ポートフォリオサイトの作り方とは?初心者でも簡単に作成するコツを解説

ポートフォリオサイトはWebデザイナーやエンジニアなどクリエイターの転職・営業活動に必要不可欠です。
Web制作やWebデザインの分野で活躍するプロにとっては、就職や仕事の受注を左右する重要な仕事道具だといえるでしょう。
しかしポートフォリオサイトの必要性は理解していても、具体的にどうやって作ればいいか分からないという悩んでいる方も多いのではないでしょうか?
そこで本記事では、初心者向けにポートフォリオサイトの作り方について解説していきます。
ポートフォリオサイトの作り方には様々な種類がありますが、ポートフォリオ作成サービスを使うよりも自作した方が就職や転職の際にデザインのセンス、コーディングの能力など技術的スキルもアピールしやすくなるといったメリットがあります。
これからポートフォリオサイトを作りたいと考えている人はぜひ本記事の内容を参考に自作してみてください。
ポートフォリオサイトを作るならコアサーバーV2プランがおすすめです。コアサーバーV2プランとドメインを同時に申し込むとドメイン取得(URL)費用が実質無料・WordPressが自動でインストールされる特典があります。ドメイン費用を含めて月額390円~ポートフォリオサイト作成できます。
ぜひポートフォリオサイト作成をコアサーバーでチェレンジしてみてください。
ポートフォリオサイトとは

「ポートフォリオ(Portfolio)」とは、もともと複数の書類をまとめて運ぶケースを指していました。
ポートフォリオサイトとは、自分の作品や実績、スキルをオンライン上で紹介するための個人または企業のウェブサイトです。特にデザイナー、エンジニア、ライター、クリエイターなど、視覚的・実績ベースの職種で活用されています。
現在では、主に就活や営業活動の際に、自分の実績を一つのサイトにまとめた作品集として「ポートフォリオサイト」と呼ぶことが一般的です。
特に下記のような業種では、履歴書や職務経歴書よりもポートフォリオサイトを提示したほうがアピール効果が高くなります。
- Webデザイナー
- イラストレーター
- エンジニア
- 動画クリエイター
- Webライター
ポートフォリオサイトがあればURLを共有するだけで企業やクライアントに自分の実績やスキルをアピール可能です。
さらにあなたが未経験であったとしても、しっかりしたポートフォリオサイトがあれば評価アップにつながるでしょう。
採用担当者はポートフォリオサイトを確認する際に、下記のような項目を読み取ろうとしています。
- 作品・成果物のクオリティ
- 作品・成果物作成のプロセス
- 作品・成果物の担当業務
- 使用できるツールやスキル
- 仕事のこだわりや将来のビジョン
- ポートフォリオサイトの見やすさや構成
あなたがポートフォリオサイトを作成する際には、上記の項目が伝わるような内容にしましょう。
クリエイター系の職種で活動したいと考えているのであれば、ぜひポートフォリオサイトを作ることを検討してみましょう。
ポートフォリオサイトの作り方4選
- WordPressで作成する
- HTMLで自作する
- 無料のポートフォリオ作成サービスを使う
- 有料のポートフォリオ作成サービスを使う
ポートフォリオサイトの作り方は大きく分けて上記4つがあげられます。
ここからそれぞれの作り方について紹介していくので、あなたに合った方法を選ぶようにしてください。
WordPressで作成する
ポートフォリオサイトの作り方として最もおすすめなのが、WordPressを使って自作をすることです。
WordPressはホームページやWebサイトを初心者でも簡単に作成できるソフトウェアとなっており、専門知識がなくてもポートフォリオサイトを作成できます。
ポートフォリオを簡単に作成できるサービスもありますが、独自ドメインでWordPressサイトを立ち上げたほうがアピール力が高いです。
特にエンジニアやWebデザイナーの場合、WordPressを使ったWeb制作の技術を求められる仕事も多くなっています。
Webサービスを使って作ったサイトではスキルを証明しにくいので、WordPressで1からサイトを立ち上げるのが望ましいでしょう。
WordPressはカスタマイズ性が非常に高いため、ポートフォリオサイト作成に最適なデザインを簡単に構築することができます。
ポートフォリオサイトを作成する際には、独自ドメインでの運用がおすすめです。独自ドメインなら下記のようにURLを好きな文字列で指定できます。

ポートフォリオサイトのURLに業種や屋号、名前をドメインの文字列に含めれば、あなたのサービスのブランディングにつながり、アピール力が高まります。
ただし、独自ドメインの取得やレンタルサーバーの契約には費用がかかることを覚えておきましょう。
WordPressの始め方や使い方については下記の記事でも詳しく解説しているので、こちらもぜひ参考にしてください。
HTMLで自作する
HTMLやCSSの知識があるのであれば、HTMLでサイトを自作する方法がおすすめです。
HTMLサイトは静的サイトと呼ばれ、表示速度が速くできるのが特徴になります。
さらに自分でデザインをすべて決められるため、独自性の高いポートフォリオサイトを作成できるのがメリットです。
ただしHTMLやCSSの知識がないと作成ができないため、Web制作の専門知識がないのであればWordPressでサイトを作成したほうがよいでしょう。
HTMLでWEBサイトを作成する方法は「初心者でもOK! HTMLで記述するホームページの作り方」で紹介しています。
無料のポートフォリオ作成サービスを使う
無料で利用できるポートフォリオ作成サービスを使うのもおすすめです。
手軽にポートフォリオサイトを作成できるため、手間やコストをかけずにポートフォリオを作りたい人には最適になります。
ただし無料で利用できる反面、デザインのカスタマイズ性が乏しかったりアップロードできる容量が少ないのがデメリットだといえるでしょう。
無料のポートフォリオ作成サービスには下記のようなものがあります。
もし無料でポートフォリオサイトを作成したいのであれば、上記のようなサービスを活用してみましょう。上記は無料プランの場合、広告が表示されるためデザインにこだわる人は注意が必要です。
また無料のポートフォリオ作成サービスでは公開ページ数に制限があり、多くのページが必要な場合には対応できない可能性があります。
| サービス名 | 無料ページ公開数 |
|---|---|
| Jimdo(ジンドゥー) | 5ページ |
| Wix(ウィックス) | 100ページ |
| Ameba Ownd(アメーバ オウンド) | 10ページ |
特にWebデザイナーやイラストレーター・動画クリエイターなど実例をあげて多くの作品を紹介したい業種の場合には、公開ページ数が多いサービスの方が質の高いポートフォリオサイトを作成できるでしょう。
コアサーバーにWordPressをインストールしてポートフォリオサイトを作れば十分な容量が用意されているのでページ数を気にすることなく公開できます。多くのページを作りたい方・デザインにこだわる人は有料プランを検討しましょう。
有料のポートフォリオ作成サービスを使う
ポートフォリオ作成サービスの中でも有料のものを使うのもおすすめです。
有料プランを契約すれば、無料では利用できない機能も利用できるようになります。
例えば有料プランの場合、無料プランと比べて下記のような特徴があります。
- 独自ドメインが利用できる
- サービスのロゴが入らない
- 広告が表示されない
- 無制限にページを作成できる
- 豊富なデータ容量を利用できる
より本格的なポートフォリオサイトを作成したいのであれば、有料のポートフォリオ作成サービスの利用も検討してください。
WordPressでポートフォリオサイトを作成する手順7ステップ
- 独自ドメイン(URL)を取得する
- レンタルサーバーを契約する
- 独自ドメインとレンタルサーバーを紐付ける
- レンタルサーバーにWordPressをインストールする
- ポートフォリオサイト向きのWordPressテーマをインストールする
- ポートフォリオサイト向きのプラグインをインストールする
- コンテンツを挿入してポートフォリオサイトを作成する
WordPressでポートフォリオサイトを作成する手順は上記7ステップです。
ここからそれぞれの手順について1つずつ解説していくので、ぜひ参考にしてください。
独自ドメイン(URL)を取得する
WordPressでポートフォリオサイトを作成する際には、独自ドメインを取得する必要があります。
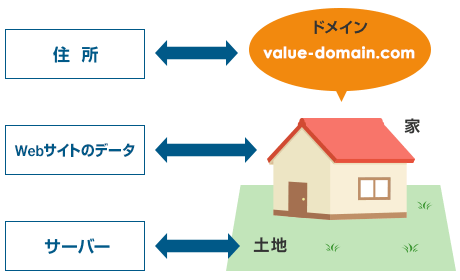
独自ドメインは「〇〇.com」や「〇〇.jp」などの文字列であり、サイトの住所であるURLになるような形です。
基本的には会社名や屋号、個人名の文字列を取得するのがよいでしょう。
独自ドメインはバリュードメインのようなドメイン取得サービスを利用して取得してください。
ドメイン名(URL)の決め方やURLの作り方は下記の記事で解説しています。
レンタルサーバーを契約する
独自ドメインを取得したら、続いてレンタルサーバーを契約します。
レンタルサーバーとは、ポートフォリオサイトのデータを格納するために必要で、独自ドメインが住所だとしたらレンタルサーバーは土地にあたります。

レンタルサーバーには様々な種類がありますが、コアサーバーのように月額費用が安くスペックも高いサービスを選ぶのがよいでしょう。
コアサーバーV2プランならドメインの同時申し込みで毎年かかるドメインの更新費用が永久無料になる特典があります。サーバーとドメインを同時に申し込むことでポートフォリオサイト運営費用を抑えることができます。
初心者におすすめのレンタルサーバーは下記の記事で解説しているので、こちらもぜひ参考にしてください。
独自ドメインとレンタルサーバーを紐付ける
独自ドメインとレンタルサーバーの契約が完了したら、独自ドメインとレンタルサーバーの紐付けを行います。
独自ドメイン側でDNS設定を行うことで、指定したレンタルサーバーでWebサイトの立ち上げが可能です。
またバリュードメインとコアサーバーのように同じ会社が提供しているサービスでは、紐付け作業なしで連携ができます。
面倒な紐付け作業を行いたくないのであれば、同じ系列のサービスを利用するのがよいでしょう。
レンタルサーバーにWordPressをインストールする

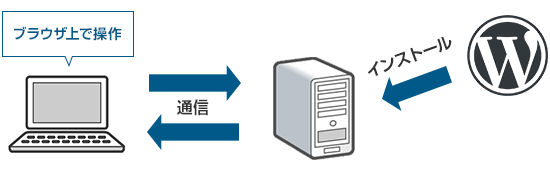
ここまでの作業が完了すれば、あとはレンタルサーバーにWordPressをインストールするだけです。
コアサーバーでは、ドメインとの同時申し込みでWordPress自動インストール機能が搭載されているため、面倒な設定不要でWordPressのインストールができます。
今までWordPressを触ったことのない初心者の方でも安心です。
コアサーバー申し込み後にWordPressインストール方法については下記のマニュアルページで解説しています。申し込み後でも比較的簡単にWordPressをご利用いただけます。
コアサーバーV2プランのWordPressインストール方法はこちら>>コアサーバーV2プランとドメインの同時申し込みすれば最短1分半でWordPressサイトが表示されます。面倒な設定が不要なコアサーバーV2プランとドメインの同時申し込みなら、すぐにポートフォリオ作成を始められるのでおすすめです。
ポートフォリオサイト向きのWordPressテーマをインストールする
WordPressのインストールが完了したら、ポートフォリオサイト向きのWordPressテーマをインストールしましょう。
WordPressにはテーマと呼ばれるものが存在し、テーマをインストールすることで簡単にデザインを調整できます。
ポートフォリオサイトの作成に最適なWordPressテーマを下記にまとめたので、こちらもぜひ参考にしてください。
| WordPressテーマ | 価格 | 特徴 |
|---|---|---|
| Electric | 有料 | 多くの作品を一覧で表示可能。 |
| Alona | 有料 | 左サイドバーからすべてのページにアクセスが可能。 |
| Portfolio | 無料 | ポートフォリオ用に最適化されたテーマ。 |
| Portfolio Press | 無料 | 写真やデザインをトップに一覧で表示可能。 |
| Oren | 無料 | 写真やデザインを一覧で表示できるシンプルなテーマ。 |
上記のようなWordPressテーマを活用すれば、簡単にポートフォリオ用のデザインを作成可能です。
ポートフォリオサイト向きのプラグインをインストールする
ポートフォリオサイトに必要な機能をプラグインで追加するようにしましょう。
プラグインとはWordPressに搭載されているツールであり、便利な機能を簡単に追加できます。
ポートフォリオサイトに最適なプラグインについて下記にまとめたので、こちらもぜひ参考にしてください。
| プラグイン名 | 特徴 |
|---|---|
| MetaSlider | 画像や写真のスライドショーを作成できる。 |
| WP Show Posts | 記事一覧をギャラリー形式で表示できる。 |
| AddToAny Share Buttons | SNS共有ボタンを追加できる。 |
| Contact Form 7 | お問い合わせフォームを作成できる。 |
上記のようなプラグインを活用すれば、専門知識がなくても作品を一覧で表示させたり、ポートフォリオサイトから仕事の依頼を受けられるでしょう。
コンテンツを挿入してポートフォリオサイトを作成する

WordPressを立ち上げてテーマやプラグインをインストールしたら、コンテンツを挿入してポートフォリオサイトを作成していきましょう。
企業の担当者やクライアントがポートフォリオサイトを見たときに、「この人に仕事を依頼したい!」と思われるようなサイトを目指して作成するのがおすすめです。
ポートフォリオサイトの中にはプロフィールやお問い合わせフォームも設置し、すぐに依頼ができる流れを作っておくことを意識してください。
またWordPressであれば簡単にページの内容を更新できるため、新しい実績をすぐにサイト内に反映できるのもメリットです。
常にポートフォリオサイトを最新の状態に更新し、より魅力的なサイトにブラッシュアップしていきましょう。
ポートフォリオサイトに掲載すべき内容
- プロフィール
- スキルレベル
- 将来のビジョン
- 作品例
- お問い合わせフォーム
- 料金設定
ポートフォリオサイトに掲載すべき項目としては上記6つがあげられます。
上記はどんなポートフォリオサイトでも必須の項目になるので、必ず掲載するようにしましょう。
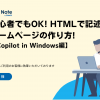
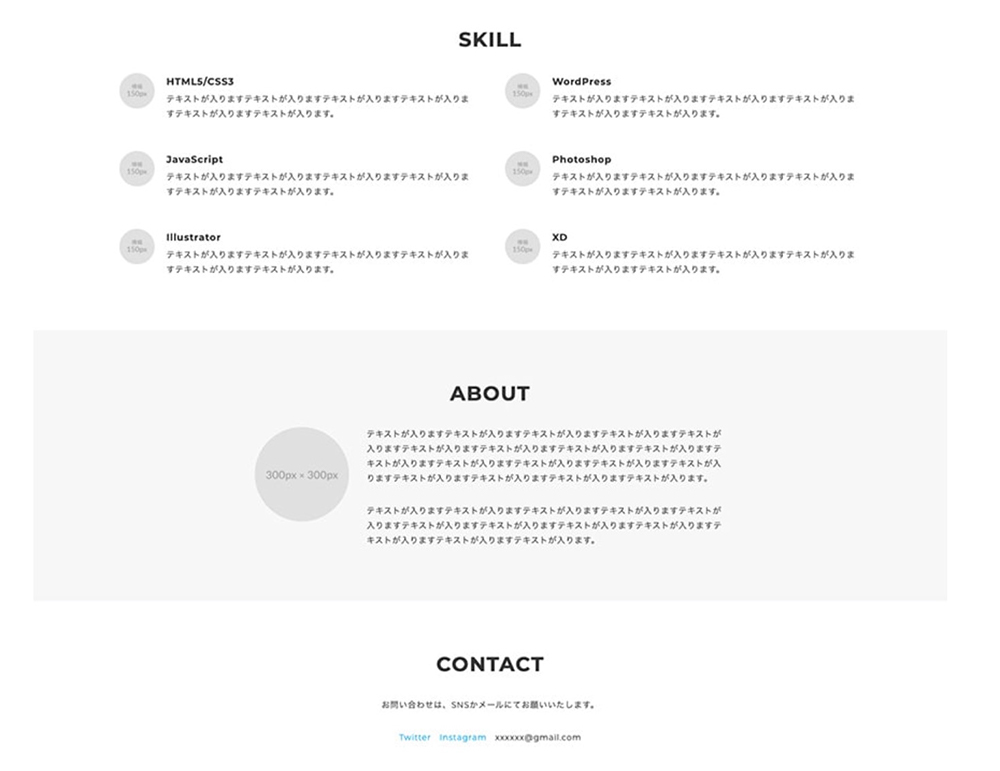
またポートフォリオサイトのイメージとしては下記のような形です。
ポートフォリオHTMLテンプレート
ポートフォリオHTMLテンプレート
また紙やPDFで作成することも想定して、サイトの上部に目次も設置するようにしてください。
ここからそれぞれの内容について、1つずつ詳しく解説していきます。
プロフィール
ポートフォリオサイトにあなたのプロフィールは必ず掲載するようにしましょう。
具体的には下記のような情報を記載してください。
- 氏名
- 年齢
- 職業
- 保有資格
- 得意分野
- 過去のエピソード
転職活動で使用する履歴書や職務経歴書のように、プロフィールを詳細に記載すれば採用担当者やクライアントがあなたに仕事を依頼するかどうかの判断をしやすくなります。
採用担当者はあなたの実績やスキル以外にも人間性を重視するため、人柄が伝わるようなプロフィールは好印象を与えられるでしょう。
スキルレベル
ポートフォリオサイトの中には、あなたのスキルレベルを記載するようにしてください。
あなたがどれくらいのスキルレベルなのかを明記しておけば、採用担当者があなたに仕事を依頼するかどうかを判断しやすくなるからです。
- 利用できるツール(PhotoshopやIllustratorなど)
- 利用できるプログラミング言語(PythonやRubyなど)
上記の項目について分かりやすく記載するようにしてください。
それぞれのツールや言語の使用歴や習熟度を星の数などで表現すると、一目でスキルレベルを把握できるのでおすすめです。ただスキルを記載するだけでなく見やすさも心掛けましょう。
将来のビジョン
ポートフォリオサイトの中にあなたの将来のビジョンを記載するのもよいでしょう。
クリエイターの転職活動では、現場のクリエイターが採用担当者を兼任するケースが少なくありません。
そのため、あなたのクリエイティブに対する姿勢や将来の目標が明確であるかどうかを知りたいと考える採用担当者が多いのです。
ポートフォリオサイトにあなたの将来のビジョンを記載し、採用担当者に「この人と一緒に仕事がしたい」と思ってもらえるようにしましょう。
作品例
ポートフォリオサイトにはあなたの作品例や実績を掲載するようにしてください。
作品例はポートフォリオサイトのメインコンテンツになるため、採用担当者にあなたの魅力が伝わるように掲載を行う必要があります。
作品例・実績をポートフォリオサイトに掲載する際には、下記のポイントを意識してください。
- 特に完成度の高い作品のみを掲載する
- 作品の魅力を伝える説明文を掲載する
採用担当者はすべての作品を見てくれるわけではないため、あなたが特にアピールしたい完成度の高い作品のみを掲載するのがよいでしょう。
また作品の見どころや制作過程のエピソードを説明する文章を加えることで、作品の魅力がより伝わりやすくなります。
単純に作品例を掲載するだけでなく、少しでも採用担当者の目にとまるような工夫を取り入れるのがおすすめです。
ただし無料のポートフォリオサイト作成サービスには公開ページ数の制限があるため、作品のアピールが十分にできない可能性があります。
コアサーバーV2プランでWordPressを立ち上げれば月額390円で500GBと十分な容量があるため、ページ数を気にすることなく多くの作品をポートフォリオサイトで公開できます。
お問い合わせフォーム
ポートフォリオサイトには必ずお問い合わせフォームを設置するようにしておきましょう。
お問い合わせフォームを設置しておけば、ポートフォリオサイトを見たクライアントが「この人に仕事を依頼したい」と思ったときにすぐに連絡が取れます。
お問い合わせフォームは、サイト内のわかりやすい場所に設置し、チャンスを逃さないようにすることが大切です。
連絡先のメールアドレスを掲載してもよいですが、担当者がメールアドレスを入力する手間がかかるためお問い合わせフォームを設置したほうが親切でしょう。
WordPressの場合には「Contact Form 7」というプラグインを使えば簡単にお問い合わせフォームを設置できるので便利です。
料金設定
ポートフォリオサイトには仕事を受注する際の料金設定を掲載しておきましょう。
料金設定をポートフォリオサイトに掲載しておくことで、下記のようなメリットがあります。
- 価格に見合わない依頼が減る
- クライアントが仕事を発注しやすくなる
特にWebデザイナーやエンジニアなど、ポートフォリオサイト経由で仕事を受注したい人の場合には必ず料金設定を掲載しておきましょう。
【業種別】ポートフォリオサイト作成のコツ
- Webデザイナー
- イラストレーター
- エンジニア
- 動画クリエイター
- ライター
- 学生(就活用)
- ビジネスマン(転職用)
上記の業種別に、ポートフォリオサイト作成のコツを解説します。
業種によってポートフォリオサイトの作り方は変わるため、あなたの業種に合わせて最適なポートフォリオサイトを作るようにしましょう。
ここからそれぞれの業種について、1つずつ詳しく解説していきます。
Webデザイナー
- プロフィール
- 作品(実績)
- デザインプロセス
- スキルセット
- 業務実績や評価
- サービス内容
- お問い合わせフォーム(コンタクト情報)
WebデザイナーはWebサイトのデザインや機能を制作する職種です。
採用担当者はポートフォリオサイトのデザインや機能性を特に注目する傾向にあります。
ポートフォリオサイト自体があなたのスキルを証明する作品になるため、しっかりと作り込んだポートフォリオを作成できれば採用確率を高められるでしょう。
最近では多くのサイトでWordPressが採用されているため、WordPressでポートフォリオサイトを作成すればスキルをアピール可能です。
さらに過去に制作したWebサイトやホームページやデモサイトを作成して掲載しておけば、「こんなWebサイトも作れます」という証明になるでしょう。
イラストレーター
イラストレーターは、デザイン性や描写力、独創性が重要な職種になります。
ポートフォリオサイトのトップページの目立つ位置に代表作を掲載し、あなたの実力をアピールするのがよいでしょう。
採用担当者の目線としては、ポートフォリオサイトに掲載されている作品のデザイン性や描写力、オリジナリティを特に注目します。
明るく高解像度の画像を用意して、作品の細部までわかりやすくするのがポイントです。
イラストレーターは作品数が多くなりやすいので、ジャンルの異なるイラストをカテゴリーに分けて掲載するのがよいでしょう。
イラスト作成に使用したツールや制作にかかった期間なども記載しておくと、クライアントが仕事を依頼する際の判断材料になります。
エンジニア
- プロフィール
- プロジェクト(実績)
- ソースコードの公開
- スキルセット
- 制作プロセス・工夫
- 業務実績や評価
- サービス内容
- お問い合わせフォーム(コンタクト情報)
エンジニアはIT業界ではシステムエンジニアやITエンジニアなどの職種を指します。
エンジニアがポートフォリオサイトを作成する際に掲載したいのは、過去に設計や開発に携わったシステムやプロジェクトの経歴です。
単純に経歴だけを掲載するのではなく、技術的な側面から経歴を記載するとエンジニアとしてのアピールにつながるでしょう。
採用担当者がエンジニアのポートフォリオサイトで注目するのは、使用できる言語やシステム、問題に対する対処能力などです。
あなたが担当したプロジェクトについてどのような問題が発生したのか?その問題に対してどのように対処したのか?を記載すると、エンジニアとしてのスキルをアピールできます。
動画クリエイター
- プロフィール
- 作品(実績)
- 制作プロセス
- スキルセット
- 業務実績や評価
- サービス内容
- お問い合わせフォーム(コンタクト情報)
- ビフォーアフターやメイキング動画
動画クリエイターがポートフォリオサイトを作成するのであれば、動画の撮影や編集技術、構成力、企画力をアピールするのがおすすめ。
採用担当者は動画クリエイターに対して、インパクトのある動画を作るスキルがあるかどうかを知りたいケースが多いからです。
あなたの過去の動画作品をすべてポートフォリオサイトに載せると視聴に時間がかかるため、過去作品を短くまとめたPR動画をサイトのトップページに掲載するのがよいでしょう。
作品例を紹介する際には企画構成〜動画撮影時のエピソードの他にも、使用機材や編集ツールも記載しておくと採用担当者がスキルレベルを把握しやすくなります。
ライター
- プロフィール
- 執筆実績
- サンプル記事
※実績が少ない場合や、新しいジャンルへの挑戦時に有効 - スキルセット
- 制作プロセスや工夫
- 業務実績や評価
- サービス内容
- お問い合わせフォーム(コンタクト情報)
ライターは文章を書く仕事のことですが、最近ではWeb媒体に掲載する記事を作成するWebライターという仕事も増えています。
採用担当者がライターのポートフォリオで特に重視するのは、文章の構成を作るスキルやWeb上でわかりやすい文章を書くスキルをもっているかどうかです。
ポートフォリオサイトの中でSEOライティングやWebライティングのスキルをアピールできれば、Webライターとして仕事を受注しやすくなります。
ポートフォリオとして過去にあなたが作成した記事をいくつかピックアップして掲載するのがよいでしょう。
記事を掲載する際にはターゲットとなる読者やどのような目的で作成した記事なのか説明する文章を入れるとよりアピールができます。
記事数が多すぎると採用担当者が確認しきれないので、厳選して記事を掲載するのがおすすめです。
学生(就活用)
- プロフィール
- 学業・研究実績
- 課外活動・サークル活動
- 制作物や成果物
※レポートやプレゼン資料、プロジェクトや課題の成果物 - スキルセット
- 自己PRやアピールポイント
- サービスや提供価値(もし可能であれば)
- お問い合わせフォーム(コンタクト情報)
- 証明となる資料やリンク
※成績証明書や推薦状、ポートフォリオサイトやブログのURL - 今後の予定や取り組み
学生の就活用にポートフォリオサイトを作成する場合、作品や実績がないケースが多いと思います。
ただし、ポートフォリオサイトを自分で作れることがアピールポイントになるため、WordPressを使って自作するのがよいでしょう。
採用担当者が学生のポートフォリオで重視するのは、あなたの学生時代の経験や取り組んできたことです。
学生時代に取り組んだ課題やサークル活動の記録をサイトに掲載することで、採用担当者に好印象を与えやすくなります。また、将来の展望を具体的に示すことで、就活を有利に進められる可能性も高まります。
さらに、特定のキーワード(KW)で上位表示を目指し、他の学生と差別化することも効果的です。例えば、「WordPress 自作 ポートフォリオ 就活」や「学生 ポートフォリオサイト 制作事例」など、競合が少ないニッチなキーワードを狙い、SEO対策を行います。
特定のキーワードで上位表示が実現すれば、SEO的に強いだけでなく、「この学生は戦略的に動ける」という印象を与えることができます。
ポートフォリオサイトを就活用に作成すれば、他の候補者との差別化につながり、強力なアピールツールとなります。自作のポートフォリオサイトで、戦略的かつ効果的に自分をアピールしましょう。
ビジネスマン(転職用)
- プロフィール
- 職務経歴
- プロジェクト実績
- スキルセット
- 実績データや具体的な成果
- 提供可能なサービスや貢献可能な領域
- 資格・学歴
- ポートフォリオのサンプルや証明資料
※プレゼン資料や提案書のサンプル(社外秘でない場合に限る)、メディア掲載や受賞歴、推薦状 - お問い合わせフォーム(コンタクト情報)
ビジネスマンの転職用にポートフォリオサイトを作成するのであれば、過去の仕事であったりプロジェクトの内容を実績として掲載するのがおすすめです。
採用担当者がビジネスマンのポートフォリオで重視するのは、現職での仕事内容やスキルレベルになります。
プロジェクト内の役割や身につけたスキルをアピールすれば、転職活動を有利に進められるでしょう。
たとえ異業種への転職であったとしても、過去に大きなプロジェクトに携わった経験があれば戦力として期待できると判断されるケースが多いです。
転職のために身に付けているスキルや資格などがあれば、プロフィールに記載することでアピールにつながります。
独自ドメインのサイトを持つことで、プロフェッショナルな印象を与え、他の候補者との差別化が図ることもできます。
ポートフォリオサイトに関するQ&A
- 未経験Webデザイナーが参考にしたいポートフォリオ例は?
- ポートフォリオサイトをスマホで作ることはできる?
- WordPressを使ったポートフォリオサイトの例は?
- 紙面とWeb版のポートフォリオはどちらが良い?
- 実務で制作・納品した作品はポートフォリオにどこまで載せていい?
- ポートフォリオのドメイン名の決め方は?
ポートフォリオサイトに関するよくある疑問は上記の通り。
ここからそれぞれの疑問について、1つずつ詳しく解説していきます。
未経験Webデザイナーが参考にしたいポートフォリオ例は?
未経験Webデザイナーが参考にしたいポートフォリオサイトの例は上記の通り。
どのサイトも非常にデザイン性が高く、「この人に仕事を依頼したい!」とアピールできるサイトばかりです。
上記のようなポートフォリオサイトの例も参考にしていただき、あなたのオリジナルのポートフォリオサイトを作ってみてください。
ポートフォリオサイトをスマホで作ることはできる?
ポートフォリオ作成サービスを使えば、スマホでもポートフォリオサイトを作成可能です。
上記のようなサービスはスマホアプリ版もリリースされているため、スマホだけでもポートフォリオサイトを作成できるでしょう。
ただしWordPressやHTMLでポートフォリオサイトを作成するにはパソコンが必要になります。
よりスキルをアピールしたいのであればパソコンでポートフォリオサイトを作成するのがおすすめです。
下記記事では、スマホだけでWordPress環境を構築する手順を紹介しています。
WordPressを使ったポートフォリオサイトの例は?
WordPressを使ったポートフォリオサイトの例は上記の通り。
これらのサイトはすべてWordPressで作成されており、テンプレートを変更することで様々なデザインを実現できるのが分かるでしょう。
あなたも上記のようなサイトを参考に、WordPressでポートフォリオを作ってみてください。
WordPressでポートフォリオサイトを作成する方法はこちら>>
紙面とWeb版のポートフォリオはどちらが良い?
職業にもよりますが、IT系やWeb系の仕事なら、紙面よりWeb版のポートフォリオサイトの方が便利です。
紙面よりもWeb版のポートフォリオサイトの方が良い理由は下記4つになります。
- Web制作のスキルを伝えられる
- 内容の更新や修正ができる
- 地理的に離れた相手にも見てもらえる
- PC・タブレット等でいつでも提示できる
そもそも作品自体がWebコンテンツであることが多いので、サイトに載せる方が提示もしやすいでしょう。
知らない人にもオンライン上で見てもらえるメリットがあるので、まずはWeb版を作るのがおすすめです。
実務で制作・納品した作品はポートフォリオにどこまで載せていい?
ポートフォリオには、クライアントから掲載を許可された作品のみを載せましょう。
著作権や守秘義務などの都合上、自分の作ったものでも公表できないことが多々あります。
無許可の作品をポートフォリオサイトに載せてしまうと、危機管理やコンプライアンス意識が低いと判断されかねません。
特に以下の内容は掲載しないように意識しておきましょう。
- 社外秘の情報
- プロジェクトメンバーの個人情報
- 秘密保持契約で禁じられている項目
無断で作品をポートフォリオサイトに掲載するのは避け、クライアントから許可された作品のみを載せるようにしてください。
まとめ:ポートフォリオサイトを作り就職・転職・営業に役立てよう
ここまでポートフォリオサイトの作り方について詳しく解説してきました。
ポートフォリオサイトはWebデザイナーやエンジニアなどクリエイティブ職の転職や営業活動には必須です。
Web制作やWebデザインの分野で活動したいのであれば、ポートフォリオサイトの出来栄えによって仕事の受注を左右するといっても過言ではありません。
ぜひ本記事の内容を参考にしていただき、採用担当者の目にとまる魅力的なポートフォリオサイトを作ってみましょう。
なお、これからポートフォリオサイトを作成するのであればWordPressがおすすめです。
WordPressは多くのWebサイトで採用されているソフトウェアであり、WordPressでポートフォリオサイトを作成すればスキルのアピールにつながります。
WordPressでポートフォリオサイトを作成する手順はこちら>>
これからドメインとレンタルサーバーを契約するのであれば、バリュードメインとコアサーバーがおすすめです。
バリュードメインとコアサーバーV2プランを同時契約すれば、毎年かかるドメインの更新費用が永久無料になる特典があります。また自動でWordPressがインストールされるのですぐにポートフォリオサイトを作り始めることができます。
ポートフォリオサイト作成にかかるコストを少しでも抑えてすぐにWordPressでサイトを作りたい方は、ぜひバリュードメインとコアサーバーV2プランの同時申し込みをご検討ください。
ドメインが実質0円(年間最大3,882円お得)になるサーバーセット割特典、
V2プランが初期費用無料・20%OFF(月額390円→312円)春のネットスタート応援SALEを展開中です。
最新のキャンペーンはこちらから

ドメインの提供開始から20年。
その経験をもとにIT(ドメイン・サーバー・WordPress・セキュリティ...etc)の知識はもちろん、ここでしか見れない役立つ情報やコンテンツを発信するチームです。
























 目次へ
目次へ