お店のホームページを簡単作成!ポイントとおすすめツールを紹介

※本ページには、プロモーションが含まれています。
お店のホームページは、「ビジネスを成功に導く重要なツール。」ではありますが、初めての場合、何から手を付ければ良いのか迷ってしまうのも事実です。
本稿では、ホームページの重要性に加え、必要となる基本要素からSEO、コンテンツマーケティングまで、分かりやすく解説します。
さらに、初心者でも簡単にホームページを作れる"LPtools"もご紹介します。
ホームページ作成が初めてなら、ゼロから作ろうとせず、支援ツールを使ってみるのもひとつの方法。まずはお店のホームページを公開し、少しづつホームページ作成に慣れ、改善していくのがオススメです。
お店のホームページが重要な理由

お店のホームページが重要な理由、それは昨今の商業活動において、インターネット上での集客が不可欠であるためです。
お店の情報や営業時間、メニュー・商品などを掲載することで、訪問者が求める情報を的確に伝えられます。また、ホームページはお店の顔でもあり、魅力的なデザインであることが大切。なぜならホームページの雰囲気が、お店のイメージと直結するからです。
インターネットを活用して集客や売り上げの向上を実現する。そのための重要な要素、それがお店のホームページなのです。
インターネット上での影響力を高める

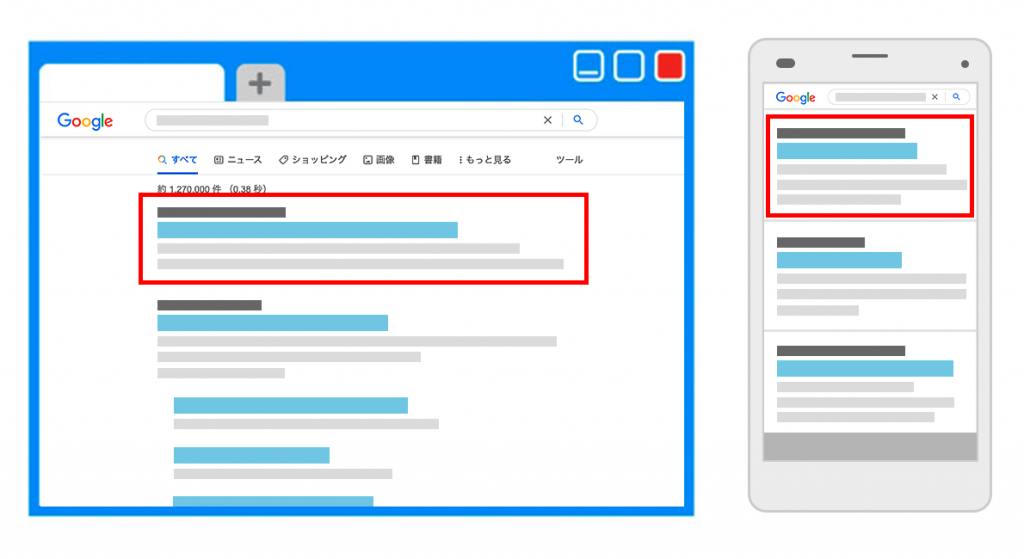
お店のホームページを公開すると、Googleをはじめとした検索エンジンに登録され、利用者は検索結果からお店のホームページにアクセスできるようになります。
この時、お店のホームページが検索結果ページの上位に表示されれば、より多くの人にアクセスされやすくなります。そのために必要なのが、適切なキーワードや良質なコンテンツ。これにより、検索エンジンでの上位表示が狙えます。
顧客との信頼関係の構築
お店のホームページは、顧客との信頼関係の構築にも貢献します。
気になるお店があったら、どんなお店か店名などで検索する人が多いのではないでしょうか?ホームページは顧客との最初の接点となるため、わかりやすく情報を提供し、信頼感を高める工夫が必要です。
お店の特長やサービスを明確に示すことで、顧客が安心して利用できる環境を整えるよう心がけましょう。また、定期的な更新や迅速な対応も信頼関係を築く上で欠かすことができない要素です。
競合との差別化
お店のホームページを差別化するためには、その差を明確にする必要があります。競合と違う点、どんな価値を提供できるのかを明確にしましょう。
例えば、独自のサービスや特典、商品の特長などを強調するのもひとつの方法。また、お店の雰囲気やコンセプトを伝える写真や動画の掲載も効果的です。
さらに、ホームページの機能性やインターフェースの使いやすさに加え、ユーザーが求める情報を簡単に見つけられるような仕組み/デザインを取り入れることも重要です。
お店のホームページの基本要素

効果的なホームページを実現するためには、基本要素を押さえておくことが重要です。ホームページのデザインは、使いやすさに加え、情報がわかりやすいことが求められます。
次に、お店の特長やサービスを魅力的に伝えるコンテンツの充実も重要なポイントです。また、営業時間やアクセス方法などの基本情報も掲載すると利用者の利便性向上につながります。
お店の基本情報
- 店舗名: 正式名称を明確に記載します。
- 住所: 地図やアクセス方法を添えて、訪問者が簡単に場所を特定できるようにします。
- 電話番号: 予約や問い合わせができる番号を記載します。
- 営業時間: 定休日や臨時休業日も含めて記載します。
- メールアドレス: 問い合わせ用のメールアドレスを提供します。
商品・サービス情報
- メニューや商品リスト: 提供する商品やサービスの詳細を記載します。特に飲食店では、料理名、価格、説明、写真などを含めると効果的です。
- 特別メニューや季節メニュー: 定期的に更新される特別メニューや季節メニューを紹介することで、リピーターを増やすことができます
これらの基本要素をしっかりと整えることで、より魅力的で効果的なお店のホームページを実現しましょう。
魅力的なデザイン
魅力的なデザインは、お店のホームページを成功させる重要な要素です。ユーザーが訪れた際に第一印象を良くするためには、ビジュアル的な魅力は必要不可欠。
カラーやフォントの統一、レイアウトの工夫などにより、美しく見やすいページにしましょう。さらに、機能的な使いやすさも重要であり、ナビゲーションのわかりやすさや情報の整理が求められます。
お店の魅力を最大限に引き出すデザインを取り入れることで、ユーザーの興味を引き、サイトの滞在時間を延ばすことができます。
使いやすいメニュー・ナビゲーション
お店のホームページにとって、使いやすいメニュー・ナビゲーションは重要な要素です。訪問者が簡単に情報を見つけられるようにすることがポイントです。
メニューの整理や検索機能の導入も重要ですが、所在地・地図、営業時間などの基本情報も忘れてはなりません。使いやすいナビゲーションはページの使い勝手を向上させ、サイトの滞在時間やコンバージョン率(サイト訪問者の目的達成率)を向上させる効果があります。
モバイル対応
ホームページをスマホなどのモバイル端末に対応させるのも重要です。昨今のインターネット利用者にはモバイル端末のユーザーも多く、その対応は必須。モバイル端末に対応していないページの場合、離脱者が増える可能性が高くなります。
端末に合わせてレイアウトを自動変更するレスポンシブデザインなどにより、モバイル対応を実現しましょう。さらに、小さな画面での見やすさや、コンテンツの読みやすさにも気を配る必要があります。
これらの施策により、ユーザーの利便性が向上し、集客効果も期待できます。
SEO対策で集客力をアップ

検索エンジンへの最適化によりアクセス数を増やすSEO(Search Engine Optimization)は、お店のホームページの集客力をアップする重要な要素です。検索エンジンで上位に表示されることで、多くのユーザーに注目されるためです。
キーワードやタイトル、ディスクリプション(ページ要約)の最適化、コンテンツの高品質化など、さまざまな施策が集客力向上につながります。また、外部リンクの増加やSNSでの情報共有も効果的です。
効果的なSEOにより、お店のホームページをより多くのユーザーにアピールでき、集客力を強化できるのです。
適切なキーワード選定
効果的なお店のホームページを実現するためには、適切なキーワード選定が重要です。ユーザーが検索する際に使われるキーワードを把握し、それに合ったキーワードを選定しましょう。
例えば、お店の特長や提供するサービス、地域名などを含めたキーワードを選ぶことで、検索エンジンで上位表示されやすくなります。キーワード選定はSEOの基本であり、しっかりと取り組むことが成功の鍵となります。
高品質なコンテンツの作成
高品質なコンテンツを作成するには、お店のホームページに特化した情報を盛り込むことが重要です。お店の特長やサービス、営業時間、アクセス方法など、ユーザーが知りたい情報を分かりやすく提供しましょう。
また、定期的な更新やユーザーのニーズに合わせたコンテンツの充実も大切です。これにより、検索エンジンからの評価が高まり、上位表示を狙うことができます。
内部リンクと外部リンクの活用
お店のホームページを効果的に活用するためには、内部リンクと外部リンクの使い方が重要です。内部リンクは同じサイト内の関連ページをリンクさせることで、ユーザーのサイト内移動を促し、検索エンジンの評価も高まります。
一方、外部リンクは他のサイトへのリンクを通じて、サイトの信頼性や専門性を高めるのに役立ちます。お店のホームページをより多くの人にアクセスしてもらうためには、内部リンクと外部リンクをバランスよく活用することが重要です。
ホームページのSEO対策については、下記で詳しく紹介しています。あわせてご覧ください。
効果的なコンテンツマーケティング

サイト訪問者に有益なコンテンツを提供することで、潜在的な顧客を育成し、商品やサービスの購入につなげるのがコンテンツマーケティング。例えば、読み物系のコンテンツをブログで提供する、というのも良く見られる手法です。
そんなコンテンツマーケティングにおいて重要なのは、お店のホームページを最適化すること。ユーザーが求める情報をわかりやすく提供し、魅力的なコンテンツを充実させる必要があります。
SEOを意識してキーワードを効果的に配置するのも効果的。お店の特長やサービスを明確に伝えることで、ユーザーの興味を引き付けることができます。
お店のホームページは、効果的なコンテンツマーケティングの一翼を担う重要な要素と言えるでしょう。
とはいってもSEOを意識したコンテンツマーケティングは、初心者にとっては難しいもの。AIライティングツールなどを使うことで効率的にSEOに対応したコンテンツを作成することができます。
以下の記事では、プロのSEOノウハウを搭載したValue AI Writerの使い方を紹介しています。コンテンツマーケティングに興味がある方はぜひご覧ください。
定期的な更新
お店のホームページを効果的に活用するためには、定期的な更新が欠かせません。情報が古いままのホームページは、訪問者を不安にさせます。逆に、活気のあるホームページは訪問者に好印象を与え、検索エンジンの評価向上にも効果を発揮します。
新着情報や季節ごとのキャンペーン情報などは、定期的な更新に向いたコンテンツであり、お店の魅力を伝える絶好の機会となります。定期的な更新によりサイトが活性化され、訪問者数や滞在時間も増加します。
SNSとの連携

SNSとの連携は、お店のホームページにとって重要です。SNSを活用して、お店の情報や魅力を発信することで、集客や顧客とのコミュニケーションが円滑になります。
例えば、InstagramやFacebookなどで最新情報やキャンペーンを発信し、そこにリンクを貼り、お店のホームページへと誘導する。という施策もポピュラーなSNS連携です。
顧客の声を活用
お店のホームページをより魅力的にするためには、顧客の声を活用することも重要です。顧客の声は、お店の強みや改善すべき点を明確化するなヒントとなるためです。
例えば、サービスや商品に対する評価や要望を分析することで、お店の特長を強調したり、サービスの向上につなげることができます。また、顧客の声をホームページに掲載することで、お店の信頼性が高まり、新規顧客の獲得にもつながります。
お店のホームページの分析と改善

お店のホームページを効果的に活用するためには、分析と改善も重要な要素。まずは、訪問者が求める情報が的確に反映されているかを確認しましょう。
また、ページの読み込み速度やデザインの見やすさ、検索エンジンへの最適化なども大切です。さらに、SNSとの連携やコンテンツの充実に加え、お店の魅力を伝える写真や口コミ、所在地や地図などのアクセス情報も忘れてはなりません。
Googleアナリティクスの活用
Googleが提供する無料のアクセス解析ツールであるGoogleアナリティクス。これを利用すれば、訪問者のアクセス状況や行動を把握しやすくなります。
例えば、アクセス数や滞在時間、ページビューなどのデータが分析可能となります。これにより、訪問者のニーズや興味を把握し、ホームページのコンテンツやデザインの改善につなげることができます。
さらに、コンバージョン率の向上や効果的なマーケティング施策の立案にも効果を発揮することでしょう。
ヒートマップツールの利用
訪問者のページ操作(クリックやスクロールの動き)を可視化し、どの部分が注目されているか把握できるヒートマップツール。その活用により、お店のホームページの効果的な改善が可能となります。
ヒートマップツールは、訪問者のクリックやスクロールの動きを可視化し、どの部分が注目されているのか把握できます。これは、人気コンテンツの配置や、訪問者がアクションを起こすボタンの設置場所など、さまざまな分析・改善に役立ちます。
成功事例から学ぶ

成功事例を通じて学ぶことも大切です。他のお店のホームページの特徴や工夫、効果的なコンテンツの活用方法を知ることが、より良いお店のホームページ作りに役立つのです。
成功したお店のホームページを参考にする
成功したお店のホームページを参考にすることで、自身のお店のホームページを改善するヒントが得られます。注目すべきは、使いやすさ、情報の充実度、そしてデザイン性です。
お店のロケーションや営業時間、お得な情報など、訪問者が知りたいと思える情報を的確に提供でているか? お店の雰囲気や特長が伝わる写真や動画がどのように使われているか? これらの点に注目して他店のホームページを見てみましょう。
成功のためのステップ
成功のためのワンステップとして、お店のホームページは重要な位置付けにあります。それは、お店のホームページが、集客や情報提供の中心となる要素だからです。
必要なのは、訪問者が求める情報に素早くアクセスでき、ページ内でよどみなく行動に移せる設計と機能。そして、訪問者のニーズに合ったコンテンツの提供による検索エンジンでの上位表示も欠かせないポイントとなります。
お店の魅力や特長を伝えるコンテンツを作成し、訪問者が興味を持ちやすい環境を整えましょう。成功への第一歩は、魅力的なお店のホームページ作りから始まります。
お店のホームページ作成もLPtoolsなら簡単

LPtoolsとは
LPtoolsは、ランディングページ(LP)に特化した作成ツールです。世界中で多くのユーザーに愛されるコンテンツマネジメントシステムである"WordPress"のプラグインとして機能します。
ランディングページとは、訪問者が特定のアクションを起こすように設計されたWebページのこと。例えば、商品の購入や問い合わせ、資料請求などの行動を促すのが大きな目的です。通常、検索結果やWeb広告、SNSなどを経由して訪問者が最初にアクセスするページとなります。
ただ、LPtoolsで作成できるのはランディングページだけではありません。パッケージに付属する店舗用テンプレートを使用すれば、簡単にお店のホームページを作ることができます。例えば、以下のようなテンプレートが用意されています。
- カフェ/喫茶店
- 焼き肉店/ステーキハウス
- イタリア料理店
- 会計事務所などの士業
- 女性向け治療院/整骨院
これらの中から好みのデザインを選び、テキストや写真を入れ替えるだけでお店のホームページが完成します。
LPtoolsのおすすめポイントを下記にまとめました。
- 初心者でもプロっぽいお店のホームページが作成可能!
- キャンペーンやイベントを行う際の専用ページ(キャンペーン・イベント用LP)の作成が簡単
- 見たまま編集できる(難しいコードは不要)
- LPtoolsインストール後、1日あればお店のホームページが作成可能(※画像やテキストの内容が決まっていれば)
- 一度購入すれば何度でも使える
しかも、LPtoolsは買い切りのツールであるため、サブスクのように定期的な支払いは不要。イニシャルコストだけで、存分に活用できるのです。
価格は、29,800円(税込32,780円)とリーズナブル。デザイン会社に依頼した場合より安上がりなのはもちろん、自分でデザインやページ内容を変更できるため、更新費用をデザイン会社に支払う必要もありません。
お店のホームページ作成手順
ここでは、LPtoolsを使ったお店のホームページ作成から公開までの手順を紹介します。
WordPressのインストールからお店のホームページの公開まで初心者でもわかりやすいよう画像付きでくわしく説明します。
画像が多く手順が多いように見えますが実際にやってみればあっという間です!ぜひ、お店のホームページ作成にチャレンジしてみてください。
- ドメインとレンタルサーバーを契約
- WordPressをインストール
- LPtoolsのセットアップ
- 好きなテンプレートを選び、テキストと写真を編集
- お店のホームページを公開
ドメインとレンタルサーバーを契約
ホームページを公開するには、レンタルサーバーとドメインが必要不可欠です。そこでオススメなのがバリュードメイン。LPtoolsの購入者には、バリュードメインのレンタルサーバーであるコアサーバーが6ヶ月間無料で利用できる購入者特典が付属します。
上記の購入者特典を利用する場合、LPtoolsのサポートページにあるメニューから"購入者特典"→"【特典】コアサーバー6ヶ月間利用料無料権"へと進み、ページ内に設置された専用フォームにて申し込む必要があります。ご注意ください。
コアサーバーは月額390円から利用できる高機能かつリーズナブルなレンタルサーバー。もちろん、LPtoolsを利用するために必要なWordPressにも対応しています。
ドメインとレンタルサーバーを同時に申し込めば、独自ドメインが実質無料になるのもポイント。しかも、ドメインとサーバーを紐付ける面倒な設定操作も不要です。
つまり、費用を抑えつつ、手軽に、素早くお店のホームページを公開するための環境が整っているのです。
コアサーバーについてもっと詳しく知りたいかたはこちら>>
WordPressをインストール
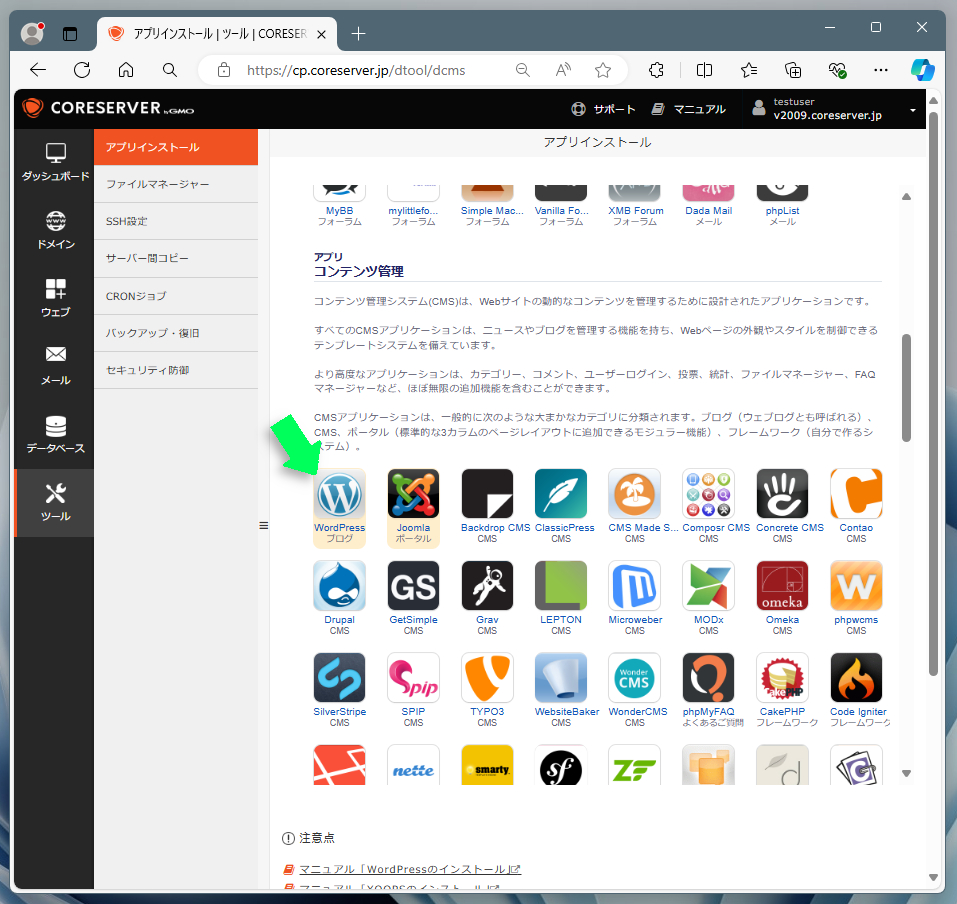
コアサーバーが利用可能になったら、次にする作業はWordPressのインストール。コアサーバーV2プランには、各種Webアプリの自動インストール機能が用意されています。
Webアプリ一覧からWordPressのアイコンをクリックし、いくつかの設定と簡単な入力をするだけでインストールが完了します。

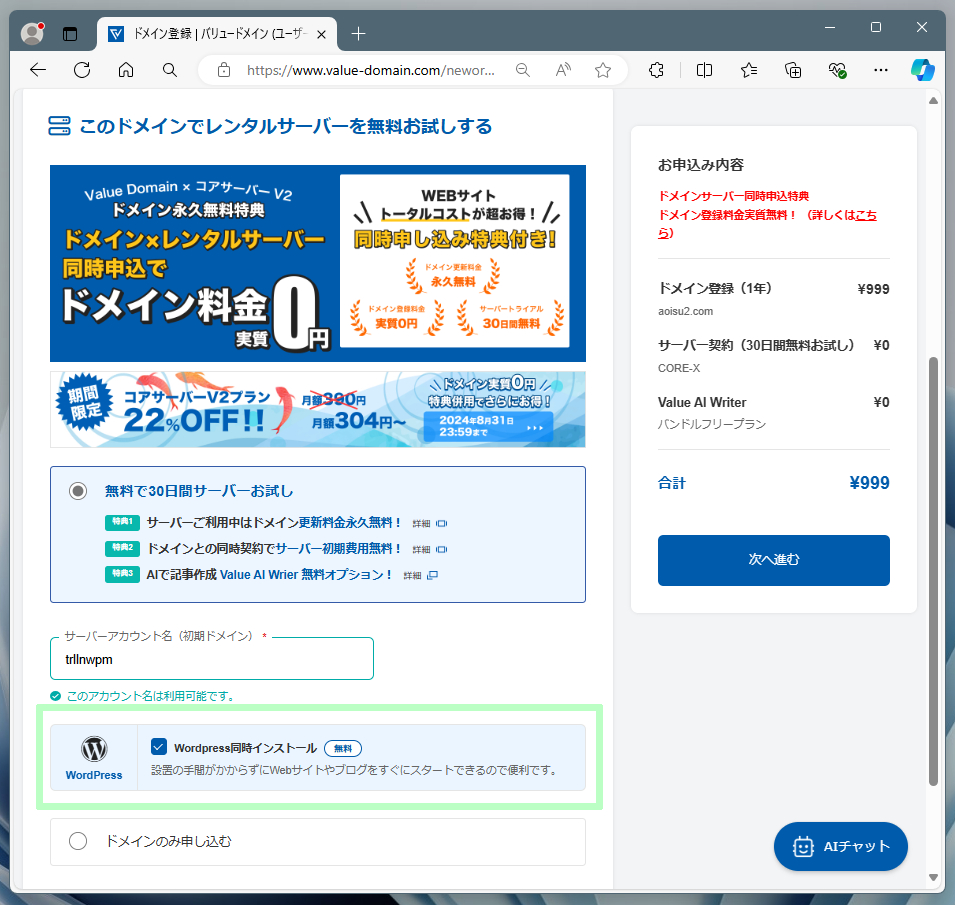
さらに、独自ドメインとコアサーバーの同時申し込みなら、契約ページの"WordPress同時インストール"にチェックを入れるだけでOK。サーバーのセットアップと同時進行で、WordPressも自動的にインストールされます。

LPtoolsのセットアップ
WordPressのインストールが完了したら、次の作業はLPtoolsのセットアップ。LPtoolsのzipファイルを手元のPCにダウンロードし、これをWordPressのプラグインとしてインストールします。
[Step1]LPtoolsをダウンロード
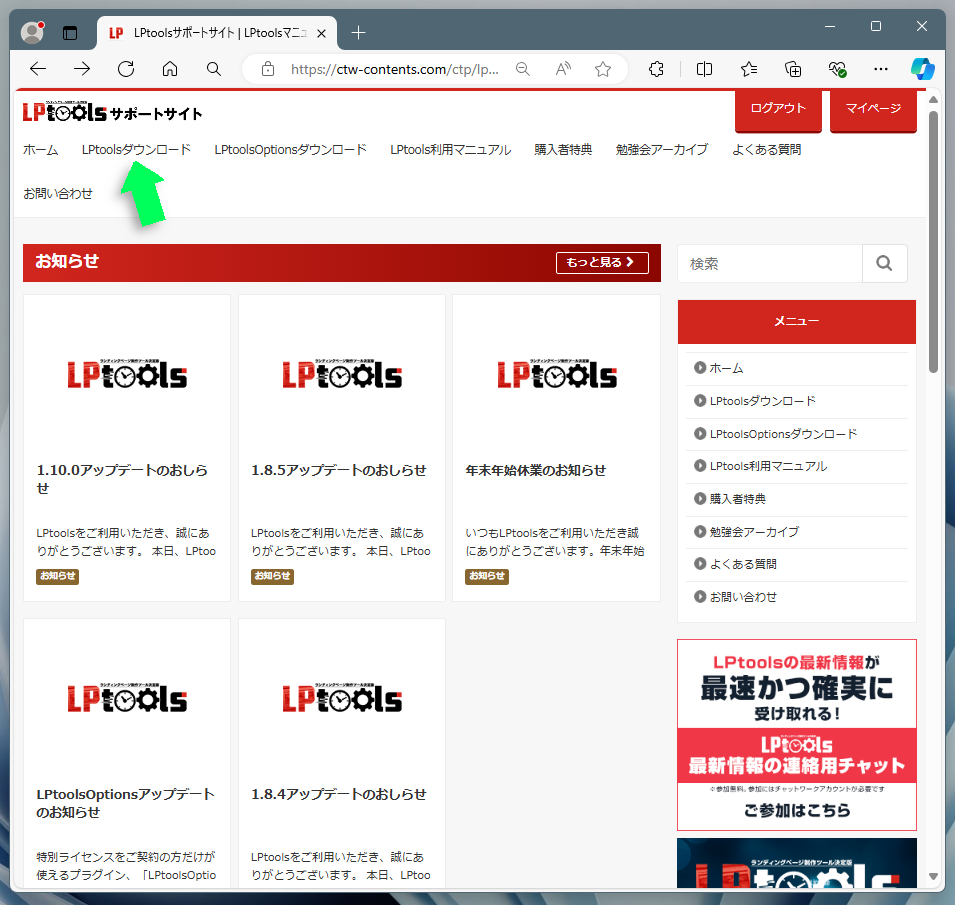
LPtoolsサポートページにログインし、ウィンドウ上部のメニューから"LPtoolsダウンロード"をクリックします。

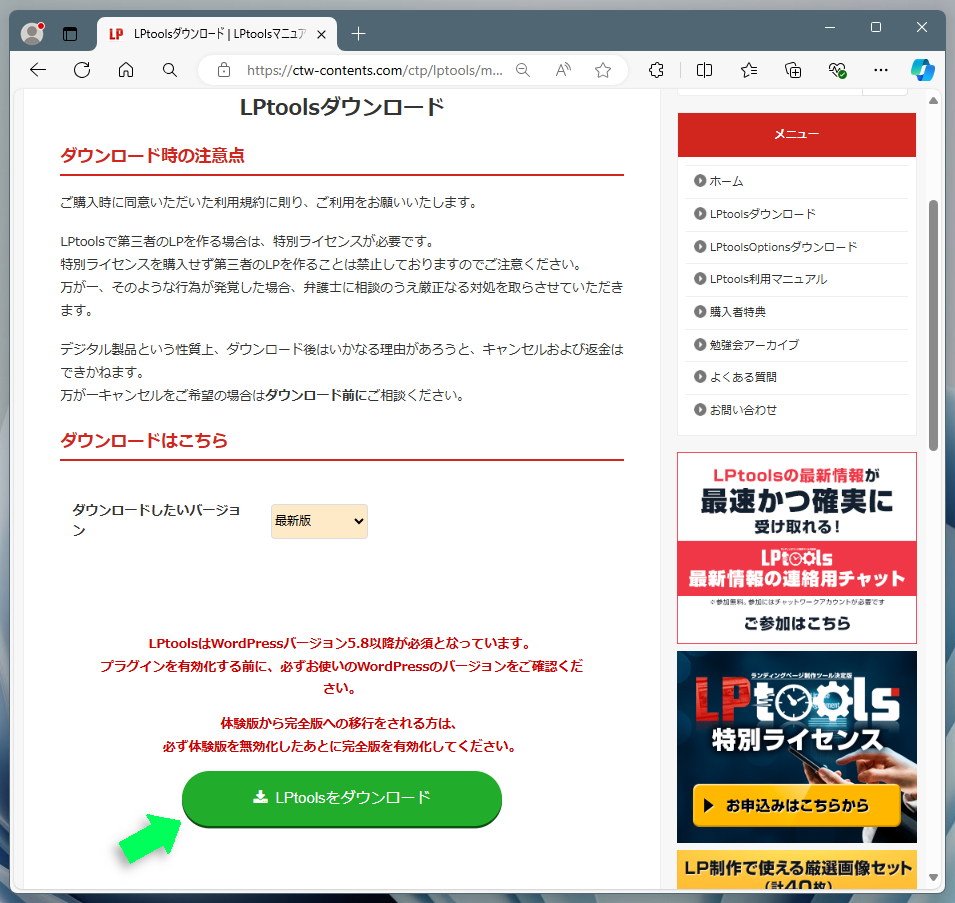
ページは"LPtoolsダウンロード"へと移行するので、最下部にある"LPtoolsをダウンロード"をクリックします。

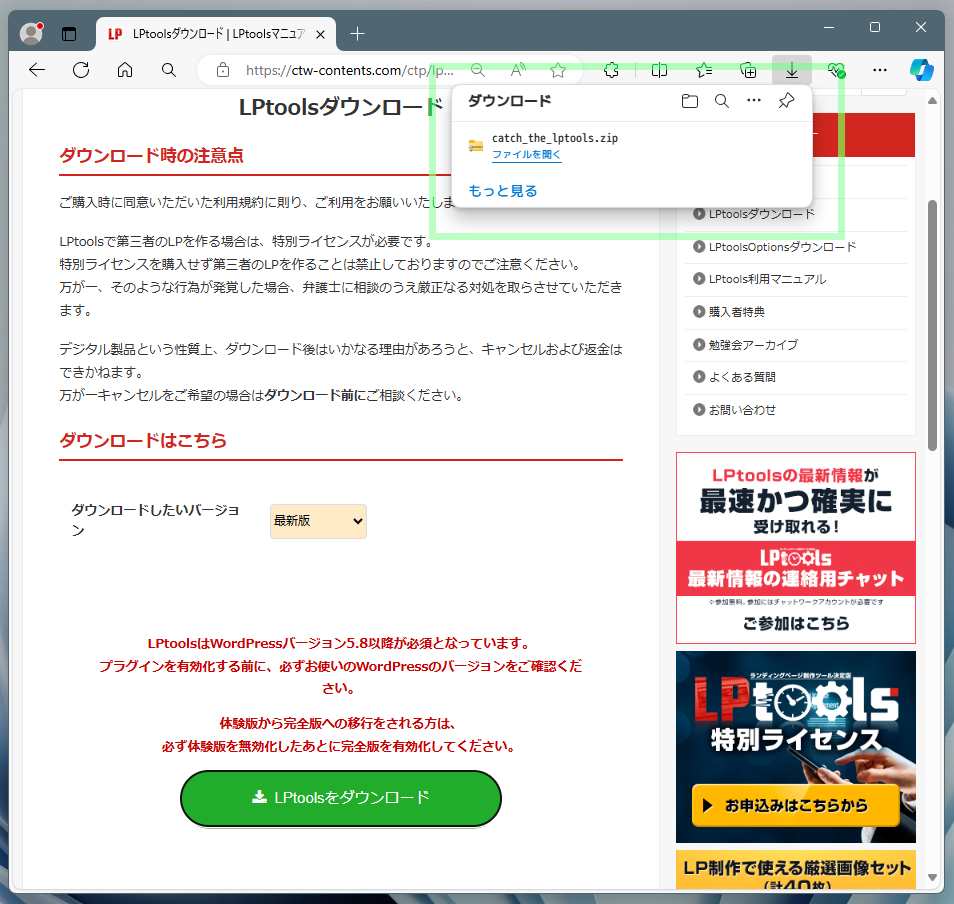
ファイルのダウンロードがスタートし、Webブラウザの規定フォルダに保存されます。

[Step2]LPtoolsをインストールする
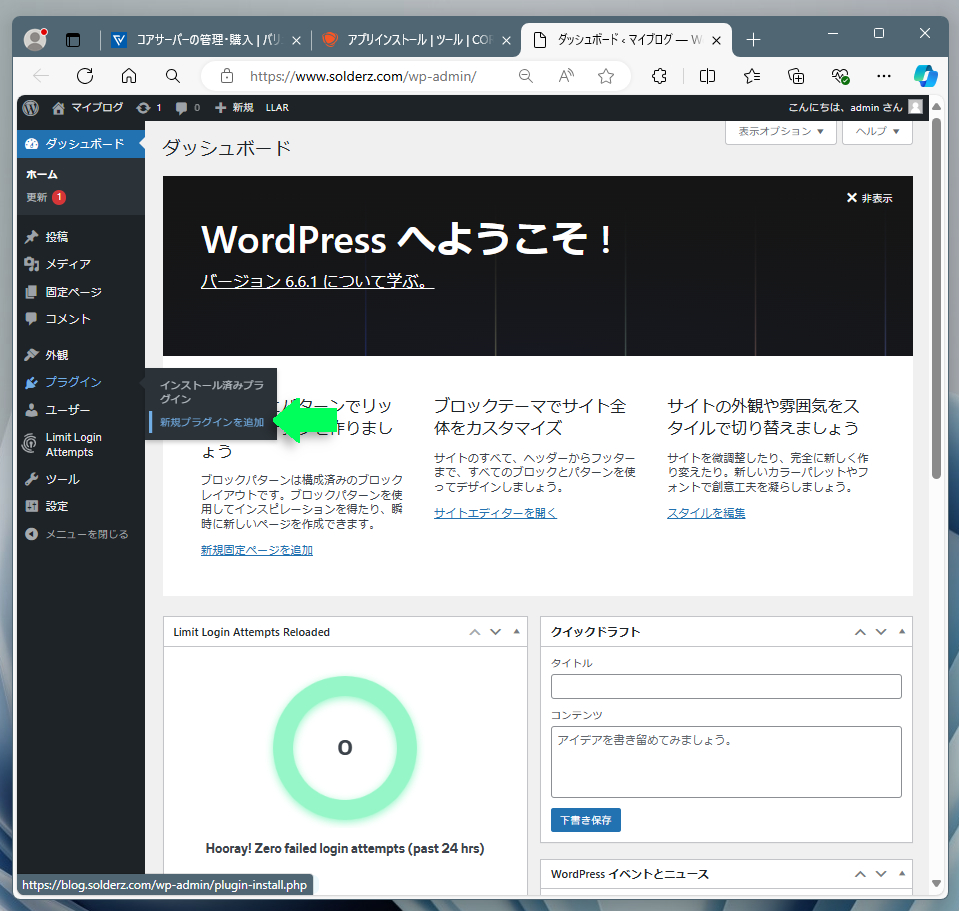
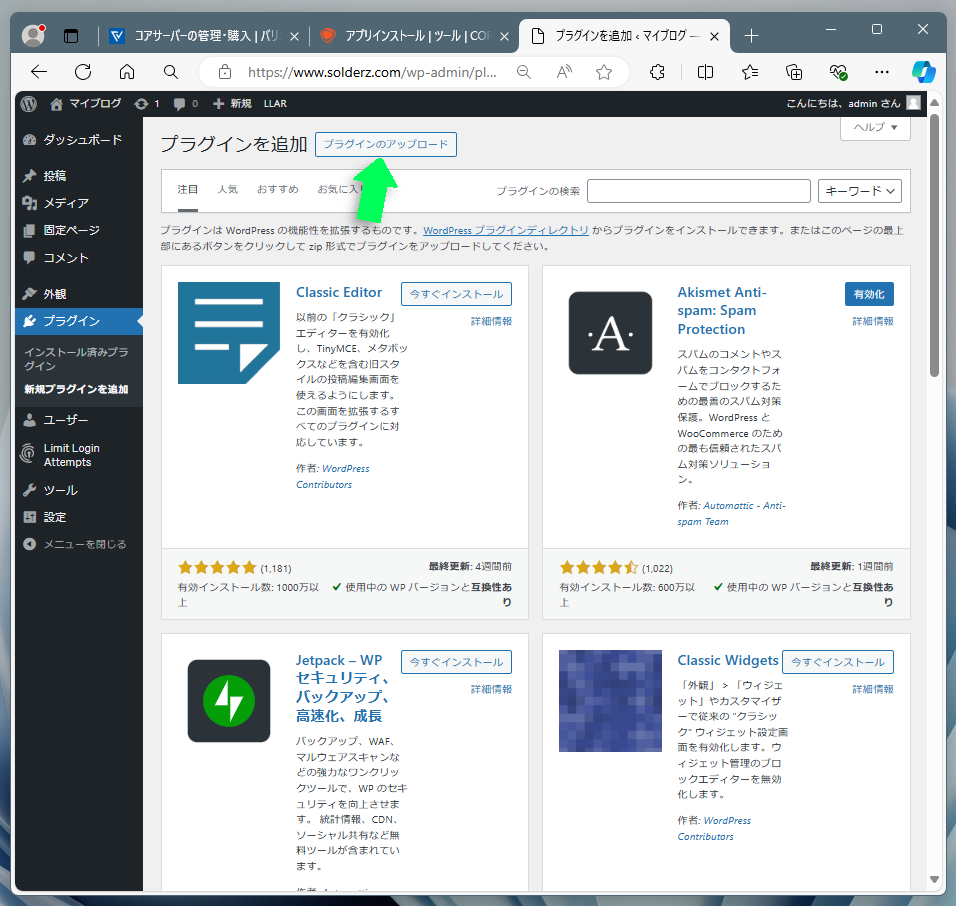
LptoolsをインストールするWordPressを開き、サイドメニューの"プラグイン"→"新規プラグインを追加"をクリックします。

ページは"プラグインを追加"ページへと移行するので、ウィンドウ上部の"プラグインのアップロード"をクリックします。

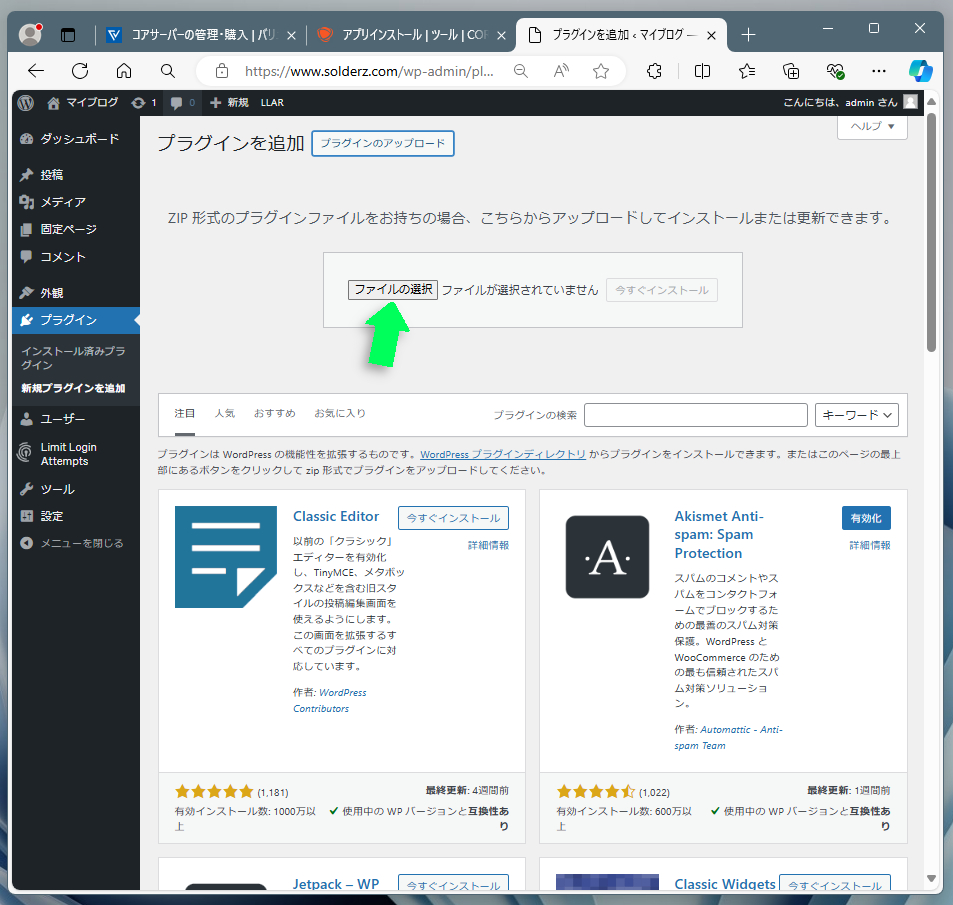
続けて"ファイルの選択"をクリックすると、Webブラウザのファイル選択ダイアログが表示されるので、[Step1]でダウンロードした"catch_the_lptools.zip"を指定します。

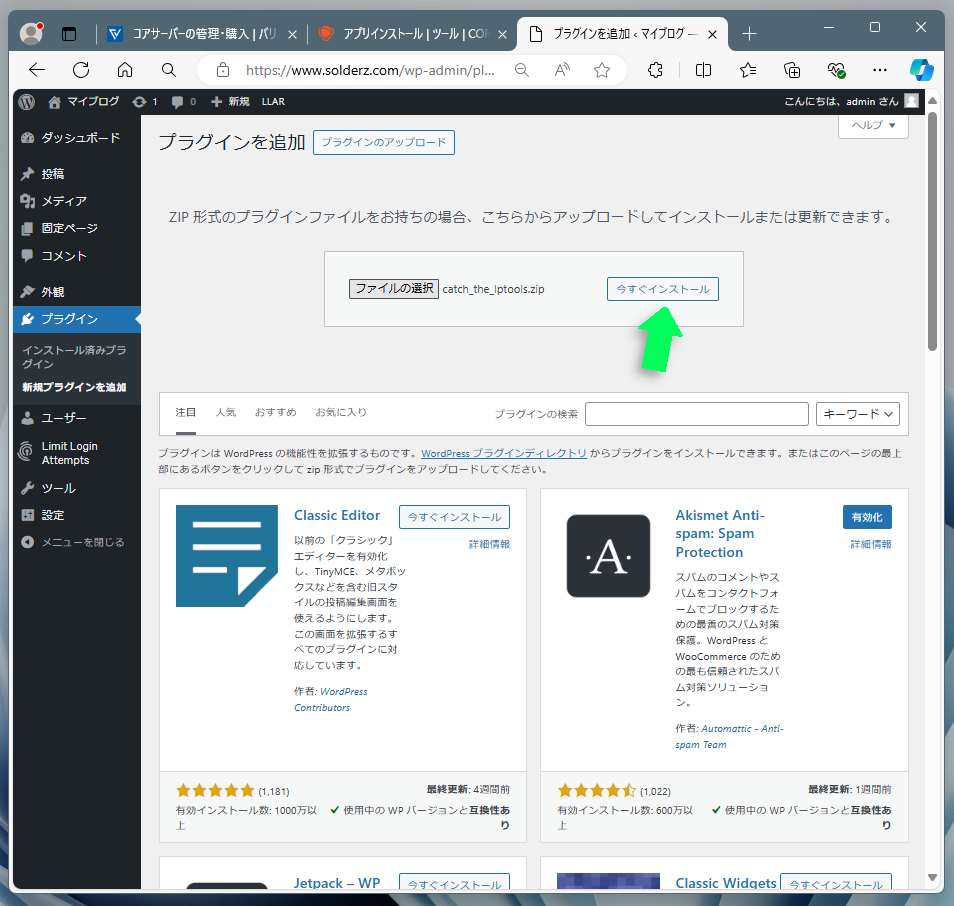
選択したファイル名を確認し、"今すぐインストール"をクリックします。

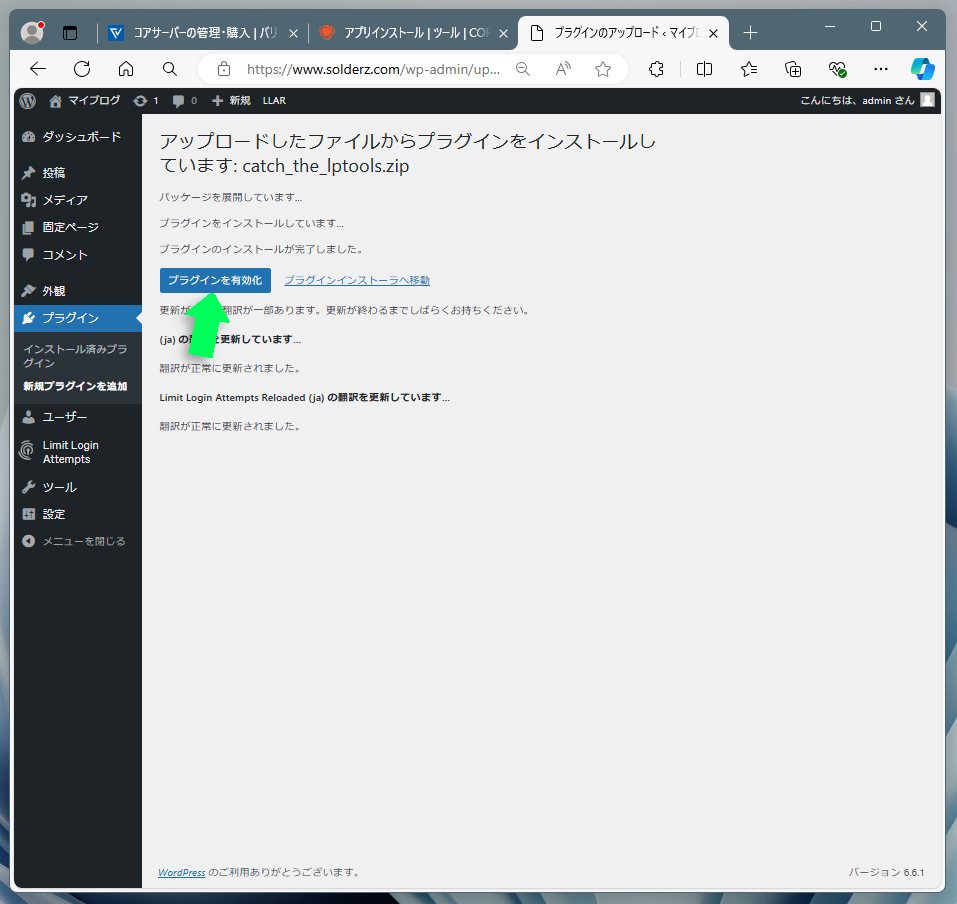
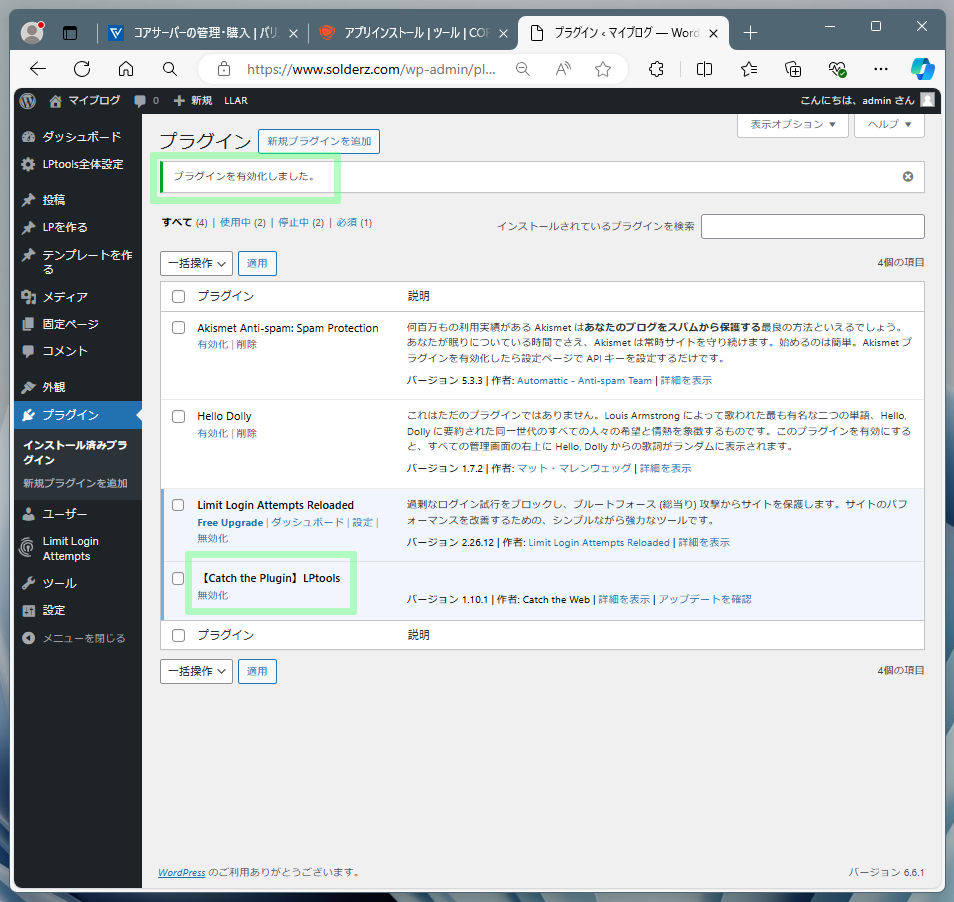
LPtoolsがインストールされたのを確認し、最後に"プラグインを有効化"をクリックします。

ページはプラグイン一覧へと戻るので、"プラグインを有効化しました。"というメッセージ、およびリスト内の"【Catch the Plugin】LPtools"が確認できればLPtoolsのインストールは完了です。

[Step3]WordPressのパーマリンクを設定する
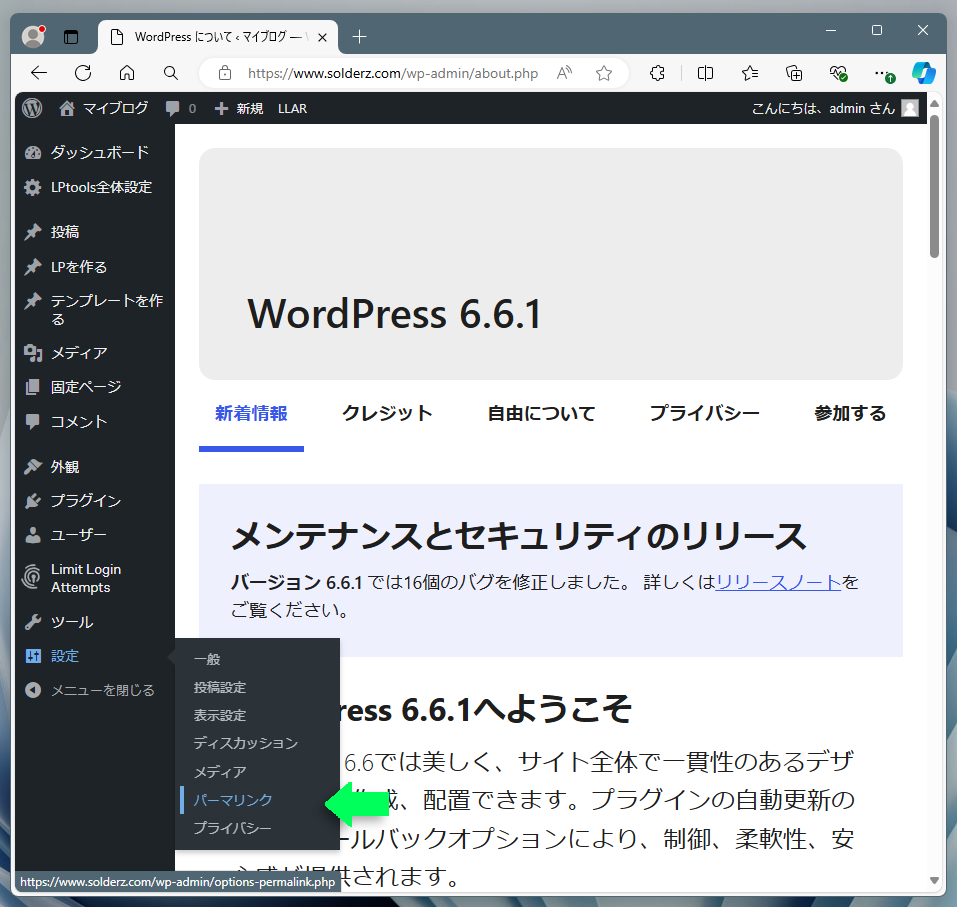
LPtoolsのインストールが完了したら、次にWordPressの設定を確認/変更します。WordPressの管理ページを開き、サイドメニューの"パーマリンク"を選択します。

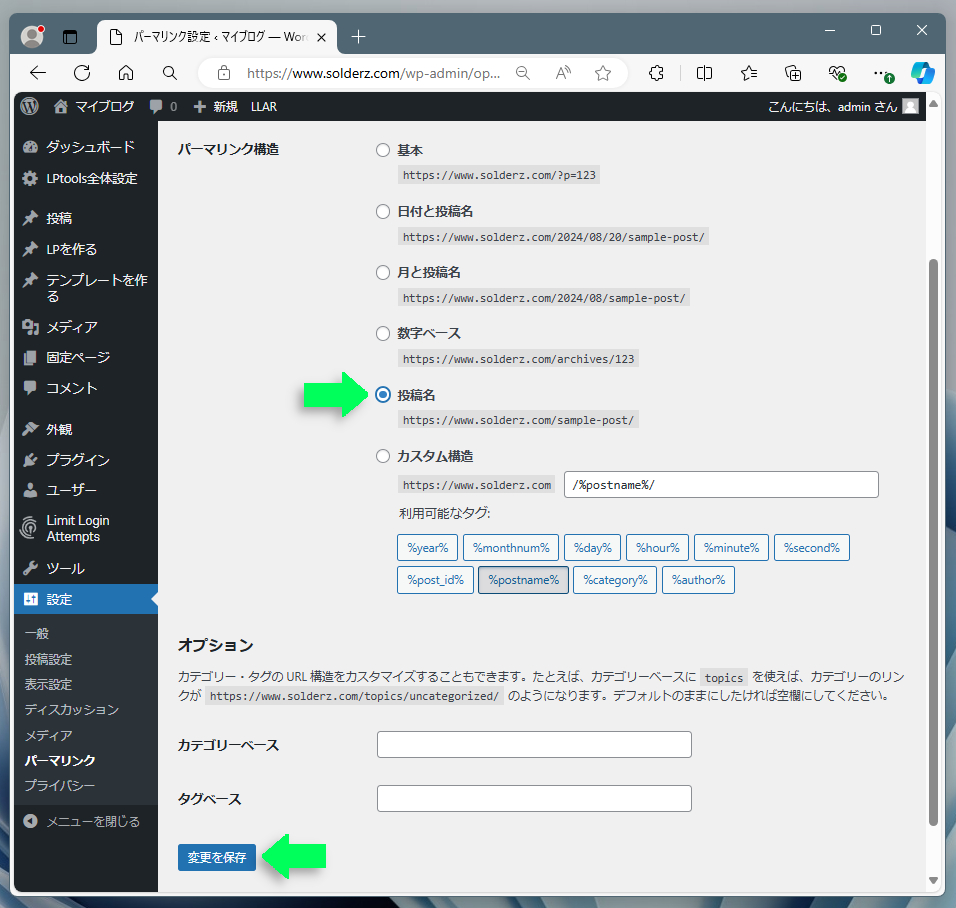
"パーマリンク構造"までスクロールダウンさせ、"投稿名"をクリック。最後に"変更を保存"ボタンをクリックします。

好きなテンプレートを選び、テキストと写真を編集
ここからは、LPtoolsを使ったお店のホームページ作成の流れを紹介します。サンプルとして喫茶店のホームページを作ってみることにします。
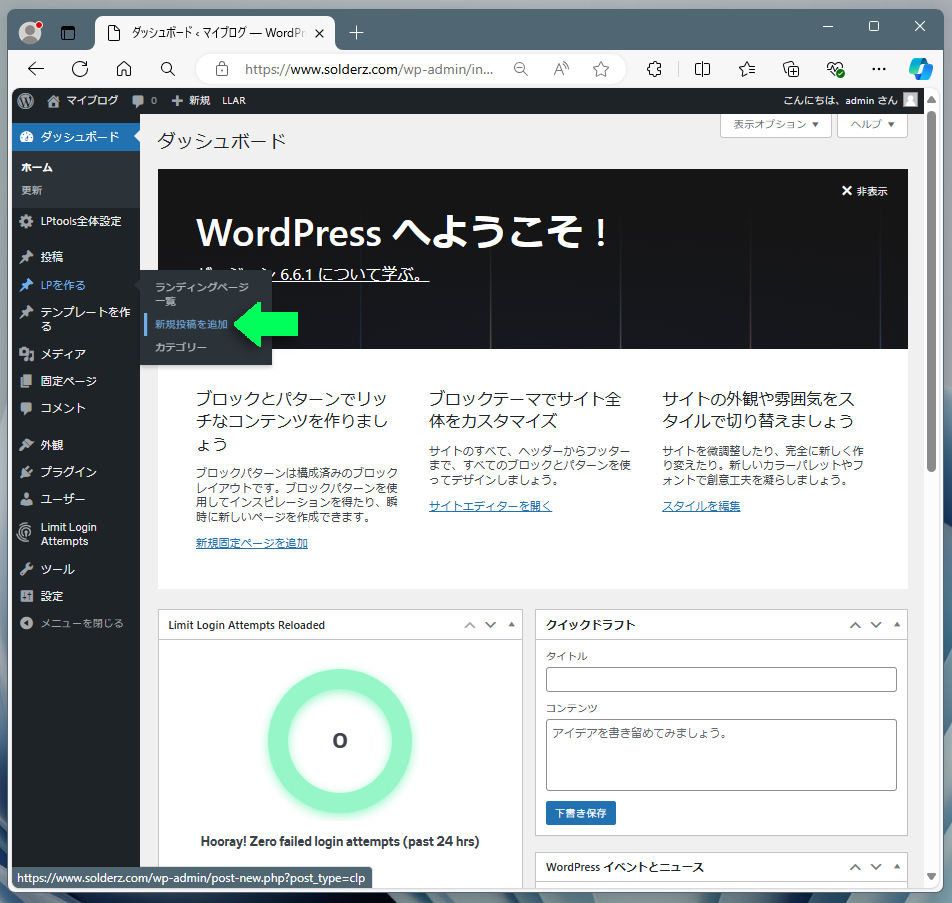
LPtoolsをインストールしたWordPressの管理ページにログインし、サイドメニューの"LPを作る"→"新規投稿を追加"を選択します。

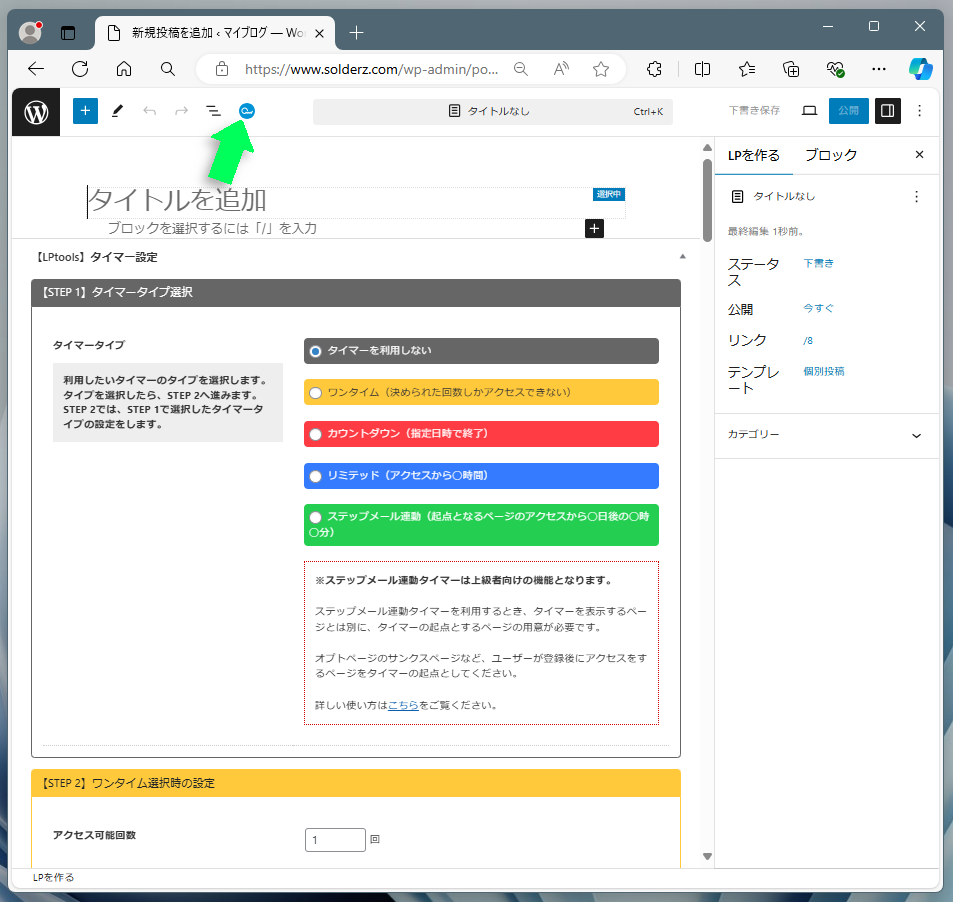
テンプレートの選択画面を開くため、ウィンドウ上部にあるメニューバーの青丸アイコンをクリックします。

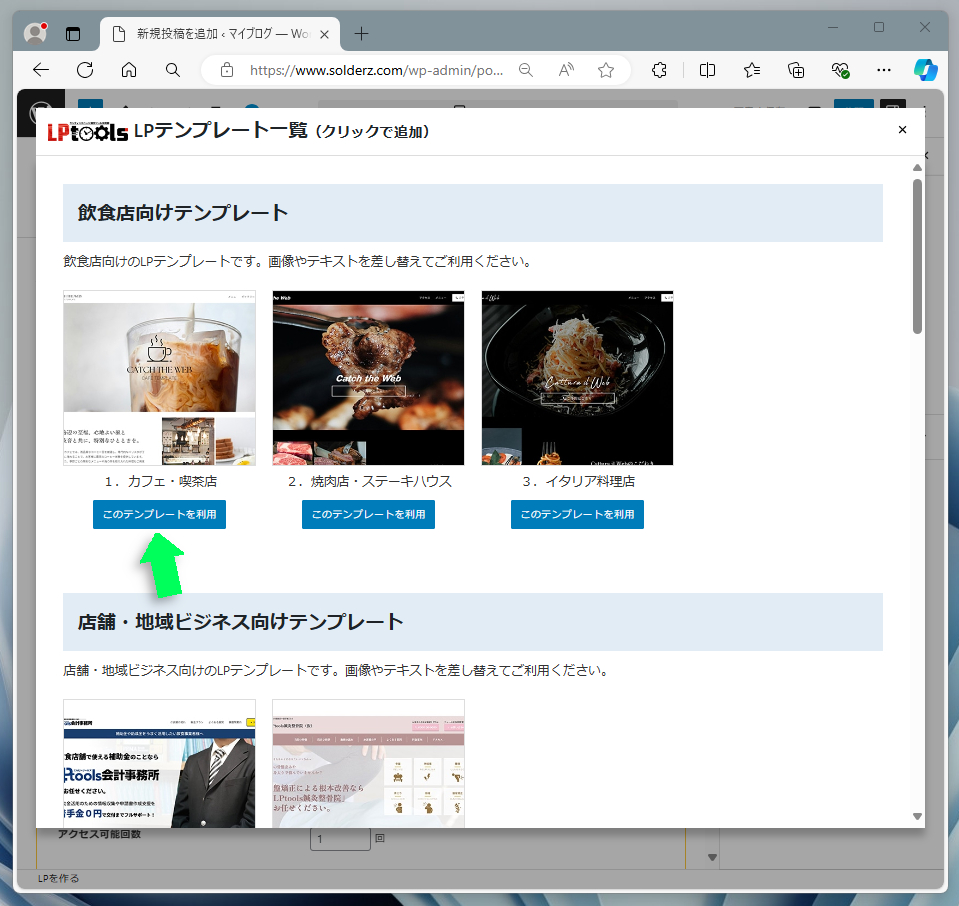
テンプレートの一覧が表示されるので、"カフェ・喫茶店"向けテンプレートの直下にある"このテンプレートを利用"をクリックします。

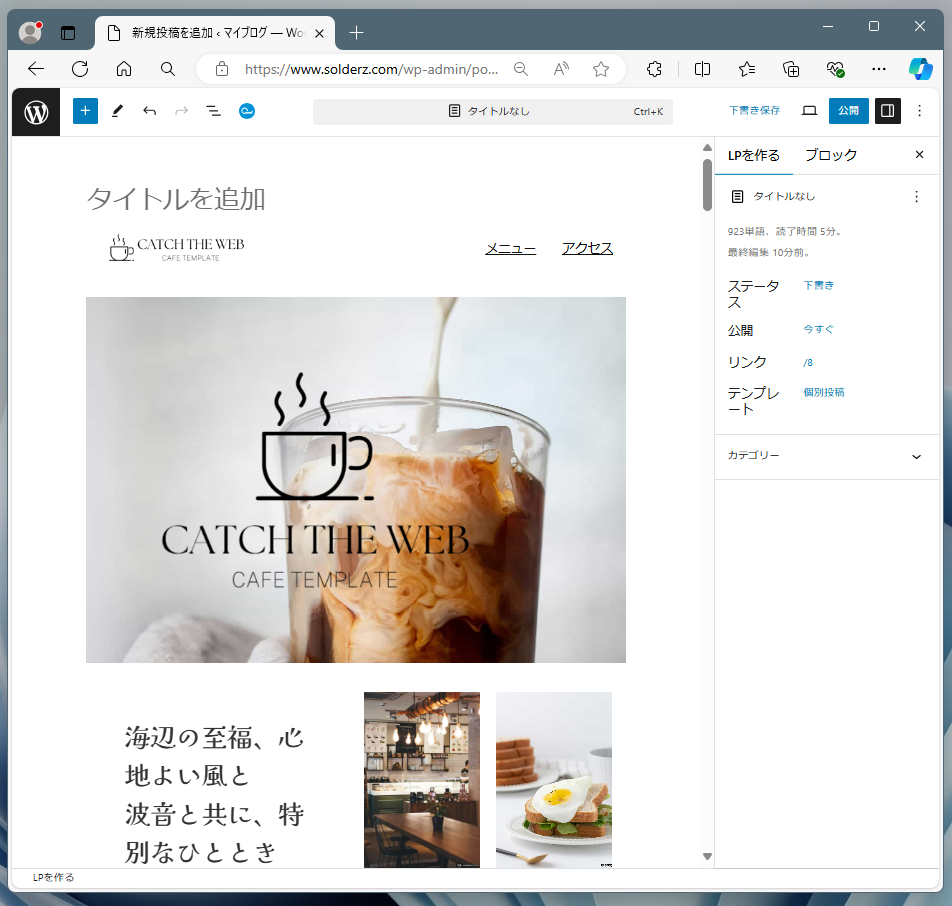
テンプレートを選択するとエディター画面に戻りますが、すでにテンプレートが適用された状態となります。

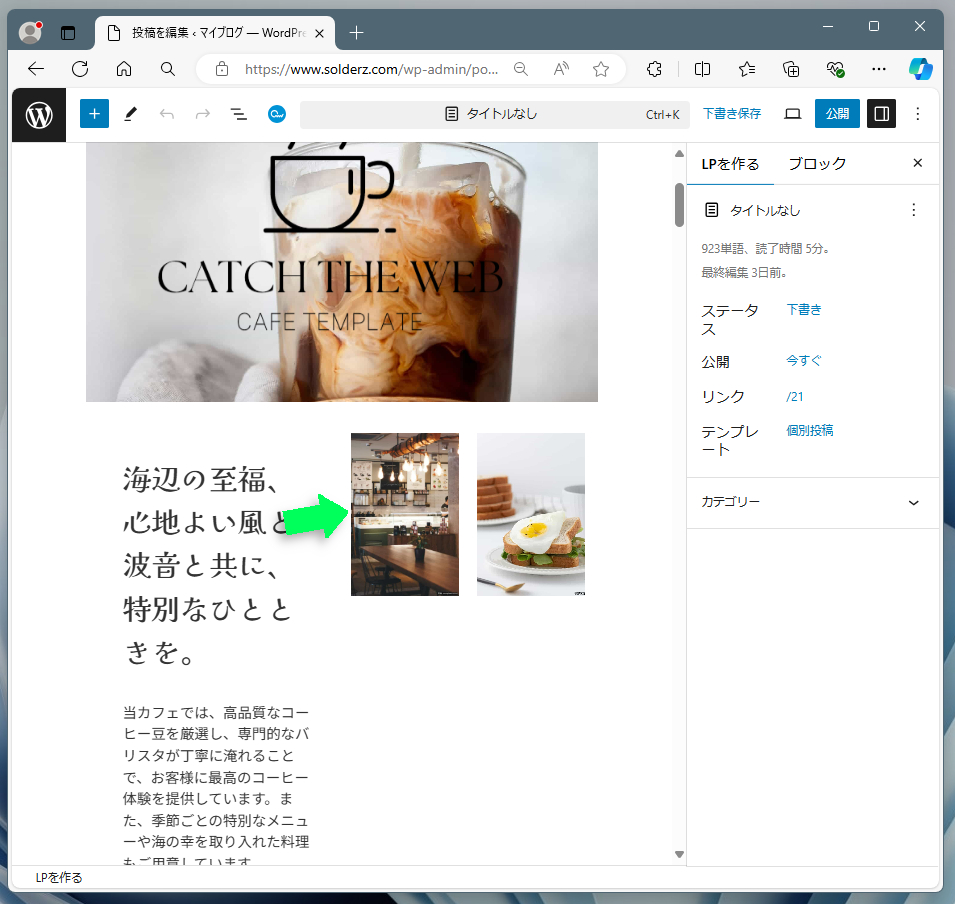
ちなみに、テンプレートを適用した状態での完成イメージは、以下のようになります。

このテンプレートを元に、写真を差し替えたり、テキストを書き換えたりして、オリジナルのホームページに仕上げていく流れになります。
【写真の入れ替え】
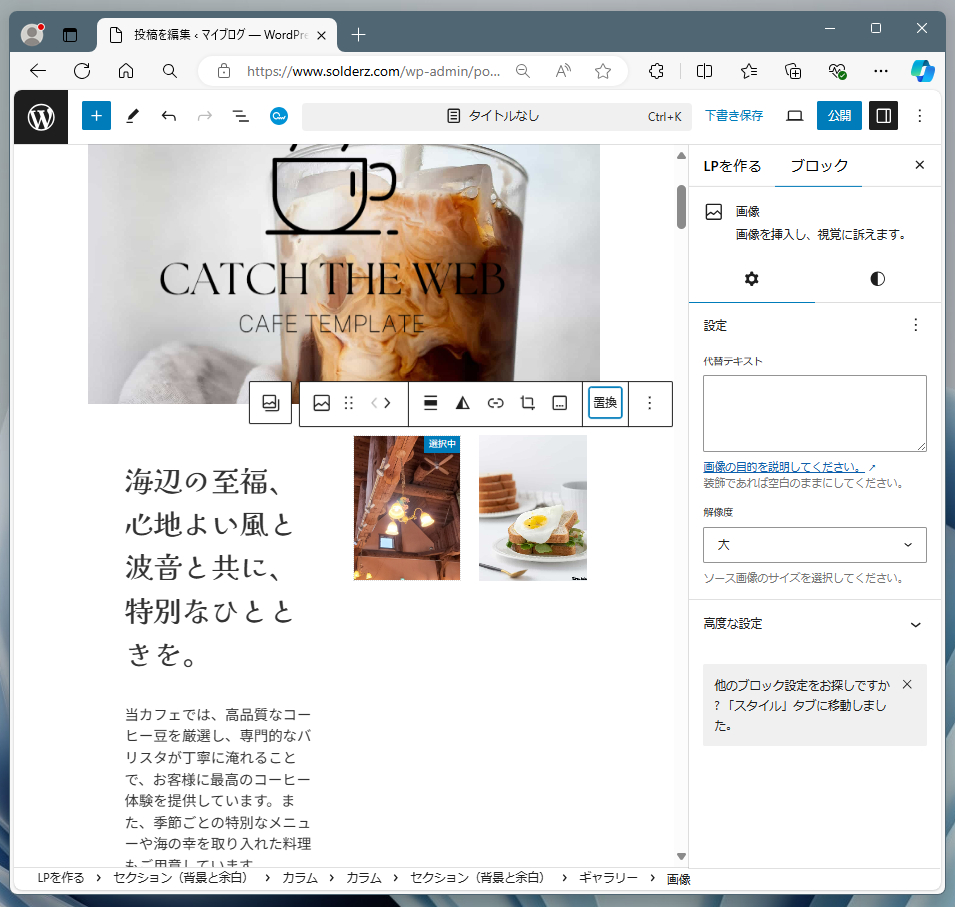
ここでは、写真の入れ替え手順を紹介します。下記スクリーンショットの矢印の画像を入れ替えてみます。

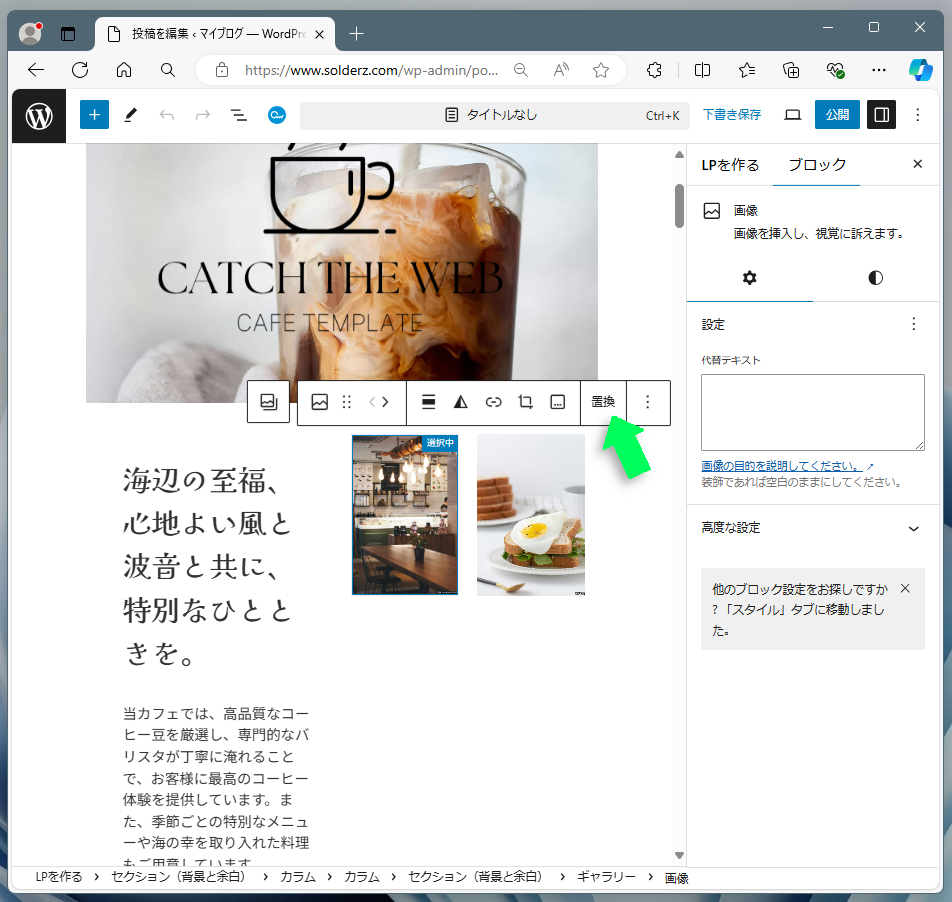
対象の画像をクリックして選択状態にします。写真は青枠で囲まれ、右上に"選択中"の文字が付きます。そして、写真の近くにメニューバーが登場します。
写真を入れ替えるには、メニューバーの"置換"をクリックします。

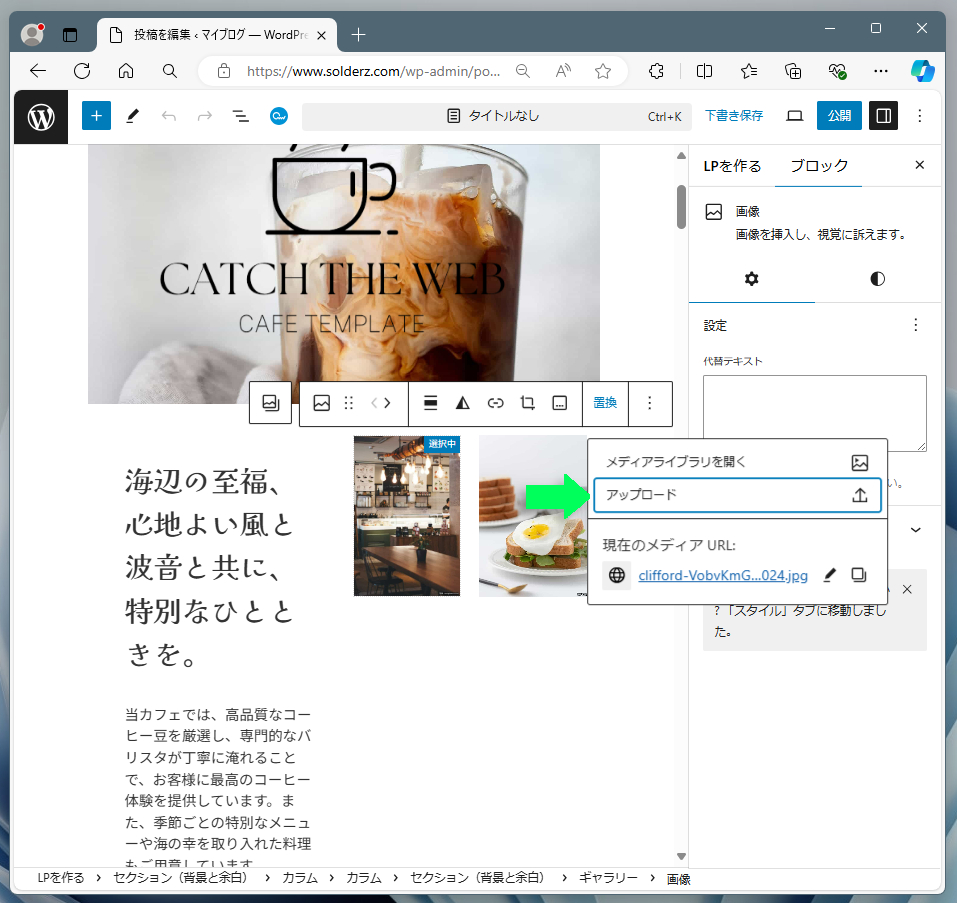
置換機能のサブメニューが表示されるので、"アップロード"をクリックします。

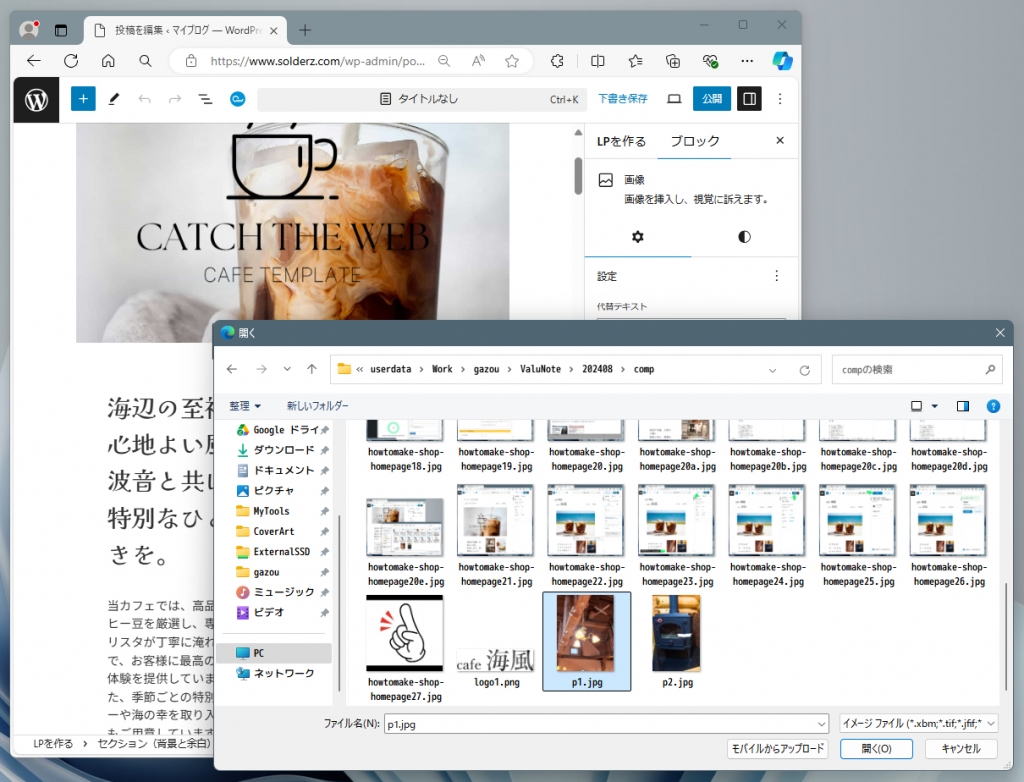
ファイル選択ダイアログが表示されるので、用意しておいた入れ替え用の画像を開きます。

これで写真の入れ替えは完了です。置換機能を使用すれば、写真の挿入によりレイアウトが崩れることもありません。

【写真の保存場所】
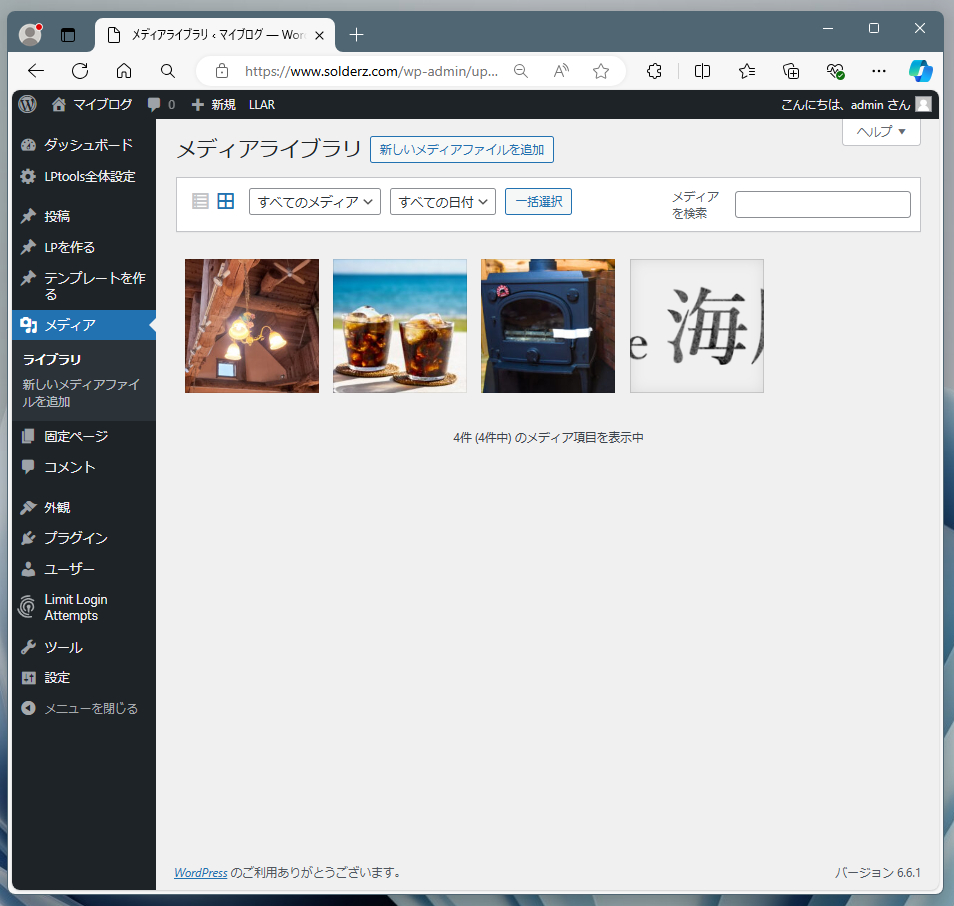
アップロードした写真は、WordPressのメディアライブラリに自動保存されます。保存された写真を確認するには、WordPressの管理ページのサイドメニューから"メディア"→"ライブラリ"へと進みます。

メディアライブラリでは、アップロードされた写真がサムネイルで一覧表示されます。

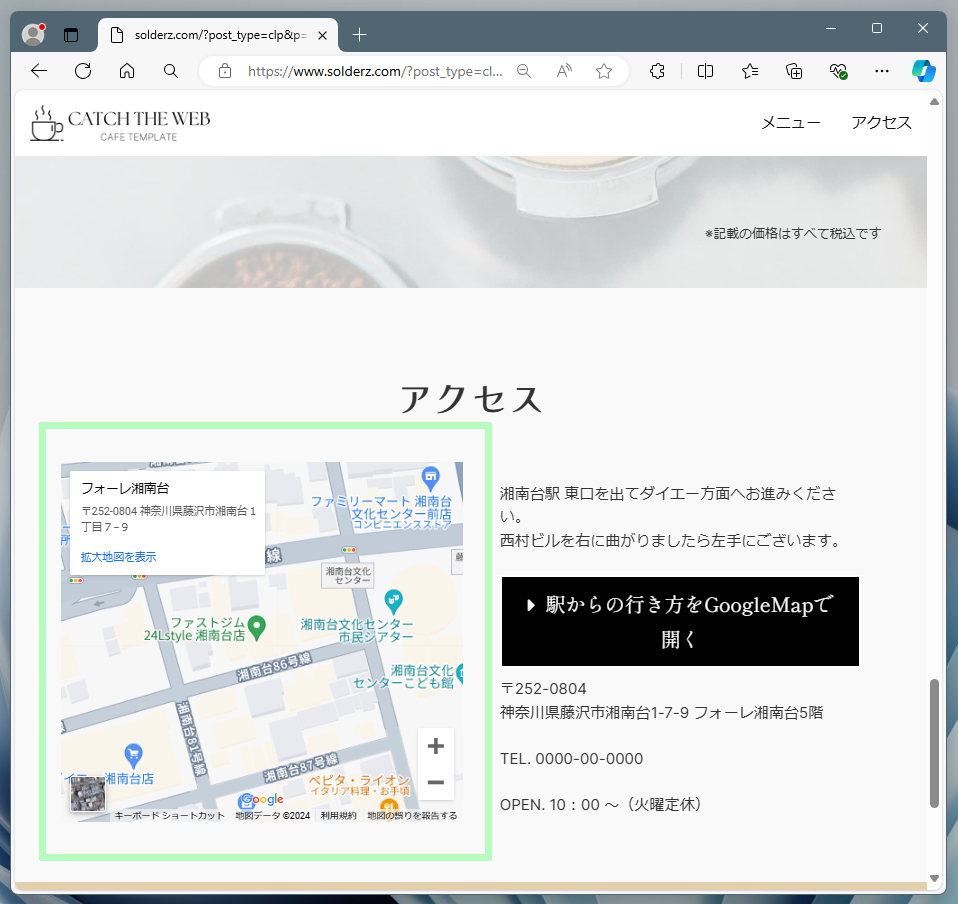
【地図の入れ替え】
ここでは、テンプレートの地図を入れ替えてみます。下記の完成イメージでは地図が表示されていますが、これは他のサイトやページのコンテンツを埋め込む"iframe"というHTMLの機能を使用しています。

まずは、お店の位置情報を取得するため、Googleマップを開きます。

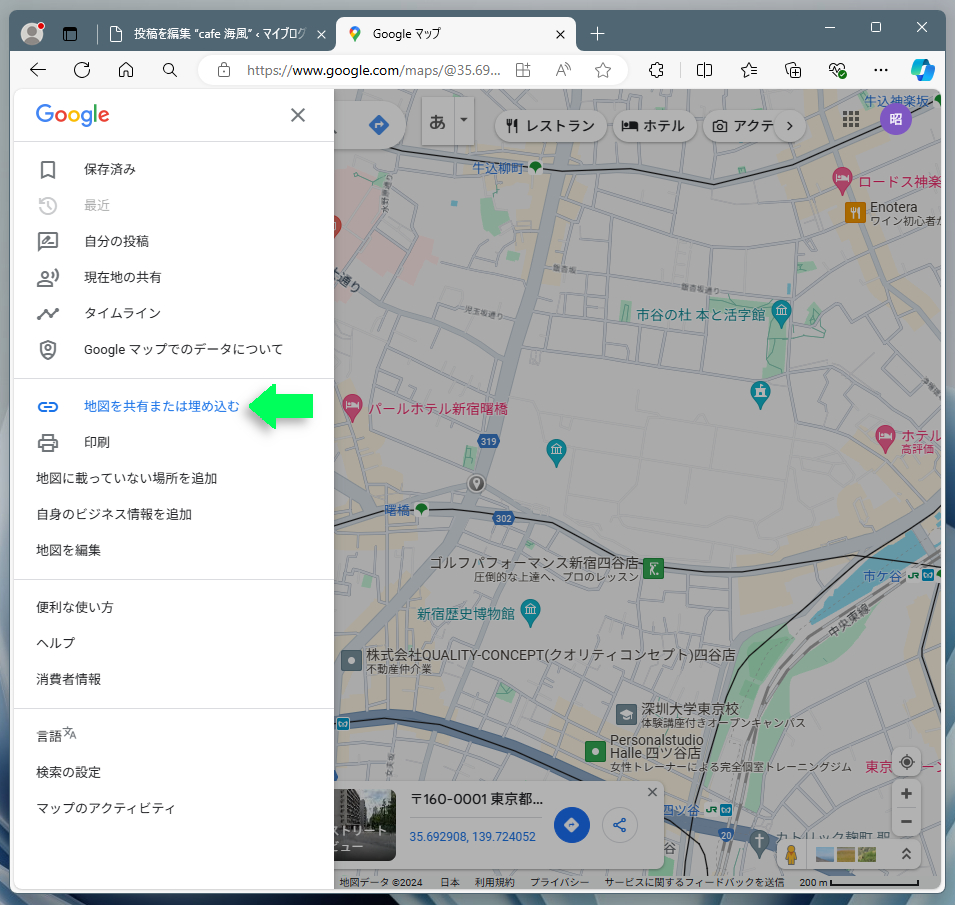
Googleマップの地図上でお店の位置をクリックで指定します。続いて、ウィンドウ左上の"☰"でメニューを開き、"地図を共有または埋め込む"をクリックします。

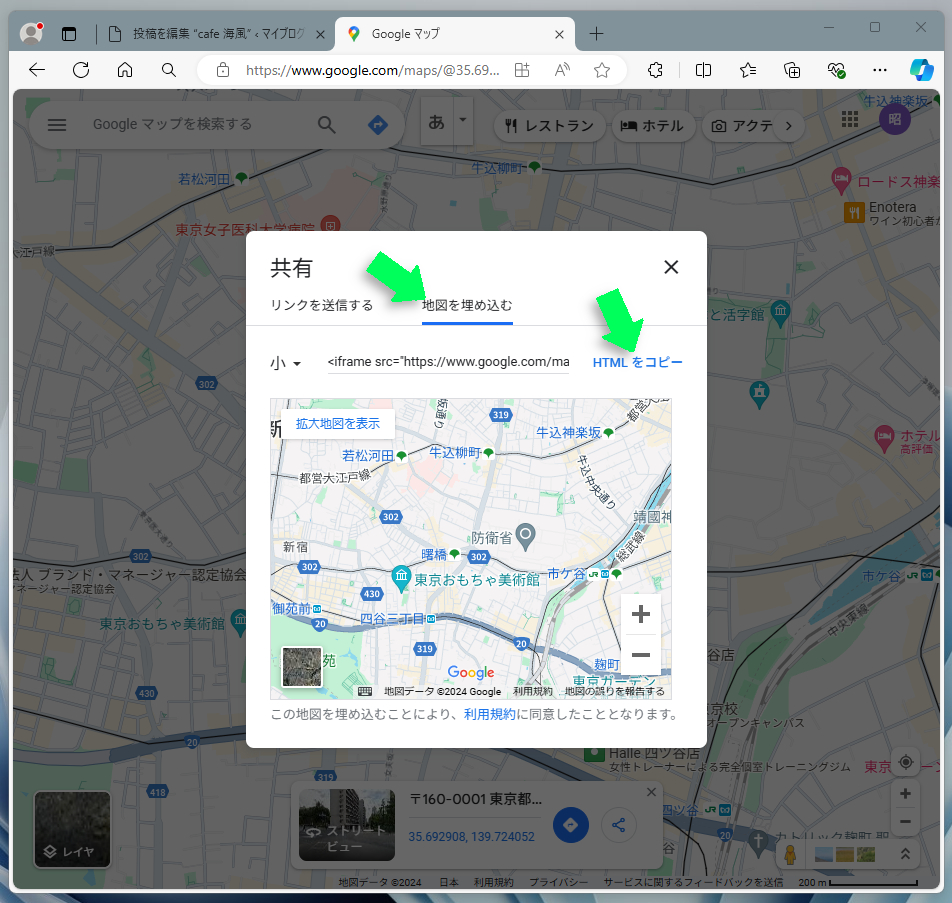
共有ダイアログが開くので、"地図を埋め込む"をクリックし、続けて"HTMLをコピー"をクリックします。
この操作により、お店を中心とした周辺地図がクリップボードにコピーされます。

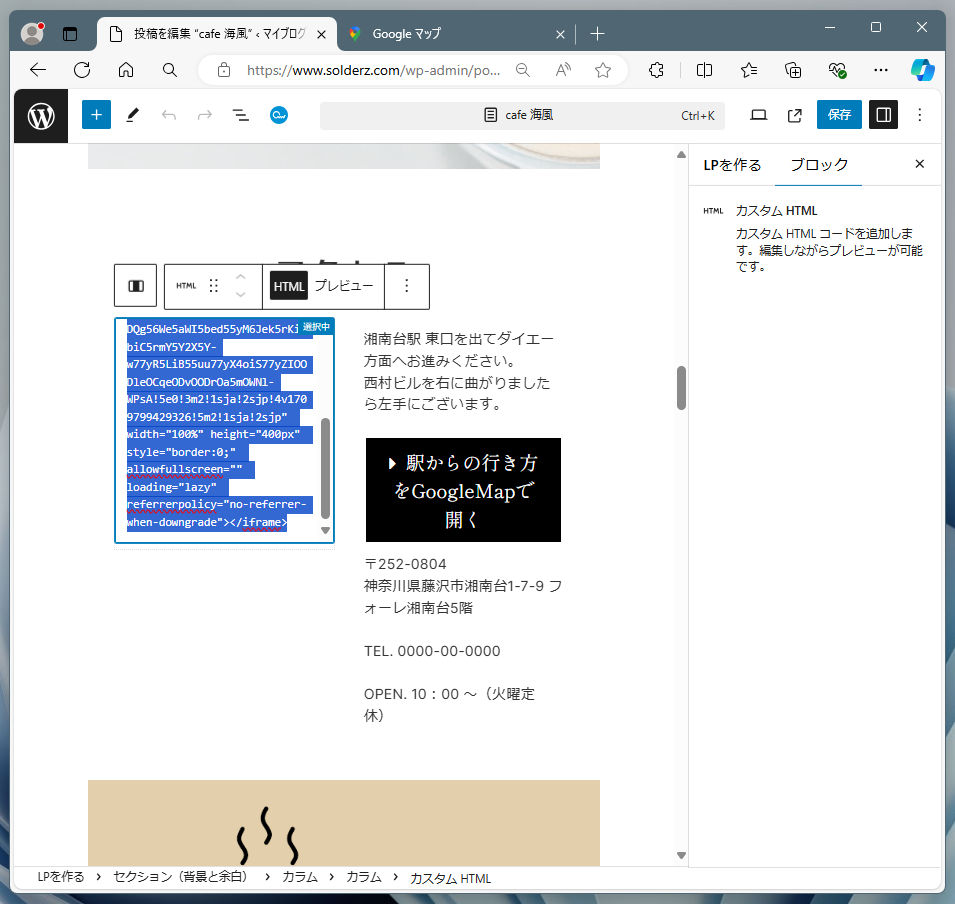
LPtoolsで編集中のページを開き、地図を表示するためのiframeタグを全選択し、コピーしたHTMLコードをペーストして上書きします。

次に、地図の表示幅と高さをテンプレートの設定と合わせるため、iframeタグ内の"width="と"height="の値を以下のように書き換えます。
これで地図の入れ替えは完了です。
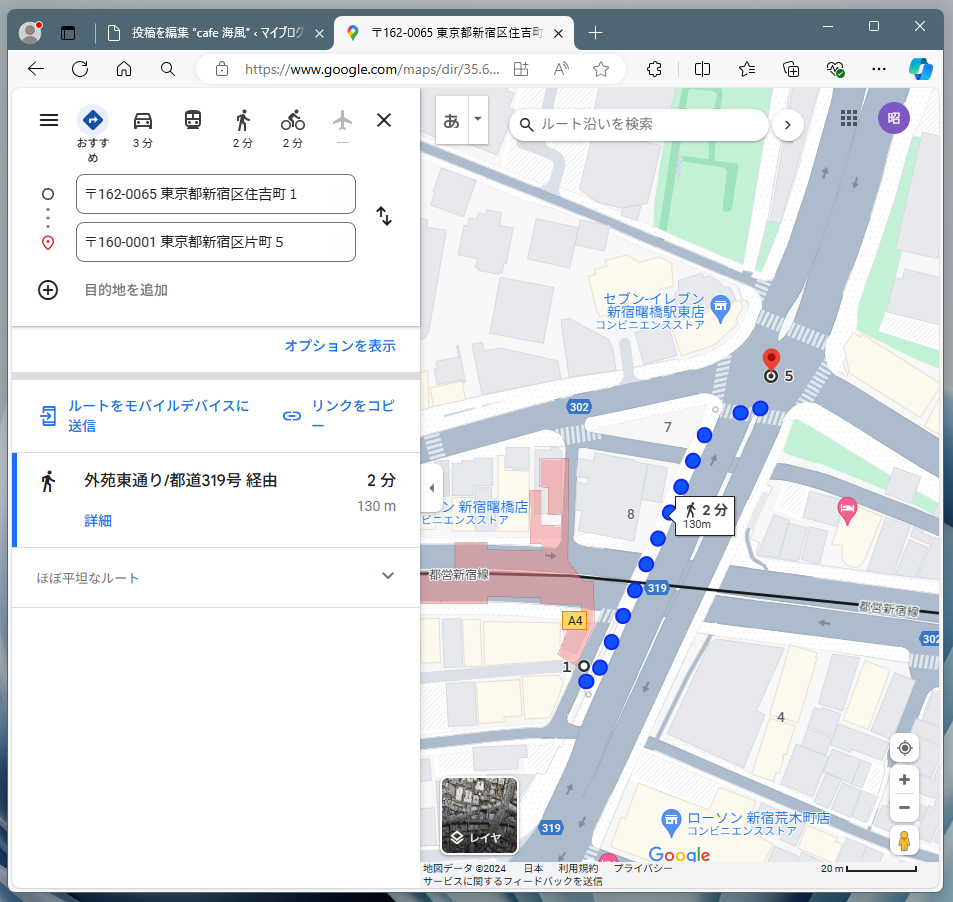
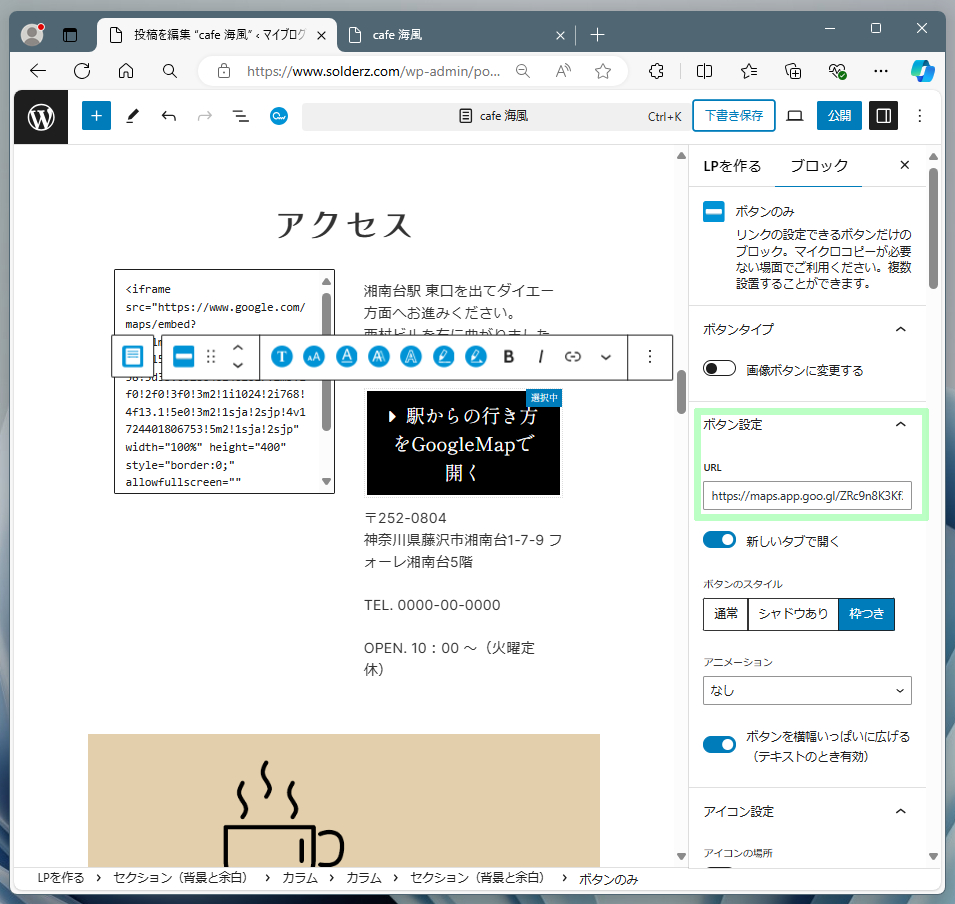
また、地図の横にある"駅からの行き方をGoogleMapで開く"ボタンの内容を入れ替えるには、Googleマップで駅からお店までのルート検索を実施し、地図の埋め込みと同じ方法でリンクをコピーします。

"駅からの行き方をGoogleMapで開く"のボタン設定の"URL"に、上記ルート検索でコピーしたリンクを上書きすればOKです。

【プレビューで状況を確認】
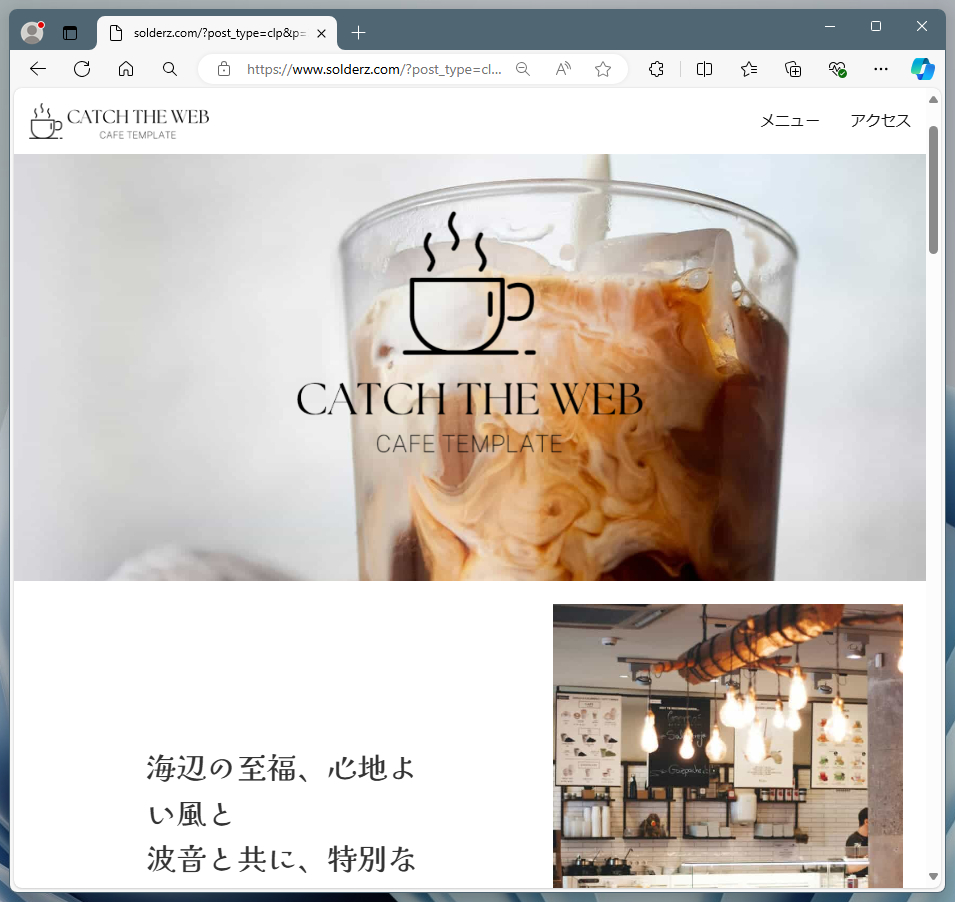
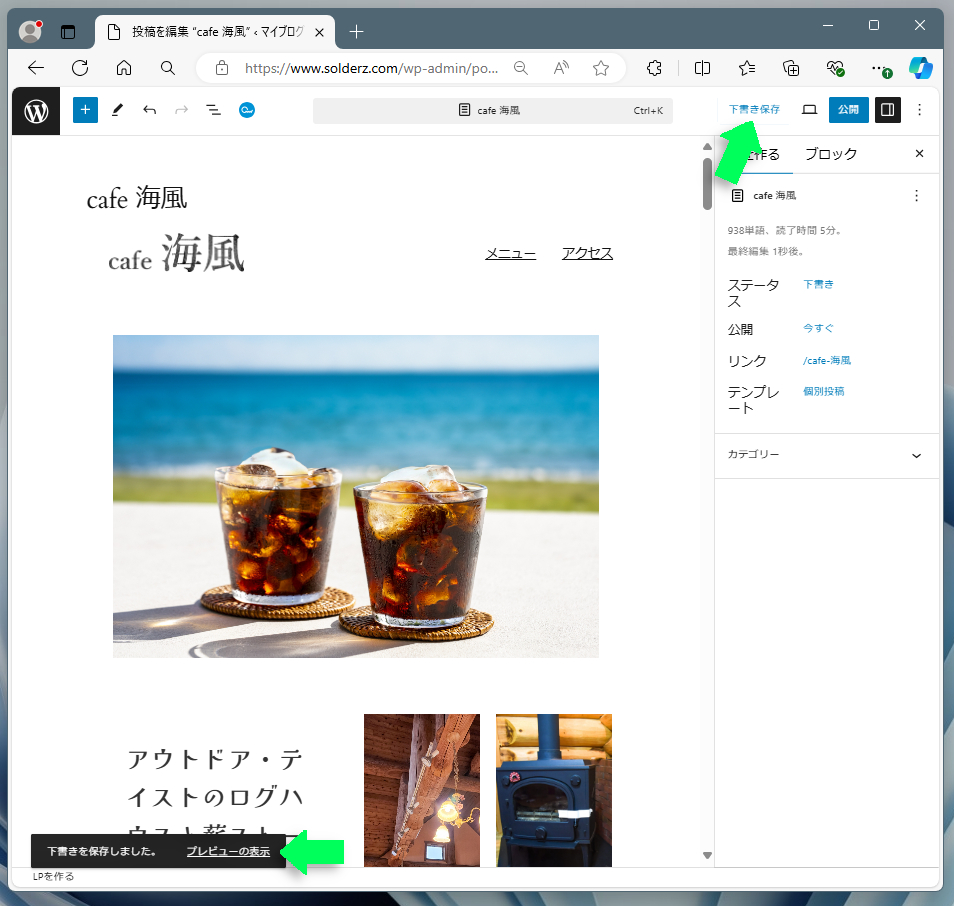
WordPressメニューの"下書き保存"をクリックし、ウィンドウ下部に登場した"プレビューの表示"をクリックすると、現在の状態での仕上がり具合をチェックできます。

テンプレートの各要素を自身のお店に合わせて変更しつつ、プレビューで状況を確認する。その繰り返しで、お店のホームページを仕上げていきます。
お店のホームページを公開
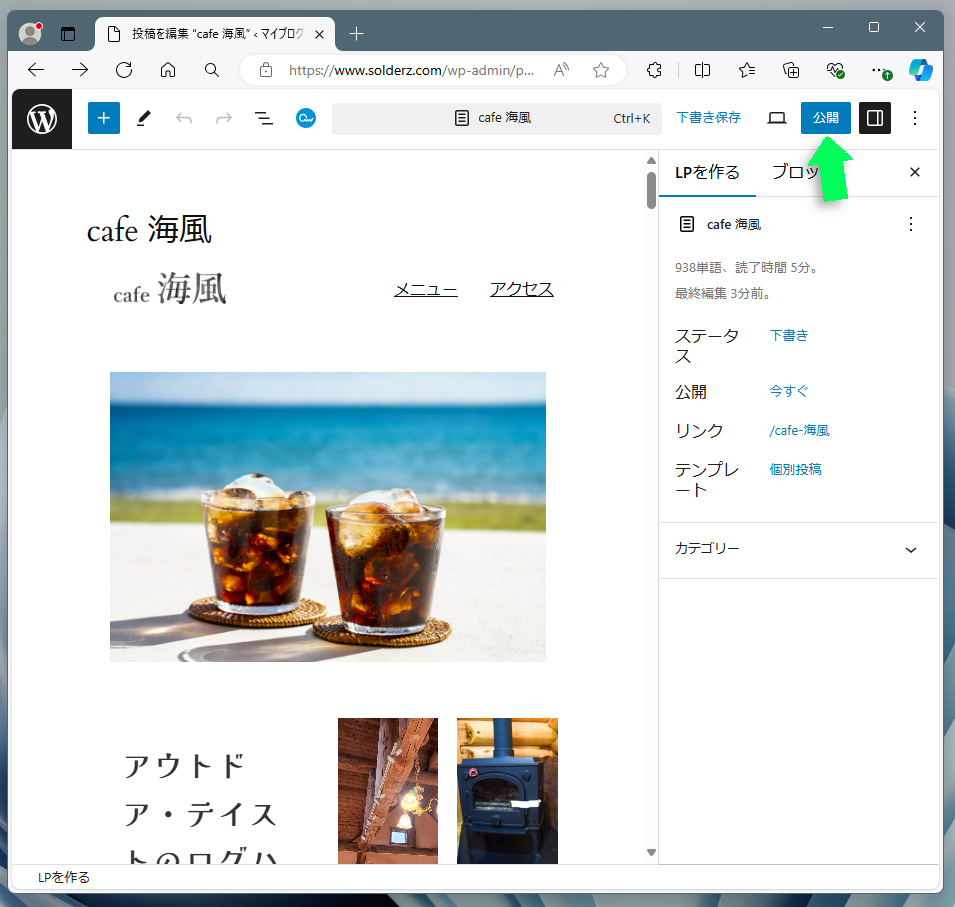
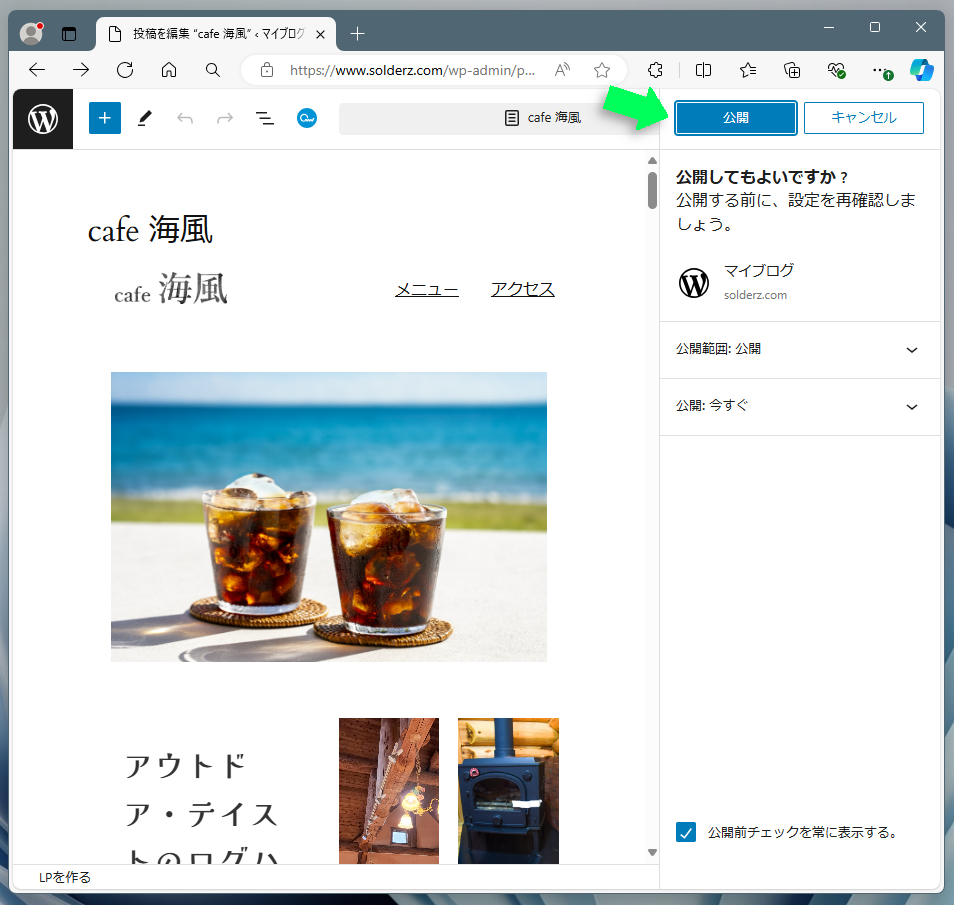
完成したホームページを公開するには、エディタ画面の上部メニューにある"公開"ボタンを使用します。

ボタンをクリックすると、"公開してもよいですか?"という確認と、設定メニューがせり出してくるので、確認後に"公開"ボタンをクリックします。

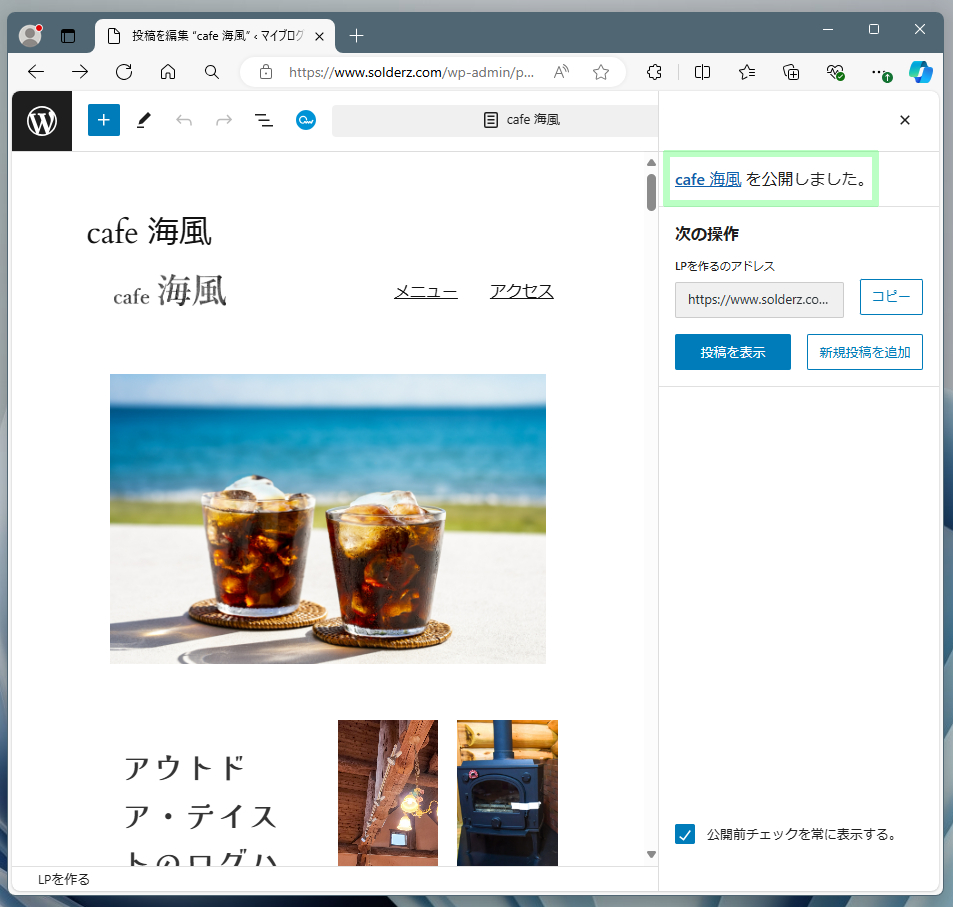
画面がリフレッシュされ、"◯◯◯(ページタイトル)を公開しました。"というメッセージが表示されれば、ホームページの公開は完了です。

ホームページの公開後には、他のWebブラウザ、または他のデバイス(PCやモバイル端末)などでホームページにアクセスし、正しく表示されるか確認しましょう。
テキストと画像を入れ替えるだけで下記のようなお店のホームページがLPtoolsインストール後、1日もあれば完成します!
上記で説明した手順通りにすれば、初心者でもお店のホームページが公開できます。
短時間で簡単に低コストでホームページデビューを果たしたいなら、LPtoolsをご利用ください。

まとめ:LPtoolsを使ってお店のホームページを簡単に作成しよう
LPtoolsのテンプレートを利用すれば、WordPressの初心者でも簡単・迅速にお店のホームページを作成/公開することができます。
そして、LPtoolsでホームページ作りを始めるなら、オススメなのがバリュードメインのレンタルサーバーであるコアサーバー。その理由を以下にまとめました。
- 独自ドメインとの同時申し込みなら、WordPressの自動インストールが可能!
- しかもコアサーバーを使い続ける限り、ドメイン更新料は実質0円!
- 加えて、LPtoolsの購入特典でコアサーバーが6ヶ月無料!
※コアサーバーが6ヶ月無料は、LPtoolsサポートサイト購入者特典ページよりお申し込みください。
コアサーバーには数々の特典があり、お得にホームページの作成と運用が可能になるのです。また、LPtoolsは買い切りのツールであり、初期費用だけ※で利用可能。この点でもお得度が高い訳です。
※有償オプションを除く
手っ取り早く、低コストでホームページデビューを果たしたいなら、LPtoolsとコアサーバーは要チェックのサービスと言えるでしょう。
本稿が何かの参考になりますれば幸いです。
ドメインが実質0円(年間最大3,882円お得)になるサーバーセット割特典、
V2プランが初期費用無料・20%OFF(月額390円→312円)春のネットスタート応援SALEを展開中です。
最新のキャンペーンはこちらから












 目次へ
目次へ