自分でホームページを作成する方法を初心者向けに解説!作成手順も紹介

「ホームページを作ってみたいけど、どうやって始めたらいいのか分からない…」
そんなふうに悩んで、何度も検索を繰り返していませんか?
実際、「ホームページ 作り方 初心者」と調べてみると、HTMLやWordPress、Wixなど、さまざまな方法が出てきて混乱してしまいますよね。
専門用語も多くて、結局なにから手をつければいいのか分からない…というのは、多くの初心者がつまずくポイントです。
そこで本記事では、初心者でも迷わず進められる「ホームページの作り方」を、目的やスキルに応じて分かりやすく解説します。
まずは自分に合った方法を知ることが、ホームページ作成成功の第一歩です。
中でも、「手軽さ」「コスト」「自由度」のバランスが取れたWordPressでの作成が、初心者にはおすすめです。
ブログやポートフォリオ、店舗サイトなど幅広く対応できるため、これからホームページを始める方にはぴったりです。
そして、WordPressでホームページを作るなら、「コアサーバーV2プラン」がおすすめです。
月額390円〜という低価格ながら、ドメインを同時に申し込むと、ドメインが永久無料になる特典があり、WordPressも自動インストールでわずか1分半でサイト構築が可能です。
この記事を通して、あなたにぴったりのホームページの作り方がきっと見つかります。
最初の一歩を踏み出すために、ぜひ参考にしてみてください。
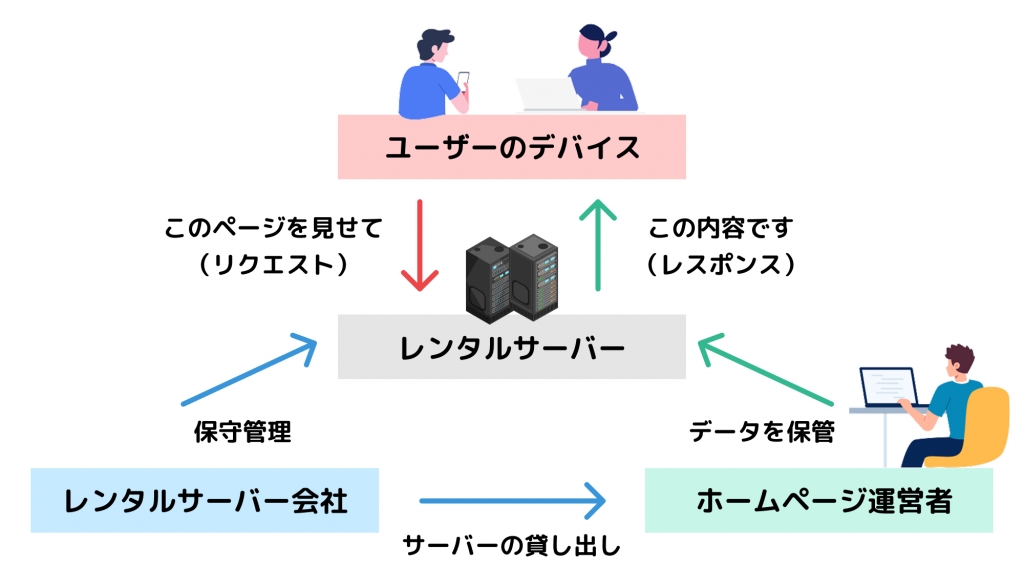
ホームページの仕組み

インターネット上で情報を発信するための仕組みのことを、ホームページと呼びます。
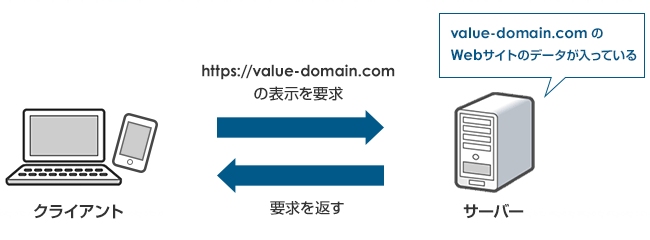
このホームページの中身(文字や画像などのコンテンツ)は、「Webサーバー」という専用のコンピューターに保存されています。
私たちがパソコンやスマートフォンでホームページを見たいときは、Webサーバーに「これを見せて!」と命令(リクエスト)を送ります。すると、サーバーがその情報を返してくれて、画面にホームページが表示されるしくみです。
ホームページを見るときには、Google Chrome・Microsoft Edge・Safariなどの「ブラウザ」というソフトウェアを使います。
ブラウザのアドレスバーにURL(ホームページの住所)を入力すると、そのホームページが表示されます。
自分でホームページを作るために必要な2つのもの
ホームページを自分で作成するには、最低限、「ドメイン」と「サーバー」の2つが必要です。
どちらもホームページ作成の基本となる大切な要素なので、はじめての方もぜひこのタイミングで覚えておきましょう。
ここからは、それぞれについてわかりやすく解説していきます。

ドメイン
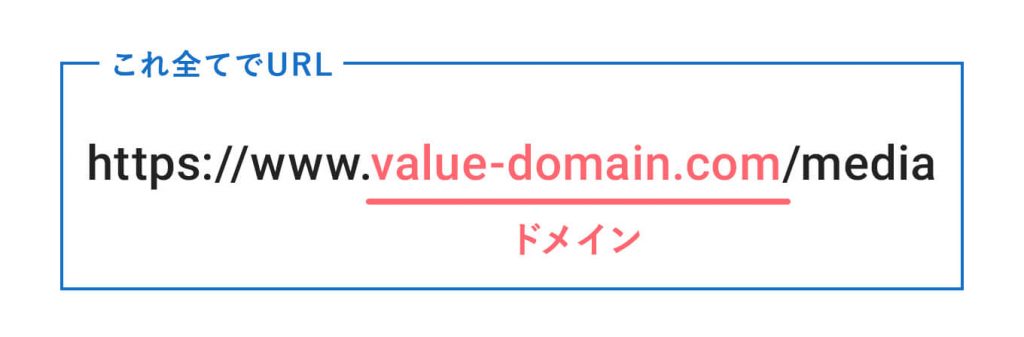
ドメインとは、インターネット上での住所のようなものです。
ドメインはホームページのアドレス(URL)になります。
例えば当サイト「バリュードメイン」の場合、ドメインとアドレスは以下の通りです。

| ドメイン | value-domain.com |
|---|---|
| アドレス(URL) | https://www.value-domain.com/ |
このように、ドメインがあることで、ユーザーはあなたのホームページを見つけられるようになります。
ドメインには「.com」「.jp」「.co.jp」などさまざまな種類があります。一般的に知られているドメインを選ぶと訪問するユーザーから安心感を得られます。
個人ブログと会社ホームページでよく使われるドメインについて、まとめました。
| 個人ブログ |
|
|---|---|
| 会社ホームページ |
|
ドメイン名の決め方に迷ったときは、以下の記事で注意点や具体例を初心者向けに解説しています。あわせてご覧ください。
サーバー
サーバーは、ホームページのデータ(文章・画像・デザインなど)を保管しておく場所です。

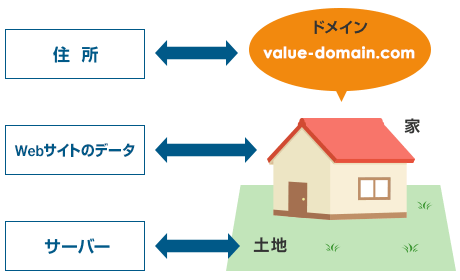
イメージとしては、
- ドメイン → 住所
- サーバー → 土地
- ホームページのデータ → 家の中身(家具や荷物)
という関係になります。
あなたのサイトにアクセスしたユーザーは、このサーバーから情報を受け取って、ブラウザにホームページが表示されるという仕組みです。
自分でサーバーを用意することも技術的には可能ですが、コストも手間もかかるため、通常は「レンタルサーバー」を使うのが一般的です。
レンタルサーバーとは何か?については以下で紹介しています。
ホームページの作り方4選
ホームページの作り方の種類としては以下の4つがあげられます。
- WordPressで作る
- HTML・CSSで作る
- ホームページ作成ツールで作る
- プロの業者に依頼する
以下にそれぞれの方法でホームページを作るメリット、デメリットをまとめました。
| ホームページの作り方 | メリット | デメリット | おすすめの人 |
|---|---|---|---|
| WordPressで作る |
|
|
|
| HTML・CSSで作る |
|
|
|
| ホームページ作成ツールで作る |
|
|
|
| プロの業者に依頼する |
|
|
|
それぞれ必要な知識や費用が異なるため、事前にどの方法でホームページを作るかを選びましょう。
ここからそれぞれの作り方について詳しく解説していきます。
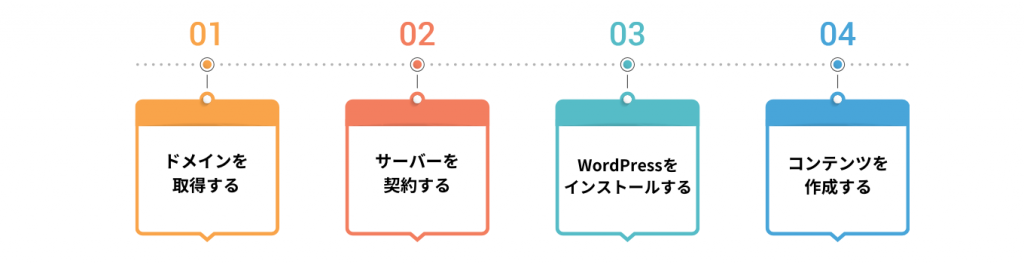
WordPressでホームページを作る

- ドメインを取得する
- サーバーを契約する
- WordPressをインストールする
- コンテンツを作成する
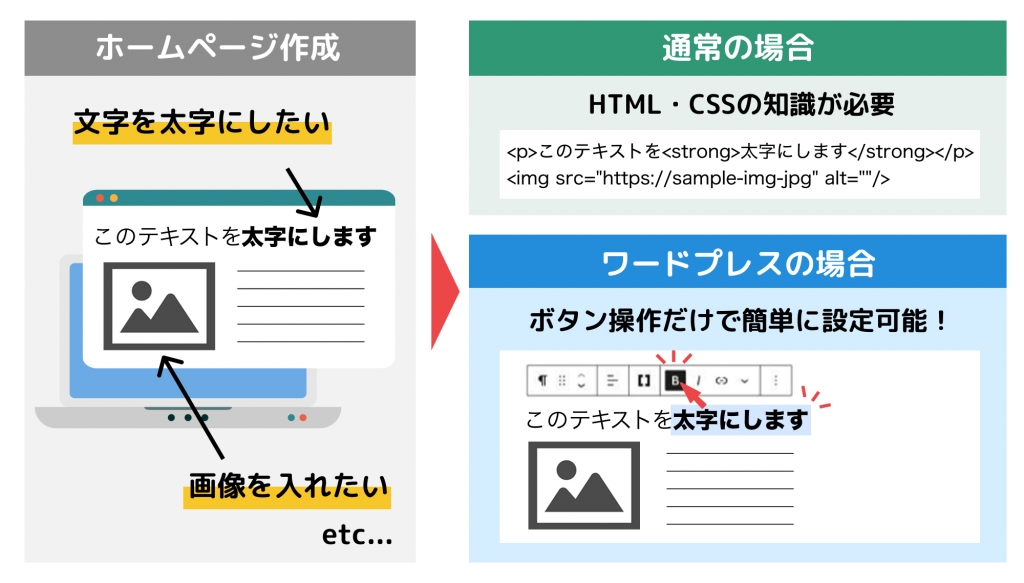
WordPress(ワードプレス)とは、CMS(コンテンツ・マネジメント・システム)の一つで、専門的なWeb制作スキルがなくても簡単にホームページを作成・構築できる仕組みです。
WordPressでは、「ブロックエディター」という直感的な操作画面を使って、文章や画像をドラッグ&ドロップするような感覚でホームページを作成・編集できます。

WordPressを利用するのに費用はかからないため、ドメインとサーバーさえ用意すれば追加でコストがかかることはありません。
WordPressは無料で利用できるオープンソースソフトウェアです。
そのため、ホームページ作成にかかる費用は基本的に「ドメイン」と「サーバー」だけ。
WordPress本体の使用料は一切かからないのが嬉しいポイントです。
| メリット |
|
|---|---|
| デメリット |
|
できるだけ制作コストや労力を抑えたい方や、定期的にホームページの更新をしたい方には特に人気のある作成方法です。
コアサーバーV2プランならドメインを同時に申込するとドメインの更新費用が永久無料になる特典があり、WordPressの自動インストール機能で、初心者でもわずか1分半でホームページ作成を始められます。
手軽にWordPressを始めたい方は、ぜひチェックしてみてください。
WordPressでホームページを作成する方法を以下で詳しく解説しています。あわせてご覧ください。
また1日でお店のホームページが作成できるLPtoolsというWordPressプラグインもおすすめです。LPtoolsの使い方を以下で詳しく紹介しています。ぜひご覧ください。
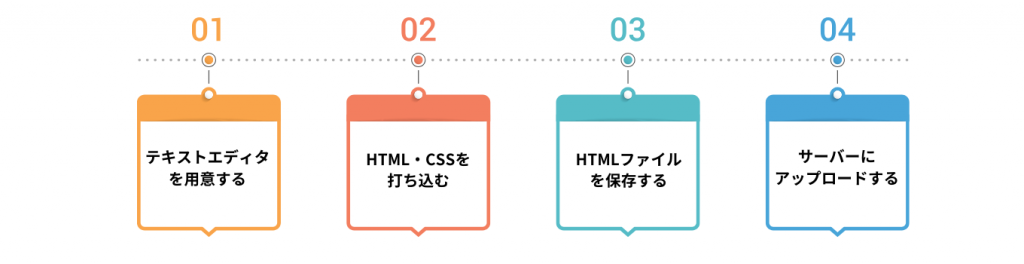
HTML・CSSでホームページを作る
HTMLやCSSなどのWeb制作スキルを使って、自分でゼロからホームページを作る方法です。テンプレートに縛られず、自由度の高いデザインができるのが特徴です。

- テキストエディタを用意する
- HTML/CSSを打ち込む
- HTMLファイルを保存する

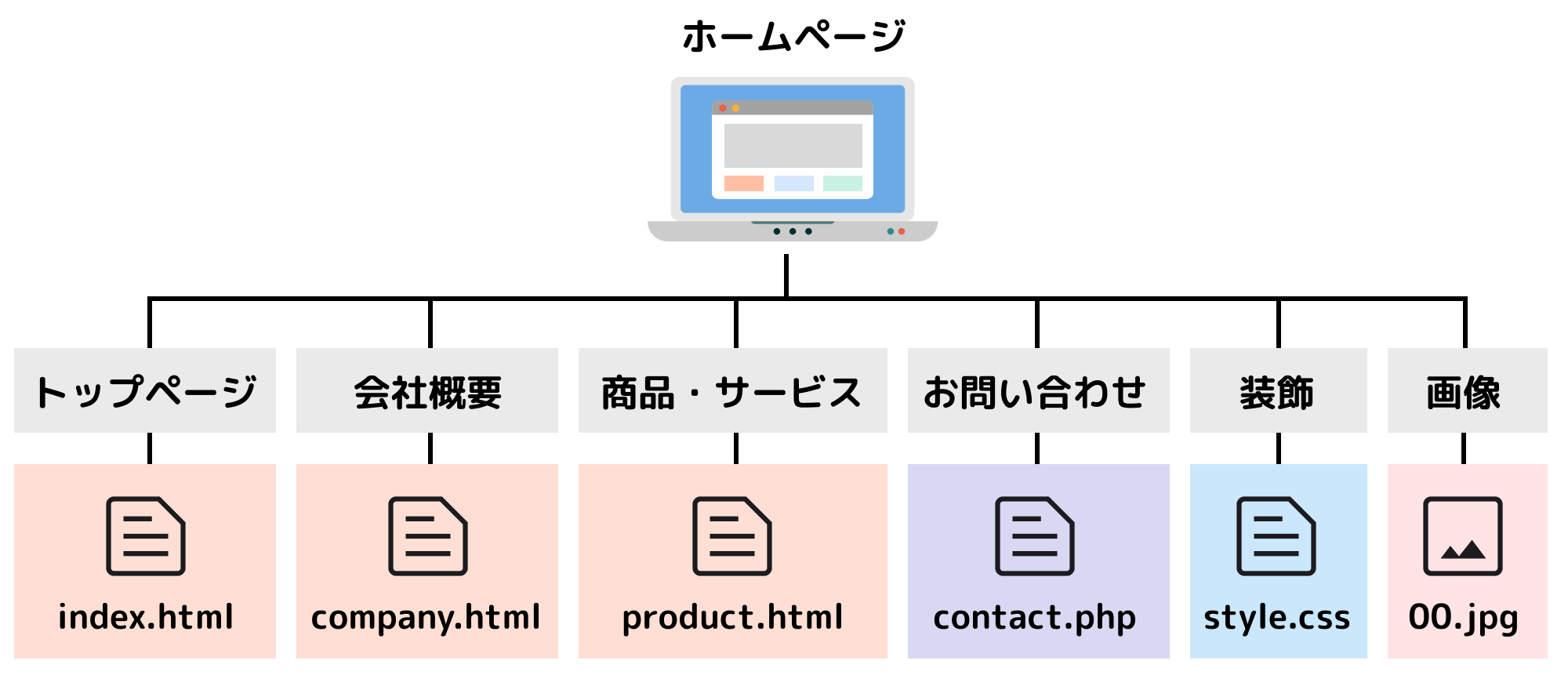
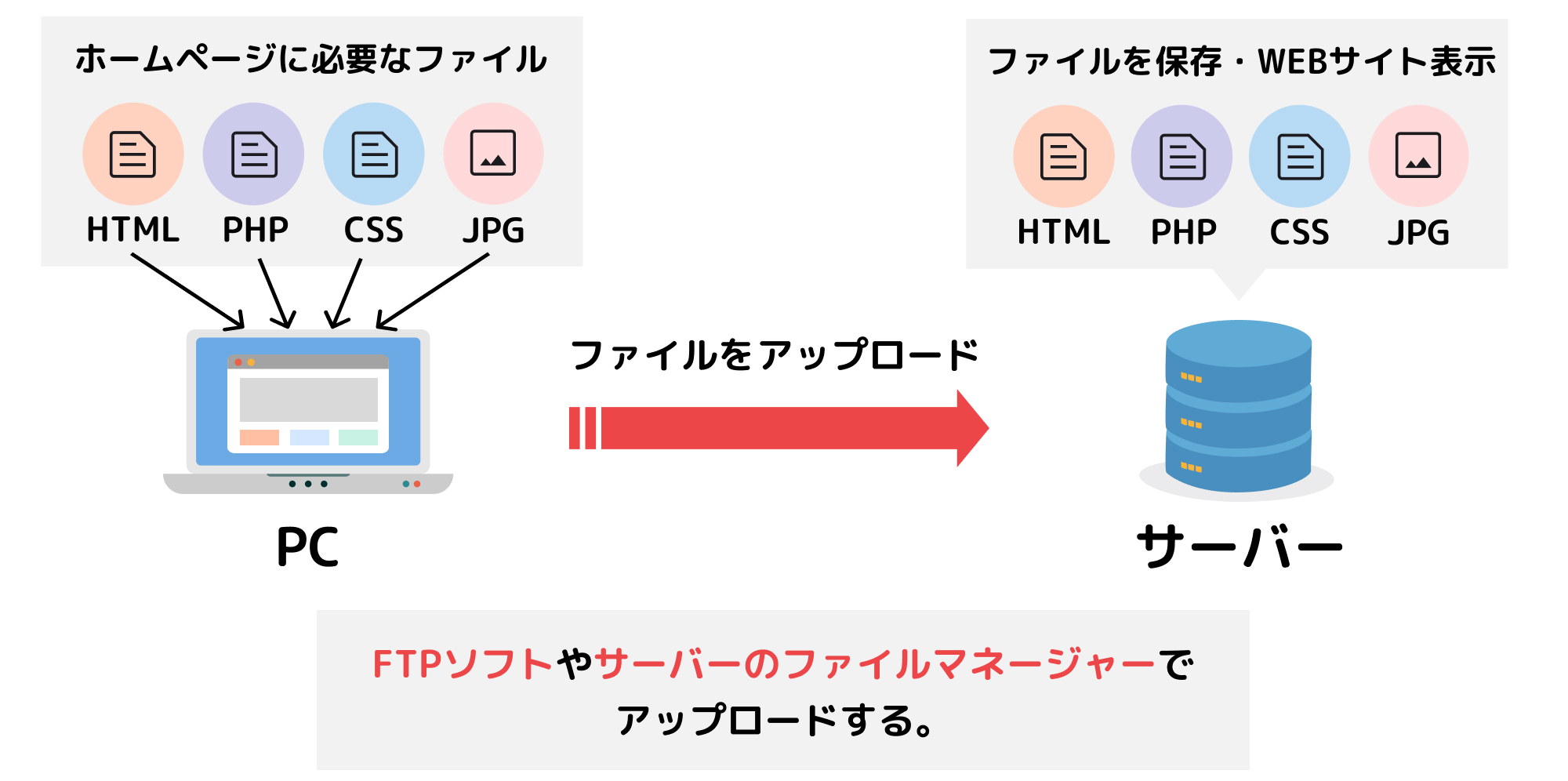
- ファイルをサーバーにアップロードする

HTML・CSSとは?
- HTML(HyperText Markup Language)
Webページの構造を作る言語。見出し、段落、画像、リンクなどの配置を決める。 - CSS(Cascading Style Sheets)
Webページのデザインを指定する言語。文字の色や大きさ、背景色、レイアウトを調整できる。
ゼロからコードを記述してホームページを作っていくため、自由度の高いホームページ制作ができます。
- デザインにこだわりたい
- 自由度の高いサイトを作りたい
- Web制作のスキルを身につけたい
専門知識の習得が必要ですが、特定のテンプレートに縛られないため、こだわりのあるホームページを作りたい方におすすめです。
時間はかかりますが、知識を身につければ自分の思い通りのホームページを作れるようになります。
| メリット |
|
|---|---|
| デメリット |
|
「HTMLやCSSを一から学ぶのは大変…」という方には、AIを活用したHTMLでのホームページ制作もおすすめです。最近では、生成AIを使ってコードを自動で作成する方法も広がっています。
ホームページ作成ツールで作る
ホームページを自分で作りたい場合、ホームページ作成ツールを使う方法があります。プログラミングの知識がなくても、マウス操作だけで簡単にサイトを作成できるのが特徴です。

- アカウントを作成する
- テンプレートからデザインを選ぶ
- テキストや画像を入力してコンテンツを作成する
ドラッグ&ドロップなどの直感的な操作で、おしゃれなサイトが手軽に完成します。
ホームページ作成ツールとは
- ドメイン
- サーバー
- ホームページ
がセットになったサービスで、代表的なサービスとしては以下があげられます。
| Wix(ウィックス) |
|
|---|---|
| Jimdo(ジンドゥー) | 簡単におしゃれなホームページが作成可能。 |
| ペライチ | ノーコードでLP(ランディングページ)を作成できる。 |
| BASE(ベイス) | 初心者でも簡単にECサイト(ネットショップ)を開設できる。 |
ドラッグ&ドロップなどの直感的な操作で、おしゃれなホームページを簡単に作成・編集できます。
| メリット |
|
|---|---|
| デメリット |
|
一見、無料で使えそうに見えるホームページ作成ツールですが、独自ドメインの利用やメールアドレスの作成などを行う場合は、別途料金がかかるケースが多いです。
結果として、自分でドメインやサーバーを契約してWordPressで作るよりも、月額費用が高くなることもあります。
また、ホームページ作成ツールはサービス自体が終了してしまうと、作成したホームページがすべて消えてしまうリスクもあります。
- 「とりあえず簡単にホームページを始めたい」という方
→ ホームページ作成ツールが便利 - 「自分だけのサイトを長く運用したい」「ビジネスに使いたい」という方
→ WordPress+レンタルサーバーがおすすめ
また、会社のホームページとして本格的に運用を考えている場合は、ホームページ作成ツールはあまりおすすめできません。
自社に合った作成方法を知りたい方は、以下の記事も参考にしてみてください。
▼ホームページ作成ツール関連記事
無料のホームページ作成ツールおすすめ11選【初心者でも簡単に作れる】
プロの業者にホームページを依頼する
| メリット |
|
|---|---|
| デメリット |
|
プロのWeb制作会社にホームページ制作を依頼する方法もあります。
ホームページのデザインにこだわりがあったり、本格的にホームページ経由での集客を検討しているのであればプロの業者に依頼するのがおすすめです。
プロの業者にホームページ制作を依頼する場合、
- HTMLサイト
- WordPress
のどちらでも作成できます。
もし定期的にホームページの情報を更新したいと考えているのであれば、WordPressでホームページを作ったほうが楽に更新を行えます。
ただし、すべてを制作会社に任せきりにしてしまうと、「思っていたのと違う…」という結果になることもあります。
希望通りのホームページを作るためには、事前に以下の準備が重要です。
- ホームページの目的を明確にする(例:集客・ブランディング・採用など)
- デザインや雰囲気のイメージを決める(参考サイトがあるとスムーズです)
- ページ構成や掲載したい情報を整理する
- 予算や納期をあらかじめ決めておく
しっかりと「こんなホームページにしたい」というイメージを伝えることが、成功のカギです。
プロに依頼することで、高品質なサイトを効率よく作成できますが、発注者側の準備と要望の明確化がとても重要になります。
以下で飲食店ホームページのデザイン参考事例を紹介しています。飲食店のホームページ作成を検討中の方は、参考にしてください。
ホームページ制作にかかる費用と所要時間を徹底比較
ホームページ制作にかかる費用や所要時間について、作成方法ごとにまとめた比較表を用意しました。
| ホームページ制作費 | 維持費(月額) | 公開までの所要時間 | |
|---|---|---|---|
| WordPressで自作 | 自作ならかからない | 1,000円〜5,000円 (ドメイン・サーバー代) | 数週間〜1ヶ月 |
| HTML・CSSで自作 | 自作ならかからない | 1,000円〜5,000円 (ドメイン・サーバー代) | 2ヶ月〜3ヶ月 |
| ホームページ作成ツール | 自作ならかからない | 無料〜10,000円程度 (ツールの利用料金) | 1日〜5日 |
| 制作会社に依頼 | 20万円〜100万円 | 5,000円〜30,000円 | 1ヶ月〜3ヶ月 |
所要時間は、ITスキルや経験によって個人差があるため、あくまで目安として参考にしてください。
それでは、各項目について順番に見ていきましょう。
ホームページ作成費用の相場については、以下の記事でも詳しく解説しているので、ぜひ参考にしてください。
WordPressで作る
| ホームページ作成方法 | WordPressで自作 |
|---|---|
| ホームページ制作費 | 自作ならかからない |
| 維持費(月額) | 1,000円〜5,000円 (ドメイン・サーバー代) |
| 公開までの所要時間 | 数週間〜1ヶ月 |
WordPressは、公式サイトから無料でダウンロードして使えるホームページ作成ソフトです。
そのため、WordPress自体には利用料はかかりません。
ただし、ホームページを実際にインターネット上に公開するには、「ドメインの取得」と「サーバーの契約」が必要になります。
また、WordPressをサーバーにインストールしたり、初期設定を行ったりする作業も必要です。
公開までにかかる時間は、ITスキルの有無によって差があります。
特に初心者の方の場合は、サーバー契約・ドメイン取得・WordPressのインストール・操作方法の習得などを含めて、数週間〜1ヶ月程度かかるケースも少なくありません。
コアサーバーV2プランは、サーバー・ドメイン・WordPressの準備が一括でスムーズに整うので、「何から始めていいかわからない」という方でも安心してスタートできます。
初めてでもスムーズにWordPressでホームページを作りたい方は、ぜひコアサーバーをチェックしてみてください。
HTML・CSSで作る
| ホームページ作成方法 | HTML・CSSで自作 |
|---|---|
| ホームページ制作費 | 自作ならかからない |
| 維持費(月額) | 1,000円〜5,000円 (ドメイン・サーバー代) |
| 公開までの所要時間 | 2ヶ月〜3ヶ月 |
初心者がゼロからHTMLとCSSを学んでホームページを作る場合、少なくとも2〜3ヶ月程度は見ておくと安心です。
テキストの表示や画像の配置といったシンプルな構造は比較的すぐに理解できますが、デザイン性の高いサイトやレスポンシブ対応を行うには、さらに時間と経験が必要になります。
HTMLとCSSを使って自作する場合でも、ホームページを公開するには「ドメイン」と「レンタルサーバー」の契約が必要です。
費用面では、WordPressを使う場合と同様に、基本的にはこの2つのみでOKです。
ホームページ作成ツールで作る
| ホームページ作成方法 | ホームページ作成ツール |
|---|---|
| ホームページ制作費 | 自作ならかからない |
| 維持費(月額) | 無料〜10,000円程度 (ツールの利用料金) |
| 公開までの所要時間 | 1日〜5日 |
WixやJimdoなどのノーコードホームページ作成ツールを使って自分でサイトを作る場合、基本的に費用はかかりません。
ホームページ作成ツールには無料で使えるものもありますが、ビジネス用途で利用する場合は、月額3,000円から10,000円程度の料金が発生することが多いです。
サーバーなどの環境はあらかじめ整えられているため、公開までの所要時間は比較的短くて済みます。ただし、WordPressやHTMLと比べると、コスト面ではやや割高になる可能性があります。
プロの制作会社に依頼する
| ホームページ作成方法 | 制作会社に依頼 |
|---|---|
| ホームページ制作費 | 20万円〜100万円 |
| 維持費(月額) | 5,000円〜30,000円 |
| 公開までの所要時間 | 1ヶ月〜3ヶ月 |
ホームページの作成をプロに依頼する場合、一定の制作外注費用がかかります。
制作会社の実力やホームページの内容によって見積もり額は異なりますが、一般的には20万円から100万円程度を想定しておくとよいでしょう。
また、公開後も保守や管理の契約が必要になるケースが多く、月額で5,000円から30,000円ほどの費用がかかることもあります。
実際に制作を始める前には打ち合わせや準備が必要となるため、ホームページの公開までには1ヶ月から3ヶ月程度かかると考えておきましょう。
自分にあったホームページ作成方法を決める7つのポイント
ホームページ作成方法を決めるポイントについて、以下7つを一覧表にまとめました。
| 重視する点 | WordPress で自作 | HTML・CSS | ホームページ 作成ツール | プロの業者に 依頼 |
|---|---|---|---|---|
| 費用を抑えたい | ◎ 低コスト | ◎ 低コスト | ◯ 無料プランあり | × 高コスト |
| 無料で作りたい | ◯ ドメイン・サーバー必要 | ◯ ドメイン・サーバー必要 | ◎ 無料プランあり | × 不可 |
| デザインの自由度 | ◯ 高い | ◎ 非常に高い | △ テンプレートに依存 | ◎ 要望次第 |
| 制作スピード | ◯ 中程度 | × 遅い | ◎ 速い | ◯ 業者次第 |
| サポート対応 | ◯ フォーラムなど | × 基本なし | ◎ 公式サポートあり | ◎ 依頼先次第 |
| スマホでの作成 | ◯ 可能 | △ 不可 | ◯ 対応可能 | ◯ 依頼次第 |
| 中長期での運用 | ◎ 柔軟に対応可能 | △ 管理が大変 | ◯ サービスに依存 | ◯ 依頼次第 |
どの方法でホームページを作ればいいか迷った場合には、上記のポイントを参考にしてください。
ここからそれぞれのポイントについて1つずつ詳しく解説していきます。
費用を抑えたいなら「WordPressで自作」
ホームページ作成の費用をできるだけ抑えたいのであれば、「WordPressで自作」を選ぶのがおすすめです。
WordPressの無料テーマを利用すれば、月額1,000円程度のコストだけで自分でホームページを作成できます。
ホームページ作成方法ごとの予算目安は、以下の通りです。
- WordPressで自作:月額1,000〜3,000円
- HTML・CSSで自作:月額4,000〜6,000円
- ホームページ作成ツールで自作:月額1,000〜5,000円
- プロの業者に依頼:40万〜150万円
WordPressは無料テーマでも高品質なものが多いため、初心者でも低コストでも質の高いホームページを作成可能です。
HTML・CSSやホームページ作成ツールでも費用を抑えて作成可能ですが、難易度や自由度を考えるとWordPressでホームページを作ることがおすすめです。
WordPressのテーマについては「【初心者必見】WordPress人気おすすめテーマ12選【有料〜無料まで】」で詳しく紹介しています。
できるだけコストを抑えてホームページを作りたいと考えているのであれば、「WordPressで自作」を検討してみましょう。
無料で作りたいなら「ホームページ作成ツールで作る」
ホームページを無料で作りたいのであれば、「ホームページ作成ツール」で作るのがおすすめです。
WixやJimdoなどのホームページ作成ツールを使えば、無料でも高品質なホームページを作成することができます。
また、「Googleサイト」というGoogleから提供されている無料サービスを利用しても、無料でホームページの作成が可能です。
Googleサイトは、HTMLやCSSなどのWebサイトの専門知識がなくても、無料で簡単にホームページを作成できるのが特徴です。
「とりあえずホームページがほしい!」という方や、HTMLやCSSなどのWeb制作の知識がない方には、Googleサイトでのホームページ作成もおすすめです。
ただし、無料プランでは独自ドメインが使えなかったり、広告が表示されたりすることがあるため、
将来的にしっかり運営していきたい場合は、有料プランの検討や、WordPressへの移行も視野に入れるのがおすすめです。
Googleサイトでのホームページ作成方法やJimdo(ジンドゥー)、Wix(ウィックス)の使い方・始め方については、以下で解説しています。ぜひ参考にしてください。
おしゃれなホームページを作るなら「プロの業者に依頼」
デザイン性の高いホームページを自分で作りたいと考えているのであれば、「プロの業者に依頼」がおすすめです。
ホームページ制作業者はWebデザインのプロでもあるため、あなたが希望した通りの魅力的なホームページを作成してくれます。
特定のテンプレートを選ぶ必要がないため、世界に一つだけのオリジナルデザインのホームページを作ることができます。
こだわりのホームページを作りたいと考えているのであれば、「プロの業者に依頼」を検討してください。
スマホで作りたいなら「WordPressで自作」
「パソコンがなくても、スマホだけでホームページを作りたい」そんな方には、WordPressを使って自作する方法がおすすめです。
多少の手間はかかりますが、スマホからでもドメインとレンタルサーバーの契約、そしてWordPressの設定まで完了させることが可能です。
スマホでHTMLやCSSを使ってゼロから作る方法はスマホでは操作が難しいですが、WordPressならスマホだけでも対応できる点が大きなメリットです。
スマホでWordPressを使うなら、公式アプリ「WordPress - サイトビルダー」の利用がおすすめです。
このアプリを使えば、記事の投稿やページの編集、コメントの管理などもスマホでかんたんに行えます。
スマホでのドメインとサーバーの設定については以下の記事でまとめているので、こちらもぜひ参考にしてください。
スピード重視なら「WordPressで自作」
できるだけ早くホームページを作りたいと考えているのであれば、「WordPressで自作」がおすすめです。
業者に依頼する場合には何度か打ち合わせを行いながらホームページ制作を進めていきますが、「WordPressで自作」であれば打ち合わせ不要でホームページ作成を進められます。
またWordPressであればHTMLやCSSなどの専門知識が必要ないため、テンプレートを活用してすぐにホームページを作成可能です。
とにかく早めにホームページを作りたいという場合には、「WordPressで自作」を選ぶのがよいでしょう。
初心者でホームページ作成に自信がないなら「プロの業者に依頼」
「わからないところを質問しながら、安心してホームページ作りを進めたい」
そんな方には、プロのWeb制作業者に依頼する方法もおすすめです。
経験豊富なWeb制作業者に依頼すれば、デザインの細かな要望にも柔軟に対応してくれるほか、
制作の途中で出てくる「ここがわからない」「どうしたらいいの?」といった疑問にも、すぐに相談・解決できる体制が整っています。
自分で作る場合と比べて費用はかかりますが、お金を払っている分、プロの視点でしっかりサポートしてくれるのが大きな安心ポイントです。
「はじめてのホームページ作成で不安が大きい」「デザインや構成をプロに任せて、確実に仕上げたい」
という方には、プロへの依頼が最適です。
なお、制作会社に依頼する場合でも、WordPressをベースに構築してもらうことも可能です。
自分でもページの更新や管理がしやすくなるので、運用のしやすさも両立できます。
ホームページを運用し続けるなら「WordPressで自作」
中長期的にホームページを運用し続けたいと考えているのであれば、「WordPressで自作」がおすすめです。
WordPressは、自分でページを更新したり、必要に応じて機能を追加したりできる柔軟性があるため、
日々の運用や定期的なメンテナンスも自分のペースで行えるのが大きな魅力です。
- お知らせやブログを自分で追加できる
- 内容を最新情報に差し替えるのも簡単
- 長く使い続けられるオープンソースのシステム
このように、変化に対応しながら長く育てていけるホームページ作成方法と言えます。
もちろん、Web制作会社に依頼して作ったホームページでも中長期の運用は可能です。
しかし、更新や修正のたびに依頼費用が発生するケースが多く、コストがかさむ可能性があります。
WixやJimdoなどのホームページ作成ツールは手軽に使える反面、運営会社の方針によってサービスが終了することもあります。
その場合、作成したホームページ自体が消えてしまうリスクもあるため、長期運用を前提にするにはやや不安が残ります。
ホームページの作成手順を3ステップで解説
ホームページの作成手順は、以下の3ステップとなります。
- ホームページを作る目的を明確にする
- ホームページの作り方を決める
- 実際にホームページを作成する
上記の手順に沿って進めていけば、あなたの理想とするホームページを作成できるでしょう。
ここからそれぞれの手順について詳しく解説していきます。
ホームページを作る目的を明確にする

まず、なぜホームページを作るのかをはっきりさせましょう。ホームページを作る目的が明確になれば、内容や作り方を決めやすくなります。
ホームページを作る目的の例には、以下があげられます。
- ビジネス用:起業時の名刺代わりや会社のお店の信頼性アップのため
- 情報発信:自社の活動やサービス内容を伝えたい
- 集客:ホームページを通じて新規顧客を獲得したい
「なんとなく作る」ではなく、目的を明確にしてからホームページ制作を始めることが成功のカギです。
企業ホームページの作成方法・構成や注意点について以下でくわしく紹介しています。企業ホームページ作成予定の方はぜひご覧ください。
ホームページの作り方を決める
ホームページを作る目的を決めたら、どの方法でホームページを作るかを選びましょう。
ホームページの作り方によって費用・デザインの自由度・制作スピードが変わります。
- 費用を抑えたい → WordPressで自作
- 無料で作りたい → Wix / ペライチ / Jimdoなどのホームページ作成ツール
- おしゃれなサイトを作りたい → プロに依頼
- スマホで作りたい → WordPressで自作
- スピード重視 → WordPressで自作
- 運用し続けたい → WordPressで自作
- サポートがほしい → プロに依頼
ホームページの目的に合った作り方を選びましょう。
実際にホームページを作成する

作り方が決まったら、いよいよホームページを作成!方法によって手順は異なりますが、確認しながら進めることが大切です。
初心者がホームページを作るなら、WordPressが最適です。
- 世界シェアNo.1のCMS で多くのサイトが採用
- 無料で利用可能(ただし、独自ドメインやサーバーは有料)
- 専門知識なしで作成・更新が簡単
- テンプレートが豊富でデザインがしやすい
- SEOに強く、集客にも有利
ここからはWordPressを使って自分でホームページを作る手順を紹介します。
- ドメインを取得する
まずは、自分のサイトの住所となる独自ドメインを取得しましょう。
▼ ドメイン取得方法
ドメイン取得方法と注意点・費用について - レンタルサーバーを契約する
ホームページを公開するためのレンタルサーバーを契約します。
コアサーバーなら、WordPressに最適化されており、高速表示&安定運用が可能!
▼ レンタルサーバーの契約手順
レンタルサーバーを契約する方法 - WordPressをインストールする
- WordPressの初期設定を行う
・テーマを選んでデザインを設定
・必要なプラグイン(SEO・セキュリティ対策など)を導入
・基本ページ(ホーム、会社概要、お問い合わせなど)を作成
▼ WordPressの設定方法
WordPressの初期設定手順 - 記事やコンテンツを作成する
サイトの目的に合わせて、記事や画像を追加していきます。
SEOを意識してキーワードを適切に使うことで、検索エンジンでの評価が上がります!
バリュードメインとコアサーバーを使えば、煩わしい設定が不要でWordPressを自動でインストール可能!
コアサーバーはWordPressに最適化されており、高速表示が可能です。
ドメインとサーバーセットで月額390円~利用できるコアサーバーをご検討ください。
また、オリジナルドメインを使ってワンクリックでホームページを作りたいのであれば、バリューサーバーのまるっとプランがおすすめです。
バリューサーバーのまるっとプランであれば、月額137円〜という低価格で自分のホームページを作成できます。
専門知識不要でサクッとホームページを作成できるので、手軽にホームページを作りたい人はぜひチェックしてください。
バリューサーバーまるっとプランの詳細はこちら>>ホームページ作成に関するQ&A
- ホームページ作成でやってはいけないこととは?
- ホームページを無料で作成する方法はある?
- ホームページを自分で作成する方法は?
- ホームページ作成にかかる費用は?
ホームページ作成に関するよくある疑問は上記の通りです。
ここからそれぞれの疑問について詳しく解説していきます。
ホームページ作成でやってはいけないこととは?
ホームページ作成でやってはいけないこととしては、以下のような項目があげられます。
- 無料サーバー・低スペックサーバーを使う
- 適当にドメインを選ぶ
- SSL対応をしていない
- ページ表示速度が遅い
- モバイル対応していない
特に無料サーバーの利用や適当なドメイン選びなど、初心者がやりがちなミスはサイトの成長を妨げる原因になります
より詳しい注意点については、「ホームページ作成でやってはいけない23の注意点」記事でも詳しく解説していますので、あわせて参考にしてください。
レンタルサーバーの契約は月額1,000〜3,000円程度で行えるため、ここは設備投資だと思って有料サーバーを契約するようにしましょう。
レンタルサーバー選びに困ったときは、以下で初心者向けのおすすめレンタルサーバーの徹底比較や選び方を解説しています。ぜひ参考にしてください。
ホームページを無料で作成する方法はある?
ホームページを無料で作成する方法として、以下のサービスがあります。
- WordPress
- Wix
- ペライチ
- Jimdo
これらは基本無料で利用できますが、ドメインやサーバーの契約、有料プランへの切り替えなどで費用が発生する場合があります。
特にWordPressは自由度が高いですが、独自ドメインやレンタルサーバーが必要です。無料で運用する方法もありますが、長期的な運用を考えると、有料のドメインとサーバーを契約するのがおすすめです。
「まずは無料で試したい」という方のために、WordPressを無料で始める方法を以下で解説しています。
ビジネス用途では、信頼性・ブランド力・SEO対策の面で有料の独自ドメインとサーバーが重要です。
無料サービスは広告表示や制限があり、運用の自由度が低いため、安定した運営には有料プランがおすすめです。
おすすめの独自ドメイン取得サービスについては、以下の記事を参考にしてください。
ホームページを自分で作成する方法は?
- HTML・CSSでコードから作成
- WordPressで作成
- ホームページ作成ツールを使う
ホームページを自分で作成する方法としては上記3つがあげられます。
どの方法でもホームページの自作が可能ですが、おすすめはWordPressで作成する方法です。
WordPressはHTML・CSSなどの専門知識がなくてもホームページを作れるため、できるだけ手軽にホームページを作りたいという人に最適になります。
また、WixやJimdoなどのホームページ作成ツールを使って作成する方法もありますが、独自ドメインでページを作るとWordPressよりも割高になるため注意しましょう。
できるだけコストを抑えて簡単に自分でホームページを作りたいと考えているのであれば、ぜひWordPressを使った方法を検討してみてください。
個人事業主におすすめのホームページ作成方法は、以下の記事でも詳しく解説しています。
ホームページ作成にかかる費用は?
ホームページ作成方法ごとの予算目安を一覧表にまとめました。
できるだけ費用を抑えたいならWordPressを使って自分でホームページを作る方法がおすすめです。
| 予算目安 | 補足 | |
|---|---|---|
| WordPressで自作 | 月額1,000〜3,000円 | ドメイン・サーバーの費用 |
| HTML・CSS | 月額4,000〜6,000円 | ドメイン・サーバー・制作ソフトの費用 |
| ホームページ作成ツール | 月額1,000〜5,000円 | ホームページ作成サービスの有料プラン |
| プロの業者に依頼 | 40万〜150万円 | 業者やホームページ規模によって変動あり |
ホームページ作成費用の相場を規模・依頼先・目的別に紹介しています。あわせてご覧ください。
まとめ:ホームページの作り方を知り、実際に作成しましょう
ここまで、自分でホームページを作る方法や作成手順を初心者向けに解説してきました。
自分でホームページを作る方法にはいくつかの種類がありますが、おすすめはWordPressを使ってホームページ制作を行う方法です。
WordPressであれば専門的なWeb制作の知識不要でホームページを作成できますし、高額な制作費用もかかりません。
無料のテンプレートでも質の高いデザインが多いため、あなたの理想とするホームページを作成できるでしょう。
バリュードメインとコアサーバーであれば、ワンクリックでWordPressを導入できるWordPress簡単自動インストール機能が搭載されています。
複雑な操作不要でWordPressを導入できるため、これからWordPressでホームページを作りたいと考えているのであればぜひ検討してください。
バリュードメインとコアサーバーでWordPressを作る>>また、オリジナルドメインを使ってワンクリックでホームページを作りたいのであれば、バリューサーバーのまるっとプランがおすすめです。
バリューサーバーのまるっとプランであれば、月額137円〜という低価格で自分のホームページを作成できます。
専門知識不要でサクッとホームページを作成できるので、手軽にホームページを作りたい人はぜひチェックしてください。
バリューサーバーまるっとプランの詳細はこちら>>ドメインが実質0円(年間最大3,882円お得)になるサーバーセット割特典
を展開中です。
最新のキャンペーンはこちらから

GMOデジロック データアナリスト
20代からECサイト運営・WEBマーケティング系の仕事を15年以上経験。最近は分析スキル向上のため機械学習・データサイエンスを勉強中。






























 目次へ
目次へ