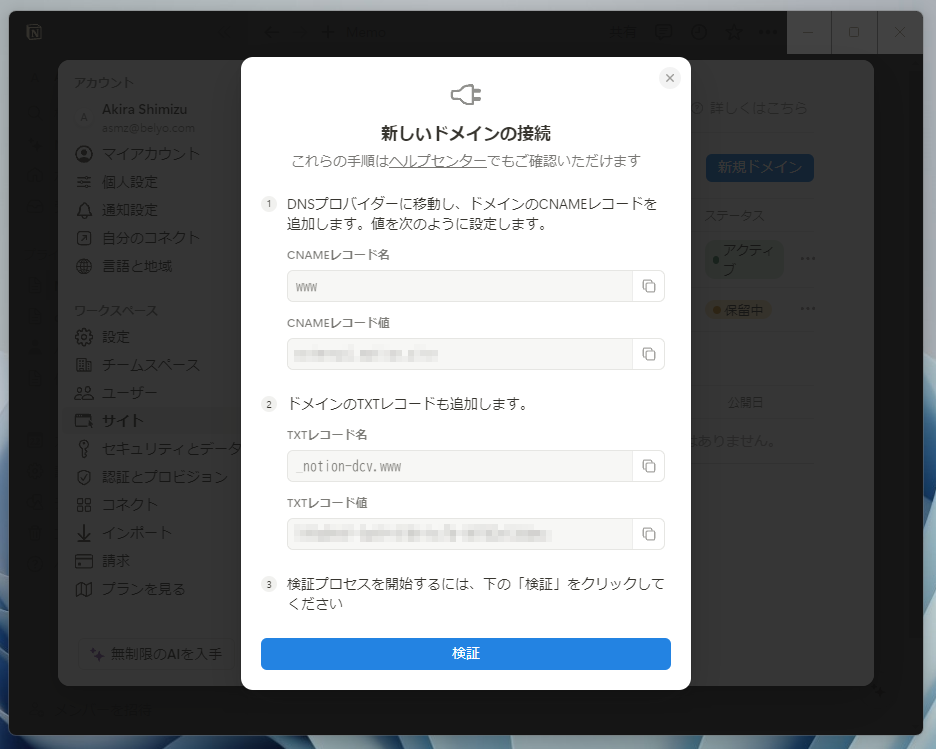
Notionの設定画面に戻り、"新しいドメインの接続"ダイアログ最下部にある"検証"をクリックします。

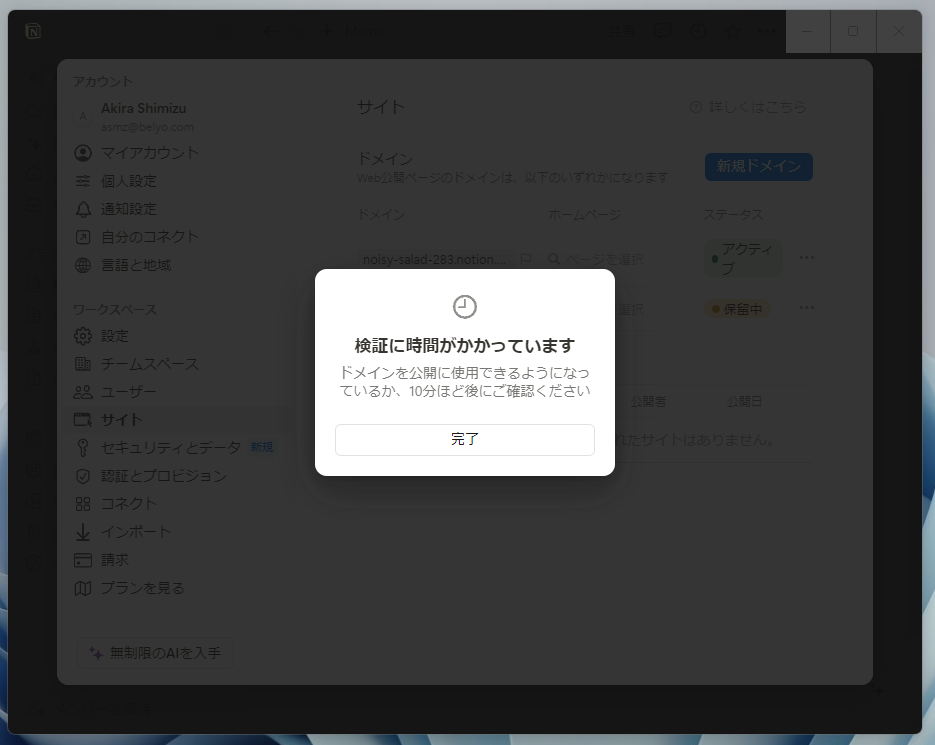
場合によっては、"検証に時間がかかっています"というメッセージが表示されます。内容を確認したら"完了"をクリックしてダイアログを閉じます。

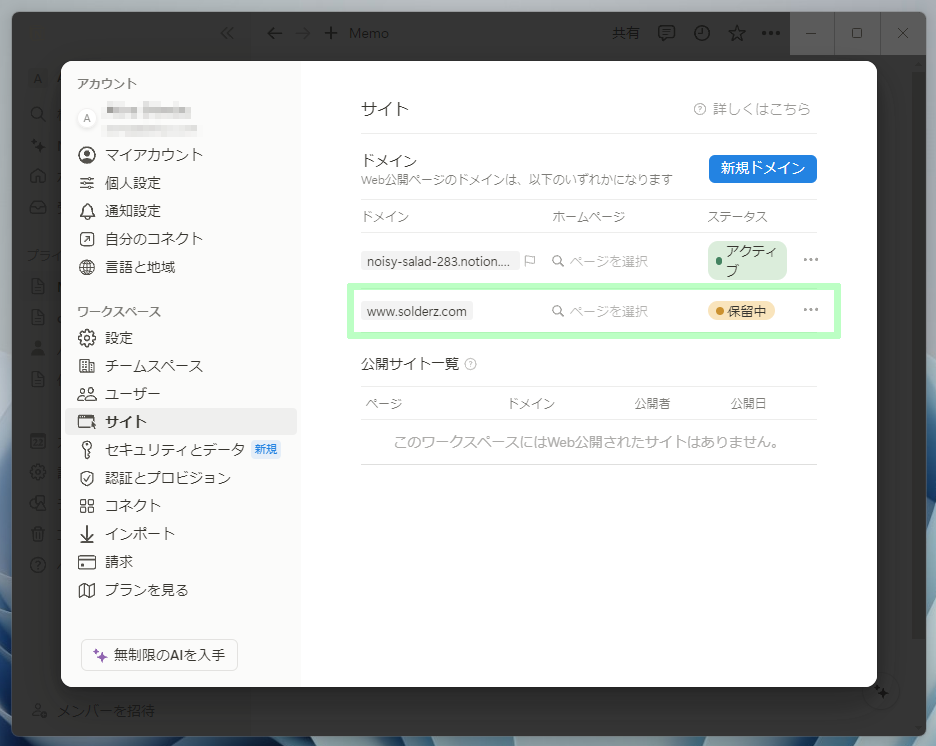
画面はNotionのサイト設定へと戻ります。登録した独自ドメイン(ここではsolderz.com)のステータスが"保留中"になっていますが、何も問題がなければ、しばらく待つことで"アクティブ"へと変わります。

ステータスが"アクティブ"に変われば、独自ドメインの登録は完了です。

なお、ステータスが"保留中"から変化しない場合、バリュードメインのDNS設定が間違っている可能性があります。今一度確認し、ステータスの並びにある"…"から"検証"を再実行してみましょう。
独自ドメインでホームページを公開する
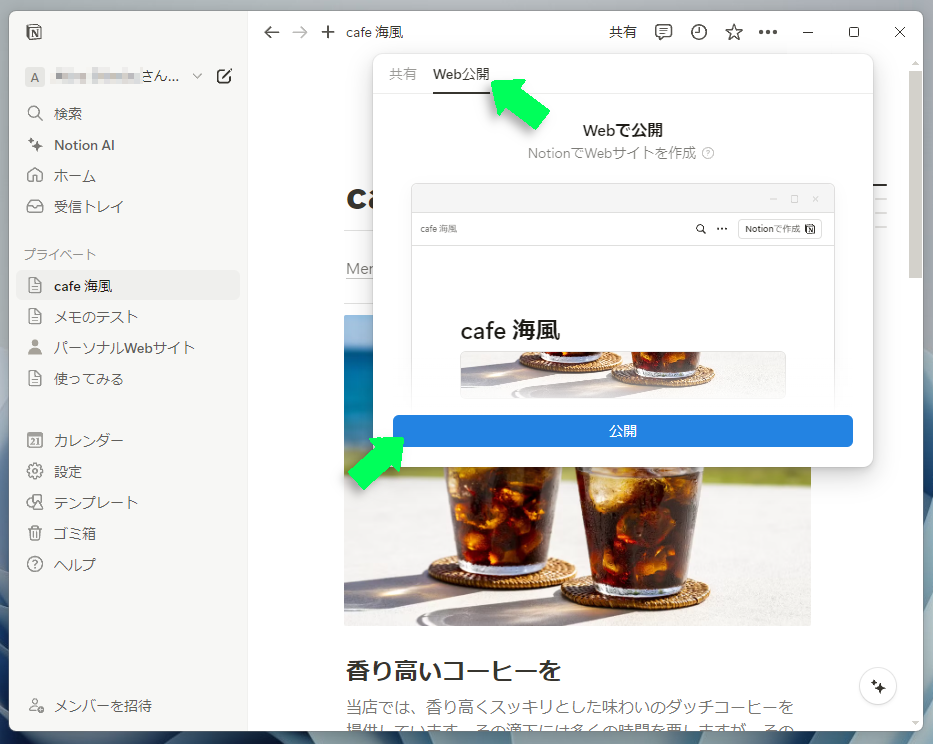
ここからは、Notionで作成したホームページを独自ドメインで公開する方法を紹介します。途中までは、デフォルトドメインでのホームページ公開と同様です。まずは、メニューの"共有"を使用します。

"共有"をクリックするとダイアログが現れるので、"Web公開"のタブに切り替え、下部にある"公開"をクリックします。

デフォルトドメインの設定ではここで完了しましたが、独自ドメインを使う場合、もうワンステップ必要となります。
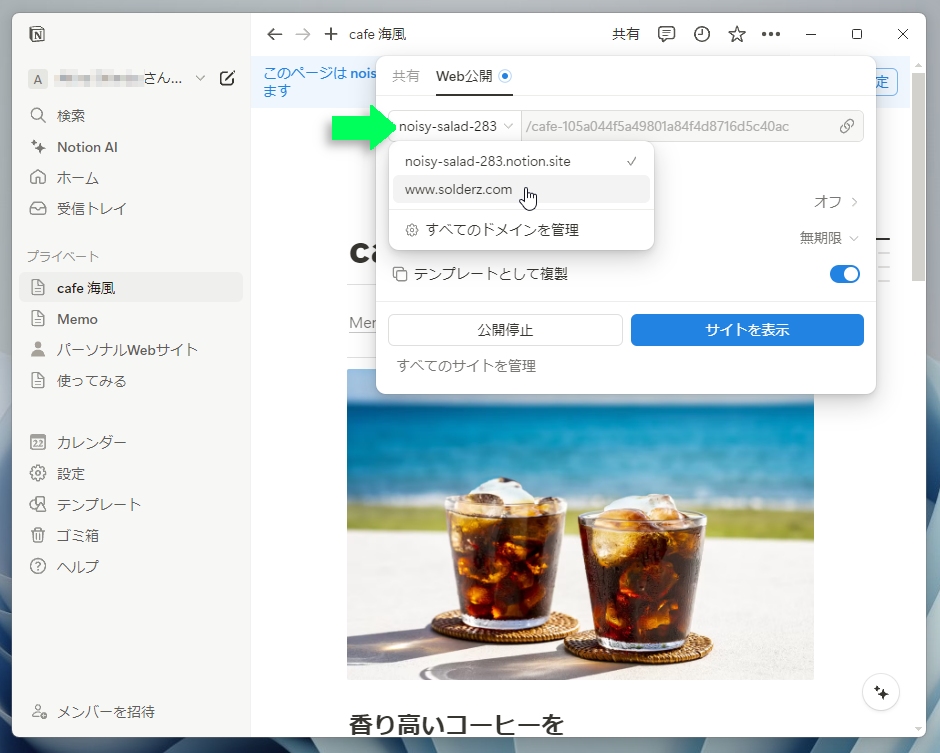
ダイアログのドメイン名部分をクリックするとドロップダウンメニューが現れます。この中から登録したドメイン名(ここではsolderz.com)を選択します。

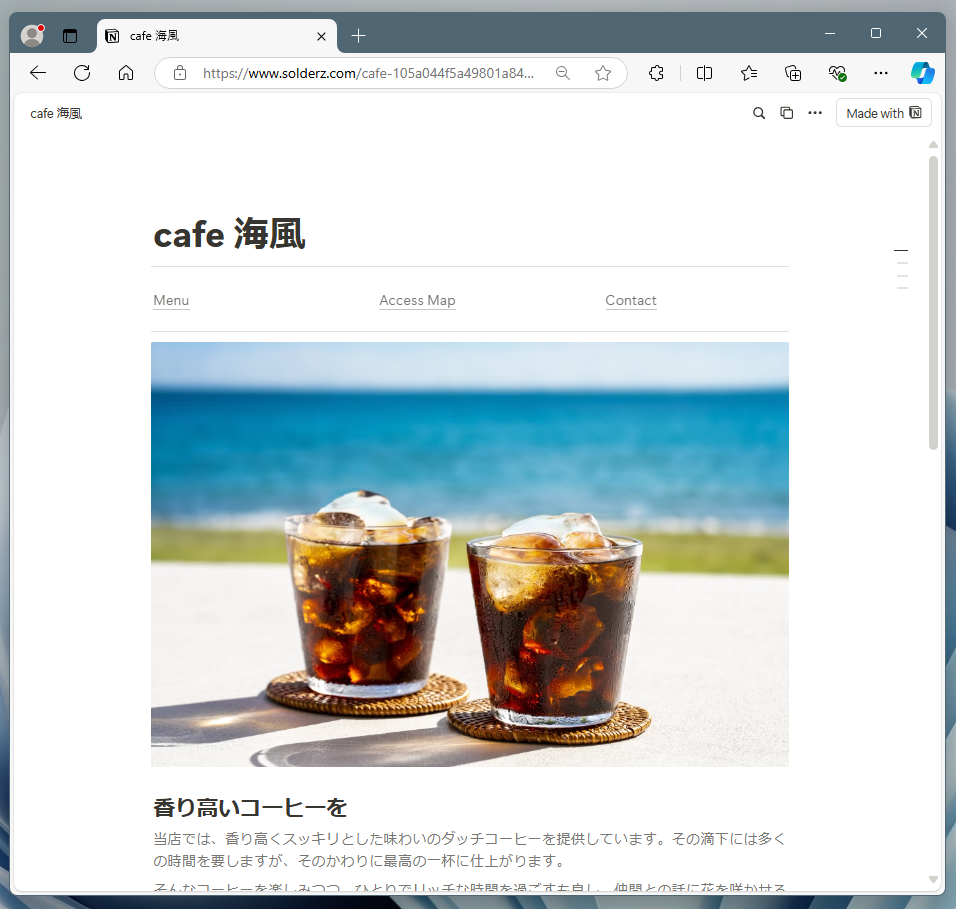
これで、Notionで作成したホームページが、独自ドメインのアドレスで公開されました。以下は、実際にWebブラウザで"www.solderz.com"にアクセスした際のスクリーンショットになります。

Webブラウザのアドレスバーを見ると、独自ドメインで公開されているのが確認できます。
まとめ:Notionでホームページを作ってみよう!

駆け足で解説しましたが、Notionでのホームページ作成、その雰囲気は伝えられたでしょうか?
昔のコンピュータ用語にWYSIWYG(ウィジウィグ:What You See Is What You Get)というのがあります。「画面で見た書類がそのままの形で出力される」という意味ですが、Notionでのホームページ作りはまさにソレ。
Notionのアプリ上で作ったコンテンツが、そのままの形でWebブラウザ上に再現されるのです。デザインや機能的な制限はあるものの、Webサイトビルダーとしては革新的な出来です。
しかも、完全にノーコード。HTMLやCSSをゴリゴリと記述するのが当たり前と思っている旧タイプの人間には衝撃的ですらあります。
独自ドメインうんぬんはさておき、ホームページ作りから公開まで、そのすべてがNotionのフリープランで試せます。興味のある方にはぜひトライしてみてください。
デザイン性の良いものや検索結果で上位を目指したいのであればWordPressでのホームページ作成がおすすめです。WordPressでホームページ作成を検討中の方は、ドメインとの同時申し込みでWordPressが自動で設定されるコアサーバーをチェックしてみてください。
ドメイン・サーバー同時契約でドメイン費用永久無料(年間最大3,124円お得)
是非、お得なこの機会にご利用ください。最新のキャンペーンはこちらから
ドメインが実質0円(年間最大3,882円お得)になるサーバーセット割特典を展開中です。
最新のキャンペーンはこちらから
※ユーザーノートの記事は、弊社サービスをご利用のお客様に執筆いただいております。
コロナ禍の緊急事態宣言でも生活がほとんど変わらなかった、おウチ大好きテクニカル系ライター。好物はPC、スマホ、ガジェット、そしてコタツ。














 目次へ
目次へ