ホームページの作り方を初心者向けに解説!自分でできる作成手順も

ホームページを作りたいけど、どのような方法で進めればいいか分からないと悩んでいる人は多いのではないでしょうか?
ホームページの作成方法にはHTML、WordPress、Wixなどその他にも多くの選択肢があり、初心者の方はどの方法が自分にぴったりなのか迷ってしまうケースも多いでしょう。
そこで本記事では、ホームページの作り方・作成手順について初心者向けに基礎から解説していきます。
ホームページを作るうえで何を重視するか、タイプ別に分けておすすめの方法を紹介しているので、きっとあなたにあったホームページの作り方がみつかります!
ホームページ作成に必要なものについてもご紹介しますので、これから自分でホームページを作りたいと考えている人はぜひ参考にしてください。
これからホームページを自分で作るのであれば、WordPressを使った作成方法がおすすめです。
WordPressであれば高額な費用をかけることなく、手軽に自分のホームページを作成できます。
コアサーバーV2プランでは、ドメインとの同時申込みでWordPressの自動インストールやドメイン更新費用永久無料のうれしい特典付き!WordPressでのホームページ作成を検討中ならぜひチェックしてください。
ホームページの仕組み

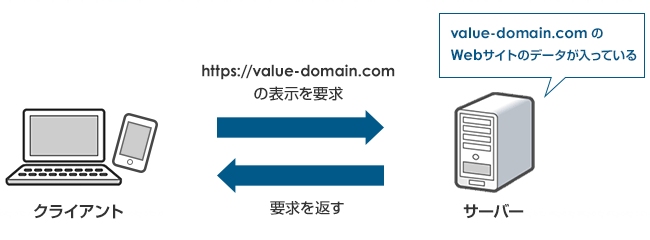
インターネット上で情報を公開する仕組みをホームページと呼びます。
ホームページ内のコンテンツ(内容)は、インターネット上のWebサーバーというコンピューターの中に保存されています。
あなたのパソコンやスマホからWebサーバーに命令を出し、情報を送ってもらってホームページが表示される仕組みです。
ホームページを閲覧する際には、Google ChromeやMicrosoft Edge、SafariなどのブラウザというソフトウェアでURLを指定すると目的のホームページがコンピューターの画面上に現れます。
自分でホームページを作るために必要な2つのもの
- ドメイン
- サーバー
ホームページを作成するために必要なものは上記2つです。
ドメインとサーバーはホームページ作成に必須になるため、ぜひ覚えておきましょう。
ここからそれぞれの内容について詳しく解説していきます。

ドメイン
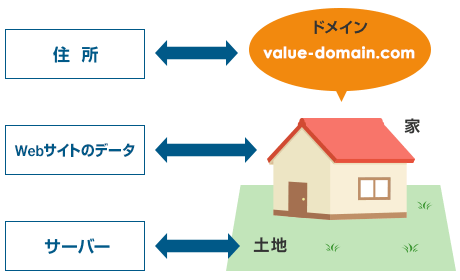
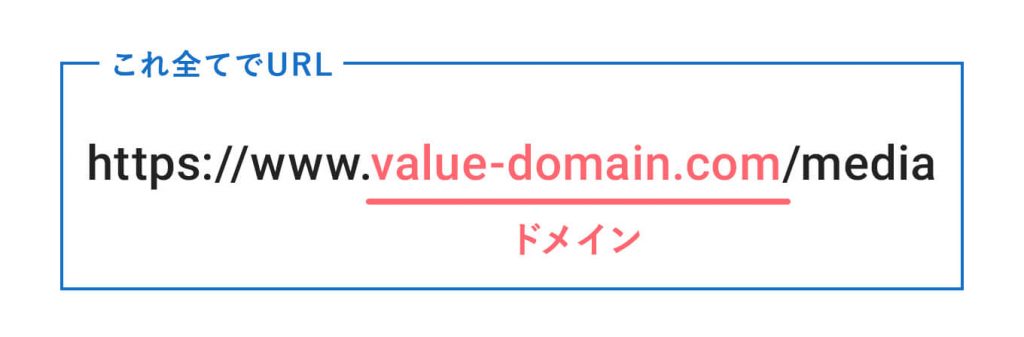
ドメインとは、インターネット上での住所のようなものです。
ドメインはホームページのアドレス(URL)になります。
例えば当サイト「バリュードメイン」の場合、ドメインとアドレスは下記の通りです。

| ドメイン | value-domain.com |
|---|---|
| アドレス(URL) | https://www.value-domain.com/ |
ドメインには「.com」「.jp」「.co.jp」などの種類がありますが、一般的に利用されているドメインを選んだほうが訪問者も安心するでしょう。
ドメイン名の決め方に迷ったときは以下で注意点や具体例を初心者向けに解説しています。あわせてご覧ください。
サーバー
サーバーとは、ホームページのデータを格納しておくための保存スペースです。
ドメインが「住所」だとすれば、サーバーは「土地」と考えればよいでしょう。
自分でサーバーを用意することもできますが、膨大な費用がかかるためレンタルサーバーを利用するのが一般的です。
レンタルサーバーとは何か?については以下で紹介しています。
ホームページの作り方4選
- WordPressで作る
- HTML・CSSで作る
- ホームページ作成ツールで作る
- プロの業者に依頼する
ホームページの作り方の種類としては上記4つがあげられます。
下記はそれぞれの方法でホームページを作るメリット、デメリットです。
| ホームページの作り方 | メリット | デメリット | おすすめの人 |
|---|---|---|---|
| WordPressで作る | 専門知識不要 無料で使える 更新が簡単 | カスタマイズが難しい 定期的な更新が必要 サポートなし | 手軽に始めたい初心者 長期運営を考えている人(1年以上) |
| HTML・CSSで作る | 自由なデザイン 表示速度が速い セキュリティが強い | スキルが必要 学習に時間がかかる | 自分で自由にデザインしたい人 技術力がある長期運営者 |
| ホームページ作成ツールで作る | 簡単に作成できる 専門知識不要 | カスタマイズが難しい ドメインやメールの制限がある サービス終了のリスク | 簡単にホームページを作りたい人 短期的なプロジェクト用(1年以内) |
| プロの業者に依頼する | 専門知識不要 オリジナルのホームページができる | 費用がかかる 良い業者を選ぶのが難しい | 高品質なサイトを作りたい人 ビジネスや長期運営を重視する人 |
それぞれ必要な知識や費用が異なるため、事前にどの方法でホームページを作るかを選びましょう。
ここからそれぞれの作り方について詳しく解説していきます。
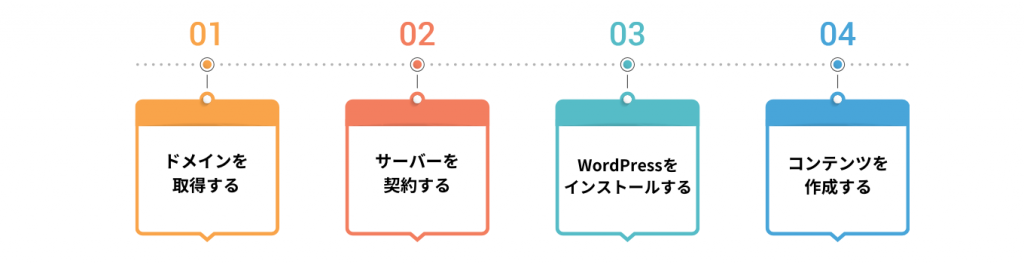
WordPressでホームページを作る

- ドメインを取得する
- サーバーを契約する
- WordPressをインストールする
- コンテンツを作成する
WordPress(ワードプレス)とはCMS(コンテンツ・マネジメント・システム)のひとつで、専門的なWeb制作スキルがなくても簡単にホームページを作成できるシステムです。
ブロックエディターと呼ばれるシステムを利用して、直感的にホームページを作成できます。
WordPressを利用するのに費用はかからないため、ドメインとサーバーさえ用意すれば追加でコストがかかることはありません。
| メリット |
|
|---|---|
| デメリット |
|
できるだけ制作コストを抑えたい方や、定期的にホームページの更新をしたい方にはおすすめの作成方法だと言えるでしょう。
コアサーバーなら、簡単にWordPressがインストールできるので初心者の方にもおすすめです。コアサーバーV2プランとドメインを同時に申込するとドメインの更新費用が永久無料になる特典もあるのでホームページの運営費用を抑えることができます。
WordPressでホームページを作成する方法を下記で詳しく解説しています。あわせてご覧ください。
また1日でお店のホームページが作成できるLPtoolsというWordPressプラグインもおすすめです。LPtoolsの使い方を下記記事で詳しく紹介しています。ぜひご覧ください。
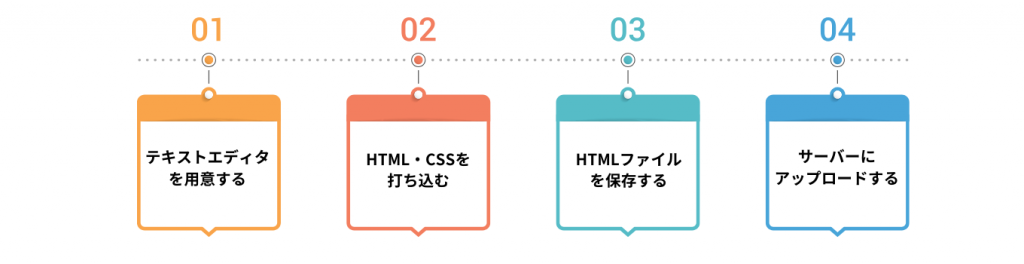
HTML・CSSでホームページを作る

- テキストエディタを用意する
- HTML/CSSを打ち込む
- HTMLファイルを保存する
- サーバーにアップロードする
HTML・CSSなどWeb制作のスキルを使ってホームページを作る方法です。
- HTML(HyperText Markup Language)
Webページの構造を作る言語。見出し、段落、画像、リンクなどの配置を決める。 - CSS(Cascading Style Sheets)
Webページのデザインを指定する言語。文字の色や大きさ、背景色、レイアウトを調整できる。
ゼロからコードを記述してホームページを作っていくため、自由度の高いホームページ制作ができます。
専門知識の習得が必要ですが、特定のテンプレートに縛られないため、こだわりのあるホームページを作りたい方におすすめです。
時間がかかってもHTML・CSSの知識をしっかり身につけたい方にはおすすめの方法です。
ただし、HTMLやCSSの知識がない場合は、習得に時間がかかる点を理解しておきましょう。
| メリット |
|
|---|---|
| デメリット |
|
下記でAIを活用したHTMLでのホームページの作り方を紹介しています。AIを活用することで自分で一からやるより時間の短縮が期待できます。
ホームページ作成ツールで作る

- アカウントを作成する
- テンプレートからデザインを選ぶ
- コンテンツを作成する
ホームページ作成ツールでホームページを作る方法もあります。
ホームページ作成ツールとは
- ドメイン
- サーバー
- ホームページ
がセットになったサービスで、代表的なサービスとしてはWixがあげられます。
簡単な操作でホームページを作成できるため、HTMLやCSSなどの専門知識がなくてもおしゃれなホームページを作成可能です。
| メリット |
|
|---|---|
| デメリット |
|
ただし独自ドメインやメールアドレス作成の際には別途費用がかかるため、自分で独自ドメインやサーバーを契約するのに比べて維持費が高くなることもあります。
また、万が一サービス終了になってしまうとホームページ自体も消えてしまうため、中長期的な運用を考えるのであればWordPressなどを利用するのがおすすめです。
ホームページ作成ツールに興味がある方は、下記の無料ホームページ作成ツールおすすめ10選をご覧ください。
プロの業者にホームページの依頼する
| メリット |
|
|---|---|
| デメリット |
|
プロのWeb制作会社にホームページ制作を依頼する方法もあります。
ホームページのデザインにこだわりがあったり、本格的にホームページ経由での集客を検討しているのであればプロの業者に依頼するのがおすすめです。
プロの業者にホームページ制作を依頼する場合、
- HTMLサイト
- WordPress
のどちらでも作成できます。
もし定期的にホームページの情報を更新したいと考えているのであれば、WordPressでホームページを作ったほうが楽に更新を行えます。
ただし、ホームページ制作を業者任せにしてしまうと失敗する確立が高くなります。
希望通りのホームページを作成してもらうには、しっかりと作りたいホームページのイメージを決め、業者に適切な要望を出すことが大切です。
自分にあったホームページ作成方法を決める7つのポイント
| 重視する点 | WordPress で自作 | HTML・CSS | ホームページ 作成ツール | プロの業者に 依頼 |
|---|---|---|---|---|
| 費用を抑えたい | ◎ | △ | ◯ | × |
| 無料で作りたい | ◎ | △ | ◯ | × |
| デザインの自由度 | ◯ | △ | △ | ◎ |
| 制作スピード | ◎ | × | ◯ | △ |
| サポート対応 | ◯ | × | △ | ◎ |
| スマホでの作成 | ◎ | △ | ◯ | × |
| 中長期での運用 | ◎ | △ | × | ◯ |
ホームページ作成方法を決めるポイントについて、上記7つを一覧表にまとめました。
どの方法でホームページを作ればいいか迷った場合には、上記のポイントを参考にしてください。
ここからそれぞれのポイントについて1つずつ詳しく解説していきます。
費用を抑えたいなら「WordPressで自作」
ホームページ作成の費用をできるだけ抑えたいのであれば、「WordPressで自作」を選ぶのがおすすめです。
WordPressの無料テーマを利用すれば、月額1,000円程度でホームページを作成できます。
ホームページ作成方法ごとの予算目安は下記の通りです。
WordPressで自作:月額1,000〜3,000円
HTML・CSSで自作:月額4,000〜6,000円
ホームページ作成ツールで自作:月額1,000〜5,000円
プロの業者に依頼:40万〜150万円
WordPressは無料テーマでも高品質なものが多いため、初心者でも低コストでも質の高いホームページを作成可能です。
HTML・CSSやホームページ作成ツールでも費用を抑えて作成可能ですが、難易度や自由度を考えるとWordPressでホームページを作ることがおすすめです。
WordPressのテーマについては「【初心者必見】WordPress人気おすすめテーマ12選【有料〜無料まで】」で詳しく紹介しています。
できるだけコストを抑えてホームページを作りたいと考えているのであれば、「WordPressで自作」を検討してみましょう。
無料で作りたいなら「ホームページ作成ツールで作る」
ホームページを無料で作りたいのであれば、「ホームページ作成ツール」で作るのがおすすめです。
WixやJimdoなどのホームページ作成ツールを使えば、無料でも高品質なホームページを作成することができます。
また、「Googleサイト」というGoogleから提供されている無料サービスを利用しても、無料でホームページの作成が可能です。
また、Googleが提供しているGoogleサイトを利用すれば、HTMLやCSSといったWeb制作のスキルがなくても、無料で簡単にホームページを作成可能です。
「とりあえずホームページがほしい!」という方や、HTMLやCSSなどのWeb制作の知識がない方には、Googleサイトでのホームページ作成もおすすめです。
Googleサイトでのホームページ作成方法やJimdo(ジンドゥー)、Wix(ウィックス)の使い方・始め方については、以下で解説しています。ぜひ参考にしてください。
おしゃれなホームページを作るなら「プロの業者に依頼」
デザイン性の高いホームページを作りたいと考えているのであれば、「プロの業者に依頼」がおすすめです。
ホームページ制作業者はWebデザインのプロでもあるため、あなたが希望した通りのホームページを作成してくれるでしょう。
特定のテンプレートを選ぶ必要がないため、世界に一つだけのオリジナルデザインのホームページを作ることができます。
こだわりのホームページを作りたいと考えているのであれば、「プロの業者に依頼」を検討してください。
スマホで作りたいなら「WordPressで自作」
スマホでホームページを作りたいと考えているのであれば、「WordPressで自作」がおすすめです。
多少の手間はかかりますが、スマホだけの操作であってもドメインとサーバーを契約してWordPressを立ち上げられます。
スマホでHTML・CSSを使ったホームページ自作を行うのは難しいですが、WordPressであればスマホでも設定ができるでしょう。
また、スマホでWordPressのホームページを立ち上げるのであれば、スマホアプリの「WordPress - サイトビルダー」を使うのがおすすめです。
スマホでのドメインとサーバーの設定については下記の記事でまとめているので、こちらもぜひ参考にしてください。
スピード重視なら「WordPressで自作」
できるだけ早くホームページを作りたいと考えているのであれば、「WordPressで自作」がおすすめです。
業者に依頼する場合には何度か打ち合わせを行いながらホームページ制作を進めていきますが、「WordPressで自作」であれば打ち合わせ不要でホームページ作成を進められます。
またWordPressであればHTMLやCSSなどの専門知識が必要ないため、テンプレートを活用してすぐにホームページを作成可能です。
とにかく早めにホームページを作りたいという場合には、「WordPressで自作」を選ぶのがよいでしょう。
初心者でホームページ作成に自信がないなら「プロの業者に依頼」
分からない部分をサポートしてもらいながらホームページ作成を進めたいのであれば、「プロの業者に依頼」がおすすめです。
プロのWeb制作業者であれば細かいデザインの希望を叶えてくれるだけでなく、何か分からない部分があったときにすぐに質問ができます。
お金を払って仕事を依頼している分、手厚いサポートを受けられるため、はじめてのホームページ制作で不安がある方は「プロの業者に依頼」を選んだほうがよいでしょう。
ホームページを運用し続けるなら「WordPressで自作」
中長期的にホームページを運用し続けたいと考えているのであれば、「WordPressで自作」がおすすめです。
WordPressであれば簡単にページの更新を行えるため、定期的にメンテナンスしながらホームページを運用したい方には最適になります。
プロの業者に依頼をしても中長期的な運用は行なえますが、その分費用も高額になってしまうためおすすめはできません。
また、「ホームページ作成ツール」の場合にはサービス終了に伴ってホームページが消えてしまう可能性があるため、中長期的な運用には向かないのも覚えておきましょう。
ホームページの作成手順を3ステップで解説
- ホームページを作る目的を明確にする
- ホームページの作り方を決める
- 実際にホームページを作成する
ホームページの作成手順としては上記3ステップとなります。
上記の手順に沿って進めていけば、あなたの理想とするホームページを作成できるでしょう。
ここからそれぞれの手順について詳しく解説していきます。
ホームページを作る目的を明確にする
まず、なぜホームページを作るのかをはっきりさせましょう。ホームページを作る目的が明確になれば、内容や作り方を決めやすくなります。
ホームページを作る目的の例には、以下があげられます。
- ビジネス用:起業時の名刺代わりや会社のお店の信頼性アップのため
- 情報発信:自社の活動やサービス内容を伝えたい
- 集客:ホームページを通じて新規顧客を獲得したい
「なんとなく作る」ではなく、目的を明確にしてからホームページ制作を始めることが成功のカギです。
企業ホームページの作成方法・構成や注意点について下記でくわしく紹介しています。企業ホームページ作成予定の方はぜひご覧ください。
ホームページの作り方を決める
ホームページを作る目的を決めたら、どの方法でホームページを作るかを選びましょう。
ホームページの作り方によって費用・デザインの自由度・制作スピードが変わります。
- 費用を抑えたい → WordPressで自作
- 無料で作りたい → Wix / ペライチ / Jimdoなどのホームページ作成ツール
- おしゃれなサイトを作りたい → プロに依頼
- マホで作りたい → WordPressで自作
- スピード重視 → WordPressで自作
- 運用し続けたい → WordPressで自作
- サポートがほしい → プロに依頼
ホームページの目的に合った作り方を選びましょう。
実際にホームページを作成する

作り方が決まったら、いよいよホームページを作成!方法によって手順は異なりますが、確認しながら進めることが大切です。
初心者がホームページを作るなら、WordPressが最適です。
- 世界シェアNo.1のCMS で多くのサイトが採用
- 無料で利用可能(ただし、独自ドメインやサーバーは有料)
- 専門知識なしで作成・更新が簡単
- テンプレートが豊富 でデザインがしやすい
- SEOに強く、集客にも有利
ここからはWordPressでホームページを作る手順を紹介します。
- ドメインを取得する
まずは、自分のサイトの住所となる独自ドメインを取得しましょう。
▼ ドメイン取得方法
ドメイン取得方法と注意点・費用について - レンタルサーバーを契約する
ホームページを公開するためのレンタルサーバーを契約します。
コアサーバーなら、WordPressに最適化されており、高速表示&安定運用が可能!
▼ レンタルサーバーの契約手順
レンタルサーバーを契約する方法 - WordPressをインストールする
- WordPressの初期設定を行う
・テーマを選んでデザインを設定
・必要なプラグイン(SEO・セキュリティ対策など)を導入
・基本ページ(ホーム、会社概要、お問い合わせなど)を作成 - 記事やコンテンツを作成する
サイトの目的に合わせて、記事や画像を追加していきます。
SEOを意識してキーワードを適切に使うことで、検索エンジンでの評価が上がります!
バリュードメインとコアサーバーを使えば、煩わしい設定が不要でWordPressを自動でインストール可能!
コアサーバーはWordPressに最適化されており、高速表示が可能です。
ドメインとサーバーセットで月額390円~利用できるコアサーバーをご検討ください。
また、オリジナルドメインを使ってワンクリックでホームページを作りたいのであれば、バリューサーバーのまるっとプランがおすすめです。
バリューサーバーのまるっとプランであれば、月額137円〜という低価格で自分のホームページを作成できます。
専門知識不要でサクッとホームページを作成できるので、手軽にホームページを作りたい人はぜひチェックしてください。
バリューサーバーまるっとプランの詳細はこちら>>ホームページ作成に関するQ&A
- ホームページ作成でやってはいけないこととは?
- ホームページを無料で作成する方法はある?
- ホームページを自分で作成する方法は?
- ホームページ作成にかかる費用は?
ホームページ作成に関するよくある疑問は上記の通り。
ここからそれぞれの疑問について詳しく解説していきます。
ホームページ作成でやってはいけないこととは?
- 無料サーバー・低スペックサーバーを使う
- 適当にドメインを選ぶ
- SSL対応をしていない
- ページ表示速度が遅い
- モバイル対応していない
ホームページ作成でやってはいけないこととしては上記のような項目があげられます。
特にサーバーに関しては無料や低スペックのものを使ってしまうと表示速度が遅かったりコンテンツを増やせなかったりする可能性が高いです。
レンタルサーバーの契約は月額1,000〜3,000円程度で行えるため、ここは設備投資だと思って有料サーバーを契約するようにしましょう。
レンタルサーバー選びに困ったときは、以下で初心者向けのおすすめレンタルサーバーの徹底比較や選び方を解説しています。ぜひ参考にしてください。
ホームページを無料で作成する方法はある?
ホームページを無料で作成する方法として、以下のサービスがあります。
- WordPress
- Wix
- ペライチ
- Jimdo
これらは基本無料で利用できますが、ドメインやサーバーの契約、有料プランへの切り替えなどで費用が発生する場合があります。
特にWordPressは自由度が高いですが、独自ドメインやレンタルサーバーが必要です。無料で運用する方法もありますが、長期的な運用を考えると、有料のドメインとサーバーを契約するのがおすすめです。
「まずは無料で試したい」という方のために、WordPressを無料で始める方法を以下で解説しています。
ビジネス用途では、信頼性・ブランド力・SEO対策の面で有料の独自ドメインとサーバーが重要です。
無料サービスは広告表示や制限があり、運用の自由度が低いため、安定した運営には有料プランがおすすめです。
おすすめの独自ドメイン取得サービスについては、以下の記事を参考にしてください。
ホームページを自分で作成する方法は?
- HTML・CSSでコードから作成
- WordPressで作成
- ホームページ作成ツールを使う
ホームページを自分で作成する方法としては上記3つがあげられます。
どの方法でもホームページの自作が可能ですが、おすすめはWordPressで作成する方法です。
WordPressはHTML・CSSなどの専門知識がなくてもホームページを作れるため、できるだけ手軽にホームページを作りたいという人に最適になります。
また、WixやJimdoなどのホームページ作成ツールを使って作成する方法もありますが、独自ドメインでページを作るとWordPressよりも割高になるため注意しましょう。
できるだけコストを抑えて簡単に自分でホームページを作りたいと考えているのであれば、ぜひWordPressを使った方法を検討してみてください。
ホームページ作成にかかる費用は?
ホームページ作成方法ごとの予算目安を下記の一覧表にまとめました。
できるだけ費用を抑えたいならWordPressを使って自分でホームページを作る方法がおすすめです。
| 予算目安 | 補足 | |
|---|---|---|
| WordPressで自作 | 月額1,000〜3,000円 | ドメイン・サーバーの費用 |
| HTML・CSS | 月額4,000〜6,000円 | ドメイン・サーバー・制作ソフトの費用 |
| ホームページ作成ツール | 月額1,000〜5,000円 | ホームページ作成サービスの有料プラン |
| プロの業者に依頼 | 40万〜150万円 | 業者やホームページ規模によって変動あり |
ホームページ作成費用の相場を規模・依頼先・目的別に紹介しています。あわせてご覧ください。
まとめ:ホームページの作り方を知り、実際に作成しましょう
ここまでホームページの作り方・作成手順を初心者向けに解説してきました。
ホームページの作り方にはいくつかの種類がありますが、おすすめはWordPressを使ってホームページ制作を行う方法です。
WordPressであれば専門的なWeb制作の知識不要でホームページを作成できますし、高額な制作費用もかかりません。
無料のテンプレートでも質の高いデザインが多いため、あなたの理想とするホームページを作成できるでしょう。
バリュードメインとコアサーバーであれば、ワンクリックでWordPressを導入できるWordPress簡単自動インストール機能が搭載されています。
複雑な操作不要でWordPressを導入できるため、これからWordPressでホームページを作りたいと考えているのであればぜひ検討してください。
バリュードメインとコアサーバーでWordPressを作る>>また、オリジナルドメインを使ってワンクリックでホームページを作りたいのであれば、バリューサーバーのまるっとプランがおすすめです。
バリューサーバーのまるっとプランであれば、月額137円〜という低価格で自分のホームページを作成できます。
専門知識不要でサクッとホームページを作成できるので、手軽にホームページを作りたい人はぜひチェックしてください。
バリューサーバーまるっとプランの詳細はこちら>>ドメインが実質0円(年間最大3,882円お得)になるサーバーセット割特典、
V2プランが初期費用無料・20%OFF(月額390円→312円)春のネットスタート応援SALEを展開中です。
最新のキャンペーンはこちらから

GMOデジロック データアナリスト
20代からECサイト運営・WEBマーケティング系の仕事を15年以上経験。最近は分析スキル向上のため機械学習・データサイエンスを勉強中。



























 目次へ
目次へ