初心者でもOK! HTMLで記述するホームページの作り方【Copilot in Windows編】

インターネットで「ホームページを作って公開してみたい」と思っても、意外に面倒なことが多く、諦めてしまうことが多いのも事実です。
けれども、流行りのAIに助けれもらえば、高度なスキルがなくてもホームページは作れるのです。その方法をご紹介します。
ホームページの公開なら圧倒的スペックでコスパ最強のコアサーバーがおすすめです!
HTMLの基礎知識

実際に手を動かす前に、まずはホームページ作りに欠かすことができないHTMLの基礎知識を紹介します。
HTMLとは?
HTMLは、主にWebページの記述に使用されるコンピューター言語です。
他のWebページへジャンプするためのハイパーテキスト、テキストの役割や表示方法を指定するためのマークアップという2つの機能を持っています。
その2つを合わせて"HyperText Markup Language"。その省略形がHTMLという訳です。
HTMLでは、テキストにタグと呼ばれる記号を付け、そのテキストの表示方法や役割を指定します。例えば、見出し、段落、リンク、画像など、タグの付いたテキストはWebページを構成する要素となり、Webブラウザはタグで指定されたとおりに表示します。
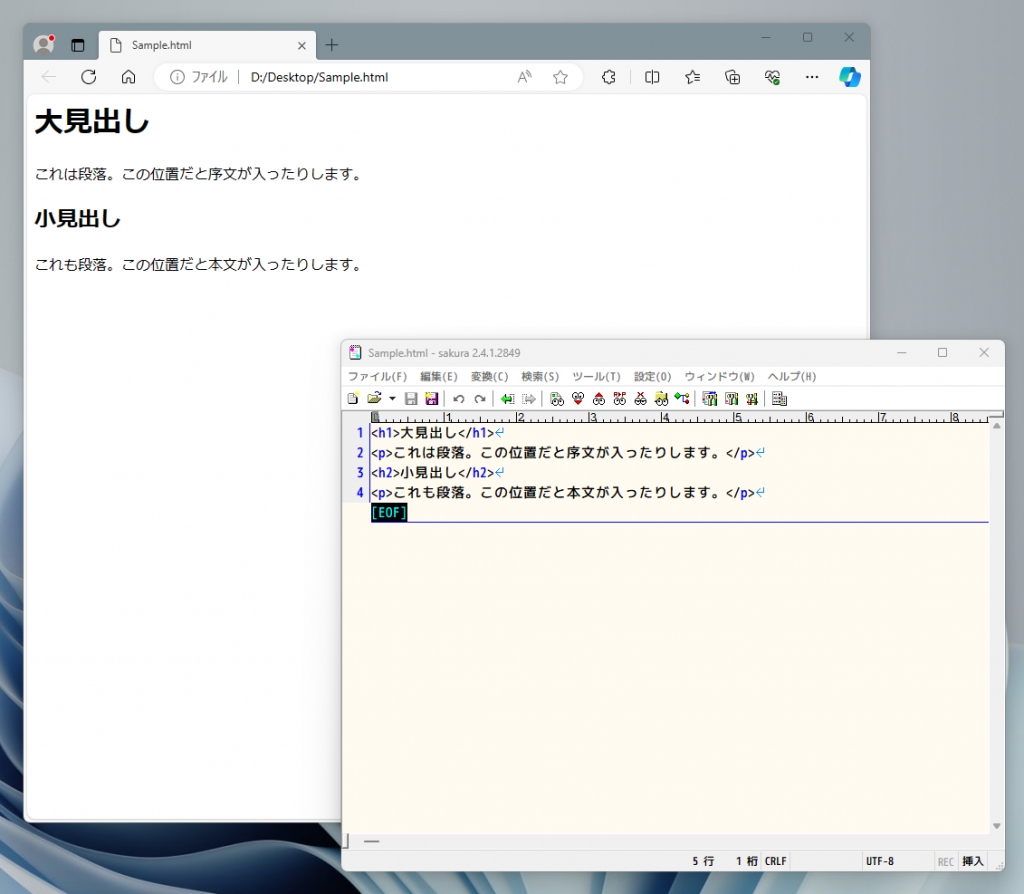
下図はそのサンプル。手前にあるテキストエディタの内容を、後ろ側にあるWebブラウザで表示しています。
テキストエディタというのは、文字の装飾機能を省いたワープロのようなソフトウェア。テキストの編集に特化しており、コードの記述には最適です。
Windowsなら標準装備の"メモ帳"がテキストエディタに当たります。ただ、"メモ帳"は最低限の機能しかなく、個人的にはフリーなテキストエディタの利用をオススメします。
ソースとして作成したのは、見出しを示すタグである<h1>と"<h2>"、および段落を示す"<p>"だけで構成されたシンプルなテキスト。けれども、Webブラウザの表示では図のように変化します。

ちなみに、テキストエディタのウィンドウにて、行の先頭にあるのを開始タグ、末尾にあるのを終了タグと呼びます。例えば、1行目であれば"<h1>"が開始タグ、"</h1>"が終了タグとなります。
なお、開始タグと終了タグはセットで使用するのが基本ルールです。(一部例外あり)
HTMLでホームページを作るメリットは?
テキストや画像をドラッグ&ドロップするだけでホームページが作れてしまうソフトウェアもあったりしますが、あえてHTMLでホームページを作るメリットがあります。それは以下のとおり。
- Webページの仕組みが理解できる HTMLはWebページの基本的な構造を示す言語です。このため、HTMLを知っていればWebページがどのように成り立っているのかを知ることができます。
- カスタマイズの自由度が高い HTMLを使用すれば、タグの記述により文字や画像などの配置やデザインを自分の好みに合わせることができます。
- 他の言語との連携に優れる HTMLは、より豊かな表現でWebページを彩るCSSや、動的なコンテンツを実現するJavascriptなどの言語と親和性が高く、連携にも優れています。
HTMLの基本構造
続いては、HTMLの基本構造に関して少し解説します。ここで紹介するのは、いずれもHTMLの骨格を成す基本的なタグですが、つづりまで丸暗記する必要はありません。「そんなタグがあるのだなぁ」ぐらいにゆるく覚えておけばOKです。
- <!DOCTYPE html> この文書がHTML5であることを宣言するタグ。ほとんどの場合、HTML文書の先頭に配置されます。
- <html> 文書がHTMLで書かれていることを示すタグ。開始タグと終了タグとで囲まれた部分がHTML文書の範囲になります。オプションとして<html lang="ja">のように、その文書で使用する言語(この例では日本語)を指定する場合もあります。
- <head> この文書に関するメタデータ(情報)を記述する際に使用するタグ。開始タグと終了タグとで囲まれた部分には、文書のタイトルや文字コード、スタイルシートやスクリプトのリンクなどを記述します。
- <body> HTML文書のコンテンツ(本文)を記述する際に使用するタグ。開始タグと終了タグとで囲まれた部分がコンテンツとしてWebブラウザに表示されます。
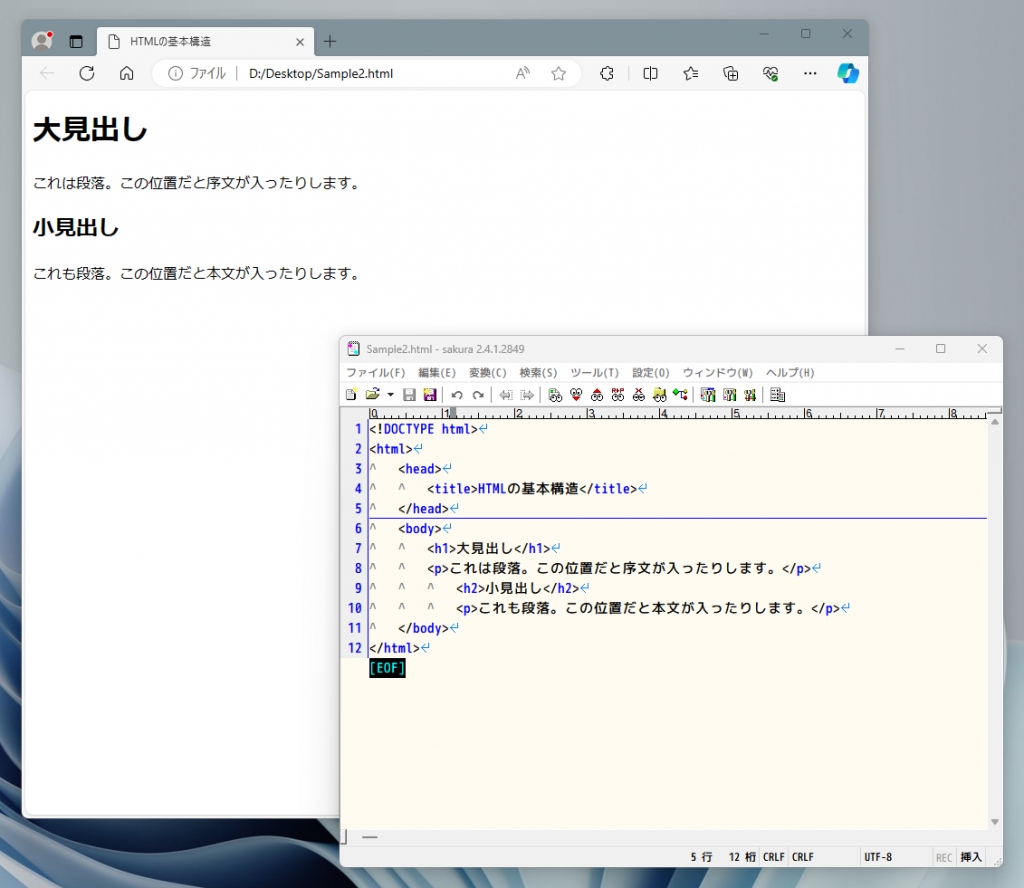
下図はHTMLの基本構造を簡素に示したサンプル。先ほどの"<h1>"と"<h2>"、"<p>"という3種のタグだけで構成されたシンプルなテキストをベースに、HTMLとしての基本構造を整え、Webブラウザで表示させた状態のスクリーンショットです。

Webブラウザの表示内容はまったく同じですが、"<title>"タグで指定した文書のタイトル「HTMLの基本構造」がWebブラウザのタブに反映されいるのがわかります。
余談ではありますが、HTML文書の方は字下げを使い、タグの入れ子構造をわかりやすく示してます。けれども、字下げ自体はHTMLとして特別な意味を持たないため、Webブラウザでの表示には影響がありません。
HTMLでホームページを作ってみよう!【Copilotでの作成手順】

ここからは実際にHTMLを使ったホームページの作成手順を紹介します。流行りの生成AIなども活用しつつ、できるだけお手軽に済ませる方向を目指します。
HTMLホームページに必要なツールと環境の準備
- テストエディタ
- Webブラウザ
ホームページを作るために必要なツールは、先にも紹介したとおりテキストエディタとWebブラウザがあればOK。この他、生成AIも使用しますが、Windows10/11ユーザなら特に準備する必要はありません。詳しくは後ほど。
続いて環境の準備。作ったホームページをインターネットで公開するためには、サーバーを用意しなければなりません。
- サーバー
- ドメイン(※独自ドメインで公開する場合)
高度なスキルを持っているなら自宅でサーバーを立ち上げるという方法もありますが、そうでないならレンタルサーバーを利用するのが現実的です。
本稿では、バリュードメインのレンタルサーバーであるコアサーバーを利用した方法を紹介します。
ちなみに、コアサーバーなら、契約後30日間は無料で試すことができます。自動支払を設定しない限り、30日後には自動解約となります。違約金などが発生することはありません。
このため、「ちょっとホームページを試してみたい」なんて用途にも最適。もちろん、契約の継続を選べば、環境はそのままで使い続けられます。
もし、さらなる高みを目指すなら、独自ドメインの取得も考慮すべきでしょう。レンタルサーバーの契約だけでもホームページの公開は可能です。けれども、独自ドメインを持っていれば、よりシンプルでわかりやすいアドレスを実現できます。
例えば、コアサーバーの標準ドメインでWebを公開した場合のアドレスは以下のようになります。
https://abcd.v200x.coreserver.jp/もし、example.comという独自ドメインを持っていたとすると、以下のアドレスでWebサイトにアクセスできるようになります。
https://www.example.com/「Webサイトを誰かに見てもらう」のが目的なら、シンプルなアドレスの方が絶対的に有利。クールな独自ドメインなら、Webサイト運用のモチベーションも向上することでしょう。
生成AI「Copilot」の助けを借りよう!
ここからは、実際にホームページの各種コードを記述していきます。けれども、多くの作業は生成AIの助けを借りるため、高度なスキルは不要です。
生成AIには、WindowsのCopilot in Windows(以下Copilotと略)を使用します。また、中身は同じなのでBing Chatを使用しても同じことができます。
Copilotは、マイクロソフトが開発したBing Chatを活用するためのインターフェースであり、システムに統合された機能です。このため、必要なときにサッと呼び出して使えるのが最大のメリット。Copilotは、無料で利用できます。
質問をするには、Copilotウィンドウの最下部にある"何でも聞いてください..."の部分に質問を入力し、Enterキーを押すか右下の送信アイコンをクリックすればOKです。

おむすび専門店のホームページを作ってみる
ここでは、架空のおむすび専門店である"おむすび職人"のお店のホームページを作る、というストーリーで話を展開します。まずは、トップページの制作から。
❶トップページをデザインしてもらう まずはトップページを作るために、どのようなコンテンツが必要か聞いてみます。以降、引用部分がAIへの質問となっています。
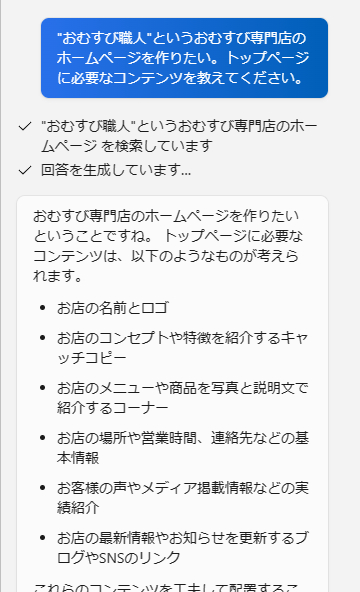
おむすび職人"というおむすび専門店のホームページを作りたい。トップページに必要なコンテンツを教えてください。
すると、以下のような回答を得られました。

必要なコンテンツが判明したので、その内容でトップページのコードを生成するようお願いします。
けれども、単純にコード出力をお願いするだけでは面白くありません。そこで、Webページのテキストや背景、画像などを装飾するCSS、およびデバイスに合わせて動的にレイアウトを変更するレスポンシブデザインへの対応も考えてもらいます。
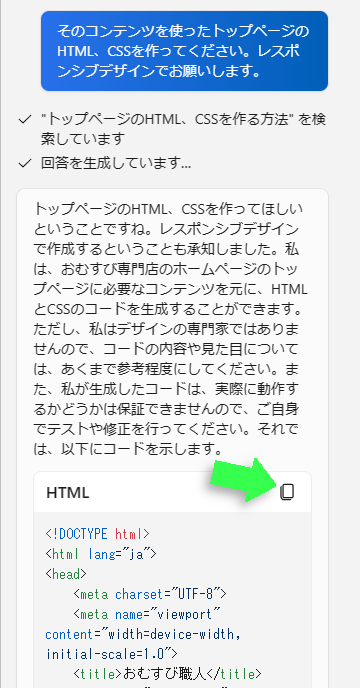
そのコンテンツを使ったトップページのHTML、CSSを作ってください。レスポンシブデザインでお願いします。

すると、注意喚起に続けてHTMLの出力が開始されます。矢印で示したアイコンをクリックするとそのコードがクリップボードにコピーされます。が、この機能はコードの出力が終わった時点で使用するので、今は静観します。
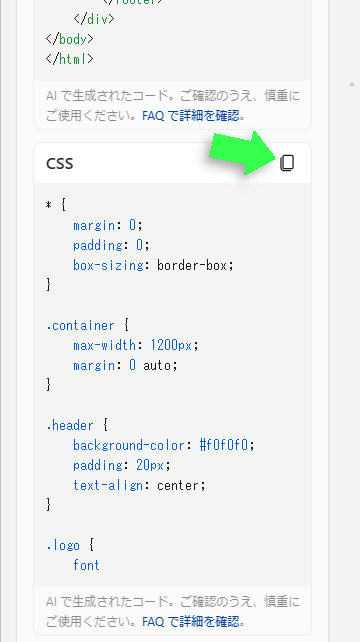
HTMLの出力が終わると、続けてCSSの出力が開始されます。こちらのコードもコピーアイコンをクリックすることでコピーできます。やはりコードの出力が終わったあとで使用する機能です。

ところが、CSSの出力が途中で終了してしまいました。これはCopilotの文字数制限によるモノ。内部的には続きのコードも出力されているので、わかりやすい位置から続きを表示するようお願いします。
コードが途切れてしまいました。「.header {」から続きを表示してください。

お詫びに続けてCSSの続きが表示されます。お願いしたとおり、".header"から表示されているのがわかります。
HTMLとCSSの出力が完了した時点で、それぞれのコードをコピーしてテキストエディタにペーストし、HTMLはindex.html、CSSはstyle.cssという名称で保存します。
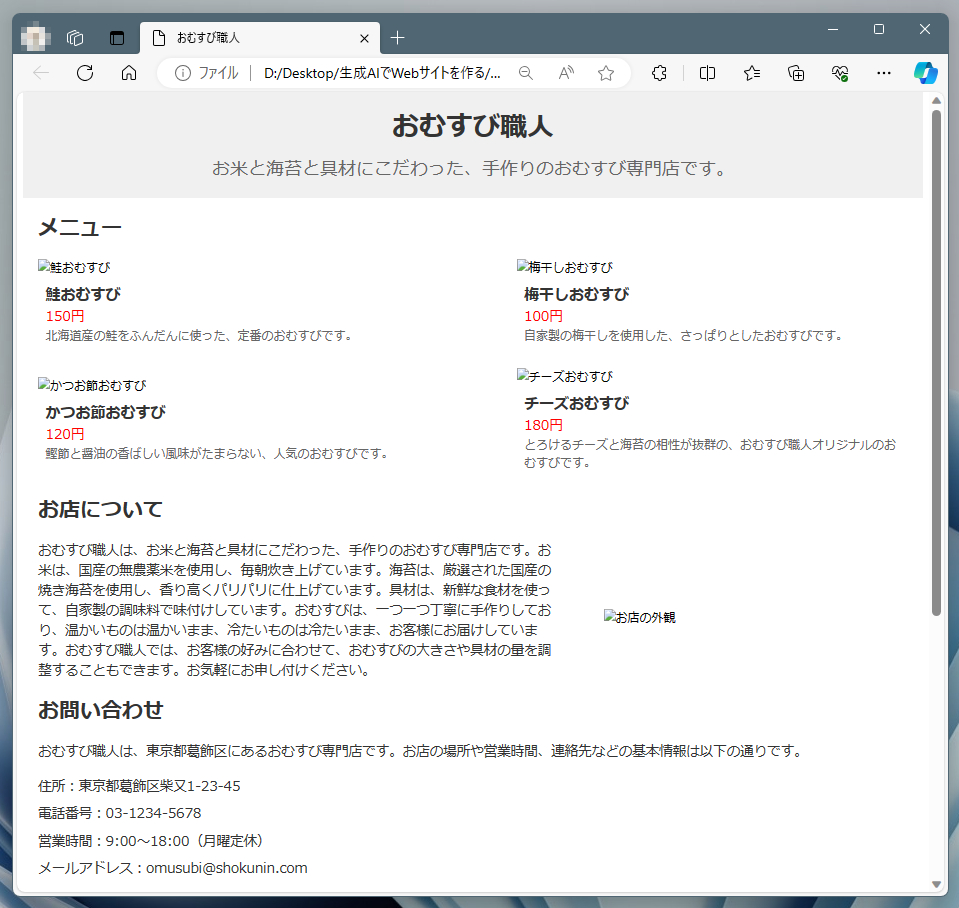
2つのファイルを同じフィルダに入れ、index.htmlをダブルクリックするとWebブラウザが起動し、Webページとして表示されます。

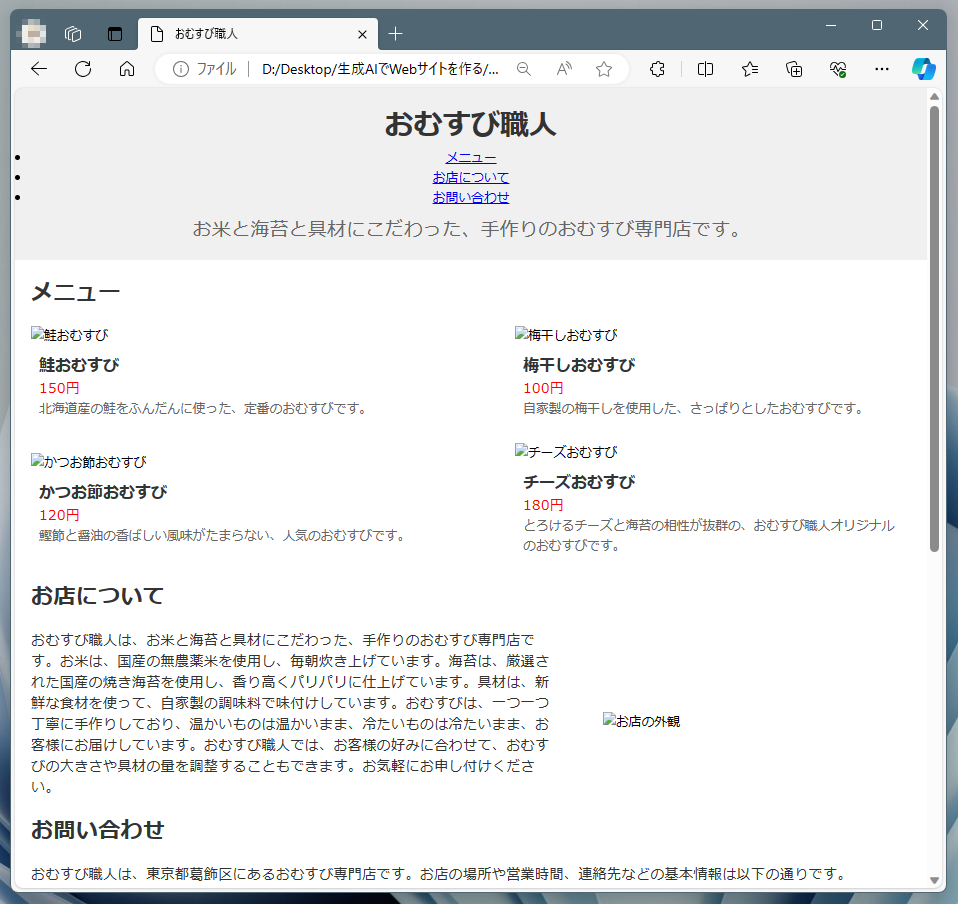
内容をチェックしてみると、推奨コンテンツにあった実績紹介がありません。とは言え、その他はいい感じになっているようなので、このまま進めます。
また、画像は用意していないため、メニューやお店についての部分ではこわれた画像アイコンが表示されています。
続いては、ページ上部に各項目にジャンプするためのナビゲーションメニューを追加してもらいましょう。
ヘッダーにナビゲーションメニューを追加して。

すると、解説に続けてコードの出力が始まります。ところが、出力されたのは変更部分のコードのみでした。先のHTML/CSS文書にコピー&ペーストすれば良い話ですが、面倒なので完全なコードを出力してもらいます。
先のHTML、CSSに上記の変更を加えたものを表示してください。

すると、最初のHTML、CSSに修正を加えた完全なコードが表示されました。途中でコード表示が途切れるようであれば、先ほどと同じように続きを要求すればOK。
現時点での出来具合を確かめます。再びコピーアイコンを使ってテキストエディタにそれぞれのコードをペーストします。最初のファイルを上書きしないよう別のフォルダを作り、そこにindex.htmlおよびstyle.cssを保存します。
作成したindex.htmlをクリックすると、Webブラウザで内容が表示されます。

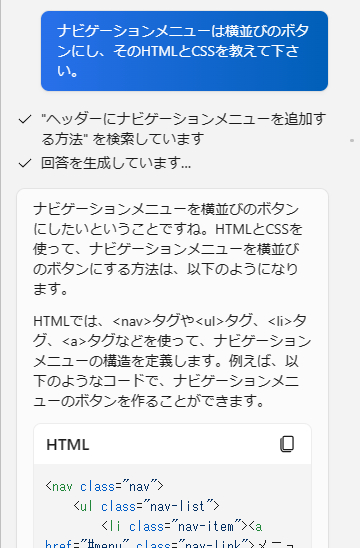
ヘッダー部分にナビゲーションメニューは追加されましたが、テキストのままでありデザイン的にイケてません。
しかも、ウィンドウ左端を見ると3つ点が。どうやらHTMLのリストタグを使っているようです。そこで、ナビゲーションメニューをボタンに変更してもらいます。
ナビゲーションメニューは横並びのボタンにし、そのHTMLとCSSを教えて下さい。

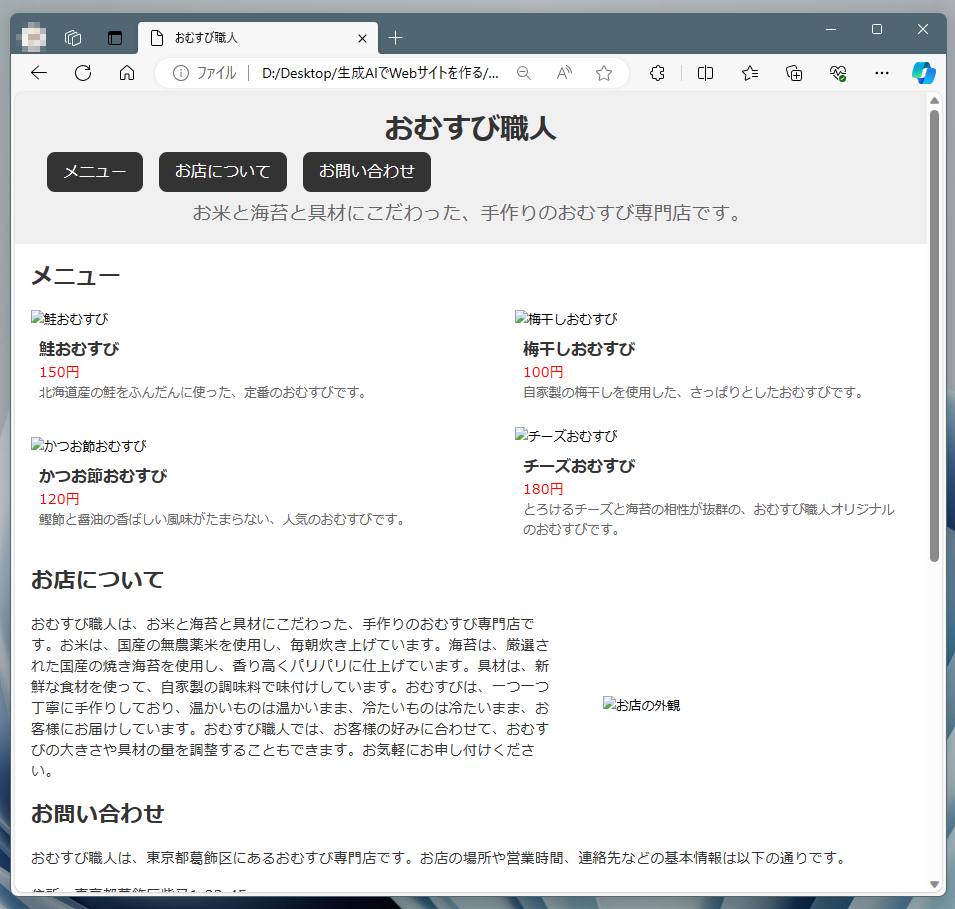
すると解説に続けてコードの出力が開始されます。が、やはり変更部分のみ。今度は自分でindex.htmlとstyle.cssにコピー&ペーストして対処しました。既存ファイルを上書きしないようindex.htmlとstyle.cssを新規に作成し、Webブラウザにてチェックしてみます。

ナビゲーションメニューがボタンになりました。が、ボタンの位置が左寄せでバランスがイマイチ。また、タイトル、ボタン、メタディスクリプション(サイトを紹介する短文)の順もおかしな雰囲気です。
これらを修正するため、ボタンのセンター合わせ、およびメタディスクリプションをタイトル直下に移動するよう依頼します。その流れはこれまでの作業と同様。ではありますが、紙面の都合もあり、この辺のやりとりは割愛させていただきます。
そうこうする内に、トップページは完成に近づきつつあります。が、Webサイトの機能的に大きな変更を加える必要があります。それは"お問い合わせ"を別ページ化すること。
特に言及しなかったので、生成AIは店舗がひとつであると考え、それを前提としてコードを生成しています。
けれども、"おむすび職人"には4つの店舗があり、そのすべてをトップページに載せるとデザイン的に間延びしてしまいます。そこでまず、ボタン機能の修正と不要箇所の削除を依頼します。
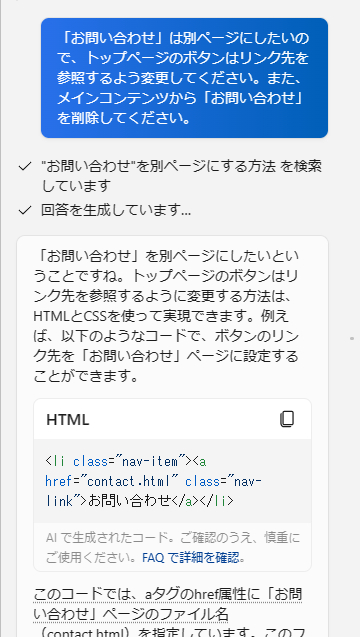
「お問い合わせ」は別ページにしたいので、トップページのボタンはリンク先を参照するよう変更してください。また、メインコンテンツから「お問い合わせ」を削除してください。

すると、その要求に沿ったHTMLの修正箇所、およびHTML/CSSの各コードから削除する部分が指示されます。
言われたとおりに既存のHTML/CSSの両ファイルに手作業で変更を加え、新規ファイルとして保存。Webブラウザにて確認してみます。

スクリーンショット機能の都合でマウスポインタが写っておりませんが、マウスにて上部メニューの"お問い合わせ"ボタンをポイントしている状態です。このため、ポイントしている部分のリンク先がウィンドウ左下に表示されます(Webブラウザの機能)。
それをよく見ると、リンク先がcontact.htmlになっており、きちんと修正されていることがわかります。また、フッターの上にあった"お問い合わせ"のコンテンツもすっかり消えています。
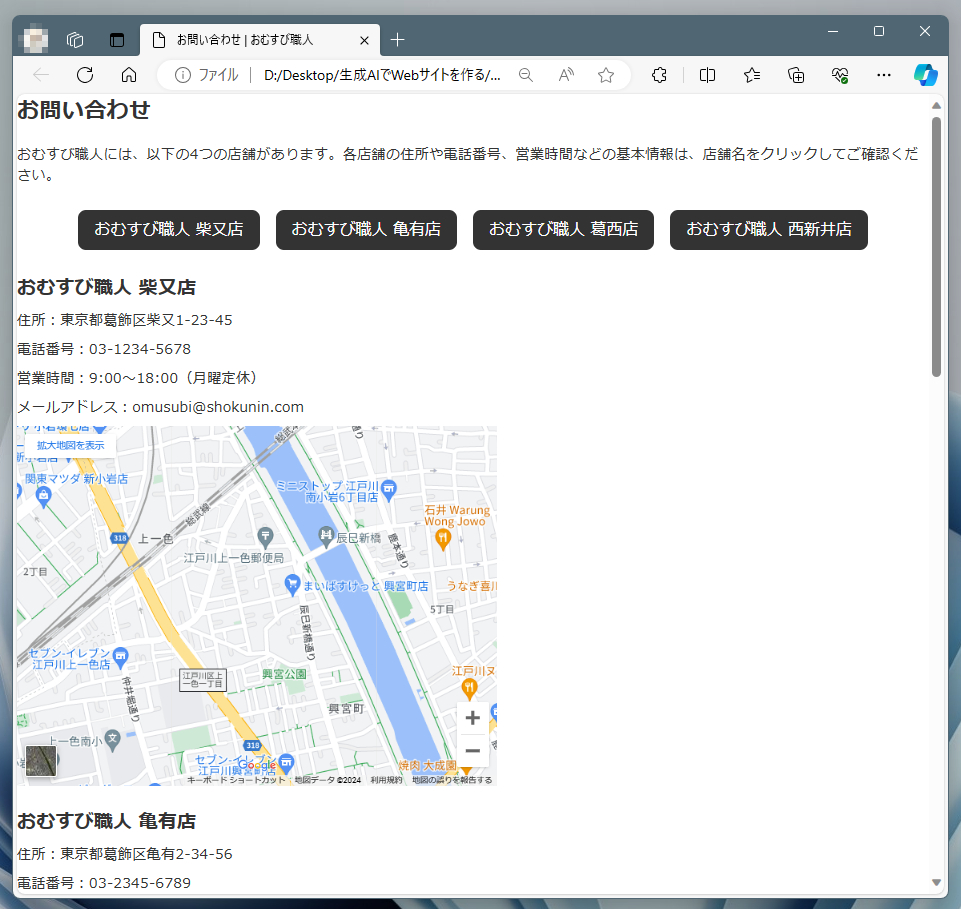
❷お問い合わせをシングルページで作ってもらう 続いては、先の"おむすび職人"トップページから削除した"お問い合わせ"関連の情報をまとめたシングルページを作成します(してもらいます)。
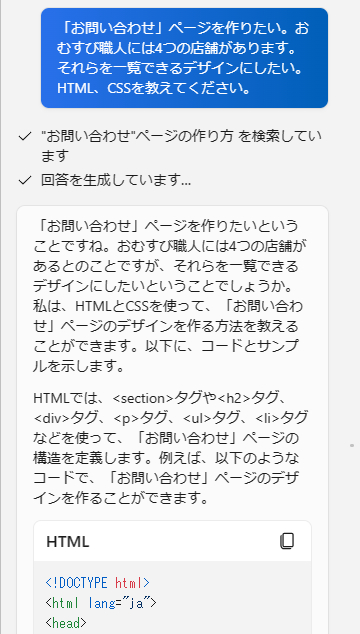
シングルページで「お問い合わせ」ページを作りたい。おむすび職人には4つの店舗があります。それらを一覧できるデザインにしたい。HTML、CSSを教えてください。

コードが出力されます。出力が途中で途切れるようであれば、例によって続きの表示を依頼しましょう。
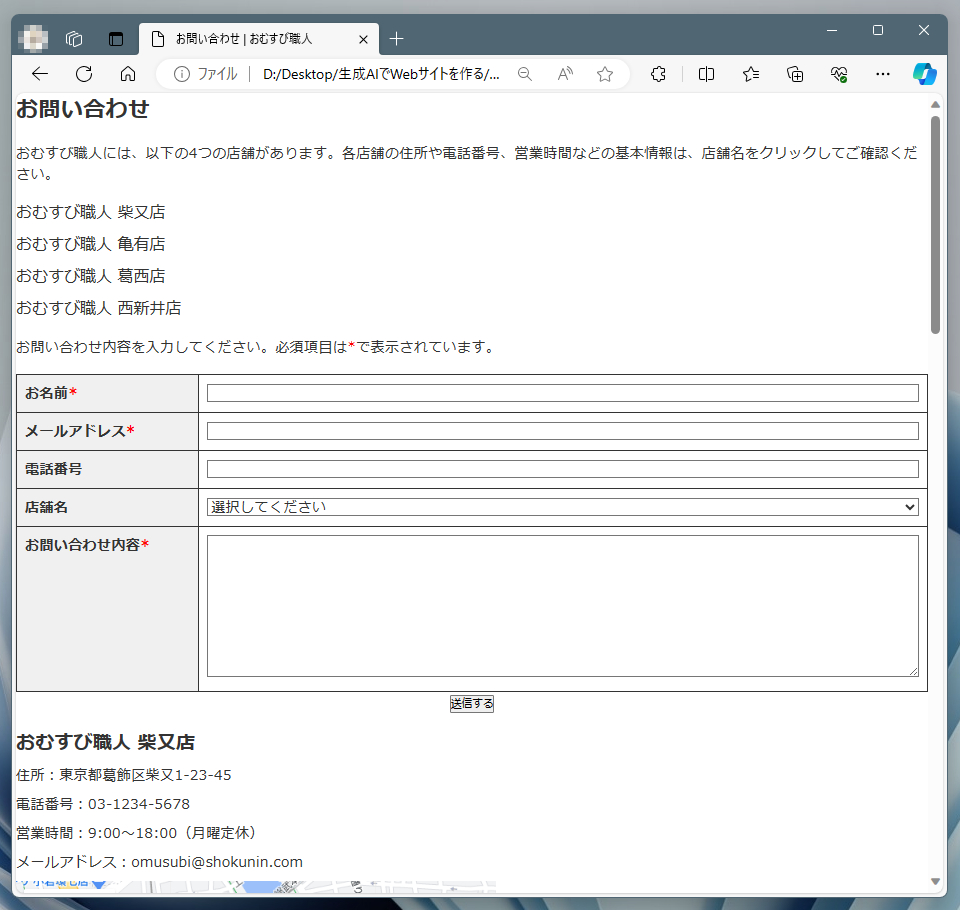
で、完成したHTML文書をcontact.htmlとして保存。CSSは各HTML文書で共用するため、既存のstyle.cssにコードを追加して新規保存しました。続けて、Webブラウザでcontact.htmlを表示させ、内容をチェックしてみます。

トップページのコード出力時にはなかった、メールフォームが追加されました。けれども、実際に使用するためには別途JavaScriptなどのプログラミングが必要となり、スキル的なハードルが上がってしまいます。なので、メールフォームは後ほど削除します。
デザイン的には、店舗名が縦並びなのが気になるところ。ここでも店舗名はボタンにするよう依頼します。
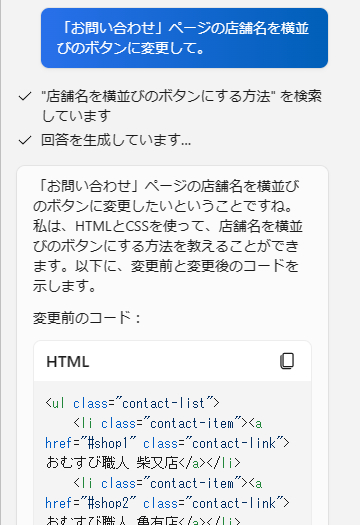
「お問い合わせ」ページの店舗名を横並びのボタンに変更して。

すると、コードの出力が開始されます。ここでも、変更部分のみの指示なので、手作業にてcontact.html、style.cssを修正します。
同時に、contact.htmlの修正時にメールフォームの削除を実施しました。仕上がりを確認するため、Webブラウザにてcontact.htmlを開き、内容をチェックします。

とりあえず問題はない感じなので、"お問い合わせ"ページはこれで完成としましょう。
❸イラストを追加してみる グラフィック的なモノがないのは少し寂しいので、サンプル的に各種画像を追加してみます。Copilot(というかBing Chat)は、頼めばイラストも書いてくれるので、お願いしてみます。
なお、コード作成との同時進行では、質問する側の人間も答える側のAIも混乱する可能性があるため、ここでは新規トピックで質問しました。
おむすび専門店のホームページを作っています。トップページに掲載する店舗の外観の写実的なイラストを描いてください。

すると、4つのイラストを描いてくれたので、その中から選んでみました。また、おむすびの具材イラストは、フリー素材集の"いらすとや"から拝借することにします。
用意した画像をトップページに反映させるには、index.htmlと同じフォルダに"images"という名称のフォルダを作り、そこに保存します。あとは、index.html内のファイル名の部分を修正するだけでOK。
例えば、店舗の外観であれば"<img >"タグにて指定するファイル名(ここではshop.jpg)を、用意した画像ファイルの名称に書き換えます。
<img src="images/shop.jpg" alt="お店の外観" class="about-image">画像のサイズを変更したい場合、style.cssの該当部分を変更します。例えば、メニュー部分の画像であれば、クラス名"about-image"の"width"の値(ここでは30%)を適当な値に、
.about-image {
width: 30%;
height: auto;
}店舗の外観であればクラス名"menu-image"の"width"の値(ここでは50%)を適当な値に書き換えることで画像のサイズが変わります。
.menu-image {
width: 50%;
height: auto;
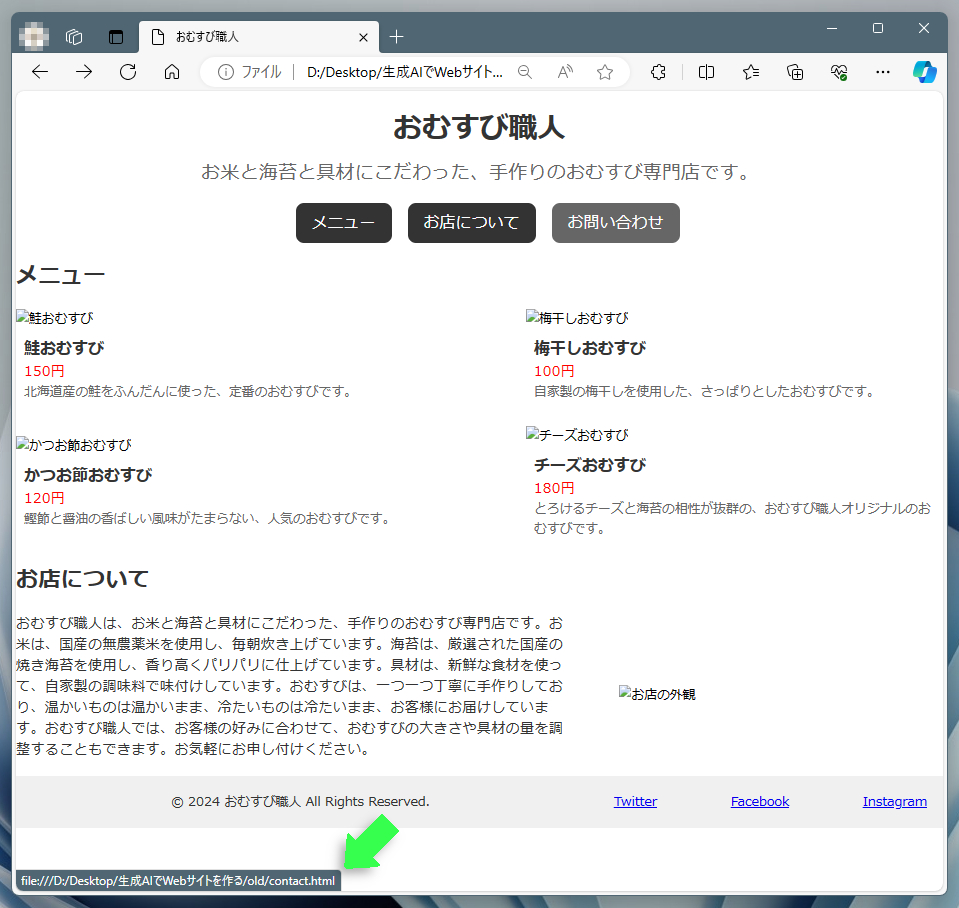
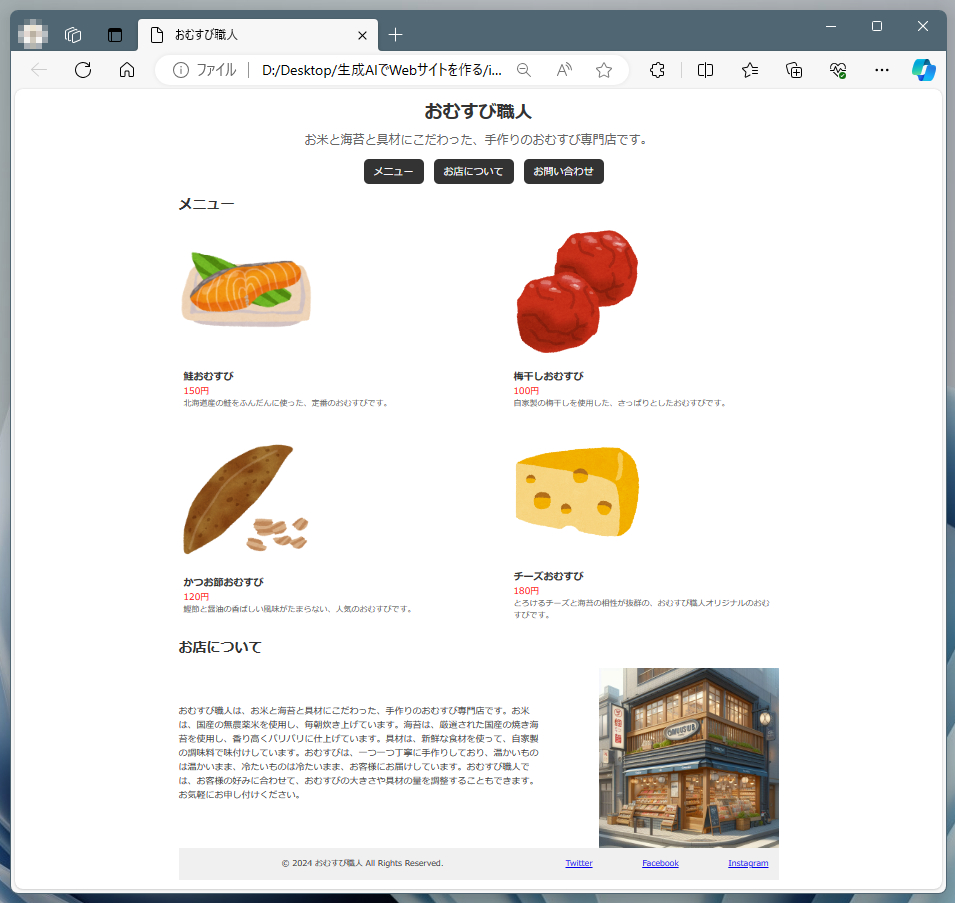
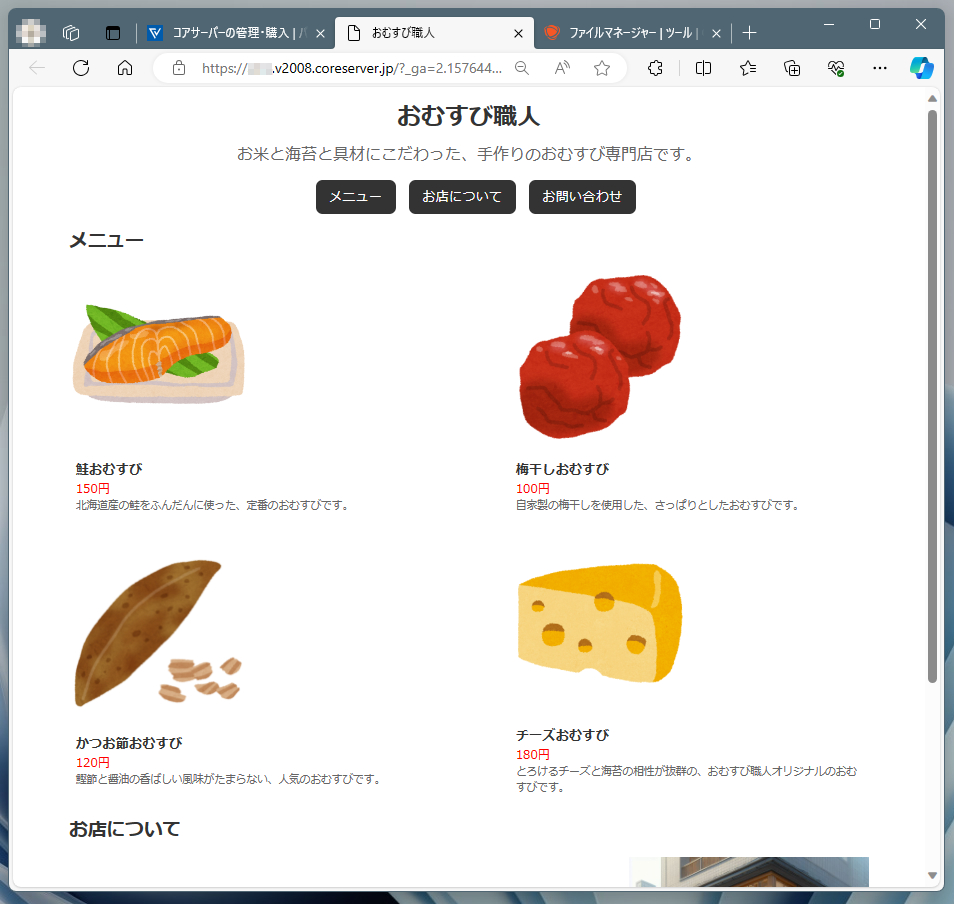
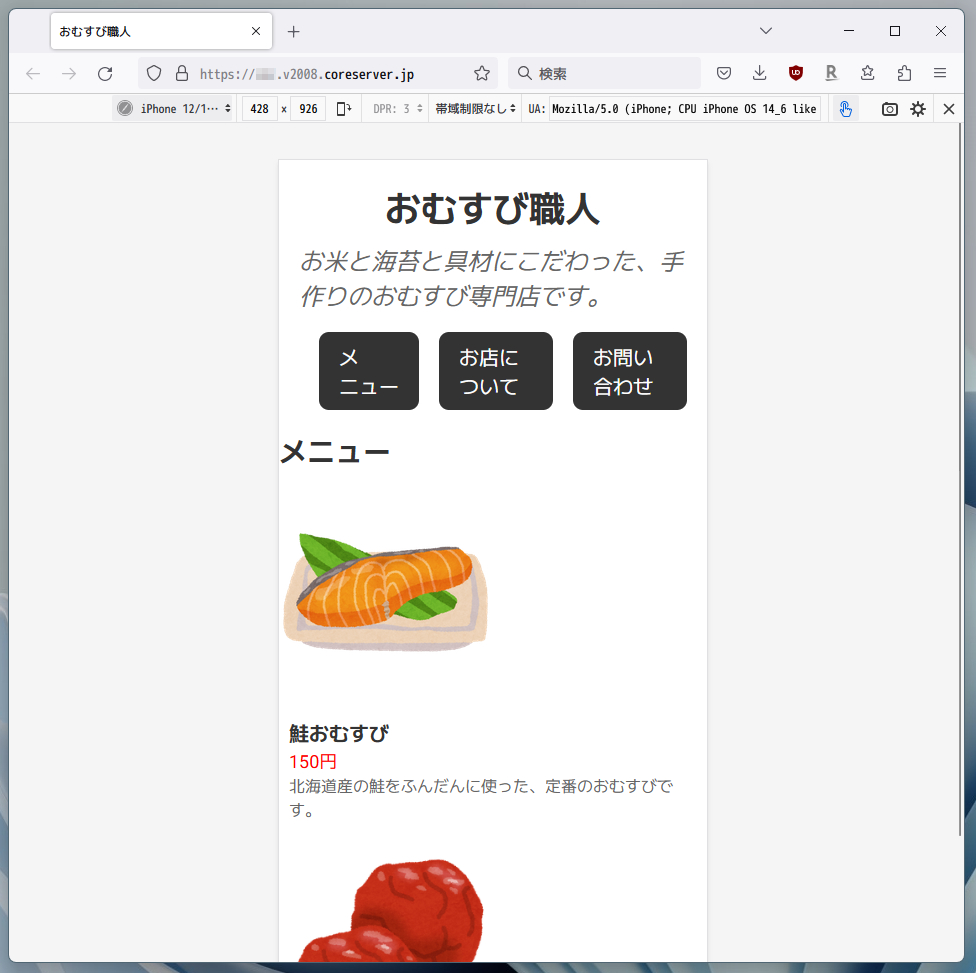
}それらの作業を経て、トップページは以下のようになりました。それなりにはお店のトップページらしくなったような気がします。

なお、ネット上の画像利用に関しては、多くの場合で著作者に許諾を得る必要があります。その辺の詳細に関しては、Copilotに聞いてみることをオススメします。
コアサーバーにアップロードする
ここまでの作業で、index.html、contact.html、style.css、images(画像フォルダ)の4アイテムの作成が完了し、すべて同じフォルダに収まっています。
作成したホームページをインターネットで公開するためには、コアサーバーのしかるべき場所に上記ファイルをアップロードする必要があります。ここからは、そのための手順を解説します。
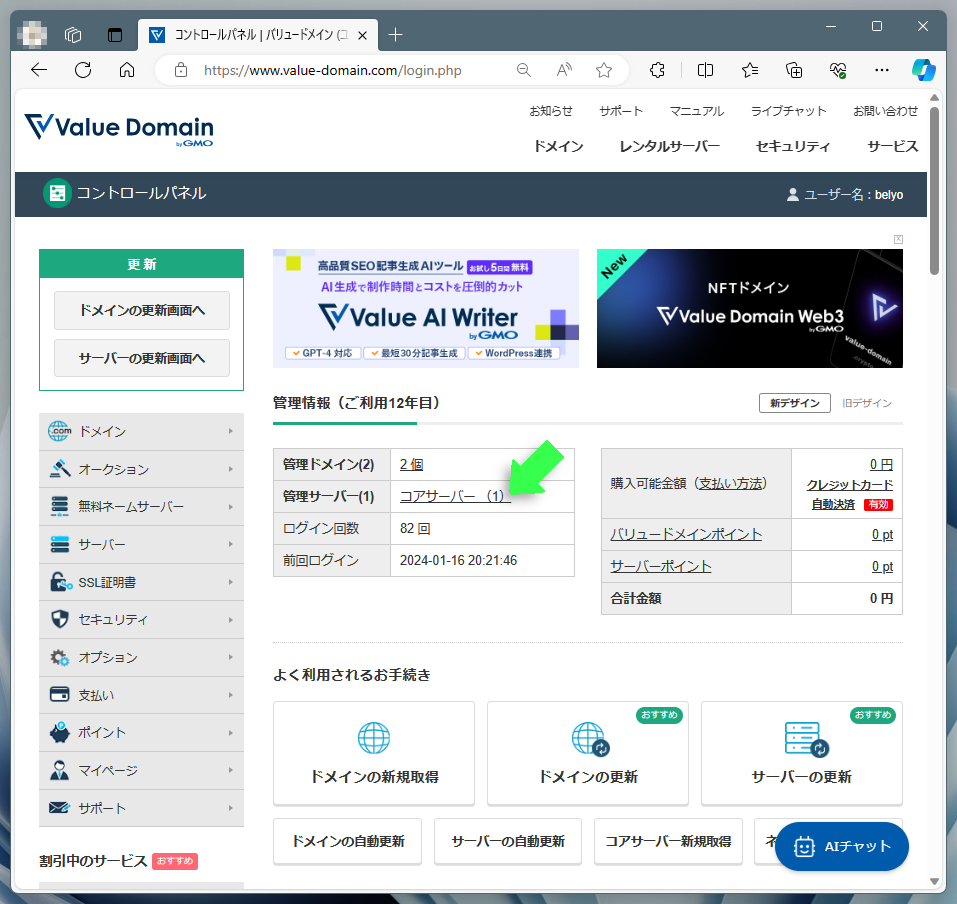
[Step1]コアサーバーの管理画面を開く まずは、バリュードメインにログインし、コントロールパネルの"コアサーバー"リンクをクリックします。

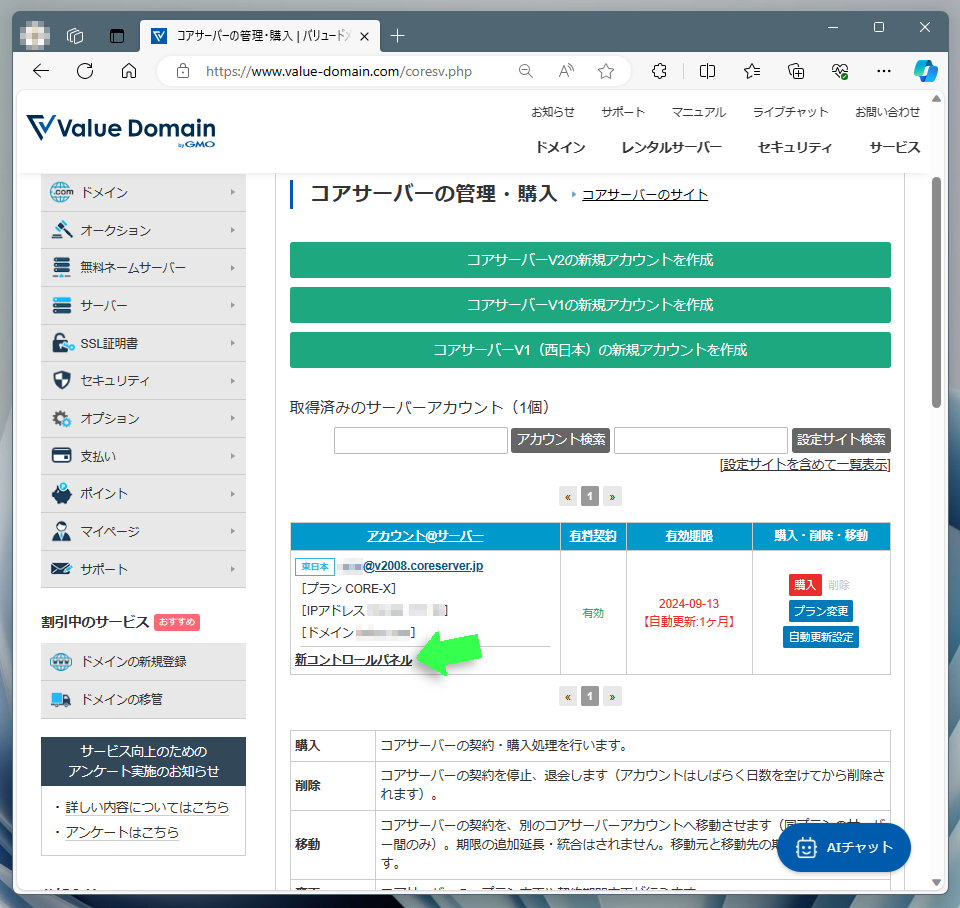
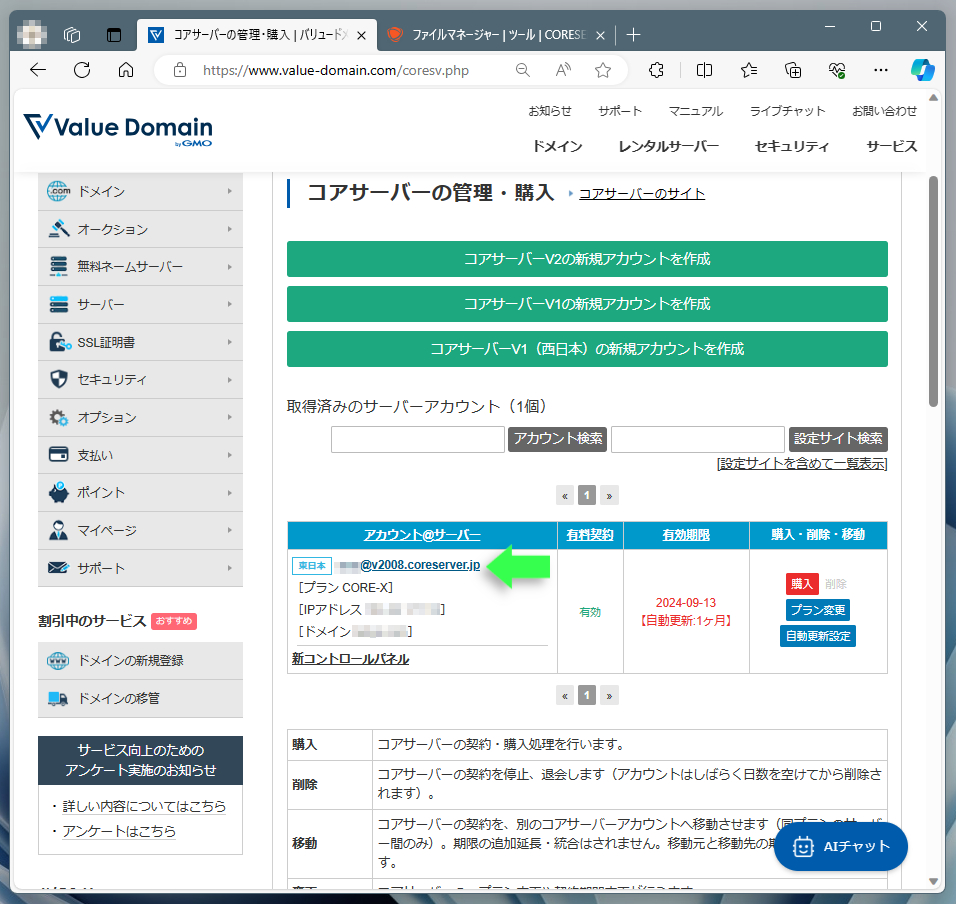
ページは"コアサーバーの管理・購入"へと移行するので、ご自身で契約しているコアサーバーの"新コントロールパネル"リンクをクリックします。

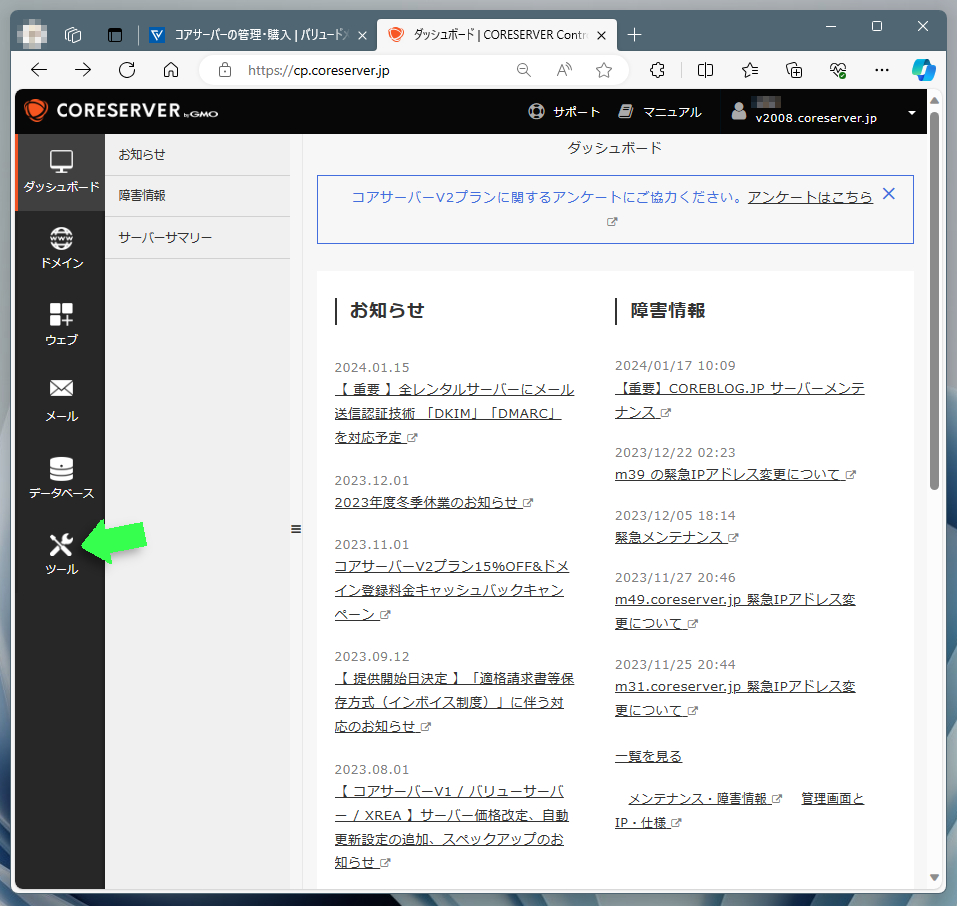
[Step2]コアサーバーにファイルを送信する コアサーバーの管理ページが開いたら、ウィンドウ左端のアイコンメニューの"ツール"をクリックします。

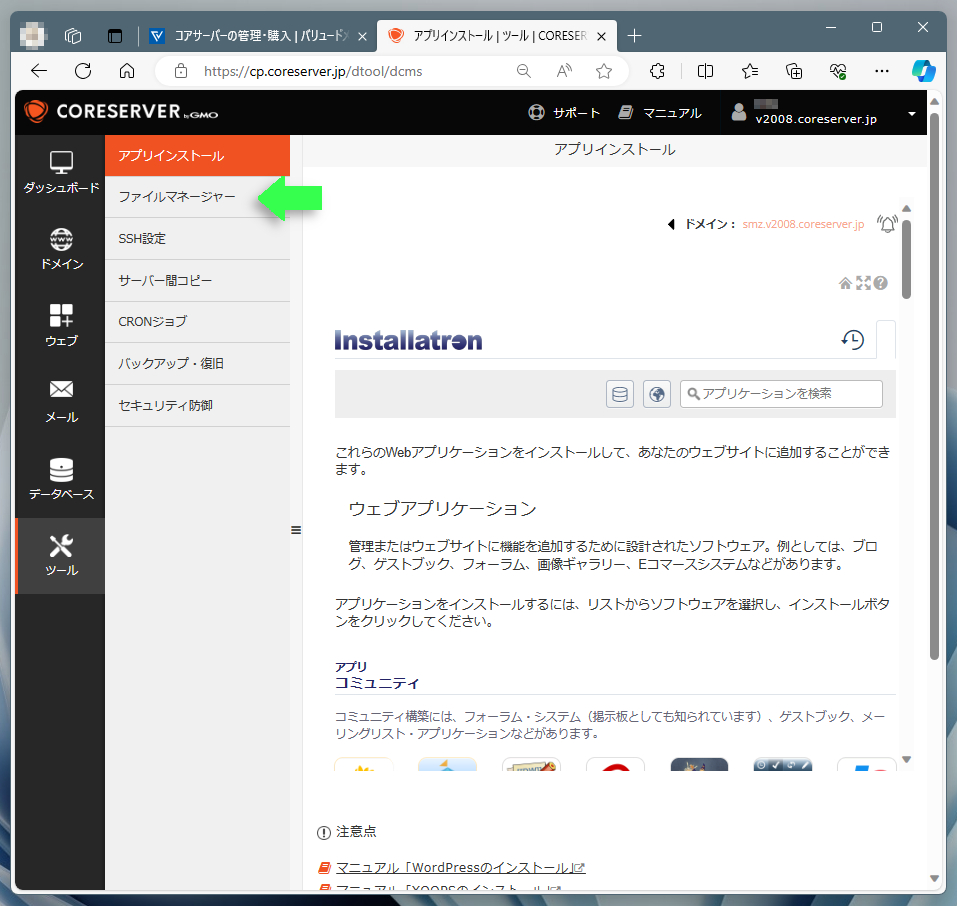
続けて、"ツール"メニューのサブメニューから"ファイルマネージャー"をクリックします。

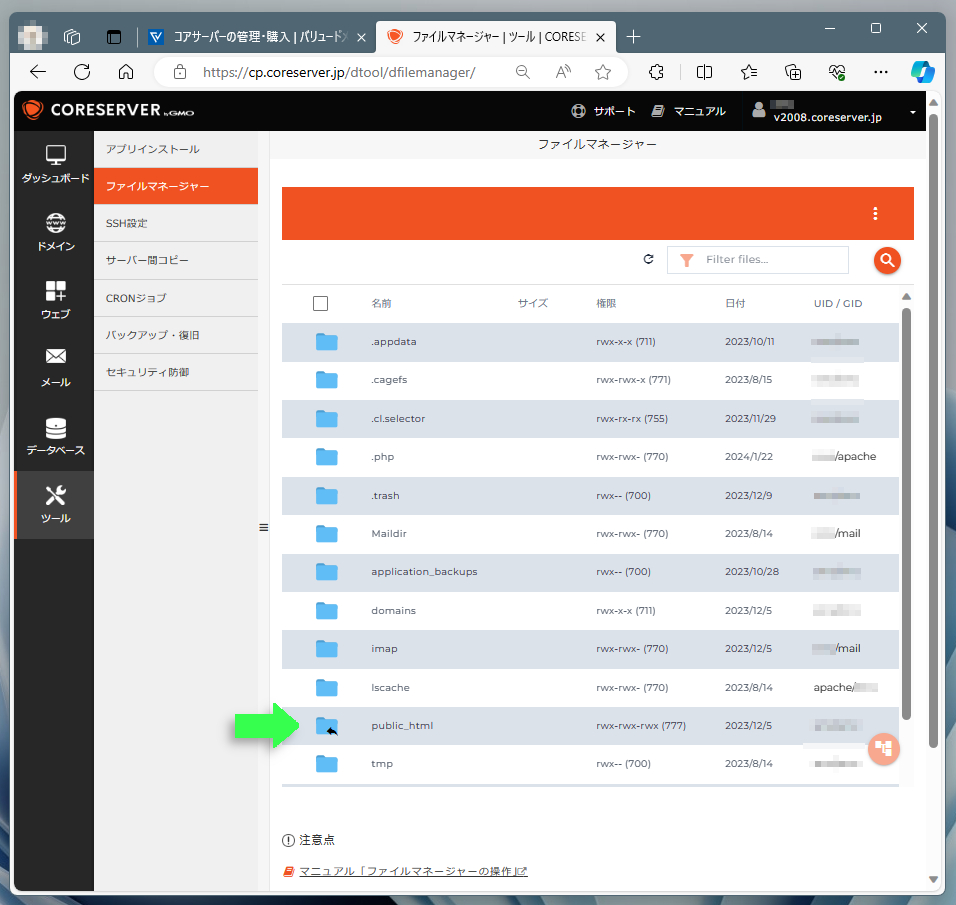
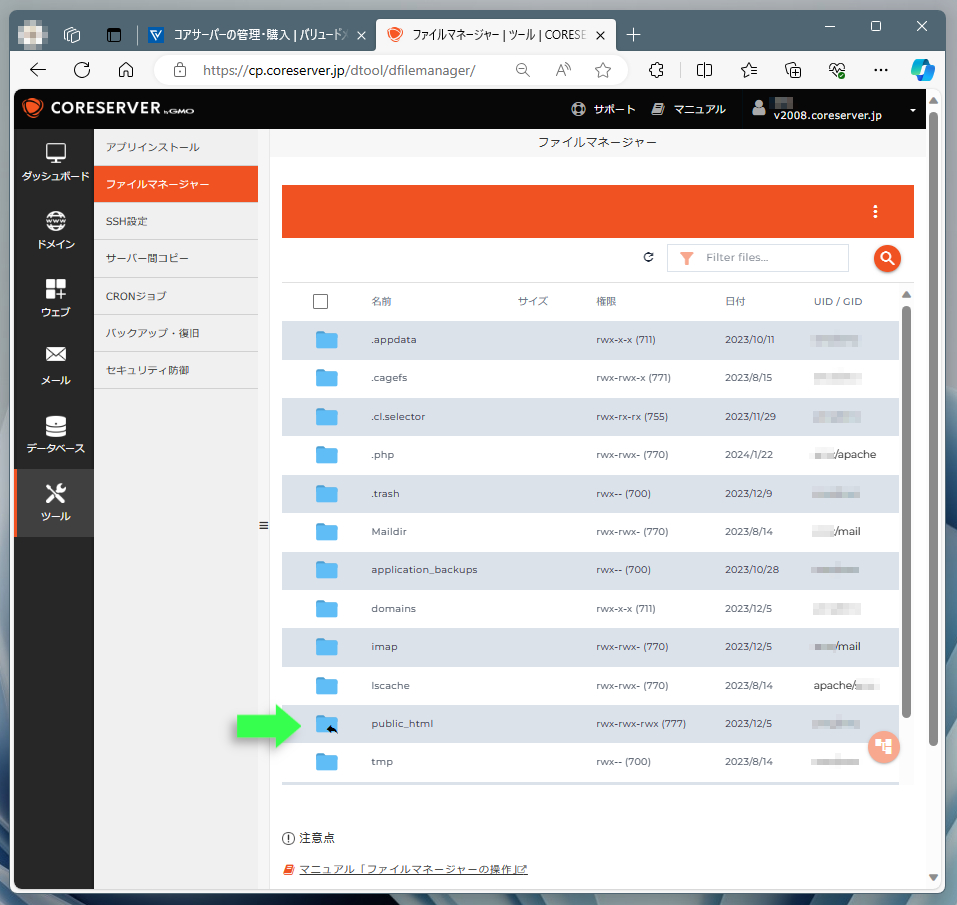
ウィンドウには、ご自身が契約中のコアサーバーのルートディレクトリが表示されます。その中にある"public_html"フォルダをダブルクリックして開きます。

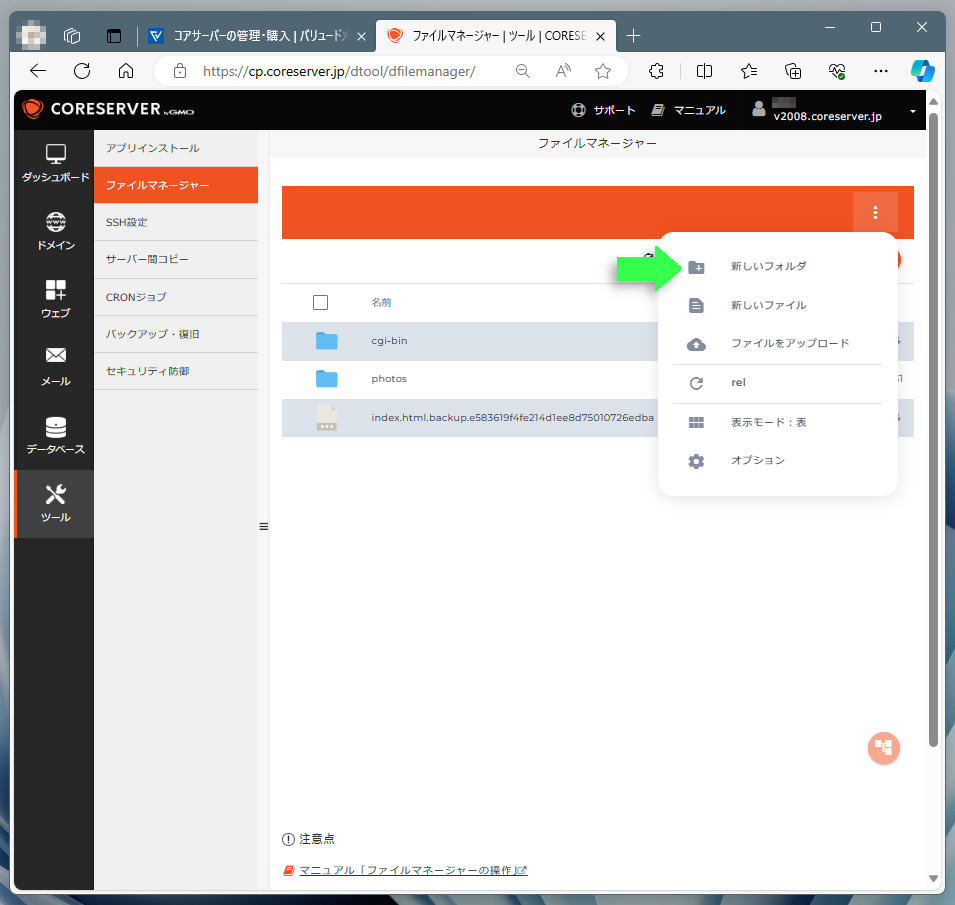
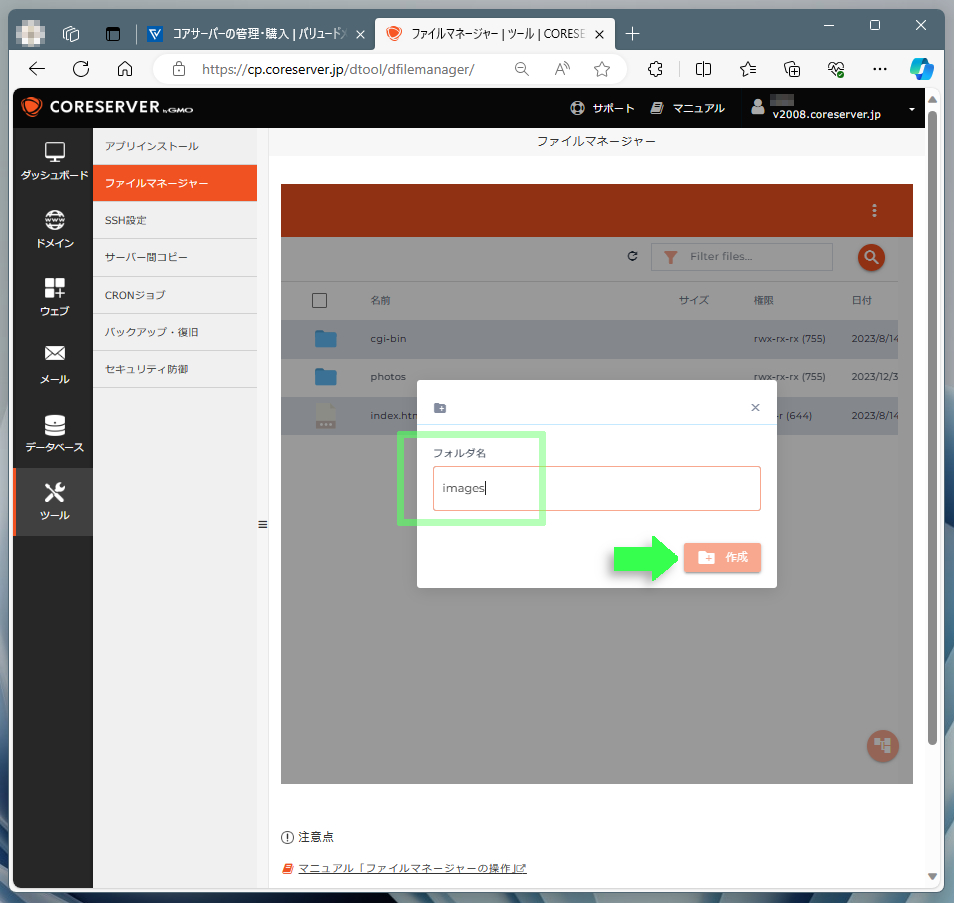
ウィンドウがリフレッシュされ、"public_html"フォルダの内容が表示されます。ウィンドウ内右上の"︙"をクリックし、表示されたメニューから"新しいフォルダ"を選択します。

ダイアログが開くので、フォルダ名を入力し"作成"をクリックします。フォルダ名は、PC上での構成と同じ"images"にします。

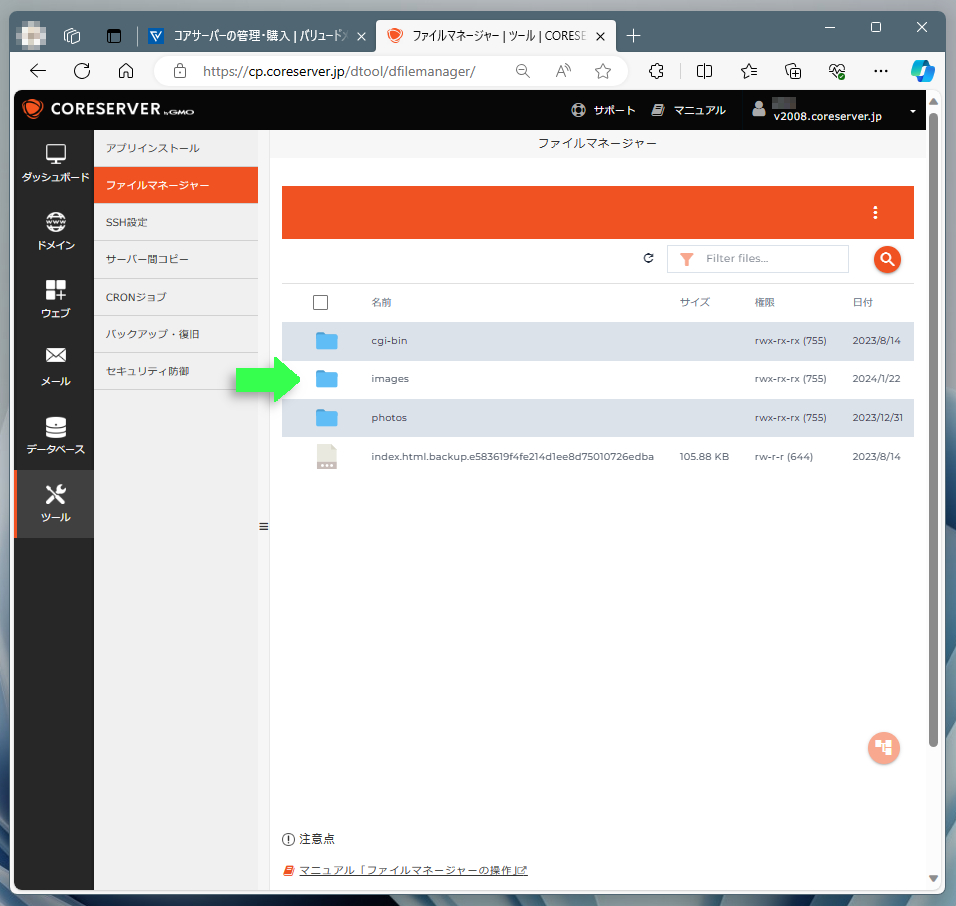
作成した"images"フォルダをダブルクリックして開きます。

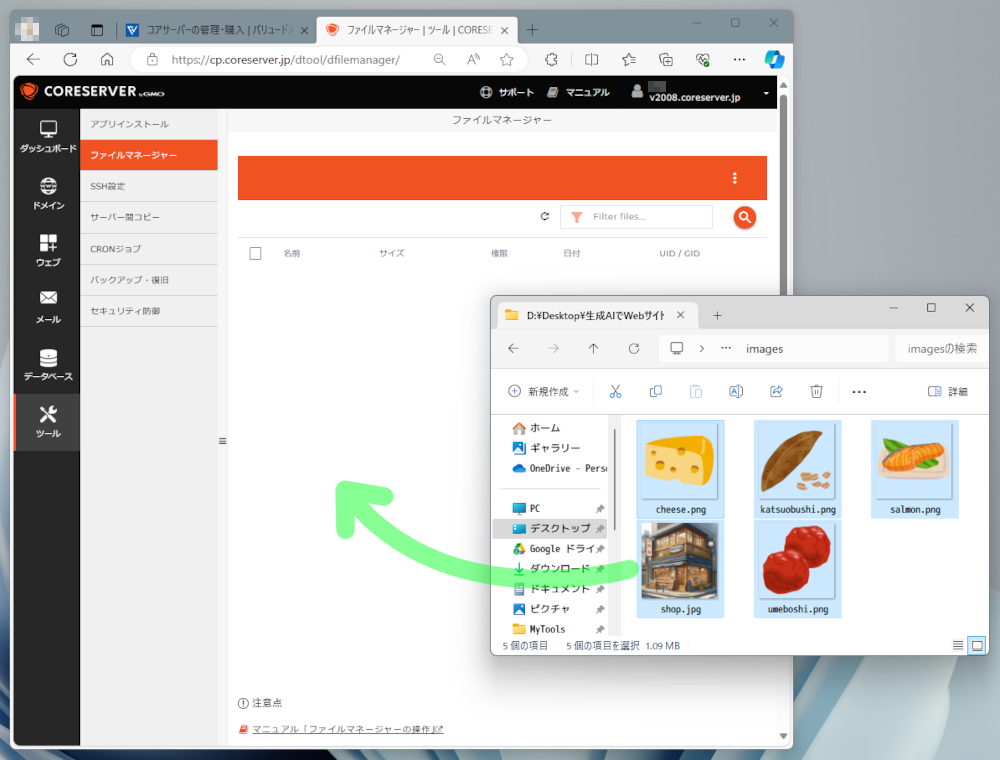
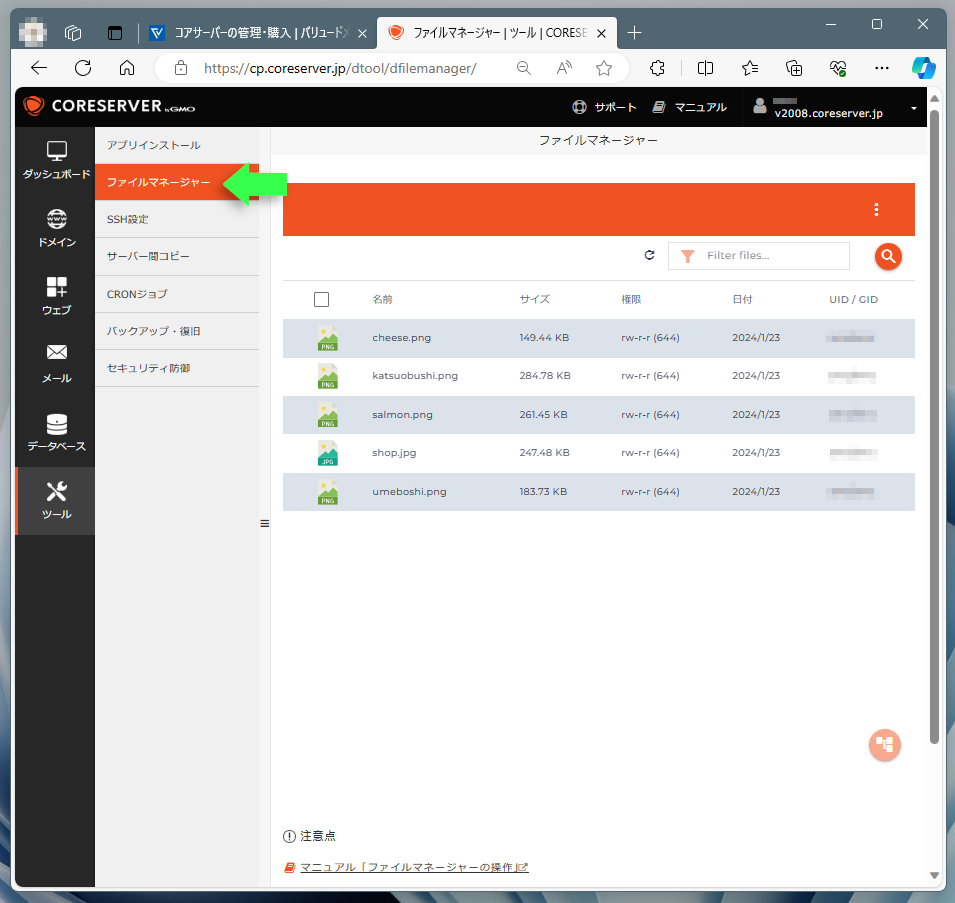
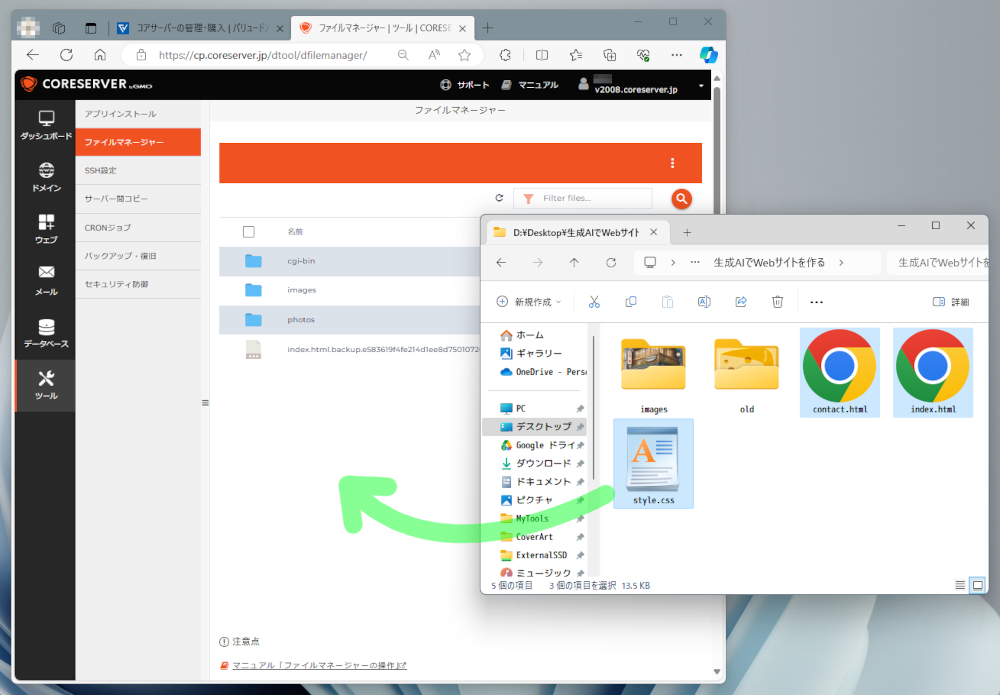
続いて、手元のPCにて送信したい画像フォルダを開き、全選択してからWebブラウザのファイルマネージャー画面にドラッグ&ドロップします。

ファイル送信が完了したら、"ツール"メニューの"ファイルマネージャー"をクリックします。

画面がリフレッシュされ、再びルートディレクトリが表示されるます。先ほどと同様に"public_html"をダブルクリックで開きます。

続いては文書の送信。画像ファイルの送信と同様に、index.html、contact.html、style.cssの3つを選択し、Webブラウザの"ファイルマネージャー"画面にドラッグ&ドロップします。

これで、Webサイトの準備は完了です。バリュードメインの"コアサーバーの管理・購入"ページに戻り(または再び開き)、ご自身が契約しているサーバー名のリンクをクリックします。

すると、Webブラウザにて作成したWebページが表示されます。

ここで、生成AIとのコミュニケーション中にはチェックしなかったレスポンシブデザインに関して少々追加の説明など。Firefox(Webブラウザ)のレスポンシブデザインモードという機能を使い上記ページを表示させてみました。

上記スクリーンショットではiPhone12をエミュレートしていますが、きちんとレイアウトが変更されており、レスポンシブデザインが機能していることがわかります。
まとめ:初心者でホームページを作成したいなら生成AIの利用もひとつの方法

手作業によるHTMLやCSSの書き換えが必要であったりして、完全に生成AI任せでWebページを制作するのは、まだ難しい感じです。
特に、生成AIとの意思疎通がうまく行かず、期待する回答が得られないこともしばしば。その意味では、生成AIとのコミュニケーション・スキルという新しい能力が求められているのかもしれません。
難しく考えず、「生成AIからホームページ作成のための正解を引き出す言葉遊び」と割り切って楽しむのもひとつの方法。相手はコンピューターなので、いくらでも付き合ってくれます。その中で会話のコツを身に付けることができるでしょう。
何より、生成AIを利用することで、HTMLやCSSのスキルがなくても、作りたいホームページに必要な各種文書が得られます。これは大きなメリット。
HTML/CSSの記述とWebブラウザでの表示を対比したり、コードの編集がWebページにどう反映されるのかを体験したりすることで、HTMLやCSSの理解も早まります。
また、HTMLやCSSに精通しているユーザーであったとしても、ゼロからコードをゴリゴリと書くのは面倒なモノ。例えば、提案書に貼り付けるスクリーンショットなど「ちょっとダミーのWebページが欲しい」なんてシーンでも生成AIは役立ってくれます。
特に、Copilotなら、システムの標準装備であるため手軽に使え、面倒なユーザー登録も不要です。せっかく便利なツールがあるのだから、使わないのは損というモノ。この機会に、試してみてはいかがでしょうか?
本稿が誰かの何かに役立ったなら幸いです。
今回作成したHTMLホームページは、レンタルサーバーを契約することで、ホームページの公開が可能です。コアサーバーではドメインとレンタルサーバーの同時契約でドメインの更新費が永年無料となるキャンペーンを実施中です。
せっかくならホームページを独自ドメインで公開しませんか? 独自ドメインは1年目は取得費用、2年目からは更新費用が毎年かかります。コアサーバーV2プランなら2年目からサーバーとドメインがセットで月額390円からご利用いただけます。
ブログ・ホームページの運用を検討している方は、コストパフォーマンスNo.1のコアサーバーをぜひご利用ください。
またHTMLの知識がなくても1日でお店のホームページができるLPtoolsというWordPressプラグインもおすすめです。LPtoolsの使い方を下記記事で詳しく紹介しています。ぜひご覧ください。
ドメインが実質0円(年間最大3,882円お得)になるサーバーセット割特典、
V2プランが初期費用無料・20%OFF(月額390円→312円)春のネットスタート応援SALEを展開中です。
最新のキャンペーンはこちらから
※ユーザーノートの記事は、弊社サービスをご利用のお客様に執筆いただいております。
コロナ禍の緊急事態宣言でも生活がほとんど変わらなかった、おウチ大好きテクニカル系ライター。好物はPC、スマホ、ガジェット、そしてコタツ。














 目次へ
目次へ