Googleサイトでホームページ作成!使い方をくわしく解説

検索サービスで有名なGoogleですが、インターネット関連企業として数多くのサービスをリリースしており、その中のひとつにGoogleサイトがあります。
Googleサイトは誰でも手軽、かつ簡単にホームーページが作れるようにデザインされたサービスです。しかも無料で利用可能。
本稿では、そんなGoogleサイトの概要からメリット/デメリット、使い方までくわしく解説します。
またGoogleサイトは、サイトのアドレス(URL)を独自ドメインで公開することも可能です。Googleサイトの独自ドメインでの公開方法は下記で紹介しています。
Googleサイトとは?

Googleサイトは、その名のとおりGoogleが運営するサービスです。インターネット上でホームページの作成ツールを提供しています。
大きな特長は、HTMLやCSS、Javascriptなどの高度な知識を必要とせずに自分でホームページを制作することができ、それをインターネット上で公開できること。
しかも、ホームページのデザインから作成、共有、公開までがGoogleサイト内で完結しています。すなわち、ホームページ作成に必要なツールがワンパッケージになっているのです。
また、運営母体がGoogleという有名ブランドであり、バックグラウンドが不明なツールよりも安心感や安全性が高いのもポイントです。
なおHTMLでのホームページ作成やGoogleサイト以外の作り方に興味がある方は、以下の記事で紹介しています。チェックしてみてください。
Googleサイトでホームページを作成するメリットとデメリット
ホームページ初心者にとって、至れり尽くせり感のあるGoogleサイトではありますが、それなりの制約もあったりします。
まずは、Googleサイトでホームページを作成するメリット/デメリットを確認しておきましょう。
Googleサイトでホームページを作成するメリット

Googleサイトを使ってホームページを作成するメリットとして考えられるのは以下の5点。
- 無料で利用可能
- ノーコードでホームページ作成
- Googleサービスとの連携
- 共同編集/閲覧制限が可能
- レスポンシブ表示に対応
無料で利用可能
Googleのアカウント(Gmailのアドレス)があれば、Googleサイトは無料で使えます。もちろん、アカウントの取得も無料です。Googleアカウントの作成方法は、後ほど紹介します。
ノーコードでホームページ作成
ホームページ作成に際して、HTML、CSS、Javascriptなどの高度な知識を必要としません。お弁当箱におかずを詰めていくようなイメージでホームページ作りを進められます。
Googleサイトをはじめ無料のホームページ作成ツールについて下記で紹介しています。あわせてご覧ください。
Googleサービスとの連携
例えばGoogleマップを埋め込んで所在地を示したり、Googleカレンダーとの連携によりスタッフ同士でスケジュールを共有したりする機能が簡単に組み込めます。
共同編集/閲覧制限が可能
他のユーザーに編集権限を付与することができ、複数メンバーでのホームページ作りにも対応。公開時には、権限を持つユーザーだけが閲覧可能な状態にすることもできます。
レスポンシブ表示に対応
PC、スマホ、タブレットなどデバイスごとに異なる画面サイズを考慮し、レイアウトを自動変更する、レスポンシブ・デザインに対応しています。
Googleサイトでホームページを作成するデメリット

Googleサイトでホームページを作るデメリットとしては、以下の3点があります。
- テンプレートのデザインが限定される
- コメント機能がない
- ページごとに権限設定ができない
テンプレートのデザインが限定される
Googleサイトで利用できるテンプレートは2024年4月現在で18種類。バリエーションが少なく、テンプレートだけで期待するホームページを作るのは難しいかもしれません。
デザインにこだわるのであれば無料テーマが10,000種類近くあるWordPressも検討してみましょう。WordPressおすすめのテーマを下記で紹介しています。参考にしてみてください。
コメント機能がない
Googleサイトでは、来訪者がページやコンテンツにコメントを残す機能がありません。このため、一般の来訪者と管理者との直接的なコミュニケーションを希望する場合、別途メールフォームなどを設置する必要があります。
ページごとに権限設定ができない
サイトごとに共同編集や閲覧制限を設定することはできますが、ページごとの設定はできません。グループ別に情報を制限したい場合には、別サイトとして構築するなどの対処が必要となります。
Googleサイトでホームページを作成する方法
ここからは、Googleサイトでのホームページ作成に使用する機能を紹介します。
Googleアカウントの作成
まずはGoogleアカウントを持っていないユーザーのため、Googleアカウントの作成方法を紹介します。
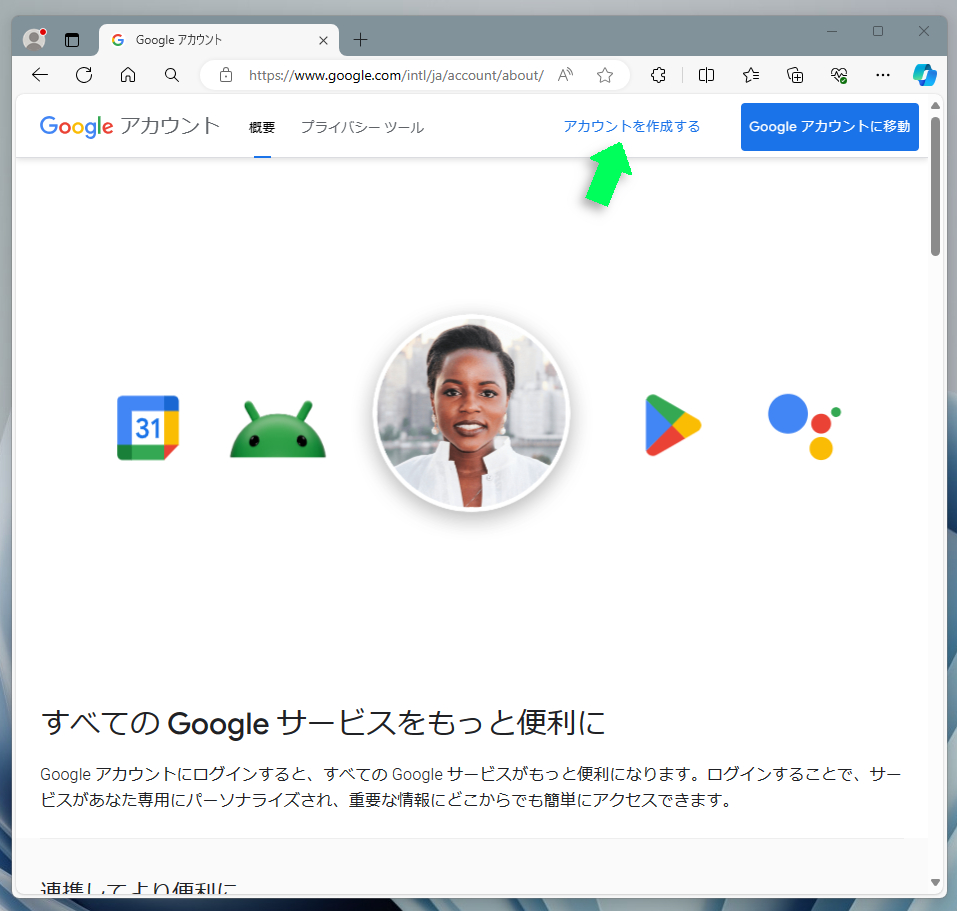
Googleアカウント新規に作成する場合、WebブラウザにてGoogleアカウントを開き、ページ上部にある"アカウントを作成する"をクリックします。

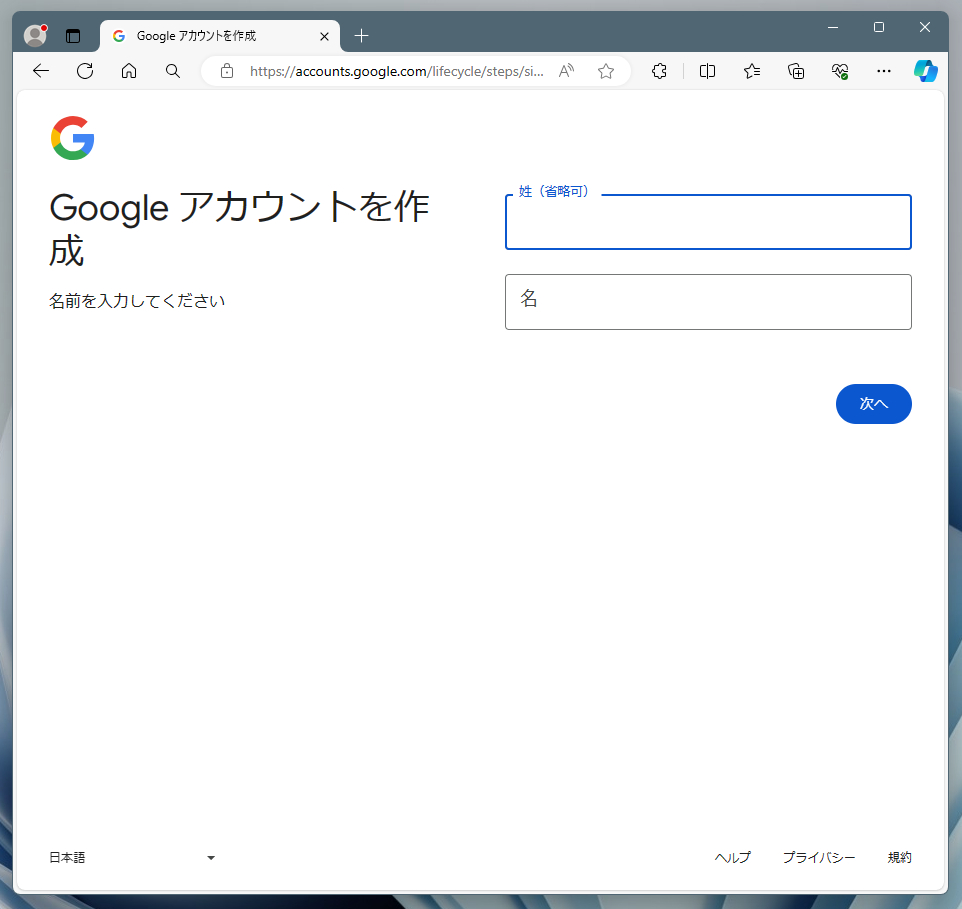
Googleアカウントの作成時には、名前、生年月日/性別、希望するGmailのメールアドレス、パスワード、コード受信用の電話番号を入力する必要があります。

画面の指示に従って各情報を入力しましょう。すべての入力が完了すればGoogleアカウントの作成は完了です。
Googleのアカウントの作成については「Gmail(Googleアカウント)の作り方を画像付きでわかりやすく解説」の記事でくわしく紹介しています。あわせてご覧ください。
コンテンツ作成とページ編集
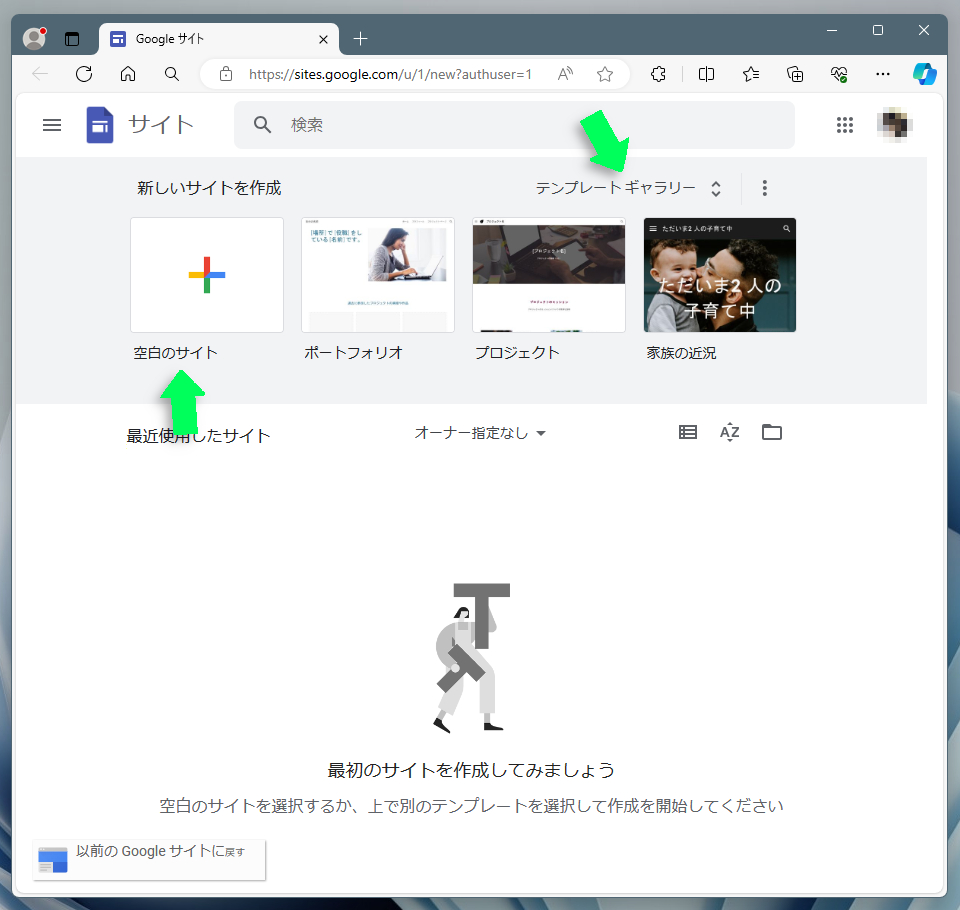
最初は、コンテンツの作成、およびページの編集に使用する機能やツールに関して。まずは、WebブラウザにてGoogleサイトにアクセスします。
ご自身でデザインを決めたい場合には"空白のサイト"をクリックします。テンプレートからデザインを選びたい場合、"テンプレートギャラリー"をクリックして一覧を表示させ、その中から選びます。

"空白のサイト"(またはいずれかのテンプレート)をクリックすると、サイトの編集画面へと移行します。

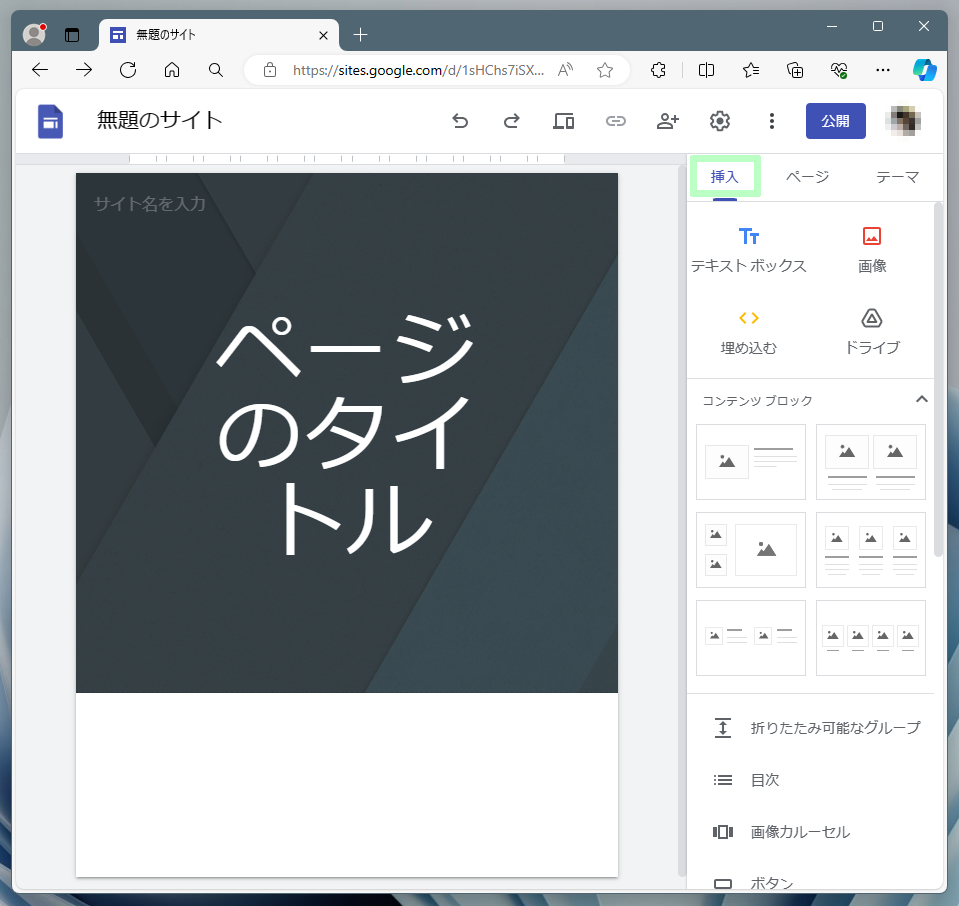
セクション
上図にて、ウィンドウの右側の"挿入"タブに表示されているのが、ページに配置できるセクションの一覧です。
セクションというのは、Googleサイトの専門用語であり、ホームページ上に配置できるコンテンツの器のこと。その中に画像や文章を入れることで、ひとつのコンテンツとして成立する訳です。
"挿入"タブの一番上に4つ並んだアイコンは、使用頻度の高いセクションがピックアップされています。
それぞれ、ページ上にテキストを配置するための"テキストボックス"、画像を配置するための"画像"、URLやHTMLのコードを使用するための"埋め込む"、Googleドライブに保存されたファイルをホームページに取り込むための"ドライブ"、となっています。
その下にある"コンテンツブロック"は、テキストと画像の組み合わせがパッケージになったセクションです。
"テキストボックス"と"画像"との組み合わせでも同じ結果を得られますが、"コンテンツブロック"を使用すればワンクリックで手間なくレイアウトを決めることができます。
"挿入"タブの中盤以降には、ページにさまざまな機能を埋め込むことができるセクションの一覧が続きます。
コンテンツの編集機能
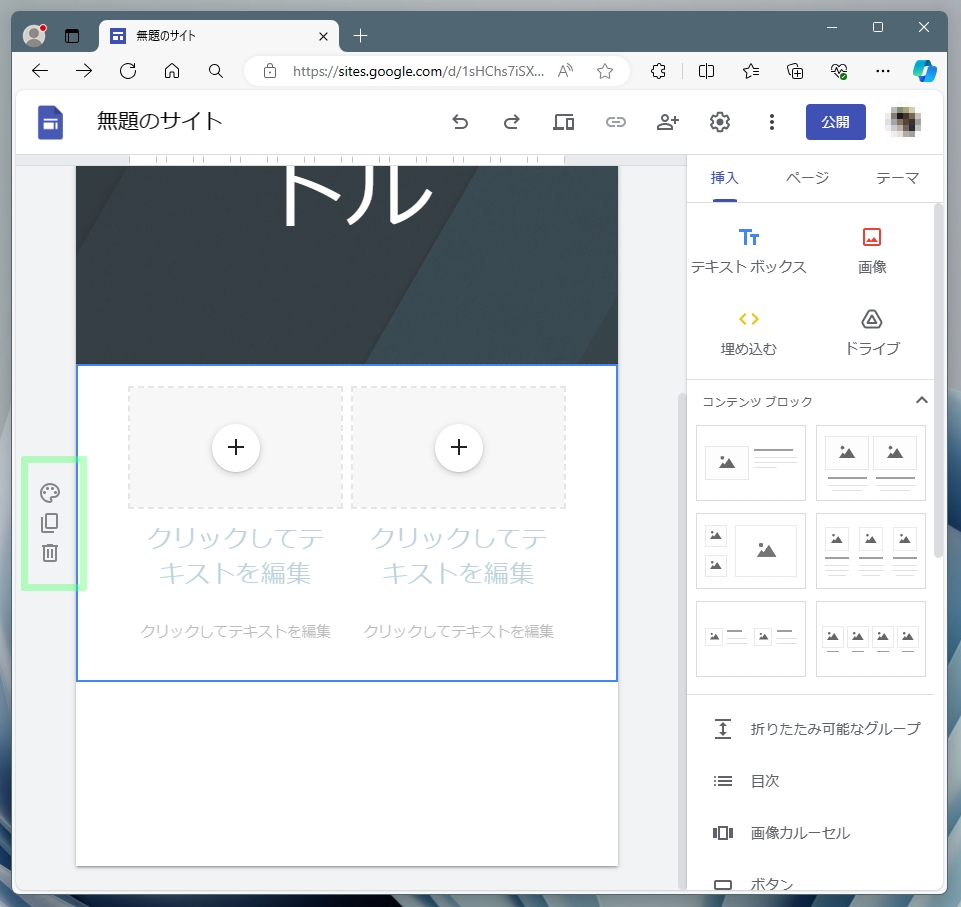
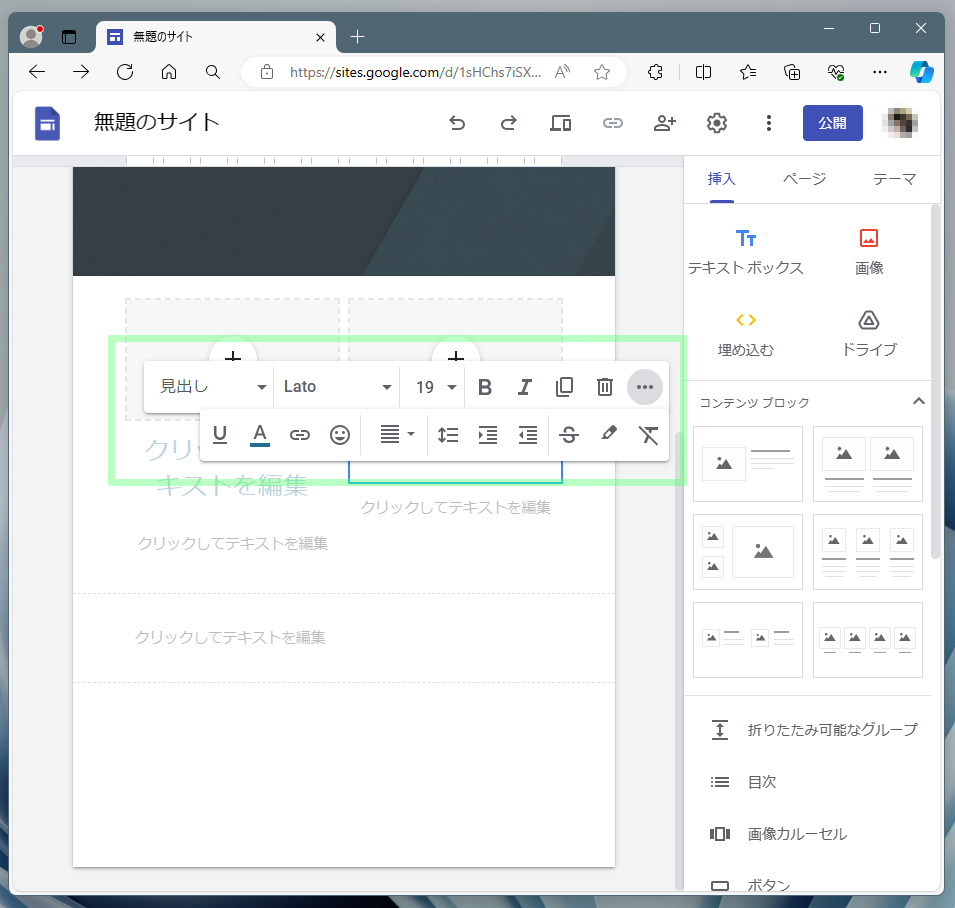
リストに並んだセクションのいずれかをクリックすると、ウィンドウ左側の編集画面に自動配置されます。以下のスクリーンショットは、"コンテンツブロック"から画像が2つ横並びなったデザインを配置した状態。

セクションの左側には小さなアイコンが3つ表示されていますが、これはそのセクションにフォーカスがある場合に表示されるツールメニューです。
上から、バックグラウンドの色を変更したり画像を挿入したりできる"セクションの色"、そのセクションの複製を作る"セクションのコピー"、そのセクションを消去する"セクションの削除"という並びになっています。
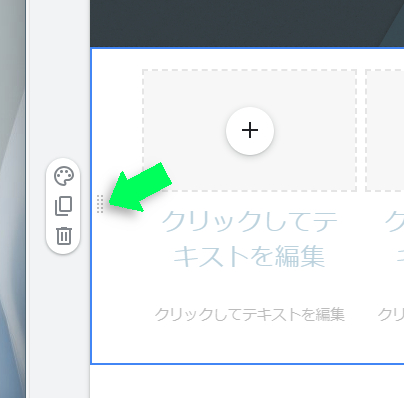
ツールメニューの横にある点が8個並んだアイコンをドラッグすれば、ページ内でセクションの位置を変更することができます。

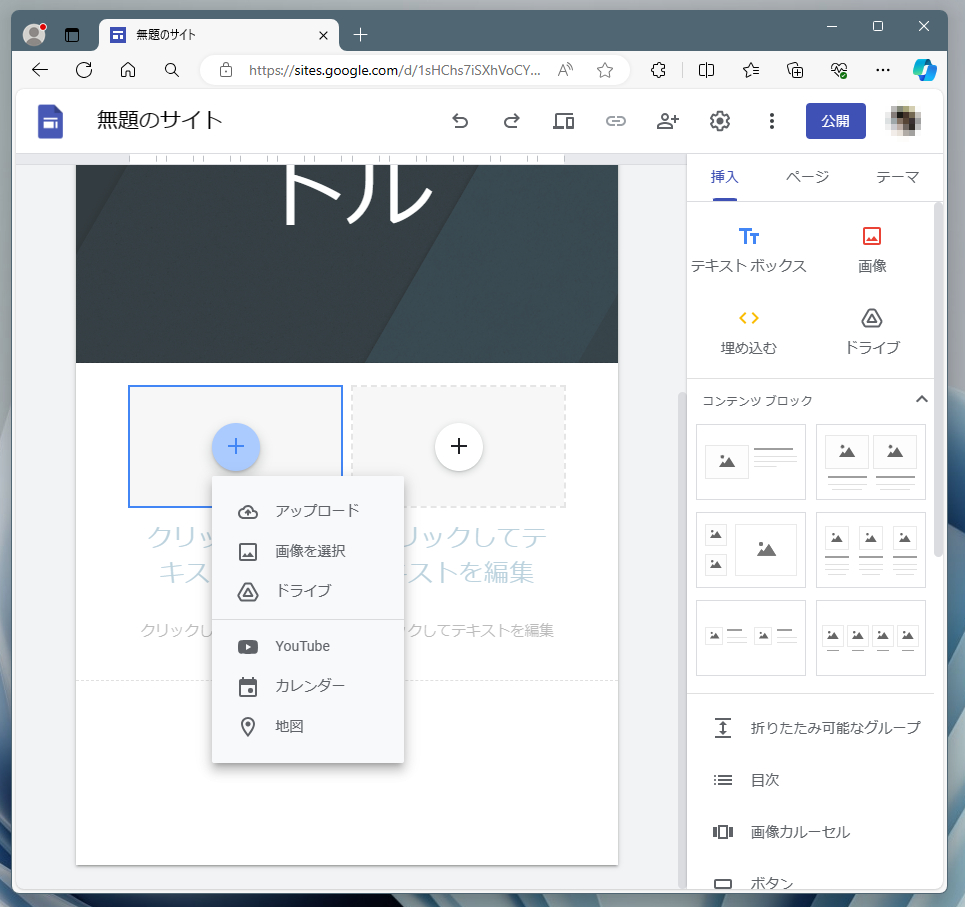
また、セクション内の"クリックしてテキストを編集"部分をクリックすれば、テキストの入力や編集が行え、画像部分のプラスマークをクリックすれば、画像系の埋め込みメニューが表示されます。

この他、編集可能なテキストの場合、専用のツールメニューが表示されます。見出しや本文などテキストの属性指定、サイズ/色の変更、太字や斜体といった文字装飾、揃えの変更(中央/左寄せ/右寄せ/均等)など、テキスト編集に関するさまざまな機能が利用できます。

ページの追加と編集
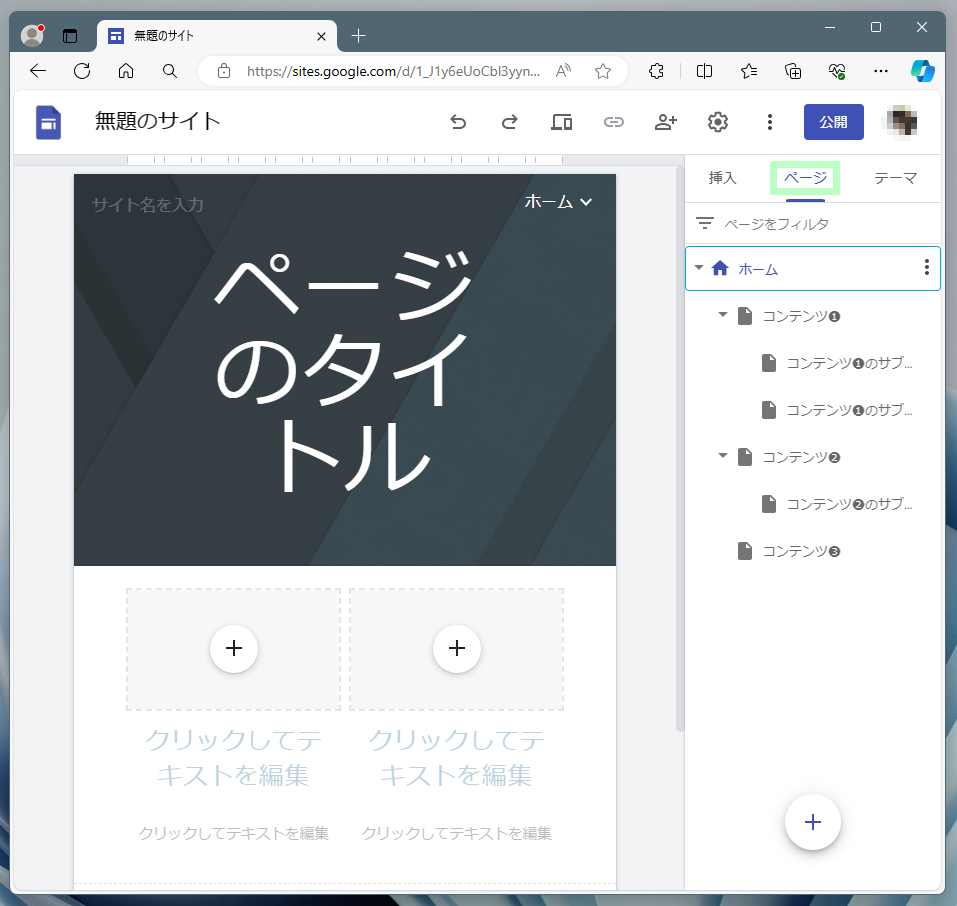
続いては、ページの追加と編集機能に関して。Googleサイトのウィンドウ右上の"ページ"タブをクリックすると、現在のページ構成が表示されます。

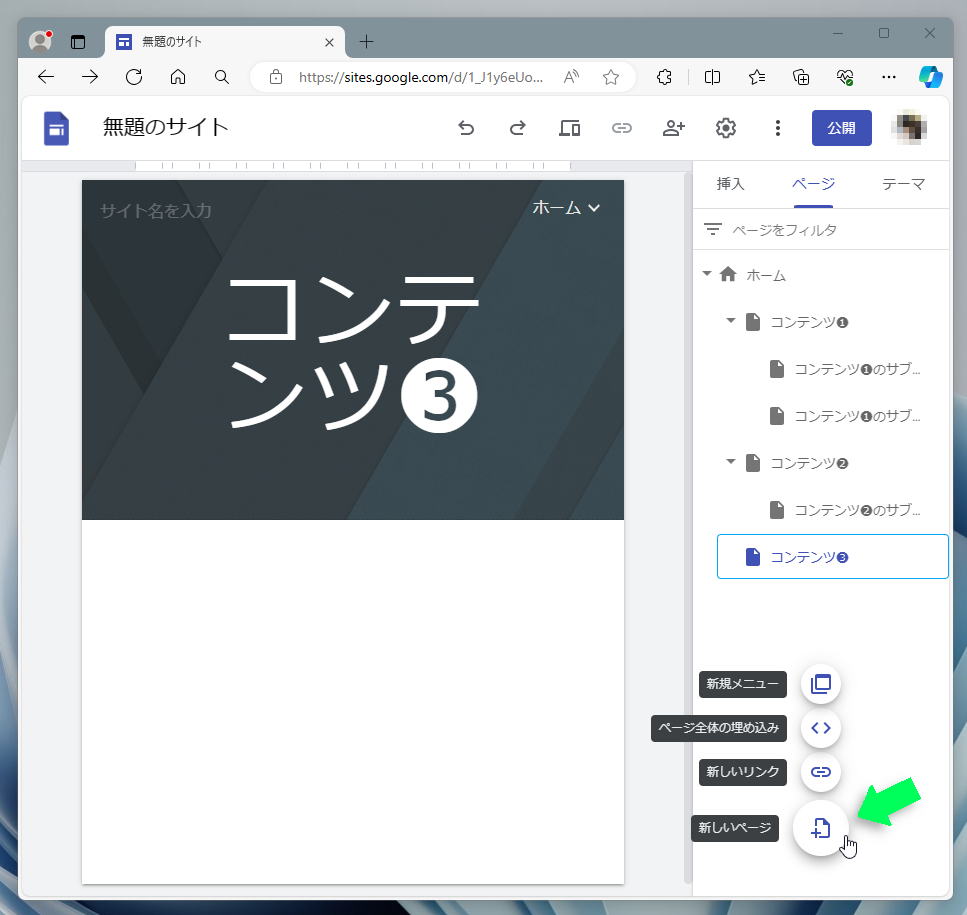
新しいページ(またはサブページ)を追加するには、ウィンドウ右のページ構成から作成したいページと同じ階層のページ名をクリックしてアクティブにしてから、ウィンドウ右下にあるプラスマークのアイコンから"新しいページ"を選択します。

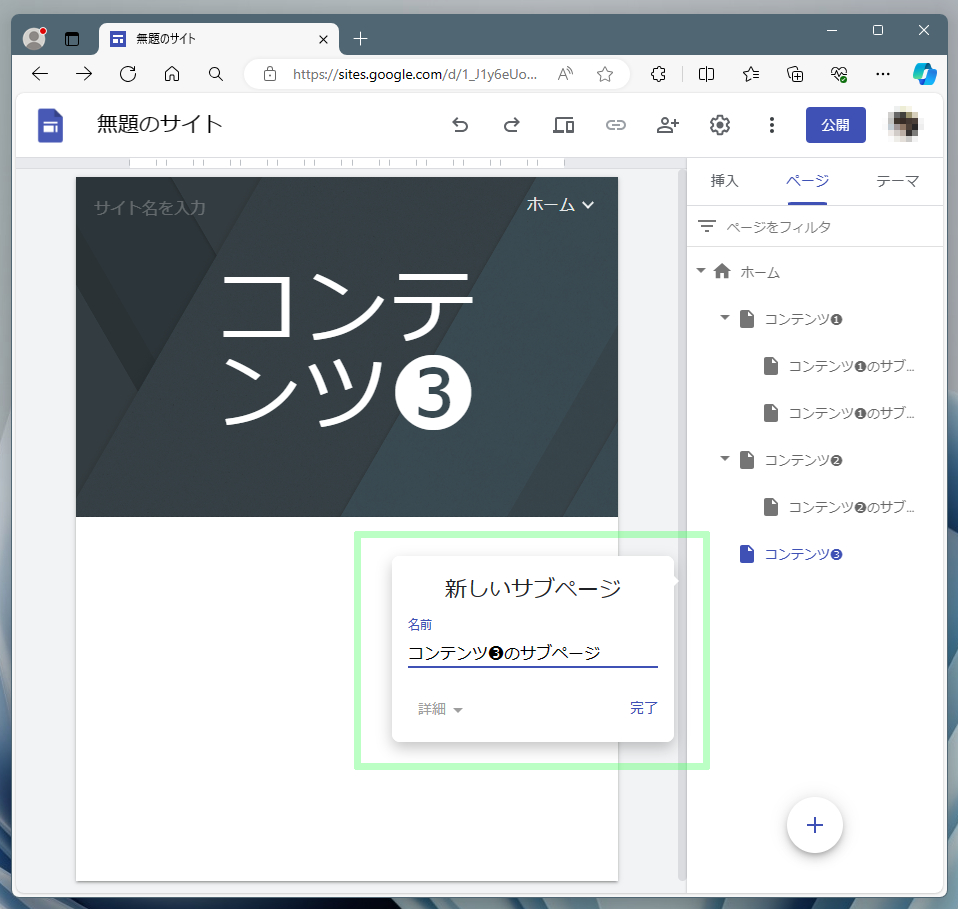
ウィンドウ中央に現れたダイアログにページ名を入力し、"完了"をクリックすればページの作成は完了です。同時にウィンドウ右のページ構成も更新され、ページが追加されたことを確認できます。

また、ページ構成が変わると、ホームページのナビゲーションメニューにも追加したページが自動で表示されるようになります。

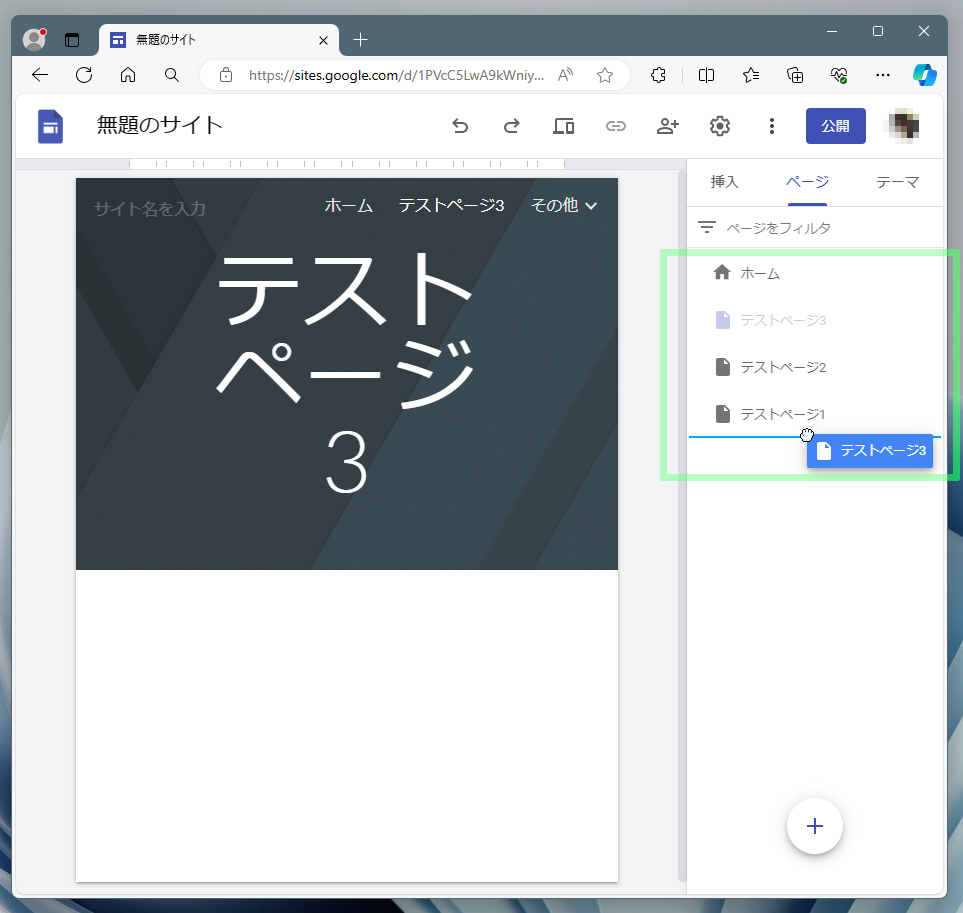
ページの順番を変更したい場合、対象ページをドラッグすることで任意の場所に移動可能です。また、他のページに重ねれば、そのページの下階層に位置するサブページとなります。

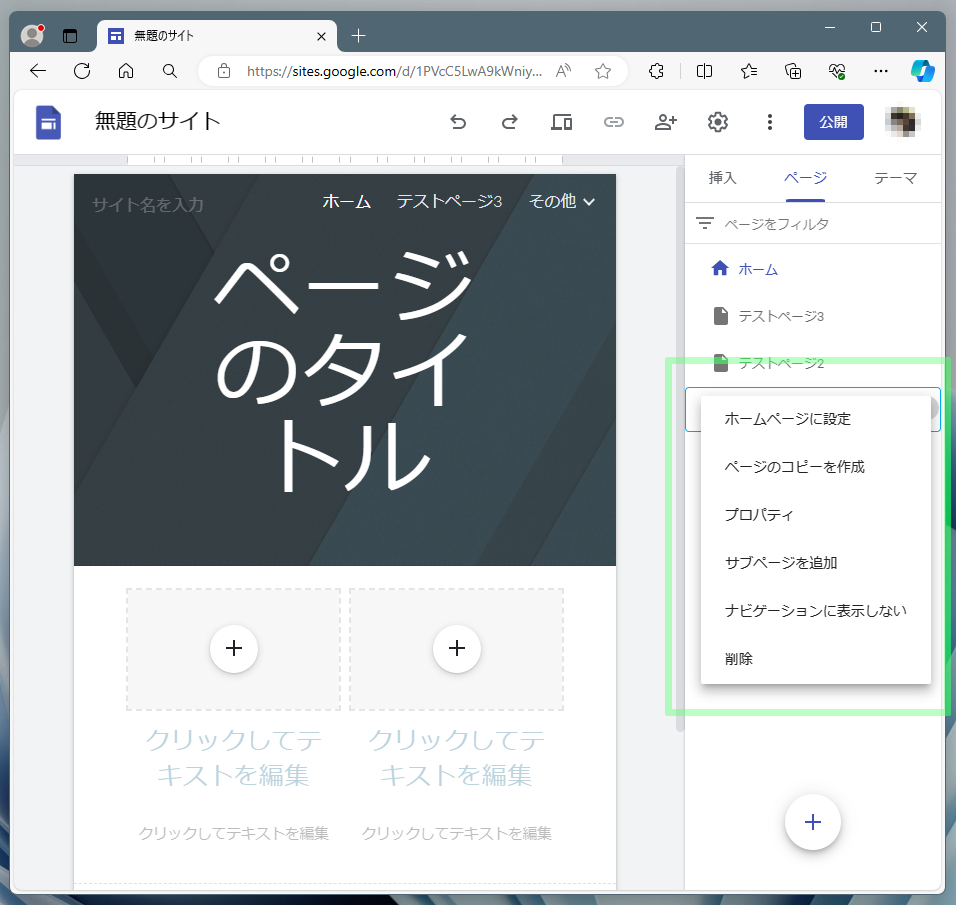
ページ名横の"︙"をクリックすれば、そのページに対する各種操作が実行可能。用意されている機能は、以下の6つとなります。
- そのページをトップページにする"ホームページに設定"
- ページの複製を作る"ページのコピーを作成"
- ページの名前やカスタムパスを変更する"プロパティ"
- 下階層にページを作る"サブページを追加"
- そのページを削除する"削除"

リンクを設置する
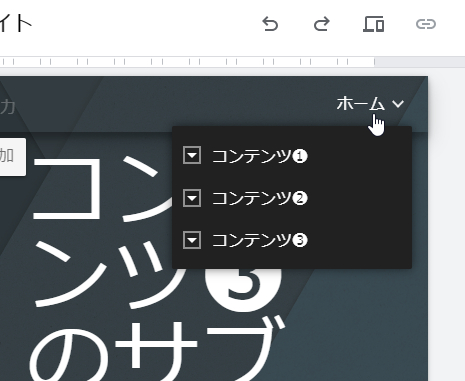
テキストの一部や画像にリンクを設置すれば、目的のページにワンクリックでジャンプでき、来訪者が使いやすいホームページになります。
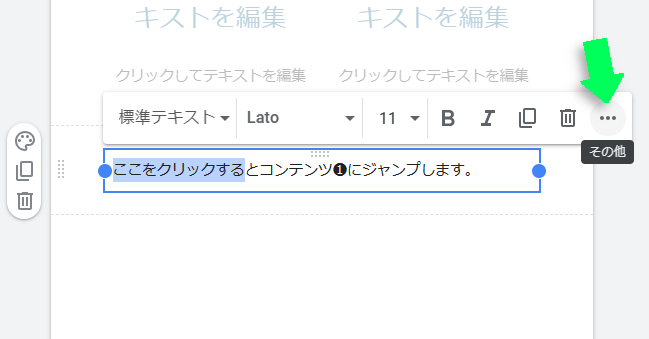
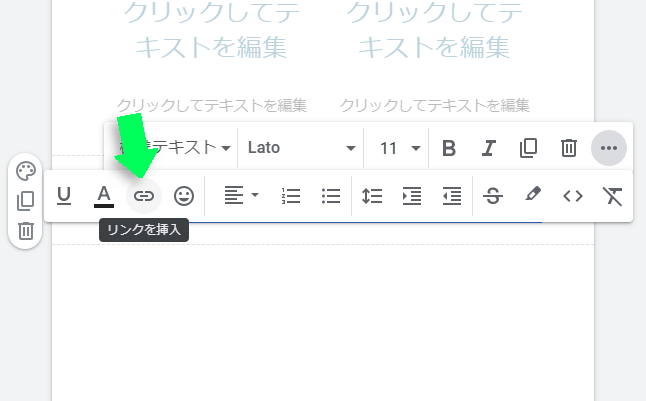
例えばテキストの一部にリンクを設置する場合、リンクを設置したい文字列をマウスのドラッグでハイライト状態にし、ツールバーから"その他"をクリックします。

ツールバーの下にサブツールバーが新たに表示されるので、"リンクを挿入"をクリックします。

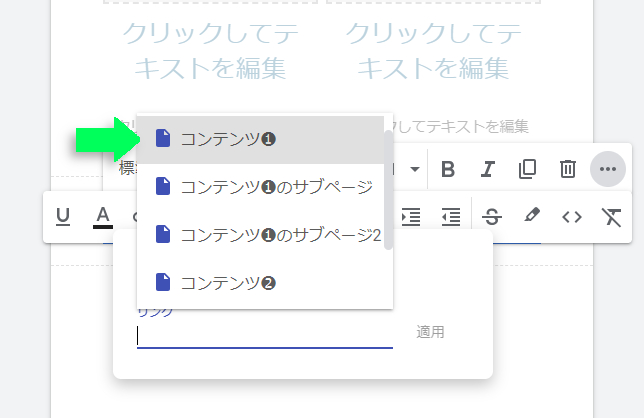
テキストとリンク先を入力するダイアログにかぶさる形で、サイト内のページリストが表示されるので、リストからリンク先のページを選択します。

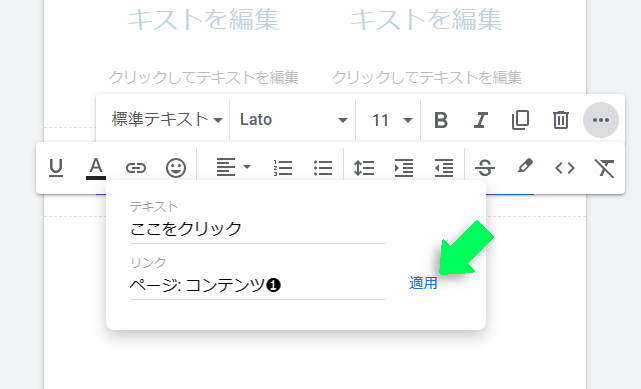
最後に、ダイアログに自動入力されたテキストとリンク先を確認し、"適用"をクリックします。これで、リンクの設置は完了です。

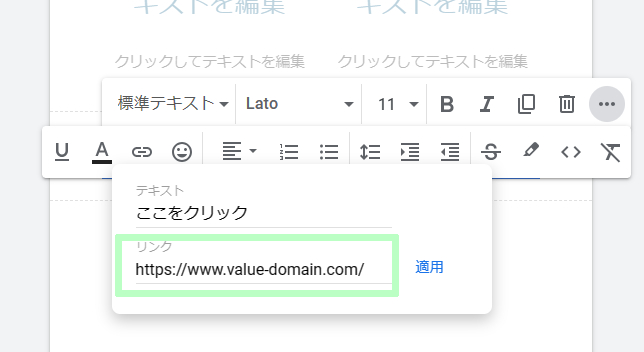
また、外部コンテンツをリンクしたい場合、ページリストの後ろに隠れているダイアログをクリックしてページリストを非表示にし、ダイアログの"リンク"部分にリンク先のアドレスを記述します。

日本語フォントを追加する
Googleサイトで使用できるフォントは「Lato」や「Arial」など、見慣れないモノがデフォルト設定となっています。
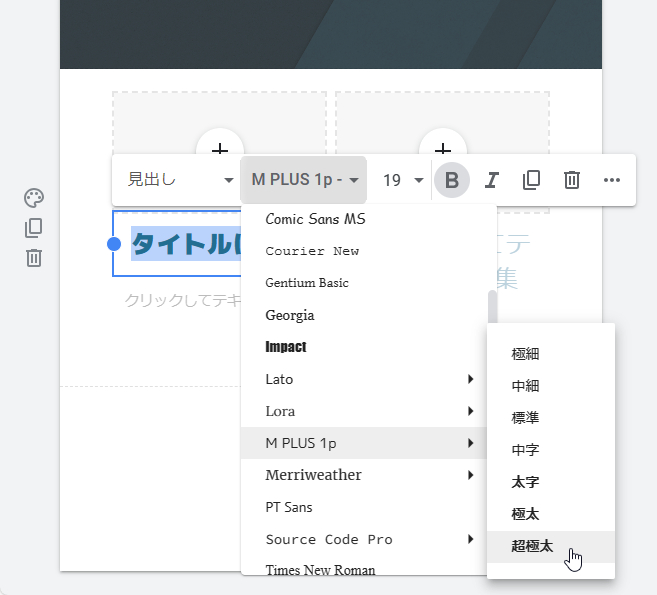
フォント選択時のリストをカスタマイズすれば、他の日本語フォントも利用可能に。ここでは、力強いデザインでタイトルや見出しに最適な「M Plus 1p」という日本語フォントを追加する方法を解説します。
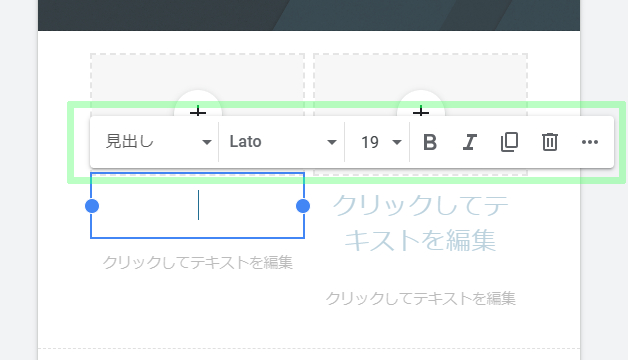
適当なテキストボックスをクリックし、ツールバーを表示させます。

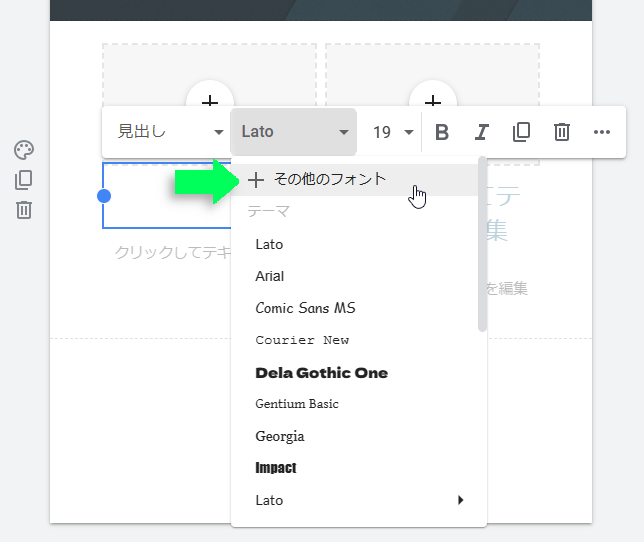
ツールバーのフォント名をクリックしてリストを表示させ、一番上にある"その他のフォント"を選択します。

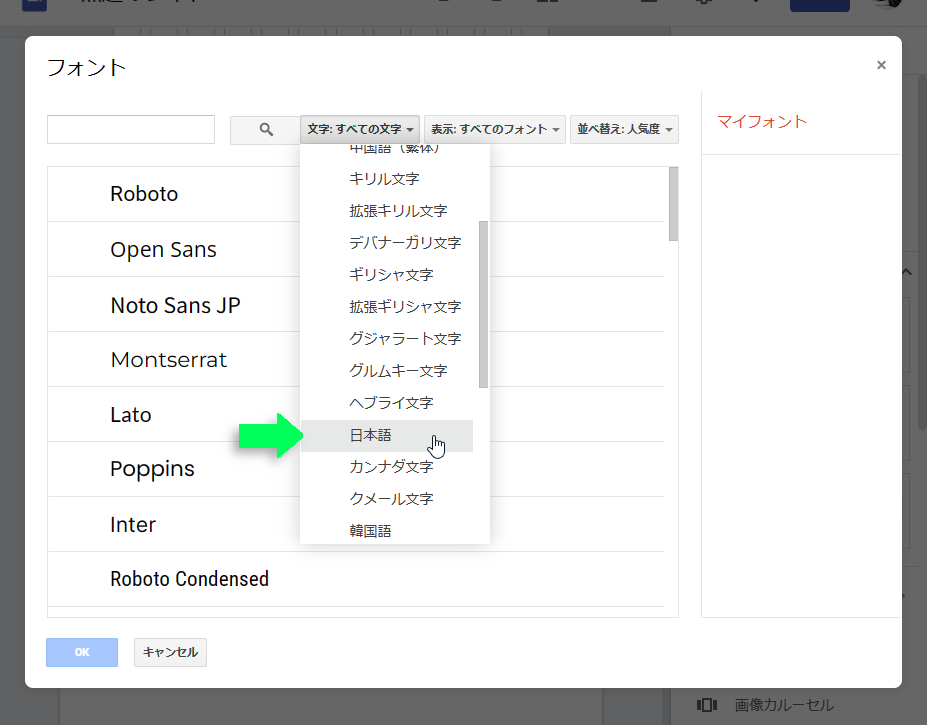
利用可能なフォントの一覧が表示されるので、ウィンドウ上部の"文字:すべての文字"ボタンをクリックし、"日本語"を選択します。

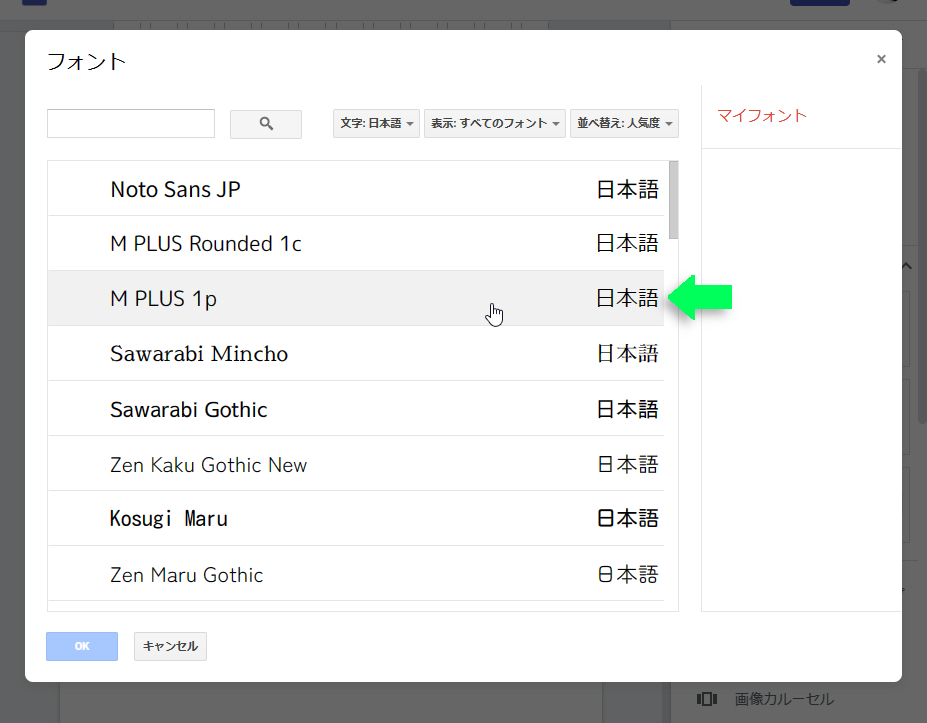
これで日本語対応のフォントだけが表示されるようになりました。あとは一覧から「M Plus 1p」を選択して、"OK"ボタンをクリックします。

これで、フォントメニューから「M Plus 1p」の指定が可能となりました。

なお、GoogleサイトではWebフォントを使用しており、ページを表示する際にフォントセットが一緒に読み込まれます。このため、多種の日本語Webフォントを指定すると、読み込むデータが多くなり、ホームページの表示に遅延が生じることになります。
また、日本語Webフォントの多くは、Windows環境において18ポイント以下の文字でジャギー(文字がガタガタで汚く表示される現象)が発生する場合があります。このため、タイトルや見出しなど大きなサイズの文字でのみで使用することを推奨します。
デザインとテーマのカスタマイズ
ここからは、Googleサイトにおけるデザインとテーマのカスタマイズを紹介します。
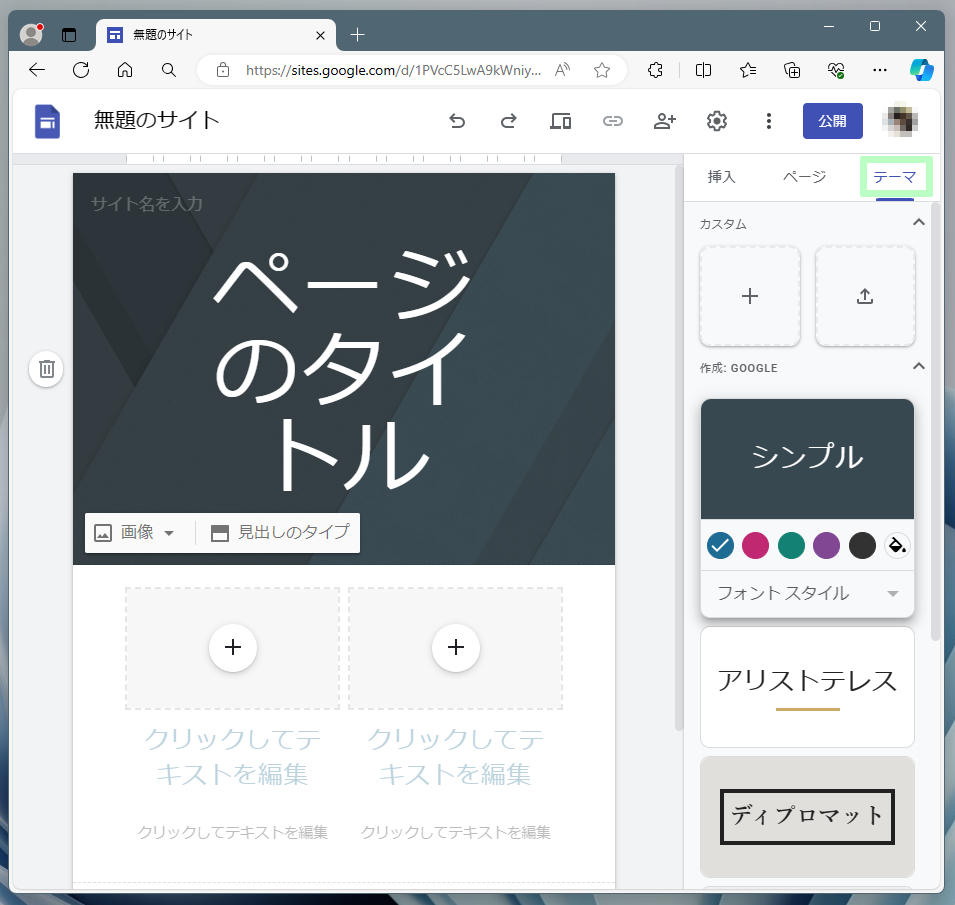
ページで右側にある"テーマ"タブをクリックすると、デザインやカラーをカスタマイズするための機能が現れます。

最上部に2つ並んだ四角のアイコンは、左側が自分で色やフォントを選択してテーマを作成できる機能、右側がPCに保存されたテーマを読み込むインポート機能となっています。
その下に並ぶのが、Googleが作成したテーマの一覧。シンプル/アリストテレス/ディプロマット/Vision/レベル/インプレッションの6種類が用意されています。
好みのテーマを選んでクリックすると、即座にページ左側の編集画面に反映されます。同時に、テーマ部分にはカスタマイズメニューが表示されます。
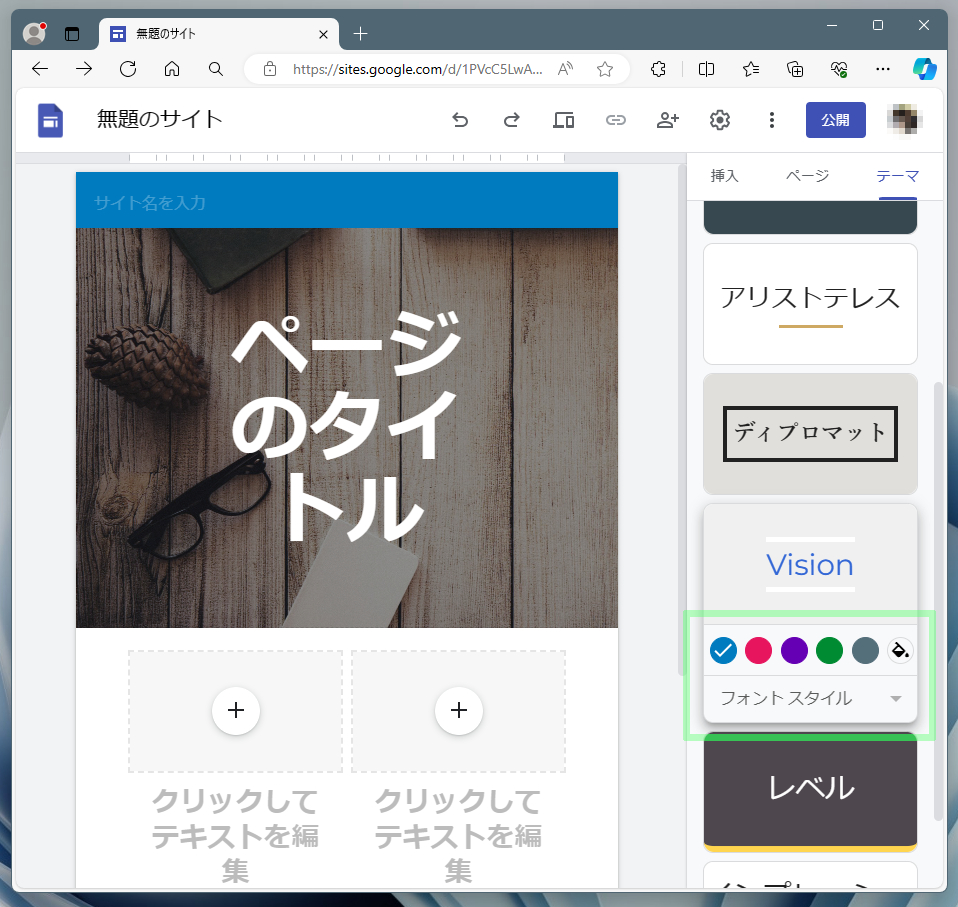
以下のスクリーンショットは、テーマの"Vision"を選んでみた様子。先程までのページデザインとはイメージが異なっているのが分かるかと。
そしてウィンドウ右側の"Vision"部分に、カスタマイズメニューが表示されているのが見て取れます。

カスタマイズメニューでは、選択したテーマのカラーおよびフォントスタイルを変更することができます。
作成したWebサイトの保存
作成した(あるいは作成中の)サイトを保存する方法ですが、Googleサイトではユーザーが任意のタイミングで使える保存メニューが存在しません。サイトに編集を加えた場合、即座に自動保存されます。
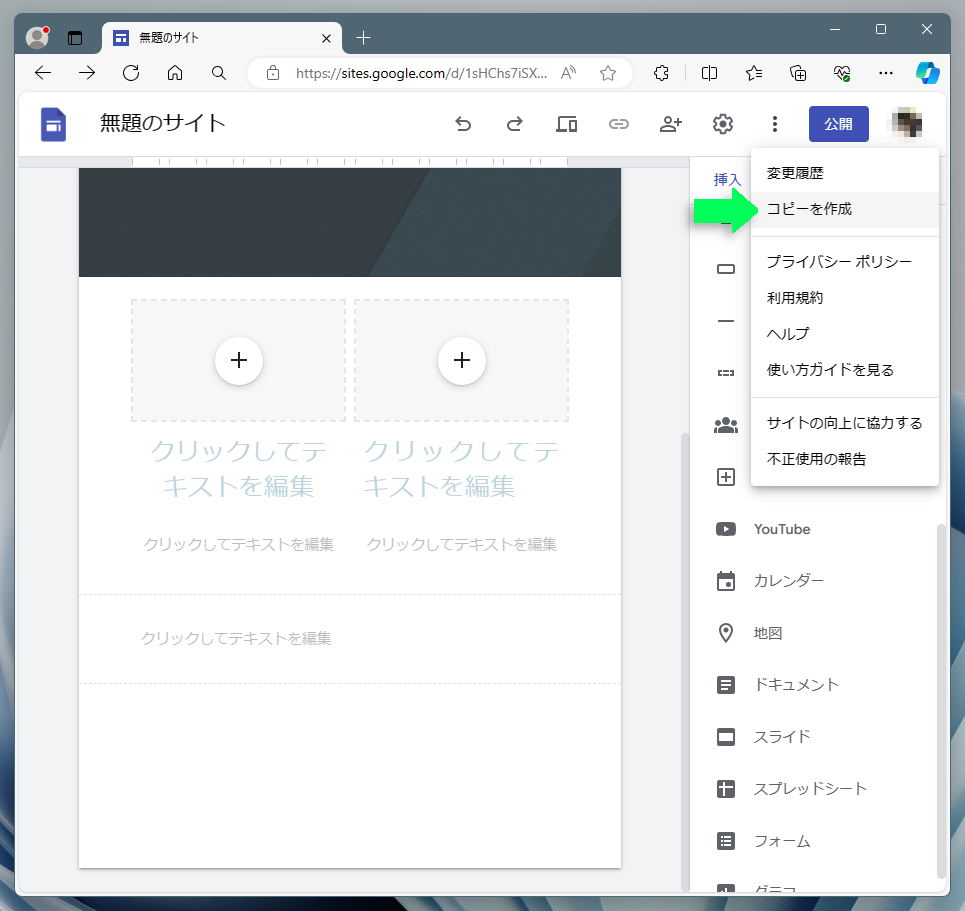
サイトの編集に不安がある場合、ウィンドウ上部の"︙"内にある"コピーを作成"にて、サイトのバックアップを作っておくことをオススメします。

サイトの公開と共有
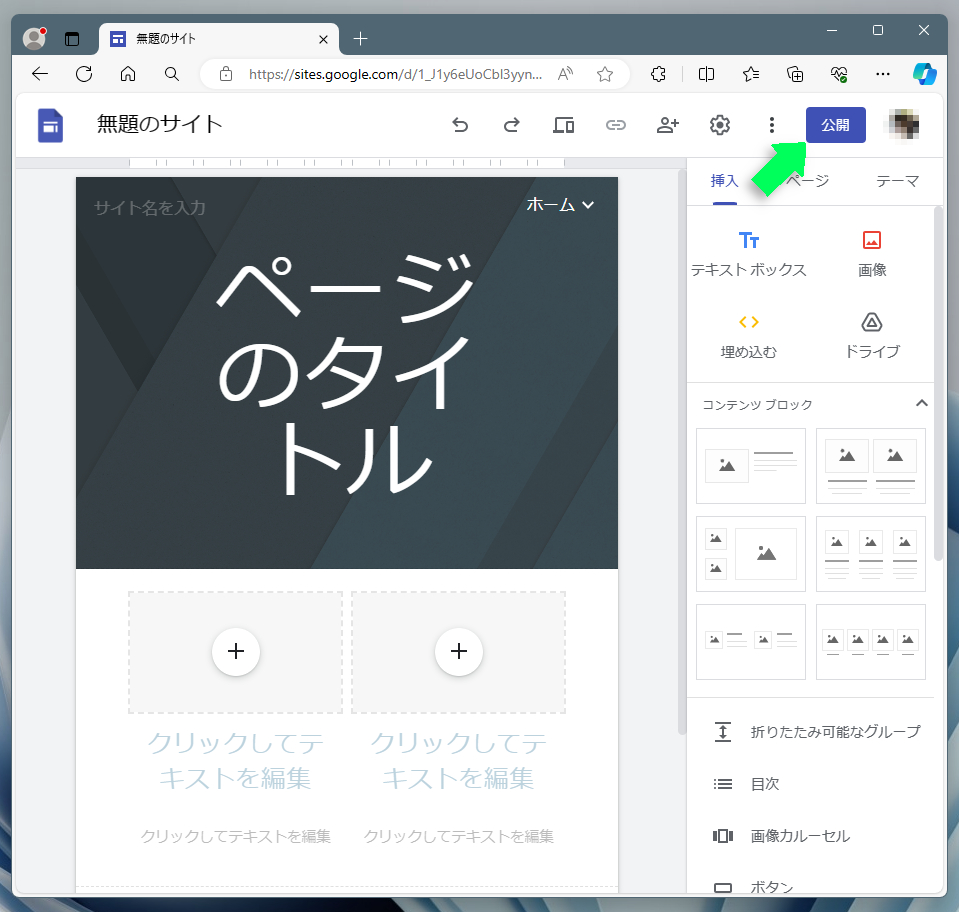
サイトを公開する場合には、ウィンドウ上部の"公開"ボタンをクリックします。

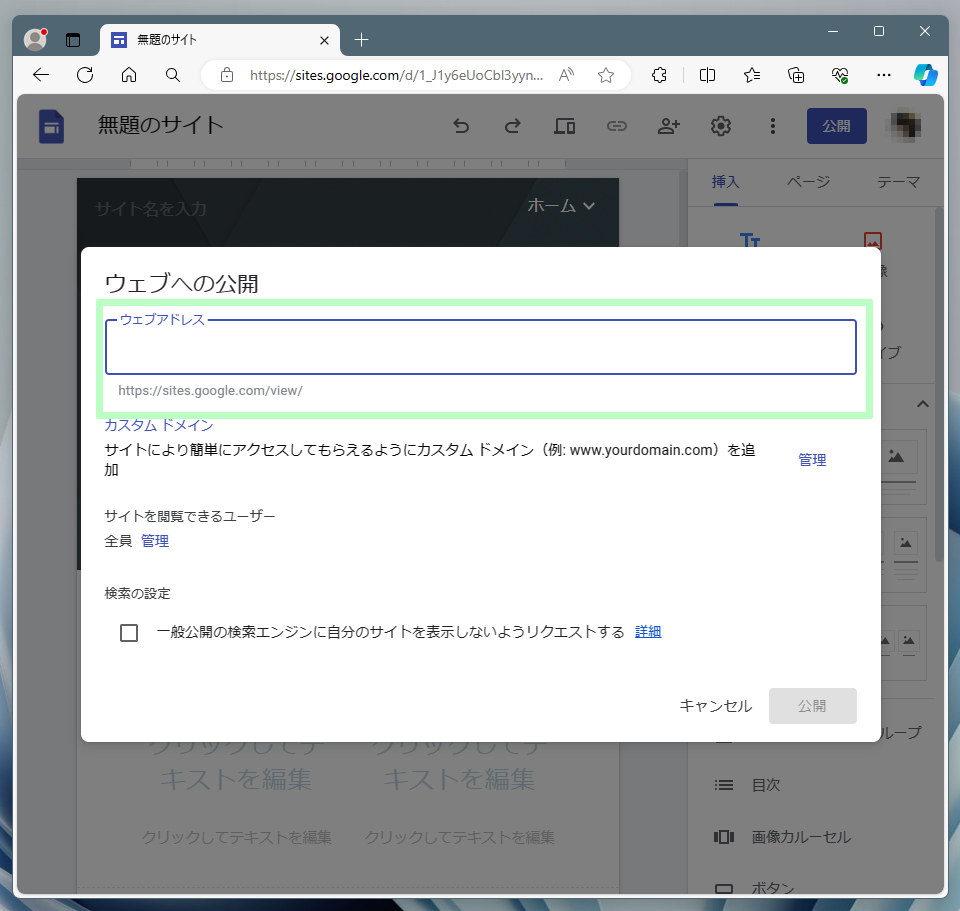
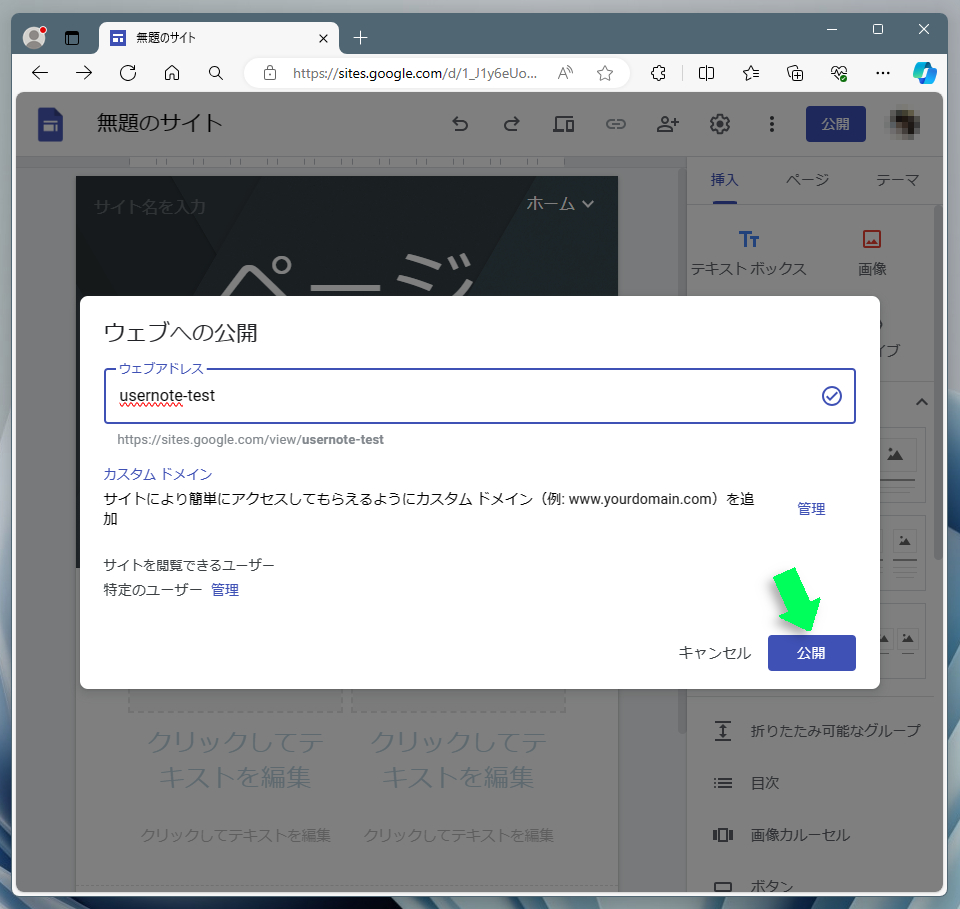
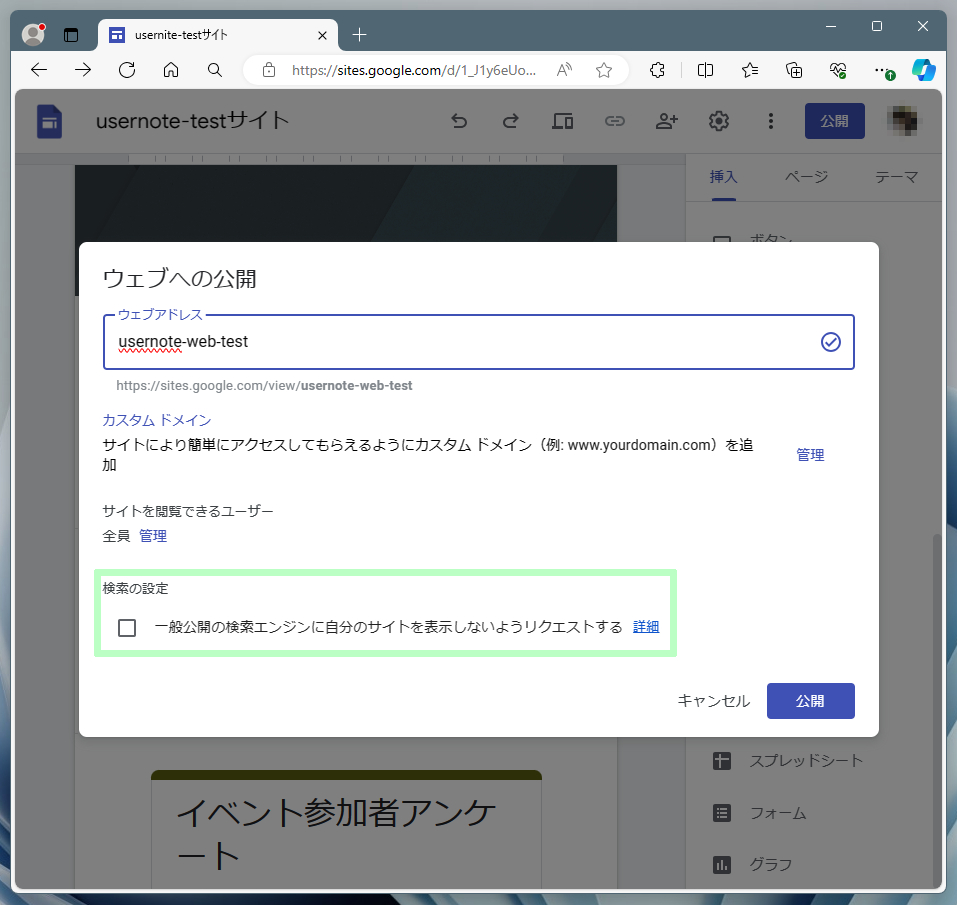
すると"ウェブへの公開"というタイトルのダイアログが開くので、空欄となっている"ウェブアドレス"のテキストボックスにアドレスとして設定したい文字列を入力します。

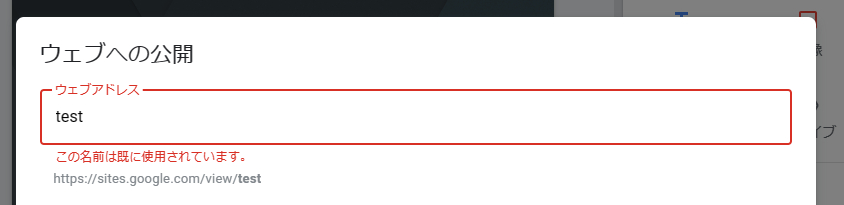
入力した文字列は"https://sites.google.com/view/"に続くアドレスとなります。例えば"test"と入力すると、アドレスは"https://sites.google.com/view/test"となります。
ただ、他のサイトを重複するアドレスは使えないため、"この名前は既に使用されています。"というアラートが出た場合、他の文字列に変更する必要があります。

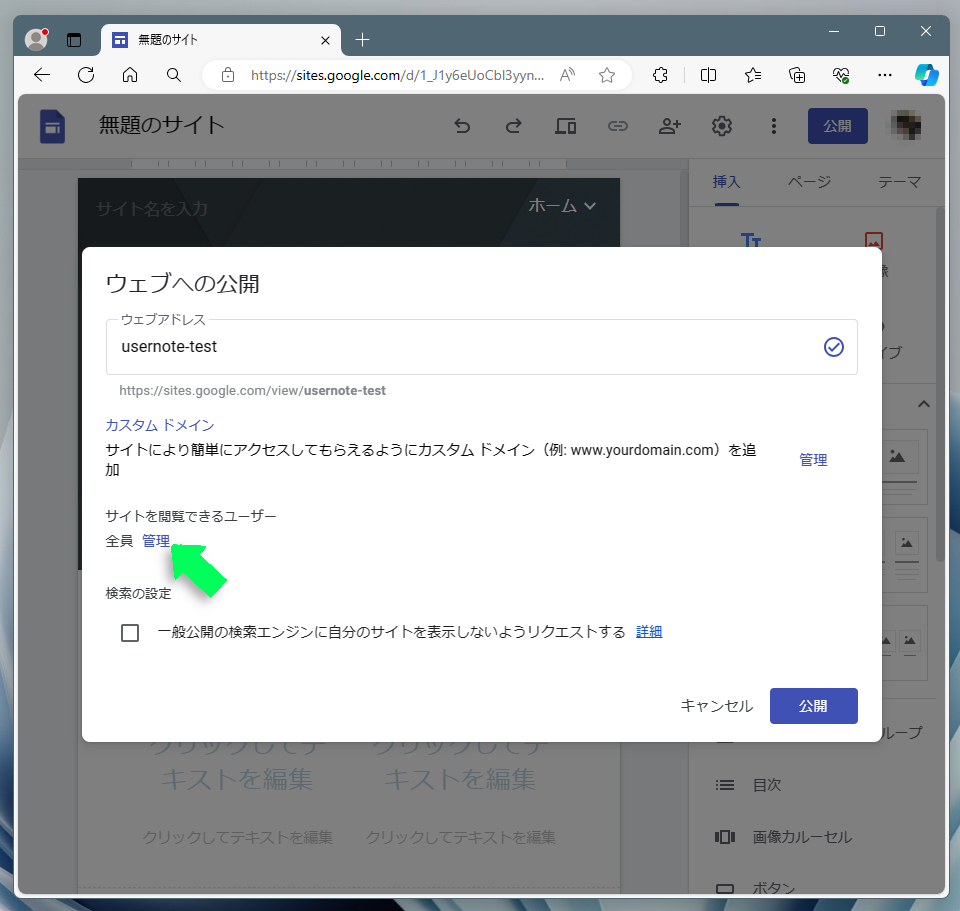
広くインターネット上で公開し、誰でもアクセスできる状態のホームページを目指すなら、あとは"ウェブへの公開"ダイアログの"公開"ボタンをクリックするだけでOKです。
Webサイトのアドレスをわかりやすいものにしたい場合は、独自ドメインの取得を検討しましょう。
アクセス権の設定方法
特定のユーザーに対してサイトへのアクセス権を付与することで、チームやグループなどに限定したホームページにすることができます。アクセス権の設定は、"サイトを閲覧できるユーザー"の"管理"リンクにて行います。

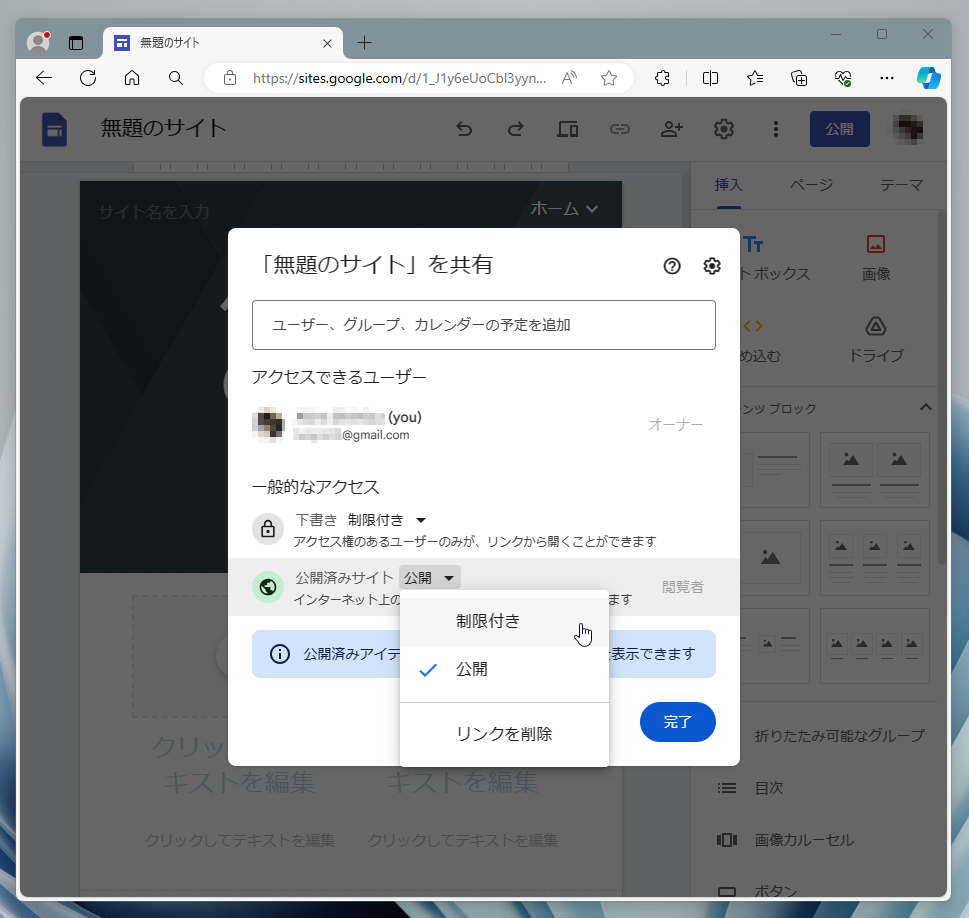
"「◯◯◯◯(サイト名)」を共有"というダイアログが開くので、"一般的なアクセス"にある"公開済みサイト"の"公開"をクリックしてドロップダウンメニューを開きます。
デフォルトでは"公開"に設定されていますが、これを"制限付き"に変更し、"完了"ボタンをクリックします。これで、アクセス権のあるユーザーだけがホームページを開けるようになりました。

画面は"ウェブへの公開"ダイアログに戻るので、"公開"ボタンをクリックすれば、ホームページの公開は完了です。

特性のユーザーにアクセス権を付与する
アクセス制限をかけたホームページの場合、権限のないユーザーはアクセスできません。このため、必要なユーザーにアクセス権を付与する必要があります。ここでは、特定のGoogleアカウントに対して、サイトへのアクセス権を付与する方法を紹介します。
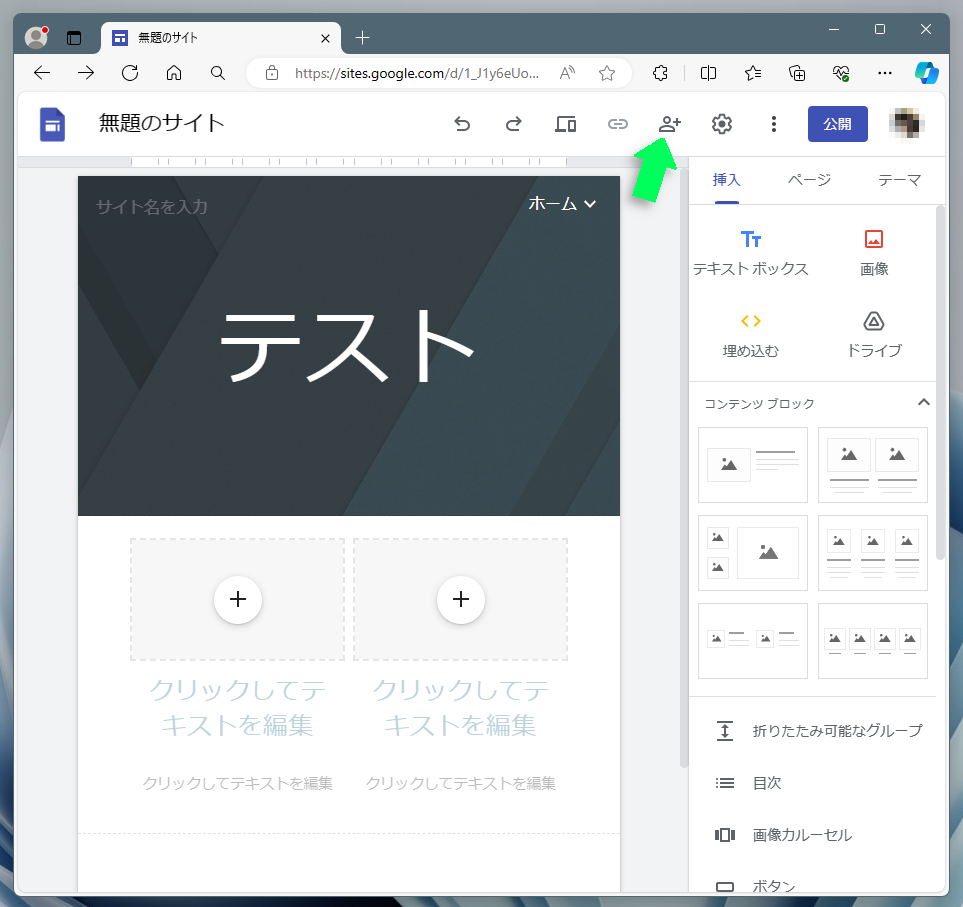
ウィンドウ上部の"他のユーザーと共有"ボタンをクリックします。

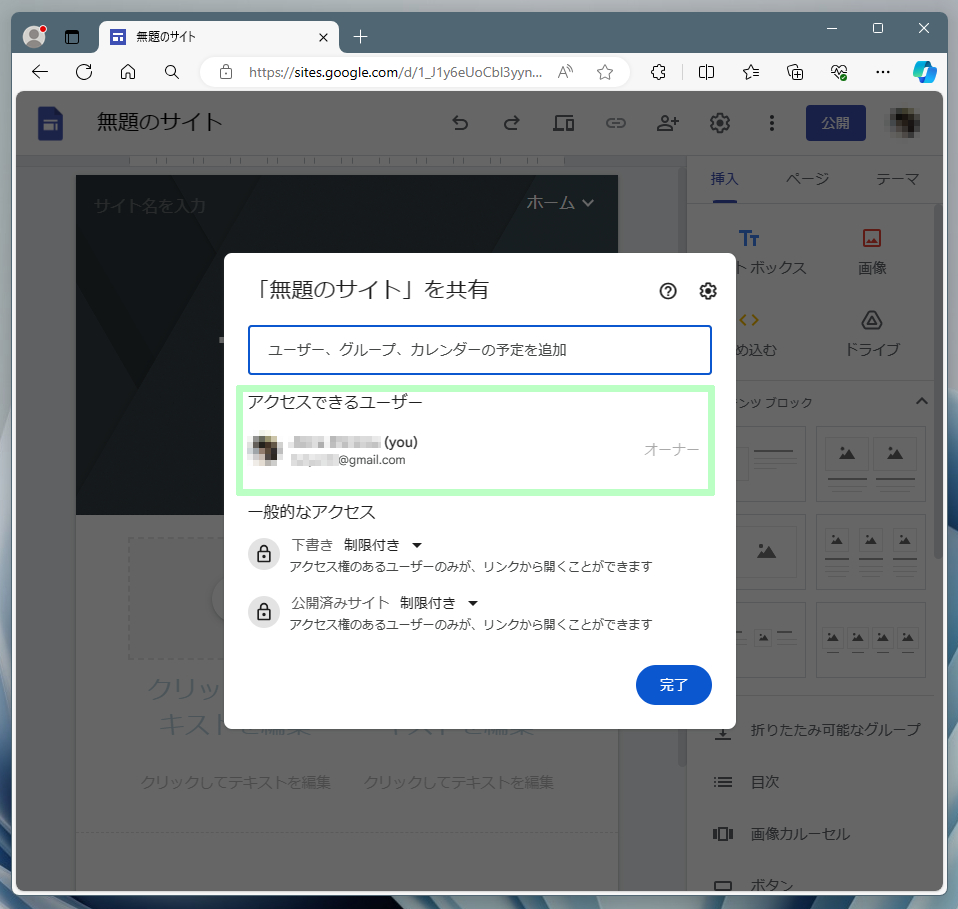
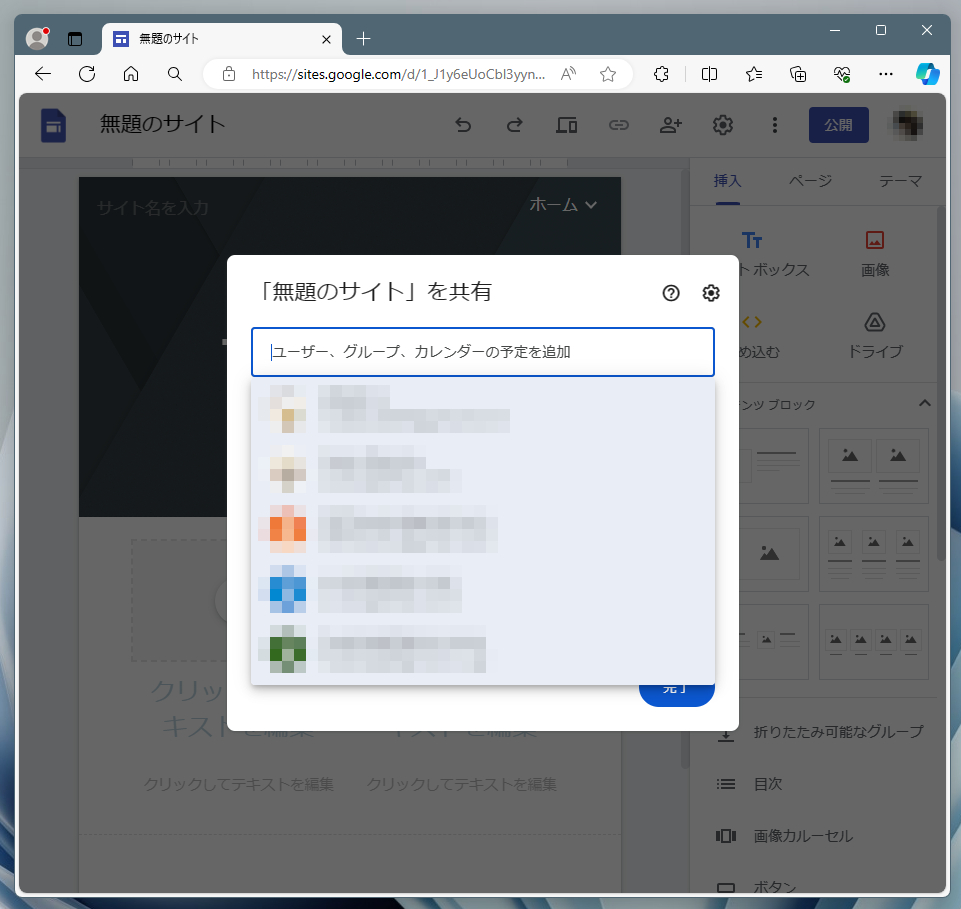
すると、公開の設定時と同じ"「◯◯◯◯(サイト名)」を共有"という名称のダイアログが開きます。この時点では、サイトの作成者のみがアクセスできるユーザーとして表示されています。

ダイアログ上部にある"ユーザー、グループ、カレンダーの予定を追加"と書かれたテキストボックスをクリックすると、今までにGoogleアプリを通じて接触したことのあるメンバーリストが表示されます。
対象のユーザーがリストにあれば、クリックだけで選択です。もし、対象のユーザーが見当たらなかった場合、テキストボックスにメールアドレスを入力してユーザーを指定します。

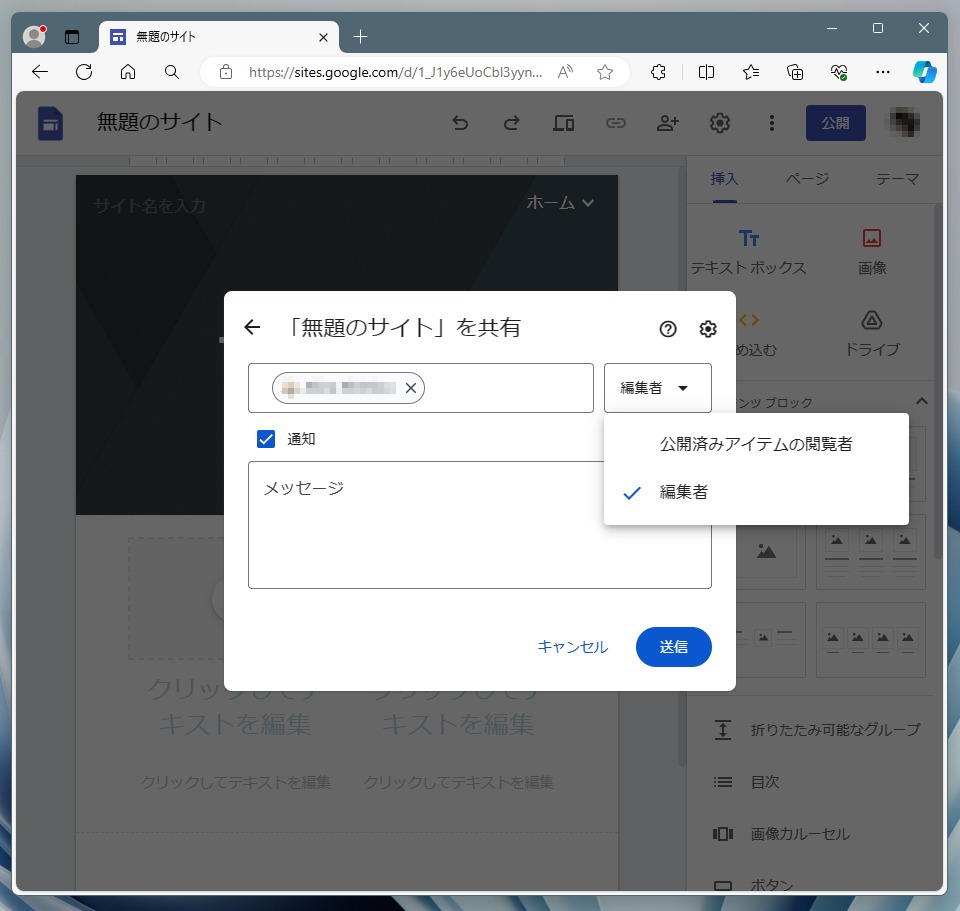
メンバーを指定するとダイアログ内容が更新されます。ユーザー名の右隣にあるドロップダウンメニューにて、"公開済みアイテムの閲覧者"または"編集者"のどちらかを権限として設定します。
必要であれば対象ユーザーに宛てたメッセージを入力し、"送信"ボタンをクリックします。

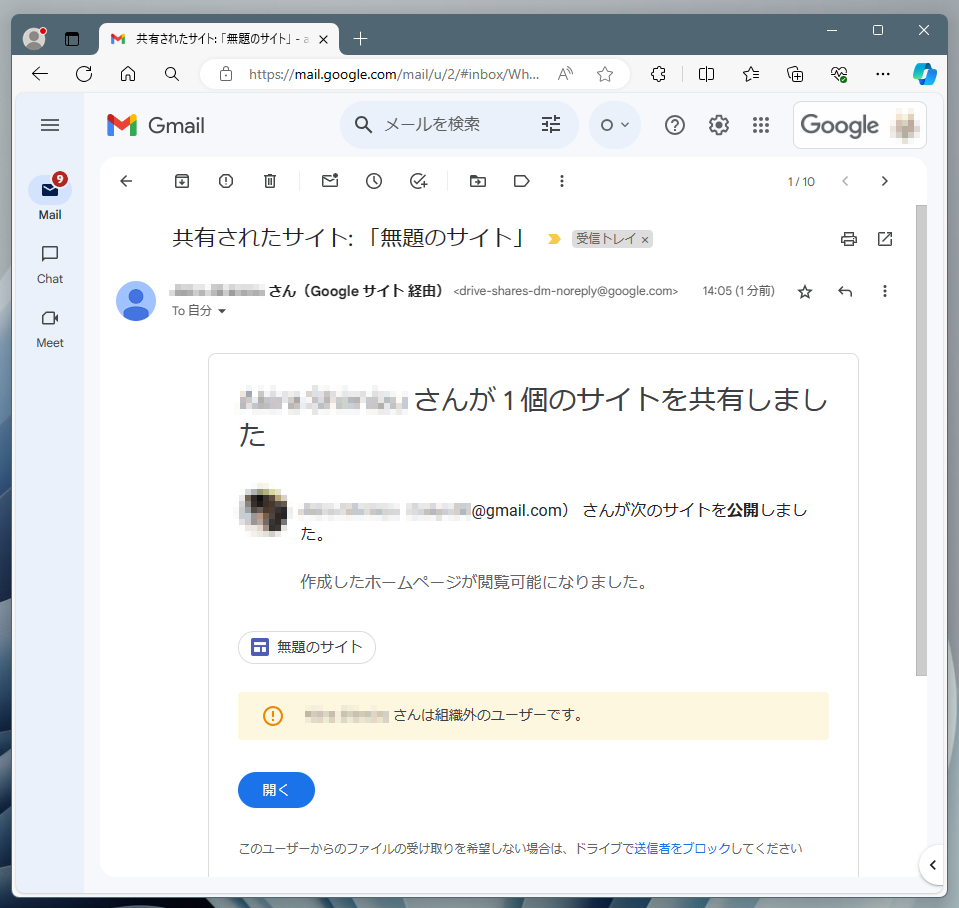
アクセス権が付与されたユーザーにはメールにて連絡が送られます。メールを受け取ったユーザーは、本文の"開く"ボタンでホームページにアクセスできます。

Googleサイトの応用機能
本章では、Googleが提供する各種アプリケーションを、Googleサイトのホームページに埋め込む方法を紹介します。
フォームの組み込み
Googleフォームは、質問形式のフォームやアンケートを作ることができるサービス。もちろん、Googleアカウントがあれば無料で使えます。
Googleサイトにフォームを埋め込むには、完成したフォームを指定する必要があります。このため、Googleフォームにてフォームを作成しておきます。
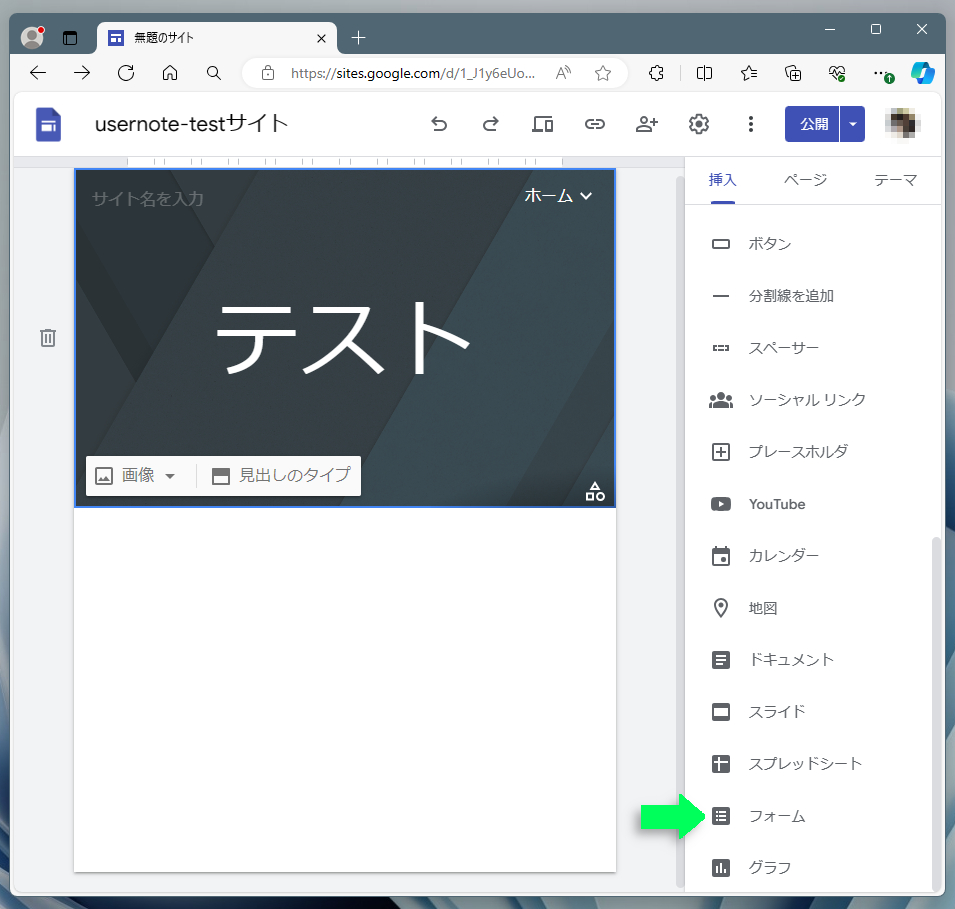
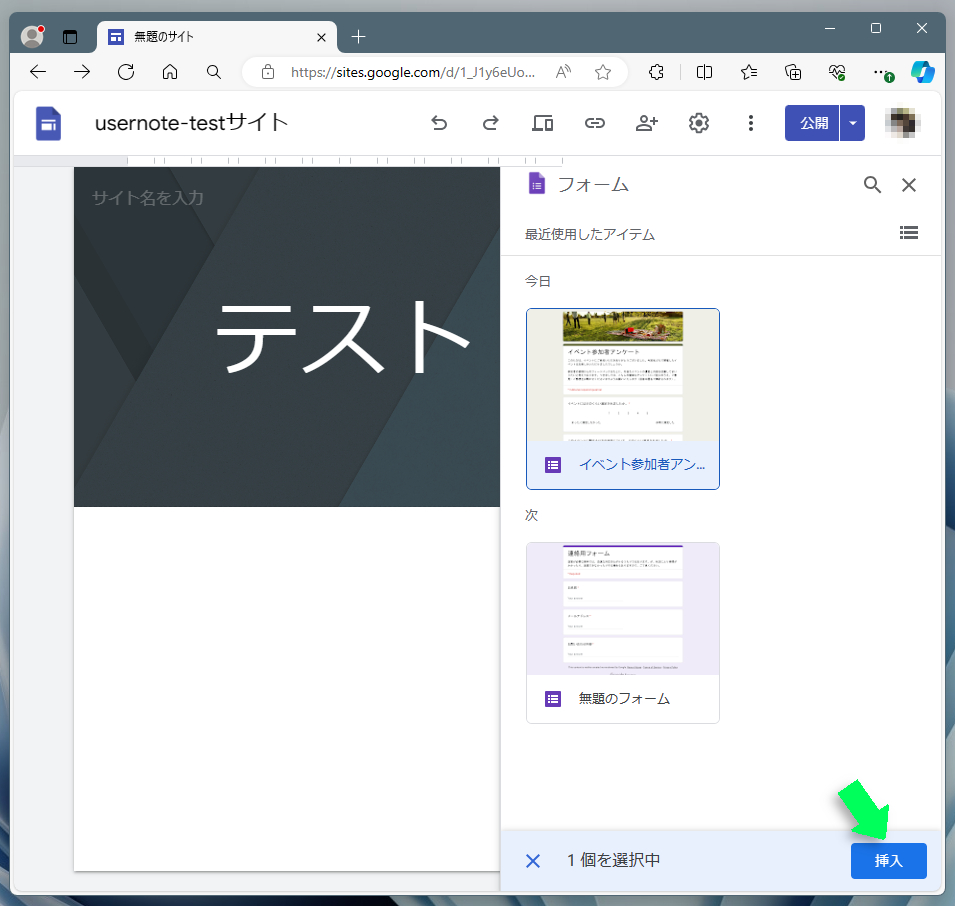
実際の埋め込みはGoogleサイト側で行います。WebブラウザにてGoogleサイトを開き、ウィンドウ右側のセクション一覧から"フォーム"を選択します。

保存済みフォームの一覧が表示されるので、埋め込みたいフォームを選び、ウィンドウ下部の"挿入"ボタンをクリックします。

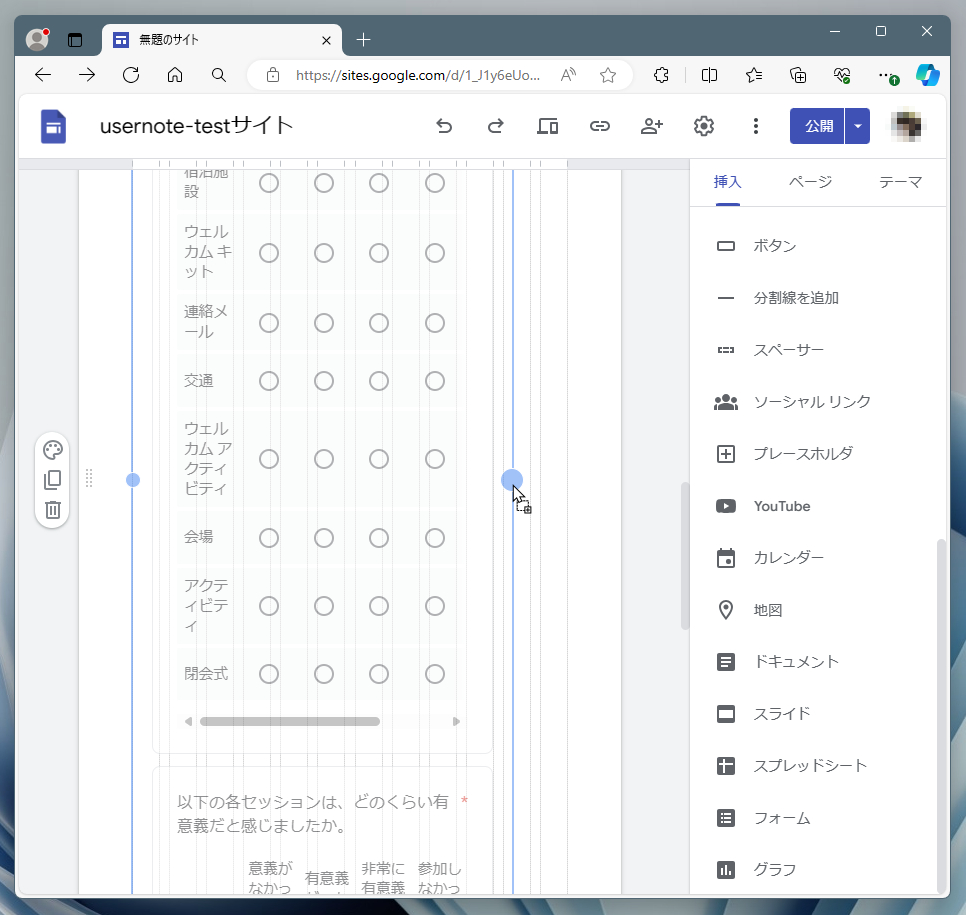
サイズを調整するためにフォーム部分をクリックし、表示された外枠の丸部分をドラッグしてサイズを変更します。以上で、Googleフォームの埋め込みは完了です。

Googleドキュメント
Googleサイトでは、Googleドキュメントとして作成したファイルを埋め込むことができます。埋め込みの際には、完成済みのファイルを指定する必要があるため、あらかじめGoogleドキュメントにてファイルを作成しておきます。
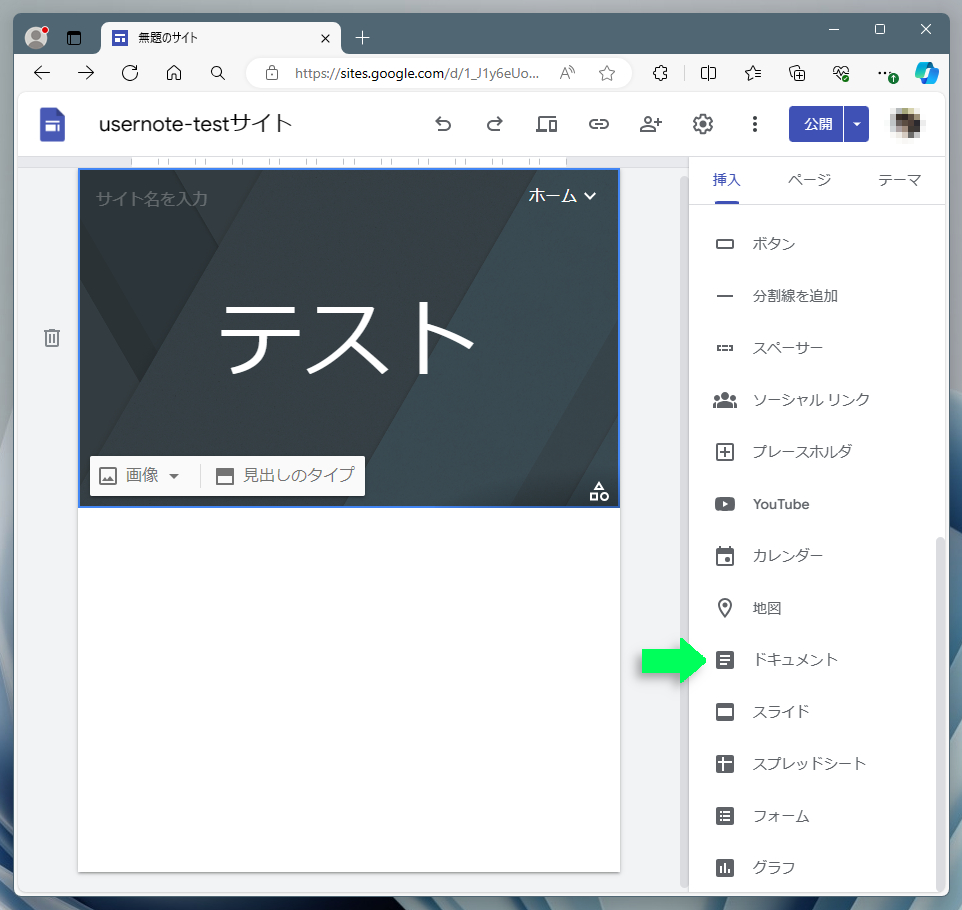
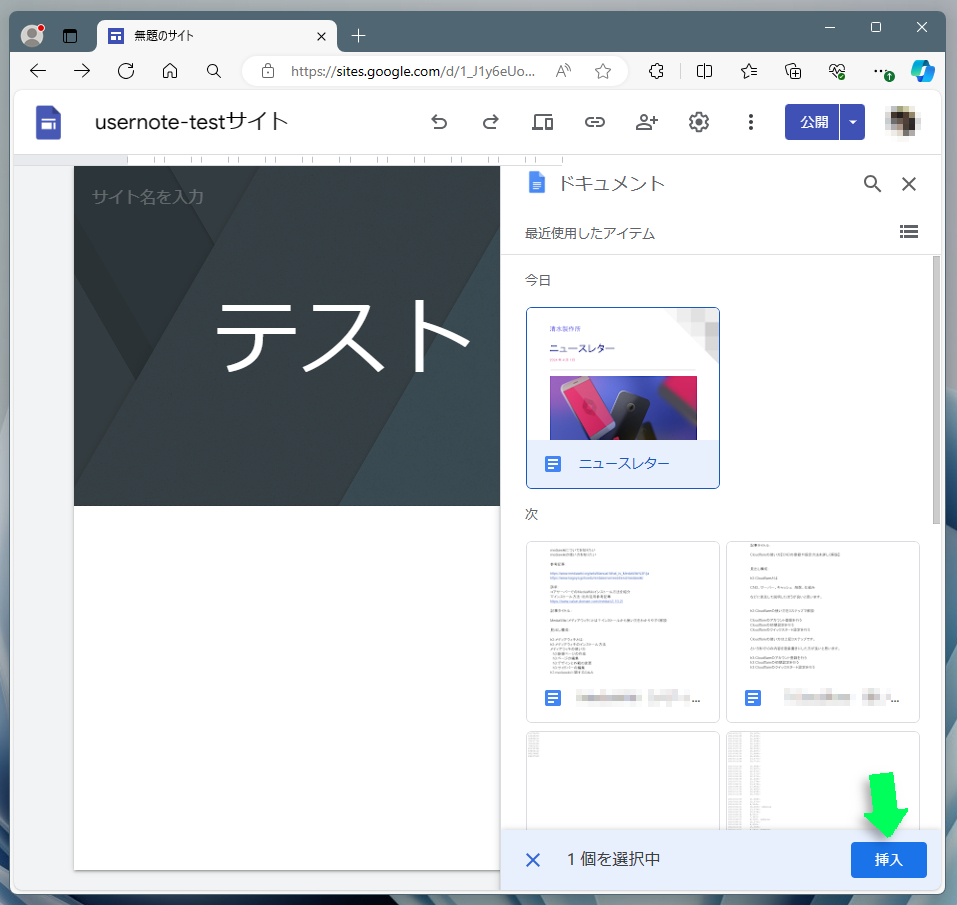
Googleドキュメントをホームページに埋め込む場合、ウィンドウ右側のセクション一覧から"ドキュメント"を選択します。

保存済みのドキュメント一覧が表示されるので、埋め込みたいモノを選び、ウィンドウ下部の"挿入"ボタンをクリックします。

サイズを調整するためにドキュメント部分をクリックし、表示された外枠の丸部分をドラッグしてサイズを変更します。以上で、Googleドキュメントの埋め込みは完了です。

スプレッドシート
もちろん、GoogleドキュメントのスプレッドシートもGoogleサイトに埋め込めます。他のドキュメントと同様、あらかじめGoogleスプレッドシートにてファイルを作成しておく必要があります。
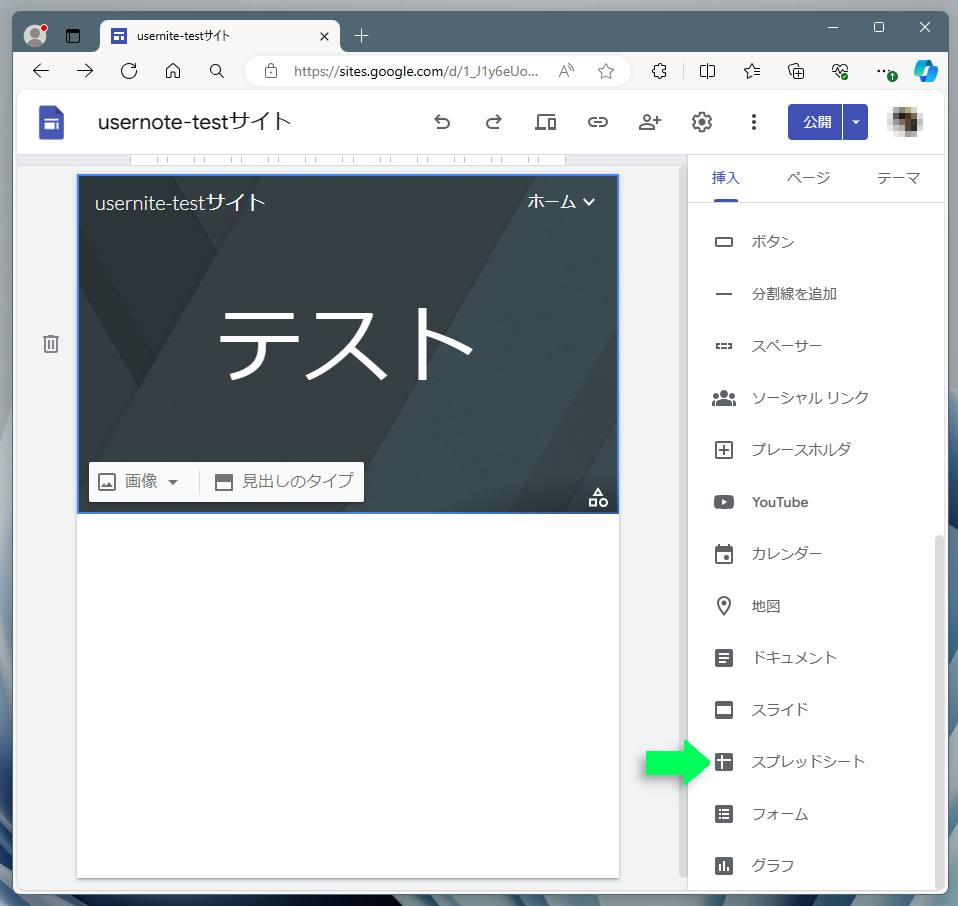
スプレッドシートをホームページに埋め込む場合、ウィンドウ右側のセクション一覧から"スプレッドシート"を選択します。

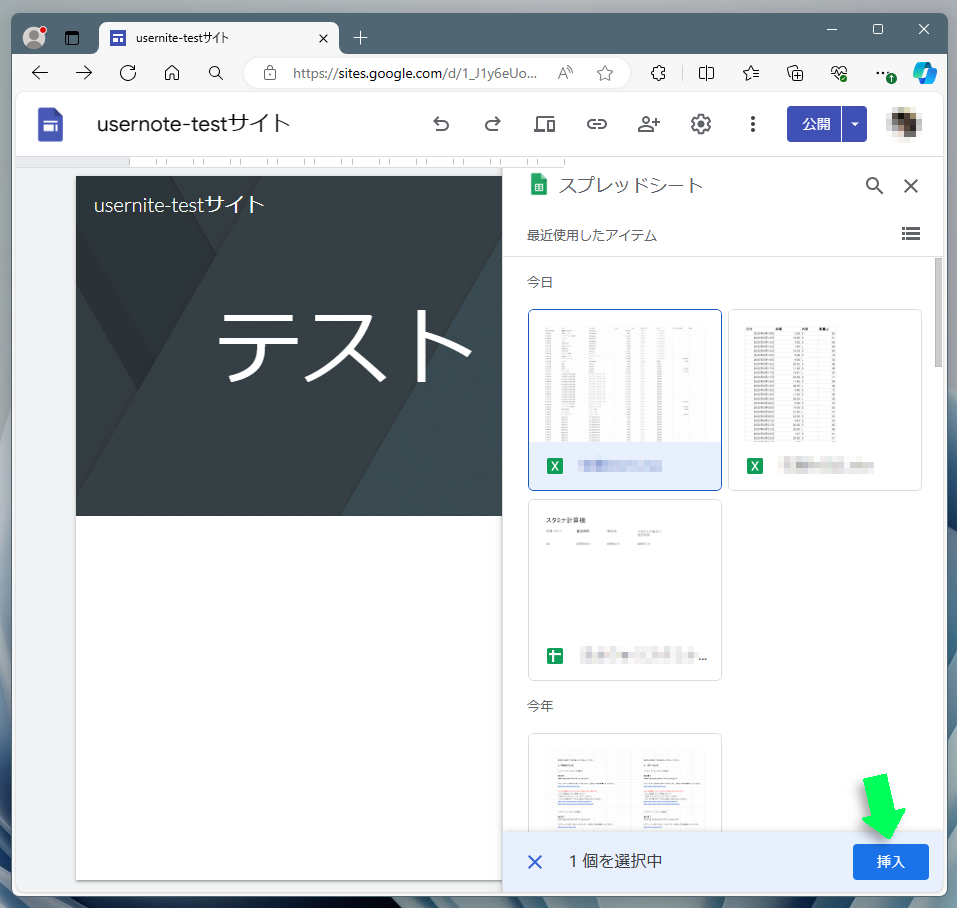
保存済みのドキュメント一覧が表示されるので、埋め込みたいモノを選び、ウィンドウ下部の"挿入"ボタンをクリックします。

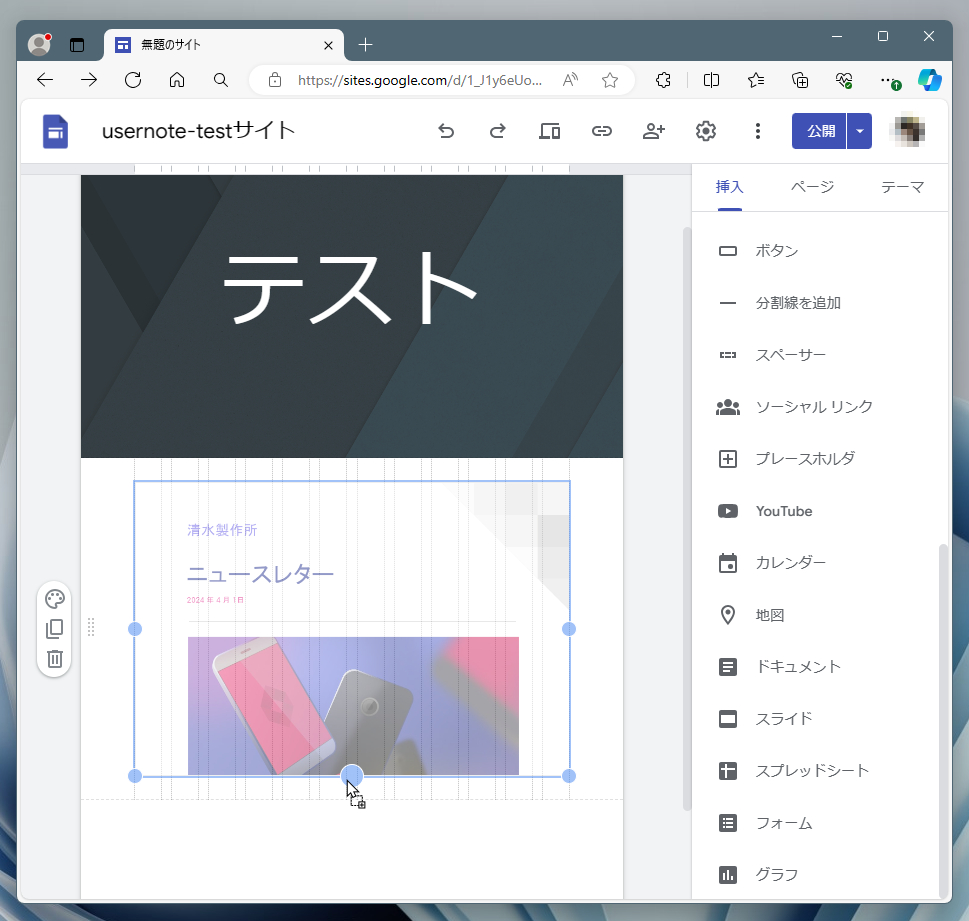
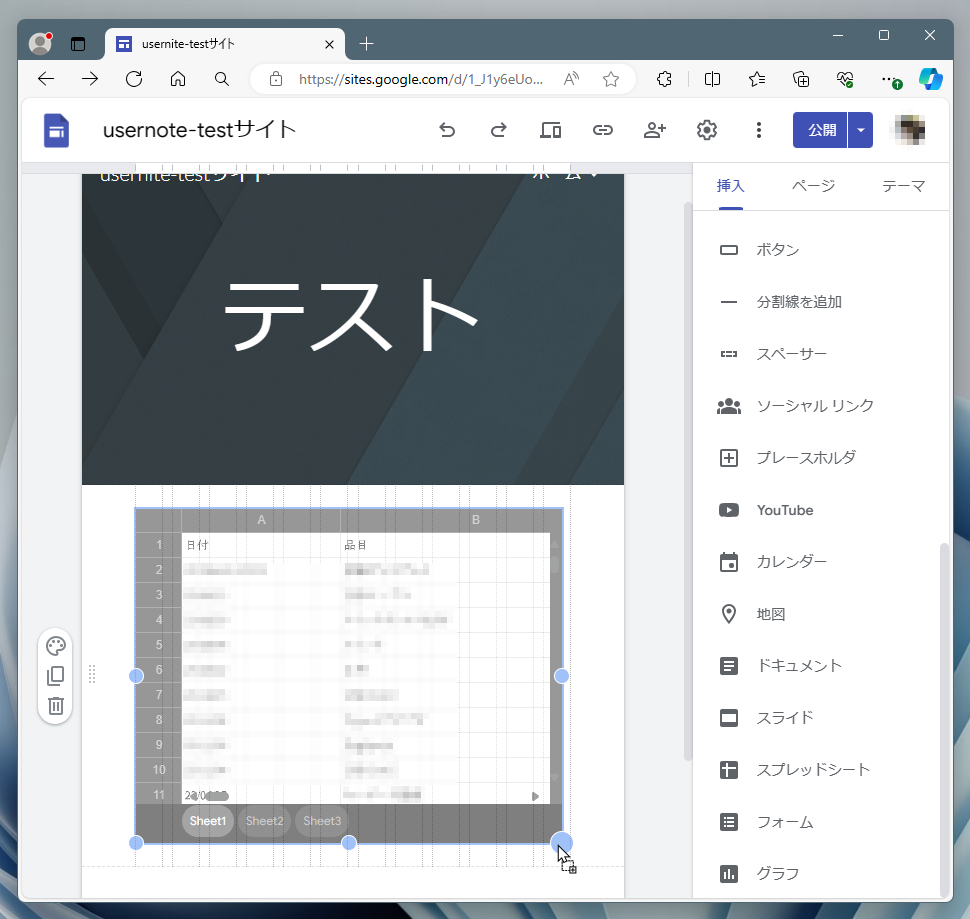
サイズを調整するためにスプレッドシート部分をクリックし、表示された外枠の丸部分をドラッグしてサイズを変更します。以上で、スプレッドシートの埋め込みは完了です。

Googleサイトの管理
Googleサイトにおけるサイト作成・管理ですが、ひとりはもちろん、複数のメンバーで作業することができます。
複数人での情報共有や作業の効率化
特定のユーザーにアクセス権を付与するにて紹介した手法で編集者としてのアクセス権を付与すれば、そのユーザーもサイト作成に参加できるようになります。
また、編集者となったユーザーは、サイトに埋め込まれた各種Googleドキュメントのデータへのアクセスおよび編集が可能となります。ただし、サイトの編集権限とは別に、そのドキュメントに対する編集権限を設定する必要があります。
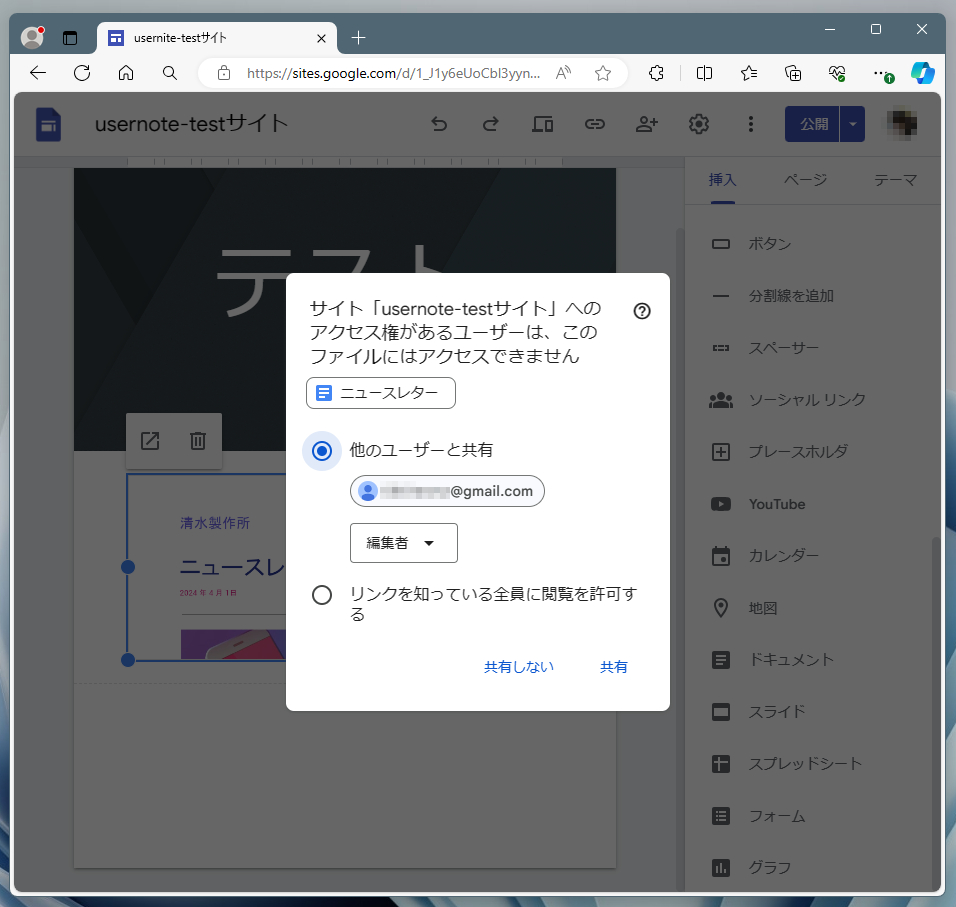
Googleサイトの編集者ではあるものの、ドキュメントの編集権限を持たないユーザーがいる場合、ドキュメントの埋め込み時に以下のダイアログが表示されます。

ユーザーにファイルの編集権限を付与する場合、"他のユーザーと共有"のラジオボタンがON、権限のドロップダウンメニューが"編集者"になっていることを確認します。最後に、ダイアログ右下の"共有"をクリックすればOK。
ここで紹介したように、Googleドキュメントの埋め込みが簡単に行えるのがGoogleサイトの強みのひとつ。
プロジェクト専用のホームページを立ち上げれば、関連ドキュメントや情報への一元的なアクセスが可能となり、効率的な作業環境を実現します。
GoogleサイトのSEO対策
Googleサイトで作成したホームページをインターネットで公開すれば、誰でも何処からでもアクセスできます。
公開時の設定で"一般公開の検索エンジンに自分のサイトを表示しないようリクエストする"にチェックを入れない限り、検索サイトに載ることとなります。

けれども、検索上位を目指すならそれなりの対処が必要。それがSEO(Search Engine Optimization:検索エンジン最適化)です。ホームページのSEO対策については下記で紹介しています。検索上位を狙いたい場合は、ぜひご覧ください。
とは言え、直接HTMLに触ることができないGoogleサイトの仕様により、できることは限られます。ページ内容を説明するメタディスクリプションの追加や、サイト構造を検索エンジンに伝えるサイトマップの送信も不可能。
けれども、できることはあります。重要なのは、来訪者にとって読みやすく、サイトを訪れてすぐに内容が理解できるページにすることです。
そもそも、検索エンジンもそうしたコンテンツを重要視しており、ユーザーフレンドリーなコンテンツであることがSEOの向上にもつながるのです。
それを踏まえたうえで、ページタイトルおよび本文に狙いたいキーワードを自然に盛り込みつつ、来訪者が求めるであろう情報を的確に提供すること。サイトの構造をシンプルに保ち、ページ間のリンクを適切に設定すること。などが重要なポイントとなります。
SEOに特化したAIライティングツールもあるので文章の作成に自信のない方や検索で上位を狙いたい方はAIライティングツールの活用もおすすめです。
新規ページを公開すれば、新規ページを発見/収集するクローラーが来て、内容が検査されたのち、問題がなければインデックスに登録されます。ただし、どのようなタイミングでそれが起こるかわかりません。
より確実かつスピーディなインデックス化を望むなら、検索エンジンが提供するツールを使うのもひとつの方法。
例えば、Googleであれば"Search Console"、Microsoft Bingであれば"Webmaster Tools"といったサービスに登録し、新規ページを公開した際にURL検査およびインデックス作成を依頼することで、事がスムーズに進みます。
Googleサイトに関するQ&A
- Googleサイトの料金は?
- Googleサイトで独自ドメインは使える?
- Googleサイトでおしゃれなホームページは作れる?
ここでは、Googleサイトに関して良く聞かれる上記の質問とその回答を紹介します。
Googleサイトの料金は?
Googleサイトの料金は、無料です。
Googleのアカウントさえ持っていれば、誰でも利用できます。有償で追加/強化されるサービスもないので、完全に無料で利用できます。
Googleサイトで独自ドメインは使える?
Googleサイトでは、独自ドメインを使えます。
独自ドメインを利用すれば、Googleサイトの標準ドメインよりもシンプルかつわかりやすいドメイン名となります。
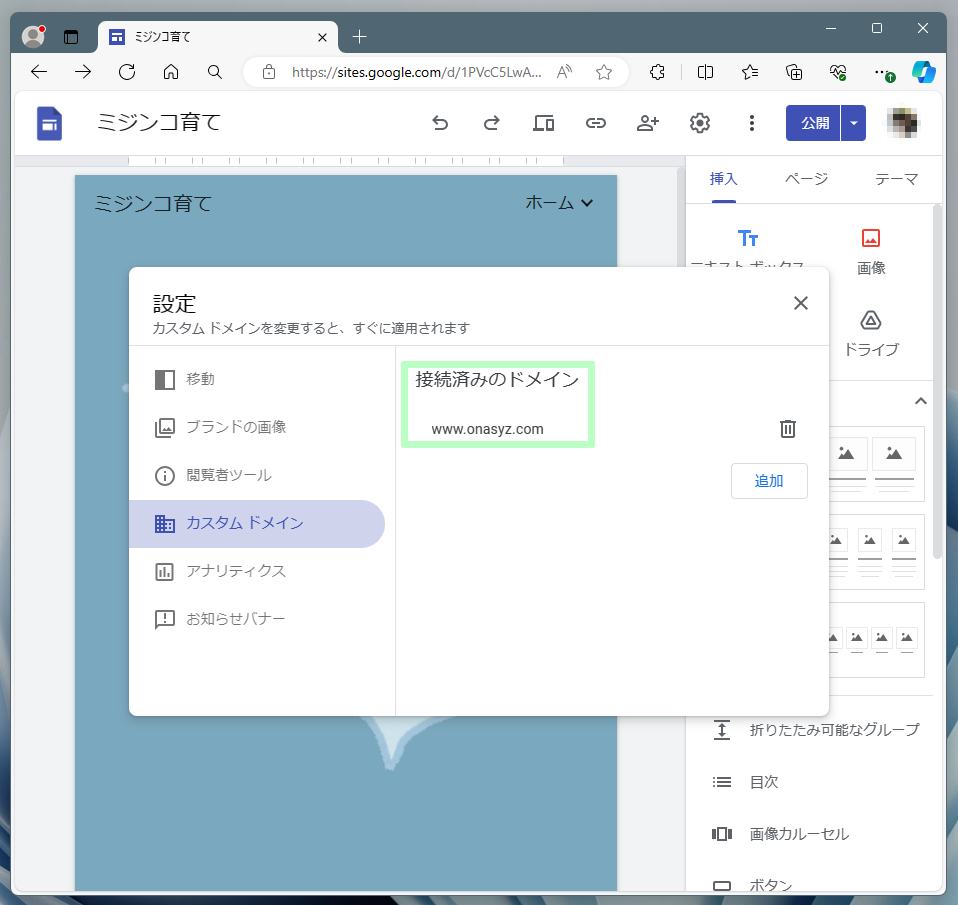
以下のスクリーンショットは、"onasyz.com"というドメインを割り当てた場合のサンプルとなります。

Googleサイトで独自ドメインを設定する手順に関しては、以下の記事を参照してください。
ドメインは早い者勝ち!取得したいホームページアドレス(URL)が取得可能かまずは検索してみましょう。
取得したいドメインをご入力ください
Googleサイトでおしゃれなホームページは作れる?
おしゃれなホームページが作れるかは、センスによります。
などと書いてしまうとミもフタもなかったりしますが、おしゃれなホームページを作る妨げとなるのは、「HTMLファイルを編集できない」の1点だけ。
豊富とは言えませんが、サイズや色、フォントの変更などコンテンツを編集/加工するための基本的な機能はそろっています。
また、"コードの埋め込み"を利用すれば、「そのセクション内での限定効果」という前提は付きますが、HTMLやCSSの記述およびJavascriptの利用も可能。他にも各種セクションの活用など、できることは結構あります。
理想とするおしゃれなホームページの再現は難しいかもしれませんが、がんばり次第でそれなりの仕上がりとなるでしょう。
おしゃれなホームページを作りたい場合は、WordPressでのホームページ作成がおすすめです。
まとめ:Googleサイトなら初心者でもホームページが作成可能!

長々と書いてしまいましたが、Googleサイトを使ったホームページ作りの基本的な流れは以下のとおりです。
- テンプレート(または"空白のサイト")を選ぶ
- セクションをクリックして配置する
- そのセクションにテキストや画像を加えてコンテンツに仕上げる
- ページ(サイト)が完成するまで2と3を繰り返す
- 公開する
実は、意外とシンプルなのです。しかもGoogleサイトの場合、配置したセクションはワンアクションで削除可能。だから、トライアル&エラーのホームページ作りに最適と言えます。
良くわからないセクションはとりあえず配置していじってみる。これが上達への近道です。十分に堪能したら、本当のコンテンツへと昇華させるか、サクッと削除するだけ。
公開するまでは誰かに見られることもなく、クローズドな環境で思う存分試すことができるのです。
つまり、ホームページ初心者にこそオススメしたいツール。それがGoogleサイトです。興味のある方には、ぜひ一度お試しいただきたく。
本稿が誰かの何かに役立てたなら幸いです。
ドメイン・サーバー同時契約でドメイン費用永久無料(年間最大3,124円お得)
是非、お得なこの機会にご利用ください。最新のキャンペーンはこちらから
ドメインが実質0円(年間最大3,882円お得)になるサーバーセット割特典、
V2プランが初期費用無料・20%OFF(月額390円→312円)春のネットスタート応援SALEを展開中です。
最新のキャンペーンはこちらから
※ユーザーノートの記事は、弊社サービスをご利用のお客様に執筆いただいております。
コロナ禍の緊急事態宣言でも生活がほとんど変わらなかった、おウチ大好きテクニカル系ライター。好物はPC、スマホ、ガジェット、そしてコタツ。




















 目次へ
目次へ