【初心者向け】WordPressの使い方マニュアル!投稿から設定方法まで

WordPress(ワードプレス)は世界中のユーザーから支持されており、初心者でも使いやすいのが魅力のソフトウェアです。
ただ、「WordPressを使ってみたいけど、使い方が難しそう、、、」と悩んでいる初心者の人も多いのではないでしょうか?
そこで本記事では、WordPressの使い方マニュアルを初心者向けに分かりやすく下記内容を解説していきます。
記事の投稿方法から初期設定方法、運用をさらに強化する方法も紹介するので、これからWordPressを始めたいと考えている人はぜひ参考にしてください。
これからWordPressを使いたいと考えているのであれば、CORESERVER(コアサーバー)がおすすめです。
サーバーとセットでドメインも申し込めば、ドメインの更新費用が永久無料になる特典があります。
またドメインとのセット申し込みでWordPressが自動インストールされるので、煩わしい設定も不要です。ぜひコアサーバーをチェックしてください。
WordPress(ワードプレス)とは

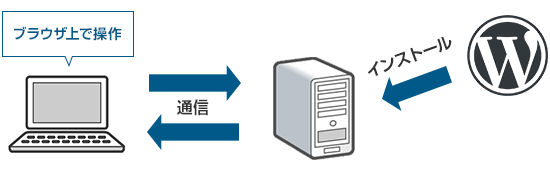
WordPress(ワードプレス)とは、HTMLやCSSなどWeb制作の専門知識がなくても簡単にブログやホームページを作成できるソフトウェアです。
WordPress自体は無料で利用できるため、世界中のユーザーがWordPressを利用しています。
ただしWordPressでブログやWebサイトを運用するためには、別途独自ドメインやレンタルサーバーを契約する必要があるので覚えておきましょう。
WordPressブログの始め方については下記の記事でも詳しく解説しているので、こちらもぜひ参考にしてください。
WordPressの基本的な使い方マニュアル
- WordPress管理画面へログインする
- WordPress管理画面の見方
- ブログを表示する
WordPressの基本的な使い方マニュアルは上記の通り。
これらの操作はWordPressを使う際の基本となるので、まずは理解しておきましょう。
ここからそれぞれの操作について、1つずつ詳しく解説していきます。
WordPress管理画面へログインする
まずはWordPressの操作を行うために、管理画面へログインします。
下記のURLへアクセスすれば、WordPressの管理画面を表示可能です。
- https://〇〇.com/wp-admin(管理画面のアドレス)
- https://〇〇.com/wp-login.php(ログイン画面のアドレス)
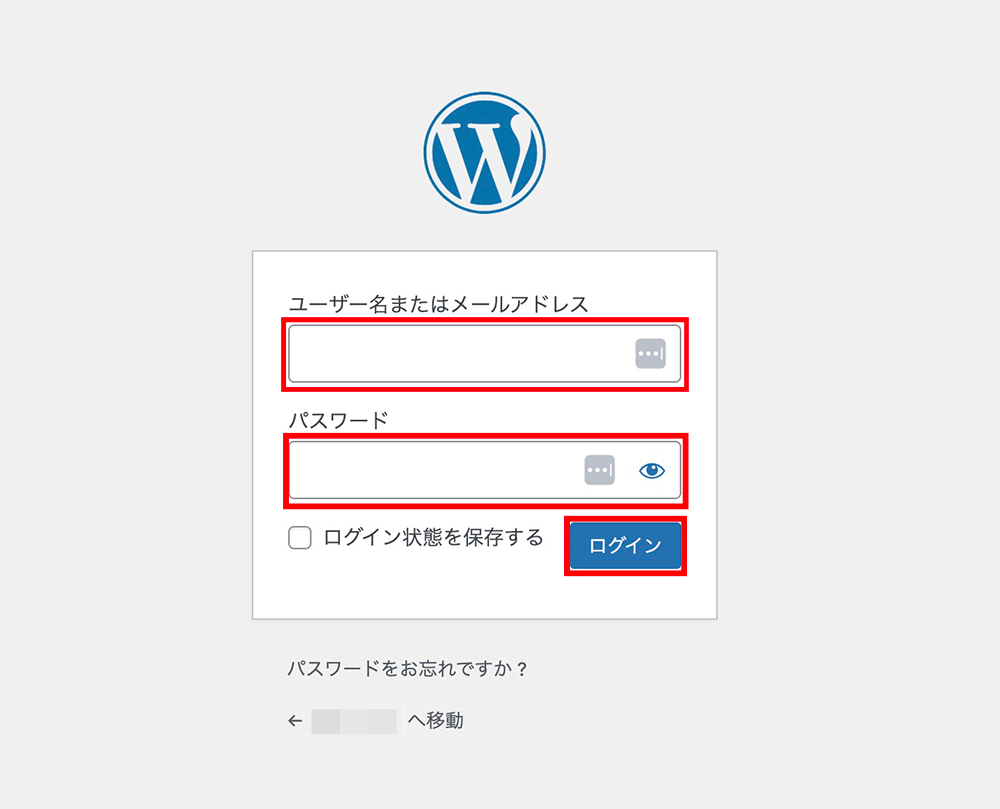
アクセスすると下記のような画面になるため、WordPress開設時に設定した
- ユーザー名またはメールアドレス
- パスワード
を入力して「ログイン」ボタンをクリックしてください。

これでWordPressの管理画面にログインすることができます。

WordPressにログインする方法とログインできないときの解決方法について下記でもくわしく紹介しています。あわせてご覧ください。
WordPress管理画面の見方
続いて、WordPress管理画面の見方について解説していきます。
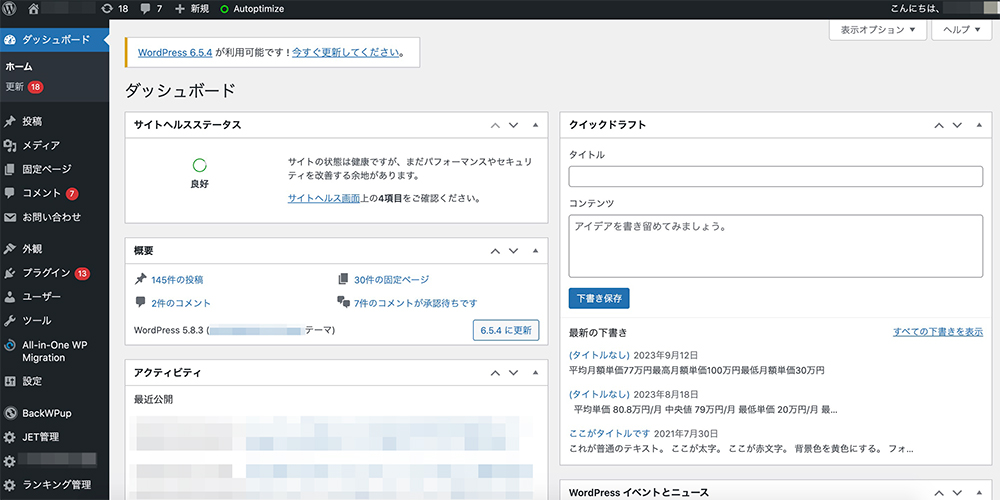
下記がWordPressの管理画面(ダッシュボード)になり、ほとんどの操作をこの管理画面から行います。
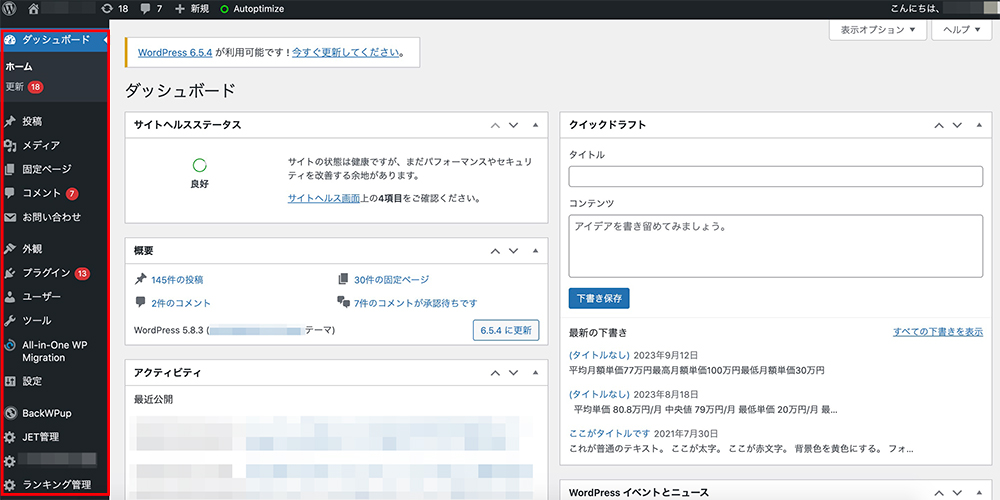
左側の赤枠の部分がメニューバーとなり、ここから操作を行います。

管理画面の中でも覚えておきたいのは下記の項目です。
- ダッシュボード
- 投稿
- メディア
- 固定ページ
- コメント
- 外観
- プラグイン
- ユーザー
- ツール
- 設定
ここからそれぞれのメニューについて、1つずつ詳しく解説していきます。
ダッシュボード
ダッシュボードはWordPressの管理画面へアクセスできるメニュー項目です。
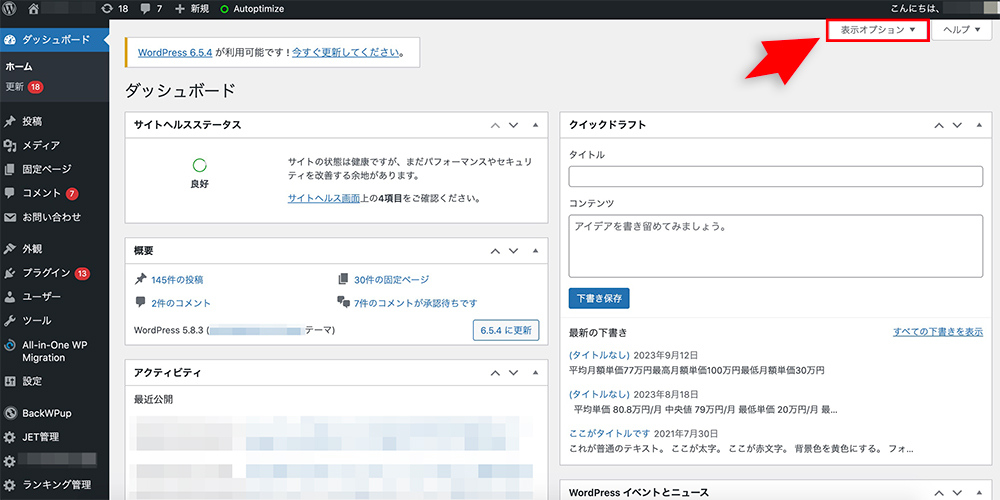
WordPressのホーム画面となっており、概要や最近公開した記事、ニュースなどが表示されます。
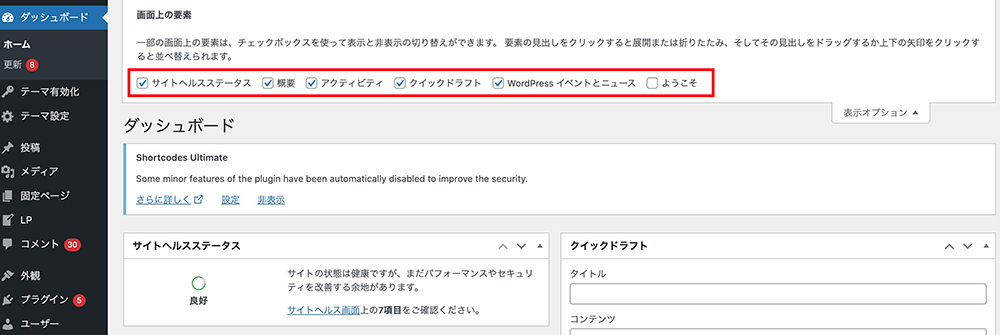
画面右上の「表示オプション」をクリックすると、ダッシュボードに表示させる項目を選択可能です。

チェックボックスをクリックすれば、ダッシュボードに表示させる項目を取捨選択できます。

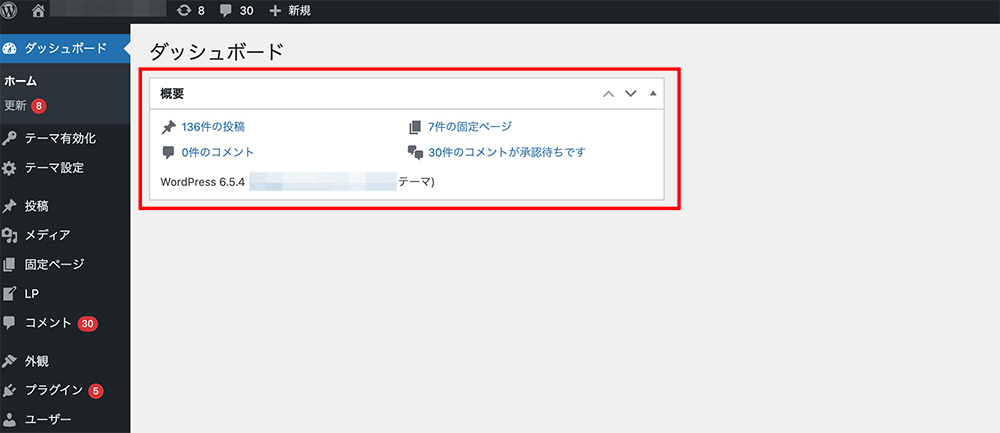
これは「概要」のみを表示させた状態です。

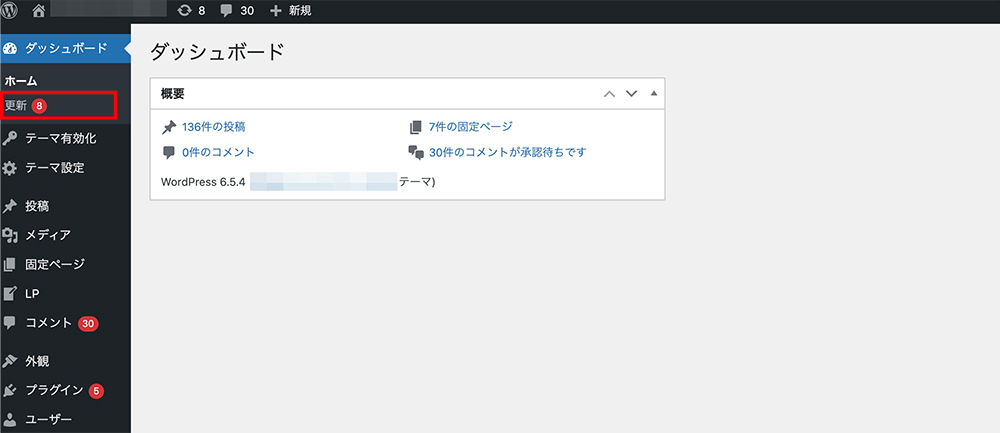
また「更新」の右に「8」と表示されているのは、現在アップデート可能な項目が8つあるということを示しています。

「更新」メニューをクリックすれば、WordPressのバージョンやプラグイン、テーマの更新を行うことが可能です。
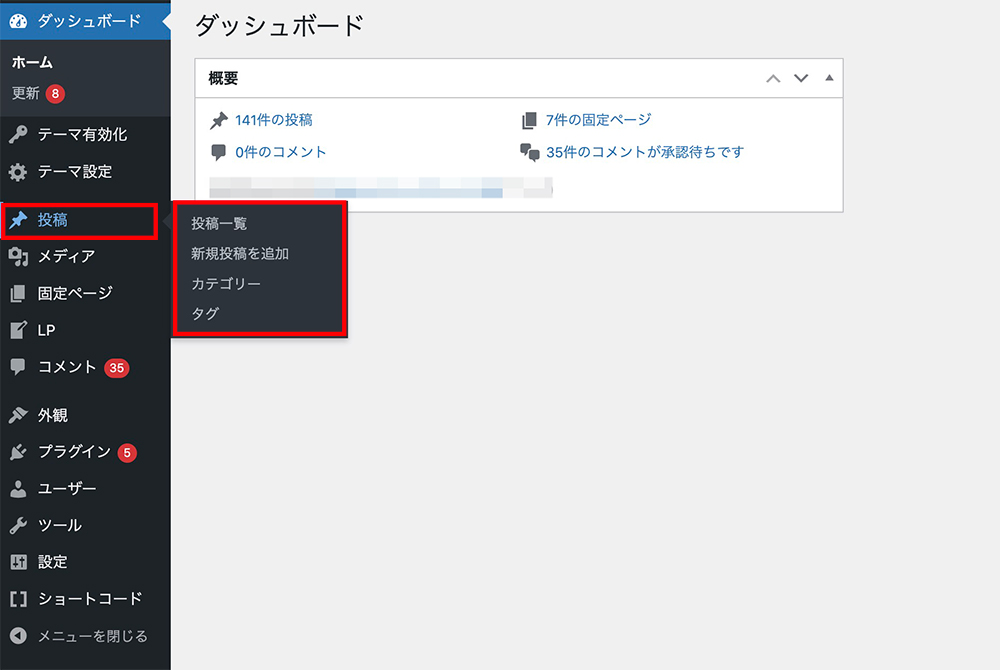
投稿

「投稿」メニューでは記事ページの投稿を行ったり、過去に投稿した記事を見ることができます。
またカテゴリーやタグの設定も「投稿」メニューから行うことが可能です。
「投稿」メニューから設定できるのは下記項目になります。
| 投稿一覧 | 投稿済み記事の一覧が表示される。新規記事の投稿や編集、削除ができます。 |
|---|---|
| 新規投稿を追加 | 新規記事投稿ページが表示される。 |
| カテゴリー | カテゴリー管理画面へ移動する。カテゴリーの新規追加や編集、削除が可能。 |
| タグ | タグ管理画面へ移動する。タグの新規追加や編集、削除が可能。 |
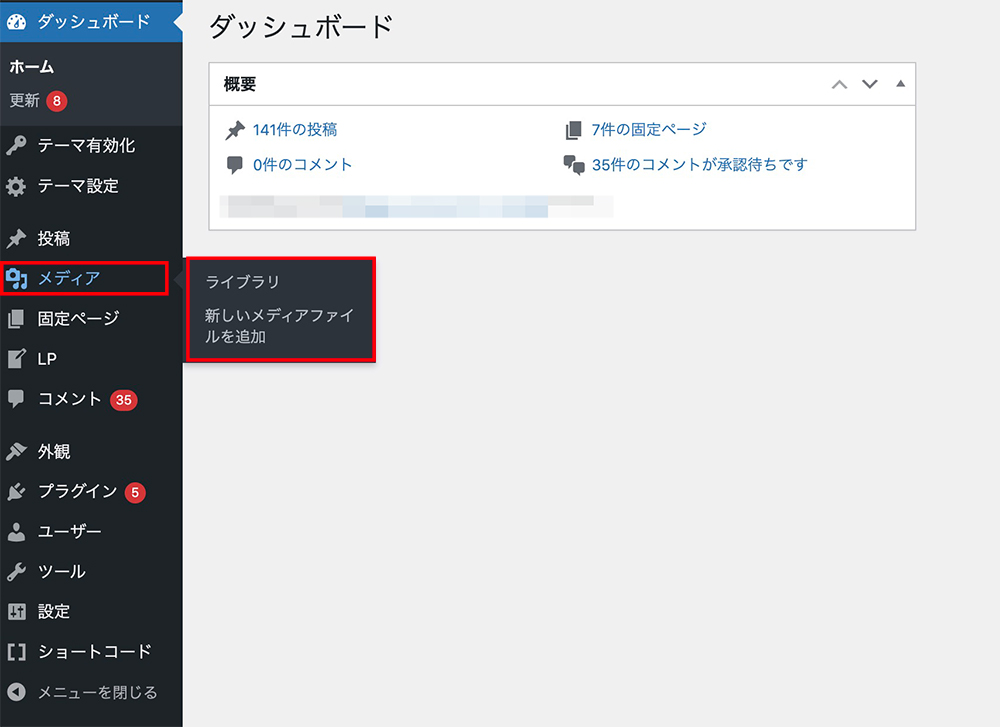
メディア

「メディア」メニューでは、WordPress上で使用する画像や動画の管理ができます。
「メディア」メニューの上にマウスカーソルを置くと、下記の項目を選択可能です。
| ライブラリ | アップロード済みのメディア一覧ページへ移動する。メディアの閲覧や新規追加、編集、削除が可能。 |
|---|---|
| 新しいメディアファイルを追加 | メディアアップロード画面へ移動する。画像や動画ファイルのアップロードが可能。 |
投稿記事の編集画面からも画像や動画ファイルをメディアライブラリに追加できるので、覚えておきましょう。
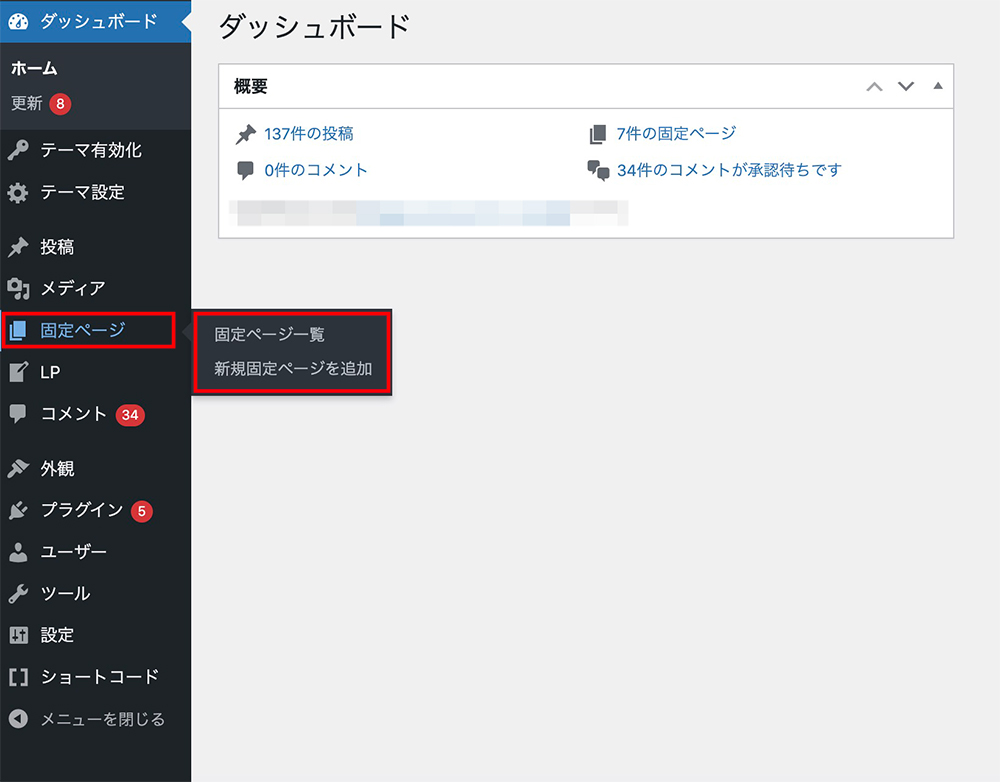
固定ページ

固定ページとは、ページ単体で独立してカテゴリーに属さない記事を指します。
使用場面としては、下記のようなページを作成するシーンが考えられるでしょう。
- 運営者情報
- プライバシーポリシー
- お問い合わせ
ダッシュボードの左メニュー内の「固定ページ」をマウスオーバーすると、下記のメニューを選択可能です。
| 固定ページ一覧 | 作成済みの固定ページ一覧を表示できる。新規追加、編集、削除、プレビューなどが可能。 |
|---|---|
| 新規固定ページを追加 | 新規作成を行う固定ページの編集画面へ移行する。 |
固定ページの編集方法としては、投稿ページと同様になります。
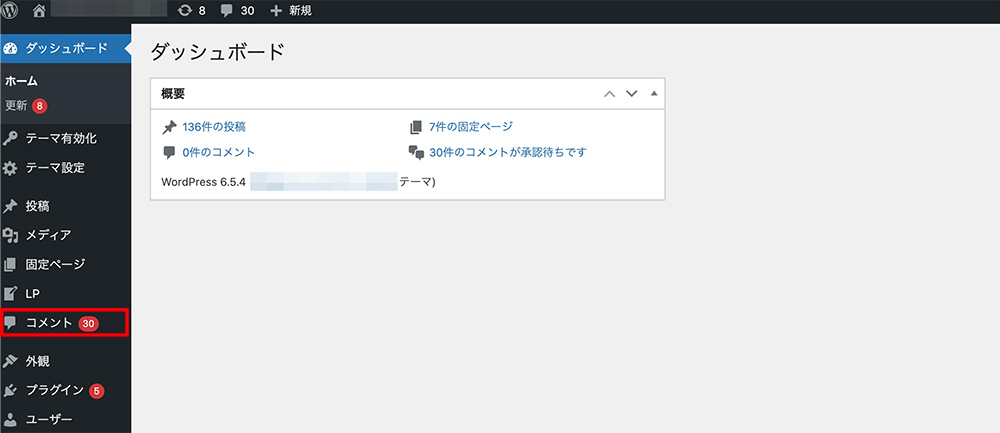
コメント

ダッシュボードの左メニュー内の「コメント」をクリックすると、コメントページを表示可能です。
コメントページではブログに投稿されたコメントやトラックバック、ピンバックを確認できます。
コメントの承認をしたり削除をしたい場合には、コメントページから行うようにしてください。
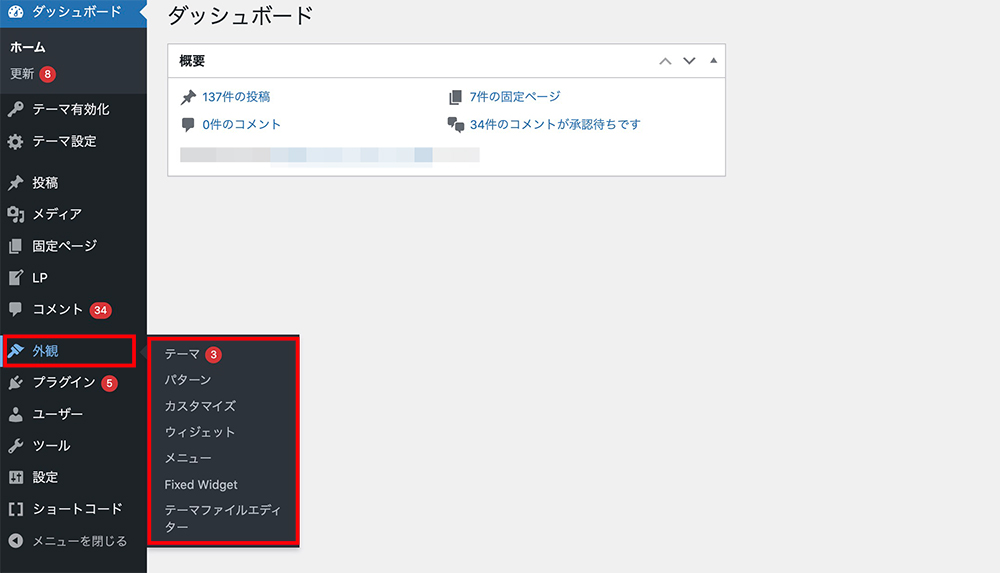
外観

「外観」メニューでは、ブログのデザイン・レイアウトに関する設定を行えます。
左メニュー内の「外観」をマウスオーバーすると、下記のメニューが表示されます。
| テーマ | WordPressテーマの変更や新規追加、削除が可能。 |
|---|---|
| カスタマイズ | テーマカスタマイザーへ移動し、ブログの見た目に関する設定が可能。 |
| ウィジェット | ウィジェット編集ページへ移動し、サイドバーなどの編集や追加、削除が可能。 |
| メニュー | メニュー管理画面へ移動する。ヘッダーやフッターメニューの追加や削除が可能。 |
| テーマエディター | テーマ編集画面へ移動する。phpやcssなどの編集が可能。 |
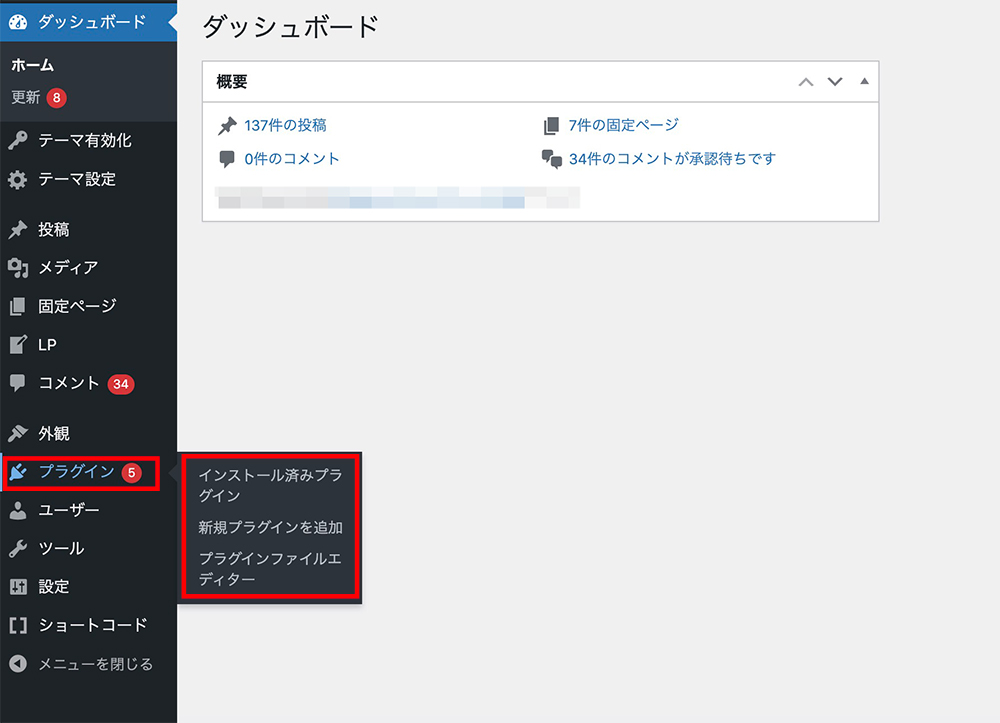
プラグイン

「プラグイン」メニューではWordPressにさまざまな機能を追加できます。
左メニュー内にある「プラグイン」をマウスオーバーすると、下記が表示されます。
| インストール済みプラグイン | インストール済みのプラグイン一覧画面へ移動する。プラグインの有効化や無効化、設定、削除が可能。 |
|---|---|
| 新規プラグインを追加 | プラグイン追加画面へ移動する。新規プラグインの追加が可能。 |
| プラグインファイルエディター | プラグインの編集画面へ移動する。phpやcssなどでプラグインファイルの編集が可能。 |
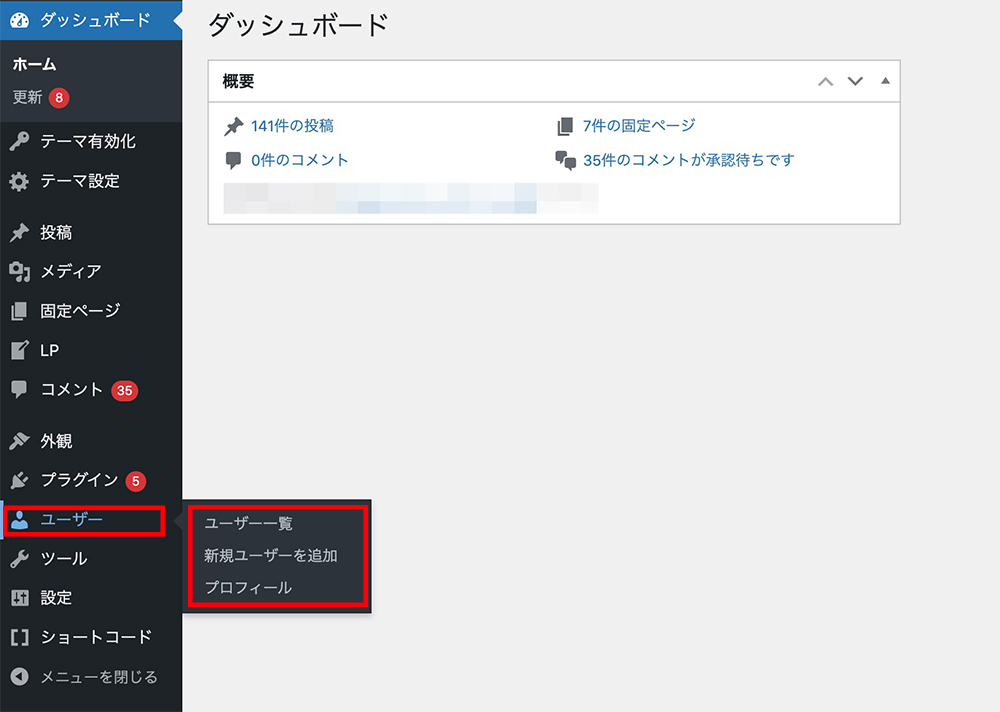
ユーザー

「ユーザー」メニューではWordPressにログインできるユーザーの管理ができます。
あなたのプロフィールを変更したり、あなた以外のユーザーの追加、管理権限の変更などを行うことが可能です。
左メニュー内の「ユーザー」をマウスオーバーすると、下記のメニューが表示されます。
| ユーザー一覧 | ユーザー管理画面へ移動する。ユーザーの確認や削除、権限変更が可能。 |
|---|---|
| 新規ユーザーを追加 | ユーザー追加画面へ移動する。WordPressにユーザーを追加できる。 |
| プロフィール | プロフィール変更画面へ移動する。自分のプロフィールを編集可能。 |
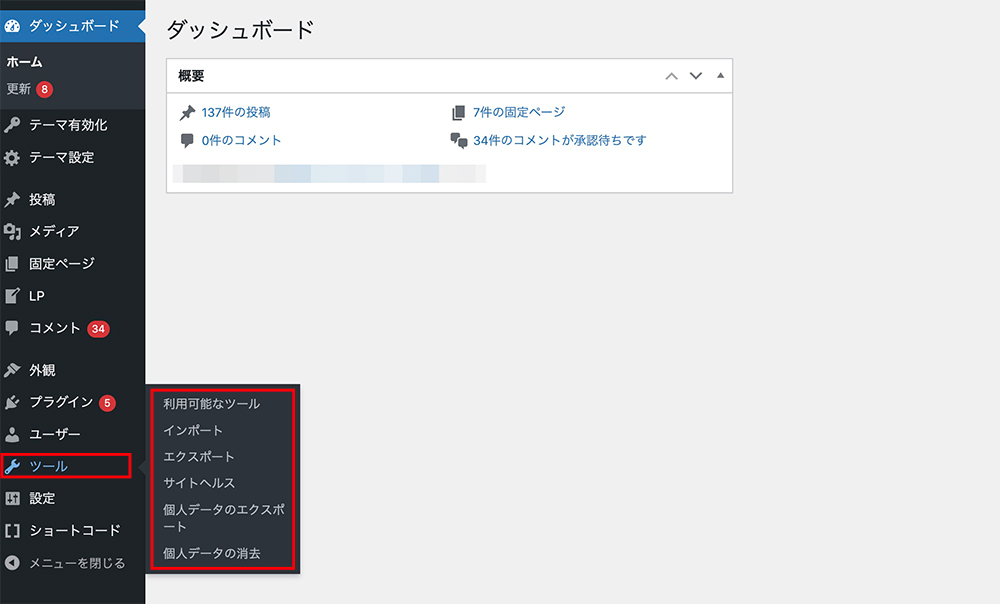
ツール

ダッシュボードの左メニュー内の「ツール」をマウスオーバーすると、下記のメニューが表示されます。
| 利用可能なツール | 利用可能なツールの確認が可能。 |
|---|---|
| インポート | 投稿やコメントのインポートが可能。 |
| エクスポート | 他のWordPressへインポートするためのエクスポートファイルのダウンロードが可能。 |
| サイトヘルス | ブログの問題点や改善点の確認が可能。 |
| 個人データのエクスポート | 個人データのエクスポートが可能。 |
| 個人データの消去 | 個人データの消去が可能。 |
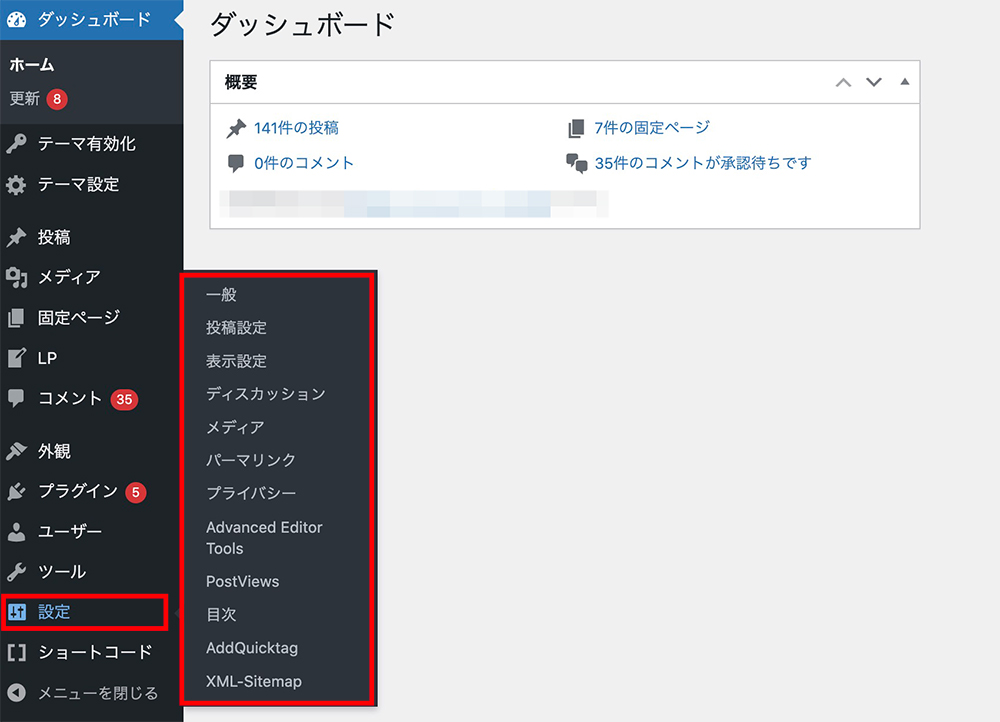
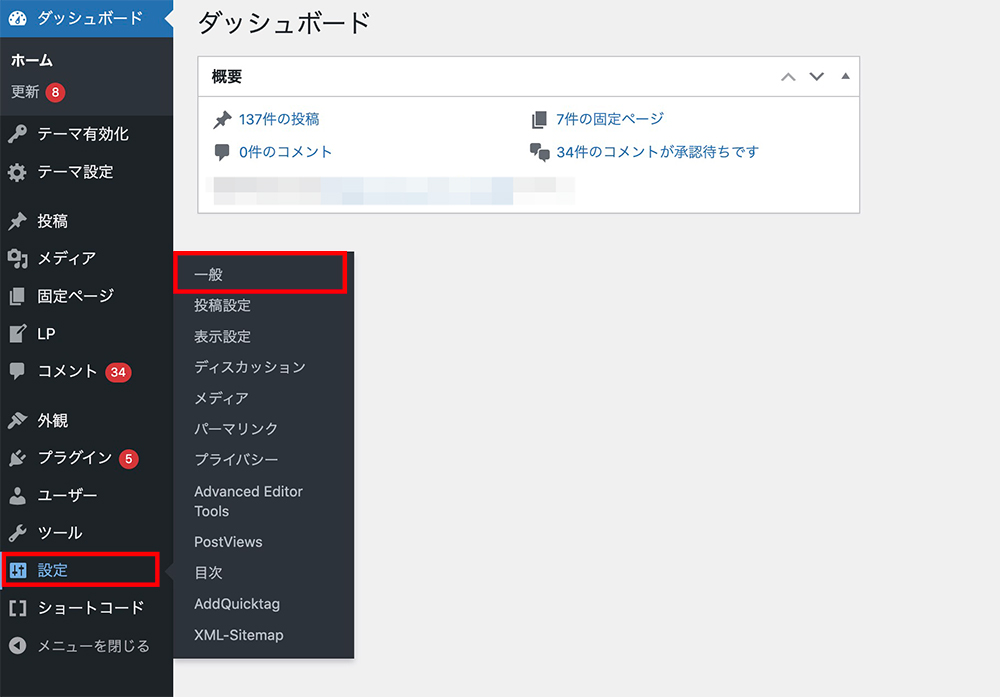
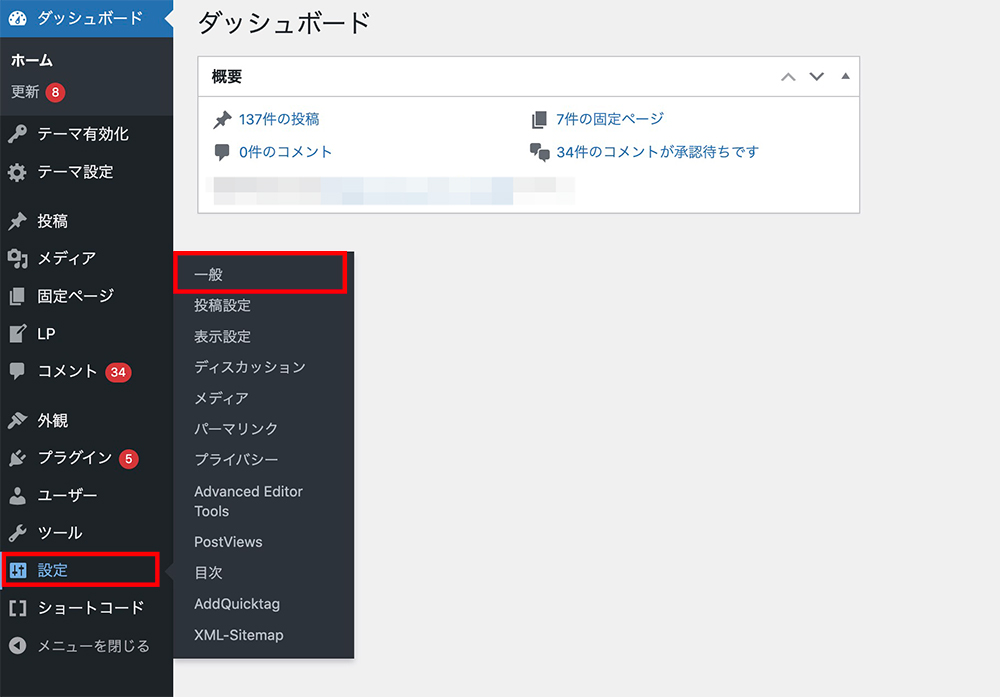
設定

「設定」メニューではWordPressに関する設定や、導入したプラグインの設定が可能です。
左メニュー内の「設定」をマウスオーバーすると、下記のメニューが表示されます。
| 一般 | ブログのタイトルやアドレスなどの設定が可能。 |
|---|---|
| 投稿設定 | 投稿記事のカテゴリー設定や更新情報サービスの設定が可能。 |
| 表示設定 | トップページの設定や1ページ内に表示させる記事数の設定が可能。 |
| ディスカッション | コメントの可否や承認に関する設定が可能。 |
| メディア | メディアライブラリにアップロードする画像のサイズに関する設定が可能。 |
| パーマリンク設定 | 記事末尾のパーマリンクに関する設定が可能。 |
| プライバシー | プライバシーポリシーページに関する設定が可能。 |
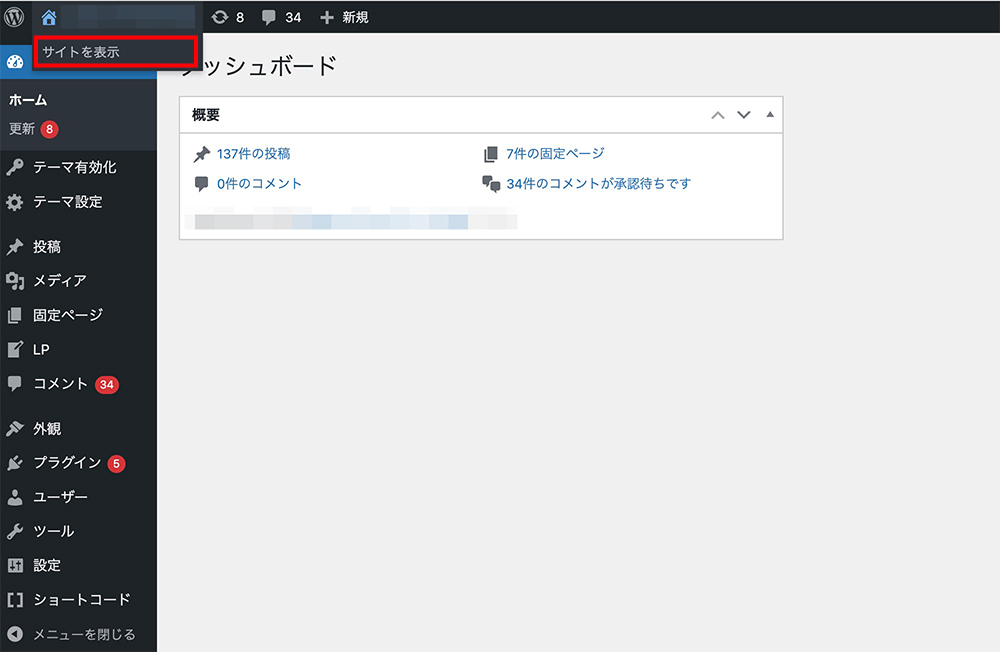
ブログを表示する
WordPressのダッシュボード左上のサイト名をマウスオーバーすると「サイトを表示」というメニューが表示されます。

「サイトを表示」をクリックすれば実際のWebブラウザへ移行して、実際にブログがどのように表示されているかを確認可能です。
Google ChromeやMicrosoft Edgeなどのブラウザ上でブログがどのように表示されるかを確認したいのであれば、「サイトを表示」メニューを利用してください。
WordPressの設定方法
- テーマを適用する
- パーマリンクを設定する
- SSL設定を行う
- サイトタイトルとキャッチフレーズを設定する
WordPressの初期設定方法としては上記があげられます。
WordPressブログを開設したら、まずは上記の初期設定を行ってください。
ここからそれぞれの設定方法について、1つずつ詳しく解説していきます。
テーマを適用する
WordPressのデザインを決定するためのテーマを適用しましょう。
WordPress全体のデザインを決定するテンプレートのこと。
無料のテーマと有料のテーマがあり、どのようなテーマを適用するかでブログのデザインが大きく変わる。
テーマの適用方法としては、下記2パターンがあげられます。
- WordPressの管理画面から検索して適用する
- テーマの公式サイトからファイルをダウンロードして適用する
ここからそれぞれのテーマ適用方法について、1つずつ詳しく解説していきます。
おすすめの人気WordPressテーマに関しては、下記の記事でも紹介しているのでこちらもぜひ参考にしてください。
WordPressの管理画面から検索して適用する方法
WordPress公式に登録されているテーマであれば、管理画面上から検索をして適用することが可能です。
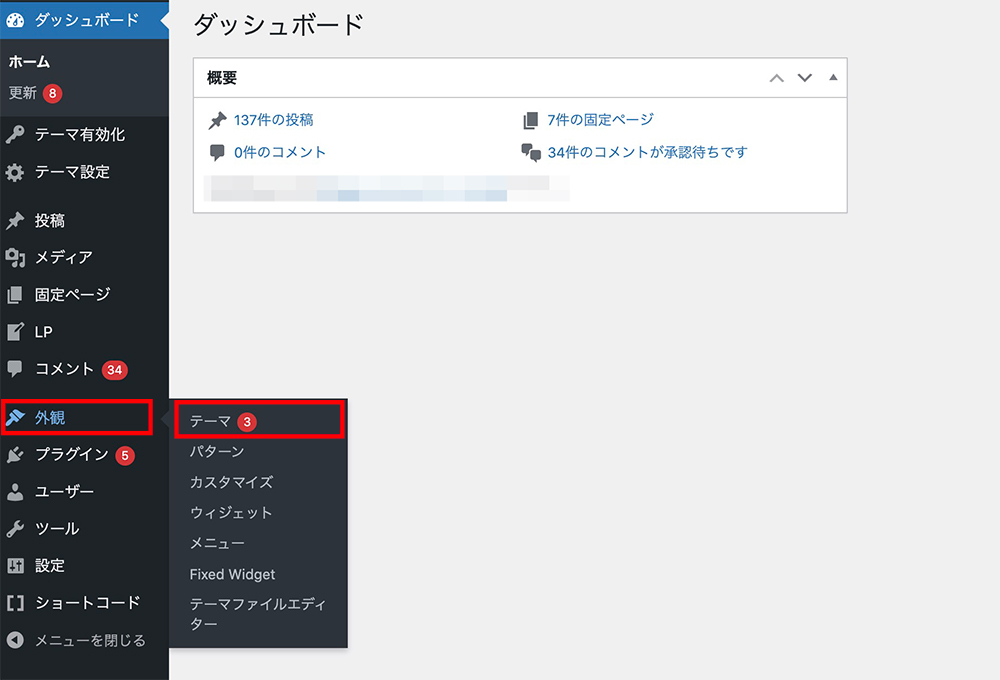
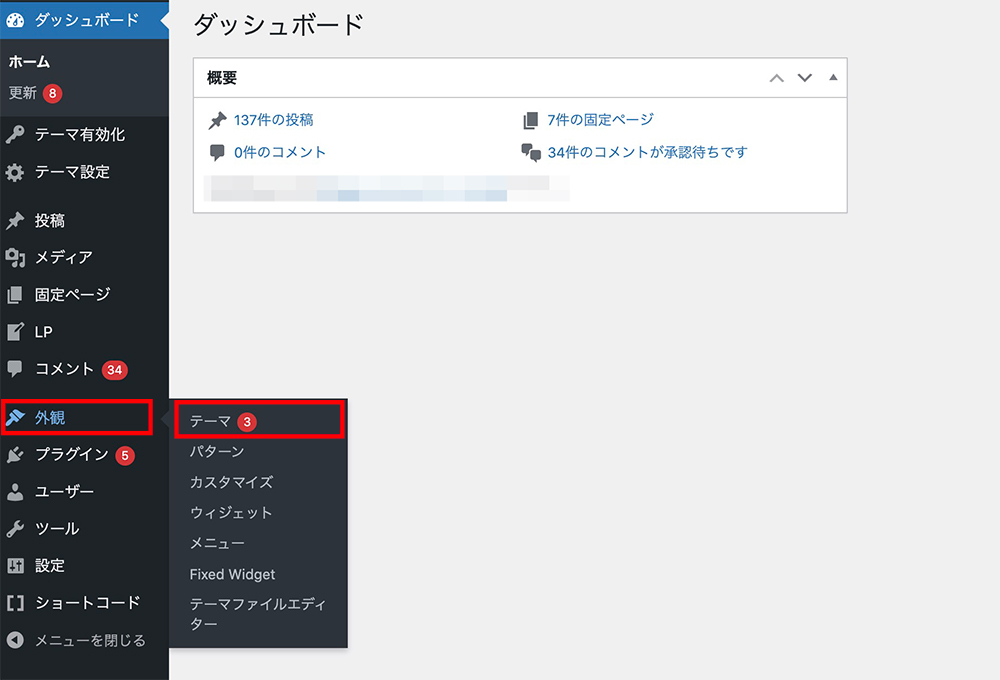
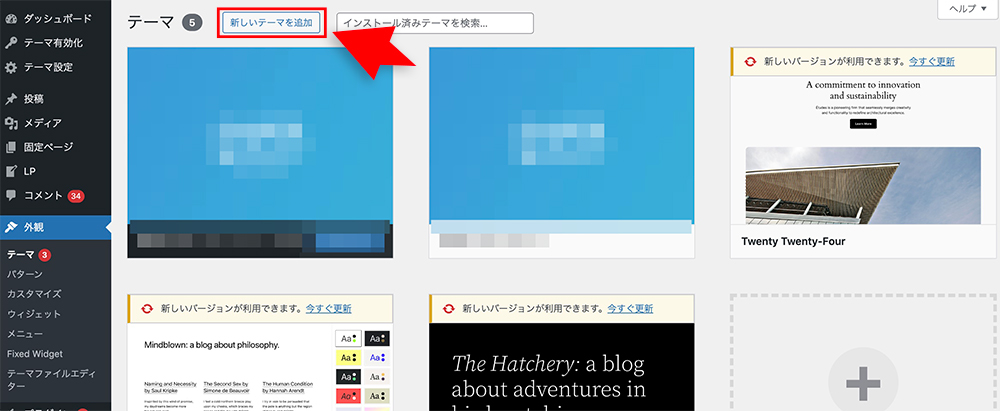
まずはダッシュボード左メニュー内の「外観」>「テーマ」をクリックしてください。

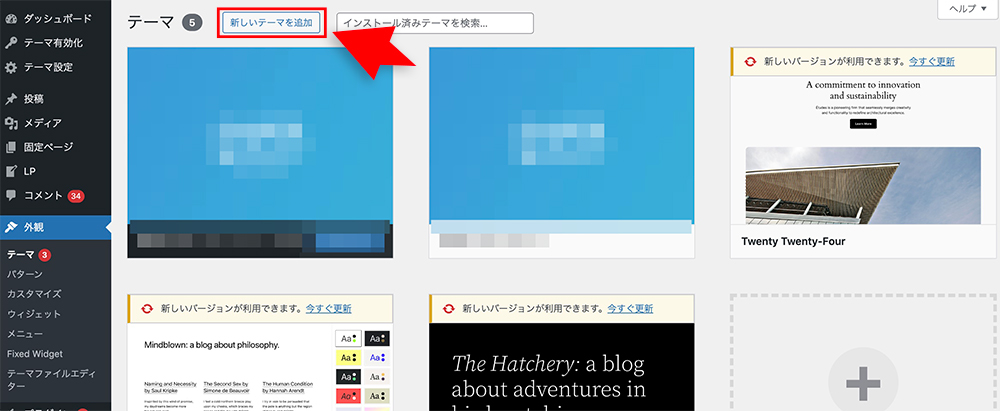
「新しいテーマを追加」ボタンをクリックします。

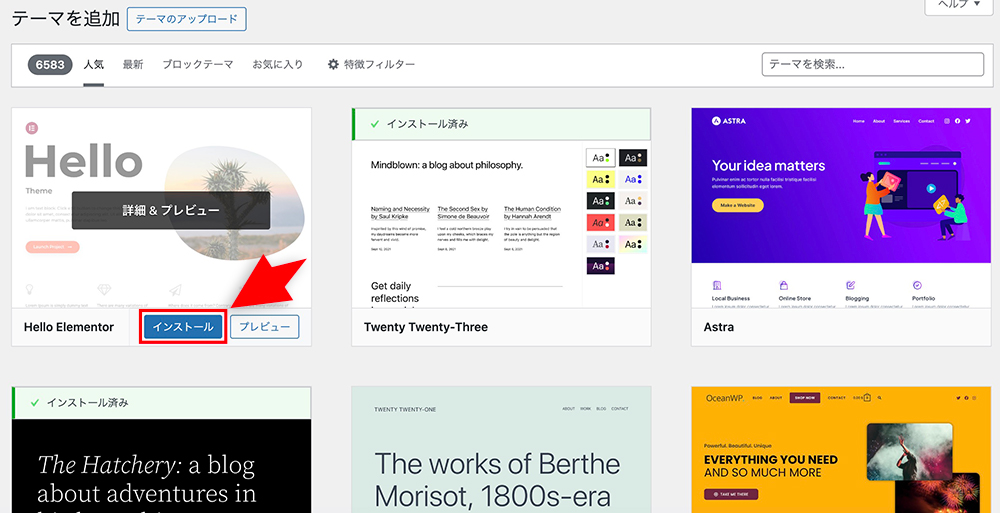
テーマ一覧が表示されるため、好きなテーマを選んで「インストール」をクリックしてください。

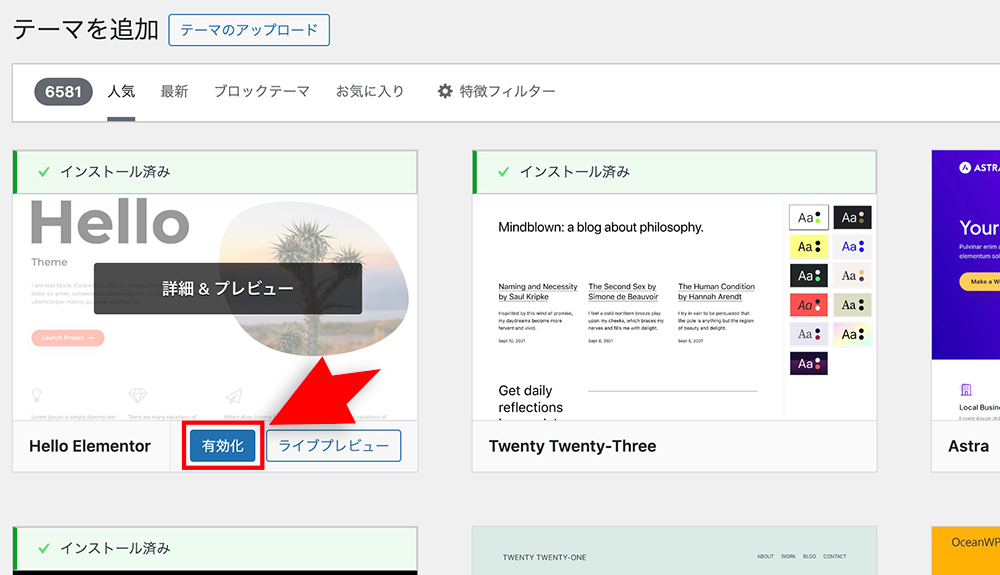
インストールが完了したら、「有効化」をクリックすればテーマが適用されます。

テーマの公式サイトからファイルをダウンロードして適用する方法
- WordPress公式に登録されていないテーマ
- 有料で販売されているテーマ
上記のテーマを適用する際には、テーマファイルをダウンロードする形になります。
今回は無料テーマのLuxeritas(ルクセリタス)を例に解説していくので、ぜひ参考にしてください。
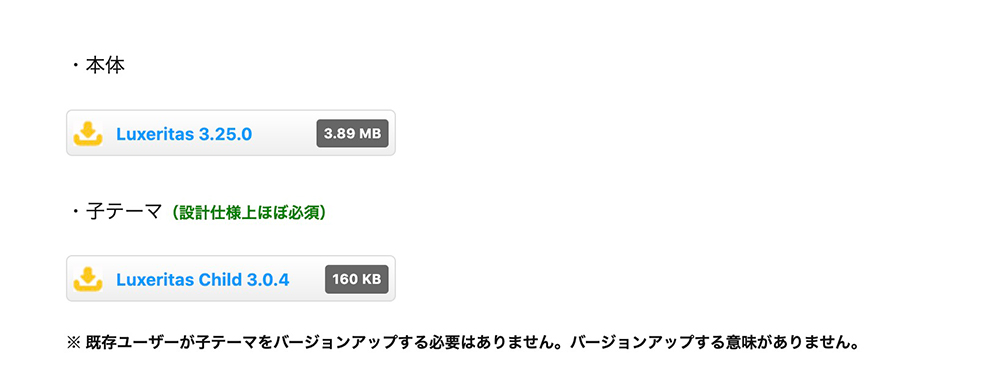
まずはテーマ公式サイトから、「親テーマ」「子テーマ」をダウンロードします。

子テーマとは、親テーマ(本体)の機能を引き継いだ上で独自のカスタマイズを行うためのテーマのことです。
ルクセリタスのように子テーマを推奨しているテーマでは、親テーマ・子テーマを両方ダウンロードして適用するようにしてください。
WordPressダッシュボードの左メニュー「外観」>「テーマ」をクリックします。

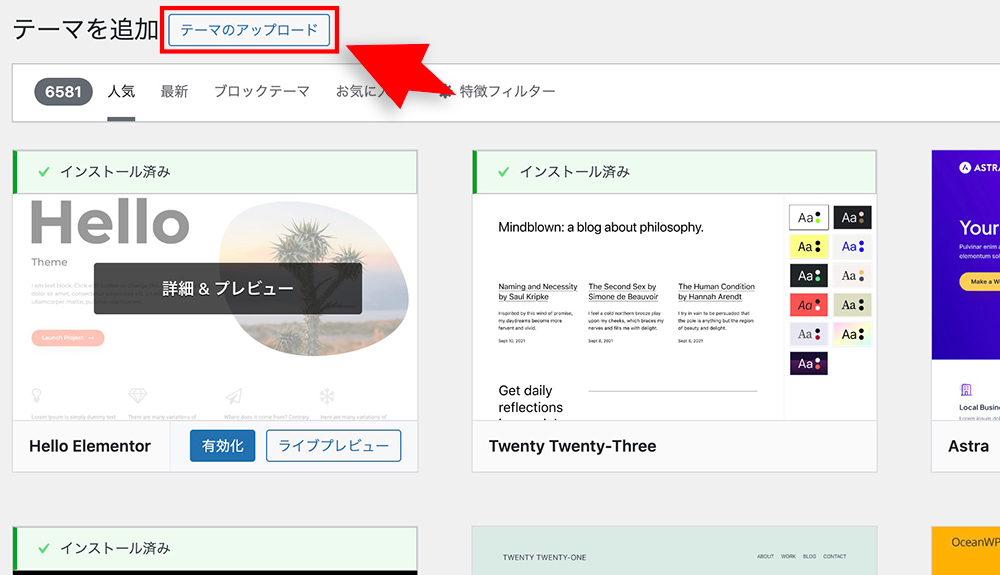
続いて「新しいテーマを追加」ボタンをクリックします。

「テーマのアップロード」ボタンをクリックしてください。

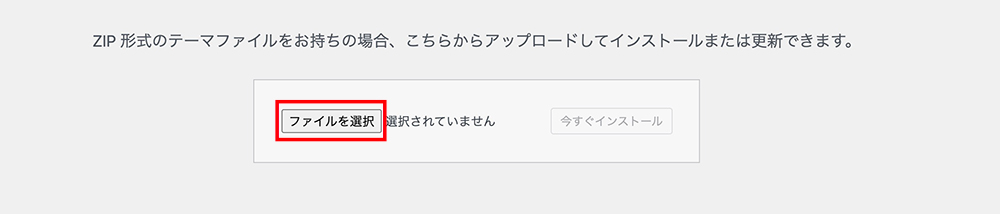
「ファイルを選択」ボタンをクリックし、「親テーマ」「子テーマ」の順番でアップロードしましょう。

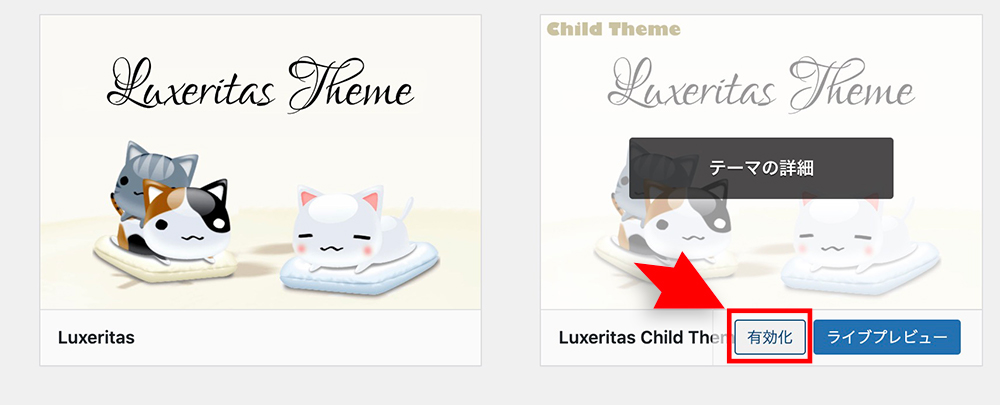
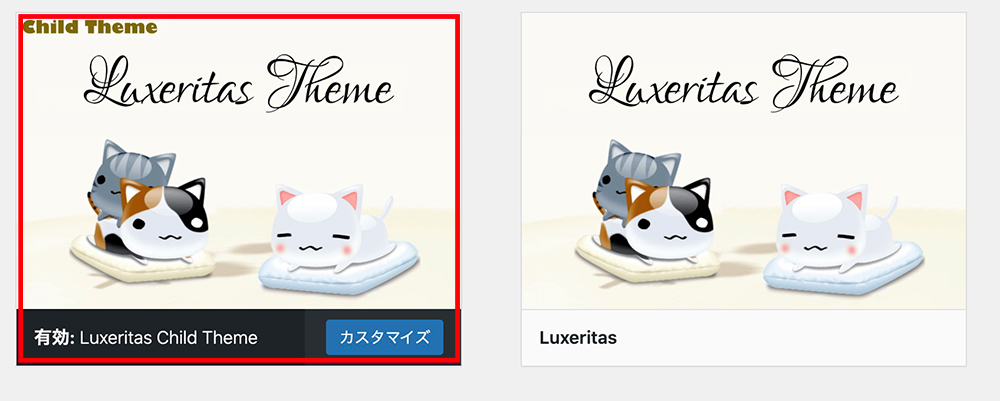
アップロードが完了したら、「Luxeritas Child」と表記されている子テーマを有効化します。

このような画面になればテーマを有効化できたということです。

パーマリンクを設定する
次に、パーマリンクを設定しましょう。
WordPressブログの記事ごとに設定されるURLのこと
例えば本記事のURLは「https://www.value-domain.com/media/how-to-use-wordpress」ですが、「how-to-use-wordpress」の部分をパーマリンクと呼びます。
なお、記事公開後にパーマリンク設定を変更してしまうとすべての記事のURLが変わってアクセスが激減してしまう可能性が高いです。
パーマリンク設定は記事を書き始める前に設定しておくようにしましょう。
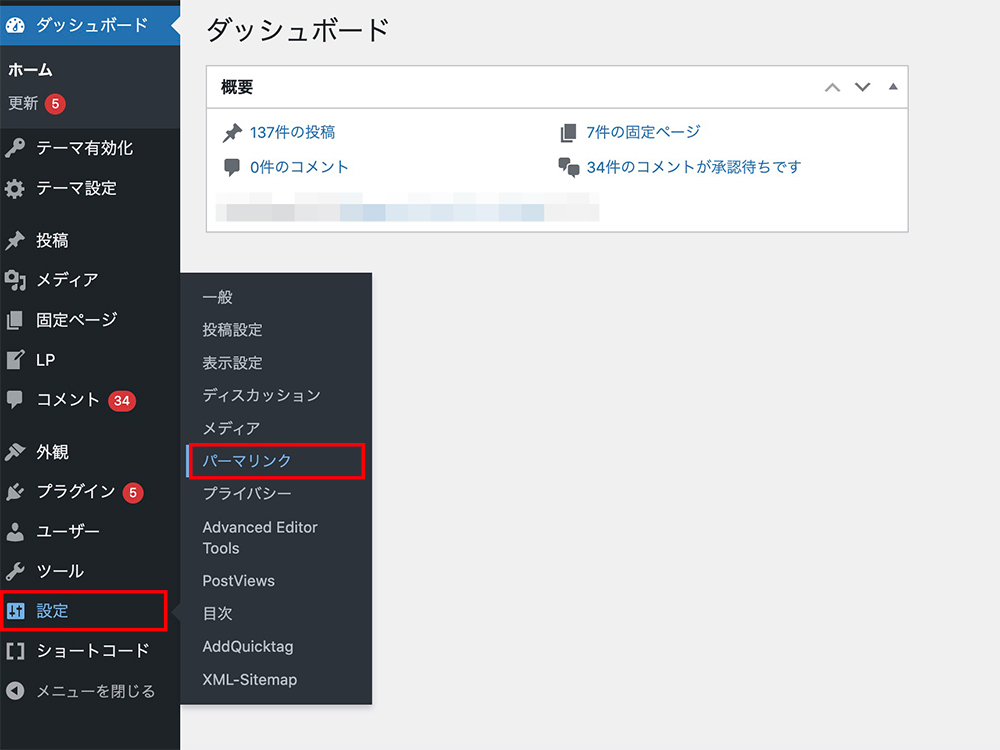
まずはWordPressダッシュボードから「設定」>「パーマリンク」をクリックしてください。

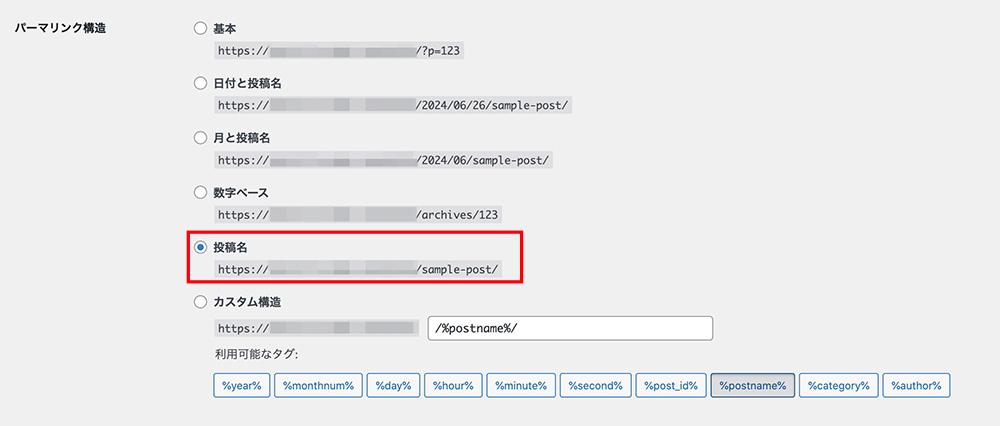
続いて、「パーマリンク構造」のメニューが表示されるので、「投稿名」を選択しましょう。

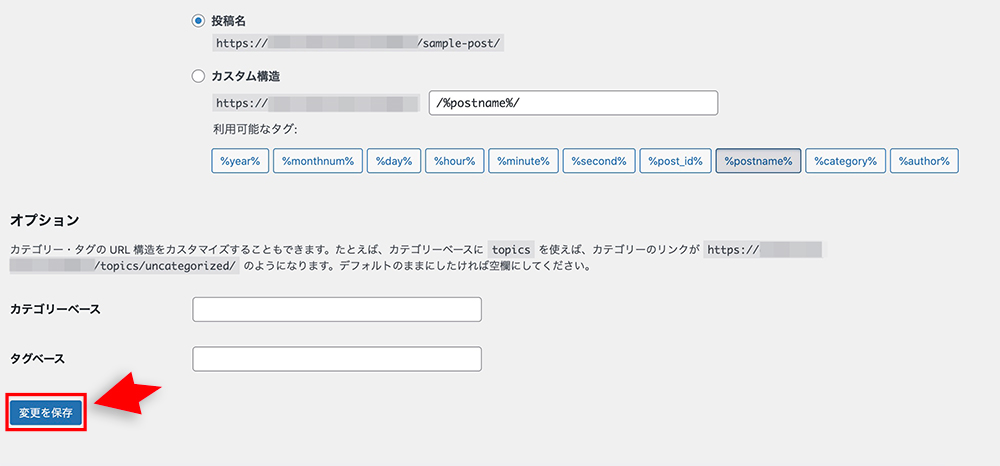
最後に「変更を保存」ボタンをクリックすれば設定完了です。

WordPressのパーマリンクについてより詳しく知りたい方は、以下の記事をご覧ください。
SSL設定を行う
サイトのSSL設定も初期段階で行っておきましょう。
SSLとはWebサイトの通信データを暗号化し、セキュリティを高めるための設定です。
SSL設定が行われているとURLの最初が「https://」となり、「この接続は保護されています」という表示がされます。
サイトのセキュリティレベルアップや信頼性を高めるためにもSSL設定は有効なので、最初の段階で設定を行っておきましょう。
- サーバー上でSSL設定を追加する
- WordPress上でSSL設定を行う
必ずサーバー上でSSL設定を行ってから、WordPress上でのSSL設定を行うようにしてください。
例えばコアサーバーの場合、SSL設定は下記のように行います。
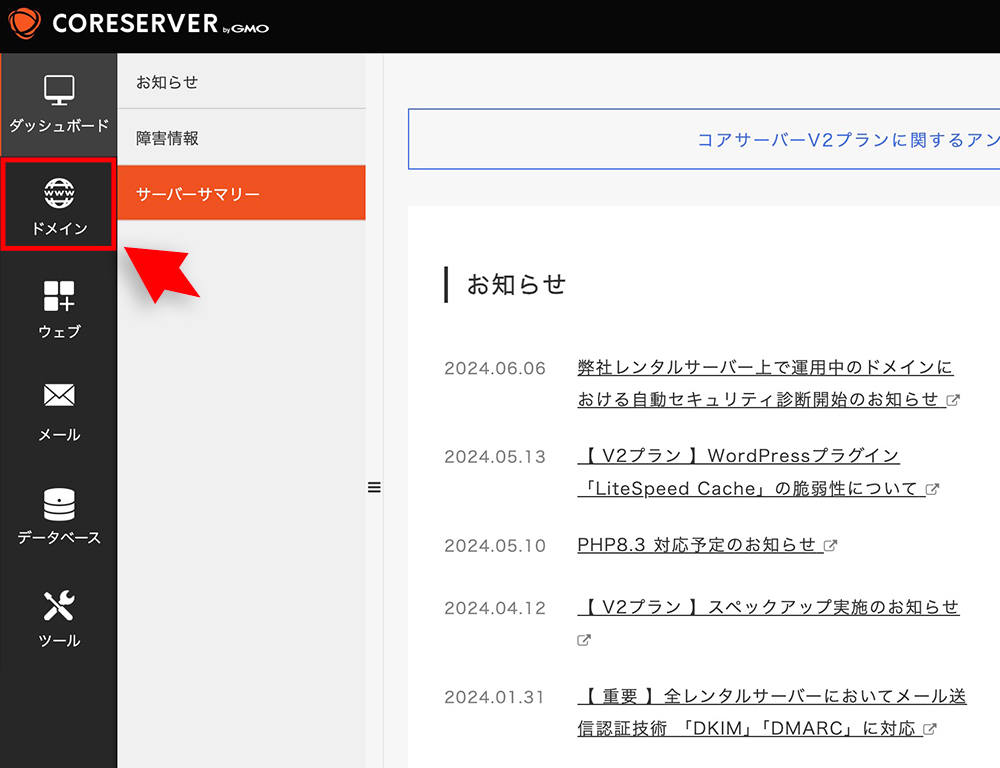
- コントロールパネルの右メニューから「ドメイン」をクリックする

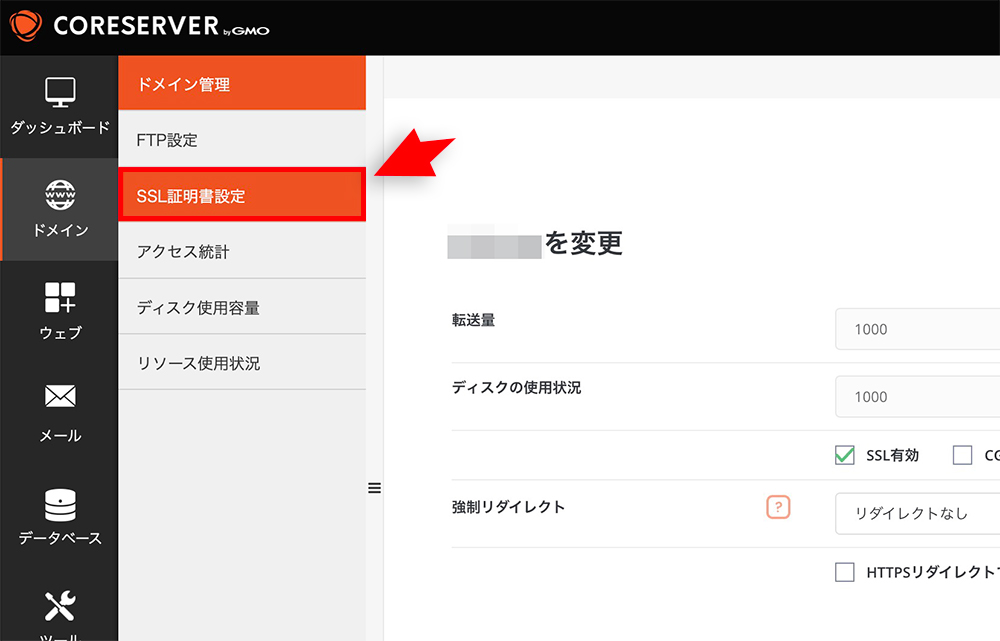
- SSL設定を行うドメイン名をクリックする

- SSL有効にチェックが入っているのを確認する

- 「SSL証明書設定」をクリックする

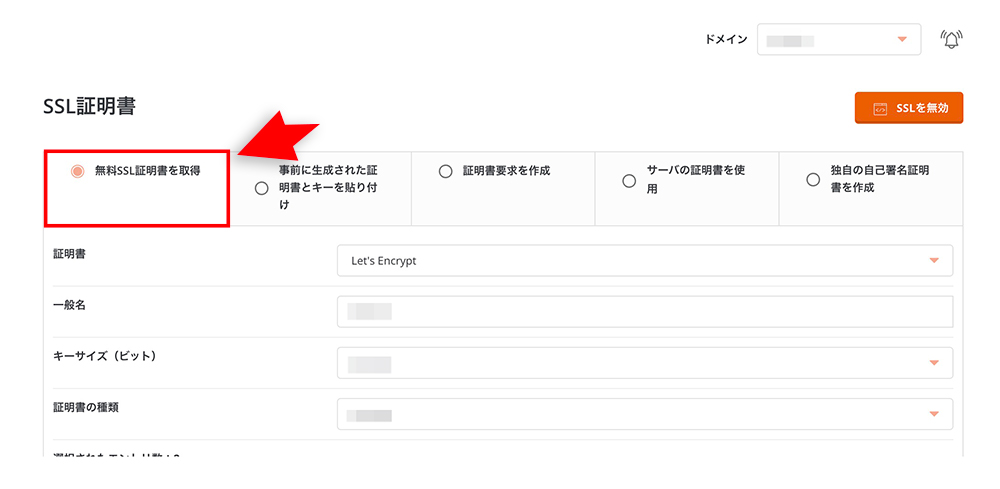
- 「無料SSL証明書を取得」タブをクリックする

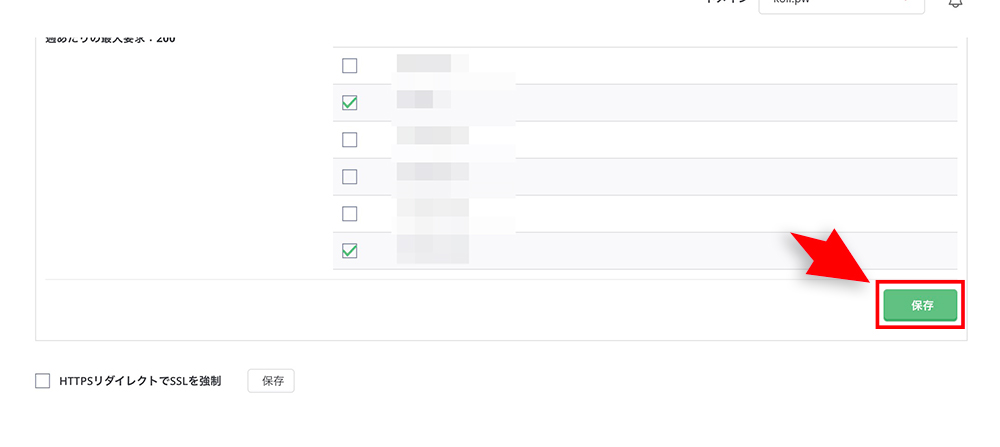
- 「保存」ボタンをクリックする

詳しくはコアサーバーで無料SSLを新規設定する方法のマニュアルページでも解説しているので、こちらもぜひ参考にしてください。
サーバー上でのSSL設定が完了したら、続いてWordPress上でのSSL設定を行います。
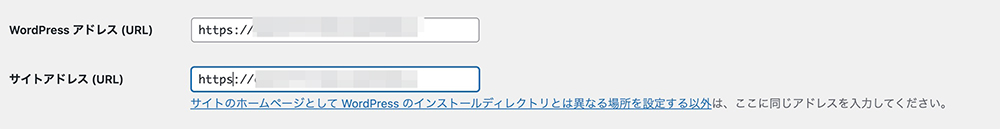
まずは左メニューから「設定」>「一般」をクリックしてください。

続いて、「WordPressアドレス」と「サイトアドレス」の「http」を「https」へ変更しましょう。

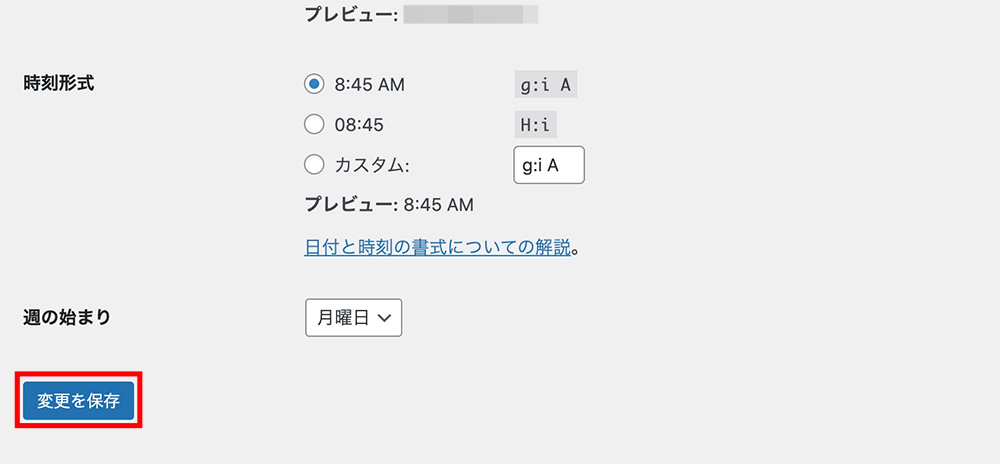
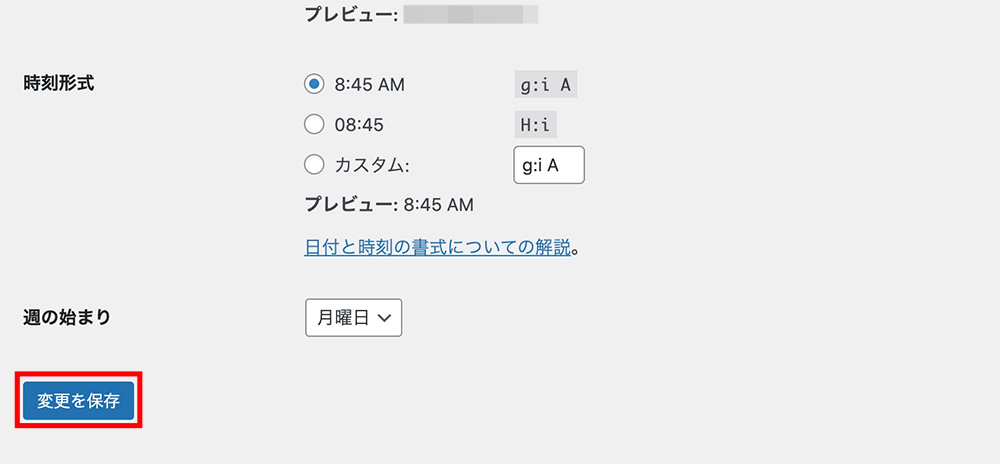
最後に画面下の「変更を保存」をクリックすれば設定完了です。

実際のブログにアクセスし、アドレスバーが「https://〜」になっているのが確認できればSSL設定が有効化されています。

サイトタイトルとキャッチフレーズを設定する
初期設定の最後は、サイトタイトルとキャッチフレーズの設定です。
どちらの設定も何度でも修正できるため、仮でもよいので最初に設定しておきましょう。
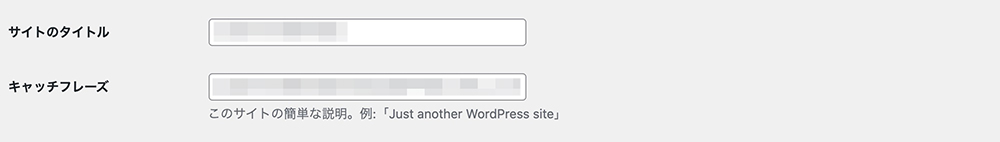
まずはWordPressのダッシュボードから、「設定」>「一般」をクリックしてください。

- サイトのタイトル
- キャッチフレーズ
上記の項目を入力しましょう。

最後に「変更を保存」ボタンをクリックすれば設定完了です。

以下では今回紹介したWordPressの初期設定の内容に加え、SEOやセキュリティ、運営効率を高めるための設定も詳しく解説しています。
「細かい設定もきちんと押さえたい」「もっと使いやすいサイトにしたい」という方は必見です!
WordPressの記事投稿方法
- 新規投稿を作成する
- 投稿を編集する
- 文字の装飾を行う
- 画像を挿入する
- アイキャッチ画像を設定する
- パーマリンクを設定する
- カテゴリーを設定する
- 固定ページを作成する
WordPressの記事投稿方法として、基本的な項目は上記の通り。
もし「テーブル(表)を作りたい!」「枠線を使いたい!」などやりたいことがあれば、
- 「WordPress 表」
- 「WordPress 枠線」
など「WordPress 〇〇」で検索すればやり方が載っているページが見つかるので試してみてください。
ここからそれぞれの投稿方法について、1つずつ詳しく解説していきます。
新規投稿を作成する
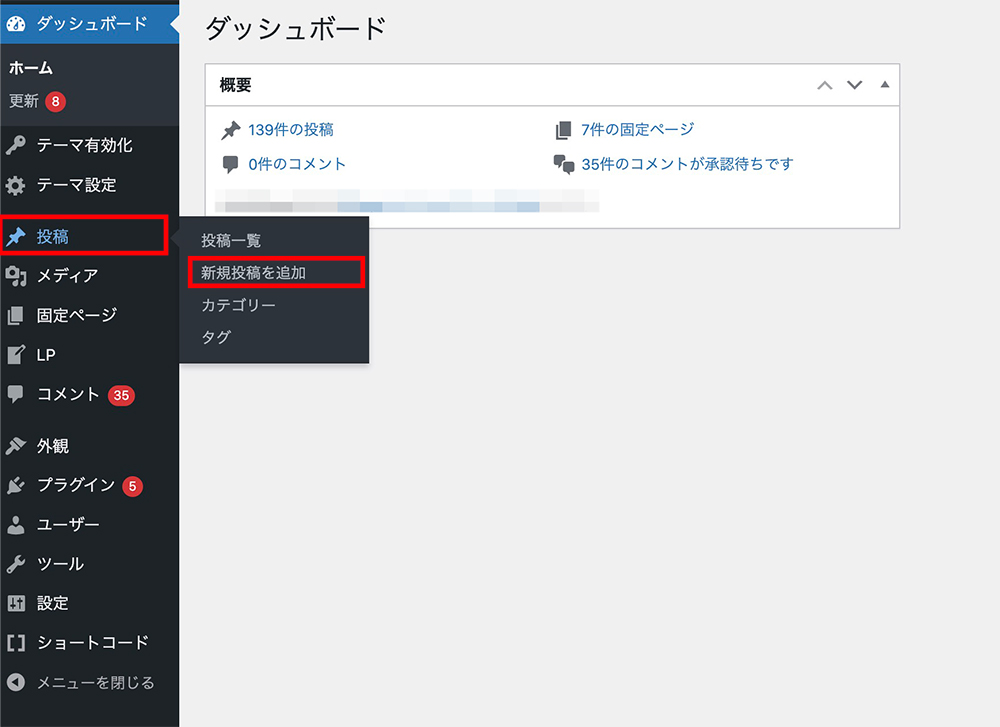
新しく投稿を作成するためには、WordPressダッシュボードの左メニューから「投稿」>「新規投稿を追加」をクリックしましょう。

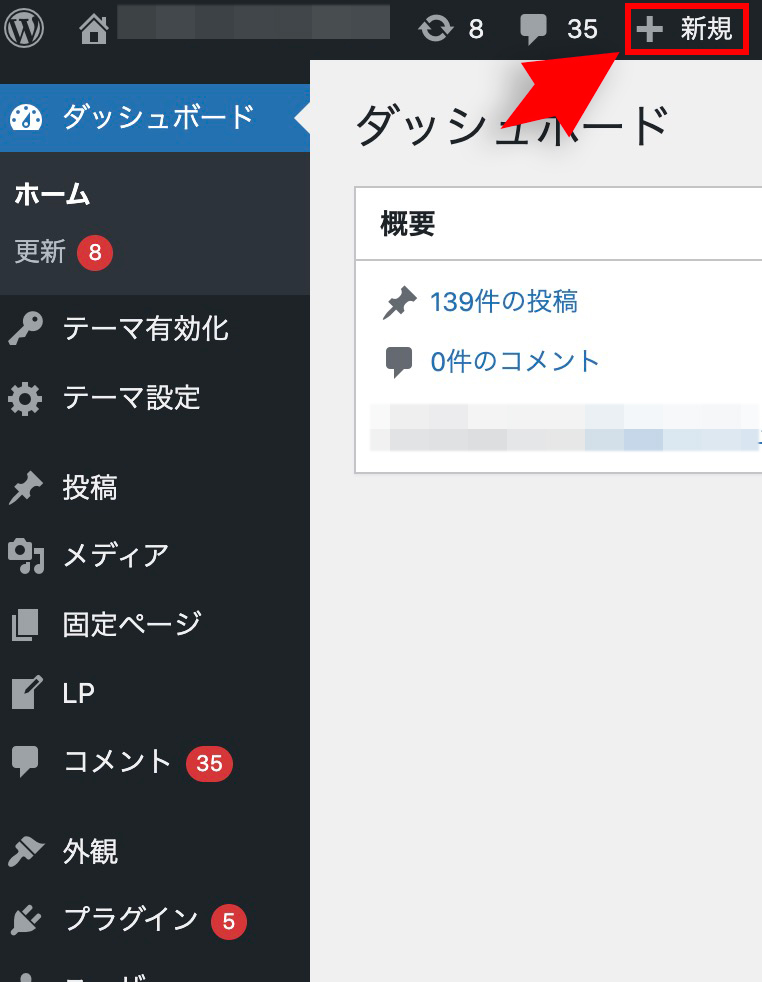
または、画面上部の「+新規」をクリックしても新規投稿を作成可能です。

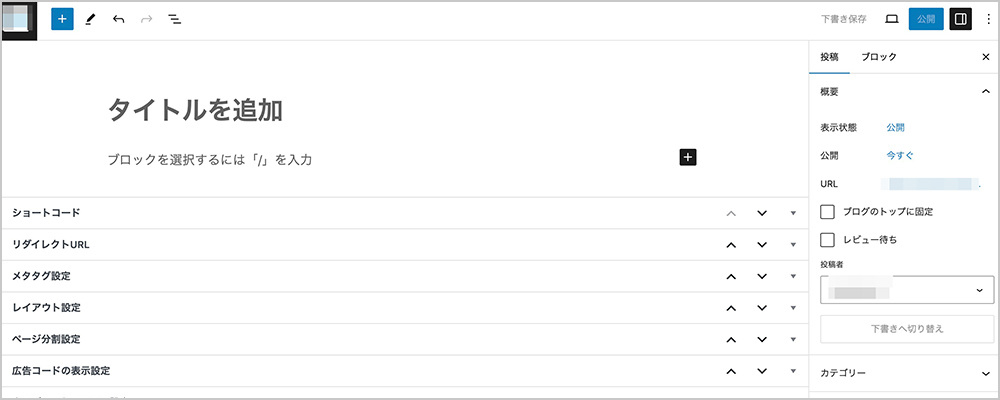
下記のような画面になれば新規投稿を作成できました。

投稿を編集する
続いて、投稿を編集する方法について解説します。
記事のタイトルや本文テキストに関しては、特に設定を行わずにそのまま文字を入力すれば反映されます。

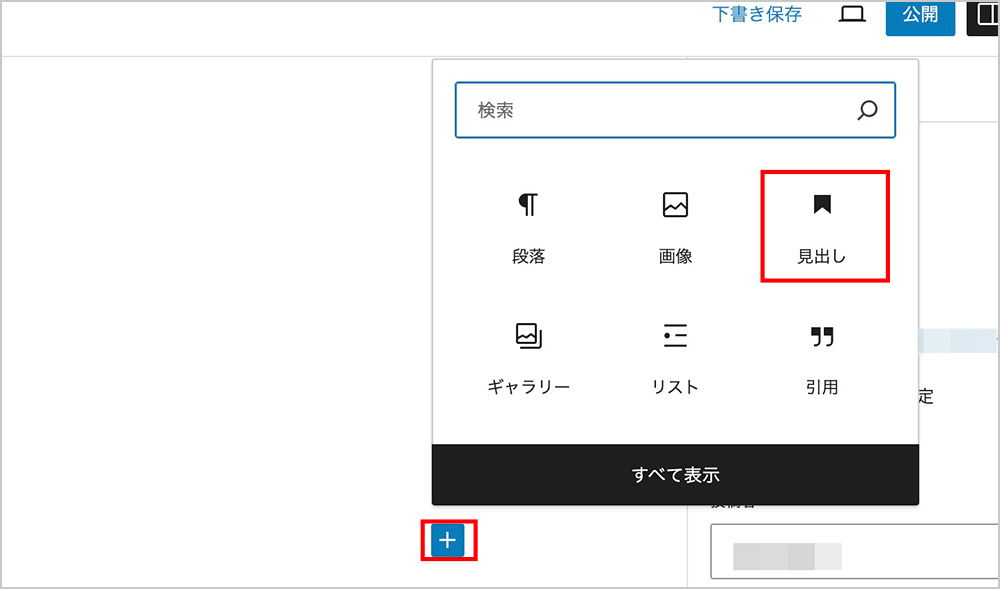
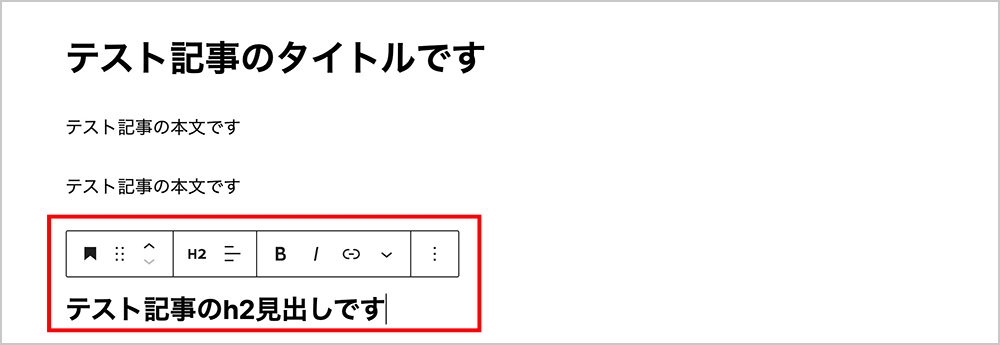
h2やh3などの見出しを作成する場合には、右側の「+」ボタンをクリックしてブロックを追加します。
今回は見出しを追加したいので、「見出し」ブロックを選択しましょう。

するとこのようにh2見出しを追加できました。

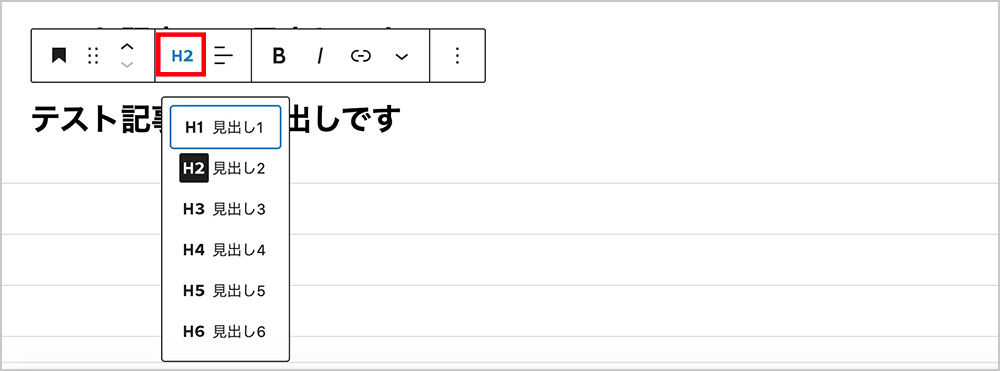
見出しの階層をh3やh4に切り替えたい場合には、「H2」という部分をクリックして変更可能です。

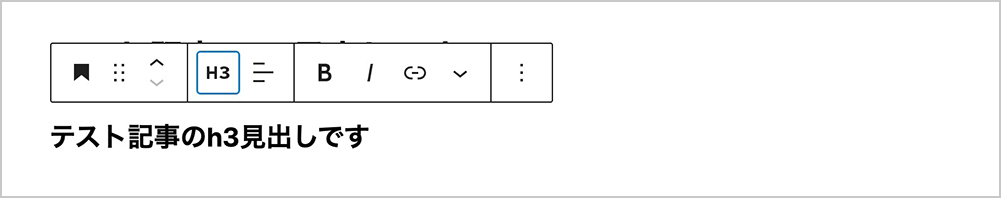
h3見出しに切り替わりました。

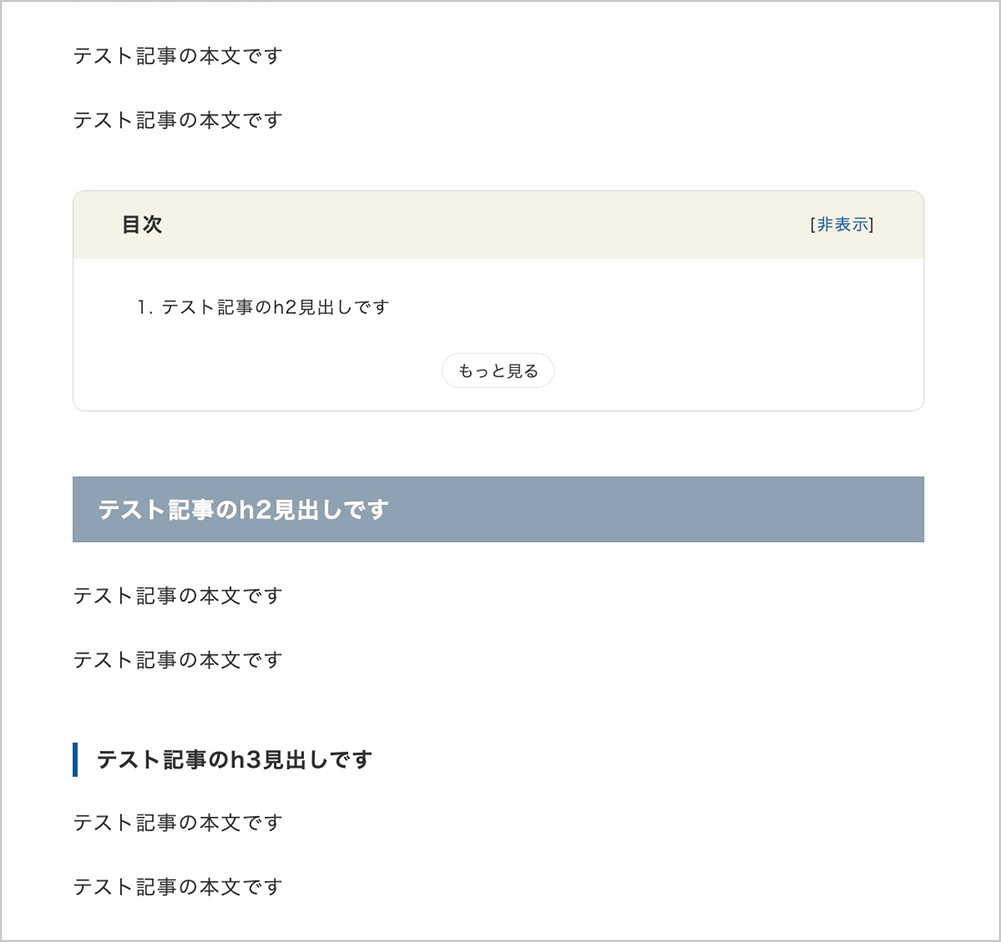
実際にブラウザ上でどのように見えるかを確認する場合には、右上のアイコンをクリックして「新しいタブでプレビュー」をクリックしてください。

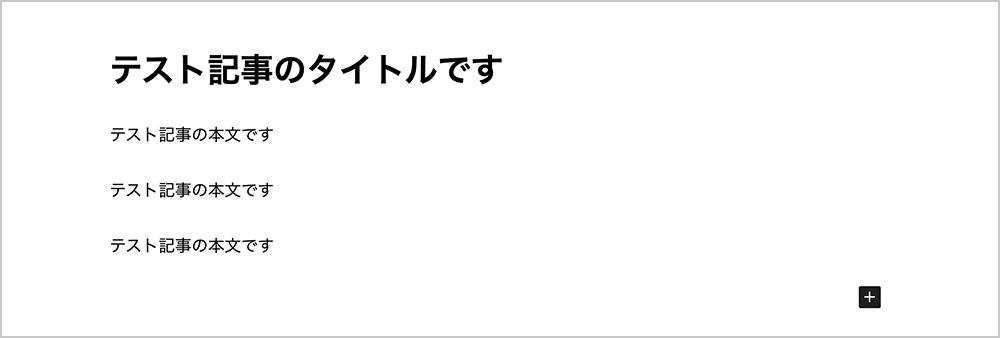
下記のように、実際に読者からどのように見えるのかを確認可能です。

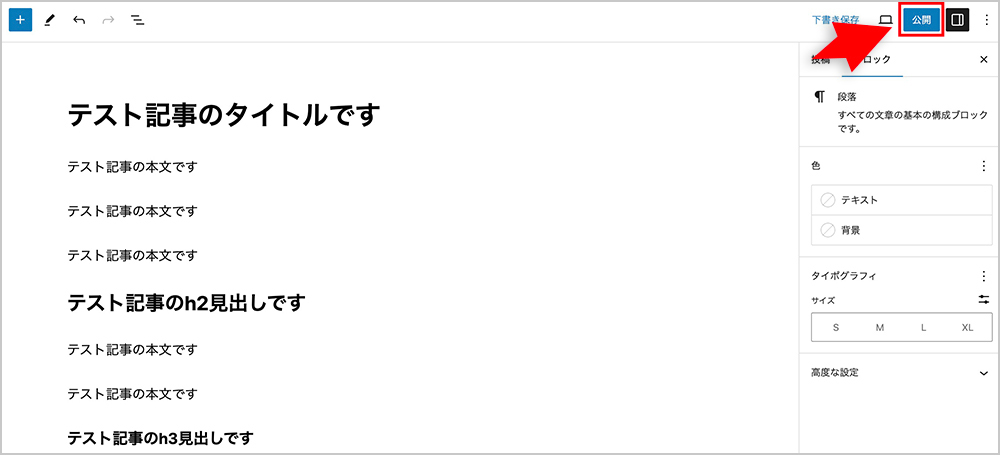
プレビューを行って問題がなければ、画面右上の「公開」ボタンをクリックしましょう。

これで記事を公開することができました。
文字の装飾を行う
文字単位やブロック単位で文字の装飾を行うことができます。
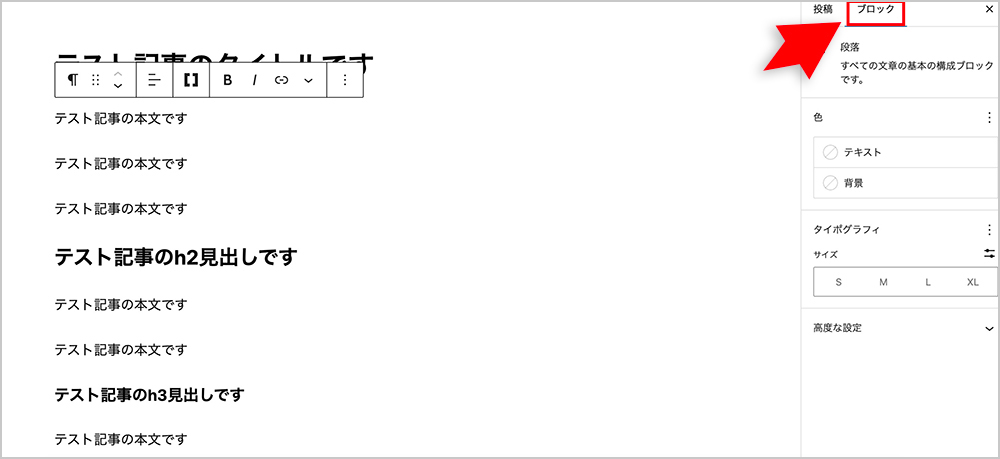
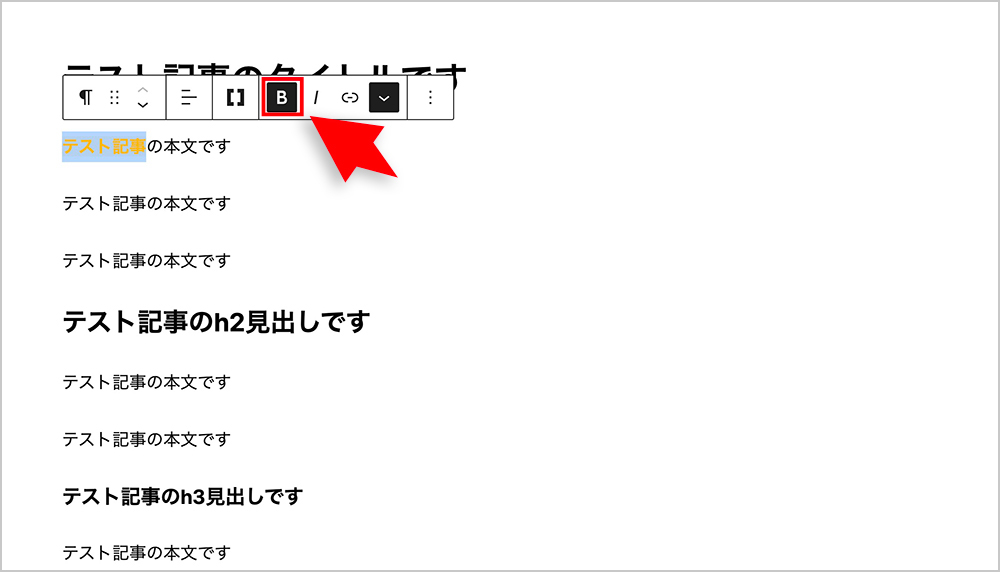
文字装飾を行いたいブロックを選択した状態で、画面右上の「ブロック」メニューをクリックしてください。

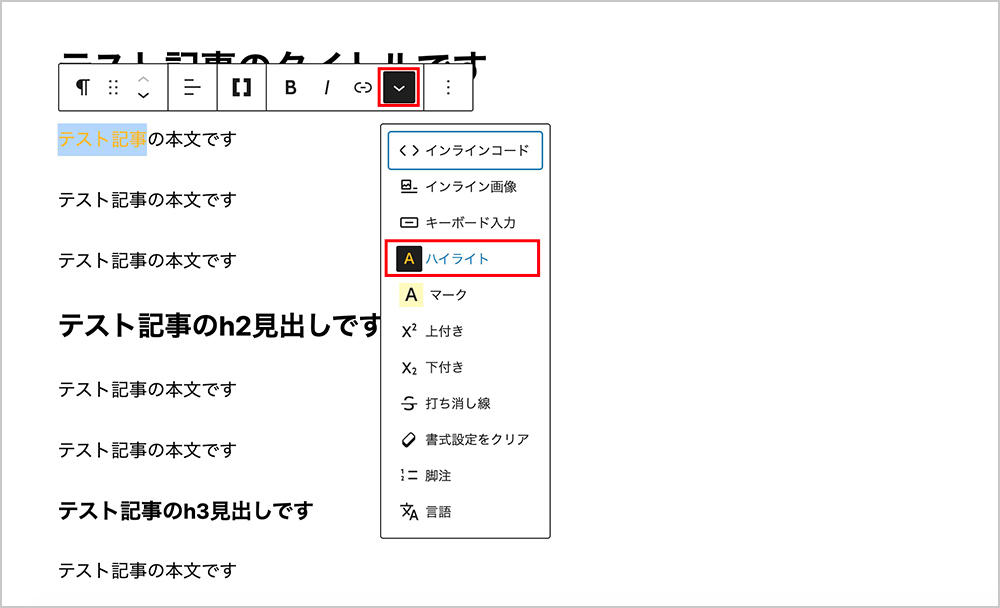
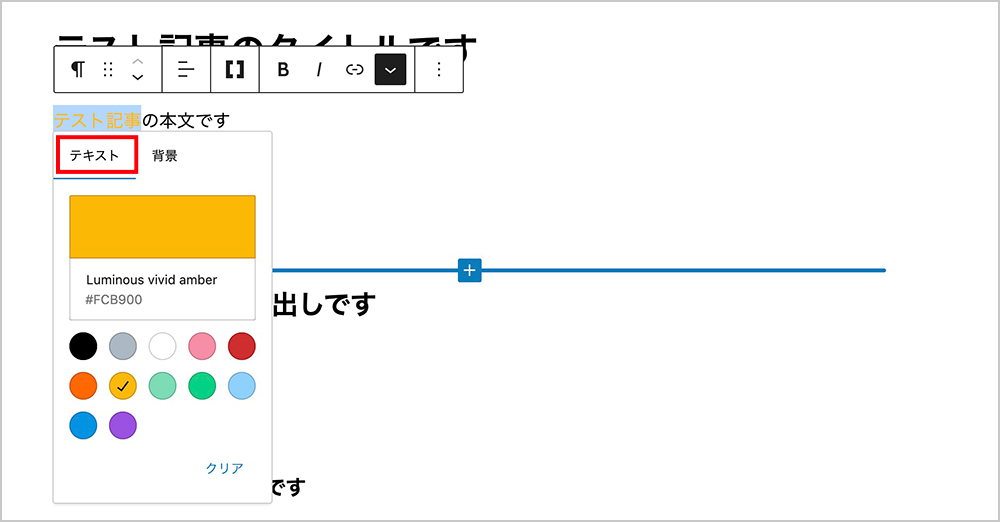
三角アイコンから「ハイライト」をクリックし、「テキスト」で色を選べばテキストの色を変更可能です。


さらにBoldアイコンをクリックすると、文字を太字に変更できます。

ただし文字装飾をしすぎると逆に読みにくくなってしまうので、重要な部分のみを装飾するようにするのがおすすめです。
画像を挿入する
WordPressの投稿の中に画像を挿入することも可能です。
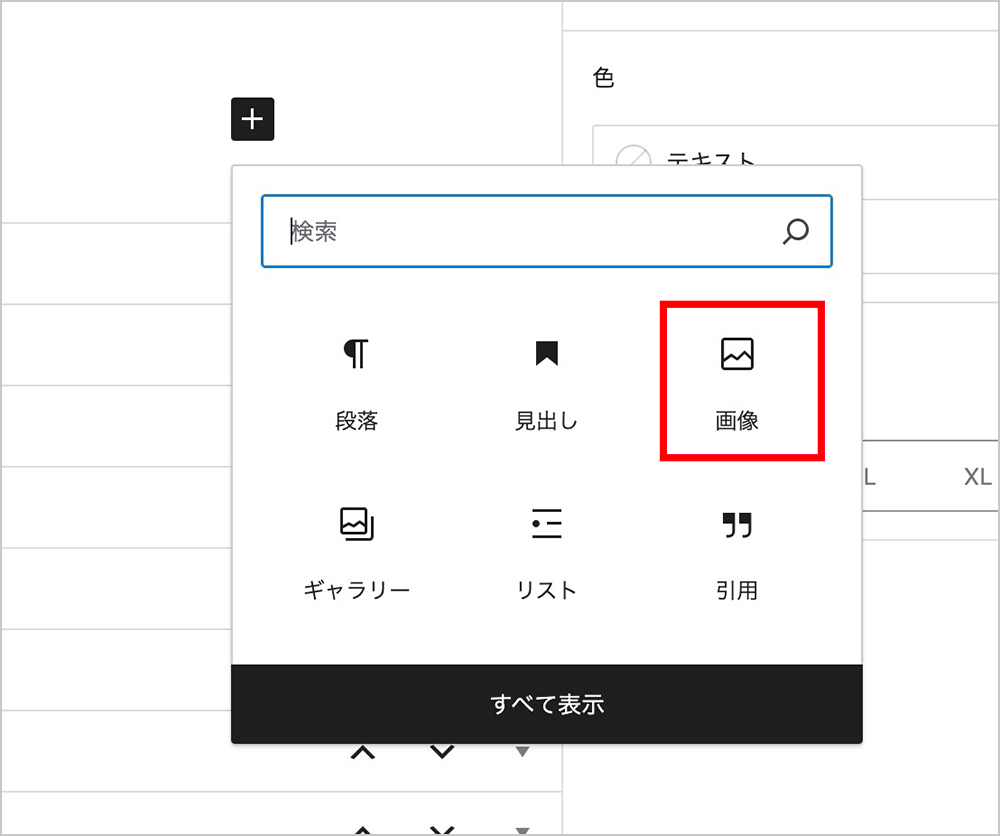
投稿編集画面の「+」ボタンから「画像」を選択しましょう。

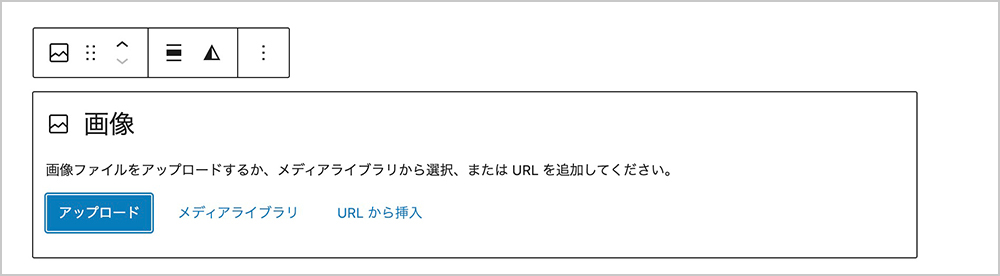
画像ブロックが挿入されるので、
- アップロード
- メディアライブラリ
- URLから挿入
のどれかを選択してください。

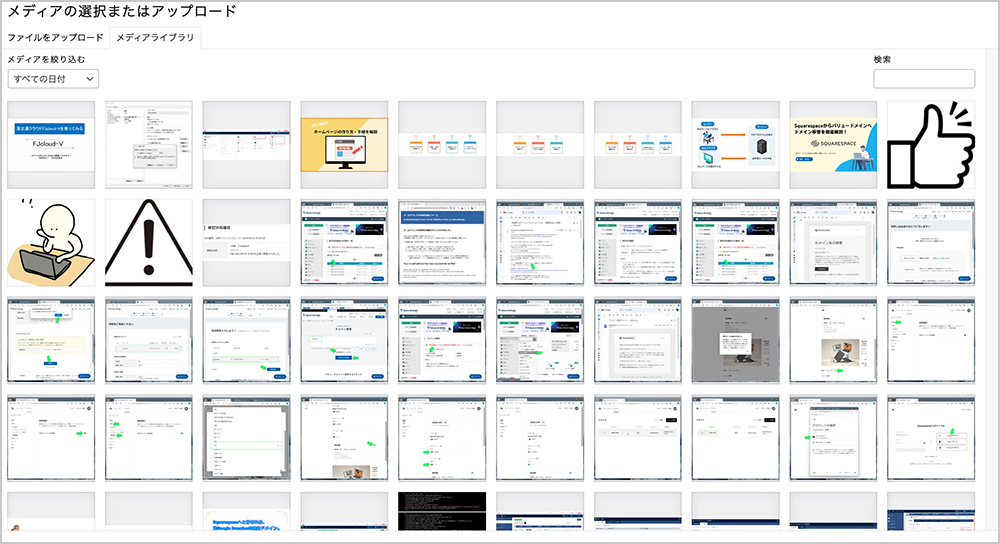
今回は例として、メディアライブラリから画像を挿入する方法をお伝えします。
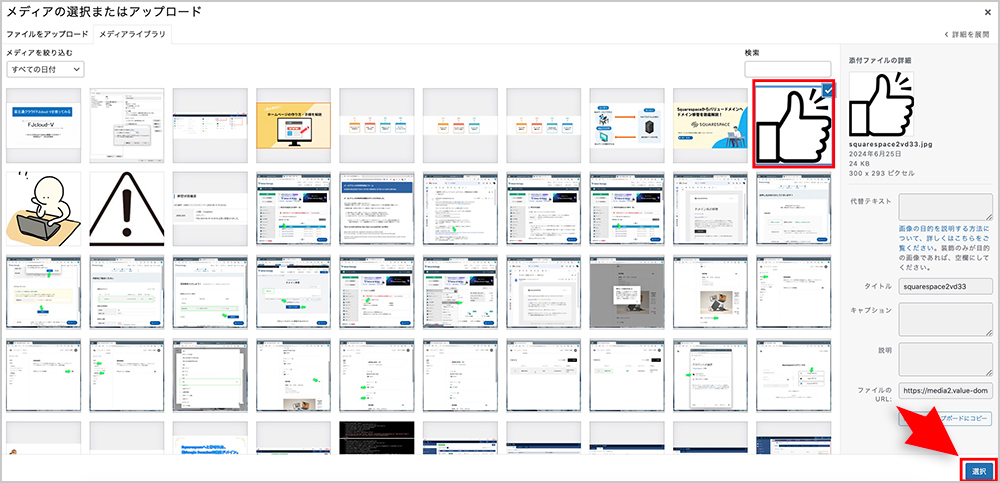
「メディアライブラリ」を選択すると、アップロードされているメディアの一覧が表示されます。

挿入したい画像を選択し、画面右下の「選択」ボタンをクリックすれば画像の挿入完了です。

これで記事内に画像を挿入することができました。

アイキャッチ画像を設定する
続いて、アイキャッチ画像を設定する方法について解説していきます。
アイキャッチ画像とは記事ページの一番上や、記事一覧ページでサムネイルとして表示される画像のことです。

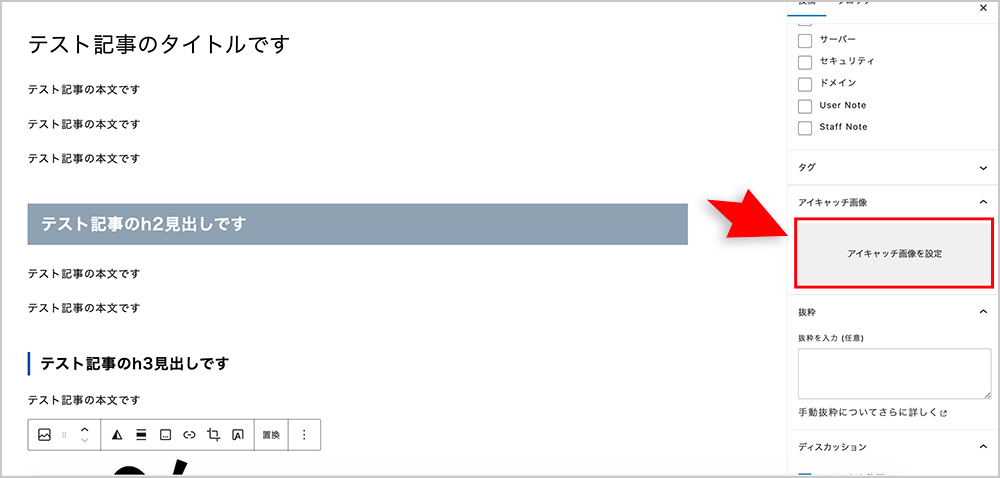
投稿画面の「投稿」メニュー内にある「アイキャッチ画像」>「アイキャッチ画像の設定」をクリックしてください。

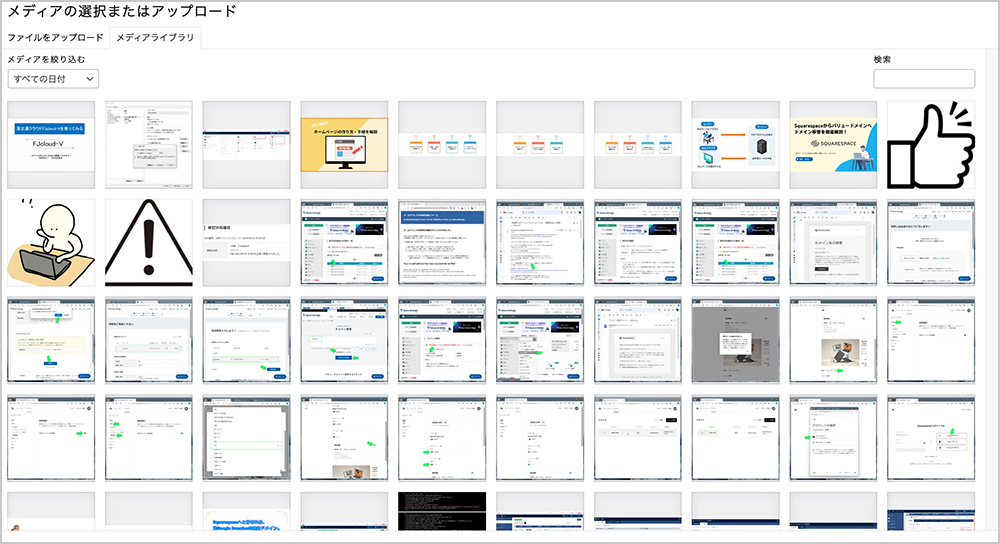
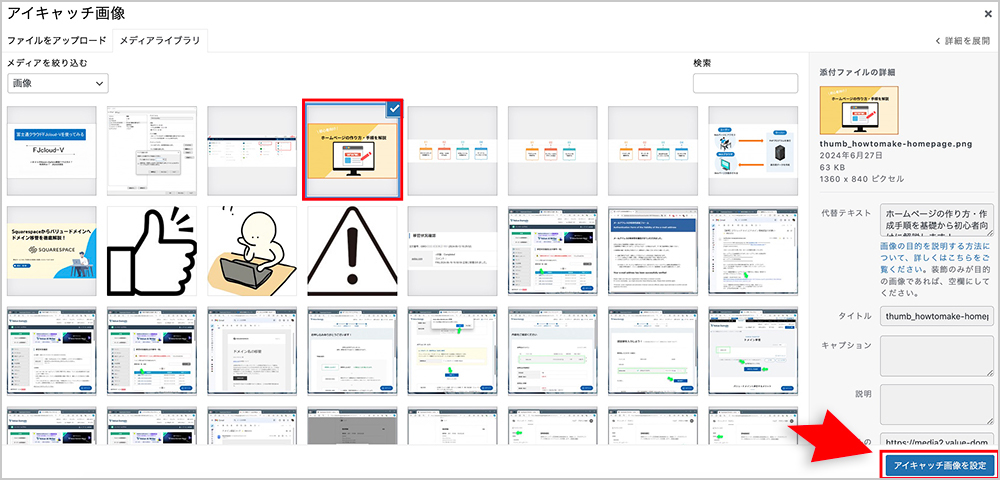
メディアライブラリが表示されるため、アイキャッチ画像として設定したい画像を選択しましょう。

画面右下の「アイキャッチ画像の設定」をクリックすれば、アイキャッチ画像の設定が完了です。

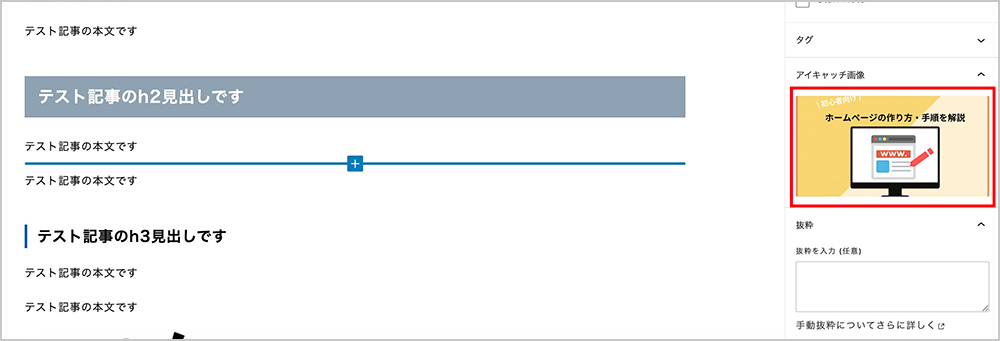
これでアイキャッチ画像が反映されます。

WordPressにアイキャッチ画像を設定すると、サムネイルとしてアイキャッチ画像が表示されます。
パーマリンクを設定する
パーマリンクとは、記事ページごとに割り当てられるURL末尾のことです。
本記事のURLは「https://www.value-domain.com/media/how-to-use-wordpress」ですが、末尾の「how-to-use-wordpress」がパーマリンクになります。
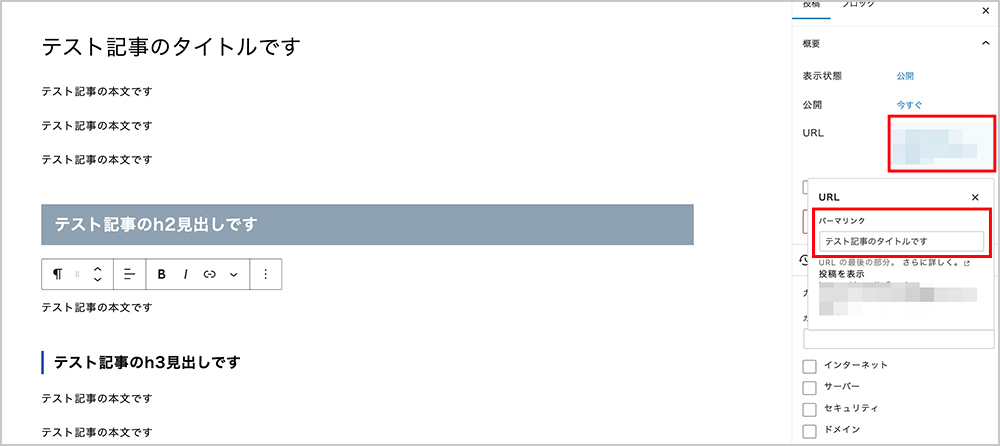
投稿記事のパーマリンクを変更する場合には、右の投稿メニュー内にある「URL」をクリックしてください。

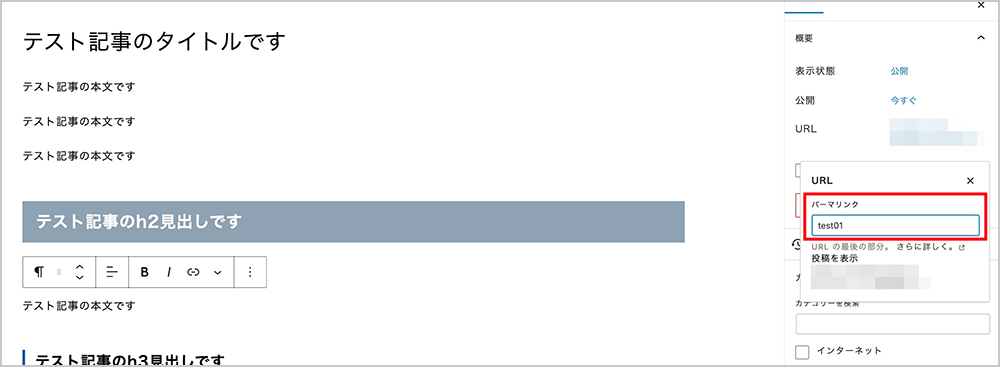
「パーマリンク」内の文字列を編集すると、パーマリンクの設定が可能です。

なお、記事投稿後にパーマリンクを変更してしまうとURLが変わってアクセスが減ってしまう可能性があります。
一度設定したパーマリンクは変更しないようにしてください。
カテゴリーを設定する
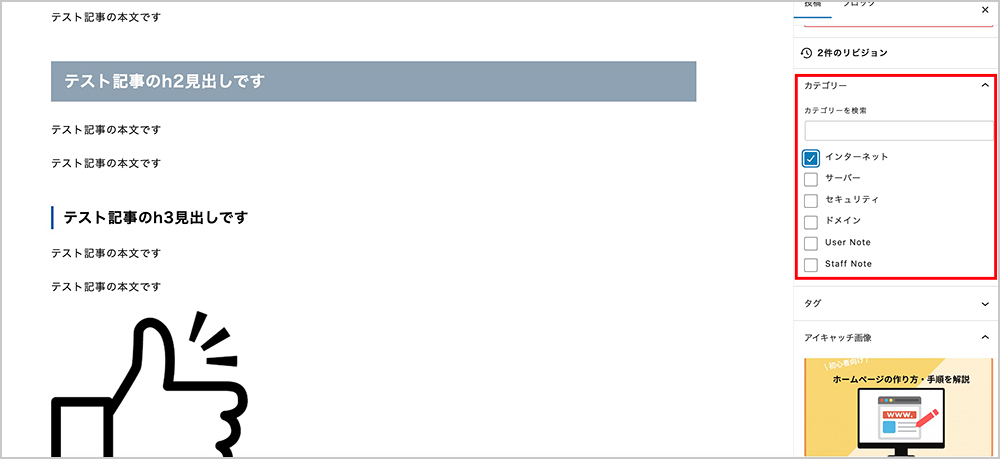
続いてカテゴリーを設定する方法について解説します。
カテゴリーとは、記事を内容ごとにグルーピングできる機能のことです。
投稿編集画面の右にある投稿メニュー内にある「カテゴリー」の中から、任意のカテゴリーにチェックを入れればカテゴリー設定ができます。

新しいカテゴリーを追加したい場合には、「新規カテゴリーを追加」をクリックすれば新規のカテゴリーを追加可能です。

固定ページを作成する
最後に固定ページを作成する方法について解説します。
固定ページとは投稿一覧やカテゴリーに紐付けられない独立したページのことです。
一般的には下記のようなページを作成する際に利用します。
- お問い合わせ
- 運営者情報
- プライバシーポリシー
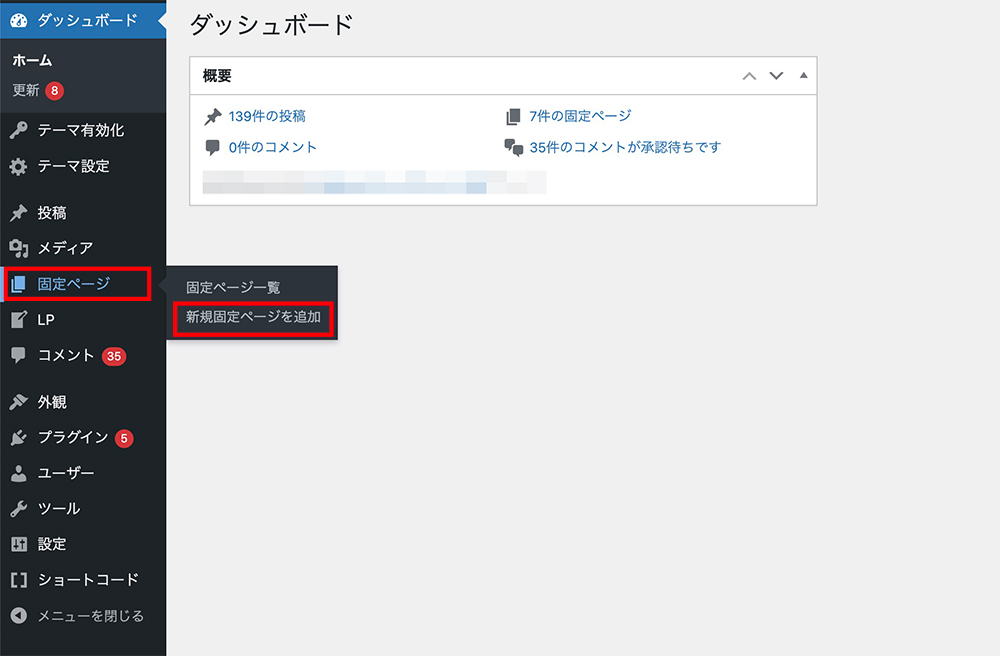
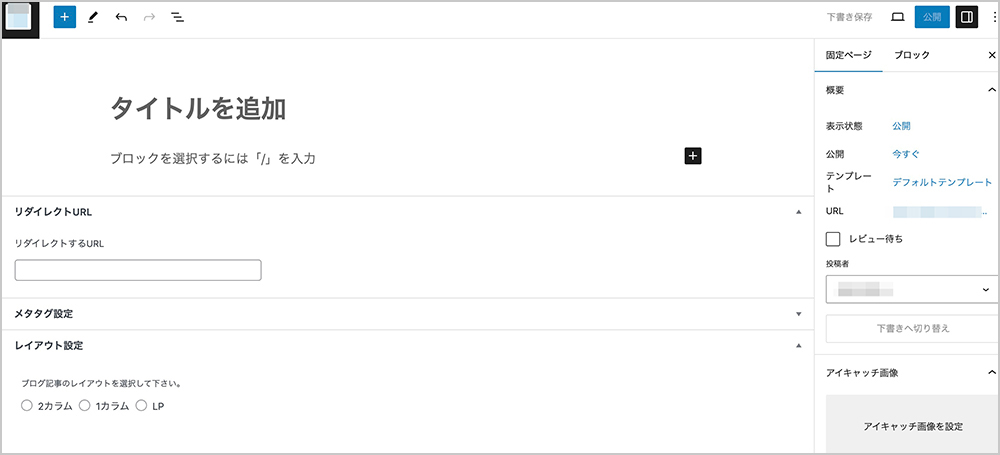
WordPressダッシュボードの左メニューから、「固定ページ」>「新規固定ページを追加」をクリックしてください。

このように編集ページが表示されるため、編集を行って公開していきます。

固定ページの編集方法は、基本的に投稿記事と同じです。
WordPressその他の設定方法
- メニューを作成する
- ウィジェットを設定する
- ログインユーザーの追加・変更を行う
WordPressその他の設定方法としては上記の通り。
メニューの設定やサイドバーの設定を行いたいのであれば、ぜひ参考にしてください。
ここからそれぞれの設定方法について、1つずつ詳しく解説していきます。
メニューを作成する
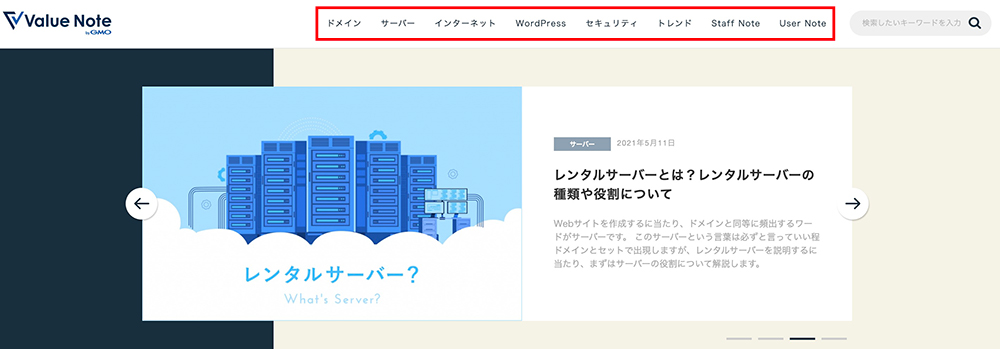
メニューとはブログの上部に表示される主要記事へのリンクを指します。
「グローバルナビ」と呼ばれることもあります。
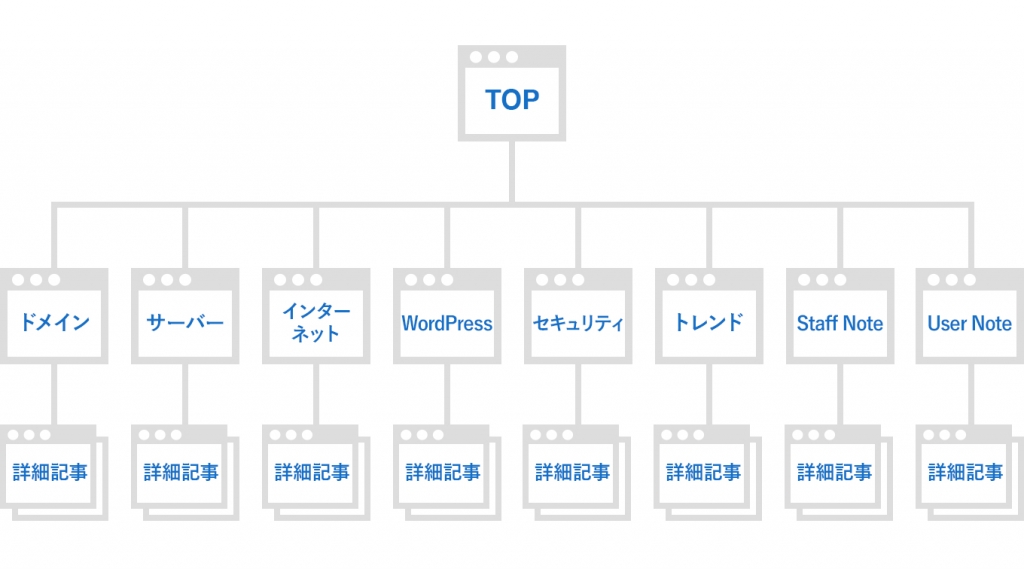
当サイト「バリューノート」では、下記がグローバルナビに表示されています。

- ドメイン
- サーバー
- インターネット
- WordPress
- セキュリティ
- トレンド
- Staff Note
- User Note
メニューバーに表示させるページとしては、下記があげられるでしょう。
- カテゴリーページ
- お問い合わせページ
- 運営者情報
メニューの設定を行う際には、あらかじめ上記のようなページを用意しておきましょう。
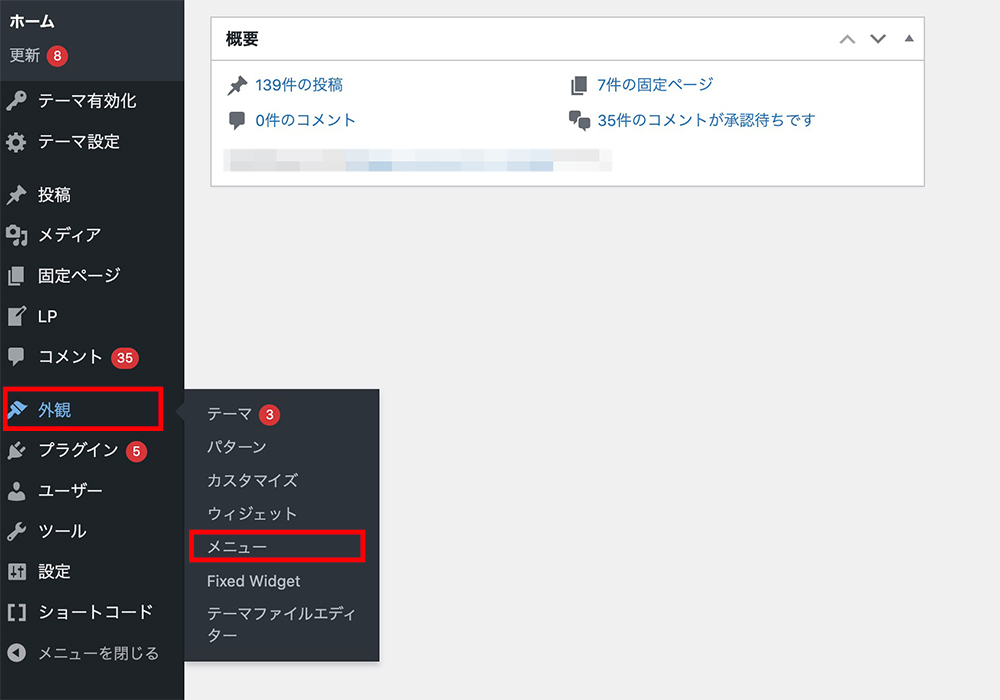
メニューを作成する際には、WordPressダッシュボードの左メニューから「外観」>「メニュー」をクリックします。

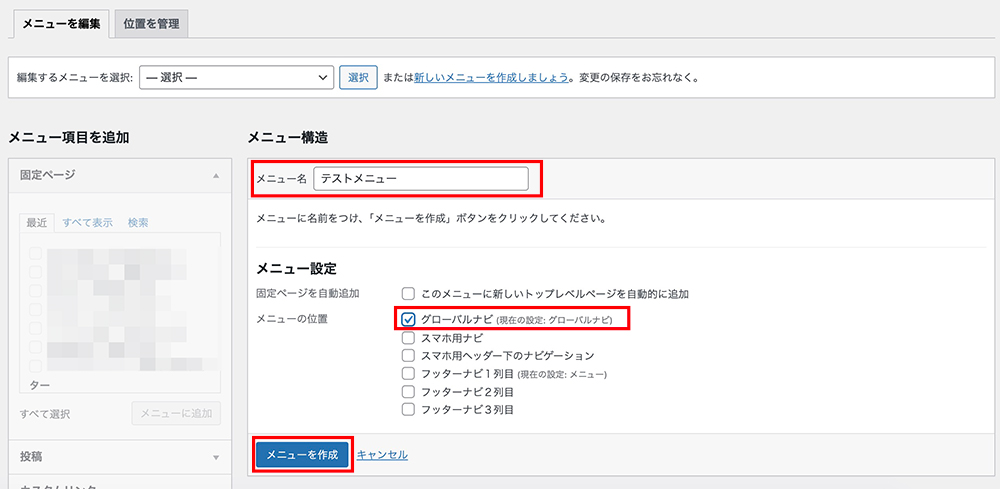
メニュー名に任意のテキストを入力し、「グローバルナビ」にチェックを入れましょう。

その後、「メニュー作成」ボタンをクリックします。
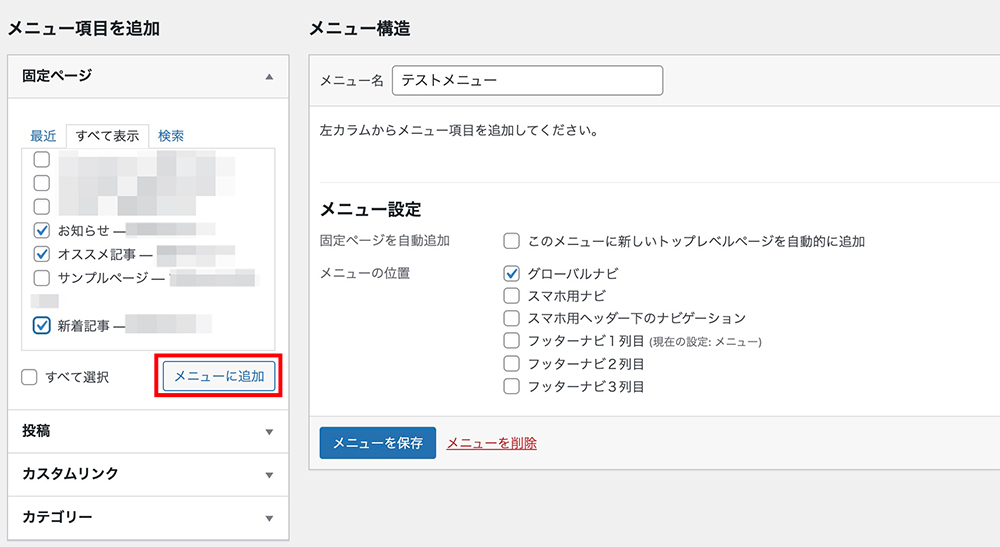
「メニュー項目を追加」よりメニューバーに表示させたいページにチェックを入れて、「メニューに追加」をクリックしてください。

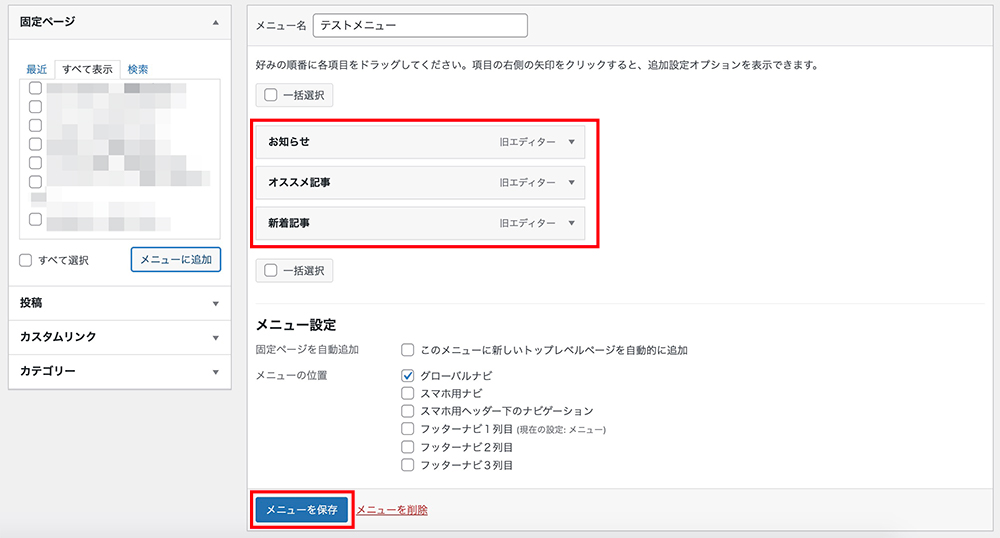
最後に「メニューを保存」ボタンをクリックすれば設定完了です。

ウィジェットを設定する
ウィジェットの設定方法について解説していきます。
ブログのサイドバーやフッターにさまざまなパーツを追加できる機能
WordPressでは、サイドバーや記事のフッター部分にウィジェットを追加することが可能です。
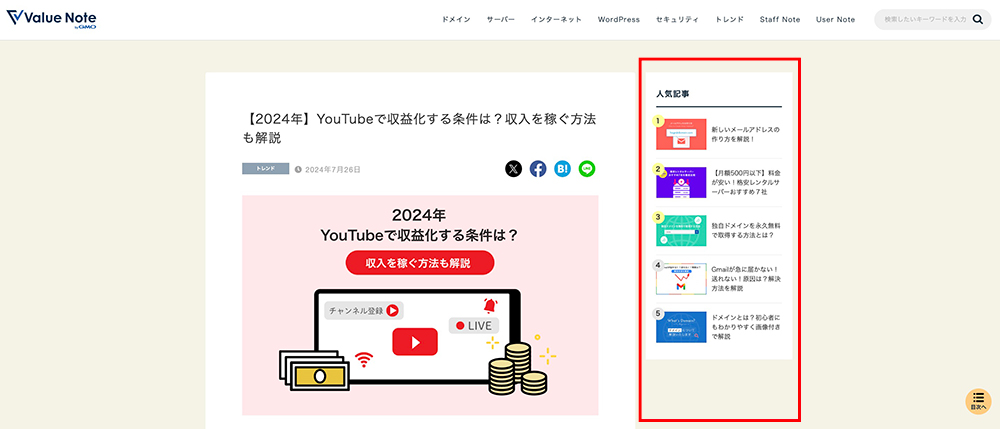
例えば当サイト「Value Note」では、下記のようにウィジェットで人気記事をサイドバーに設定しています。

読者がブログを閲覧する際に、より見やすくなるようにウィジェットを設定しましょう。
ウィジェットには下記のようなパーツがあります。
- サイト内検索
- 最新記事
- カテゴリー
- アーカイブ
- 関連記事
- 人気記事
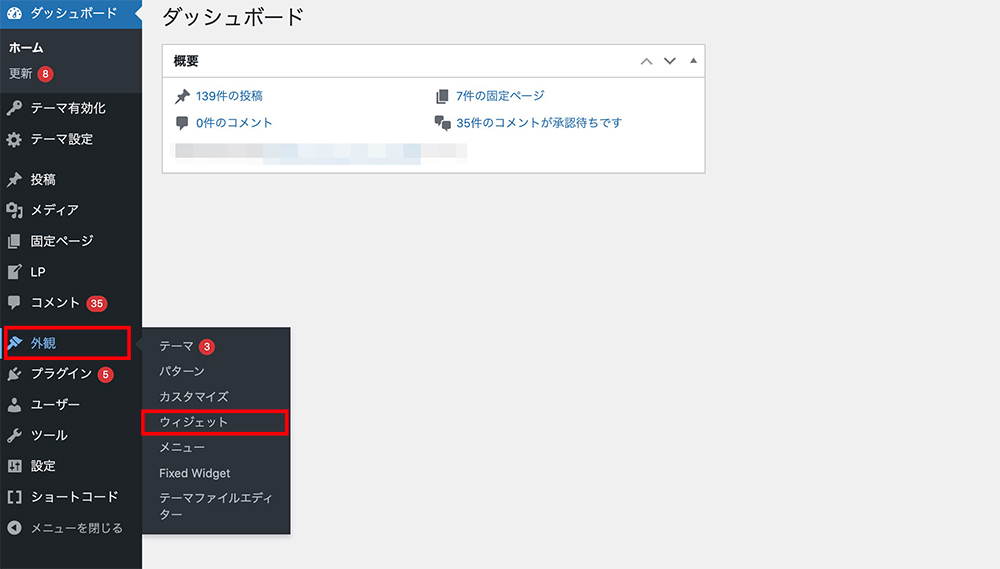
まずはWordPressダッシュボードの左メニューから「外観」>「ウィジェット」をクリックしてください。

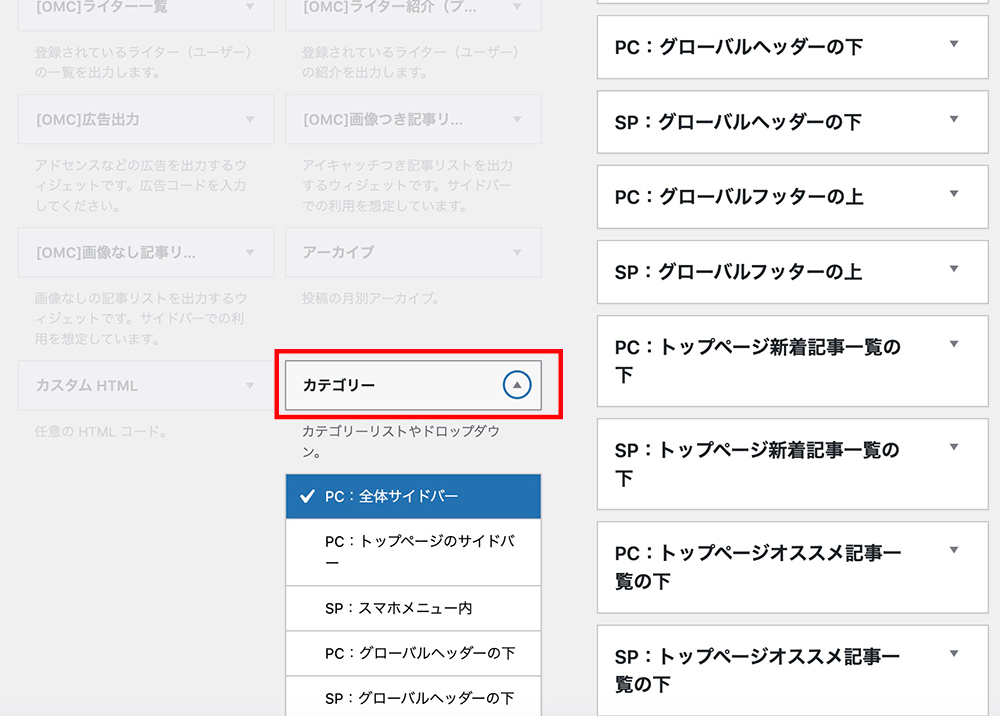
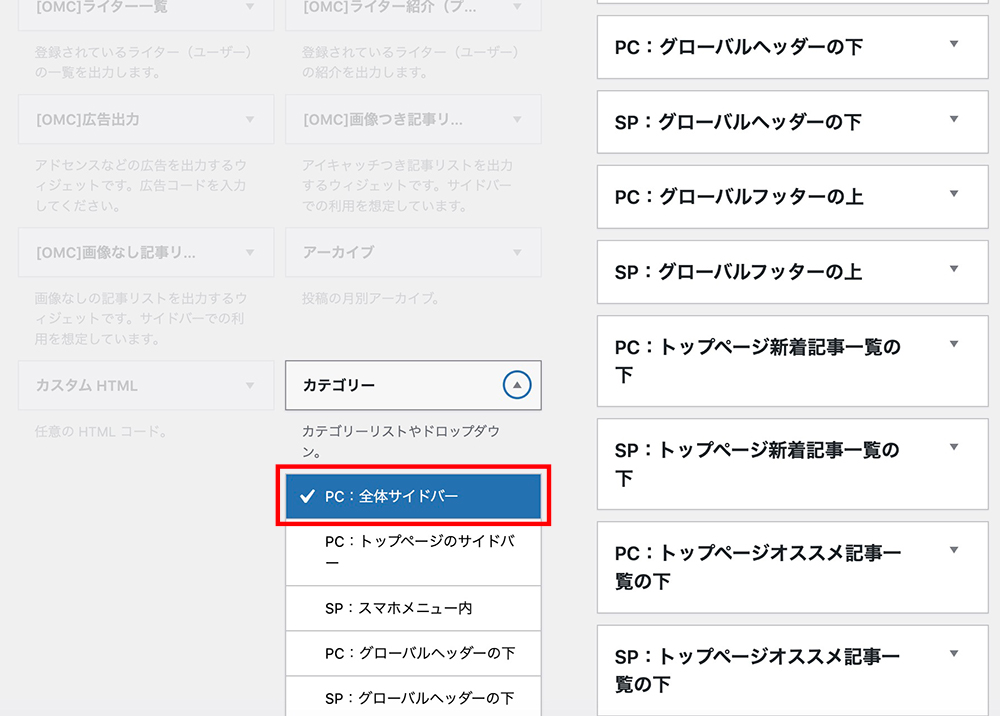
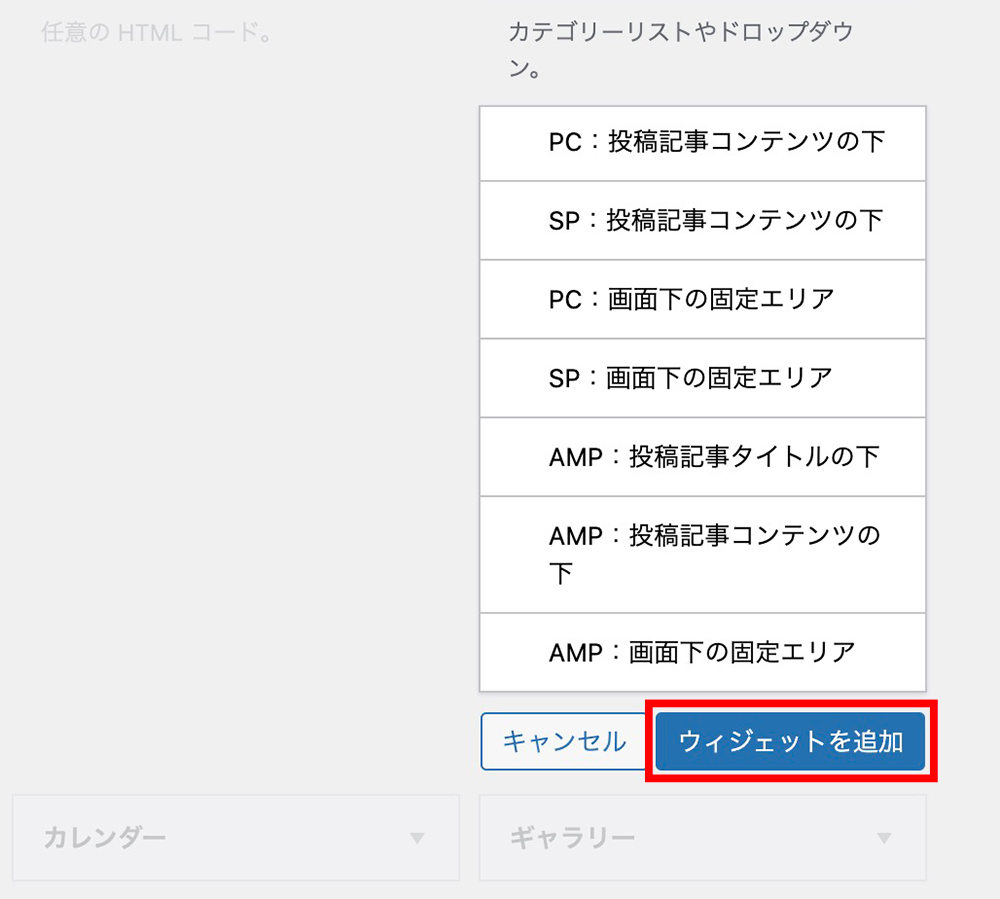
「利用できるウィジェット」から「カテゴリー」を選択しましょう。


「全体サイドバー」を選択し、「ウィジェットを追加」ボタンをクリックします。

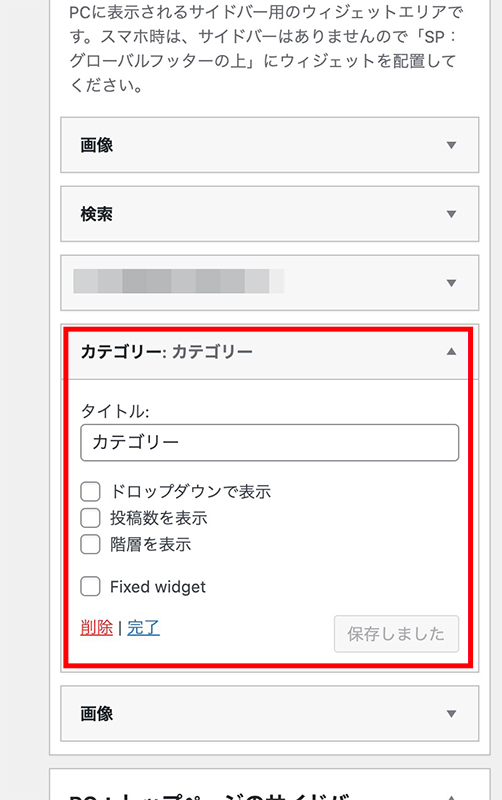
このようにウィジェットが反映されれば設定完了です。

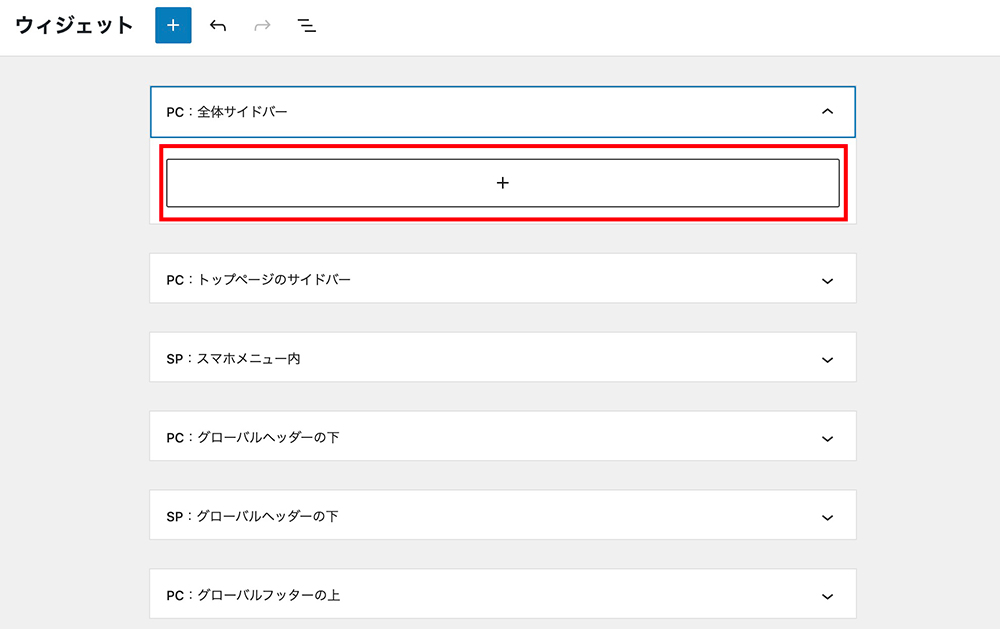
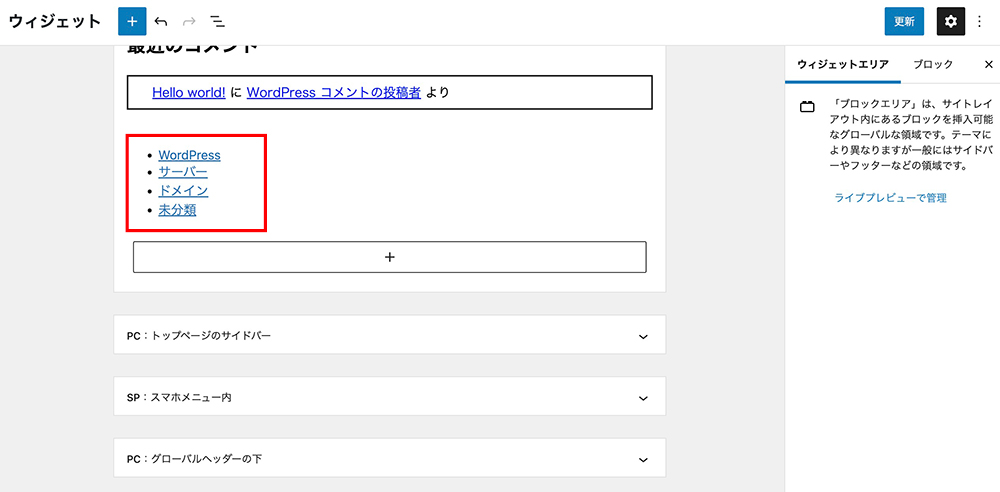
利用しているテーマによっては、ウィジェットエディター画面が下記のようになっている場合があります。
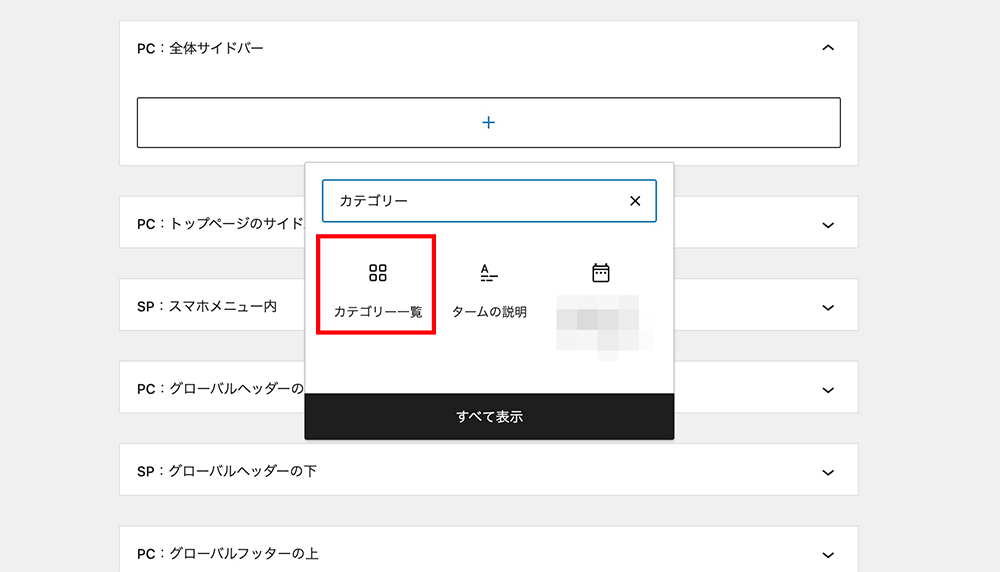
この場合、ブロックエディターのように「+」ボタンをクリックしてパーツを追加する形です。



右上の「更新」ボタンをクリックすれば、編集が反映されます。
ログインユーザーの追加・変更を行う
WordPressを複数人で運営したい場合には、ログインユーザーを追加して各自のアカウントでログインできるように設定するのがおすすめです。
チームでWordPressブログ運営を行いたいのであれば、下記の設定方法を参考にログインユーザーの追加・変更を行ってください。
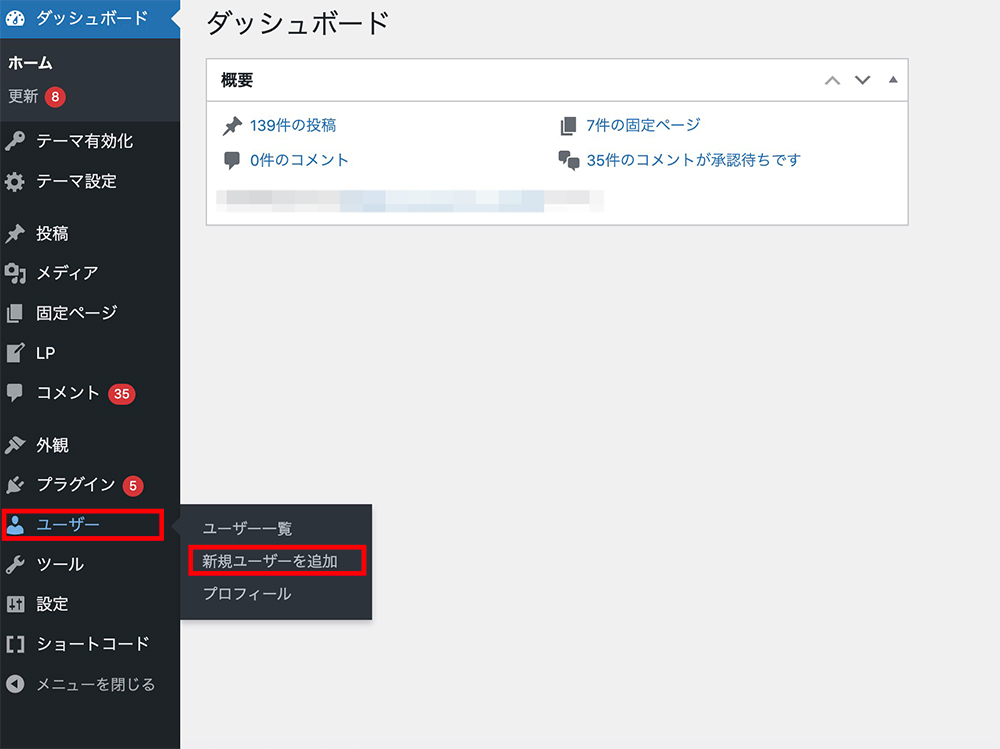
まずはWordPressのダッシュボードより「ユーザー」>「新規ユーザーを追加」をクリックします。

- ユーザー名
- メールアドレス
- パスワード
を入力してください。
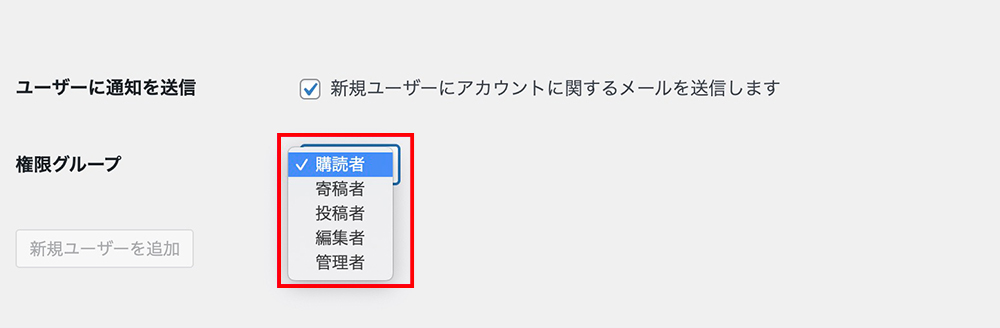
続いて、ユーザーの権限を選択します。

権限ごとにできることは下記の通りです。
| 購読者 | 記事の閲覧、コメントができる。 |
|---|---|
| 寄稿者 | 記事を追加できるが、公開はできない。 |
| 投稿者 | 記事の追加、公開ができる。その他の設定の変更はできない。 |
| 編集者 | 記事投稿以外にも、固定ページの追加、編集、削除が可能。ユーザー追加などの設定はできない。 |
| 管理者 | WordPressのすべての設定が可能。 |
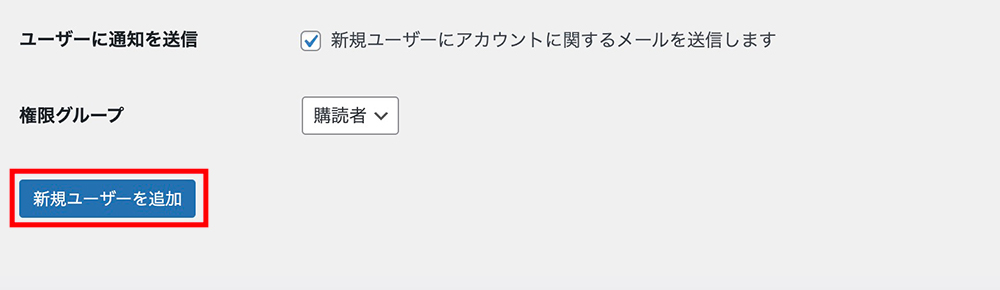
最後に「新規ユーザーを追加」ボタンをクリックすればユーザー追加設定完了です。

WordPress運用をさらに強化する方法
- プラグインを導入する
- Googleアナリティクスを設定する
- Googleサーチコンソールを設定する
- サイトマップを作成する
WordPress運用をさらに強化する方法として、上記の項目があげられます。
WordPressブログの運営に慣れてきたら、上記のような設定も行ってさらに運用強化を行っていきましょう。
ここからそれぞれの項目について、1つずつ詳しく解説していきます。
プラグインを導入する
プラグインとは、WordPressに機能を追加できる機能です。
例えばプラグインを使えば、下記のような機能を簡単にWordPressに追加できます。
- SEOに役立つ機能を追加する
- お問い合わせフォームを追加する
- セキュリティ機能を高める
WordPressをあなたが使いやすい形にカスタマイズするために、プラグインの導入も検討してください。
ただし、プラグインを入れすぎるとWordPressブログが重くなってしまったり、レイアウトか崩れる原因になってしまうので注意が必要です。
無料で使えるおすすめWordPressプラグインを以下で紹介しています。導入時の参考にしてください。
ここからWordPressにプラグインを導入する方法について詳しく解説していきます。
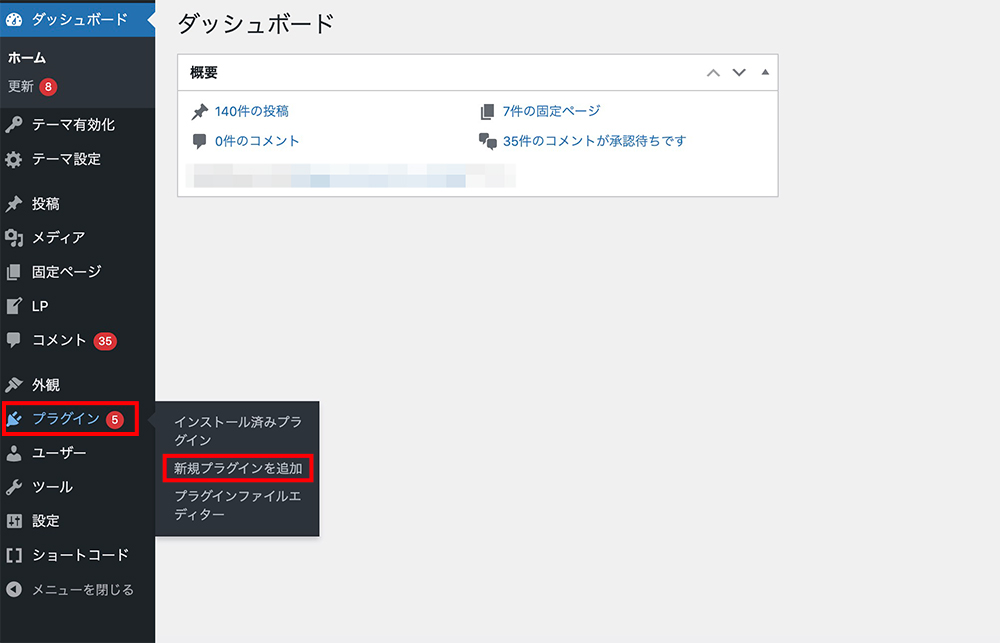
まずはWordPressダッシュボードより、左メニューの「プラグイン」>「新規プラグインを追加」をクリックしてください。

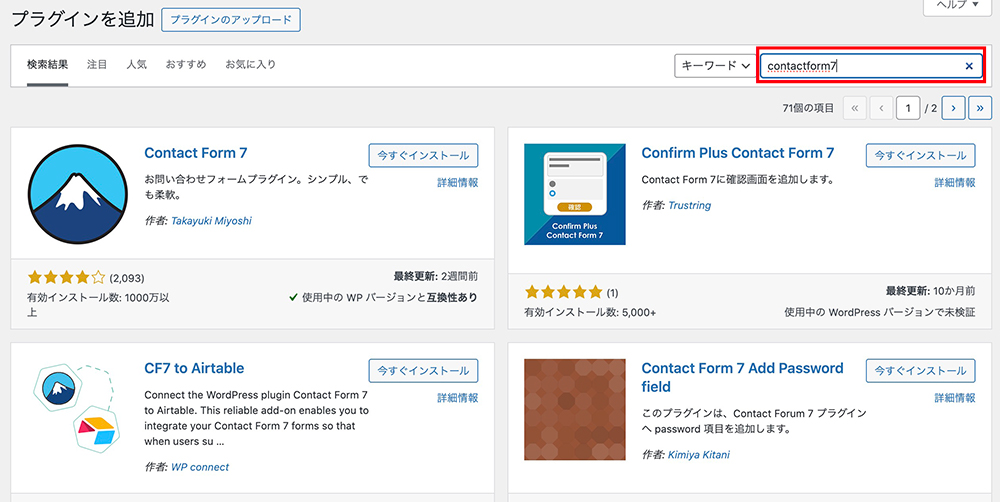
次に画面右上の検索窓にプラグイン名を入力して検索を行います。

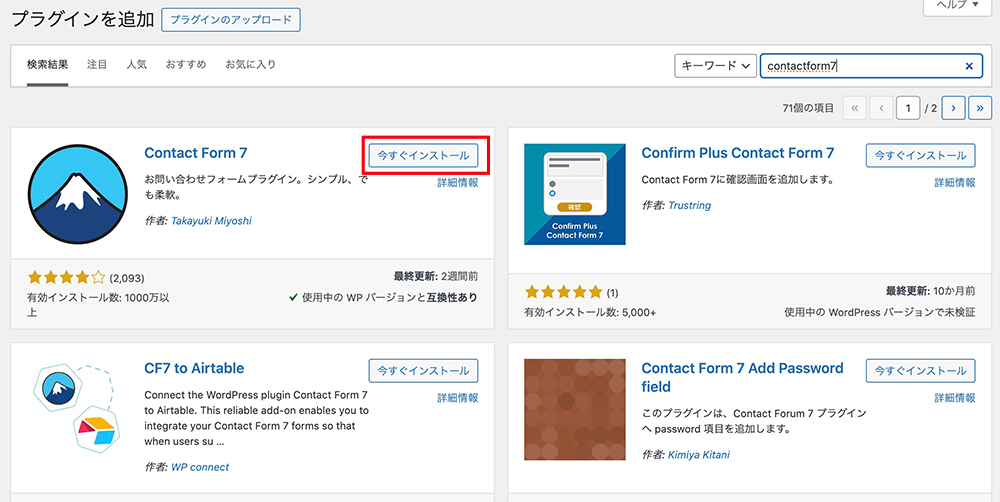
追加したいプラグインを選び、「今すぐインストール」をクリックしてください。

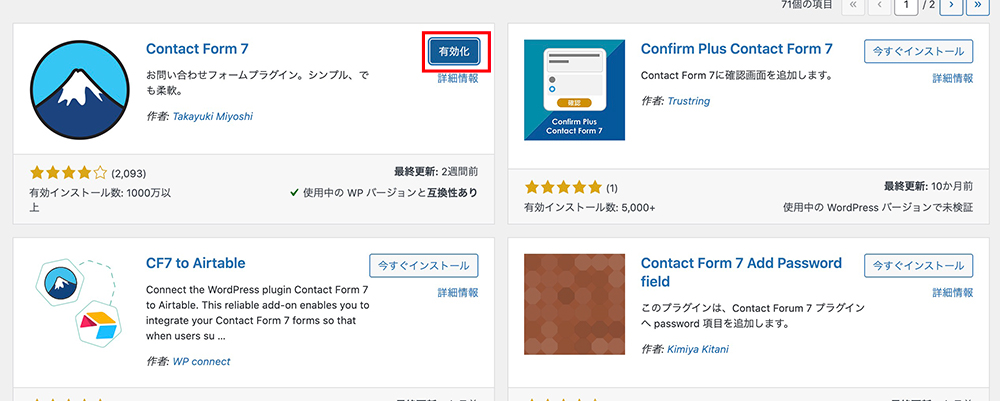
「有効化」をクリックすればプラグインを有効化できます。

Googleアナリティクスを設定する
ブログにアクセスが集まってきたら導入したいのが、Googleアナリティクスです。
ブログのアクセス状況を確認できるGoogleの無料ツール。
Googleアナリティクスを使えばどの記事がどれくらい読まれているかが分かるため、ブログ運営を行うためには欠かせないツールとなっています。
Googleアナリティクスを設定する方法は下記の通りです。
- Googleアカウントを作成する
- Googleアナリティクスのアカウント作成ページにアクセスする
- Googleアナリティクスのアカウントを作成する
- WordPressにGoogleアナリティクスの計測タグを設定する
WordPressにGoogleアナリティクスの計測タグを設定するには、Googleが開発した公式プラグインである「Site Kit by Google」を利用するのがおすすめです。
ブログ記事の数が増えてきたら、Googleアナリティクスを導入して読者のアクセス分析を行ってみてください。
Googleサーチコンソールを設定する
Googleアナリティクスの設定が完了したら、続いてGoogleサーチコンソールの設定も行っておきましょう。
ブログがどのような検索キーワードでクリックされているか?を確認できるGoogleの無料ツール。
Googleサーチコンソールには検索キーワードの調査からページ情報の確認まで様々な機能が搭載されているため、ブログ運営を行うなら必須のツールです。
Googleアナリティクスの登録が完了していれば、Googleサーチコンソールへの連携も自動的に行なえます。
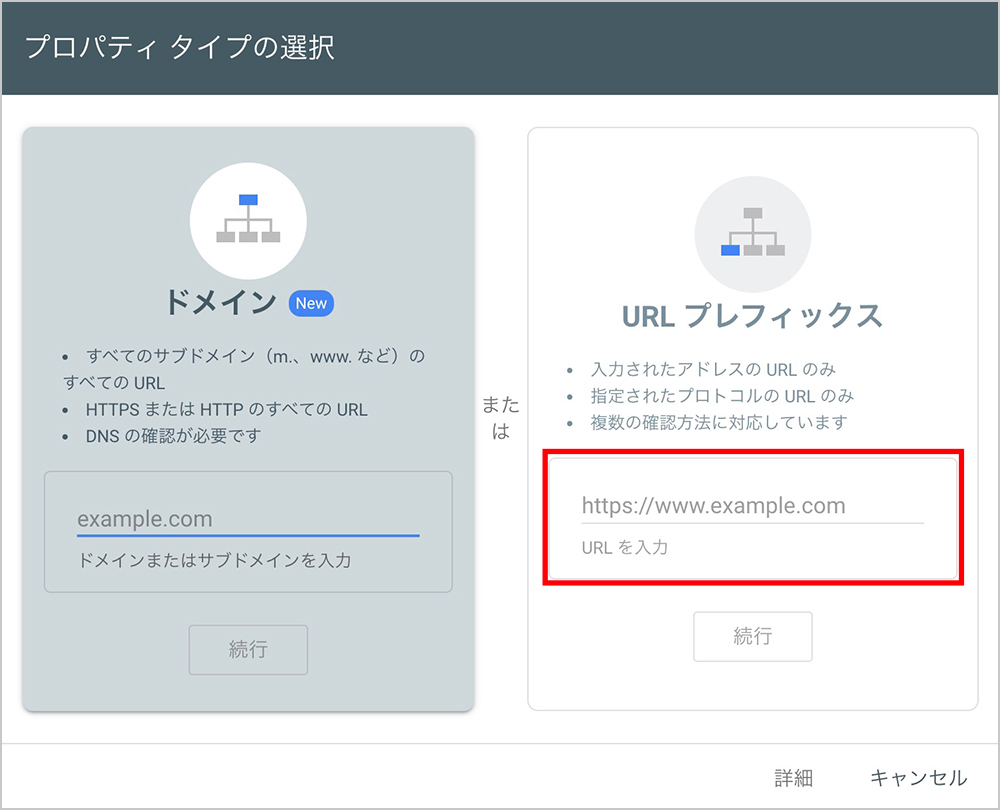
Googleサーチコンソールのページにアクセスし、右側の「URLプレフィックス」へブログのトップページURLを入力しましょう。

「続行」ボタンをクリックすればGoogleサーチコンソールの設定完了です。
サイトマップを作成する

サイトマップを作成するのも、WordPress運用を強化するためには行っておいたほうがよい設定です。
サイトマップとはサイト全体のコンテンツをまとめた地図のようなもので、サイトのページ全体の情報をリスト形式で示したものです。
サイトマップには下記の2種類があります。
- HTMLサイトマップ
サイト内にあるコンテンツをユーザー向けに伝えるサイトマップ - XMLサイトマップ
サイト内にあるコンテンツをGoogle検索エンジンに伝えるサイトマップ
上記の中で特に重要なのが、XMLサイトマップです。
実はWordPressには標準でXMLサイトマップを作成する機能があるため、特別な設定をしなくてもサイトマップを生成できます。
サイトマップのURLは下記の通りです。
| WordPressブログアドレス | https://〇〇.com/ |
|---|---|
| XMLサイトマップURL | https://〇〇.com/wp-sitemap.xml |
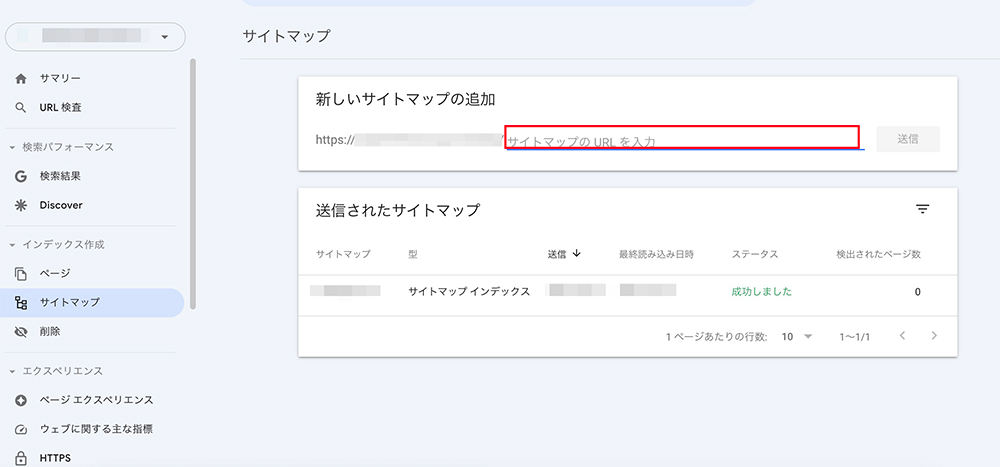
Googleサーチコンソールの左メニュー内にある「サイトマップ」をクリックし、XMLサイトマップのURLを入力するとサイトマップを送信できます。

Googleにブログの更新情報を正しく認識してもらうためにも、XMLサイトマップの設定を行っておいてください。
WordPressの使い方に関するQ&A
- WordPressでホームページを作る方法は?
- WordPressを無料で利用する方法は?
- WordPressを使ったホームページの事例は?
- WordPressで収益化する方法は?
WordPressの使い方に関するよくある疑問は上記の通り。
ここからそれぞれの疑問について、1つずつ詳しく解説していきます。
WordPressでホームページを作る方法は?
- レンタルサーバーを契約する
- ドメインを取得する
- WordPressをインストールする
- WordPressテーマをインストールする
- WordPressの初期設定を行う
- デザインやコンテンツを作成する
WordPressでホームページを作る方法は上記の通り。
会社や店舗、サービスのホームページを作りたいのであれば、ホームページ作成に適したテーマを選ぶのがおすすめです。
WordPressを使ったホームページの作成手順は下記の記事で解説しているので、こちらもぜひ参考にしてください。
WordPressを無料で利用する方法は?
WordPress自体は無料で利用できますが、レンタルサーバーやドメインを取得するのに費用がかかってしまいます。
無料レンタルサーバーや無料ドメインを利用すれば、無料でWordPressを利用することは可能です。
ただし無料のレンタルサーバーや独自ドメインはブログに関係ない広告が表示されたり、急に使えなくなってしまうデメリットもあります。
WordPressが使える無料レンタルサーバーに関しては下記の記事で詳しく解説しているので、こちらもぜひ参考にしてください。
WordPressを使ったホームページの事例は?
WordPressを使った企業ホームページの事例としては上記があげられます。
誰もが名前を知っているような有名企業も、会社のホームページにWordPressを利用しています。
WordPressはホームページ作成にも広く使われている人気ツールなので、あなたもぜひWordPressでホームページ作成を行ってみてください。
WordPressで収益化する方法は?
- Googleアドセンス
- 物販アフィリエイト
- ASPアフィリエイト
- 企業の広告案件
- 自社商品の販売
WordPressで収益化する方法は上記の通り。
WordPressに集客用の記事を書き、集まったユーザーに広告を見てもらったり商品を購入してもらうことで収益化ができます。
ただしWordPressにアクセスが集まって収益化できるようになるためには、半年〜1年以上記事を更新し続ける必要があるのを覚えておきましょう。
WordPressブログで広告収入を得る仕組みについては下記の記事でも詳しく解説しています。
まとめ:WordPressの使い方を学び、実際に使ってみましょう
ここまで初心者向けにWordPressの使い方を解説してきました。
WordPressはWebの専門知識がなくてもブログやホームページを作成できるソフトですが、一通りの使い方を理解しておかないと正しくブログ運営ができません。
本記事では画像付きでWordPressの使い方を丁寧に説明していますので、ブックマークに保存しておき分からないことがあればすぐに見返せるようにしておきましょう。
あなたがWordPressを使ってブログやホームページ運営を行えるようになれるのを祈っています。
またWordPressブログの始め方について詳しく知りたいのであれば、下記の記事でも解説しているのでぜひ参考にしてください。
これからWordPressを使いたいと考えているのであれば、CORESERVER(コアサーバー)がおすすめです。
サーバーとセットでドメインも申し込めば、ドメインの更新費用が永久無料になる特典があります。
またドメインとのセット申し込みでWordPressが自動インストールされるので、煩わしい設定も不要です。ぜひコアサーバーをチェックしてください。
ドメインが実質0円(年間最大3,882円お得)になるサーバーセット割特典を展開中です。
最新のキャンペーンはこちらから

GMOデジロック データアナリスト
20代からECサイト運営・WEBマーケティング系の仕事を15年以上経験。最近は分析スキル向上のため機械学習・データサイエンスを勉強中。




















 目次へ
目次へ